DC.js - Guide rapide
DC.js est une excellente bibliothèque JavaScript pour l'analyse de données dans le navigateur, les appareils mobiles et aide finalement à créer la visualisation des données. La visualisation de données est la présentation de données dans un format pictural ou graphique. L'objectif principal de la visualisation des données est de communiquer des informations de manière claire et efficace via des graphiques statistiques, des graphiques et des graphiques d'information. Les visualisations de données peuvent être développées et intégrées dans des applications Web régulières et même mobiles à l'aide de différents frameworks JavaScript.
Qu'est-ce que DC.js?
DC.js est une bibliothèque de graphiques permettant d'explorer de grands ensembles de données multidimensionnels. Il s'appuie sur le moteur D3.js pour rendre les graphiques dans un format SVG compatible CSS. Il permet la visualisation de données complexes et dispose d'un tableau de bord conçu avec des graphiques à barres, des nuages de points, des cartes thermiques, etc. DC.js est conçu pour fonctionner avecCrossfilterpour la manipulation des données. DC.js permet de visualiser un seul (grand) ensemble de données avec de nombreux graphiques interconnectés avec une option de filtrage automatique avancée.
Pourquoi avons-nous besoin de DC.js?
En général, la visualisation des données est un processus assez complexe et son exécution côté client nécessite des compétences supplémentaires. DC.js nous permet de créer presque tous les types de visualisation de données complexes à l'aide d'un modèle de programmation plus simple. Il s'agit d'une bibliothèque JavaScript open source, extrêmement facile à prendre en main, qui nous permet de mettre en œuvre des visualisations personnalisées soignées en très peu de temps.
Les graphiques DC.js sont basés sur les données et très réactifs. De plus, il fournit un retour instantané à l'interaction de l'utilisateur à l'aide duCrossfilter Library.
Fonctionnalités DC.js
DC.js est l'un des meilleurs frameworks de visualisation de données et il peut être utilisé pour générer des visualisations simples ou complexes. Certaines des principales caractéristiques sont énumérées ci-dessous -
- Extrêmement flexible.
- Facile à utiliser.
- Rendu rapide des graphiques.
- Prend en charge de grands ensembles de données multidimensionnels.
- Bibliothèque JavaScript open source.
Avantages de Dc.js
DC.js est un projet open source et il nécessite moins de code par rapport aux autres. Il présente les avantages suivants -
- Excellente visualisation des données.
- Effectue un filtrage graphique.
- Création rapide de graphiques et de tableaux de bord.
- Création de tableaux de bord hautement interactifs.
Dans le chapitre suivant, nous allons comprendre comment installer D3.js sur notre système.
Dans ce chapitre, nous allons apprendre à configurer l'environnement de développement DC.js. Avant de commencer, nous avons besoin des composants suivants -
- Bibliothèque DC.js
- Editor
- Navigateur Web
- serveur Web
Passons en revue les étapes une par une en détail.
Installation de DC.js
L'installation DC est très facile à configurer. Suivez les étapes ci-dessous pour installer DC sur votre machine.
Télécharger la bibliothèque DC
DC est une bibliothèque open source; utiliser le lienhttps://github.com/dc-js/dc.js/releases pour télécharger le fichier.
Téléchargez la dernière version du fichier DC. (À partir de maintenant, la dernière version est 2.0.2.). Une fois le téléchargement terminé, décompressez le dossier DC et collez-le dans le dossier racine de votre projet ou dans tout autre dossier, dans lequel vous souhaitez conserver tous vos fichiers de bibliothèque.
L'exemple de page HTML est illustré ci-dessous.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC est un code JavaScript, nous devons donc écrire tous les codes DC dans la balise «script». Nous pouvons avoir besoin de manipuler les éléments DOM existants, il est donc conseillé d'écrire le code DC juste avant la fin de la balise «body».
Éditeur DC.js
Nous aurons besoin d'un éditeur pour commencer à écrire le code. Il existe d'excellents IDE (environnement de développement intégré) prenant en charge JavaScript, tels que -
- Code Visual Studio
- WebStorm
- Eclipse
- SublimeText
Ces IDE fournissent une complétion de code intelligente et prennent en charge certains des frameworks JavaScript modernes. Si nous n'avons pas d'IDE sophistiqué, nous pouvons toujours utiliser un éditeur de base tel que Notepad, VI, etc.
Navigateur Web
DC.js fonctionne sur tous les navigateurs sauf IE8 et les versions antérieures.
Serveur Web
La plupart des navigateurs diffusent des fichiers HTML locaux directement à partir du système de fichiers local. Cependant, il existe certaines restrictions concernant le chargement de fichiers de données externes. Dans les chapitres suivants de ce didacticiel, nous chargerons des données à partir de fichiers externes tels que CSV et JSON. Par conséquent, ce sera plus facile pour nous, si nous configurons le serveur Web dès le début.
Nous pouvons utiliser n'importe quel serveur Web avec lequel nous sommes à l'aise. Par exemple - IIS, Apache, etc.
Affichage d'une page
Dans la plupart des cas, nous pouvons simplement ouvrir le fichier HTML dans un navigateur Web pour l'afficher. Cependant, lors du chargement de sources de données externes, il est plus fiable d'exécuter un serveur Web local et d'afficher la page à partir du serveur (http://localhost:8080).
DC.js est simple et facile pour la plupart des développeurs frontaux. Il permet de créer rapidement des graphiques de base, même sans aucune connaissance de D3.js. Avant, nous commençons à utiliser DC.js pour créer la visualisation; nous devons nous familiariser avec les standards du Web. Les normes Web suivantes sont largement utilisées dans D3.js, qui est la base de DC.js pour le rendu des graphiques.
- Langage de balisage hypertexte (HTML)
- Modèle d'objet de document (DOM)
- Feuilles de style en cascade (CSS)
Laissez-nous comprendre chacune de ces normes Web en détail.
Langage de balisage hypertexte (HTML)
Comme nous le savons, HTML est utilisé pour structurer le contenu de la page Web. Il est stocké dans un fichier texte avec l'extension «.html».
Un exemple HTML basique typique ressemble à celui ci-dessous -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Modèle d'objet de document (DOM)
Lorsqu'une page HTML est chargée par un navigateur, elle est convertie en une structure hiérarchique. Chaque balise HTML est convertie en élément / objet dans le DOM avec une hiérarchie parent-enfant. Cela rend notre HTML plus structuré de manière logique. Une fois le DOM formé, il devient plus facile de manipuler (ajouter / modifier / supprimer) les éléments de la page.
Comprenons le DOM en utilisant le document HTML suivant -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Le modèle d'objet de document du document HTML ci-dessus est le suivant -

