ES6 - Guide rapide
ECMAScript (ES) est une spécification de langage de script normalisée par ECMAScript International. Il est utilisé par les applications pour activer les scripts côté client. La spécification est influencée par les langages de programmation comme Self, Perl, Python, Java, etc. Les langages comme JavaScript, Jscript et ActionScript sont régis par cette spécification.
Ce didacticiel vous présente l'implémentation d'ES6 dans JavaScript.
JavaScript
JavaScript a été développé par Brendan Eich, un développeur chez Netscape Communications Corporation, en 1995. JavaScript a commencé sa vie sous le nom de Mocha et a été brièvement nommé LiveScript avant d'être officiellement renommé en JavaScript. C'est un langage de script qui est exécuté par le navigateur, c'est-à-dire du côté du client. Il est utilisé en conjonction avec HTML pour développer des pages Web réactives.
La mise en œuvre d'ECMA Script6 abordée ici couvre les nouvelles fonctionnalités suivantes -
- Prise en charge des constantes
- Portée du bloc
- Fonctions fléchées
- Gestion étendue des paramètres
- Littéraux de modèle
- Littéraux étendus
- Propriétés d'objet améliorées
- Affectation de déstructuration
- Modules
- Classes
- Iterators
- Generators
- Collections
- Nouvelles méthodes intégrées pour diverses classes
- Promises
Versions d'ECMAScript
Il existe neuf éditions de l'ECMA-262 qui sont les suivantes -
| Édition | Nom | La description |
|---|---|---|
| 1 | ECMAScript 1 | Première édition sortie en 1997 |
| 2 | ECMAScript 2 | Deuxième édition publiée en 1998, modifications mineures pour répondre à la norme ISO / CEI 16262 |
| 3 | ECMAScript 3 | Troisième édition publiée en 1999 avec des améliorations linguistiques |
| 4 | ECMAScript 4 | Le plan de version de la quatrième édition a été abandonné, quelques fonctionnalités ajoutées plus tard dans ES6 et d'autres fonctionnalités complexes abandonnées |
| 5 | ECMAScript 5 | Cinquième édition sortie en 2009 |
| 5.1 | ECMAScript 5.1 | 5.1 Edition publiée en 2011, modifications mineures pour répondre à la norme ISO / IEC 16262: 2011 |
| 6 | ECMAScript 2015 / ES6 | Sixième édition sortie en 2015, voir les chapitres ES6 pour les nouvelles fonctionnalités |
| sept | ECMAScript 2016 / ES7 | Septième édition publiée en 2016, voir les chapitres ES7 pour les nouvelles fonctionnalités |
| 8 | ECMAScript 2017 / ES8 | Eight Edition publiée en 2017, voir les chapitres ES8 pour les nouvelles fonctionnalités |
| 9 | ECMAScript 2018 / ES9 | Neuvième édition publiée en 2018, voir les chapitres ES9 pour les nouvelles fonctionnalités |
Dans ce chapitre, nous aborderons la configuration de l'environnement pour ES6.
Configuration de l'environnement local
JavaScript peut fonctionner sur n'importe quel navigateur, n'importe quel hôte et n'importe quel système d'exploitation. Vous aurez besoin des éléments suivants pour écrire et tester un standard de programme JavaScript -
Éditeur de texte
L'éditeur de texte vous aide à écrire votre code source. Les exemples de quelques éditeurs incluent le Bloc-notes Windows, Notepad ++, Emacs, vim ou vi, etc. Les éditeurs utilisés peuvent varier selon les systèmes d'exploitation. Les fichiers source sont généralement nommés avec leextension.js
Installation de Node.js
Node.jsest un environnement d'exécution multiplateforme open source pour JavaScript côté serveur. Node.js est requis pour exécuter JavaScript sans prise en charge du navigateur. Il utilise le moteur JavaScript de Google V8 pour exécuter le code. Vous pouvez télécharger le code source de Node.js ou un programme d'installation prédéfini pour votre plate-forme. Node est disponible surhttps://nodejs.org/en/download
Installation sous Windows
Téléchargez et exécutez le .msi installer pour Node

Pour vérifier si l'installation a réussi, entrez la commande node –v dans la fenêtre du terminal.

Installation sous Mac OS X
Pour installer node.js sur OS X, vous pouvez télécharger un package binaire précompilé qui permet une installation agréable et facile. Rendez -vous sur www.nodejs.org et cliquez sur le bouton Installer pour télécharger le dernier package.

Installez le package à partir du .dmg en suivant l'assistant d'installation qui installera les deux node et npm. npm est le gestionnaire de packages de nœuds qui facilite l'installation de packages supplémentaires pour Node.js.

Installation sous Linux
Vous devez installer un certain nombre de dependencies avant de pouvoir installer Node.js et npm.
Ruby et GCC. Vous aurez besoin de Ruby 1.8.6 ou plus récent et de GCC 4.2 ou plus récent
Homebrew.Homebrew est un gestionnaire de paquets à l'origine pour Mac, mais il a été porté sous Linux en tant que Linuxbrew. Vous pouvez en savoir plus sur Homebrew auhttp://brew.sh/ au http://brew.sh/linuxbrew.
Prise en charge de l'environnement de développement intégré (IDE)
JavaScript peut être construit sur une pléthore d'environnements de développement tels que Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, etc. L'IDE Visual Studio Code et Brackets est abordé dans cette section. L'environnement de développement utilisé ici est Visual Studio Code (plateforme Windows).
Code Visual Studio
Il s'agit de l'IDE open source de Visual Studio. Il est disponible pour les plates-formes Mac OS X, Linux et Windows. VScode est disponible surhttps://code.visualstudio.com.
Installation sous Windows
Téléchargez Visual Studio Code pour Windows.

Double-cliquez sur VSCodeSetup.exe


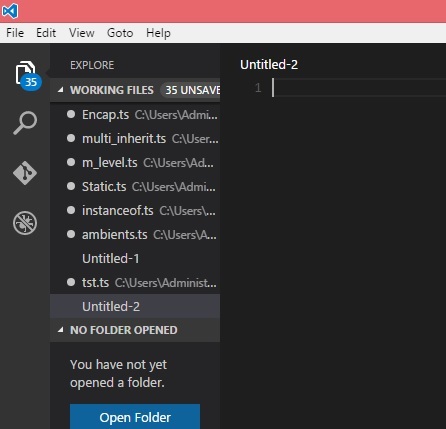
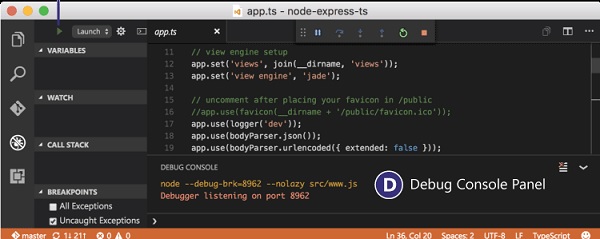
Voici la capture d'écran de l'IDE.

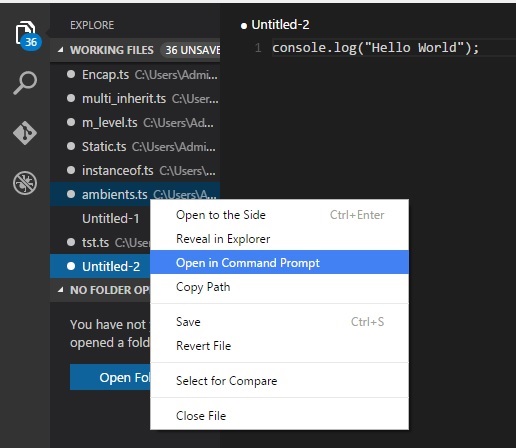
Vous pouvez accéder directement au chemin du fichier par un clic droit sur le fichier → ouvrir dans l'invite de commande. De même, leReveal in Explorer L'option affiche le fichier dans l'explorateur de fichiers.

Installation sous Mac OS X
Le guide d'installation spécifique à Mac OS X de Visual Studio Code est disponible à l'adresse https://code.visualstudio.com/docs/setup/setup-overview
Installation sous Linux
Le guide d'installation spécifique à Linux pour Visual Studio Code est disponible à l'adresse https://code.visualstudio.com/Docs/editor/setup.
Supports
Brackets est un éditeur open-source gratuit pour le développement Web, créé par Adobe Systems. Il est disponible pour Linux, Windows et Mac OS X. Les supports sont disponibles surhttp://brackets.io.

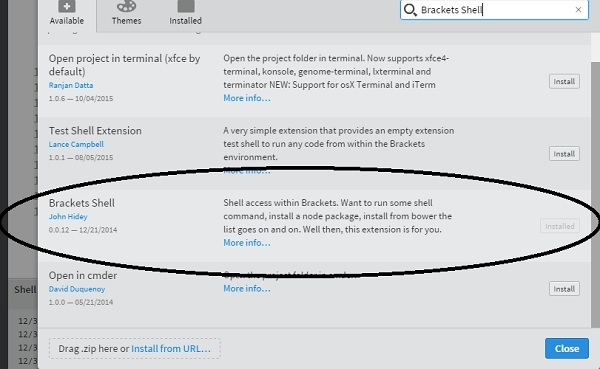
Vous pouvez exécuter l'invite DOS / Shell dans Brackets lui-même en ajoutant une autre extension Brackets Shell.

Lors de l'installation, vous trouverez une icône de shell sur le côté droit de l'éditeur


