ES6 - Baies
L'utilisation de variables pour stocker des valeurs pose les limitations suivantes -
Les variables sont de nature scalaire. En d'autres termes, une déclaration de variable ne peut en contenir qu'une seule à la fois. Cela signifie que pour stocker n valeurs dans un programme, n déclarations de variables seront nécessaires. Par conséquent, l'utilisation de variables n'est pas faisable lorsque l'on a besoin de stocker une plus grande collection de valeurs.
Les variables d'un programme se voient allouer de la mémoire dans un ordre aléatoire, ce qui rend difficile la récupération / lecture des valeurs dans l'ordre de leur déclaration.
JavaScript introduit le concept de tableaux pour aborder la même chose.
Un tableau est une collection homogène de valeurs. Pour simplifier, un tableau est une collection de valeurs du même type de données. C'est un type défini par l'utilisateur.
Caractéristiques d'une baie
Une déclaration de tableau alloue des blocs de mémoire séquentiels.
Les tableaux sont statiques. Cela signifie qu'un tableau une fois initialisé ne peut pas être redimensionné.
Chaque bloc de mémoire représente un élément de tableau.
Les éléments du tableau sont identifiés par un entier unique appelé indice / index de l'élément.
Les tableaux aussi, comme les variables, doivent être déclarés avant d'être utilisés.
L'initialisation du tableau fait référence au remplissage des éléments du tableau.
Les valeurs des éléments de tableau peuvent être mises à jour ou modifiées mais ne peuvent pas être supprimées.
Déclaration et initialisation de tableaux
Pour déclarer et initialiser un tableau en JavaScript, utilisez la syntaxe suivante -
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]Note - La paire de [] est appelée la dimension du tableau.
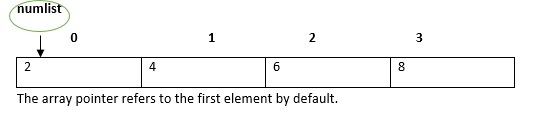
Par exemple, une déclaration comme: var numlist = [2,4,6,8] créera un tableau comme indiqué dans la figure suivante.

Accès aux éléments de la baie
Le nom du tableau suivi de l'indice est utilisé pour faire référence à un élément du tableau.
Voici la syntaxe pour le même.
array_name[subscript]Exemple: tableau simple
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
1
2Exemple: déclaration et initialisation de déclaration unique
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
1
2
3
3Objet Array
Un tableau peut également être créé à l'aide de l'objet Array. Le constructeur Array peut être passé comme -
Valeur numérique qui représente la taille du tableau ou.
Une liste de valeurs séparées par des virgules.
Les exemples suivants créent un tableau à l'aide de cette méthode.
Exemple
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
0
2
4
6Exemple: le constructeur de tableaux accepte les valeurs séparées par des virgules
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Mary
Tom
Jack
JillMéthodes de tableau
Voici la liste des méthodes de l'objet Array avec leur description.
| Sr.Non | Méthode et description |
|---|---|
| 1 |
concat ()
Renvoie un nouveau tableau composé de ce tableau joint à d'autres tableaux et / ou valeur (s) |
| 2 |
chaque()
Renvoie true si chaque élément de ce tableau satisfait la fonction de test fournie. |
| 3 |
filtre()
Crée un nouveau tableau avec tous les éléments de ce tableau pour lesquels la fonction de filtrage fournie renvoie true. |
| 4 |
pour chaque()
Appelle une fonction pour chaque élément du tableau. |
| 5 |
Indice de()
Renvoie le premier (le moins) index d'un élément dans le tableau égal à la valeur spécifiée, ou -1 si aucun n'est trouvé. |
| 6 |
joindre()
Joint tous les éléments d'un tableau dans une chaîne. |
| sept |
lastIndexOf ()
Renvoie le dernier (le plus grand) index d'un élément du tableau égal à la valeur spécifiée, ou -1 si aucun n'est trouvé. |
| 8 |
carte()
Crée un nouveau tableau avec les résultats de l'appel d'une fonction fournie sur chaque élément de ce tableau. |
| 9 |
pop()
Supprime le dernier élément d'un tableau et renvoie cet élément. |
| dix |
pousser()
Ajoute un ou plusieurs éléments à la fin d'un tableau et renvoie la nouvelle longueur du tableau. |
| 11 |
réduire()
Applique une fonction simultanément à deux valeurs du tableau (de gauche à droite) pour le réduire à une seule valeur. |
| 12 |
réduireDroite ()