Feuilles de style en cascade (CSS)
Alors que HTML donne une structure à la page Web, les styles CSS rendent la page Web plus agréable à regarder. CSS est un langage de feuille de style utilisé pour décrire la présentation d'un document écrit en HTML ou XML (y compris les dialectes XML tels que SVG ou XHTML). CSS décrit comment les éléments doivent être rendus sur une page Web.
JavaScript
JavaScript est un langage de script côté client au typage lâche qui s'exécute dans le navigateur de l'utilisateur. JavaScript interagit avec les éléments html (éléments DOM) afin de rendre l'interface utilisateur Web interactive. JavaScript implémente les normes ECMAScript, qui incluent des fonctionnalités de base basées sur la spécification ECMA-262 ainsi que d'autres fonctionnalités, qui ne sont pas basées sur les normes ECMAScript. La connaissance de JavaScript est une condition préalable à DC.js.
Composants
DC.js est basé sur deux excellentes bibliothèques JavaScript, qui sont -
- Crossfilter
- D3.js
Crossfilter
Crossfilter est une bibliothèque JavaScript permettant d'explorer de grands ensembles de données multivariés dans le navigateur. Il est utilisé pour regrouper, filtrer et agréger très rapidement des dizaines ou des centaines de milliers de lignes de données brutes.
D3.js
D3.js signifie Data-Driven Documents. D3.js est une bibliothèque JavaScript pour manipuler des documents basés sur des données. D3 est un cadre de visualisation de données dynamique, interactif et en ligne et utilisé dans un grand nombre de sites Web. D3.js est écrit parMike Bostock, créé comme successeur d'une boîte à outils de visualisation antérieure appelée Protovis. D3.js est utilisé sur des centaines de milliers de sites Web.
Crossfilter est un jeu de données multidimensionnel. Il prend en charge une interaction extrêmement rapide avec des ensembles de données contenant un million d'enregistrements ou plus.
Concepts de base
Crossfilter est défini sous l'espace de noms crossfilter. Il utilise le contrôle de version sémantique. Considérez un objet crossfilter chargé avec une collection de fruits qui est définie ci-dessous -
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Si nous devons effectuer le total des enregistrements dans un groupe, nous pouvons utiliser la fonction suivante -
var count = fruits.groupAll().reduceCount().value();Si nous voulons filtrer par un type spécifique -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)De même, nous pouvons effectuer des regroupements avec Crossfilter. Pour ce faire, nous pouvons utiliser la fonction suivante -
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Par conséquent, Crossfilter est conçu pour être extrêmement rapide. Si vous souhaitez recalculer les groupes au fur et à mesure que les filtres sont appliqués, il calcule de manière incrémentielle. Les dimensions des filtres croisés sont très chères.
API Crossfilter
Passons en revue les API Crossfilter notables en détail.
crossfilter([records])- Il est utilisé pour construire un nouveau filtre croisé. Si l'enregistrement est spécifié, il ajoute simultanément les enregistrements spécifiés. Les enregistrements peuvent être n'importe quel tableau d'objets JavaScript ou de primitives.
crossfilter.add(records) - Ajoute les enregistrements spécifiés au filtre croisé.
crossfilter.remove() - Supprime tous les enregistrements qui correspondent aux filtres actuels du filtre croisé.
crossfilter.size() - Renvoie le nombre d'enregistrements dans le filtre croisé.
crossfilter.groupAll() - C'est une fonction de regroupement de tous les enregistrements et de réduction à une seule valeur.
crossfilter.dimension(value) - Il est utilisé pour construire une nouvelle dimension à l'aide de la fonction d'accès à la valeur spécifiée.
dimension.filter(value) - Il est utilisé pour filtrer les enregistrements pour la valeur de correspondance de la dimension et renvoie la dimension.
dimension.filterRange(range) - Filtre les enregistrements pour la valeur de dimension supérieure ou égale à la plage [0] et inférieure à la plage [1].
dimension.filterAll() - Efface tous les filtres sur cette dimension.
dimension.top(k) - Il est utilisé pour renvoyer un nouveau tableau contenant les k premiers enregistrements, selon l'ordre naturel de cette dimension.
dimension.bottom(k) - Il est utilisé pour renvoyer un nouveau tableau contenant les k derniers enregistrements, selon l'ordre naturel de cette dimension.
dimension.dispose() - Il est utilisé pour supprimer la cote du filtre croisé.
Dans le prochain chapitre, nous comprendrons brièvement D3.js.
D3.js est une bibliothèque JavaScript utilisée pour créer des visualisations interactives dans le navigateur. La bibliothèque D3 nous permet de manipuler des éléments d'une page Web dans le contexte d'un ensemble de données. Ces éléments peuvent être des éléments HTML, SVG ou Canvas et peuvent être introduits, supprimés ou modifiés en fonction du contenu de l'ensemble de données. C'est une bibliothèque pour manipuler des objets DOM. D3.js peut être une aide précieuse dans l'exploration des données. Il vous donne le contrôle sur la représentation de vos données et vous permet d'ajouter de l'interactivité des données.
D3.js est l'un des principaux frameworks par rapport aux autres bibliothèques. Ceci est dû au fait; il fonctionne sur le Web et les visualisations de données et est de qualité professionnelle. Une autre raison est sa grande flexibilité, qui permet aux développeurs du monde entier de créer de nombreux graphiques avancés. En outre, il a étendu ses fonctionnalités dans une large mesure.
Comprenons les concepts de base de D3.js, qui sont les suivants -
- Selections
- Jointure de données
- SVG
- Transition
- Animation
- API D3.js
Comprenons chacun de ces concepts en détail.
Sélections
Les sélections sont l'un des concepts fondamentaux de D3.js. Il est basé sur le concept CSS Selector. Ceux qui ont déjà utilisé et connaissent JQuery peuvent facilement comprendre les sélections. Il nous permet de sélectionner le DOM en fonction des sélecteurs CSS, puis de fournir des options pour modifier ou ajouter et supprimer les éléments du DOM.
Joindre des données
La jointure de données est un autre concept important dans D3.js. Il fonctionne avec les sélections et nous permet de manipuler le document HTML par rapport à notre ensemble de données (une série de valeurs numériques). Par défaut, D3.js donne à l'ensemble de données la priorité la plus élevée dans ses méthodes et chaque élément de l'ensemble de données correspond à un élément HTML.
SVG
SVG signifie Scalable Vector Graphics. SVG est un format graphique vectoriel basé sur XML. Il fournit des options pour dessiner différentes formes telles que des lignes, des rectangles, des cercles, des ellipses, etc. Par conséquent, la conception de visualisations avec SVG vous donne plus de puissance et de flexibilité.
Transformation
SVG fournit des options pour transformer un seul élément de forme SVG ou un groupe d'éléments SVG. La transformation SVG prend en charge la translation, la mise à l'échelle, la rotation et l'inclinaison.
Transition
La transition est le processus de changement d'un état à un autre d'un élément. D3.js fournit une méthode transition () pour effectuer une transition dans la page HTML.
Animation
D3.js prend en charge l'animation pendant la transition. L'animation peut être réalisée en utilisant correctement la transition. Les transitions sont une forme limitée d'animation d'images clés avec seulement deux images clés:start et end. L'image clé de début est généralement l'état actuel du DOM et l'image clé de fin est un ensemble d'attributs, de styles et d'autres propriétés que vous spécifiez. Les transitions sont bien adaptées pour passer à une nouvelle vue sans code compliqué qui dépend de la vue de départ.
API D3.js
Laissez-nous comprendre quelques-unes des méthodes importantes de l'API D3.js en bref.
API Collections
Une collection est simplement un objet qui regroupe plusieurs éléments en une seule unité. Il est également appelé en tant que conteneur. Il contient des objets, des cartes, des ensembles et des nids.
API Paths
Les chemins sont utilisés pour dessiner des rectangles, des cercles, des ellipses, des polylignes, des polygones, des lignes droites et des courbes. Les chemins SVG représentent le contour d'une forme qui peut être tracée, remplie, utilisée comme tracé de détourage ou toute combinaison des trois.
API Axis
D3.js fournit des fonctions pour dessiner des axes. Un axe est composé de lignes, de graduations et d'étiquettes. Un axe utilise l'échelle, ainsi chaque axe devra avoir une échelle pour travailler avec.
API de zoom
Le zoom aide à mettre à l'échelle votre contenu. Vous pouvez vous concentrer sur une région particulière à l'aide de l'approche cliquer-glisser.
API de valeurs séparées par des délimiteurs
Un délimiteur est une séquence d'un ou de plusieurs caractères utilisée pour spécifier la limite entre des régions séparées et indépendantes dans du texte brut ou d'autres données. Un délimiteur de champ est une séquence de valeurs séparées par des virgules. En bref, les valeurs séparées par des délimiteurs sont des valeurs séparées par des virgules (CSV) ou des valeurs séparées par des tabulations (TSV).
Mixin est un abstract functional objectayant beaucoup de fonctions prédéfinies, qui peuvent être mélangées et utilisées dans des classes JavaScript. Cependant, ils ne peuvent pas être utilisés de manière autonome. Par exemple, DC.js a unMixin et dc.baseMixin, qui ne peut pas être utilisé tel quel, mais est utilisé par toutes les classes de graphiques DC telles que le graphique en courbes, le graphique à secteurs, etc. DC.js dispose d'un ensemble limité de Mixins utiles pour créer des graphiques facilement et efficacement. Ils sont les suivants -
baseMixin- baseMixin fournit des fonctionnalités communes pour tous les types de graphiques. Il intègre crossfilter et la bibliothèque JavaScript d3.js et fournit un ensemble simple de fonctions pour créer des graphiques avec une connaissance limitée de D3.js.
capMixin - capMixin fournit un support de regroupement pour les éléments de données en dessous d'une limite (plafond).
colorMixin - colorMixin fournit un support de couleur pour les graphiques.
marginMixin - marginMixin fournit un support de marge pour les graphiques.
coordinateGridMixin - CoordinGridMixin fournit un support de coordonnées pour les graphiques.
stackMixin - stackMixin fournit un support d'empilage à l'aide du d3.layout.stack.
bubbleMixin - bubbleMixin fournit un support de bulle pour les graphiques.
Comprenons tous ces mixins en détail dans les chapitres suivants.
baseMixinfournit les méthodes de base nécessaires pour créer tout type de graphique. Cela va de la définition de la largeur du graphique au filtrage avancé du graphique.
Options générales du graphique
le basicMixinfournit de nombreuses méthodes de graphique pour obtenir / définir les propriétés des graphiques. Ils sont comme suit,
chartID() - Renvoie l'ID numérique interne du graphique.
chartGroup( [chartGroup])- Obtient ou définit le groupe auquel appartient le graphique. Dans DC.js, les graphiques peuvent être regroupés en un seul ensemble. Tous les graphiques d'un groupe doivent partager le même jeu de données Crossfilter. Ils sont rendus et redessinés simultanément.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Définit la largeur minimale du graphique.
mychart.minWidth(300);width( [width]) - Obtient ou définit la largeur du graphique.
mychart.width(600);minHeight( [minHeight]) - Obtient ou définit la hauteur minimale du graphique.
mychart.minHeight(300);height( [height]) - Obtient ou définit la hauteur du graphique.
mychart.height(300);title( [titleFunction])- Obtient ou définit la fonction de titre. Titre est le titre de l'élément SVG de l'élément enfant dans le graphique (par exemple, une seule barre dans un graphique à barres). Le titre dans les graphiques est représenté par une info-bulle dans le navigateur.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - Similaire à la méthode title (), mais elle définit le libellé au lieu du titre.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- Définit n'importe quelle option de graphique à l'aide de l'objet JavaScript. Chaque clé représente la méthode correspondante disponible dans les graphiques et la méthode correspondante sera appelée avec la valeur appropriée.
mychart.options ({
'width' : 300,
'height' : 300
});Ici, les méthodes width () et height () seront déclenchées avec la valeur spécifiée.
legend( [legend])- Attache une légende au graphique. La légende peut être créée à l'aide dud3.legend() méthode.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- Définit le SVGElement racine comme étant la racine d'un graphique existant ou tout sélecteur unique D3 valide. Le cas échéant, le groupe de graphiques peut également être défini à l'aide du deuxième argument.
anchorName() - Obtient l'ID DOM de l'emplacement ancré du graphique.
svg( [svgElement]) - Renvoie le SVGElement du graphique.
resetSvg() - Réinitialise le conteneur SVG dans le DOM.
root( [rootElement]) - Obtient le conteneur racine du graphique.
Options de données
basicMixinfournit des méthodes pour définir les données des graphiques. Les données sont définies comme dimension et groupe Crossfilter. En outre, il fournit une option pour obtenir l'ensemble de données sous-jacent.
dimension( [dimension])- Définit ou obtient la dimension du graphique. Une dimension est une dimension Crossfilter valide.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Définit ou obtient le groupe du graphique. Un groupe est un groupe Crossfilter valide. Le groupe peut être nommé à l'aide du deuxième argument pour l'utiliser plus tard dans le code.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Définit le rappel de données et nous permet d'obtenir l'ensemble de données du graphique sous-jacent.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Obtient ou définit la fonction d'accesseur de clé. Il est utilisé pour récupérer la clé du groupe Crossfilter sous-jacent. La clé est utilisée pour les tranches d'un graphique à secteurs et l'axe des x dans le graphique linéaire / à barres. Le défautkey accessor la fonction est la suivante -
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Obtient ou définit la fonction d'accesseur de valeur. Il est utilisé pour récupérer la valeur du groupe Crossfilter sous-jacent. La valeur est utilisée pour la taille de la tranche dans le graphique à secteurs et la position de l'axe y dans le graphique linéaire / à barres. Le défautvalue accessor la fonction est la suivante -
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Obtient ou définit une fonction de classement pour ordonner la dimension ordinale. Par défaut, un graphique utilisecrossfilter.quicksort.by pour trier les éléments.
_chart.ordering(dc.pluck('key'));Options de filtre
Le filtrage est l'un des points forts de DC.js. Nous pouvons appliquer un ou plusieurs filtres directement sur l'objet graphique à l'aide de la méthode filter () et appeler la méthode redrawGroup () ou dc.redrawAll () du graphique pour voir l'effet de filtrage sur le graphique. Par défaut, un objet de graphique prend un ou plusieurs filtres à l'aide de la méthode filter (), l'applique à l'ensemble de données Crossfilter () sous-jacent, obtient les données filtrées du Crossfilter et redessine les graphiques à l'aide des données filtrées. DC.js fournit les méthodes suivantes pour gérer le filtrage dans le graphique.
Filtre ([filtre])
Obtient ou définit le filtre du graphique. Si un filtre fourni est nouveau, il sera ajouté à la collection de filtres du graphique et appliqué à l'ensemble de données sous-jacent. Si le filtre fourni est déjà disponible dans la collection de filtres du graphique, il supprimera le filtre et effectuera le filtrage approprié sur les données sous-jacentes. En bref, la méthode de filtrage fera basculer les filtres fournis.
mychart.filter(10);Pour supprimer tous les filtres, appelez la méthode filter avec nullvaleur. Le filtre peut être l'un des éléments suivants -
null - Le graphique supprimera tous les filtres précédemment appliqués.
single value - Chart appellera la méthode de filtrage du Crossfilter sous-jacent et enverra la valeur fournie.
dc.filters.RangedFilter- Il accepte deux valeurs, basse et haute. Le graphique filtrera toutes les données, à l'exception de la valeur comprise entre la valeur basse et la valeur élevée.
dc.filters.TwoDimensionalFilter - Il accepte les valeurs bidimensionnelles utilisées dans la carte thermique.
dc.filters.RangedTwoDimensionalFilter - Il est similaire à dc.filters.RangedFilter, sauf qu'il accepte une valeur bidimensionnelle uniquement utilisée dans les nuages de points.
hasFilter ([filtre])
Vérifie si le filtre fourni est disponible ou non dans le tableau.
replaceFilter ([filtre])
Remplace le filtre actuel du graphique par le filtre fourni.
filtres ()
Renvoie tous les filtres actuels associés au graphique.
filterAll ()
Efface tous les filtres associés au graphique.
filterHandler ([filterHandler])
Gets or sets a filter handler function. Filter handler function is used by the chart to filter the underlying dataset using the filter. Chart has a Default Filter Handler Function and it can be replaced by a Custom Filter Handler Function using this method. The default filter handler is as follows −
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler( [hasFilterHandler])
Gets or sets a has-filter handler function. This function is used by the chart to check whether a filter is available in the chart's filter collection or not. The default has-filter handler is as follows −
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler( [addFilterHandler])
Gets or sets the add-filter handler function. This function is used by the chart to add the filter into the chart's filter collection. The default add-filter handler is as follows −
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler( [removeFilterHandler])
Gets or sets the remove-filter handler function. This function is used by the chart to remove the filter from the chart's filter collection. The default remove-filter is as follows −
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler( [resetFilterHandler])
Gets or sets the reset-filter handler function. This function is used by the chart to reset the chart's filter collection. The default reset-filter is as follows −
function (filters) {
return [];
}filterPrinter( [filterPrinterFunction])
Gets or sets the printer-filter function. This function is used by the chart to print the filter information.
commitHandler()
Gets or sets the commit handler. The purpose of the commit handler is to send the filtered data to the server asynchronously.
Event Options
DC.js defines a limited set of events to do some functionalities such as Filtering, Zooming, etc. The list of events defined in the DC.js are as follows −
renderlet − Fired after transitions are redrawn and rendered.
pretransition − Fired before the transitions start.
preRender − Fired before the chart rendering.
postRender − Fired after the chart finishes rendering including all the renderlet's logic.
preRedraw − Fired before chart redrawing.
postRedraw − Fired after the chart finishes redrawing including all the renderlet's logic.
filtered − Fired after a filter is applied, added or removed.
zoomed − Fired after a zoom is triggered.
basicMixin provides a method, on(event, listener) to set the callback function for all the above defined events.
on(event, listener) − Sets the callback or listener function for the specific event.
onClick(datum) − It is passed to D3 as the onClick handler for each chart. The default behavior is to filter on the clicked datum (passed to the callback) and redraw the chart group.
Rendering Options
The basicMixin provides a list of methods to render the charts. They are used to draw the chart and they are as follows −
render() − Renders the chart. Generally, it will be used first, when the chart is drawn.
renderGroup() − Renders all the charts in the group as this chart belongs.
renderLabel( [renderLabel]) − Turns on/off label rendering.
renderTitle( [renderTitle]) − Turns on/off title rendering.
redraw() − Redraws the entire chart.
redrawGroup() − Redraws all charts in the group as this chart belongs.
Transition Options
The basicMixin provides methods to set the transition effect of the chart and they are as follows −
transitionDelay( [delay]) − Sets or gets the animation transition delay (in milliseconds) for this chart instance.
transitionDuration( [duration]) − Sets or gets the animation transition duration (in milliseconds) for this chart instance.
useViewBoxResizing( [useViewBoxResizing]) − If set, resizes the chart according to the SVG viewbox attributes.
controlsUseVisibility( [controlsUseVisibility]) − if set, uses the visibility attribute instead of the display attribute to show / hide a chart reset and filter controls.
In the next chapter, we will understand capMixin.
capMixin enables to group the list of data element below a certain value as ‘Others’. It is applicable in both row and pie charts. The hierarchy of the capMixin is as defined in the diagram below.