Vous êtes prêt!!!
Syntaxdéfinit l'ensemble des règles d'écriture des programmes. Chaque spécification de langage définit sa propre syntaxe.
Un programme JavaScript peut être composé de -
Variables - Représente un bloc de mémoire nommé qui peut stocker des valeurs pour le programme.
Literals - Représente des valeurs constantes / fixes.
Operators - Symboles définissant la manière dont les opérandes seront traités.
Keywords - Des mots qui ont une signification particulière dans le contexte d'une langue.
Le tableau suivant répertorie certains mots clés en JavaScript. Certains mots clés couramment utilisés sont répertoriés dans le tableau suivant.
| Pause | comme | tout | Commutateur |
| Cas | si | jeter | Autre |
| var | nombre | chaîne | Avoir |
| module | type | exemple de | Type de |
| enfin | pour | énumération | Exportation |
| tandis que | néant | ce | Nouveau |
| nul | super | Capture | laisser |
| statique | revenir | Vrai | Faux |
Modules - Représente des blocs de code qui peuvent être réutilisés dans différents programmes / scripts.
Comments- Utilisé pour améliorer la lisibilité du code. Ceux-ci sont ignorés par le moteur JavaScript.
Identifiers - Ce sont les noms donnés aux éléments d'un programme comme les variables, les fonctions, etc. Les règles pour les identificateurs sont -
Les identificateurs peuvent inclure à la fois des caractères et des chiffres. Cependant, l'identifiant ne peut pas commencer par un chiffre.
Les identificateurs ne peuvent pas inclure de symboles spéciaux à l'exception du trait de soulignement (_) ou d'un signe dollar ($).
Les identificateurs ne peuvent pas être des mots-clés. Ils doivent être uniques.
Les identificateurs sont sensibles à la casse. Les identificateurs ne peuvent pas contenir d'espaces.
Le tableau suivant illustre certains identificateurs valides et non valides.
| Exemples d'identifiants valides | Exemples d'identifiants invalides |
|---|---|
Prénom Prénom num1 $ résultat |
Var # Prénom Prénom 1 numéro |
Espaces blancs et sauts de ligne
ES6 ignore les espaces, les tabulations et les retours à la ligne qui apparaissent dans les programmes. Vous pouvez utiliser des espaces, des tabulations et des retours à la ligne librement dans votre programme et vous êtes libre de formater et d'indenter vos programmes d'une manière nette et cohérente qui rend le code facile à lire et à comprendre.
JavaScript est sensible à la casse
JavaScript est sensible à la casse. Cela signifie que JavaScript fait la différence entre les majuscules et les minuscules.
Les points-virgules sont facultatifs
Chaque ligne d'instruction est appelée un statement. Les points-virgules sont facultatifs dans JavaScript.
Exemple
console.log("hello world")
console.log("We are learning ES6")Une seule ligne peut contenir plusieurs instructions. Cependant, ces instructions doivent être séparées par un point-virgule.
Commentaires en JavaScript
Commentssont un moyen d'améliorer la lisibilité d'un programme. Les commentaires peuvent être utilisés pour inclure des informations supplémentaires sur un programme comme l'auteur du code, des conseils sur une fonction / construction, etc. Les commentaires sont ignorés par le compilateur.
JavaScript prend en charge les types de commentaires suivants -
Single-line comments (//) - Tout texte compris entre // et la fin d'une ligne est traité comme un commentaire.
Multi-line comments (/* */) - Ces commentaires peuvent s'étendre sur plusieurs lignes.
Exemple
//this is single line comment
/* This is a
Multi-line comment
*/Votre premier code JavaScript
Commençons par l'exemple traditionnel "Hello World" ".
var message = "Hello World"
console.log(message)Le programme peut être analysé comme -
La ligne 1 déclare une variable par le nom message. Les variables sont un mécanisme pour stocker des valeurs dans un programme.
La ligne 2 imprime la valeur de la variable à l'invite. Ici, la console fait référence à la fenêtre du terminal. La fonction log () est utilisée pour afficher le texte à l'écran.
Exécution du code
Nous utiliserons Node.js pour exécuter notre code.
Step 1 - Enregistrez le fichier sous Test.js
Step 2 - Cliquez avec le bouton droit sur le fichier Test.js sous l'option des fichiers de travail dans la fenêtre de l'explorateur de projet de Visual Studio Code.
Step 3 - Sélectionnez l'option Ouvrir dans l'invite de commande.
Step 4 - Tapez la commande suivante dans la fenêtre de terminal de Node.
node Test.jsLa sortie suivante s'affiche lors de l'exécution réussie du fichier.
Hello WorldNode.js et JS / ES6
Les fonctionnalités d'ECMAScript 2015 (ES6) sont classées en trois groupes -
For Shipping - Ce sont des fonctionnalités que V8 considère comme stables.
Staged Features - Ce sont des fonctionnalités presque achevées mais non considérées comme stables par l'équipe V8.
In Progress - Ces fonctionnalités ne doivent être utilisées qu'à des fins de test.
La première catégorie de fonctionnalités est entièrement prise en charge et activée par défaut par nœud. Les fonctionnalités par étapes nécessitent un indicateur d'exécution - - Harmony pour s'exécuter.
Une liste des indicateurs CLI spécifiques aux composants pour Node.js peut être trouvée ici -
Le mode strict
La cinquième édition de la spécification ECMAScript a introduit le mode strict. Le mode strict impose une couche de contrainte sur JavaScript. Il apporte plusieurs modifications à la sémantique JavaScript normale.
Le code peut être transféré pour fonctionner en mode strict en incluant les éléments suivants -
// Whole-script strict mode syntax
"use strict";
v = "Hi! I'm a strict mode script!"; // ERROR: Variable v is not declaredDans l'extrait de code ci-dessus, l'intégralité du code s'exécute comme une variante contrainte de JavaScript.
JavaScript permet également de restreindre, le Mode Strict dans la portée d'un bloc comme celle d'une fonction. Ceci est illustré comme suit -
v = 15
function f1() {
"use strict";
var v = "Hi! I'm a strict mode script!";
}Dans l'extrait de code ci-dessus, tout code en dehors de la fonction s'exécutera en mode non strict. Toutes les instructions de la fonction seront exécutées en mode strict.
ES6 et levage
Le moteur JavaScript, par défaut, déplace les déclarations vers le haut. Cette fonctionnalité est appeléehoisting. Cette fonctionnalité s'applique aux variables et aux fonctions. Le levage permet à JavaScript d'utiliser un composant avant qu'il n'ait été déclaré. Cependant, le concept de levage ne s'applique pas aux scripts exécutés en mode strict.
Le levage variable et le levage fonctionnel sont expliqués dans les chapitres suivants.
UNE variable, par définition, est «un espace nommé dans la mémoire» qui stocke des valeurs. En d'autres termes, il agit comme un conteneur pour les valeurs d'un programme. Les noms de variables sont appelésidentifiers. Voici les règles de dénomination d'un identifiant -
Les identificateurs ne peuvent pas être des mots-clés.
Les identificateurs peuvent contenir des alphabets et des nombres.
Les identificateurs ne peuvent pas contenir d'espaces et de caractères spéciaux, à l'exception du trait de soulignement (_) et du signe dollar ($).
Les noms de variable ne peuvent pas commencer par un nombre.
Syntaxe de type
Une variable doit être déclarée avant d'être utilisée. La syntaxe ES5 utilisait levarmot-clé pour atteindre le même. La syntaxe ES5 pour déclarer une variable est la suivante.
//Declaration using var keyword
var variable_nameES6 introduit la syntaxe de déclaration de variable suivante -
- Utilisation du let.
- En utilisant le const.
Variable initializationfait référence au processus de stockage d'une valeur dans la variable. Une variable peut être initialisée soit au moment de sa déclaration, soit à un moment ultérieur.
La syntaxe de type ES5 traditionnelle pour déclarer et initialiser une variable est la suivante -
//Declaration using var keyword
var variable_name = valueExemple: utilisation de variables
var name = "Tom"
console.log("The value in the variable is: "+name)L'exemple ci-dessus déclare une variable et imprime sa valeur.
La sortie suivante s'affiche en cas d'exécution réussie.
The value in the variable is TomJavaScript et saisie dynamique
JavaScript est un langage non typé. Cela signifie qu'une variable JavaScript peut contenir une valeur de n'importe quel type de données. Contrairement à de nombreux autres langages, vous n'avez pas à indiquer à JavaScript lors de la déclaration de variable le type de valeur que la variable contiendra. Le type de valeur d'une variable peut changer lors de l'exécution d'un programme et JavaScript s'en charge automatiquement. Cette fonctionnalité est appeléedynamic typing.
Portée de la variable JavaScript
La portée d'une variable est la région de votre programme dans laquelle elle est définie. Traditionnellement, JavaScript ne définit que deux étendues: globale et locale.
Global Scope - Une variable de portée globale est accessible depuis n'importe quelle partie du code JavaScript.
Local Scope - Une variable avec une portée locale est accessible depuis une fonction où elle est déclarée.
Exemple: variable globale vs variable locale
L'exemple suivant déclare deux variables par le nom num - un en dehors de la fonction (portée globale) et l'autre au sein de la fonction (portée locale).
var num = 10
function test() {
var num = 100
console.log("value of num in test() "+num)
}
console.log("value of num outside test() "+num)
test()La variable référencée dans la fonction affiche la valeur de la variable à portée locale. Cependant, la variablenum lorsqu'il est accédé en dehors de la fonction, retourne l'instance à portée globale.
La sortie suivante s'affiche en cas d'exécution réussie.
value of num outside test() 10
value of num in test() 100ES6 définit une nouvelle portée de variable - La portée de bloc.
La portée Let and Block
La portée du bloc restreint l'accès d'une variable au bloc dans lequel elle est déclarée. levarLe mot-clé attribue une portée de fonction à la variable. Contrairement au mot-clé var, lelet Le mot clé permet au script de restreindre l'accès à la variable au bloc englobant le plus proche.
"use strict"
function test() {
var num = 100
console.log("value of num in test() "+num) {
console.log("Inner Block begins")
let num = 200
console.log("value of num : "+num)
}
}
test()Le script déclare une variable numdans la portée locale d'une fonction et la re-déclare dans un bloc à l'aide du mot-clé let. La valeur de la variable à portée locale est imprimée lorsque la variable est accédée à l'extérieur du bloc interne, tandis que la variable à portée de bloc est référencée dans le bloc interne.
Note - Le mode strict est un moyen d'accepter une variante restreinte de JavaScript.
La sortie suivante s'affiche en cas d'exécution réussie.
value of num in test() 100
Inner Block begins
value of num : 200Exemple: let v / s var
var no = 10;
var no = 20;
console.log(no);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
20Réécrivons le même code en utilisant le let mot-clé.
let no = 10;
let no = 20;
console.log(no);Le code ci-dessus générera une erreur: l'identifiant «no» a déjà été déclaré. Toute variable déclarée à l'aide du mot clé let reçoit la portée du bloc.
laisser et bloquer la sécurité de niveau
Si nous essayons de déclarer un letvariable deux fois dans le même bloc, cela lancera une erreur. Prenons l'exemple suivant -
<script>
let balance = 5000 // number type
console.log(typeof balance)
let balance = {message:"hello"} // changing number to object type
console.log(typeof balance)
</script>Le code ci-dessus entraînera l'erreur suivante -
Uncaught SyntaxError: Identifier 'balance' has already been declaredlet et plusieurs blocs
Cependant, le même let variable peut être utilisée dans différentes portées de niveau bloc sans aucune erreur de syntaxe.
Exemple
<script>
let count = 100
for (let count = 1;count <= 10;count++){
//inside for loop brackets ,count value starts from 1
console.log("count value inside loop is ",count);
}
//outside for loop brackets ,count value is 100
console.log("count value after loop is",count);
if(count == 100){
//inside if brackets ,count value is 50
let count = 50;
console.log("count inside if block",count);
}
console.log(count);
</script>La sortie du code ci-dessus sera la suivante -
count value inside loop is 1
count value inside loop is 2
count value inside loop is 3
count value inside loop is 4
count value inside loop is 5
count value inside loop is 6
count value inside loop is 7
count value inside loop is 8
count value inside loop is 9
count value inside loop is 10
count value after loop is 100
count inside if block 50
100Le const
le constdéclaration crée une référence en lecture seule à une valeur. Cela ne signifie pas que la valeur qu'il contient est immuable, mais simplement que l'identificateur de variable ne peut pas être réaffecté. Les constantes ont une portée de bloc, tout comme les variables définies à l'aide de l'instruction let. La valeur d'une constante ne peut pas changer par la réattribution et elle ne peut pas être déclarée à nouveau.
Les règles suivantes sont valables pour une variable déclarée à l'aide de const mot-clé -
- Les constantes ne peuvent pas être réaffectées à une valeur.
- Une constante ne peut pas être déclarée à nouveau.
- Une constante nécessite un initialiseur. Cela signifie que les constantes doivent être initialisées lors de sa déclaration.
- La valeur attribuée à un const variable est mutable.
Exemple
const x = 10
x = 12 // will result in an error!!Le code ci-dessus renverra une erreur car les constantes ne peuvent pas être réaffectées à une valeur. Les constantes variables sont immuables.
Les constantes sont immuables
Contrairement aux variables déclarées en utilisant let mot-clé, constantssont immuables. Cela signifie que sa valeur ne peut pas être modifiée. Par exemple, si nous essayons de changer la valeur de la variable constante, une erreur sera affichée.
<script>
let income = 100000
const INTEREST_RATE = 0.08
income += 50000 // mutable
console.log("changed income value is ",income)
INTEREST_RATE += 0.01
console.log("changed rate is ",INTEREST_RATE) //Error: not mutable
</script>La sortie du code ci-dessus sera la suivante -
changed income value is 150000
Uncaught TypeError: Assignment to constant variableconst et tableaux
L'exemple suivant montre comment créer un tableau immuable. De nouveaux éléments peuvent être ajoutés au tableau. Cependant, la réinitialisation du tableau entraînera une erreur comme indiqué ci-dessous -
<script>
const DEPT_NOS = [10,20,30,50]
DEPT_NOS.push(40)
console.log('dept numbers is ',DEPT_NOS)
const EMP_IDS = [1001,1002,1003]
console.log('employee ids',EMP_IDS)
//re assigning variable employee ids
EMP_IDS = [2001,2002,2003]
console.log('employee ids after changing',EMP_IDS)
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
dept numbers is (5) [10, 20, 30, 50, 40]
employee ids (3) [1001, 1002, 1003]
Uncaught TypeError: Assignment to constant variable.Le mot-clé var
Avant ES6, le varLe mot clé a été utilisé pour déclarer une variable en JavaScript. Variables déclarées avecvarne prend pas en charge la portée de niveau bloc. Cela signifie que si une variable est déclarée dans une boucle ouif block il est accessible en dehors de la boucle ou du if block. En effet, les variables déclarées à l'aide duvar levage de support de mot-clé.
var et levage
Variable hoistingpermet l'utilisation d'une variable dans un programme JavaScript, avant même qu'elle ne soit déclarée. Ces variables seront initialisées àundefinedpar défaut. Le moteur d'exécution JavaScript recherchera les déclarations de variables et les placera en haut de la fonction ou du script. Variables déclarées avecvarLe mot-clé est hissé au sommet. Prenons l'exemple suivant -
<script>
variable company is hoisted to top , var company = undefined
console.log(company); // using variable before declaring
var company = "TutorialsPoint"; // declare and initialized here
console.log(company);
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
undefined
TutorialsPointvar et block scope
le block scoperestreint l'accès d'une variable au bloc dans lequel elle est déclarée. levarLe mot-clé attribue une portée de fonction à la variable. Variables déclarées à l'aide duvarLe mot clé n'a pas de portée de bloc. Prenons l'exemple suivant -
<script>
//hoisted to top ; var i = undefined
for (var i = 1;i <= 5;i++){
console.log(i);
}
console.log("after the loop i value is "+i);
</script>La sortie du code ci-dessus sera la suivante -
1
2
3
4
5
after the loop i value is 6La variable i est déclaré à l'intérieur de la boucle for en utilisant le varmot-clé. La variable i est accessible en dehors de la boucle. Cependant, il peut parfois être nécessaire de restreindre l'accès d'une variable dans un bloc. Nous ne pouvons pas utiliser levarmot-clé dans ce scénario. ES6 présente lelet mot-clé pour surmonter cette limitation.
sécurité de niveau var et bloc
Si nous déclarons la même chose variable deux fois en utilisant le var keyworddans un bloc, le compilateur ne lèvera pas d'erreur. Toutefois, cela peut entraîner des erreurs logiques inattendues lors de l'exécution.
<script>
var balance = 5000
console.log(typeof balance)
var balance = {message:"hello"}
console.log(typeof balance)
</script>La sortie du code ci-dessus est comme indiqué ci-dessous -
number
objectUn expressionest un type spécial d'instruction qui évalue une valeur. Chaque expression est composée de -
Operands - Représente les données.
Operator - Définit comment les opérandes seront traités pour produire une valeur.
Considérez l'expression suivante - 2 + 3. Ici, dans l'expression, 2 et 3 sont des opérandes et le symbole + (plus) est l'opérateur. JavaScript prend en charge les types d'opérateurs suivants -
- Opérateurs arithmétiques
- Opérateurs logiques
- Opérateurs relationnels
- Opérateurs au niveau du bit
- Opérateurs d'affectation
- Opérateurs ternaires / conditionnels
- Opérateurs de chaîne
- Opérateurs de type
- L'opérateur du vide
Opérateurs arithmétiques
Supposons les valeurs dans les variables a et b sont respectivement 10 et 5.
Afficher des exemples
| Opérateur | Fonction | Exemple |
|---|---|---|
| + | Addition Renvoie la somme des opérandes. |
a + b vaut 15 |
| - | Subtraction Renvoie la différence des valeurs. |
ab est 5 |
| * | Multiplication Renvoie le produit des valeurs. |
a * b vaut 50 |
| / | Division Effectue une opération de division et renvoie le quotient. |
a / b vaut 2 |
| % | Modulus Effectue une division et renvoie le reste. |
a% b vaut 0 |
| ++ | Increment Incrémente la valeur de la variable de un. |
a ++ vaut 11 |
| - | Decrement Décrémente la valeur de la variable de un. |
a-- vaut 9 |
Opérateurs relationnels
Les opérateurs relationnels testent ou définissent le type de relation entre deux entités. Les opérateurs relationnels renvoient une valeur booléenne, c'est-à-dire vrai / faux.
Supposons que la valeur de A est 10 et B est 20.
Afficher des exemples
| Les opérateurs | La description | Exemple |
|---|---|---|
| > | Plus grand que | (A> B) est faux |
| < | Inférieur à | (A <B) est vrai |
| > = | Plus grand ou égal à | (A> = B) est faux |
| <= | Inférieur ou égal à | (A <= B) est vrai |
| == | Égalité | (A == B) est faux |
| ! = | Inégal | (A! = B) est vrai |
Opérateurs logiques
Les opérateurs logiques sont utilisés pour combiner deux ou plusieurs conditions. Les opérateurs logiques renvoient également une valeur booléenne. Supposons que la valeur de la variable A est 10 et B est 20.
Montrez des exemples .
| Les opérateurs | La description | Exemple |
|---|---|---|
| && | And L'opérateur renvoie true uniquement si toutes les expressions spécifiées renvoient true. |
(A> 10 && B> 10) est faux |
| || | Or L'opérateur renvoie true si au moins une des expressions spécifiées renvoie true. |
(A> 10 || B> 10) est vrai |
| ! | Not L'opérateur renvoie l'inverse du résultat de l'expression. Par exemple:! (7> 5) renvoie faux. |
! (A> 10) est vrai |
Opérateurs au niveau du bit
JavaScript prend en charge les opérateurs binaires suivants. Le tableau suivant résume les opérateurs binaires de JavaScript.
Montrez des exemples .
| Les opérateurs | Usage | La description |
|---|---|---|
| ET au niveau du bit | un B | Renvoie un un dans chaque position de bit pour laquelle les bits correspondants des deux opérandes sont des uns |
| OU au niveau du bit | a | b | Renvoie un un dans chaque position de bit pour laquelle les bits correspondants de l'un ou des deux opérandes sont des uns |
| XOR au niveau du bit | a ^ b | Renvoie un un dans chaque position de bit pour laquelle les bits correspondants de l'un ou l'autre des opérandes mais pas des deux sont des uns |
| Pas au niveau du bit | ~ un | Inverse les bits de son opérande |
| Décalage à gauche | a << b | Décale a dans la représentation binaire b (<32) bits vers la gauche, décalant par zéros de la droite |
| Décalage à droite se propageant par signe | a >> b | Décale a dans la représentation binaire b (<32) bits vers la droite, en supprimant les bits décalés |
| Décalage à droite sans remplissage | a >>> b | Décale a dans la représentation binaire b (<32) bits vers la droite, en supprimant les bits décalés et en décalant par zéros à partir de la gauche |
Opérateurs d'affectation
Le tableau suivant récapitule les opérateurs d'affectation.
Montrez des exemples .
| Sr.Non | Opérateur et description |
|---|---|
| 1 | = (Simple Assignment) Attribue des valeurs de l'opérande du côté droit à l'opérande du côté gauche. Example - C = A + B attribuera la valeur de A + B à C |
| 2 | += (Add and Assignment) Il ajoute l'opérande droit à l'opérande gauche et affecte le résultat à l'opérande gauche. Example - C + = A équivaut à C = C + A |
| 3 | -= (Subtract and Assignment) Il soustrait l'opérande droit de l'opérande gauche et affecte le résultat à l'opérande gauche. Example C - = A équivaut à C = C - A |
| 4 | *= (Multiply and Assignment) Il multiplie l'opérande droit par l'opérande gauche et affecte le résultat à l'opérande gauche. Example C * = A équivaut à C = C * A |
| 5 | /= (Divide and Assignment) Il divise l'opérande de gauche par l'opérande de droite et affecte le résultat à l'opérande de gauche. |
Note - La même logique s'applique aux opérateurs Bitwise, donc ils deviendront << =, >> =, >> =, & =, | = et ^ =.
Opérateurs divers
Voici quelques-uns des opérateurs divers.
L'opérateur de négation (-)
Modifie le signe d'une valeur. Le programme suivant en est un exemple.
var x = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4La sortie suivante s'affiche lors de l'exécution réussie du programme ci-dessus.
value of x: 4
value of y: -4Opérateurs de chaîne: opérateur de concaténation (+)
L'opérateur + lorsqu'il est appliqué aux chaînes ajoute la deuxième chaîne à la première. Le programme suivant aide à comprendre ce concept.
var msg = "hello"+"world"
console.log(msg)La sortie suivante s'affiche lors de l'exécution réussie du programme ci-dessus.
helloworldL'opération de concaténation n'ajoute pas d'espace entre les chaînes. Plusieurs chaînes peuvent être concaténées dans une seule instruction.
Opérateur conditionnel (?)
Cet opérateur est utilisé pour représenter une expression conditionnelle. L'opérateur conditionnel est également parfois appelé opérateur ternaire. Voici la syntaxe.
Test ? expr1 : expr2Où,
Test - Fait référence à l'expression conditionnelle
expr1 - Valeur retournée si la condition est vraie
expr2 - Valeur retournée si la condition est fausse
Example
var num = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)La ligne 2 vérifie si la valeur de la variable num est supérieure à zéro. Si num est défini sur une valeur supérieure à zéro, il renvoie la chaîne «positive», sinon une chaîne «non positive» est renvoyée.
La sortie suivante s'affiche lors de l'exécution réussie du programme ci-dessus.
non-positivetype d'opérateur
C'est un opérateur unaire. Cet opérateur renvoie le type de données de l'opérande. Le tableau suivant répertorie les types de données et les valeurs renvoyées par letypeof opérateur en JavaScript.
| Type | Chaîne renvoyée par typeof |
|---|---|
| Nombre | "nombre" |
| Chaîne | "chaîne" |
| Booléen | "booléen" |
| Objet | "objet" |
L'exemple de code suivant affiche le nombre comme sortie.
var num = 12
console.log(typeof num); //output: numberLa sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
numberOpérateur de propagation
ES6 fournit un nouvel opérateur appelé le spread operator. L'opérateur d'étalement est représenté par trois points «...». L'opérateur de diffusion convertit un tableau en éléments de tableau individuels.
Opérateur et fonction d'épandage
L'exemple suivant illustre l'utilisation d'opérateurs de diffusion dans une fonction
<script>
function addThreeNumbers(a,b,c){
return a+b+c;
}
const arr = [10,20,30]
console.log('sum is :',addThreeNumbers(...arr))
console.log('sum is ',addThreeNumbers(...[1,2,3]))
</script>La sortie du code ci-dessus sera comme vu ci-dessous -
sum is : 60
sum is 6Opérateur de propagation et copie de tableau et concat
L'opérateur de diffusion peut être utilisé pour copier un tableau dans un autre. Il peut également être utilisé pour concaténer deux ou plusieurs tableaux. Ceci est illustré dans l'exemple ci-dessous -
Exemple
<script>
//copy array using spread operator
let source_arr = [10,20,30]
let dest_arr = [...source_arr]
console.log(dest_arr)
//concatenate two arrays
let arr1 = [10,20,30]
let arr2 =[40,50,60]
let arr3 = [...arr1,...arr2]
console.log(arr3)
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
[10, 20, 30]
[10, 20, 30, 40, 50, 60]Copie et concaténation de l'opérateur de propagation et de l'objet
L'opérateur d'étalement peut être utilisé pour copier un objet dans un autre. Il peut également être utilisé pour concaténer deux objets ou plus. Ceci est illustré dans l'exemple ci-dessous -
<script>
//copy object
let student1 ={firstName:'Mohtashim',company:'TutorialsPoint'}
let student2 ={...student1}
console.log(student2)
//concatenate objects
let student3 = {lastName:'Mohammad'}
let student4 = {...student1,...student3}
console.log(student4)
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
{firstName: "Mohtashim", company: "TutorialsPoint"}
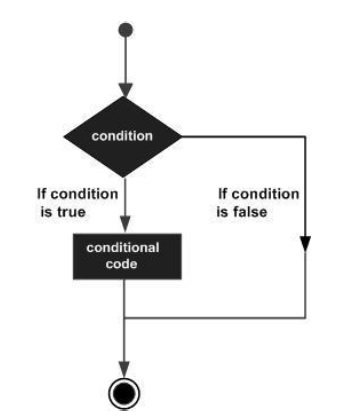
{firstName: "Mohtashim", company: "TutorialsPoint", lastName: "Mohammad"}Une construction conditionnelle / décisionnelle évalue une condition avant que les instructions ne soient exécutées.

Les constructions conditionnelles en JavaScript sont classées dans le tableau suivant.
| Sr.Non | Déclaration et description |
|---|---|
| 1 | if Déclaration Une instruction «if» consiste en une expression booléenne suivie d'une ou plusieurs instructions. |
| 2 | if… else Déclaration Une instruction 'if' peut être suivie d'une instruction 'else' facultative, qui s'exécute lorsque l'expression booléenne est fausse. |
| 3 | Les instructions else .. if ladder / imbriquées if Le else… if ladder est utile pour tester plusieurs conditions. Voici la syntaxe de la même chose. |
| 4 | switch… case Déclaration L'instruction switch évalue une expression, fait correspondre la valeur de l'expression à une clause case et exécute les instructions associées à cette case. |
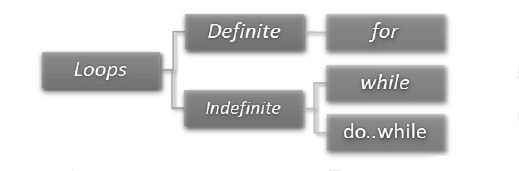
Parfois, certaines instructions nécessitent une exécution répétée. Les boucles sont un moyen idéal de faire de même. Une boucle représente un ensemble d'instructions qui doivent être répétées. Dans le contexte d'une boucle, une répétition est appeléeiteration.
La figure suivante illustre la classification des boucles -

