DC.js - Grille de données
La grille de données est utilisée pour filtrer et afficher les enregistrements. Ce chapitre explique en détail la grille de données.
Méthodes de grille de données
Avant de passer à dessiner une grille de données, nous devons comprendre le dc.dataGridclass et ses méthodes. Cette classe utilise un mixin pour obtenir la fonctionnalité de base de dessin d'un graphique en grille de données, qui est définie ci-dessous -
- dc.baseMixin
Le dc.dataGrid obtient toutes les méthodes de ce mixin ainsi que ses propres méthodes pour dessiner la grille de données, ce qui est expliqué ci-dessous -
beginSlice ([tranche])
Cette méthode est utilisée pour obtenir ou définir l'index de la tranche de début. Cette méthode est utile lors de l'implémentation de la pagination.
De même, vous pouvez exécuter endSlice ().
groupe (fonction)
Cette méthode est utilisée pour exécuter la fonction de groupe pour la grille de données.
html ([html])
Cette méthode est utilisée pour obtenir ou définir la fonction pour générer un code HTML dynamique.
commande ([commande])
Il est utilisé pour trier la fonction de commande.
taille ([taille])
Il est utilisé pour afficher le nombre d'éléments dans la grille.
sortBy ([sortByFunction])
Cette méthode est utilisée pour obtenir ou définir la fonction de tri. Nous pouvons trier un champ particulier en utilisant cette fonction. Par exemple: nous pouvons trier par âge, qui est défini ci-dessous -
chart.sortBy(function(d) {
return d.age;
});Exemple de grille de données
Réalisons une grille de données dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: ajouter des styles
Ajoutons des styles en CSS en utilisant le codage ci-dessous -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Ici, nous avons attribué les styles pour le graphique, le haut de la grille et l'élément de grille.
Étape 2: créer une variable
Créons une variable dans DC comme expliqué ci-dessous -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Ici, nous avons attribué un identifiant de variable barChart en ligne, countChart id est mystats et gridChart id est mygrid.
Étape 3: lire les données
Lisez les données du people.csv fichier comme indiqué ci-dessous -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à un filtre croisé.
Ici, nous avons utilisé le même fichier people.csv, qui a été utilisé dans nos exemples de graphiques précédents. Cela ressemble à celui ci-dessous -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Étape 4: définir la dimension
Vous pouvez définir la dimension en utilisant le codage ci-dessous -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Une fois la dimension attribuée, groupez l'âge en utilisant le codage ci-dessous -
var ageGroup = ageDimension.group().reduceCount();Étape 5: Générer un graphique
Maintenant, générez un graphique à barres en utilisant le codage donné ci-dessous -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Ici,
- Nous avons attribué la largeur du graphique à 400 et la hauteur à 200.
- Ensuite, nous avons spécifié la plage de domaine comme [15,70].
- Nous avons défini l'étiquette de l'axe x comme âge et l'étiquette de l'axe y comme compte.
- Nous avons spécifié la fonction ElasticY et X comme true.
Étape 6: Créez le graphique en grille
Maintenant, créez le graphique en grille en utilisant le codage donné ci-dessous -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Étape 7: Rendre la grille
Maintenant, rendez la grille en utilisant le codage donné ci-dessous -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Ici, nous avons trié le nom à l'aide de la fonction html () et avons finalement rendu le graphique.
Étape 8: Exemple de travail
Le code complet est le suivant. Créer une page Webdatagrid.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
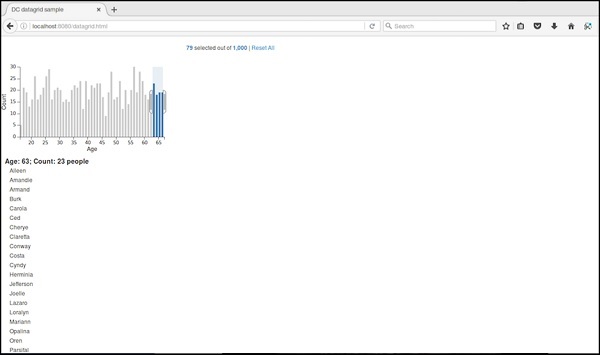
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Au départ, le graphique en grille ressemble à la capture d'écran suivante.
Si vous sélectionnez un âge particulier entre 63 et 66 ans, il filtre les enregistrements suivants.