capMixin provides four methods to find the Others section and they are as follows −
Method 1: cap( [count]) − Gets or sets the count of elements that will be included in the cap.
Method 2: othersGrouper( [grouperFunction]) − Gets or sets the function to do the ‘Others’ group. The default function provided is as follows.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) − Gets or sets the label for ‘Others’ group.
Method 4: takeFront( [takeFront]) − Gets or sets the direction of capping. If set, the chart takes the front items from the sorted array of data elements; otherwise it will take the last items.
colorMixin provides the color support for all the charts, which need to visualize using colors. The hierarchy of the colorMixin is defined in the diagram below.

colorMixin provides the following list of methods to work with colors and they are as follows −
colorAccessor( [colorAccessor])
Gets or sets the color accessor function. This will map a distinct color value in the color scale for each data point in the underlying Crossfilter group. The default color accessor is as follows −
mychart.colorAccessor(function (d, i){return i;})colorDomain( [domain])
Gets or sets the current domain for the color mapping function and it must be supplied as an array.
calculateColorDomain()
Sets the color domain by determining the min and max values of the data element found using the colorAccessor() function.
colors( [colorScale])
Gets or sets a color scale. It accepts the d3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors(r)
A shortcut method to set interpolated linear color scale.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors(r)
A shortcut method to set the ordinal color scale.
chart.ordinalColors(['red','green','blue']);marginMixin provides margin utility functions for both the Row Chart and Coordinate Grid Charts. The hierarchy of the marginMixin is defined in the diagram below.

marginMixin provides a single method to set the margin for coordinated axis based charts.
margins( [margins])
Gets or sets the left, right, top and bottom margin of the chart. The default margin of the chart is as follows −
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;The Coordinate & Axis also termed as coordinateGridMixin is designed to support a number of coordinate grid based concrete chart types such as Bar Chart, Line Chart, etc. The hierarchy of coordinateGridMixin is defined in the diagram below.