Boucle définie
Une boucle dont le nombre d'itérations est défini / fixe est appelée definite loop. La 'boucle for' est une implémentation d'undefinite loop.
for (initial_count_value; termination-condition; step) {
//statements
}| Sr.Non | Boucle définie et description |
|---|---|
| 1 | La boucle 'for' La boucle for exécute le bloc de code un nombre de fois spécifié. |
| 2 | Le pour… en boucle La boucle for ... in est utilisée pour parcourir les propriétés d'un objet. |
| 3 | La boucle for… of La boucle for… of est utilisée pour itérer les itératifs au lieu des littéraux d'objet. |
Boucle indéfinie
Une boucle indéfinie est utilisée lorsque le nombre d'itérations dans une boucle est indéterminé ou inconnu.
Des boucles indéfinies peuvent être implémentées en utilisant -
| Sr.Non | Boucle et description indéfinies |
|---|---|
| 1 | La boucle while La boucle while exécute les instructions à chaque fois que la condition spécifiée est évaluée à true. |
| 2 | La boucle do… while La boucle do… while est similaire à la boucle while sauf que la boucle do… while n'évalue pas la condition pour la première fois que la boucle s'exécute. |
Les instructions de contrôle de boucle
| Sr.Non | Déclarations et description de contrôle de boucle |
|---|---|
| 1 | L'instruction break L'instruction break est utilisée pour retirer le contrôle d'une construction. |
| 2 | La déclaration continue L'instruction continue ignore les instructions suivantes dans l'itération actuelle et ramène le contrôle au début de la boucle. |
Utilisation d'étiquettes pour contrôler le flux
UNE labelest simplement un identifiant suivi de deux points (:) qui est appliqué à une instruction ou à un bloc de code. Une étiquette peut être utilisée avecbreak et continue pour contrôler le flux plus précisément.
Les sauts de ligne ne sont pas autorisés entre ‘continue’ ou ‘break’instruction et son nom d'étiquette. De plus, il ne devrait y avoir aucune autre instruction entre un nom d'étiquette et une boucle associée
| Sr.Non | Étiquette et description |
|---|---|
| 1 | Étiquette avec pause Une étiquette peut être utilisée avec pause et continuer à contrôler le flux plus précisément. |
| 2 | Étiqueter avec Continuer Les sauts de ligne ne sont pas autorisés entre l'instruction «continue» ou «break» et son nom d'étiquette. |
Functionssont les éléments constitutifs d'un code lisible, maintenable et réutilisable. Les fonctions sont définies à l'aide du mot-clé function. Voici la syntaxe pour définir une fonction standard.
function function_name() {
// function body
}Pour forcer l'exécution de la fonction, elle doit être appelée. Cela s'appelle une invocation de fonction. Voici la syntaxe pour appeler une fonction.
function_name()Exemple: définition de fonction simple
//define a function
function test() {
console.log("function called")
}
//call the function
test()L'exemple définit une fonction test (). Une paire de délimiteurs ({}) définit le corps de la fonction. Il est également appelé comme lefunction scope. Une fonction doit être appelée pour forcer son exécution.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
function calledClassification des fonctions
Les fonctions peuvent être classées comme Returning et Parameterized les fonctions.
Fonctions de retour
Les fonctions peuvent également renvoyer la valeur avec le contrôle, à l'appelant. Ces fonctions sont appelées fonctions de retour.
Voici la syntaxe de la fonction de retour.
function function_name() {
//statements
return value;
}Une fonction de retour doit se terminer par une instruction return.
Une fonction peut renvoyer au plus une valeur. En d'autres termes, il ne peut y avoir qu'une seule instruction de retour par fonction.
L'instruction return doit être la dernière instruction de la fonction.
L'extrait de code suivant est un exemple de fonction de retour -
function retStr() {
return "hello world!!!"
}
var val = retStr()
console.log(val)L'exemple ci-dessus définit une fonction qui renvoie la chaîne "hello world !!!" à l'appelant. La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
hello world!!!Fonctions paramétrées
Les paramètres sont un mécanisme permettant de transmettre des valeurs aux fonctions. Les paramètres font partie de la signature de la fonction. Les valeurs des paramètres sont transmises à la fonction lors de son appel. Sauf indication contraire explicite, le nombre de valeurs passées à une fonction doit correspondre au nombre de paramètres définis.
Voici la syntaxe définissant une fonction paramétrée.
function func_name( param1,param2 ,…..paramN) {
......
......
}Example − Parameterized Function
L'exemple définit une fonction add qui accepte deux paramètres n1 et n2et imprime leur somme. Les valeurs des paramètres sont transmises à la fonction lorsqu'elle est appelée.
function add( n1,n2) {
var sum = n1 + n2
console.log("The sum of the values entered "+sum)
}
add(12,13)La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
The sum of the values entered 25Paramètres de fonction par défaut
Dans ES6, une fonction permet d'initialiser les paramètres avec des valeurs par défaut, si aucune valeur ne lui est transmise ou si elle n'est pas définie. La même chose est illustrée dans le code suivant.
function add(a, b = 1) {
return a+b;
}
console.log(add(4))La fonction ci-dessus définit la valeur de b à 1 par défaut. La fonction considérera toujours que le paramètre b porte la valeur 1 à moins qu'une valeur n'ait été explicitement transmise. La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
5La valeur par défaut du paramètre sera écrasée si la fonction transmet une valeur explicitement.
function add(a, b = 1) {
return a + b;
}
console.log(add(4,2))Le code ci-dessus définit la valeur du paramètre b explicitement sur 2, écrasant ainsi sa valeur par défaut. La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
6Pour une meilleure compréhension, considérons l'exemple ci-dessous.
Exemple 1
L'exemple suivant montre une fonction qui prend deux paramètres et renvoie leur somme. Le second paramètre a une valeur par défaut de 10. Cela signifie que si aucune valeur n'est passée au second paramètre, sa valeur sera 10.
<script>
function addTwoNumbers(first,second = 10){
console.log('first parameter is :',first)
console.log('second parameter is :',second)
return first+second;
}
console.log("case 1 sum:",addTwoNumbers(20)) // no value
console.log("case 2 sum:",addTwoNumbers(2,3))
console.log("case 3 sum:",addTwoNumbers())
console.log("case 4 sum",addTwoNumbers(1,null))//null passed
console.log("case 5 sum",addTwoNumbers(3,undefined))
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
first parameter is : 20
second parameter is : 10
case 1 sum: 30
first parameter is : 2
second parameter is : 3
case 2 sum: 5
first parameter is : undefined
second parameter is : 10
case 3 sum: NaN
first parameter is : 1
second parameter is : null
case 4 sum 1
first parameter is : 3
second parameter is : 10
case 5 sum 13Exemple 2
<script>
let DEFAULT_VAL = 30
function addTwoNumbers(first,second = DEFAULT_VAL){
console.log('first parameter is :',first)
console.log('second parameter is :',second)
return first+second;
}
console.log("case 1 sum",addTwoNumbers(1))
console.log("case 2 sum",addTwoNumbers(3,undefined))
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
first parameter is : 1
second parameter is : 30
case 1 sum 31
first parameter is : 3
second parameter is : 30
case 2 sum 33Paramètres de repos
Les paramètres de repos sont similaires aux arguments variables en Java. Les paramètres de repos ne limitent pas le nombre de valeurs que vous pouvez transmettre à une fonction. Cependant, les valeurs transmises doivent toutes être du même type. En d'autres termes, les paramètres de repos agissent comme des espaces réservés pour plusieurs arguments du même type.
Pour déclarer un paramètre de repos, le nom du paramètre est précédé de trois points, appelés opérateur d'étalement. L'exemple suivant illustre la même chose.
function fun1(...params) {
console.log(params.length);
}
fun1();
fun1(5);
fun1(5, 6, 7);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
0
1
3Note - Les paramètres de repos doivent être les derniers de la liste des paramètres d'une fonction.
Fonction anonyme
Les fonctions qui ne sont pas liées à un identificateur (nom de fonction) sont appelées comme des fonctions anonymes. Ces fonctions sont déclarées dynamiquement lors de l'exécution. Les fonctions anonymes peuvent accepter des entrées et des sorties de retour, tout comme le font les fonctions standard. Une fonction anonyme n'est généralement pas accessible après sa création initiale.
Les variables peuvent se voir attribuer une fonction anonyme. Une telle expression s'appelle unfunction expression.
Voici la syntaxe de la fonction anonyme.
var res = function( [arguments] ) { ... }Example − Anonymous Function
var f = function(){ return "hello"}
console.log(f())La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
helloExample − Anonymous Parameterized Function
var func = function(x,y){ return x*y };
function product() {
var result;
result = func(10,20);
console.log("The product : "+result)
}
product()La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
The product : 200Le constructeur de fonctions
L'instruction de fonction n'est pas le seul moyen de définir une nouvelle fonction; vous pouvez définir votre fonction dynamiquement en utilisant le constructeur Function () avec l'opérateur new.
Voici la syntaxe pour créer une fonction à l'aide du constructeur Function () avec l'opérateur new.
var variablename = new Function(Arg1, Arg2..., "Function Body");Le constructeur Function () attend n'importe quel nombre d'arguments de chaîne. Le dernier argument est le corps de la fonction - il peut contenir des instructions JavaScript arbitraires, séparées les unes des autres par des points-virgules.
Le constructeur Function () ne reçoit aucun argument spécifiant un nom pour la fonction qu'il crée.
Example − Function Constructor
var func = new Function("x", "y", "return x*y;");
function product() {
var result;
result = func(10,20);
console.log("The product : "+result)
}
product()Dans l'exemple ci-dessus, le constructeur Function () est utilisé pour définir une fonction anonyme. La fonction accepte deux paramètres et renvoie leur produit.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
The product : 200Fonctions de récursivité et JavaScript
La récursivité est une technique pour itérer sur une opération en faisant appeler une fonction elle-même à plusieurs reprises jusqu'à ce qu'elle arrive à un résultat. La récursivité est mieux appliquée lorsque vous devez appeler la même fonction à plusieurs reprises avec différents paramètres à partir d'une boucle.
Example − Recursion
function factorial(num) {
if(num <= 0) {
return 1;
} else {
return (num * factorial(num-1) )
}
}
console.log(factorial(6))Dans l'exemple ci-dessus, la fonction s'appelle elle-même. La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
720Example − Anonymous Recursive Function
(function() {
var msg = "Hello World"
console.log(msg)
})()La fonction s'appelle elle-même en utilisant une paire de parenthèses (). La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Hello WorldFonctions Lambda
Lambda fait référence aux fonctions anonymes dans la programmation. Les fonctions Lambda sont un mécanisme concis pour représenter des fonctions anonymes. Ces fonctions sont également appeléesArrow functions.
Fonction Lambda - Anatomie
Il y a 3 parties dans une fonction Lambda -
Parameters - Une fonction peut éventuellement avoir des paramètres.
le fat arrow notation/lambda notation (=>): Il est également appelé comme l'opérateur va à.
Statements - Représente le jeu d'instructions de la fonction.
Tip - Par convention, l'utilisation d'un paramètre à une seule lettre est encouragée pour une déclaration de fonction compacte et précise.
Expression Lambda
Il s'agit d'une expression de fonction anonyme qui pointe vers une seule ligne de code. Voici la syntaxe pour le même.
([param1, parma2,…param n] )=>statement;Example − Lambda Expression
var foo = (x)=>10+x
console.log(foo(10))L'exemple déclare une fonction d'expression lambda. La fonction renvoie la somme de 10 et l'argument passé.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
20Déclaration Lambda
Il s'agit d'une déclaration de fonction anonyme qui pointe vers un bloc de code. Cette syntaxe est utilisée lorsque le corps de la fonction s'étend sur plusieurs lignes. Voici la syntaxe de la même chose.
( [param1, parma2,…param n] )=> {
//code block
}Example − Lambda Statement
var msg = ()=> {
console.log("function invoked")
}
msg()La référence de la fonction est renvoyée et stockée dans la variable msg. La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
function invokedVariations syntaxiques
Parenthèses facultatives pour un seul paramètre.
var msg = x=> {
console.log(x)
}
msg(10)Accolades facultatives pour une seule instruction. Des parenthèses vides pour aucun paramètre.
var disp = ()=>console.log("Hello World")
disp();Expression de fonction et déclaration de fonction
L'expression de fonction et la déclaration de fonction ne sont pas synonymes. Contrairement à une expression de fonction, une déclaration de fonction est liée par le nom de la fonction.
La différence fondamentale entre les deux est que les déclarations de fonctions sont analysées avant leur exécution. En revanche, les expressions de fonction ne sont analysées que lorsque le moteur de script les rencontre lors d'une exécution.
Lorsque l'analyseur JavaScript voit une fonction dans le flux de code principal, il suppose la déclaration de fonction. Lorsqu'une fonction fait partie d'une instruction, il s'agit d'une expression de fonction.
Fonction de levage
Comme les variables, les fonctions peuvent également être hissées. Contrairement aux variables, les déclarations de fonction lorsqu'elles sont hissées, hissent la définition de la fonction plutôt que de simplement hisser le nom de la fonction.
L'extrait de code suivant illustre le levage de fonctions dans JavaScript.
hoist_function();
function hoist_function() {
console.log("foo");
}La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
fooCependant, les expressions de fonction ne peuvent pas être hissées. L'extrait de code suivant illustre la même chose.
hoist_function(); // TypeError: hoist_function() is not a function
var hoist_function() = function() {
console.log("bar");
};Expression de fonction immédiatement appelée
Les expressions de fonction immédiatement appelées (IIFE) peuvent être utilisées pour éviter le levage variable de l'intérieur des blocs. Il permet un accès public aux méthodes tout en préservant la confidentialité des variables définies dans la fonction. Ce modèle est appelé comme une fonction anonyme auto-exécutable. Les deux exemples suivants expliquent mieux ce concept.
Exemple 1: IIFE
var main = function() {
var loop = function() {
for(var x = 0;x<5;x++) {
console.log(x);
}
}();
console.log("x can not be accessed outside the block scope x value is :"+x);
}
main();Exemple 2: IIFE
var main = function() {
(function() {
for(var x = 0;x<5;x++) {
console.log(x);
}
})();
console.log("x can not be accessed outside the block scope x value is :"+x);
}
main();Les deux exemples rendront la sortie suivante.
0
1
2
3
4
Uncaught ReferenceError: x is not defineFonctions du générateur
Lorsqu'une fonction normale est appelée, le contrôle repose sur la fonction appelée jusqu'à son retour. Avec les générateurs dans ES6, la fonction appelante peut désormais contrôler l'exécution d'une fonction appelée. Un générateur est comme une fonction normale sauf que -
La fonction peut céder le contrôle à l'appelant à tout moment.
Lorsque vous appelez un générateur, il ne fonctionne pas tout de suite. Au lieu de cela, vous récupérez un itérateur. La fonction s'exécute lorsque vous appelez la méthode suivante de l'itérateur.
Les générateurs sont désignés par le suffixe du mot-clé de fonction avec un astérisque; sinon, leur syntaxe est identique aux fonctions régulières.
L'exemple suivant illustre la même chose.
"use strict"
function* rainbow() {
// the asterisk marks this as a generator
yield 'red';
yield 'orange';
yield 'yellow';
yield 'green';
yield 'blue';
yield 'indigo';
yield 'violet';
}
for(let color of rainbow()) {
console.log(color);
}Les générateurs permettent une communication bidirectionnelle entre l'appelant et la fonction appelée. Ceci est accompli en utilisant leyield mot-clé.
Prenons l'exemple suivant -
function* ask() {
const name = yield "What is your name?";
const sport = yield "What is your favorite sport?";
return `${name}'s favorite sport is ${sport}`;
}
const it = ask();
console.log(it.next());
console.log(it.next('Ethan'));
console.log(it.next('Cricket'));La séquence de la fonction du générateur est la suivante -
Le générateur a démarré en pause déclaré; l'itérateur est renvoyé.
Le it.next () renvoie «Quel est votre nom». Le générateur est mis en pause. Ceci est fait par le mot-clé yield.
L'appel it.next («Ethan») attribue la valeur Ethan au nom de la variable et renvoie «Quel est votre sport préféré?» De nouveau, le générateur est mis en pause.
L'appel it.next («Cricket») attribue la valeur Cricket à la variable sport et exécute l'instruction de retour suivante.
Par conséquent, la sortie du code ci-dessus sera -
{
value: 'What is your name?', done: false
}
{
value: 'What is your favorite sport?', done: false
}
{
value: 'Ethan\'s favorite sport is Cricket', done: true
}Note - Les fonctions du générateur ne peuvent pas être représentées à l'aide des fonctions fléchées.
Fonctions fléchées
Les fonctions fléchées qui sont introduites dans ES aident à écrire les fonctions en JavaScript de manière concise. Apprenons maintenant la même chose en détail.
ES5 et fonctions anonymes
JavaScript fait un usage intensif de anonymous functions. Une fonction anonyme est une fonction à laquelle aucun nom n'est associé. Les fonctions anonymes sont utilisées pendantfunction callback. L'exemple suivant illustre l'utilisation d'une fonction anonyme dans ES5 -
<script>
setTimeout(function(){
console.log('Learning at TutorialsPoint is fun!!')
},1000)
</script>L'exemple ci-dessus transmet une fonction anonyme en tant que paramètre au prédéfini setTimeout() function. La fonction setTimeout () rappellera la fonction anonyme après 1 seconde.
La sortie suivante s'affiche après 1 seconde -
Learning at TutorialsPoint is fun!!Syntaxe de la fonction de flèche
ES6 introduit le concept de arrow function pour simplifier l'utilisation de anonymous function. Il y a 3 parties à une fonction de flèche qui sont les suivantes -
Parameters - Une fonction flèche peut éventuellement avoir des paramètres
The fat arrow notation (=>) - Il est également appelé comme l'opérateur va à
Statements - Représente le jeu d'instructions de la fonction
Tip - Par convention, l'utilisation d'un paramètre à une seule lettre est encouragée pour une déclaration de fonction de flèche compacte et précise.
Syntaxe
//Arrow function that points to a single line of code
()=>some_expressionOU
//Arrow function that points to a block of code
()=> { //some statements }`OU
//Arrow function with parameters
(param1,param2)=>{//some statement}Exemple: fonction Flèche dans ES6
L'exemple suivant définit deux expressions de fonction add et isEven en utilisant la fonction fléchée
<script>
const add = (n1,n2) => n1+n2
console.log(add(10,20))
const isEven = (n1) => {
if(n1%2 == 0)
return true;
else
return false;
}
console.log(isEven(10))
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
30
trueArray.prototype.map () et fonction flèche
Dans l'exemple suivant, une fonction de flèche est transmise en tant que paramètre au Array.prototype.map() function.La fonction map () exécute la fonction de flèche pour chaque élément du tableau. La fonction flèche dans ce cas, affiche chaque élément du tableau et son index.
<script>
const names = ['TutorialsPoint','Mohtashim','Bhargavi','Raja']
names.map((element,index)=> {
console.log('inside arrow function')
console.log('index is '+index+' element value is :'+element)
})
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
inside arrow function
index is 0 element value is :TutorialsPoint
inside arrow function
index is 1 element value is :Mohtashim
inside arrow function
index is 2 element value is :Bhargavi
inside arrow function
index is 3 element value is :RajaExemple: window.setTimeout () et fonction flèche
L'exemple suivant transmet une fonction de flèche en tant que paramètre à l'élément prédéfini setTimeout() function. lesetTimeout() La fonction rappellera la fonction fléchée après 1 seconde.
<script>
setTimeout(()=>{
console.log('Learning at TutorialsPoint is fun!!')
},1000)
</script>La sortie suivante s'affiche après 1 seconde -
Learning at TutorialsPoint is fun!!Fonction fléchée et «ceci»
À l'intérieur d'une fonction de flèche si nous utilisons this pointer, il pointera vers la portée lexicale englobante. Cela signifie que les fonctions fléchées ne créent pas dethis pointerinstance chaque fois qu'elle est invoquée. Les fonctions de flèche utilise sa portée englobante. Pour comprendre cela, voyons un exemple.
<script>
//constructor function
function Student(rollno,firstName,lastName) {
this.rollno = rollno;
this.firstName = firstName;
this.lastName = lastName;
this.fullNameUsingAnonymous = function(){
setTimeout(function(){
//creates a new instance of this ,hides outer scope of this
console.log(this.firstName+ " "+this.lastName)
},2000)
}
this.fullNameUsingArrow = function(){
setTimeout(()=>{
//uses this instance of outer scope
console.log(this.firstName+ " "+this.lastName)
},3000)
}
}
const s1 = new Student(101,'Mohammad','Mohtashim')
s1.fullNameUsingAnonymous();
s1.fullNameUsingArrow();
</script>Lorsqu'une fonction anonyme est utilisée avec setTimeout(), la fonction est appelée après 2000 millisecondes. Une nouvelle instance de“this”est créé et il masque l'instance de la fonction Student. Donc, la valeur dethis.firstName et this.lastName sera undefined. La fonction n'utilise pas la portée lexicale ou le contexte de l'exécution en cours. Ce problème peut être résolu en utilisant unarrow function.
La sortie du code ci-dessus sera la suivante -
undefined undefined
Mohammad MohtashimJavaScript est destiné à ajouter de l'interactivité à vos pages. JavaScript fait cela en utilisant un mécanisme utilisant des événements.Events font partie du Document Object Model (DOM) Niveau 3 et chaque élément HTML contient un ensemble d'événements qui peuvent déclencher du code JavaScript.
Un événement est une action ou une occurrence reconnue par le logiciel. Il peut être déclenché par un utilisateur ou le système. Certains exemples courants d'événements incluent un utilisateur cliquant sur un bouton, chargeant la page Web, cliquant sur un lien hypertexte, etc. Voici quelques-uns des événements HTML courants.
Gestionnaires d'événements
Lors de l'occurrence d'un événement, l'application exécute un ensemble de tâches associées. Le bloc de code qui atteint cet objectif est appelé leeventhandler. Chaque élément HTML est associé à un ensemble d'événements. Nous pouvons définir comment les événements seront traités en JavaScript en utilisant des gestionnaires d'événements.
Type d'événement onclick
C'est le type d'événement le plus fréquemment utilisé qui se produit lorsqu'un utilisateur clique sur le bouton gauche de sa souris. Vous pouvez placer votre validation, avertissement, etc. par rapport à ce type d'événement.
Exemple
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello World")
}
</script>
</head>
<body>
<p> Click the following button and see result</p>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.

onsubmitEvent Type
onsubmitest un événement qui se produit lorsque vous essayez de soumettre un formulaire. Vous pouvez comparer la validation de votre formulaire à ce type d'événement.
L'exemple suivant montre comment utiliser onsubmit. Ici, nous appelons une fonction validate () avant de soumettre les données d'un formulaire au serveur Web. Si la fonction validate () renvoie true, le formulaire sera soumis, sinon il ne soumettra pas les données.
Exemple
<html>
<head>
<script type = "text/javascript">
function validation() {
all validation goes here
.........
return either true or false
}
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover et onmouseout
Ces deux types d'événements vous aideront à créer de jolis effets avec des images ou même avec du texte. leonmouseover L'événement se déclenche lorsque vous amenez votre souris sur un élément et que onmouseout se déclenche lorsque vous déplacez votre souris hors de cet élément.
Exemple
<html>
<head>
<script type = "text/javascript">
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.