Applique une fonction simultanément à deux valeurs du tableau (de droite à gauche) pour le réduire à une seule valeur. |
| 13 |
inverser()
Inverse l'ordre des éléments d'un tableau - le premier devient le dernier et le dernier devient le premier. |
| 14 |
décalage()
Supprime le premier élément d'un tableau et renvoie cette tranche d'élément. |
| 15 |
tranche()
Extrait une section d'un tableau et renvoie un nouveau tableau. |
| 16 |
certains()
Renvoie true si au moins un élément de ce tableau satisfait la fonction de test fournie. |
| 17 |
toSource() Représente le code source d'un objet. |
| 18 |
Trier()
Trie les éléments d'un tableau. |
| 19 |
épissure()
Ajoute et / ou supprime des éléments d'un tableau. |
| 20 |
toString ()
Renvoie une chaîne représentant le tableau et ses éléments. |
| 21 |
décaler ()
Ajoute un ou plusieurs éléments au début d'un tableau et renvoie la nouvelle longueur du tableau. |
ES6 - Méthodes de matrice
Voici quelques nouvelles méthodes de baie introduites dans ES6.
Array.prototype.find
findvous permet de parcourir un tableau et de récupérer le premier élément qui fait que la fonction de rappel donnée renvoie true. Une fois qu'un élément a été trouvé, la fonction retourne immédiatement. C'est un moyen efficace d'obtenir uniquement le premier élément qui correspond à une condition donnée.
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
1Note - L'ES5 filter() et l'ES6 find()ne sont pas non plus. Filter renvoie toujours un tableau de correspondances (et renverra plusieurs correspondances), find renvoie toujours l'élément réel.
Array.prototype.findIndex
findIndex se comporte de la même manière que find, mais au lieu de renvoyer l'élément correspondant, il renvoie l'index de cet élément.
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0L'exemple ci-dessus renverra l'index de la valeur 1 (0) en sortie.
Array.prototype.entries
entriesest une fonction qui renvoie un itérateur de tableau qui peut être utilisé pour parcourir les clés et les valeurs du tableau. Les entrées renverront un tableau de tableaux, où chaque tableau enfant est un tableau de [index, valeur].
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
[0,1]
[1.2]
[2,3]Alternativement, nous pouvons également utiliser l'opérateur de propagation pour récupérer un tableau des entrées en une seule fois.
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
[[0,1],[1,2],[2,3]]Array. De
Array.from()permet la création d'un nouveau tableau à partir d'un tableau comme un objet. La fonctionnalité de base de Array.from () est de convertir deux types de valeurs en tableaux -
Valeurs de type tableau.
Valeurs itérables comme Set et Map.
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
h
e
l
l
oArray.prototype.keys ()
Cette fonction renvoie les index du tableau.
Example
console.log(Array.from(['a', 'b'].keys()))La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
[ 0, 1 ]Array Traversal utilisant for… in loop
On peut utiliser la boucle for… in pour parcourir un tableau.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}La boucle effectue un parcours de tableau basé sur un index. La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
1001
1002
1003
1004Tableaux en JavaScript
JavaScript prend en charge les concepts suivants sur les tableaux -
| Sr.Non | Concept et description |
|---|---|
| 1 |
Tableaux multidimensionnels
JavaScript prend en charge les tableaux multidimensionnels. La forme la plus simple du tableau multidimensionnel est le tableau bidimensionnel |
| 2 |
Passer des tableaux aux fonctions
Vous pouvez transmettre à la fonction un pointeur vers un tableau en spécifiant le nom du tableau sans index. |
| 3 |
Renvoyer le tableau à partir des fonctions
Permet à une fonction de renvoyer un tableau. |
Déstructuration des tableaux
Destructuringfait référence à l'extraction de valeurs individuelles d'un tableau ou d'un objet dans des variables distinctes. Considérez un scénario où les valeurs d'un tableau doivent être affectées à des variables individuelles. La manière traditionnelle de procéder est donnée ci-dessous -
var a= array1[0]
var b= array1[1]
var c= array1[2]La déstructuration permet d'atteindre la même chose de manière concise.
Syntaxe
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}Exemple
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20