The coordinateGridMixin supports a number of methods to reduce the workload in creating the coordinate axis and they are as follows −
- brushOn( [brushOn])
- chartBodyG( [body])
- clipPadding( [pad])
- elasticX( [X])
- focus( [range])
- g( [root])
- isOrdinal()
- mouseZoomable( [Zoom])
- rangeChart( [range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Let us discuss each of these methods in brief.
brushOn( [brushOn])
It is a brush-based range filter. You can set it On/Off. If brushing is on, the user can drag the mouse across a chart. Turning on can disable other interactive elements on the chart such as highlighting, tool tips and reference lines. It is defined below −
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG( [body])
It is used to retrieve the SVG group for the chart body. You can call this function as shown below −
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding( [pad])
It is used to get or set the padding in pixels for the clip path. It is defined below −
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elasticX( [X])
This method is used to turn on/off elastic x-axis behavior. If the x-axis elasticity is turned on, then the grid chart will attempt to recalculate the x-axis range. It triggers a redraw event that is defined below −
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Similarly, you can perform elasticY( [Y]).
focus( [range])
This method is used to zoom the chart to focus on the given range. The given range should be an array containing only two elements ([start, end]).
g( [root])
This method is used to get or set the root g element.
isOrdinal()
This method is used to return the chart ordinal xUnits. Most charts behave differently with ordinal data and use the result of this method to trigger the appropriate logic.
mouseZoomable( [Zoom])
This method is used to set or get mouse zoom capability.
rangeChart( [range])
It is used to get or set the range selection chart associated with the instance.
round(r)
This method is used to set or get the rounding function used to quantize the selection when brushing is enabled.
xAxisMax()
Calculates the maximum x value to display in the chart. Similarly, we can perform for Y-axis.
xAxisMin()
Calculates the minimum x value to display in the chart. Similarly, we can perform for Y-axis.
xUnitCount()
Returns the number of units displayed on the x-axis. Similarly, we can perform for Y-axis.
A pie chart is a circular statistical graph. It is divided into slices to show a numerical proportion. This chapter explains how to draw a pie chart using DC.js in detail.
Pie Chart Methods
Before moving on to draw a pie chart, we should understand the dc.pieChart class and its methods. The dc.pieChart uses mixins to get the basic functionality of drawing a chart. The mixins used by dc.pieChart are as follows −
- baseMixin
- capMixin
- colorMixin
The complete class diagram of a dc.pieChart is as follows −

The dc.pieChart gets all the methods of the above specified mixins as well as has its own methods to specifically draw the pie chart. They are as follows −
- cx( [cx])
- drawPaths( [path])
- emptyTitle( [title])
- externalLabels( [label])
- innerRadius( [innerRadius])
- minAngleForLabel( [minAngleForLabel])
- radius( [radius])
- slicesCap( [cap])
Let us discuss each of these in detail.
cx( [cx])
It is used to get or set the center x coordinate position, which is defined below −
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Similarly, you can perform the y-coordinate position.
drawPaths( [path])
This method is used to draw paths for a pie chart and is defined below −
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle( [title])
This method is used to set the title when there is no data. It is defined below −
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels( [label])
It is used to position slice labels offset from the outer edge of the chart. It is defined below −
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius( [innerRadius])
This method is used to get or set the inner radius of the pie chart. If the inner radius is greater than 0px, then the pie chart will be rendered as a doughnut chart. It is defined below −
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel( [minAngleForLabel])
This method is used to get or set the minimal slice angle for label rendering. It is defined below −
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};radius( [radius])
This method is used to get or set the outer radius. If the radius is not specified, then it will take half of the minimum chart width and height. It is defined below −
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};slicesCap( [cap])
Gets or sets the maximum number of slices the pie chart will generate. The top slices are determined by a value from high to low. Other slices exceeding the cap will be rolled up into one single ‘Others’ slice.
Draw a Pie Chart
Let us create a pie chart in DC. In this pie chart example, let us take a dataset named people.csv file. The sample data file is as follows −
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................The above sample contains many records. You can download the file by clicking the following link and save it to the DC location.
people.csv
Now, let us adhere to the following steps to draw a pie chart in DC.
Step 1: Include a Script
Let us add D3, DC and Crossfilter using the following code −
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Step 2: Define a Variable
Create an object of type, dc.pieChart as shown below −
var pieChart = dc.pieChart('#pie');Here, the Pie id is mapped with a pie.
Step 3: Read the Data
Read your data (say, from people.csv) using the d3.csv() function. It is defined as follows −
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}Here, if the data file is not available in the specified location, then the d3.csv() function returns an error.
Step 4: Define the Crossfilter
Define a variable for Crossfilter and assign the data to Crossfilter. It is defined below −
var mycrossfilter = crossfilter(people);Step 5: Create a Dimension
Create a dimension for gender using the function below −
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Here, the Gender of the people is used for dimension.
Step 6: reduceCount()
Create a Crossfilter group by applying the group() and the reduceCount() function on the above created gender dimension - groupDimension.
var genderGroup = genderDimension.group().reduceCount();Step 7: Generate Pie
Generate the pie using the function below −
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Here,
Width of the pie chart is set to 800.
Height of the pie chart is set to 300.
Dimension of the pie chart is set to genderDimension using the dimension() method.
Group of the pie chart is set to genderGroup using the group() method.
Added a click event to log the data using the DC.js built-in event, renderlet(). The renderlet is invoked, whenever the chart is rendered or drawn.
Step 8: Working Example
Create a new html file, pie.html and include all the above steps as shown below −
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Un graphique linéaire est utilisé pour afficher les informations sous la forme d'une série de points de données reliés par des lignes droites. Un point de données représente deux valeurs, l'une tracée le long de l'axe horizontal et l'autre le long de l'axe vertical. Par exemple, la popularité des produits alimentaires peut être dessinée sous forme de graphique linéaire de telle sorte que l'aliment soit représenté le long de l'axe des x et sa popularité le long de l'axe des y. Ce chapitre explique en détail les graphiques en courbes.
Méthodes de graphique linéaire
Avant de passer à dessiner un graphique linéaire, nous devons comprendre le dc.lineChartclass et ses méthodes. Le dc.lineChart utilise des mixins pour obtenir les fonctionnalités de base du dessin d'un graphique. Les mixins utilisés par dc.lineChart sont les suivants -
- dc.stackMixin
- dc.coordinateGridMixin
Le diagramme de classes complet de dc.lineChart est le suivant -

Le dc.lineChart obtient toutes les méthodes des mixins spécifiés ci-dessus ainsi que ses propres méthodes pour dessiner le graphique en courbes. Ils sont expliqués comme suit.
dashStyle ([style])
Cette méthode est utilisée pour définir le style de tiret d'un graphique en courbes.
dotRadius ([rayon])
Cette méthode est utilisée pour obtenir ou définir le rayon (en PX) des points affichés sur les points de données. Il est défini comme suit -
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};interpoler ([i])
Cette méthode est utilisée pour obtenir ou définir l'interpolateur d'une ligne.
renderArea ([zone])
Cette méthode est utilisée pour obtenir ou définir la zone de rendu.
renderDataPoints ([options])
Cette méthode est utilisée pour rendre des points individuels pour chaque point de données.
tension ([tension])
Cette méthode est utilisée pour obtenir ou définir la tension des lignes tracées. Il est compris entre 0 et 1.
xyTipsOn ([xyTipsOn])
Cette méthode est utilisée pour modifier le comportement de la souris d'un point de données individuel.
Dessiner un graphique linéaire
Laissez-nous dessiner un graphique en courbes dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: définir une variable
Définissons une variable comme indiqué ci-dessous -
var chart = dc.lineChart('#line');Ici, la fonction dc.linechart est mappée avec le conteneur ayant un id line.
Étape 2: lire les données
Lire les données du people.csv fichier -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Ici, si nous avons utilisé le même ensemble de données people.csv, l'exemple de fichier de données sera le suivant -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................Étape 3: créer une dimension d'âge
Maintenant, créez une dimension pour l'âge comme indiqué ci-dessous -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Ici, nous avons attribué l'âge à partir des données Crossfilter.
Le ~~ est un double opérateur PAS au niveau du bit. Il est utilisé comme un substitut plus rapide duMath.floor() fonction.
Maintenant, groupez-le en utilisant le reduceCount() fonction, qui est définie ci-dessous -
var ageGroup = ageDimension.group().reduceCount();Étape 4: Générer un graphique
Maintenant, générez un graphique en courbes en utilisant le codage donné ci-dessous -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Ici,
La largeur du graphique est de 800 et la hauteur de 300.
La fonction d3.scale.linear est utilisée pour construire une nouvelle échelle linéaire avec la plage de domaine spécifiée [15, 70].
Ensuite, nous définissons le brushOn valeur à false.
Nous attribuons l'étiquette de l'axe y comme count et étiquette de l'axe des x comme age.
Enfin, groupez l'âge en utilisant ageGroup.
Étape 5: Exemple de travail
La liste complète des codes est affichée dans le bloc de code suivant. Créer une page Webline.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Les diagrammes à barres sont l'un des types de graphiques les plus couramment utilisés et sont utilisés pour afficher et comparer le nombre, la fréquence ou une autre mesure (par exemple, la moyenne) pour différentes catégories ou groupes discrets. Le graphique est construit de telle sorte que les hauteurs ou longueurs des différentes barres soient proportionnelles à la taille de la catégorie qu'elles représentent.
L'axe des x (l'axe horizontal) représente les différentes catégories qu'il n'a pas d'échelle. L'axe y (l'axe vertical) a une échelle et cela indique les unités de mesure. Les barres peuvent être dessinées verticalement ou horizontalement selon le nombre de catégories et la longueur ou la complexité de la catégorie.
Méthodes de graphique à barres
Avant de commencer à dessiner un graphique à barres, nous devons comprendre dc.barChartclass et ses méthodes. Le dc.barChart utilise des mixins pour obtenir les fonctionnalités de base du dessin d'un graphique. Les mixins utilisés par le dc.barChart sont les suivants -
- dc.stackMixin
- dc.coordinateGridMixin
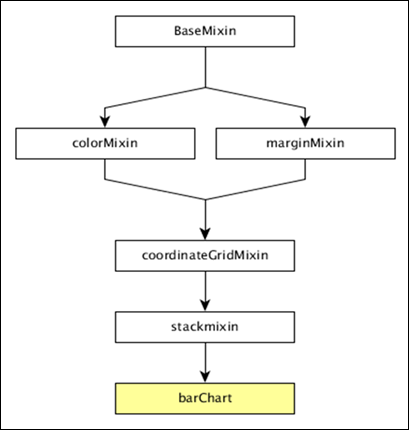
Le diagramme de classes complet de dc.barChart est le suivant -