Événements standard HTML 5
Les événements HTML 5 standard sont répertoriés dans le tableau suivant à titre de référence. Le script indique une fonction JavaScript à exécuter sur cet événement.
| Attribut | Valeur | La description |
|---|---|---|
| hors ligne | scénario | Se déclenche lorsque le document est hors ligne |
| onabort | scénario | Déclenchements sur un événement d'abandon |
| sur la réimpression | scénario | Déclenchement après l'impression du document |
| onbeforeonload | scénario | Déclencheurs avant le chargement du document |
| onbeforeprint | scénario | Déclenchements avant l'impression du document |
| le flou | scénario | Se déclenche lorsque la fenêtre perd le focus |
| oncanplay | scénario | Déclenche lorsque le média peut démarrer la lecture, mais doit peut-être s'arrêter pour la mise en tampon |
| oncanplaythrough | scénario | Déclenche lorsque le média peut être lu jusqu'à la fin, sans s'arrêter pour la mise en mémoire tampon |
| sur le changement | scénario | Se déclenche lorsqu'un élément change |
| sur clic | scénario | Déclenchement par un clic de souris |
| oncontextmenu | scénario | Déclenchement lorsqu'un menu contextuel est déclenché |
| ondblclick | scénario | Déclenchement par un double-clic de souris |
| ondrag | scénario | Se déclenche lorsqu'un élément est déplacé |
| ondragend | scénario | Déclenchements à la fin d'une opération de glissement |
| ondragenter | scénario | Se déclenche lorsqu'un élément a été glissé vers une cible de dépôt valide |
| ondragleave | scénario | Se déclenche lorsqu'un élément quitte une cible de dépôt valide |
| ondragover | scénario | Se déclenche lorsqu'un élément est glissé sur une cible de dépôt valide |
| ondragstart | scénario | Se déclenche au début d'une opération de glissement |
| ondrop | scénario | Se déclenche lorsque l'élément déplacé est déposé |
| ondurationchange | scénario | Se déclenche lorsque la longueur du support est modifiée |
| onemptied | scénario | Se déclenche lorsqu'un élément de ressource multimédia devient soudainement vide |
| reporté | scénario | Se déclenche lorsque le média a atteint la fin |
| onerror | scénario | Se déclenche lorsqu'une erreur se produit |
| onfocus | scénario | Se déclenche lorsque la fenêtre obtient le focus |
| onformchange | scénario | Se déclenche lorsqu'un formulaire change |
| onforminput | scénario | Se déclenche lorsqu'un formulaire reçoit une entrée utilisateur |
| onhaschange | scénario | Se déclenche lorsque le document a changé |
| en entrée | scénario | Se déclenche lorsqu'un élément reçoit une entrée utilisateur |
| oninvalid | scénario | Se déclenche lorsqu'un élément n'est pas valide |
| onkeydown | scénario | Se déclenche lorsqu'une touche est enfoncée |
| onkeypress | scénario | Se déclenche lorsqu'une touche est enfoncée et relâchée |
| onkeyup | scénario | Se déclenche lorsqu'une touche est relâchée |
| en charge | scénario | Se déclenche lors du chargement du document |
| onloadeddata | scénario | Se déclenche lorsque les données multimédias sont chargées |
| onloadedmetadata | scénario | Se déclenche lorsque la durée et d'autres données multimédias d'un élément multimédia sont chargées |
| onloadstart | scénario | Se déclenche lorsque le navigateur commence à charger les données multimédias |
| message | scénario | Se déclenche lorsque le message est déclenché |
| onmousedown | scénario | Se déclenche lorsqu'un bouton de la souris est enfoncé |
| à la souris | scénario | Se déclenche lorsque le pointeur de la souris se déplace |
| à la souris | scénario | Se déclenche lorsque le pointeur de la souris sort d'un élément |
| onmouseover | scénario | Se déclenche lorsque le pointeur de la souris se déplace sur un élément |
| onmouseup | scénario | Se déclenche lorsqu'un bouton de la souris est relâché |
| à la souris | scénario | Se déclenche lorsque la molette de la souris tourne |
| en ligne | scénario | Se déclenche lorsque le document est hors ligne |
| en ligne | scénario | Se déclenche lorsque le document est mis en ligne |
| onpagehide | scénario | Se déclenche lorsque la fenêtre est masquée |
| onpageshow | scénario | Se déclenche lorsque la fenêtre devient visible |
| en pause | scénario | Se déclenche lorsque les données multimédias sont mises en pause |
| onplay | scénario | Se déclenche lorsque la lecture des données multimédias va commencer |
| en cours de lecture | scénario | Se déclenche lorsque la lecture des données multimédias a commencé |
| onpopstate | scénario | Se déclenche lorsque l'historique de la fenêtre change |
| progresse | scénario | Se déclenche lorsque le navigateur récupère les données multimédias |
| onratechange | scénario | Se déclenche lorsque la vitesse de lecture des données multimédias a changé |
| onreadystatechange | scénario | Se déclenche lorsque l'état prêt change |
| onredo | scénario | Se déclenche lorsque le document effectue une restauration |
| onresize | scénario | Se déclenche lorsque la fenêtre est redimensionnée |
| onscroll | scénario | Se déclenche lorsque la barre de défilement d'un élément est en cours de défilement |
| à la recherche | scénario | Se déclenche lorsque l'attribut de recherche d'un élément multimédia n'est plus vrai et que la recherche est terminée |
| à la recherche | scénario | Se déclenche lorsque l'attribut de recherche d'un élément multimédia est vrai et que la recherche a commencé |
| onselect | scénario | Se déclenche lorsqu'un élément est sélectionné |
| installé | scénario | Se déclenche lorsqu'il y a une erreur lors de la récupération des données multimédias |
| au stockage | scénario | Se déclenche lors du chargement d'un document |
| onsubmit | scénario | Se déclenche lorsqu'un formulaire est soumis |
| mise en suspension | scénario | Se déclenche lorsque le navigateur a récupéré des données multimédias, mais s'est arrêté avant que l'intégralité du fichier multimédia ait été récupérée |
| à jour | scénario | Se déclenche lorsque le média change sa position de lecture |
| onundo | scénario | Se déclenche lorsqu'un document effectue une annulation |
| en déchargement | scénario | Se déclenche lorsque l'utilisateur quitte le document |
| onvolumechange | scénario | Se déclenche lorsque le média change le volume, également lorsque le volume est réglé sur "muet" |
| en attente | scénario | Se déclenche lorsque la lecture du média a cessé, mais devrait reprendre |
Les navigateurs Web et les serveurs utilisent le protocole HTTP pour communiquer. HTTP est un protocole sans état, c'est-à-dire qu'il ne conserve pas les données du client sur plusieurs requêtes faites par le client. Ce cycle complet de requête-réponse entre le client et le serveur est défini comme unsession. Les cookies sont le mécanisme par défaut utilisé par les navigateurs pour stocker les données relatives à la session d'un utilisateur.
Comment ça fonctionne?
Votre serveur envoie certaines données au navigateur du visiteur sous la forme d'un cookie. Le navigateur peut accepter le cookie. Si tel est le cas, il est stocké sous forme d'enregistrement en texte brut sur le disque dur du visiteur. Désormais, lorsque le visiteur arrive sur une autre page de votre site, le navigateur envoie le même cookie au serveur pour récupération. Une fois récupéré, votre serveur sait / se souvient de ce qui a été stocké précédemment.
Les cookies sont des enregistrements de données en texte brut de 5 champs de longueur variable.
Expires- La date d'expiration du cookie. Si ce champ est vide, le cookie expirera lorsque le visiteur quittera le navigateur.
Domain - Le nom de domaine de votre site.
Path- Le chemin d'accès au répertoire ou à la page Web qui définit le cookie. Ce champ peut être vide si vous souhaitez récupérer le cookie à partir de n'importe quel répertoire ou page.
Secure- Si ce champ contient le mot «sécurisé», alors le cookie ne peut être récupéré qu'avec un serveur sécurisé. Si ce champ est vide, une telle restriction n'existe pas.
Name = Value - Les cookies sont définis et récupérés sous la forme de paires clé-valeur.
Les cookies ont été initialement conçus pour la programmation CGI. Les données contenues dans un cookie sont automatiquement transmises entre le navigateur Web et le serveur Web, de sorte que les scripts CGI sur le serveur peuvent lire et écrire des valeurs de cookies qui sont stockées côté client.
JavaScript peut également manipuler les cookies à l'aide de la propriété cookie de l'objet Document. JavaScript peut lire, créer, modifier et supprimer les cookies qui s'appliquent à la page Web actuelle.
Stockage des cookies
The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this.
"document.cookie = "key1 = value1; key2 = value2; expires = date";Here, the ‘expires’ attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on the given date or time and thereafter, the cookies' value will not be accessible.
Note − Cookie values may not include semicolons, commas, or whitespace. For this reason, you may want to use the JavaScript escape() function to encode the value before storing it in the cookie. If you do this, you will also have to use the corresponding unescape() function when you read the cookie value.
Example
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
if( document.myform.customer.value == "" ){
alert ("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name = " + cookievalue;
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set" onclick = "WriteCookie();"/>
</form>
</body>
</html>The following output is displayed on successful execution of the above code.

Now your machine has a cookie called name. You can set multiple cookies using multiple key = value pairs separated by comma.
Reading Cookies
Reading a cookie is just as simple as writing one, because the value of the document.cookie object is the cookie. So you can use this string whenever you want to access the cookie. The document.cookie string will keep a list of name = value pairs separated by semicolons, where the name is the name of a cookie and the value is its string value.
You can use strings' split() function to break a string into key and values as shown in the following example.
Example
<html>
<head>
<script type = "text/javascript">
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
}
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i = 0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note − Here, length is a method of Array class which returns the length of an array.
There may be some other cookies already set on your machine. The above code will display all the cookies set on your machine.
The following output is displayed on successful execution of the above code.

Setting Cookies Expiry Date
You can extend the life of a cookie beyond the current browser session by setting an expiry date and saving the expiry date within the cookie. This can be done by setting the ‘expires’ attribute to a date and time. The following example illustrates how to extend the expiry date of a cookie by 1 month.
Example
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name = " + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>The following output is displayed on successful execution of the above code.

Deleting a Cookie
Sometimes you will want to delete a cookie so that subsequent attempts to read the cookie return nothing. To do this, you just need to set the expiry date to a time in the past. The following example illustrates how to delete a cookie by setting its expiry date to one month behind the current date.
Example
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>The following output is displayed on successful execution of the above code.

Redirect is a way to send both users and search engines to a different URL from the one they originally requested. Page redirection is a way to automatically redirect a web page to another web page. The redirected page is often on the same website, or it can be on a different website or a web server.
JavaScript Page Redirection
window.location and window.location.href
In JavaScript, you can use many methods to redirect a web page to another one. Almost all methods are related to window.location object, which is a property of the Window object. It can be used to get the current URL address (web address) and to redirect the browser to a new page. Both usages are same in terms of behavior. window.location returns an object. If .href is not set, window.location defaults to change the parameter .href.
Example
<!DOCTYPE html>
<html>
<head>
<script>
function newLocation() {
window.location = "http://www.xyz.com";
}
</script>
</head>
<body>
<input type = "button" value = "Go to new location" onclick = "newLocation()">
</body>
</html>location.replace()
The other most frequently used method is the replace() method of window.location object, it will replace the current document with a new one. In replace() method, you can pass a new URL to replace() method and it will perform an HTTP redirect.
Following is the syntax for the same.
window.location.replace("http://www.abc.comlocation.assign()
The location.assign() method loads a new document in the browser window.
Following is the syntax for the same.
window.location.assign("http://www.abc.org");assign() vs. replace()
The difference between assign() and replace() method is that the location.replace() method deletes the current URL from the document history, so it is unable to navigate back to the original document. You can't use the browsers "Back" button in this case. If you want to avoid this situation, you should use location.assign() method, because it loads a new Document in the browser.
location.reload()
The location.reload() method reloads the current document in the browser window.
Following is the syntax for the same.
window.location.reload("http://www.yahoo.com");window.navigate()
The window.navigate() method is similar to assigning a new value to the window.location.href property. Because it is only available in MS Internet Explorer, so you should avoid using this in cross-browser development.
Following is the syntax for the same.
window.navigate("http://www.abc.com");Redirection and Search Engine Optimization
If you want to notify the search engines (SEO) about your URL forwarding, you should add the rel = "canonical" meta tag to your website head part because search engines don't analyze JavaScript to check the redirection.
Following is the syntax for the same.
<link rel = "canonical" href = "http://abc.com/" />JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one.
Alert Dialog Box
An alert dialog box is mostly used to send a warning message to the users. For example, if one input field requires to enter some text but the user does not provide any input, then as a part of validation, you can use an alert box to send a warning message.
Nonetheless, an alert box can still be used for friendlier messages. Alert box provides only one button "OK" to select and proceed.
Example
<html>
<head>
<script type = "text/javascript">
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>The following output is displayed on successful execution of the above code.

Confirmation Dialog Box
A confirmation dialog box is mostly used to take the user's consent on any option. It displays a dialog box with two buttons: OK and Cancel.
If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows.
Example
<html>
<head>
<script type = "text/javascript">
function getConfirmation(){
var retVal = confirm("Do you want to continue ?");
if( retVal == true ){
document.write ("User wants to continue!");
return true;
} else {
Document.write ("User does not want to continue!");
return false;
}
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>The following output is displayed on successful execution of the above code.

Prompt Dialog Box
The prompt dialog box is very useful when you want to pop-up a text box to get a user input. Thus, it enables you to interact with the user. The user needs to fill in the field and then click OK.
This dialog box is displayed using a method called prompt() which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box.
This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window method prompt() will return the entered value from the text box. If the user clicks the Cancel button, the window method prompt() returns null.
Example
<html>
<head>
<script type = "text/javascript">
function getValue(){
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>The following output is displayed on successful execution of the above code.

void is an important keyword in JavaScript which can be used as a unary operator that appears before its single operand, which may be of any type. This operator specifies an expression to be evaluated without returning a value. The operator evaluates a given expression and then returns undefined.
Following is the syntax for the same.
void expressionVoid and Immediately Invoked Function Expressions
When using an immediately-invoked function expression, void can be used to force the function keyword to be treated as an expression instead of a declaration.
Consider the following example −
void function iife_void() {
var msg = function () {console.log("hello world")};
msg();
}();The following output is displayed on successful execution of the above code.
hello worldVoid and JavaScript URIs
The JavaScript: URI is a commonly encountered syntax in a HTML page. The browser evaluates the URI and replaces the content of the page with the value returned. This is true unless the value returned is undefined. The most common use of this operator is in a client-side JavaScript: URL, where it allows you to evaluate an expression for its side effects without the browser displaying the value of the evaluated expression.
Consider the following code snippet −
<a href = "javascript:void(javascript:alert('hello world!!'))">
Click here to do nothing
</a>
<br/><br/><br/>
<a href = "javascript:alert('hello');">Click here for an alert</a>Save the above file as an HTML document and open it in the browser. The first hyperlink, when clicked evaluates the javascript :alert(“hello”) and is passed to the void() operator. However, since the void operator returns undefined, no result is displayed on the page.
On the other hand, the second hyperlink when clicked displays an alert dialog.
Many times you would like to place a button on your webpage to print the content of that web page via an actual printer. JavaScript helps you implement this functionality using the print function of the window object.
The JavaScript print function window.print() prints the current webpage when executed. You can call this function directly using the onclick event as shown in the following example.
Example
<html>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()"/>
</form>
</body>
</html>The following output is displayed on successful execution of the above code.