Le dc.barChart obtient toutes les méthodes des mixins spécifiés ci-dessus. En outre, il dispose également de ses propres méthodes pour dessiner le graphique à barres. Ils sont expliqués comme suit -
alwaysUseRounding ([round])
Cette méthode est utilisée pour obtenir ou définir si l'arrondi est activé lorsque les barres sont centrées.
barPadding ([pad])
Cette méthode est utilisée pour obtenir ou définir l'espacement entre les barres en tant que fraction de la taille des barres. Les valeurs de remplissage possibles sont comprises entre 0 et 1.
centerBar ([centerBar])
Cette méthode est utilisée pour définir la barre, centrée autour de la position des données sur l'axe des x.
écart ([écart])
Cette méthode est utilisée pour définir un écart fixe entre les barres.
externalPadding ([pad])
Cette méthode est utilisée pour définir le remplissage externe sur un graphique à barres ordinales.
Dessinez un diagramme à barres
Dessinez un graphique à barres dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: définir une variable
Définissons une variable de graphique comme indiqué ci-dessous -
var chart = dc.barChart('#bar');Ici, la fonction dc.barChart est mappée avec un conteneur ayant bar comme id.
Étape 2: lire les données
Lisez les données du fichier people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à Crossfilter. Pour cet exemple, nous utiliserons le même fichier people.csv, qui se présente comme suit -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Étape 3: créer une dimension d'âge
Maintenant, créez une dimension pour l'âge comme indiqué ci-dessous -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Ici, nous avons attribué l'âge à partir des données Crossfilter. Le ~~ est un double opérateur PAS au niveau du bit. Il est utilisé comme un substitut plus rapide duMath.floor() fonction.
Maintenant, groupez-le en utilisant le reduceCount() fonction illustrée ci-dessous -
var ageGroup = ageDimension.group().reduceCount();Étape 4: Générer un graphique
Maintenant, générez un graphique à barres en utilisant le codage ci-dessous -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Ici,
La largeur du graphique est de 800 et la hauteur de 300.
La fonction d3.scale.linear est utilisée pour construire une nouvelle échelle linéaire avec la plage de domaine spécifiée [15, 70].
Ensuite, nous définissons la valeur brushOn sur false.
Nous attribuons l'étiquette de l'axe des y comme compte et l'étiquette de l'axe des x comme âge.
Enfin, regroupez l'âge à l'aide de la fonction ageGroup.
Étape 5: Exemple de travail
La liste complète des codes est la suivante. Créer une page Webbar.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
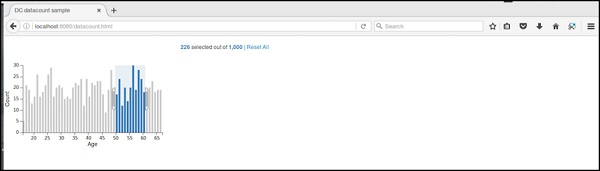
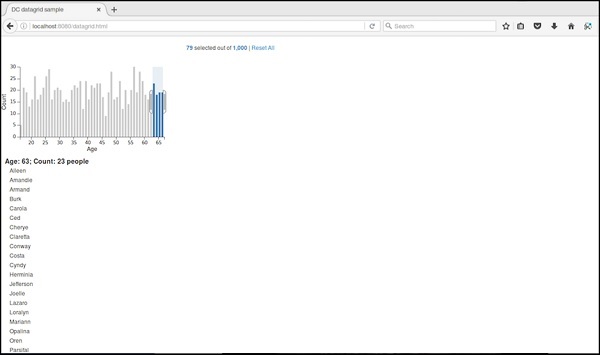
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Le graphique composite est un type spécial de graphique fourni par DC.js. Il fournit une option pour rendre plusieurs graphiques dans la même grille de coordonnées. Le graphique composite permet des options de visualisation de graphique avancées avec une ligne de code minimale.
Méthodes de graphique composite
Avant de commencer à dessiner un graphique composite, nous devons comprendre le dc.compositeChartclass et ses méthodes. Le dc.compositeChart utilise des mixins pour obtenir les fonctionnalités de base de dessin d'un graphique. Les mixins utilisés par le dc.compositeChart sont les suivants -
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Le diagramme de classes complet de dc.barChart est le suivant -

Le dc.compositeChart obtient toutes les méthodes des mixins spécifiés ci-dessus. Il a sa propre méthode pour dessiner le graphique composite, qui est expliquée ci-dessous -
compose ([subChartArray])
Définissez la collection de graphiques à rendre dans le même graphique en grille de coordonnées.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);enfants ()
Obtient tous les graphiques composés dans la même grille de coordonnées.
childOptions ([childOptions])
Obtient ou définit les options de graphique pour tous les graphiques enfants composés dans la même grille de coordonnées.
shareTitle ([shareTitle])
Obtient ou définit le titre partagé du graphique. S'il est défini, il sera partagé avec tous les graphiques enfants composés dans la même grille de coordonnées.
shareColors ([shareColors])
Similaire à la fonction shareTitle (), sauf qu'elle partage les couleurs au lieu du titre.
rightY ([yScale])
Obtient ou définit l'échelle des y pour l'axe droit du graphique composite.
rightYAxis ([rightYAxis])
Obtient ou définit l'axe y droit du graphique composite.
rightYAxisLabel (rightYAxisLabel [??])
Obtient ou définit l'étiquette de l'axe y droite.
alignYAxes ([alignYAxes])
Obtient ou définit l'alignement entre les axes y gauche et droit.
useRightAxisGridLines ([useRightAxisGridLines])
Obtient ou définit s'il faut dessiner le quadrillage à partir de l'axe y droit du graphique composite. Le comportement par défaut est de dessiner à partir de l'axe y gauche.
Dessiner un graphique composite
Dessinez un graphique composite en utilisant DC.js. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: définir une variable
Définissons une variable de graphique comme indiqué ci-dessous -
var chart = dc.compositeChart('#compoiste');Ici, la fonction dc.compositeChart est mappée avec un conteneur ayant composite comme son id.
Étape 2: lire les données
Lire les données du fichier people.csv -
d3.csv("data/people.csv", function(errors, people) {
}Si les données ne sont pas présentes, cela renvoie une erreur. Nous utiliserons le même fichier people.csv. L'exemple de fichier de données est le suivant -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............Étape 3: mappez les données
Maintenant, mappez les données comme indiqué ci-dessous -
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Ici, nous avons attribué l'âge à partir des données Crossfilter. Le ~~ est un double opérateur PAS au niveau du bit. Il est utilisé comme un substitut plus rapide.
Maintenant, appliquez la dimension âge et regroupez les données de genre en utilisant le codage ci-dessous -
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));Étape 4: Générer un graphique
Maintenant, générez un graphique composite en utilisant le codage donné ci-dessous -
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Ici,
La largeur du graphique est de 768 et la hauteur de 480.
La fonction d3.scale.linear est utilisée pour construire une nouvelle échelle linéaire avec la plage de domaine spécifiée [15, 70].
Nous attribuons une étiquette sur l'axe des x comme âge et une étiquette sur l'axe des y comme compte.
Ensuite, rendez les lignes de quadrillage horizontales comme vraies.
Composez la valeur des couleurs du graphique en courbes - rouge pour le sexe masculin et bleu pour la femme.
Enfin, nous définissons la valeur brushOn sur false et rendons le graphique.
Étape 5: Exemple de travail
Le code complet est le suivant. Créer une page Webcomposite.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Une série est un ensemble de données. Vous pouvez tracer un graphique en fonction des données. Ce chapitre explique comment dessiner un graphique en série en détail.
Méthodes de graphique de série
Avant de commencer à dessiner un graphique en série, nous devons comprendre le dc.seriesChartclass et ses méthodes. Le dc.seriesChart utilise Mixins pour obtenir les fonctionnalités de base de dessin d'un graphique. Le mixin utilisé par le dc.seriesChart est -
- dc.stackMixin
Le diagramme de classes complet de dc.seriesChart est le suivant -

Le dc.seriesChart obtient toutes les méthodes des mixins spécifiés ci-dessus. Il a ses propres méthodes pour dessiner le graphique de série, qui sont expliquées ci-dessous -
graphique ([fonction])
Cette méthode est utilisée pour obtenir ou définir la fonction de graphique.
seriesAccessor ([accesseur])
Il est utilisé pour obtenir ou définir la fonction d'accesseur pour la série affichée.
seriesSort ([sortFunction])
Cette méthode est utilisée pour obtenir ou définir une fonction pour trier la liste des séries en donnant des valeurs de série.
valueSort ([sortFunction])
Cette méthode est utilisée pour obtenir ou définir une fonction pour trier les valeurs de chaque série.
Dessinez un graphique de série
Dessinez un graphique de série dans DC. Dans cet exemple, prenons un ensemble de données nommé people_hw.csv. L'exemple de fichier de données est le suivant -
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............L'exemple de fichier ci-dessus contient de nombreux enregistrements. Vous pouvez télécharger le fichier en cliquant sur le lien suivant et l'enregistrer dans votre emplacement DC.
people_hw.csv
Maintenant, adhérons aux étapes suivantes pour dessiner un graphique de série dans DC.
Étape 1: définir une variable
Définissons la variable comme indiqué ci-dessous -
var chart = dc.seriesChart('#line');Ici, la fonction seriesChart est mappée avec la ligne id.
Étape 2: lire les données
Lire les données du fichier people_hw.csv -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à un filtre croisé. Une fois que nous avons obtenu les données, nous pouvons les récupérer un par un et vérifier le sexe en utilisant le codage ci-dessous -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});Étape 3: créer une dimension d'âge
Maintenant, créez une dimension pour l'âge comme indiqué ci-dessous -
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Ici, nous avons attribué la dimension et elle renvoie le sexe et la hauteur. Maintenant, groupez-le en utilisant lereduceCount() fonction, qui est définie ci-dessous -
var hwGroup = hwDimension.group().reduceCount();Étape 4: Générer un graphique
Maintenant, générez un graphique de série en utilisant le codage donné ci-dessous -
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Ici,
- La largeur du graphique est de 800 et la hauteur de 600.
- En utilisant la méthode d3.scale.linear (), nous spécifions la valeur du domaine.
- À l'aide de la fonction seriesAccessor, il affiche la série de la référence.
- L'accesseur de clé et de valeur renvoie la clé et la valeur de la série.
- La légende peut être utilisée pour ajouter de la hauteur et de la largeur.
Étape 5: Exemple de travail
La liste complète des codes est la suivante. Créer une page Webline_series.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.

Un nuage de points est un type de diagramme mathématique. Il est représenté à l'aide des coordonnées cartésiennes pour afficher les valeurs de généralement deux variables pour un ensemble de données. Les données sont affichées sous la forme d'une collection de points et les points peuvent être colorés. Ce chapitre explique en détail un nuage de points.
Méthodes de nuage de points
Avant de passer à dessiner un nuage de points, nous devons comprendre le dc.scatterPlotclass et ses méthodes. Le dc.scatterPlot utilise des mixins pour obtenir les fonctionnalités de base de dessin d'un graphique. Le mixin utilisé par dc.scatterPlot est donné ci-dessous -
- dc.coordinateGridMixin
Le diagramme de classes complet du dc.scatterPlot est le suivant -

Le dc.scatterPlot obtient toutes les méthodes des mixins spécifiés ci-dessus. Il a ses propres méthodes pour dessiner le nuage de points, qui sont expliquées comme suit.
customSymbol ([symbole])
Cette méthode est utilisée pour obtenir ou définir le générateur de symboles.
emptySize ([taille])
Cette méthode est utilisée pour définir ou obtenir le rayon des symboles lorsque le groupe est vide.
excluCouleur ([couleur])
Cette méthode est utilisée pour obtenir ou définir la couleur des symboles exclus du filtre du graphique.
excluOpacity ([opacité])
Cette méthode est utilisée pour obtenir ou définir l'opacité des symboles exclus du filtre du graphique.
excluSize ([taille])
Il est utilisé pour définir ou obtenir la taille des symboles exclus du filtre du graphique.
highlightSize ([taille])
Il est utilisé pour définir ou obtenir le rayon des symboles en surbrillance.
symbole ([type])
Il est utilisé pour obtenir ou définir le type de symbole utilisé pour chaque point.
Dessiner un nuage de points
Dessinez un nuage de points dans DC. Dans cet exemple, prenons un ensemble de données nommé commehowell1.csvfichier. L'exemple de fichier de données est le suivant -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............L'exemple de fichier ci-dessus contient de nombreux enregistrements. Nous pouvons télécharger le fichier en cliquant sur le lien suivant et en l'enregistrant dans notre emplacement DC.
howell1.csv
Maintenant, suivons les étapes suivantes pour dessiner un diagramme de dispersion dans DC.
Étape 1: définir une variable
Définissons une variable comme indiqué ci-dessous -
var chart = dc.scatterPlot('#scatter');Ici, la fonction scatterplot () est mappée avec l'id scatter.
Étape 2: lire les données
Lisez les données du fichier howell1.csv comme indiqué ci-dessous -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Plus tard, affectez les données à un filtre croisé.
Étape 3: Récupérez les enregistrements
Récupérons les enregistrements en utilisant le codage ci-dessous -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Ici, nous avons vérifié le sexe.
Étape 4: définir la dimension
Vous pouvez définir la dimension en utilisant le codage ci-dessous -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Une fois la dimension attribuée, regroupez le sexe en utilisant le codage ci-dessous -
var hwGroup = hwDimension.group().reduceCount();Étape 5: Générer un graphique
Maintenant, générez une carte thermique en utilisant le codage donné ci-dessous -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Ici,
- Nous avons attribué la largeur du graphique à 800 et la hauteur à 600.
- Application de la fonction d3.scale.linear () pour les axes x et y.
- La valeur brushOn activée est false.
- Ensuite, étiquette de l'axe x affectée comme hauteur et étiquette de l'axe y comme poids.
- Définissez la taille du symbole sur huit et la valeur de remplissage sur 10.
- Enfin, regroupez les données et effectuez le rendu du graphique.
Étape 6: Exemple de travail
La liste complète des codes est la suivante. Créer une page Webscatter.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Un graphique à bulles est utilisé pour afficher trois dimensions des données. Il s'agit d'une variante du nuage de points, dans laquelle les points de données sont remplacés par des bulles. Les tailles des bulles sont représentées par rapport à la dimension des données. Il utilise les axes horizontaux et verticaux comme axes de valeur. Ce chapitre explique en détail le graphique à bulles.
Méthodes de graphique à bulles
Avant de passer à dessiner un graphique à bulles, nous devons comprendre le dc.bubbleChartclass et ses méthodes. Le dc.bubbleChart utilise des mixins pour obtenir les fonctionnalités de base de dessin d'un graphique, qui sont répertoriées ci-dessous -
- dc.bubbleMixin
- dc.coordinateGridMixin
Le diagramme de classes complet de dc.bubbleChart est le suivant -

Le dc.bubbleChart obtient toutes les méthodes des mixins spécifiés ci-dessus. Il a également ses propres méthodes pour dessiner le graphique à bulles, qui sont expliquées ci-dessous -
élastiqueRadius ([rayon])
Cette méthode est utilisée pour activer le rayon de la bulle. Si nous désactivons cela, le rayon de la bulle sera automatiquement redimensionné.
sortBubbleSize ([sortBubbleSize])
Cette méthode est utilisée pour activer la fonction de tri dans les bulles. Les petites bulles viendront en premier, puis elles augmenteront progressivement.
Dessinez un graphique à bulles
Laissez-nous dessiner un graphique à bulles dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: définir une variable
Définissons une variable comme indiqué ci-dessous -
var chart = dc.bubbleChart('#bubble');Ici, la fonction bubbleChart est mappée avec la bulle d'identification.
Étape 2: lire les données
Lire les données du howell1.csv fichier.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à un filtre croisé. Ici, nous avons déjà téléchargé le fichier howell1.csv. Le même fichier sera utilisé ici et il ressemblera au bloc de code suivant.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................Étape 3: Récupérez les enregistrements
Récupérons les enregistrements en utilisant le codage ci-dessous -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Ici, nous avons vérifié le sexe et défini la hauteur et la largeur de l'axe des x en utilisant la formule ci-dessus.
Étape 4: définir la dimension
Nous pouvons définir la dimension en utilisant le codage donné ci-dessous -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Une fois la dimension attribuée, regroupez le sexe en utilisant le codage ci-dessous -
var genderGroup = genderDimension.group().reduceCount();Étape 5: Générer le graphique
Maintenant, générez un graphique à bulles en utilisant le codage ci-dessous -
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Ici,
Nous avons attribué la largeur du graphique à 1200 et la hauteur à 400.
Ensuite, nous avons spécifié les points de marge.
Ensuite, nous avons attribué la dimension de genre et le groupe.
L'accesseur de clé et de valeur renvoie la clé et la valeur des bulles.
Calculez la fonction d'accesseur de valeur de rayon à l'aide de la formule - Math.floor((p.value / 10)) + 1.
Étape 6: dessinez des bulles
Maintenant, dessinez les bulles en utilisant le codage ci-dessous -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Ici,
La fonction d3.scale.linear est utilisée pour construire une nouvelle échelle linéaire avec la plage de domaine spécifiée [0,240] pour l'axe des x.
De même, nous avons attribué des valeurs d'échelle linéaire y et rayon.
Nous avons spécifié la valeur minimale de l'étiquette de rayon comme 1000, les valeurs de remplissage des axes x et y comme 200 et 100 respectivement.
Ensuite, nous avons spécifié une valeur de taille relative de bulle maximale égale à 0,7.
Rendez les lignes de quadrillage horizontales et verticales, puis mappez avec le titre de la clé de bulle et des valeurs.
Étape 7: Définissez TickFormat
Définissez les formats de ticket pour les axes x et y en utilisant le codage ci-dessous -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Enfin, effectuez le rendu du graphique à l'aide de chart.render() méthode.
Étape 8: Exemple de travail
La liste complète des codes est illustrée dans le bloc de code suivant. Créer une page Webbubble.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Une carte thermique est une représentation graphique des données sous la forme d'une carte, dans laquelle les valeurs de données sont représentées sous forme de couleurs. Ce chapitre explique en détail une carte thermique.
Avant de commencer à dessiner une carte thermique, nous devons comprendre le dc.heatMapclass et ses méthodes. Le dc.heatMap utilise des mixins pour obtenir les fonctionnalités de base de dessin d'un graphique, qui sont répertoriées ci-dessous -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
Le diagramme de classes complet de dc.heatMap est le suivant -