JavaScript supports extending data types. JavaScript objects are a great way to define custom data types.
An object is an instance which contains a set of key value pairs. Unlike primitive data types, objects can represent multiple or complex values and can change over their life time. The values can be scalar values or functions or even array of other objects.
The syntactic variations for defining an object is discussed further.
Object Initializers
Like the primitive types, objects have a literal syntax: curly bracesv ({and}). Following is the syntax for defining an object.
var identifier = {
Key1:value, Key2: function () {
//functions
},
Key3: [“content1”,” content2”]
}The contents of an object are called properties (or members), and properties consist of a name (or key) and value. Property names must be strings or symbols, and values can be any type (including other objects).
Like all JavaScript variables, both the object name (which could be a normal variable) and the property name are case sensitive. You access the properties of an object with a simple dot-notation.
Following is the syntax for accessing Object Properties.
objectName.propertyNameExample: Object Initializers
var person = {
firstname:"Tom",
lastname:"Hanks",
func:function(){return "Hello!!"},
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)
console.log(person.func())The above Example, defines an object person. The object has three properties. The third property refers to a function.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Tom
Hanks
Hello!!Dans ES6, en attribuant une valeur de propriété qui correspond à un nom de propriété, vous pouvez omettre la valeur de propriété.
Exemple
var foo = 'bar'
var baz = { foo }
console.log(baz.foo)L'extrait de code ci-dessus définit un objet baz. L'objet a une propriétéfoo. La valeur de la propriété est omise ici car ES6 assigne implicitement la valeur de la variable foo à la clé de l'objet foo.
Voici l'équivalent ES5 du code ci-dessus.
var foo = 'bar'
var baz = { foo:foo }
console.log(baz.foo)La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
barAvec cette syntaxe abrégée, le moteur JS recherche dans la portée conteneur une variable du même nom. Si elle est trouvée, la valeur de cette variable est affectée à la propriété. S'il n'est pas trouvé, une erreur de référence est générée.
Le constructeur Object ()
JavaScript fournit une fonction de constructeur spéciale appelée Object()pour construire l'objet. L'opérateur new est utilisé pour créer une instance d'un objet. Pour créer un objet, l'opérateur new est suivi de la méthode constructeur.
Voici la syntaxe pour définir un objet.
var obj_name = new Object();
obj_name.property = value;
OR
obj_name["key"] = valueVoici la syntaxe pour accéder à une propriété.
Object_name.property_key
OR
Object_name["property_key"]Exemple
var myCar = new Object();
myCar.make = "Ford"; //define an object
myCar.model = "Mustang";
myCar.year = 1987;
console.log(myCar["make"]) //access the object property
console.log(myCar["model"])
console.log(myCar["year"])La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Ford
Mustang
1987Les propriétés non attribuées d'un objet ne sont pas définies.
Exemple
var myCar = new Object();
myCar.make = "Ford";
console.log(myCar["model"])La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
undefinedNote- Un nom de propriété d'objet peut être n'importe quelle chaîne JavaScript valide ou tout ce qui peut être converti en chaîne, y compris la chaîne vide. Cependant, tout nom de propriété qui n'est pas un identifiant JavaScript valide (par exemple, un nom de propriété comportant un espace ou un trait d'union, ou qui commence par un nombre) n'est accessible qu'en utilisant la notation entre crochets.
Les propriétés sont également accessibles à l'aide d'une valeur de chaîne stockée dans une variable. En d'autres termes, la clé de propriété de l'objet peut être une valeur dynamique. Par exemple: une variable. Ledit concept est illustré dans l'exemple suivant.
Exemple
var myCar = new Object()
var propertyName = "make";
myCar[propertyName] = "Ford";
console.log(myCar.make)La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
FordFonction constructeur
Un objet peut être créé en utilisant les deux étapes suivantes -
Step 1 - Définissez le type d'objet en écrivant une fonction constructeur.
Voici la syntaxe pour le même.
function function_name() {
this.property_name = value
}le ‘this’ Le mot clé fait référence à l'objet en cours d'utilisation et définit la propriété de l'objet.
Step 2 - Créez une instance de l'objet avec la nouvelle syntaxe.
var Object_name= new function_name()
//Access the property value
Object_name.property_nameLe nouveau mot-clé appelle le constructeur de fonction et initialise les clés de propriété de la fonction.
Example − Using a Function Constructor
function Car() {
this.make = "Ford"
this.model = "F123"
}
var obj = new Car()
console.log(obj.make)
console.log(obj.model)L'exemple ci-dessus utilise un constructeur de fonction pour définir un objet.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Ford
F123Une nouvelle propriété peut toujours être ajoutée à un objet précédemment défini. Par exemple, considérez l'extrait de code suivant -
function Car() {
this.make = "Ford"
}
var obj = new Car()
obj.model = "F123"
console.log(obj.make)
console.log(obj.model)La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Ford
F123La méthode Object.create
Les objets peuvent également être créés à l'aide du Object.create()méthode. Il vous permet de créer le prototype de l'objet que vous souhaitez, sans avoir à définir une fonction constructeur.
Exemple
var roles = {
type: "Admin", // Default value of properties
displayType : function() {
// Method which will display type of role
console.log(this.type);
}
}
// Create new role type called super_role
var super_role = Object.create(roles);
super_role.displayType(); // Output:Admin
// Create new role type called Guest
var guest_role = Object.create(roles);
guest_role.type = "Guest";
guest_role.displayType(); // Output:GuestL'exemple ci-dessus définit un objet -roles et définit les valeurs par défaut des propriétés. Deux nouvelles instances sont créées qui remplacent la valeur des propriétés par défaut de l'objet.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Admin
GuestLa fonction Object.assign ()
le Object.assign()est utilisée pour copier les valeurs de toutes les propriétés propres énumérables d'un ou plusieurs objets source vers un objet cible. Il renverra l'objet cible.
Voici la syntaxe pour le même.
Object.assign(target, ...sources)Example − Cloning an Object
"use strict"
var det = { name:"Tom", ID:"E1001" };
var copy = Object.assign({}, det);
console.log(copy);
for (let val in copy) {
console.log(copy[val])
}La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Tom
E1001Example − Merging Objects
var o1 = { a: 10 };
var o2 = { b: 20 };
var o3 = { c: 30 };
var obj = Object.assign(o1, o2, o3);
console.log(obj);
console.log(o1);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
{ a: 10, b: 20, c: 30 }
{ a: 10, b: 20, c: 30 }Note- Contrairement à la copie d'objets, lorsque les objets sont fusionnés, l'objet plus grand ne conserve pas une nouvelle copie des propriétés. Il contient plutôt la référence aux propriétés contenues dans les objets d'origine. L'exemple suivant explique ce concept.
var o1 = { a: 10 };
var obj = Object.assign(o1);
obj.a++
console.log("Value of 'a' in the Merged object after increment ")
console.log(obj.a);
console.log("value of 'a' in the Original Object after increment ")
console.log(o1.a);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Value of 'a' in the Merged object after increment
11
value of 'a' in the Original Object after increment
11Supprimer des propriétés
Vous pouvez supprimer une propriété à l'aide de l'opérateur de suppression. Le code suivant montre comment supprimer une propriété.
Exemple
// Creates a new object, myobj, with two properties, a and b.
var myobj = new Object;
myobj.a = 5;
myobj.b = 12;
// Removes the ‘a’ property
delete myobj.a;
console.log ("a" in myobj) // yields "false"La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
falseL'extrait de code supprime la propriété de l'objet. L'exemple imprime false car l'opérateur in ne trouve pas la propriété dans l'objet.
Comparaison d'objets
En JavaScript, les objets sont un type de référence. Deux objets distincts ne sont jamais égaux, même s'ils ont les mêmes propriétés. C'est parce qu'ils pointent vers une adresse mémoire complètement différente. Seuls les objets qui partagent une référence commune donnent vrai lors de la comparaison.
Example 1 − Different Object References
var val1 = {name: "Tom"};
var val2 = {name: "Tom"};
console.log(val1 == val2) // return false
console.log(val1 === val2) // return falseDans l'exemple ci-dessus, val1 et val2sont deux objets distincts qui font référence à deux adresses mémoire différentes. Par conséquent, lors de la comparaison pour l'égalité, l'opérateur retournera faux.
Example 2 − Single Object Reference
var val1 = {name: "Tom"};
var val2 = val1
console.log(val1 == val2) // return true
console.log(val1 === val2) // return trueDans l'exemple ci-dessus, le contenu de val1 est affecté à val2, c'est-à-dire que la référence des propriétés de val1 est partagée avec val2. Étant donné que les objets partagent désormais la référence à la propriété, l'opérateur d'égalité retournera true pour deux objets distincts faisant référence à deux adresses mémoire différentes. Par conséquent, lors de la comparaison pour l'égalité, l'opérateur retournera faux.
Déstructuration d'objets
Le terme destructuringfait référence à la rupture de la structure d'une entité. La syntaxe d'affectation de déstructuration en JavaScript permet d'extraire des données de tableaux ou d'objets dans des variables distinctes. La même chose est illustrée dans l'exemple suivant.
Exemple 1
Lors de la déstructuration d'un objet, les noms des variables et les noms des propriétés de l'objet doivent correspondre.
<script>
let student = {
rollno:20,
name:'Prijin',
cgpa:7.2
}
//destructuring to same property name
let {name,cgpa} = student
console.log(name)
console.log(cgpa)
//destructuring to different name
let {name:student_name,cgpa:student_cgpa}=student
console.log(student_cgpa)
console.log("student_name",student_name)
</script>La sortie du code ci-dessus sera comme vu ci-dessous -
Prijin
7.2
7.2
student_name PrijinExemple 2
Si la variable et l'affectation sont en deux étapes différentes, la syntaxe de l'objet de déstructuration sera entourée de () comme indiqué dans l'exemple ({rollno} = student) -
<script>
let student = {
rollno:20,
name:'Prijin',
cgpa:7.2
}
// destructuring to already declared variable
let rollno;
({rollno} = student)
console.log(rollno)
// assign default values to variables
let product ={ id:1001,price:2000} //discount is not product property
let {id,price,discount=.10} = product
console.log(id)
console.log(price)
console.log(discount)
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
20
1001
2000
0.1Exemple 3
L'exemple ci-dessous montre destructuring en utilisant le rest operator et comment détruire les objets imbriqués.
<script>
// rest operator with object destructuring
let customers= {
c1:101,
c2:102,
c3:103
}
let {c1,...others} = customers
console.log(c1)
console.log(others)
//nested objects
let emp = {
id:101,
address:{
city:'Mumbai',
pin:1234
}
}
let {address} = emp;
console.log(address)
let {address:{city,pin}} = emp
console.log(city)
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
101
{c2: 102, c3: 103}
{city: "Mumbai", pin: 1234}
MumbaiL'objet Number représente une date numérique, soit des entiers, soit des nombres à virgule flottante. En général, vous n'avez pas à vous soucier des objets numériques car le navigateur convertit automatiquement les littéraux numériques en instances de la classe numérique.
Voici la syntaxe pour créer un objet numérique.
var val = new Number(number);À la place de number, si vous fournissez un argument non numérique, alors l'argument ne peut pas être converti en un number, il renvoie NaN (Not-a-Number).
Propriétés des nombres
| Sr.Non | Propriété et description |
|---|---|
| 1 | Numéro.EPSILON Le plus petit intervalle entre deux nombres représentables. |
| 2 | Numéro.MAX_SAFE_INTEGER Entier de sécurité maximal en JavaScript (2 ^ 53 - 1). |
| 3 | Numéro.MAX_VALUE Le plus grand nombre représentable positif. |
| 4 | MIN_SAFE_INTEGER L'entier sûr minimum en JavaScript (- (2 ^ 53 - 1)). |
| 5 | Numéro.MIN_VALUE Le plus petit nombre représentable positif - c'est-à-dire le nombre positif le plus proche de zéro (sans être réellement zéro) |
| 6 | Numéro.Nan Valeur spéciale "pas un nombre" |
| sept | Numéro.NEGATIVE_INFINITY Valeur spéciale représentant l'infini négatif; retourné en cas de dépassement |
| 8 | Numéro.POSITIVE_INFINITY Valeur spéciale représentant l'infini; retourné en cas de dépassement |
| 9 | Number.prototype Valeur spéciale représentant l'infini; retourné en cas de dépassement |
Méthodes numériques
| Sr.Non | Méthode et description |
|---|---|
| 1 | Numéro.isNaN () Détermine si la valeur transmise est NaN. |
| 2 | Number.isFinite () Détermine si la valeur transmise est un nombre fini. |
| 3 | Number.isInteger () Détermine si la valeur transmise est un entier. |
| 4 | Number.isSafeInteger () Détermine si la valeur transmise est un entier sûr (nombre entre - (253-1) et 253-1) |
| 5 | Number.parseFloat () La valeur est la même que parseFloat () de l'objet global |
| 6 | Number.parseInt () La valeur est la même que parseInt () de l'objet global |
Méthodes de nombre d'instances
L'objet Number contient uniquement les méthodes par défaut qui font partie de la définition de chaque objet.
| Sr.Non | Méthode d'instance et description |
|---|---|
| 1 | toExponential () Renvoie une chaîne représentant le nombre en notation exponentielle |
| 2 | toFixed () Renvoie une chaîne représentant le nombre en notation à virgule fixe |
| 3 | toLocaleString () Renvoie une chaîne avec une représentation sensible à la langue de ce nombre |
| 4 | toPrecision () Renvoie une chaîne représentant le nombre avec une précision spécifiée en notation à virgule fixe ou exponentielle |
| 5 | toString () Renvoie une chaîne représentant l'objet spécifié dans la base (base) spécifiée |
| 6 | valeur de() Renvoie la valeur primitive de l'objet spécifié. |
Littéraux binaires et octaux
Avant ES6, votre meilleur pari en matière de représentation binaire ou octale d'entiers était de simplement les passer à parseInt () avec la base. Dans ES6, vous pouvez utiliser les préfixes 0b et 0o pour représenter respectivement les littéraux entiers binaires et octaux. De même, pour représenter une valeur hexadécimale, utilisez le0x préfixe.
Le préfixe peut être écrit en majuscules ou en minuscules. Cependant, il est suggéré de s'en tenir à la version minuscule.
Example − Binary Representation
console.log(0b001)
console.log(0b010)
console.log(0b011)
console.log(0b100)La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
1
2
3
4Example − Octal Representation
console.log(0o010)
console.log(0o100)La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
8
64Example − Hexadecimal Representation
console.log(0o010)
console.log(0o100)La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
255
384Extension littérale d'objet
ES6 introduit la suite syntax changes dans la déclaration de littéraux d'objet.
- Syntaxe d'initialisation de propriété d'objet
- Syntaxe des propriétés calculées
- Syntaxe de la méthode concise
Initialiseur de propriété d'objet
Dans object property initializer syntax, nous pouvons initialiser un objet directement avec des variables. Cela créera des attributs qui ont le même nom que celui des variables.
<script>
let firstName = 'Tutorials',lastName='Point'
let company = {
firstName,
lastName
}
console.log(company)
console.log(company.firstName)
console.log(company.lastName)
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
{firstName: "Tutorials", lastName: "Point"}
Tutorials
PointPropriétés calculées
Dans computed properties syntaxla propriété d'objet peut être créée dynamiquement à partir de variables. Dans l'exemple suivant, une variable du nomsuffix est utilisé pour calculer le company objet.
<script>
let suffix = 'Name'
let company = {
['first'+suffix]:'Tutorials',
['last'+suffix]:'Point'
}
console.log(company)
console.log(company['firstName'])
console.log(company['lastName'])
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
{firstName: "Tutorials", lastName: "Point"}
Tutorials
PointDans Concise method syntax nous pouvons utiliser et déclarer une méthode directement sans utiliser functionmot-clé. Il s'agit d'une syntaxe simplifiée pour inclure des fonctions dans des littéraux d'objet.
<script>
let firstName = 'Tutorials',lastName='Point'
let company = {
firstName,
lastName,
getFullName(){
return this.firstName+" - "+this.lastName
}
}
console.log(company.getFullName())
console.log(company)
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
Tutorials - Point
{firstName: "Tutorials", lastName: "Point", getFullName: ƒ}L'objet booléen représente deux valeurs, soit "true" ou "false". Si le paramètre de valeur est omis ou est 0, -0, nul, faux, NaN, indéfini ou la chaîne vide (""), l'objet a une valeur initiale de faux.
Utilisez la syntaxe suivante pour créer un boolean object.
var val = new Boolean(value);Propriétés booléennes
Voici une liste des propriétés de l'objet booléen.
| Sr.Non | Propriété et description |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
Boolean Methods
Following is a list of the methods of Boolean object and their description.
| Sr.No | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will take a look at a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps JavaScript’s string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Use the following syntax to create a String object.
var val = new String(string);The string parameter is a series of characters that has been properly encoded. String.
String Properties
Following is a list of the properties of String object and its description.
| Sr.No | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object . |
| 2 | length Returns the length of the string. |
| 3 | Prototype The prototype property allows you to add properties and methods to an object . |
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in a sorted order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleupperCase() The characters within a string are converted to uppercase while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lowercase. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
Introduction to Symbol
ES6 introduces a new primitive type called Symbol. They are helpful to implement metaprogramming in JavaScript programs.
Syntax
const mySymbol = Symbol()
const mySymbol = Symbol(stringDescription)A symbol is just a piece of memory in which you can store some data. Each symbol will point to a different memory location. Values returned by a Symbol() constructor are unique and immutable.
Example
Let us understand this through an example. Initially, we created two symbols without description followed by symbols with same description. In both the cases the equality operator will return false when the symbols are compared.
<script>
const s1 = Symbol();
const s2 = Symbol();
console.log(typeof s1)
console.log(s1===s2)
const s3 = Symbol("hello");//description
const s4 = Symbol("hello");
console.log(s3)
console.log(s4)
console.log(s3==s4)
</script>The output of the above code will be as mentioned below −
symbol
false
Symbol(hello)
Symbol(hello)
false| Sr.No | Property & Description |
|---|---|
| 1 | Symbol.for(key) searches for existing symbols in a symbol registry with the given key and returns it, if found. Otherwise, a new symbol gets created in the global symbol registry with this key. |
| 2 | Symbol.keyFor(sym) Retrieves a shared symbol key from the global symbol registry for the given symbol. |
Symbol & Classes
A symbol can be used with classes to define the properties in the class. The advantage is that if property is a symbol as shown below, the property can be accessed outside the package only if the symbol name is known. So, data is much encapsulated when symbols are used as properties.
Example
<script>
const COLOR = Symbol()
const MODEL = Symbol()
const MAKE = Symbol()
class Bike {
constructor(color ,make,model){
this[COLOR] = color;
this[MAKE] = make;
this[MODEL] = model;
}
}
let bike = new Bike('red','honda','cbr')
console.log(bike)
//property can be accessed ony if symbol name is known
console.log(bike[COLOR])
</script>The output of the above code will be as stated below −
Bike {Symbol(): "red", Symbol(): "honda", Symbol(): "cbr"}
redFollowing is a list of methods with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | String.prototype.startsWith(searchString, position = 0) Returns true if the receiver starts with searchString; the position lets you specify where the string to be checked starts. |
| 2 | String.prototype.endsWith(searchString, endPosition = searchString.length) Returns true if the receiver starts with searchString; the position lets you specify where the string to be checked starts. |
| 3 | String.prototype.includes(searchString, position = 0) Returns true if the receiver contains searchString; position lets you specify where the string to be searched starts. |
| 4 | String.prototype.repeat(count) Returns the receiver, concatenated count times. |
Template Literals
Template literals are string literals that allow embedded expressions. Templatestrings use back-ticks (``) rather than the single or double quotes. A template string could thus be written as −
var greeting = `Hello World!`;String Interpolation and Template literals
Template strings can use placeholders for string substitution using the ${ } syntax, as demonstrated.
Example 1
var name = "Brendan";
console.log('Hello, ${name}!');The following output is displayed on successful execution of the above code.
Hello, Brendan!Example 2: Template literals and expressions
var a = 10;
var b = 10;
console.log(`The sum of ${a} and ${b} is ${a+b} `);The following output is displayed on successful execution of the above code.
The sum of 10 and 10 is 20Example 3: Template literals and function expression
function fn() { return "Hello World"; }
console.log(`Message: ${fn()} !!`);The following output is displayed on successful execution of the above code.
Message: Hello World !!Multiline Strings and Template Literals
Template strings can contain multiple lines.
Example
var multiLine = `
This is
a string
with multiple
lines`;
console.log(multiLine)The following output is displayed on successful execution of the above code.
This is
a string
with multiple
lineString.raw()
ES6 includes the tag function String.raw for raw strings, where backslashes have no special meaning. String.raw enables us to write the backslash as we would in a regular expression literal. Consider the following example.
var text =`Hello \n World`
console.log(text)
var raw_text = String.raw`Hello \n World `
console.log(raw_text)The following output is displayed on successful execution of the above code.
Hello
World
Hello \n WorldTagged Templates
A tag is a function which can interpret and process a template literal. A tag appears in front of the template literal. Syntax is shown below.
Syntax
let output_fromTag = tagFunction `Template literal with ${variable1} , ${variable2}`The tag function implementation syntax is as given below −
function tagFunction(literals,...variable_values){
//process
return "some result"
}Example
Following Example defines a tag function myTagFn(). It displays the parameters passed to it. After displaying it returns Done to the caller.
<script>
function myTagFn(literals,...values){
console.log("literal values are");
for(let c of literals){
console.log(c)
}
console.log("variable values are ");
for(let c of values){
console.log(c)
}
return "Done"
}
let company = `TutorialsPoint`
let company_location = `Mumbai`
let result = myTagFn `Hello this is ${company} from ${company_location}`
console.log(result)
</script>The output of the above code will be as stated below −
//literal
literal values are
Hello this is
from
//values
variable values are
TutorialsPoint
Mumbai
DoneExample
The below tag function takes a template literal and converts it to upper case as shown below −
<script>
function convertToUpperTagFn(literals, ...values) {
let result = "";
for (let i = 0; i < literals.length; i++) {
result += literals[i];
if (i < values.length) {
result += values[i];
}
}
return result.toUpperCase();
}
let company = `TutorialsPoint`
let company_location = `Mumbai`
let result = convertToUpperTagFn `Hello this is ${company} from ${company_location}`
console.log(result)
</script>The output of the above code will be as mentioned below −
HELLO THIS IS TUTORIALSPOINT FROM MUMBAIString.fromCodePoint()
The static String.fromCodePoint() method returns a string created by using the specified sequence of unicode code points. The function throws a RangeError if an invalid code point is passed.
console.log(String.fromCodePoint(42))
console.log(String.fromCodePoint(65, 90))The following output is displayed on successful execution of the above code.
*
AZThe use of variables to store values poses the following limitations −
Variables are scalar in nature. In other words, a variable declaration can only contain a single at a time. This means that to store n values in a program, n variable declarations will be needed. Hence, the use of variables is not feasible when one needs to store a larger collection of values.
Variables in a program are allocated memory in random order, thereby making it difficult to retrieve/read the values in the order of their declaration.
JavaScript introduces the concept of arrays to tackle the same.
An array is a homogenous collection of values. To simplify, an array is a collection of values of the same data type. It is a user-defined type.
Features of an Array
An array declaration allocates sequential memory blocks.
Arrays are static. This means that an array once initialized cannot be resized.
Each memory block represents an array element.
Array elements are identified by a unique integer called as the subscript/index of the element.
Arrays too, like variables, should be declared before they are used.
Array initialization refers to populating the array elements.
Array element values can be updated or modified but cannot be deleted.
Declaring and Initializing Arrays
To declare and initialize an array in JavaScript use the following syntax −
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]Note − The pair of [] is called the dimension of the array.
For example, a declaration like: var numlist = [2,4,6,8] will create an array as shown in the following figure.

Accessing Array Elements
The array name followed by the subscript is used to refer to an array element.
Following is the syntax for the same.
array_name[subscript]Example: Simple Array
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);The following output is displayed on successful execution of the above code.
1
2Example: Single Statement Declaration and Initialization
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);The following output is displayed on successful execution of the above code.
1
2
3
3Array Object
An array can also be created using the Array object. The Array constructor can be passed as −
A numeric value that represents the size of the array or.
A list of comma separated values.
The following Examples create an array using this method.
Example
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}The following output is displayed on successful execution of the above code.
0
2
4
6Example: Array Constructor Accepts Comma-separated Values
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}The following output is displayed on successful execution of the above code.
Mary
Tom
Jack
JillArray Methods
Following is the list of the methods of the Array object along with their description.
| Sr.No | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s) |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Applies a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element slice. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object. |
| 18 | sort() Sorts the elements of an array. |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
ES6 − Array Methods
Following are some new array methods introduced in ES6.
Array.prototype.find
find lets you iterate through an array and get the first element back that causes the given callback function to return true. Once an element has been found, the function immediately returns. It’s an efficient way to get at just the first item that matches a given condition.
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1The following output is displayed on successful execution of the above code.
1Note − The ES5 filter() and the ES6 find() are not synonymous. Filter always returns an array of matches (and will return multiple matches), find always returns the actual element.
Array.prototype.findIndex
findIndex behaves similar to find, but instead of returning the element that matched, it returns the index of that element.
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0The above example will return the index of the value 1 (0) as output.
Array.prototype.entries
entries is a function that returns an Array Iterator that can be used to loop through the array’s keys and values. Entries will return an array of arrays, where each child array is an array of [index, value].
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);The following output is displayed on successful execution of the above code.
[0,1]
[1.2]
[2,3]Alternatively, we can also use the spread operator to get back an array of the entries in one go.
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);The following output is displayed on successful execution of the above code.
[[0,1],[1,2],[2,3]]Array.from
Array.from() enables the creation of a new array from an array like object. The basic functionality of Array.from() is to convert two kinds of values to Arrays −
Array-like values.
Iterable values like Set and Map.
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}The following output is displayed on successful execution of the above code.
h
e
l
l
oArray.prototype.keys()
This function returns the array indexes.
Example
console.log(Array.from(['a', 'b'].keys()))The following output is displayed on successful execution of the above code.
[ 0, 1 ]Array Traversal using for…in loop
One can use the for… in loop to traverse through an array.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}The loop performs an index-based array traversal. The following output is displayed on successful execution of the above code.
1001
1002
1003
1004Arrays in JavaScript
JavaScript supports the following concepts about Arrays −
| Sr.No | Concept & Description |
|---|---|
| 1 | Multi-dimensional arrays JavaScript supports multidimensional arrays. The simplest form of the multidimensional array is the two-dimensional array |
| 2 | Passing arrays to functions You can pass to the function a pointer to an array by specifying the array's name without an index. |
| 3 | Return array from functions Allows a function to return an array. |
Array De-structuring
Destructuring refers to extracting individual values from an array or an object into distinct variables. Consider a scenario where the values of an array need to be assigned to individual variables. The traditional way of doing this is given below −
var a= array1[0]
var b= array1[1]
var c= array1[2]Destructuring helps to achieve the same in a concise way.
Syntax
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}Example
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>The output of the above code will be as shown below −
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date () as shown in the following syntax.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
You can use any of the following syntax to create a Date object using Date () constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
Date Methods
Following is a list of different date methods along with the description.
| Sr.No | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to the local time |
| 3 | getDay() Returns the day of the week for the specified date according to the local time |
| 4 | getFullYear() Returns the year of the specified date according to the local time |
| 5 | getHours() Returns the hour in the specified date according to the local time |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to the local time |
| 7 | getMinutes() Returns the minutes in the specified date according to the local time |
| 8 | getMonth() Returns the month in the specified date according to the local time |
| 9 | getSeconds() Returns the seconds in the specified date according to the local time |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to the universal time |
| 13 | getUTCDay() Returns the day of the week in the specified date according to the universal time |
| 14 | getUTCFullYear() Returns the year in the specified date according to the universal time |
| 15 | getutcHours() Returns the hours in the specified date according to the universal time |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to the universal time |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to the universal time |
| 18 | getUTCMonth() Returns the month in the specified date according to the universal time |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to the universal time |
| 20 | setDate() Sets the day of the month for a specified date according to the local time |
| 21 | setFullYear() Sets the full year for a specified date according to the local time |
| 22 | setHours() Sets the hours for a specified date according to the local time |
| 23 | setMilliseconds() Sets the milliseconds for a specified date according to the local time |
| 24 | setMinutes() Sets the minutes for a specified date according to the local time |
| 25 | setMonth() Sets the month for a specified date according to the local time |
| 26 | setSeconds() Sets the seconds for a specified date according to the local time |
| 27 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 28 | setUTCDate() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC |
| 29 | setUTCFullYear() Sets the full year for a specified date according to the universal time |
| 30 | setUTCHours() Sets the hour for a specified date according to the universal time |
| 31 | setUTCMilliseconds() Sets the milliseconds for a specified date according to the universal time |
| 32 | setUTCMinutes() Sets the minutes for a specified date according to the universal time |
| 33 | setUTCMonth() Sets the month for a specified date according to the universal time |
| 34 | setUTCSeconds() Sets the seconds for a specified date according to the universal time |
| 35 | todatestring() Returns the "date" portion of the Date as a human-readable string |
| 36 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions |
| 37 | toLocaleString() Converts a date to a string, using the current locale's conventions |
| 38 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions |
| 39 | toString() Returns a string representing the specified Date object |
| 40 | toTimeString() Returns the "time" portion of the Date as a human-readable string |
| 41 | toUTCString() Converts a date to a string, using the universal time convention |
| 42 | valueOf() Returns the primitive value of a Date object |
L'objet math vous fournit des propriétés et des méthodes pour les constantes et fonctions mathématiques. Contrairement à d'autres objets globaux,Mathn'est pas un constructeur. Toutes les propriétés et méthodes de Math sont statiques et peuvent être appelées en utilisant Math comme objet sans le créer.
Propriétés mathématiques
Voici une liste de toutes les propriétés mathématiques et leur description.
| Sr.Non | Propriété et description |
|---|---|
| 1 | E Constante d'Euler et base des logarithmes naturels, environ 2,718 |
| 2 | LN2 Logarithme naturel de 2, environ 0,693 |
| 3 | LN10 Logarithme naturel de 10, environ 2,302 |
| 4 | LOG2E Logarithme de base 2 de E, environ 1,442 |
| 5 | LOG10E Logarithme en base 10 de E, environ 0,434 |
| 6 | PI Rapport de la circonférence d'un cercle à son diamètre, environ 3,14159 |
| sept | SQRT1_2 Racine carrée de 1/2; de manière équivalente, 1 sur la racine carrée de 2, environ 0,707 |
| 8 | SQRT2 Racine carrée de 2, environ 1,414 |
Fonctions exponentielles
La fonction exponentielle de base est Math.pow(), et il existe des fonctions pratiques pour la racine carrée, la racine cubique et les puissances de e, comme indiqué dans le tableau suivant.
| Sr.Non | Description de la fonction |
|---|---|
| 1 | Math.pow (x, y) Retour x élevé au pouvoir y |
| 2 | Math.sqrt (x) Renvoie la racine carrée du nombre x |
| 3 | Math.cbrt (x) Cette méthode renvoie la racine cubique d'un nombre x |
| 4 | Math.exp (x) Équivalent à Math.pow (Math.E, x) |
| 5 | Math.expm1 (x) Équivalent à Math.exp (x) - 1 |
| 6 | Math.hypot (x1, x2, ...) Renvoie la racine carrée de la somme des arguments |
Fonctions logarithmiques
La fonction de base du logarithme naturel est Math.log (). En JavaScript, «log» signifie «logarithme naturel». ES6 a introduit Math.log10 pour plus de commodité.
| Sr.Non | Description de la fonction |
|---|---|
| 1 | Math.log (x) Logarithme naturel de x |
| 2 | Math.log10 (x) Logarithme en base 10 de x |
| 3 | Math.log2 (x) Logarithme de base 2 de x |
| 4 | Math.log1p (x) Logarithme naturel de 1 + x |
Fonctions algébriques diverses
Voici une liste de diverses fonctions algébriques avec leur description.
| Sr.Non | Description de la fonction |
|---|---|
| 1 | Math.abs (x) Valeur absolue de x |
| 2 | Math.sign (x) Le signe de x: si x est négatif, –1; si x est positif, 1; et si x vaut 0, 0 |
| 3 | Math.ceil (x) Le plafond de x: le plus petit entier supérieur ou égal à x |
| 4 | Math.floor (x) Le plancher de x: le plus grand entier inférieur ou égal à x |
| 5 | Math.trunc (x) La partie intégrale de x (tous les chiffres fractionnaires sont supprimés) |
| 6 | Math.round (x) x arrondi à l'entier le plus proche |
| sept | Math.min (x1, x2, ...) Renvoie l'argument minimum |
| 8 | Math.max ((x1, x2, ...) Renvoie l'argument minimum |
Fonctions trigonométriques
Toutes les fonctions trigonométriques de la bibliothèque Math fonctionnent en radians, pas en degrés.
| Sr.Non | Description de la fonction |
|---|---|
| 1 | Math.sin (x) Sinus de x radians |
| 2 | Math.cos (x) Cosinus de x radians |
| 3 | Math.tan (x) Tangente de x radians |
| 4 | Math.asin (x) Sinus inverse (arcsin) de x (résultat en radians) |
| 5 | Math.acos (x) Cosinus inverse (arccos) de x (résultat en radians) |
| 6 | Math.atan (x) Tangente inverse (arctan) de x (résultat en radians) |
| sept | Math.atan2 (y, x0) Angle anti-horaire (en radians) de l'axe x au point (x, y) |
Math.random ()
le Math.random() La fonction renvoie un nombre pseudo-aléatoire entre 0 (inclus) et 1 (exclusif).
Exemple: Génération de nombres pseudo-aléatoires (PRNG)
var value1 = Math.random();
console.log("First Test Value : " + value1 );
var value2 = Math.random();
console.log("Second Test Value : " + value2 );
var value3 = Math.random();
console.log("Third Test Value : " + value3 );
var value4 = Math.random();
console.log("Fourth Test Value : " + value4 );Production
First Test Value : 0.5782922627404332
Second Test Value : 0.5624510529451072
Third Test Value : 0.9336334094405174
Fourth Test Value : 0.4002739654388279Une expression régulière est un objet qui décrit un modèle de caractères. Les expressions régulières sont souvent abrégées "regex" ou "regexp».
Le JavaScript RegExp La classe représente des expressions régulières, et String et RegExp définissent des méthodes qui utilisent des expressions régulières pour exécuter de puissantes fonctions de correspondance de modèles et de recherche et remplacement sur le texte.
Une expression régulière peut être définie comme -
var pattern = new RegExp(pattern, attributes);
OR
var pattern = /pattern/attributes;L'attribut peut avoir n'importe quelle combinaison des valeurs suivantes.
| Sr.Non | Attribut et description |
|---|---|
| 1 | G Match global |
| 2 | I Ignorer la casse |
| 3 | M Multiline; traiter les caractères de début et de fin (^ et $) comme travaillant sur plusieurs lignes (c'est-à-dire correspondre au début ou à la fin de chaque ligne (délimitée par \ n ou \ r), pas seulement le tout début ou la fin de toute la chaîne d'entrée ) |
| 4 | U Unicode; traiter le motif comme une séquence de points de code unicode |
| 5 | Y Gluant; correspond uniquement à partir de l'index indiqué par la propriété lastIndex de cette expression régulière dans la chaîne cible (et ne tente pas de correspondre à partir des index ultérieurs) |
Construire des expressions régulières
Supports
Les crochets ([]) ont une signification particulière lorsqu'ils sont utilisés dans le contexte d'expressions régulières. Ils sont utilisés pour trouver une gamme de caractères.
| Sr.Non | Expression et description |
|---|---|
| 1 | [...] N'importe quel caractère entre les crochets |
| 2 | [^...] Tout caractère non compris entre les crochets |
| 3 | [0-9] Il correspond à n'importe quel chiffre décimal de 0 à 9 |
| 4 | [a-z] Il correspond à n'importe quel caractère en minuscules a en minuscules z |
| 5 | [A-Z] Il correspond à n'importe quel caractère en majuscules A par Z majuscule |
| 6 | [a-Z] Il correspond à n'importe quel caractère en minuscules a par Z majuscule |
Les plages indiquées ci-dessus sont générales; vous pouvez également utiliser la plage [0-3] pour faire correspondre tout chiffre décimal compris entre 0 et 3, ou la plage [bv] pour correspondre à tout caractère minuscule allant de b à v.
Quantificateurs
La fréquence ou la position des séquences de caractères entre crochets et des caractères uniques peuvent être désignées par un caractère spécial. Chaque caractère spécial a une connotation spécifique. le+, *, ?, et $ les drapeaux suivent tous une séquence de caractères.
| Sr.Non | Expression et description |
|---|---|
| 1 | p+ Il correspond à toute chaîne contenant au moins un p. |
| 2 | p* Il correspond à toute chaîne contenant zéro ou plus p's |
| 3 | p? Il correspond à toute chaîne contenant un ou plusieurs p's |
| 4 | p{N} Il correspond à toute chaîne contenant une séquence de N p's |
| 5 | p{2,3} Il correspond à toute chaîne contenant une séquence de deux ou trois p's |
| 6 | p{2, } Il correspond à toute chaîne contenant une séquence d'au moins deux p's |
| sept | p$ Il correspond à n'importe quelle chaîne avec p à la fin |
| 8 | ^p Il correspond à n'importe quelle chaîne avec p au début |
| 9 | [^a-zA-Z] Il correspond à toute chaîne ne contenant aucun des caractères compris entre a à travers z et A à travers Z |
| dix | p.p Il correspond à toute chaîne contenant p, suivi de n'importe quel caractère, à son tour suivi d'un autre p |
| 11 | ^.{2}$ Il correspond à toute chaîne contenant exactement deux caractères |
| 12 | <b>(.*)</b> Il correspond à toute chaîne comprise entre <b> et </b> |
| 13 | p(hp)* Il correspond à toute chaîne contenant un p suivi de zéro ou plusieurs instances de la séquence hp |
Caractères littéraux
| Sr.Non | Caractère et description |
|---|---|
| 1 | Alphanumeric Lui-même |
| 2 | \0 Le caractère NULL (\ u0000) |
| 3 | \t Onglet (\ u0009) |
| 4 | \n Nouvelle ligne (\ u000A) |
| 5 | \v Onglet Vertical (\ u000B) |
| 6 | \f Saut de formulaire (\ u000C) |
| sept | \r Retour chariot (\ u000D) |
| 8 | \xnn Le caractère latin spécifié par le nombre hexadécimal nn; par exemple, \ x0A est identique à \n |
| 9 | \uxxxx Le caractère Unicode spécifié par le nombre hexadécimal xxxx; par exemple, \ u0009 équivaut à\t |
| dix | \cX Le caractère de contrôle ^ X; par exemple, \ cJ équivaut au caractère de nouvelle ligne\n |
Méta-caractères
UNE meta-character est simplement un caractère alphabétique précédé d'une barre oblique inverse qui agit pour donner à la combinaison une signification particulière.
Par exemple, vous pouvez rechercher une grosse somme d'argent en utilisant le '\d'méta-caractère: / ([\ d] +) 000 /. Ici,\d recherchera n'importe quelle chaîne du caractère numérique.
Le tableau suivant répertorie un ensemble de méta-caractères qui peuvent être utilisés dans les expressions régulières de style PERL.
| Sr.Non | Caractère et description |
|---|---|
| 1 | . Un seul personnage |
| 2 | \s Un caractère d'espacement (espace, tabulation, nouvelle ligne) |
| 3 | \S Caractère sans espace |
| 4 | \d Un chiffre (0-9) |
| 5 | \D Un non-chiffre |
| 6 | \w Un caractère de mot (az, AZ, 0-9, _) |
| sept | \W Un caractère autre qu'un mot |
| 8 | [\b] Un retour arrière littéral (cas particulier) |
| 9 | [aeiou] Correspond à un seul caractère dans l'ensemble donné |
| dix | [^aeiou] Correspond à un seul caractère en dehors de l'ensemble donné |
| 11 | (foo|bar|baz) Correspond à l'une des alternatives spécifiées |
Propriétés RegExp
| Sr.Non | Propriétés et description |
|---|---|
| 1 | RegExp.prototype.flags Une chaîne qui contient les indicateurs de l'objet RegExp |
| 2 | RegExp.prototype.global S'il faut tester l'expression régulière par rapport à toutes les correspondances possibles dans une chaîne ou uniquement par rapport à la première |
| 3 | RegExp.prototype.ignoreCase Indique s'il faut ignorer la casse lors d'une tentative de correspondance dans une chaîne |
| 4 | RegExp.prototype.lastIndex Indique si la propriété en lecture / écriture des objets RegExp. |
| 5 | RegExp.prototype.multiline Rechercher ou non dans les chaînes sur plusieurs lignes |
| 6 | RegExp.prototype.source Le texte du motif |
Méthodes RegExp
| Sr.Non | Méthode et description |
|---|---|
| 1 | RegExp.prototype.exec () Exécute une recherche de correspondance dans son paramètre de chaîne |
| 2 | RegExp.prototype.test () Teste une correspondance dans son paramètre de chaîne |
| 3 | RegExp.prototype.match () Effectue une correspondance avec la chaîne donnée et renvoie le résultat de la correspondance |
| 4 | RegExp.prototype.replace () Remplace les correspondances dans la chaîne donnée par une nouvelle sous-chaîne |
| 5 | RegExp.prototype.search () Recherche la correspondance dans la chaîne donnée et renvoie l'index du modèle trouvé dans la chaîne |
| 6 | RegExp.prototype.split () Divise la chaîne donnée en un tableau en séparant la chaîne en sous-chaîne |
| sept | RegExp.prototype.toString () Renvoie une chaîne représentant l'objet spécifié. Remplace la méthodeObject.prototype.toString () |
Chaque page Web réside dans une fenêtre de navigateur, qui peut être considérée comme un objet.
UNE document objectreprésente le document HTML affiché dans cette fenêtre. L'objet document a diverses propriétés qui font référence à d'autres objets qui permettent d'accéder et de modifier le contenu du document.
Le mode d'accès et de modification du contenu d'un document est appelé Document Object Model, ou DOM. Les objets sont organisés selon une hiérarchie. Cette structure hiérarchique s'applique à l'organisation des objets dans un document Web.
Voici une simple hiérarchie de quelques objets importants -