Le dc.heatMap obtient toutes les méthodes des mixins spécifiés ci-dessus. Il a ses propres méthodes pour dessiner la carte thermique, qui sont expliquées ci-dessous -
boxOnClick ([gestionnaire])
Cette méthode est utilisée pour obtenir ou définir le gestionnaire, lorsqu'une cellule individuelle est cliquée dans la carte thermique.
cols ([cols])
Cette méthode permet d'obtenir ou de définir les clés pour créer les colonnes de la carte thermique.
colsLabel ([étiquette])
Cette méthode est utilisée pour obtenir ou définir le libellé de la colonne, qui est représenté comme le nom de la colonne. De même, nous pouvons également créer une étiquette de ligne.
lignes ([lignes])
Cette méthode est utilisée pour obtenir ou définir les valeurs utilisées pour créer les lignes de la carte thermique.
xAxisOnClick ([gestionnaire])
Cette méthode est utilisée pour obtenir ou définir le gestionnaire, lorsqu'un tick de colonne est cliqué sur l'axe des x.
xBorderRadius ([bordure])
Cette méthode est utilisée pour définir le rayon de la bordure X. Si la valeur est définie sur 0, vous obtiendrez des rectangles complets.
Dessiner une carte thermique
Dessinez une carte thermique dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: définir une variable
Définissons une variable comme indiqué ci-dessous -
var chart = dc.heatMap('#heatmap');Ici, la fonction heatMap est mappée avec l'id heatmap.
Étape 2: lire les données
Lisez les données du howell1.csv fichier comme indiqué ci-dessous -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Ici, nous avons utilisé le même fichier howell1.csv et il ressemble à celui ci-dessous -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................Étape 3: Récupérez les enregistrements
Récupérons les enregistrements en utilisant le codage ci-dessous -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Ici, nous avons vérifié le sexe et défini la plage de hauteur et de largeur de l'axe des x en utilisant la formule ci-dessus.
Étape 4: définir la dimension
Vous pouvez définir la dimension en utilisant le codage ci-dessous -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Une fois la dimension attribuée, regroupez le sexe en utilisant le codage ci-dessous -
var genderGroup = genderDimension.group().reduceCount();Étape 5: Générer un graphique
Maintenant, générez une carte thermique en utilisant le codage donné ci-dessous -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Ici,
- Nous avons attribué la largeur du graphique à 20 × 45 + 80 et la hauteur à 2 × 45 + 40.
- Ensuite, nous avons attribué la dimension de genre et le groupe.
- L'accesseur de clé et de valeur renvoie la clé et la valeur des cartes thermiques.
- Nous devons utiliser la fonction colorAccessor () pour renvoyer la couleur.
- Enfin, définissez le titre et effectuez le rendu du graphique.
Étape 6: Exemple de travail
Le codage complet est le suivant. Créer une page Webheatmap.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Le nombre de données est utilisé pour afficher le nombre total d'enregistrements dans l'ensemble de données. Il effectue les deux types de comptage suivants -
Total-count - nombre total d'enregistrements.
Filter-count - nombre d'enregistrements correspondant aux filtres actuels.
Méthodes de comptage des données
Avant de passer à l'utilisation d'un décompte de données, nous devons comprendre le dc.dataCountclass et ses méthodes. La classe dc.dataCount utilise un mixin pour obtenir la fonctionnalité de base d'affichage d'un nombre de données, qui est -
- dc.baseMixin
Le dc.dataCount obtient toutes les méthodes de ce mixin et a sa propre méthode pour afficher le nombre de données comme expliqué ci-dessous -
formatNumber ([formateur])
Cette méthode est utilisée pour obtenir ou définir un format pour le nombre de filtres et le nombre total.
html ([options])
Il est utilisé pour obtenir ou définir les modèles HTML pour afficher le nombre d'éléments sélectionnés.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Ici, «tous» est utilisé pour sélectionner tous les éléments en utilisant le% total-count. Si nous ne voulons utiliser que certains des éléments, nous pouvons utiliser certains enregistrements en utilisant l'option% filter-count.
Exemple de comptage de données
Laissez-nous effectuer le comptage des données dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: ajouter des styles
Ajoutons des styles dans le CSS en utilisant le codage donné ci-dessous -
.dc-chart { font-size: 12px; }Ici, nous avons attribué des styles au graphique.
Étape 2: créer une variable
Créons une variable dans DC comme indiqué ci-dessous -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Ici, nous avons attribué un identifiant de variable barChart en ligne, tandis que l'identifiant countChart est mystats.
Étape 3: lire les données
Lisez les données du fichier people.csv comme indiqué ci-dessous -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à un filtre croisé.
Ici, nous utilisons le fichier people.csv, qui a été utilisé dans nos exemples de graphiques précédents. Il ressemble à celui ci-dessous -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Étape 4: définir la dimension
Vous pouvez définir la dimension en utilisant le codage ci-dessous -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Une fois la dimension attribuée, groupez l'âge en utilisant le codage ci-dessous -
var ageGroup = ageDimension.group().reduceCount();Étape 5: Générer un graphique
Maintenant, générez un graphique à barres en utilisant le codage ci-dessous -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Ici,
- Nous avons attribué la largeur du graphique à 400 et la hauteur à 200.
- Ensuite, nous avons spécifié la plage de domaine comme [15,70].
- Nous avons défini l'étiquette de l'axe x comme âge et l'étiquette de l'axe y comme compte.
- Nous avons spécifié la fonction ElasticY et X comme true.
Étape 6: Créer et rendre le graphique de comptage
Maintenant, créez et affichez le graphique de comptage en utilisant le codage ci-dessous -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Ici, nous avons attribué la dimension à une variable de filtre croisé. Enfin, regroupez tous les enregistrements en fonction de l'âge.
Étape 7: exemple de travail
Le code complet est le suivant. Créer une page Webdatacount.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
La page initiale du décompte des données est illustrée ci-dessous.
Après avoir sélectionné un âge particulier, il affiche les décomptes comme indiqué dans la capture d'écran ci-dessous.

La table de données est utilisée pour afficher les enregistrements dans un format tabulaire. Il répertorie les enregistrements du jeu de données crossfilter comme expliqué en détail dans ce chapitre.
Méthodes de table de données
Avant de commencer à dessiner un tableau de données, nous devons comprendre le dc.dataTableclass et ses méthodes. Il utilise un mixin pour obtenir la fonctionnalité de base de dessin d'un graphique de table de données, qui est défini ci-dessous -
- dc.baseMixin
Le dc.dataTable récupère toutes les méthodes de ce mixin et a ses propres méthodes pour dessiner la table de données, qui sont expliquées comme suit.
beginSlice ([tranche])
Cette méthode est utilisée pour obtenir ou définir l'index de la tranche de début. Cette méthode est utile lors de l'implémentation de la pagination.
De même, vous pouvez également exécuter la fonction endSlice ().
colonnes ([colonnes])
Cette méthode est utilisée pour obtenir ou définir les fonctions de colonne. Il utilise la méthode suivante pour spécifier les colonnes à afficher.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Ici, d représente une ligne dans l'ensemble de données. Nous pouvons utiliser HTML pour afficher les colonnes dans la table de données.
groupe (groupFunction)
Cette méthode est utilisée pour exécuter la fonction de groupe pour la table de données.
commande ([commande])
Il est utilisé pour trier la fonction de commande. Si l'ordre est croissant, alors la dimension () utilisera .bottom () pour récupérer les données, sinon elle utilisera dimension (). Top ().
Exemple de tableau de données
Faisons un tableau de données dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: ajouter des styles
Ajoutons des styles dans le CSS en utilisant le codage donné ci-dessous -
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Ici, nous avons attribué des styles pour le graphique, le groupe de tableaux et la colonne de grille.
Étape 2: créer une variable
Créons une variable dans DC comme indiqué ci-dessous -
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Ici, nous avons attribué un id de variable barChart en ligne, countChart id est mystats et l'id tableChart est mytable.
Étape 3: lire les données
Lisez les données du fichier people.csv comme indiqué ci-dessous -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à un filtre croisé. Ici, nous avons utilisé le même fichier people.csv, qui a été utilisé dans nos exemples de graphiques précédents.
Cela ressemble à ceci -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................Étape 4: définir la dimension
Vous pouvez définir la dimension en utilisant le codage ci-dessous -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Une fois la dimension attribuée, groupez l'âge en utilisant le codage ci-dessous -
var ageGroup = ageDimension.group().reduceCount();Étape 5: Générer un graphique
Maintenant, générez un graphique à barres en utilisant le codage ci-dessous -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Ici,
- Nous avons attribué la largeur du graphique à 400 et la hauteur à 200.
- Ensuite, nous avons spécifié la plage de domaine comme [15,70].
- Nous avons défini l'étiquette de l'axe x comme âge et l'étiquette de l'axe y comme compte.
- Nous avons spécifié la fonction ElasticY et X comme true.
Étape 6: Créez la table de données
Maintenant, créez la table de données en utilisant le codage donné ci-dessous -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Ici, nous avons spécifié la dimension d'âge et regroupé les données.
Étape 7: rendre le tableau
Maintenant, rendez la grille en utilisant le codage ci-dessous -
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Ici, nous avons trié les colonnes à l'aide de la date de naissance et trié les enregistrements.
Étape 8: Exemple de travail
Le code complet est le suivant. Créez une page Web datatable.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et vous verrez la réponse suivante.
Après avoir sélectionné un âge entre 20 et 30 ans, il affiche les enregistrements du tableau comme indiqué dans la capture d'écran ci-dessous -

La grille de données est utilisée pour filtrer et afficher les enregistrements. Ce chapitre explique en détail la grille de données.
Méthodes de grille de données
Avant de passer à dessiner une grille de données, nous devons comprendre le dc.dataGridclass et ses méthodes. Cette classe utilise un mixin pour obtenir la fonctionnalité de base de dessin d'un graphique en grille de données, qui est définie ci-dessous -
- dc.baseMixin
Le dc.dataGrid obtient toutes les méthodes de ce mixin ainsi que ses propres méthodes pour dessiner la grille de données, ce qui est expliqué ci-dessous -
beginSlice ([tranche])
Cette méthode est utilisée pour obtenir ou définir l'index de la tranche de début. Cette méthode est utile lors de l'implémentation de la pagination.
De même, vous pouvez exécuter endSlice ().
groupe (fonction)
Cette méthode est utilisée pour exécuter la fonction de groupe pour la grille de données.
html ([html])
Cette méthode est utilisée pour obtenir ou définir la fonction pour générer un code HTML dynamique.
commande ([commande])
Il est utilisé pour trier la fonction de commande.
taille ([taille])
Il est utilisé pour afficher le nombre d'éléments dans la grille.
sortBy ([sortByFunction])
Cette méthode est utilisée pour obtenir ou définir la fonction de tri. Nous pouvons trier un champ particulier en utilisant cette fonction. Par exemple: nous pouvons trier par âge, qui est défini ci-dessous -
chart.sortBy(function(d) {
return d.age;
});Exemple de grille de données
Réalisons une grille de données dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: ajouter des styles
Ajoutons des styles en CSS en utilisant le codage ci-dessous -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Ici, nous avons attribué les styles pour le graphique, le haut de la grille et l'élément de grille.
Étape 2: créer une variable
Créons une variable dans DC comme expliqué ci-dessous -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Ici, nous avons assigné un identifiant de variable barChart en ligne, countChart id est mystats et gridChart id est mygrid.
Étape 3: lire les données
Lisez les données du people.csv fichier comme indiqué ci-dessous -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à un filtre croisé.
Ici, nous avons utilisé le même fichier people.csv, qui a été utilisé dans nos exemples de graphiques précédents. Cela ressemble à celui ci-dessous -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Étape 4: définir la dimension
Vous pouvez définir la dimension en utilisant le codage ci-dessous -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Une fois la dimension attribuée, groupez l'âge en utilisant le codage ci-dessous -
var ageGroup = ageDimension.group().reduceCount();Étape 5: Générer un graphique
Maintenant, générez un graphique à barres en utilisant le codage ci-dessous -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Ici,
- Nous avons attribué la largeur du graphique à 400 et la hauteur à 200.
- Ensuite, nous avons spécifié la plage de domaine comme [15,70].
- Nous avons défini l'étiquette de l'axe x comme âge et l'étiquette de l'axe y comme compte.
- Nous avons spécifié la fonction ElasticY et X comme true.
Étape 6: Créez le graphique en grille
Maintenant, créez le graphique en grille en utilisant le codage ci-dessous -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Étape 7: Rendre la grille
Maintenant, rendez la grille en utilisant le codage donné ci-dessous -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Ici, nous avons trié le nom à l'aide de la fonction html () et avons finalement rendu le graphique.
Étape 8: Exemple de travail
Le code complet est le suivant. Créer une page Webdatagrid.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Au départ, le graphique en grille ressemble à la capture d'écran suivante.
Si vous sélectionnez un âge particulier entre 63 et 66 ans, il filtre les enregistrements suivants.

Legend est une personnalisation d'écran amovible. Il peut être ajouté à d'autres graphiques DC pour rendre les étiquettes de légende horizontales. Ce chapitre explique en détail la légende.
Méthodes de légende
Legend prend en charge les méthodes importantes suivantes. Passons en revue chacun d'eux en détail.
autoItemWidth ([largeur])
Cette méthode est utilisée pour activer ou désactiver une largeur automatique pour les éléments de légende. Si vrai, itemWidth est ignoré. Il est défini ci-dessous -
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}écart ([écart])
Cette méthode est utilisée pour définir ou obtenir un espace entre les éléments de légende. Il est défini comme suit -
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}horizontal ([h])
Cette méthode est utilisée pour positionner la légende horizontalement et est définie comme suit.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Cette méthode est utilisée pour définir ou obtenir la hauteur de l'élément de légende.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Cette méthode est utilisée pour définir ou obtenir la légende de la largeur de l'élément pour une légende horizontale.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([texte])
Cette méthode est utilisée pour définir ou obtenir la fonction de texte de légende. Le widget de légende utilise cette fonction pour rendre le texte de la légende de chaque élément. Si aucune fonction n'est spécifiée, le widget de légende affichera les noms associés à chaque groupe. Un exemple simple est présenté ci-dessous -
legend.legendText(dc.pluck('name'))maxItems ([éléments])
Cette méthode est utilisée pour afficher le nombre maximum d'éléments de légende.
x ([x])
Il est utilisé pour définir ou obtenir la coordonnée x d'un widget de légende et est défini ci-dessous -
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};De même, vous pouvez également effectuer la coordonnée y.
Dans ce chapitre, nous développerons un tableau de bord dans DC en cliquant et en sélectionnant un graphique.
Exemple de travail
Maintenant, nous avons le contexte et pouvons commencer à écrire du code. Il contient les étapes suivantes -
Étape 1: ajouter des styles
Ajoutons des styles dans le CSS en utilisant le codage ci-dessous.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Ici, nous avons attribué des styles pour le graphique, le haut de la grille et l'élément de la grille.
Étape 2: créer une variable
Créons une variable dans DC comme indiqué ci-dessous.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Ici, nous avons attribué un identifiant de variable barChart en ligne, countChart id est mystats, pieChart est pie et gridChart id est mygrid.
Étape 3: lire les données
Lisez les données du fichier people.csv comme indiqué ci-dessous.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à un filtre croisé. Ici, nous avons utilisé le mêmepeople.csvfile, que nous avons utilisé dans nos exemples de graphiques précédents. Il ressemble à l'illustration ci-dessous.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................Étape 4: définir la dimension pour l'âge
Vous pouvez définir la dimension en utilisant le codage ci-dessous.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Une fois la dimension attribuée, groupez l'âge en utilisant le codage ci-dessous.
var ageGroup = ageDimension.group().reduceCount();Étape 5: définir la dimension du genre
Vous pouvez définir la dimension en utilisant le codage ci-dessous.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();Étape 6: Générer un graphique à barres
Maintenant, générez un graphique à barres en utilisant le codage ci-dessous.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Ici,
- Nous avons attribué la largeur du graphique à 400 et la hauteur à 200.
- Ensuite, nous avons spécifié la plage de domaine comme [15, 70].
- Nous avons défini l'étiquette de l'axe des x comme âge et l'étiquette de l'axe des y comme nombre.
- Nous avons spécifié la fonction ElasticY et X comme true.
Étape 7: Générer un graphique à secteurs
Maintenant, générez un graphique à secteurs en utilisant le codage ci-dessous.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Ici,
- Nous avons attribué la largeur du graphique à 200 et la hauteur à 100.
- Maintenant, regroupez la dimension par sexe.
Étape 8: Créer la grille et compter le graphique
Maintenant, créez la grille et comptez le graphique en utilisant le codage ci-dessous.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Étape 9: rendre la grille et compter
Maintenant, rendez la grille et comptez en utilisant le codage ci-dessous.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Ici, nous avons trié le nom en utilisant la fonction html () et avons finalement rendu le graphique.
Étape 10: Exemple de travail
Le code complet est le suivant. Créer une page Webdashboard.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
Vous pouvez vous vérifier en cliquant sur des barres, des graphiques à secteurs et voir comment les données changent.