Il existe plusieurs DOM. Les sections suivantes expliquent chacun de ces DOM en détail et décrivent comment vous pouvez les utiliser pour accéder et modifier le contenu du document.
The Legacy DOM- C'est le modèle qui a été introduit dans les premières versions du langage JavaScript. Il est bien pris en charge par tous les navigateurs, mais ne permet d'accéder qu'à certaines parties clés des documents, telles que les formulaires, les éléments de formulaire et les images.
The W3C DOM- Ce modèle d'objet de document permet l'accès et la modification de tout le contenu du document et est normalisé par le World Wide Web Consortium (W3C). Ce modèle est pris en charge par presque tous les navigateurs modernes.
The IE4 DOM- Ce modèle d'objet de document a été introduit dans la version 4 du navigateur Internet Explorer de Microsoft. IE 5 et les versions ultérieures incluent la prise en charge de la plupart des fonctionnalités DOM de base du W3C.
Le DOM hérité
C'est le modèle qui a été introduit dans les premières versions du langage JavaScript. Il est bien pris en charge par tous les navigateurs, mais ne permet d'accéder qu'à certaines parties clés des documents, telles que les formulaires, les éléments de formulaire et les images.
Ce modèle fournit plusieurs propriétés en lecture seule, telles que le titre, l'URL et lastModified, fournissent des informations sur le document dans son ensemble. En dehors de cela, il existe différentes méthodes fournies par ce modèle qui peuvent être utilisées pour définir et obtenir les valeurs de propriété du document.
Propriétés du document dans l'ancien DOM
Vous trouverez ci-dessous une liste des propriétés de document accessibles à l'aide de Legacy DOM.
| Sr.Non | Propriété et description |
|---|---|
| 1 | alinkColor Obsolète - Une chaîne qui spécifie la couleur des liens activés. Example : document.alinkColor |
| 2 | anchors[ ] Un tableau d'objets d'ancrage, un pour chaque ancre qui apparaît dans le document. Example : document.anchors [0], document.anchors [1] et ainsi de suite |
| 3 | applets[ ] Un tableau d'objets applet, un pour chaque applet qui apparaît dans le document. Example : document.applets [0], document.applets [1] et ainsi de suite |
| 4 | bgColor Deprecated - Une chaîne qui spécifie la couleur d'arrière-plan du document. Example : document.bgColor |
| 5 | Cookie Une propriété à valeur de chaîne avec un comportement spécial qui permet aux cookies associés à ce document d'être interrogés et définis. Example : document.cookie |
| 6 | Domain Chaîne qui spécifie le domaine Internet dont provient le document. Utilisé à des fins de sécurité. Example : document.domaine |
| sept | embeds[ ] Un tableau d'objets qui représentent des données incorporées dans le document avec la balise <embed>. Un synonyme de plugins []. Certains plugins et contrôles ActiveX peuvent être contrôlés avec du code JavaScript. Example : document.embeds [0], document.embeds [1] et ainsi de suite |
| 8 | fgColor Chaîne qui spécifie la couleur de texte par défaut du document. Example : document.fgColor |
| 9 | forms[ ] Un tableau d'objets de formulaire, un pour chaque formulaire HTML qui apparaît dans le document. Example : document.forms [0], document.forms [1] et ainsi de suite |
| dix | images[ ] Un tableau d'objets de formulaire, un pour chaque formulaire HTML qui apparaît dans le document avec la balise HTML <img>. Example : document.forms [0], document.forms [1] et ainsi de suite |
| 11 | lastModified Chaîne en lecture seule qui spécifie la date de la modification la plus récente du document. Example : document.lastModified |
| 12 | linkColor Obsolète - Une chaîne qui spécifie la couleur des liens non visités. Example : document.linkColor |
| 13 | links[ ] C'est un tableau de liens vers des documents. Example : document.links [0], document.links [1] et ainsi de suite |
| 14 | Location L'URL du document. Déconseillé en faveur de la propriété URL. Example : document.location |
| 15 | plugins[ ] Un synonyme pour les incorporations [] Example : document.plugins [0], document.plugins [1] et ainsi de suite |
| 16 | Referrer Chaîne en lecture seule contenant l'URL du document, le cas échéant, à partir de laquelle le document actuel a été lié. Example : document.referrer |
| 17 | Title Le contenu textuel de la balise <title>. Example : titre du document |
| 18 | URL Chaîne en lecture seule qui spécifie l'URL du document. Example : document.URL |
| 19 | vlinkColor Obsolète - Une chaîne qui spécifie la couleur des liens visités. Example : document.vlinkColor |
Méthodes de document dans l'ancien DOM
Voici une liste des méthodes prises en charge par Legacy DOM.
| Sr.Non | Propriété et description |
|---|---|
| 1 | clear( ) Obsolète - Efface le contenu du document et ne renvoie rien. Example : document.clear () |
| 2 | close( ) Ferme un flux de documents ouvert avec la méthode open () et ne renvoie rien. |
| 3 | open( ) Supprime le contenu du document existant et ouvre un flux dans lequel le nouveau contenu du document peut être écrit. Ne renvoie rien. Example : document.open () |
| 4 | write( value, ...) Insère la ou les chaînes spécifiées dans le document en cours d'analyse ou les ajoute au document ouvert avec open (). Ne renvoie rien. Example : document.write (valeur, ...) |
| 5 | writeln( value, ...) Identique à write (), sauf qu'il ajoute un caractère de nouvelle ligne à la sortie. Ne renvoie rien. Example : document.writeln (valeur, ...) |
Nous pouvons localiser n'importe quel élément HTML dans n'importe quel document HTML en utilisant HTML DOM. Par exemple, si un document Web contient un élément de formulaire, alors en utilisant JavaScript, nous pouvons le désigner comme document.forms [0]. Si votre document Web comprend deux éléments de formulaire, le premier formulaire est appelé document.forms [0] et le second document.forms [1].
En utilisant la hiérarchie et les propriétés données ci-dessus, nous pouvons accéder au premier élément de formulaire en utilisant document.forms [0] .elements [0] et ainsi de suite.
Exemple
Voici un exemple d'accès aux propriétés du document à l'aide de la méthode Legacy DOM.
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>Production
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.

Note- Cet exemple renvoie les objets pour les formulaires et les éléments. Nous devrions accéder à leurs valeurs en utilisant les propriétés d'objet qui ne sont pas abordées dans ce didacticiel.
Introduction à Iterator
Iterator est un objet qui nous permet d'accéder un à un à une collection d'objets.
Les types intégrés suivants sont par défaut itérables -
- String
- Array
- Map
- Set
Un objet est considéré iterable, si l'objet implémente une fonction dont la clé est [Symbol.iterator]et renvoie un itérateur. Une boucle for ... of peut être utilisée pour itérer une collection.
Exemple
L'exemple suivant déclare un tableau, le marque et l'itère à l'aide d'un for..of boucle.
<script>
let marks = [10,20,30]
//check iterable using for..of
for(let m of marks){
console.log(m);
}
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
10
20
30Exemple
L'exemple suivant déclare un tableau, marque et récupère un objet itérateur. le[Symbol.iterator]()peut être utilisé pour récupérer un objet itérateur. La méthode next () de l'itérateur renvoie un objet avec'value' et 'done'Propriétés . 'done' est booléen et renvoie true après avoir lu tous les éléments de la collection.
<script>
let marks = [10,20,30]
let iter = marks[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
{value: 10, done: false}
{value: 20, done: false}
{value: 30, done: false}
{value: undefined, done: true}Iterable personnalisé
Certains types en JavaScript sont itérables (par exemple, tableau, carte, etc.) tandis que d'autres ne le sont pas (par exemple, classe). Les types JavaScript qui ne sont pas itérables par défaut peuvent être itérés en utilisant le protocole itérable.
L'exemple suivant définit une classe nommée CustomerListqui stocke plusieurs objets client sous forme de tableau. Chaque objet client a des propriétés firstName et lastName.
Pour rendre cette classe itérable, la classe doit implémenter [Symbol.iterator]()fonction. Cette fonction renvoie un objet itérateur. L'objet itérateur a une fonctionnext qui renvoie un objet {value:'customer',done:true/false}.
<script>
//user defined iterable
class CustomerList {
constructor(customers){
//adding customer objects to an array
this.customers = [].concat(customers)
}
//implement iterator function
[Symbol.iterator](){
let count=0;
let customers = this.customers
return {
next:function(){
//retrieving a customer object from the array
let customerVal = customers[count];
count+=1;
if(count<=customers.length){
return {
value:customerVal,
done:false
}
}
//return true if all customer objects are iterated
return {done:true}
}
}
}
}
//create customer objects
let c1={
firstName:'Sachin',
lastName:'Tendulkar'
}
let c2={
firstName:'Rahul',
lastName:'Dravid'
}
//define a customer array and initialize it let customers=[c1,c2]
//pass customers to the class' constructor
let customersObj = new CustomerList(customers);
//iterating using for..of
for(let c of customersObj){
console.log(c)
}
//iterating using the next() method
let iter = customersObj[Symbol.iterator]();
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
</script>La sortie du code ci-dessus sera la suivante -
{firstName: "Sachin", lastName: "Tendulkar"}
{firstName: "Rahul", lastName: "Dravid"}
{
done: false
value: {
firstName: "Sachin",
lastName: "Tendulkar"
}
}
{
done: false
value: {
firstName: "Rahul",
lastName: "Dravid"
}
}
{done: true}Générateur
Avant ES6, les fonctions en JavaScript suivaient un modèle de fin d'exécution. ES6 introduit des fonctions appelées Generator qui peuvent s'arrêter à mi-chemin puis continuer là où il s'est arrêté.
Un générateur préfixe le nom de la fonction avec un caractère astérisque * et contient un ou plusieurs yielddéclarations. leyield Le mot clé renvoie un objet itérateur.
Syntaxe
function * generator_name() {
yield value1
...
yield valueN
}Exemple
L'exemple définit une fonction de générateur getMarksavec trois déclarations de rendement. Contrairement aux fonctions normales, legenerator function getMarks(), lorsqu'il est appelé, n'exécute pas la fonction mais renvoie un objet itérateur qui vous aide à exécuter du code à l'intérieur de la fonction du générateur.
Lors du premier appel à markIter.next()les opérations au début s'exécuteraient et l'instruction yield interrompt l'exécution du générateur. Appels ultérieurs aumarkIter.next() reprendra la fonction du générateur jusqu'au prochain yield expression.
<script>
//define generator function
function * getMarks(){
console.log("Step 1")
yield 10
console.log("Step 2")
yield 20
console.log("Step 3")
yield 30
console.log("End of function")
}
//return an iterator object
let markIter = getMarks()
//invoke statements until first yield
console.log(markIter.next())
//resume execution after the last yield until second yield expression
console.log(markIter.next())
//resume execution after last yield until third yield expression
console.log(markIter.next())
console.log(markIter.next()) // iteration is completed;no value is returned
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
Step 1
{value: 10, done: false}
Step 2
{value: 20, done: false}
Step 3
{value: 30, done: false}
End of function
{value: undefined, done: true}Exemple
L'exemple suivant crée une séquence infinie de nombres pairs à travers
* Fonction de générateur evenNumberGenerator.
Nous pouvons parcourir tous les nombres pairs en utilisant next() ou en utilisant for of boucle comme indiqué ci-dessous
<script>
function * evenNumberGenerator(){
let num = 0;
while(true){
num+=2
yield num
}
}
// display first two elements
let iter = evenNumberGenerator();
console.log(iter.next())
console.log(iter.next())
//using for of to iterate till 12
for(let n of evenNumberGenerator()){
if(n==12)break;
console.log(n);
}
</script>La sortie du code ci-dessus sera la suivante -
{value: 2, done: false}
{value: 4, done: false}
2
4
6
8
10ES6 introduit deux nouvelles structures de données: les cartes et les ensembles.
Maps - Cette structure de données permet de mapper une clé sur une valeur.
Sets- Les ensembles sont similaires aux tableaux. Cependant, les ensembles n'encouragent pas les doublons.
Plans
L'objet Map est une simple paire clé / valeur. Les clés et les valeurs d'une carte peuvent être primitives ou objets.
Voici la syntaxe pour le même.
new Map([iterable])Le paramètre iterable représente tout objet itérable dont les éléments comprennent une paire clé / valeur. Les cartes sont ordonnées, c'est-à-dire qu'elles parcourent les éléments dans l'ordre de leur insertion.
Propriétés de la carte
| Sr.Non | Propriété et description |
|---|---|
| 1 | Map.prototype.size Cette propriété renvoie le nombre de paires clé / valeur dans l'objet Map. |
Comprendre les opérations de base sur la carte
La fonction set () définit la valeur de la clé dans l'objet Map. La fonction set () prend deux paramètres à savoir, la clé et sa valeur. Cette fonction renvoie l'objet Map.
La fonction has () renvoie une valeur booléenne indiquant si la clé spécifiée se trouve dans l'objet Map. Cette fonction prend une clé comme paramètre.
var map = new Map();
map.set('name','Tutorial Point');
map.get('name'); // Tutorial pointL'exemple ci-dessus crée un objet de carte. La carte n'a qu'un seul élément. La clé d'élément est désignée parname. La clé est mappée à une valeurTutorial point.
Note- Les cartes font la distinction entre des valeurs similaires mais portent des types de données différents. En d'autres termes, uninteger key 1 est considéré comme différent d'un string key “1”. Prenons l'exemple suivant pour mieux comprendre ce concept
var map = new Map();
map.set(1,true);
console.log(map.has("1")); //false
map.set("1",true);
console.log(map.has("1")); //trueProduction
false
truele set()méthode est également chaînable. Prenons l'exemple suivant.
var roles = new Map();
roles.set('r1', 'User')
.set('r2', 'Guest')
.set('r3', 'Admin');
console.log(roles.has('r1'))Production
TrueL'exemple ci-dessus définit un objet de carte. L'exemple enchaîne la fonction set () pour définir la paire clé / valeur.
le get() La fonction est utilisée pour récupérer la valeur correspondant à la clé spécifiée.
Le constructeur Map peut également recevoir un tableau. De plus, map prend également en charge l'utilisation de l'opérateur d'étalement pour représenter un tableau.
Exemple
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(roles.get('r2'))La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
GuestNote - La fonction get () renvoie undefined si la clé spécifiée n'existe pas dans la carte.
L'ensemble () remplace la valeur de la clé, si elle existe déjà dans la carte. Prenons l'exemple suivant.
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(`value of key r1 before set(): ${roles.get('r1')}`)
roles.set('r1','superUser')
console.log(`value of key r1 after set(): ${roles.get('r1')}`)La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
value of key r1 before set(): User
value of key r1 after set(): superUserMéthodes cartographiques
| Sr.Non | Méthode et description |
|---|---|
| 1 | Map.prototype.clear () Supprime toutes les paires clé / valeur de l'objet Map. |
| 2 | Map.prototype.delete (clé) Supprime toute valeur associée à la clé et renvoie la valeur que Map.prototype.has (clé) aurait précédemment renvoyée. Map.prototype.has (key) retournera false par la suite. |
| 3 | Map.prototype.entries () Renvoie un nouvel objet Iterator qui contient an array of [clé, valeur] pour chaque élément de l'objet Map dans l'ordre d'insertion. |
| 4 | Map.prototype.forEach (callbackFn [, thisArg]) Appels callbackFnune fois pour chaque paire clé-valeur présente dans l'objet Map, dans l'ordre d'insertion. Si un paramètre thisArg est fourni à forEach, il sera utilisé comme valeur «this» pour chaque rappel. |
| 5 | Map.prototype.keys () Renvoie un nouvel objet Iterator qui contient le keys pour chaque élément de l'objet Map dans l'ordre d'insertion. |
| 6 | Map.prototype.values () Renvoie un nouvel objet Iterator qui contient an array of [clé, valeur] pour chaque élément de l'objet Map dans l'ordre d'insertion. |
Le pour… de Loop
L'exemple suivant illustre le parcours d'une carte à l'aide de la boucle for… of.
'use strict'
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
for(let r of roles.entries())
console.log(`${r[0]}: ${r[1]}`);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
r1: User
r2: Guest
r3: AdminCartes faibles
Une carte faible est identique à une carte avec les exceptions suivantes -
Ses clés doivent être des objets.
Les clés d'une carte faible peuvent être récupérées. Garbage collection est un processus d'effacement de la mémoire occupée par des objets non référencés dans un programme.
Une carte faible ne peut pas être itérée ou effacée.
Exemple: carte faible
'use strict'
let weakMap = new WeakMap();
let obj = {};
console.log(weakMap.set(obj,"hello"));
console.log(weakMap.has(obj));// trueLa sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
WeakMap {}
trueEnsembles
Un ensemble est une structure de données ES6. Il est similaire à un tableau à l'exception du fait qu'il ne peut pas contenir de doublons. En d'autres termes, il vous permet de stocker des valeurs uniques. Les ensembles prennent en charge à la fois les valeurs primitives et les références d'objet.
Tout comme les cartes, les ensembles sont également ordonnés, c'est-à-dire que les éléments sont itérés dans leur ordre d'insertion. Un ensemble peut être initialisé à l'aide de la syntaxe suivante.
Définir les propriétés
| Sr.Non | Propriété et description |
|---|---|
| 1 | Set.prototype.size Renvoie le nombre de valeurs dans l'objet Set. |
Définir les méthodes
| Sr.Non | Méthode et description |
|---|---|
| 1 | Set.prototype.add (valeur) Ajoute un nouvel élément avec la valeur donnée à l'objet Set. Renvoie l'objet Set. |
| 2 | Set.prototype.clear () Supprime tous les éléments de l'objet Set. |
| 3 | Set.prototype.delete (valeur) Supprime l'élément associé à la valeur. |
| 4 | Set.prototype.entries () Renvoie un nouvel objet Iterator qui contient an array of[valeur, valeur] pour chaque élément de l'objet Set, dans l'ordre d'insertion. Cela reste similaire à l'objet Map, de sorte que chaque entrée a la même valeur pour sa clé et sa valeur ici. |
| 5 | Set.prototype.forEach (callbackFn [, thisArg]) Appels callbackFnune fois pour chaque valeur présente dans l'objet Set, dans l'ordre d'insertion. SiathisArg est fourni à forEach, il sera utilisé comme valeur «this» pour chaque rappel. |
| 6 | Set.prototype.has (valeur) Renvoie une valeur booléenne indiquant si un élément est présent avec la valeur donnée dans l'objet Set ou non. |
| sept | Set.prototype.values () Renvoie un nouvel objet Iterator qui contient le values pour chaque élément de l'objet Set dans l'ordre d'insertion. |
Ensemble faible
Les ensembles faibles ne peuvent contenir que des objets et les objets qu'ils contiennent peuvent être récupérés. Comme les cartes faibles, les ensembles faibles ne peuvent pas être itérés.
Exemple: utilisation d'un ensemble faible
'use strict'
let weakSet = new WeakSet();
let obj = {msg:"hello"};
weakSet.add(obj);
console.log(weakSet.has(obj));
weakSet.delete(obj);
console.log(weakSet.has(obj));La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
true
falseItérateur
Iterator est un objet qui permet d'accéder un à un à une collection d'objets. L'ensemble et la carte ont des méthodes qui retournent un itérateur.
Les itérateurs sont des objets avec next()méthode. Lorsque la méthode next () est appelée, elle renvoie un objet avec'value' et 'done'Propriétés . 'done' est booléen, cela retournera true après avoir lu tous les éléments de la collection
Exemple 1: ensemble et itérateur
var set = new Set(['a','b','c','d','e']);
var iterator = set.entries();
console.log(iterator.next())La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
{ value: [ 'a', 'a' ], done: false }Étant donné que l'ensemble ne stocke pas de clé / valeur, le tableau de valeurs contient une clé et une valeur similaires. done sera faux car il y a plus d'éléments à lire.
Exemple 2: ensemble et itérateur
var set = new Set(['a','b','c','d','e']);
var iterator = set.values();
console.log(iterator.next());La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
{ value: 'a', done: false }Exemple 3: ensemble et itérateur
var set = new Set(['a','b','c','d','e']);
var iterator = set.keys();
console.log(iterator.next());La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
{ value: 'a', done: false }Exemple 4: carte et itérateur
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.entries();
console.log(iterator.next());La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
{ value: [ 1, 'one' ], done: false }Exemple 5: carte et itérateur
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.values();
console.log(iterator.next());La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
{value: "one", done: false}Exemple 6: carte et itérateur
var map = new Map([[1,'one'],[2,'two'],[3,'three']]);
var iterator = map.keys();
console.log(iterator.next());La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
{value: 1, done: false}Object Orientationest un paradigme de développement logiciel qui suit la modélisation du monde réel. Orientation objet, considère un programme comme une collection d'objets qui communiquent entre eux via un mécanisme appelémethods. ES6 prend également en charge ces composants orientés objet.
Concepts de programmation orientée objet
Pour commencer, laissez-nous comprendre
Object- Un objet est une représentation en temps réel de toute entité. Selon Grady Brooch, chaque objet aurait 3 caractéristiques -
State - Décrit par les attributs d'un objet.
Behavior - Décrit comment l'objet agira.
Identity - Une valeur unique qui distingue un objet d'un ensemble d'objets similaires similaires.
Class- Une classe en termes de POO est un modèle pour créer des objets. Une classe encapsule les données de l'objet.
Method - Les méthodes facilitent la communication entre les objets.
Traduisons ces concepts orientés objet vers ceux du monde réel. Par exemple: Une voiture est un objet contenant des données (marque, modèle, nombre de portes, numéro de véhicule, etc.) et des fonctionnalités (accélérer, changer de vitesse, ouvrir les portes, allumer les phares, etc.)
Avant ES6, créer une classe était une affaire difficile. Les classes peuvent être créées à l'aide du mot-clé class dans ES6.
Les classes peuvent être incluses dans le code en les déclarant ou en utilisant des expressions de classe.
Syntaxe: déclarer une classe
class Class_name {
}Syntaxe: Expressions de classe
var var_name = new Class_name {
}Le mot-clé class est suivi du nom de la classe. Les règles pour les identificateurs (déjà discutées) doivent être prises en compte lors de la dénomination d'une classe.
Une définition de classe peut inclure les éléments suivants -
Constructors - Responsable de l'allocation de mémoire pour les objets de la classe.
Functions- Les fonctions représentent les actions qu'un objet peut entreprendre. Ils sont également parfois appelés méthodes.
Ces composants réunis sont appelés les membres de données de la classe.
Note - Un corps de classe ne peut contenir que des méthodes, mais pas des propriétés de données.
Exemple: déclarer une classe
class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Exemple: expression de classe
var Polygon = class {
constructor(height, width) {
this.height = height;
this.width = width;
}
}L'extrait de code ci-dessus représente une expression de classe sans nom. Une expression de classe nommée peut être écrite sous la forme.
var Polygon = class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}Note - Contrairement aux variables et aux fonctions, les classes ne peuvent pas être hissées.
Création d'objets
Pour créer une instance de la classe, utilisez le nouveau mot-clé suivi du nom de la classe. Voici la syntaxe pour le même.
var object_name= new class_name([ arguments ])Où,
Le nouveau mot-clé est responsable de l'instanciation.
Le côté droit de l'expression appelle le constructeur. Le constructeur doit recevoir des valeurs s'il est paramétré.
Exemple: instancier une classe
var obj = new Polygon(10,12)Accès aux fonctions
Les attributs et fonctions d'une classe sont accessibles via l'objet. Utilisez le '.'dot notation (appelé comme point) pour accéder aux données membres d'une classe.
//accessing a function
obj.function_name()Exemple: les assembler
'use strict'
class Polygon {
constructor(height, width) {
this.h = height;
this.w = width;
}
test() {
console.log("The height of the polygon: ", this.h)
console.log("The width of the polygon: ",this. w)
}
}
//creating an instance
var polyObj = new Polygon(10,20);
polyObj.test();L'exemple donné ci-dessus déclare une classe 'Polygon'. Le constructeur de la classe prend deux arguments - hauteur et largeur respectivement. le‘this’mot-clé fait référence à l'instance actuelle de la classe. En d'autres termes, le constructeur ci-dessus initialise deux variables h et w avec les valeurs de paramètre transmises au constructeur. letest () fonction dans la classe, imprime les valeurs de la hauteur et de la largeur.
Pour rendre le script fonctionnel, un objet de la classe Polygon est créé. L'objet est désigné par lepolyObjvariable. La fonction est alors appelée via cet objet.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
The height of the polygon: 10
The width of the polygon: 20Setters et Getters
Setters
Une fonction setter est appelée lors d'une tentative de définition de la valeur d'une propriété. leset keywordest utilisé pour définir une fonction de setter. La syntaxe pour définir une fonction setter est donnée ci-dessous -
{set prop(val) { . . . }}
{set [expression](val) { . . . }}prop est le nom de la propriété à lier à la fonction donnée. val est un alias de la variable contenant la valeur qui a tenté d'être affectée à la propriété. expression avec ES6, peut être utilisé comme nom de propriété pour se lier à la fonction donnée.
Exemple
<script>
class Student {
constructor(rno,fname,lname){
this.rno = rno
this.fname = fname
this.lname = lname
console.log('inside constructor')
}
set rollno(newRollno){
console.log("inside setter")
this.rno = newRollno
}
}
let s1 = new Student(101,'Sachin','Tendulkar')
console.log(s1)
//setter is called
s1.rollno = 201
console.log(s1)
</script>L'exemple ci-dessus définit une classe Student avec three properties à savoir rno, fname and lname. Une fonction de setterrollno() est utilisé pour définir la valeur de la propriété rno.
La sortie du code ci-dessus sera comme indiqué ci-dessous -
inside constructor
Student {rno: 101, fname: "Sachin", lname: "Tendulkar"}
inside setter
Student {rno: 201, fname: "Sachin", lname: "Tendulkar"}Exemple
L'exemple suivant montre comment utiliser un expression comme nom de propriété avec un setter function.
<script>
let expr = 'name';
let obj = {
fname: 'Sachin',
set [expr](v) { this.fname = v; }
};
console.log(obj.fname);
obj.name = 'John';
console.log(obj.fname);
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
Sachin
JohnGetters
UNE getter functionest invoquée lors d'une tentative de récupération de la valeur d'une propriété. leget keywordest utilisé pour définir une fonction getter. La syntaxe pour définir une fonction getter est donnée ci-dessous -
{get prop() { ... } }
{get [expression]() { ... } }prop est le nom de la propriété à lier à la fonction donnée.
expression - À partir de ES6, vous pouvez également utiliser des expressions comme nom de propriété pour vous lier à la fonction donnée.
Exemple
<script>
class Student {
constructor(rno,fname,lname){
this.rno = rno
this.fname = fname
this.lname = lname
console.log('inside constructor')
}
get fullName(){
console.log('inside getter')
return this.fname + " - "+this.lname
}
}
let s1 = new Student(101,'Sachin','Tendulkar')
console.log(s1)
//getter is called
console.log(s1.fullName)
</script>L'exemple ci-dessus définit une classe Student avec trois propriétés à savoir rno, fname and lname. La fonction getterfullName() concatène le fname et lname et renvoie une nouvelle chaîne.
La sortie du code ci-dessus sera comme indiqué ci-dessous -
inside constructor
Student {rno: 101, fname: "Sachin", lname: "Tendulkar"}
inside getter
Sachin - TendulkarExemple
L'exemple suivant montre comment utiliser une expression comme nom de propriété avec une fonction getter -
<script>
let expr = 'name';
let obj = {
get [expr]() { return 'Sachin'; }
};
console.log(obj.name);
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
SachinLe mot-clé statique
Le mot-clé static peut être appliqué aux fonctions d'une classe. Les membres statiques sont référencés par le nom de la classe.
Exemple
'use strict'
class StaticMem {
static disp() {
console.log("Static Function called")
}
}
StaticMem.disp() //invoke the static methoNote- Il n'est pas obligatoire d'inclure une définition de constructeur. Chaque classe par défaut a un constructeur par défaut.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Static Function calledL'opérateur instanceof
L'opérateur instanceof renvoie true si l'objet appartient au type spécifié.
Exemple
'use strict'
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
obj is an instance of Person TrueHéritage de classe
ES6 prend en charge le concept de Inheritance. L'héritage est la capacité d'un programme à créer de nouvelles entités à partir d'une entité existante - ici une classe. La classe étendue pour créer des classes plus récentes est appeléeparent class/super class. Les classes nouvellement créées sont appeléeschild/sub classes.
Une classe hérite d'une autre classe à l'aide du mot-clé 'extend'. Les classes enfants héritent de toutes les propriétés et méthodes à l'exception des constructeurs de la classe parent.
Voici la syntaxe pour le même.
class child_class_name extends parent_class_nameExemple: héritage de classe
'use strict'
class Shape {
constructor(a) {
this.Area = a
}
}
class Circle extends Shape {
disp() {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()L'exemple ci-dessus déclare une classe Shape. La classe est étendue par la classe Circle. Puisqu'il existe une relation d'héritage entre les classes, la classe enfant, c'est-à-dire, la classe Circle obtient un accès implicite à son attribut de classe parent, c'est-à-dire area.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Area of Circle: 223L'héritage peut être classé comme -
Single - Chaque classe peut au plus s'étendre à partir d'une classe parent.
Multiple- Une classe peut hériter de plusieurs classes. ES6 ne prend pas en charge l'héritage multiple.
Multi-level - Prenons l'exemple suivant.
'use strict'
class Root {
test() {
console.log("call from parent class")
}
}
class Child extends Root {}
class Leaf extends Child
//indirectly inherits from Root by virtue of inheritance {}
var obj = new Leaf();
obj.test()La classe Leaf dérive les attributs des classes Root et Child en vertu de l'héritage à plusieurs niveaux.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
call from parent classHéritage de classe et remplacement de méthode
Method Overridingest un mécanisme par lequel la classe enfant redéfinit la méthode de la superclasse. L'exemple suivant illustre la même chose -
'use strict' ;
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called… ");
}
}
class StringPrinter extends PrinterClass {
doPrint() {
console.log("doPrint() is printing a string…");
}
}
var obj = new StringPrinter();
obj.doPrint();Dans l'exemple ci-dessus, la classe enfant a changé l'implémentation de la fonction de superclasse.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
doPrint() is printing a string…Le super mot-clé
ES6 permet à une classe enfant d'appeler son membre de données de classe parent. Ceci est réalisé en utilisant lesupermot-clé. Le mot clé super est utilisé pour faire référence au parent immédiat d'une classe.
Prenons l'exemple suivant -
'use strict'
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint() {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()le doPrint()redéfinition dans la classe StringWriter, émet un appel à sa version de classe parente. En d'autres termes, le mot clé super est utilisé pour appeler la définition de fonction doPrint () dans la classe parent - PrinterClass.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
doPrint() from Parent called.
doPrint() is printing a string.ES6 introduit deux nouvelles structures de données - maps et sets. Apprenons-les en détail.
Plans
Une carte est une collection ordonnée de key-value pairs. Les cartes sont similaires aux objets. Cependant, il existe certaines différences entre les cartes et les objets. Ceux-ci sont énumérés ci-dessous -
| Sr.Non | Objet | Carte |
|---|---|---|
| 1 | Les clés ne peuvent pas être de type objet | Les clés peuvent être de n'importe quel type |
| 2 | Les clés ne sont pas commandées | Les clés sont commandées |
| 3 | non itérable | itérable |
Syntaxe
La syntaxe de Map est donnée ci-dessous -
let map = new Map([iterable])
let map = new Map()Exemple
L'exemple suivant crée une carte à l'aide d'un constructeur itérable -
<script>
let andy = {ename:"Andrel"},
varun = {ename:"Varun"},
prijin = {ename:"Prijin"}
let empJobs = new Map([
[andy,'Software Architect'],
[varun,'Developer']]
);
console.log(empJobs)
</script>La sortie du code ci-dessus est comme indiqué ci-dessous -
{{…} => "Software Architect", {…} => "Developer"}Vérification de la taille de la carte
La propriété size peut être utilisée pour déterminer le nombre de valeurs stockées dans la carte.
Syntaxe
La syntaxe pour vérifier la taille de la carte est donnée ci-dessous -
map_name.sizeExemple
<script>
let daysMap = new Map();
daysMap.set('1', 'Monday');
daysMap.set('2', 'Tuesday');
daysMap.set('3', 'Wednesday');
console.log(daysMap.size);
</script>La sortie du code ci-dessus est comme indiqué ci-dessous -
3Voici quelques méthodes courantes qui peuvent être utilisées pour manipuler des cartes -
| Sr.Non | Objet et carte |
|---|---|
| 1 | set (clé, valeur) Ajoute une clé et une valeur à la carte |
| 2 | Obtenir la clé) Renvoie la valeur si la clé correspond |
| 3 | a (clé) Renvoie true si un élément avec la clé spécifiée existe; else renvoie false |
| 4 | clés() Renvoie un itérateur contenant les clés de chaque élément de l'objet map |
| 5 | valeurs() Renvoie un itérateur contenant les valeurs de chaque élément de l'objet cartographique |
| 6 | entrées () Renvoie un itérateur qui contient les paires clé-valeur pour chaque élément de la carte |
| sept | supprimer (clé) Supprime l'élément spécifié d'un objet Map |
WeakMap
WeakMap est un petit subset of map. Les clés sont faiblement référencées, elles ne peuvent donc être que non primitives. S'il n'y a pas de référence aux clés d'objet, il sera soumis au garbage collection.
- non itérable
- chaque clé est de type objet
Le WeakMap autorisera le garbage collection si la clé n'a pas de référence.
Syntaxe
La syntaxe de WeakMap est indiquée ci-dessous -
new WeakMap([iterable])Exemple 1
<script>
let emp = new WeakMap();
emp.set(10,'Sachin');// TypeError as keys should be object
</script>Exemple 2
<script>
let empMap = new WeakMap();
// emp.set(10,'Sachin');// Error as keys should be object
let e1= {ename:'Kiran'},
e2 = {ename:'Kannan'},
e3 = {ename:'Mohtashim'}
empMap.set(e1,1001);
empMap.set(e2,1002);
empMap.set(e3,1003);
console.log(empMap)
console.log(empMap.get(e2))
console.log(empMap.has(e2))
empMap.delete(e1)
console.log(empMap)
</script>La sortie du code ci-dessus est comme mentionné ci-dessous -
{{…} => 1002, {…} => 1003, {…} => 1001}
1002
true
{{…} => 1002, {…} => 1003}Ensemble
Un ensemble est une collection non ordonnée de valeurs uniques. Cette structure de données peut contenir des valeurs de types primitifs et objets.
Syntaxe
La syntaxe de Set est donnée ci-dessous -
new Set([iterable])
new Set()Exemple
<script>
let names = new Set(['A','B','C','D']);
console.log(names)
</script>La sortie du code ci-dessus est comme indiqué ci-dessous -
{"A", "B", "C", "D"}Vérification de la taille d'un ensemble
La propriété size de l'objet Set peut être utilisée pour interroger le nombre d'éléments dans l'ensemble.
Syntaxe
La syntaxe pour vérifier la taille d'un ensemble est mentionnée ci-dessous -
set.sizeExemple
<script>
let names = new Set(['A','B','C','D']);
console.log(names.size)
</script>La sortie du code ci-dessus est comme indiqué ci-dessous -
4Itérer un ensemble
Nous pouvons utiliser le forEach et for..ofboucles pour parcourir un ensemble. Ceci est illustré dans l'exemple ci-dessous -
Exemple
<script>
let names= new Set(['A','B','C','D']);
//iterate using forEach
console.log('forEach')
names.forEach(n=>console.log(n))
console.log('for of..')
//iterate using for..of
for(let n of names){
console.log(n)
}
</script>La sortie du code ci-dessus est comme mentionné ci-dessous -
forEach
A
B
C
D
for of..
A
B
C
DLes méthodes suivantes peuvent être utilisées pour manipuler un ensemble -
| Sr.Non | Objet et carte |
|---|---|
| 1 | ajouter (élément) Ajoute un élément à l'ensemble |
| 2 | has (élément) Renvoie vrai si l'élément trouvé; else renvoie false |
| 3 | supprimer (élément) Supprimer un élément spécifique de l'ensemble |
| 4 | clair() Efface tous les éléments de l'ensemble |
WeakSet
Un Weakset contient des objets faiblement, ce qui signifie que les objets stockés dans un WeakSet sont soumis au garbage collection s'ils ne sont pas référencés. Les WeakSets ne sont pas itérables et n'ont pasget méthode.
<script>
let e1 = {ename:'A'}
let e2 ={ename:'B'}
let e3 ={ename:'C'}
let emps = new WeakSet();
emps.add(e1);
emps.add(e2)
.add(e3);
console.log(emps)
console.log(emps.has(e1))
emps.delete(e1);
console.log(emps)
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
WeakSet {{…}, {…}, {…}}
true
WeakSet {{…}, {…}}ES6 - Promesses
Syntaxe de promesse
La syntaxe liée à la promesse est mentionnée ci-dessous où, p est l'objet de la promesse, resolve est la fonction qui doit être appelée lorsque la promesse s'exécute avec succès et reject est la fonction qui doit être appelée lorsque la promesse rencontre une erreur.
let p = new Promise(function(resolve,reject){
let workDone = true; // some time consuming work
if(workDone){
//invoke resolve function passed
resolve('success promise completed')
}
else{
reject('ERROR , work could not be completed')
}
})Exemple
L'exemple ci-dessous montre une fonction add_positivenos_async()qui ajoute deux nombres de manière asynchrone. La promesse est résolue si des valeurs positives sont passées. La promesse est rejetée si des valeurs négatives sont passées.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
add_positivenos_async(10, 20)
.then(successHandler) // if promise resolved
.catch(errorHandler);// if promise rejected
add_positivenos_async(-10, -20)
.then(successHandler) // if promise resolved
.catch(errorHandler);// if promise rejected
function errorHandler(err) {
console.log('Handling error', err)
}
function successHandler(result) {
console.log('Handling success', result)
}
console.log('end')
</script>La sortie du code ci-dessus sera comme mentionné ci-dessous -
end
Handling success 30
Handling error NOT_Postive_Number_PassedEnchaînement des promesses
Promises chaining peut être utilisé lorsque nous avons une séquence de asynchronous tasksà faire les uns après les autres. Les promesses sont enchaînées lorsqu'une promesse dépend du résultat d'une autre promesse. Ceci est illustré dans l'exemple ci-dessous
Exemple
Dans l'exemple ci-dessous, add_positivenos_async() functionajoute deux nombres de manière asynchrone et rejette si des valeurs négatives sont passées. Le résultat de l'appel de fonction asynchrone en cours est passé en paramètre aux appels de fonction suivants. Notez chaquethen() a une instruction return.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
add_positivenos_async(10,20)
.then(function(result){
console.log("first result",result)
return add_positivenos_async(result,result)
}).then(function(result){
console.log("second result",result)
return add_positivenos_async(result,result)
}).then(function(result){
console.log("third result",result)
})
console.log('end')
</script>La sortie du code ci-dessus sera comme indiqué ci-dessous -
end
first result 30
second result 60
third result 120Certaines méthodes couramment utilisées de l'objet de promesse sont décrites ci-dessous en détail -
promise.all ()
Cette méthode peut être utile pour agréger les résultats de plusieurs promesses.
Syntaxe
La syntaxe du promise.all() méthode est mentionnée ci-dessous, où, iterableest un objet itérable. Par exemple, Array.
Promise.all(iterable);Exemple
L'exemple donné ci-dessous exécute un tableau d'opérations asynchrones [add_positivenos_async(10,20),add_positivenos_async(30,40),add_positivenos_async(50,60)]. Lorsque toutes les opérations sont terminées, la promesse est entièrement résolue.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
}
else
reject('NOT_Postive_Number_Passed')
})
return p;
}
//Promise.all(iterable)
Promise.all([add_positivenos_async(10,20),add_positivenos_async(30,40),add_positivenos_async(50,60)])
.then(function(resolveValue){
console.log(resolveValue[0])
console.log(resolveValue[1])
console.log(resolveValue[2])
console.log('all add operations done')
})
.catch(function(err){
console.log('Error',err)
})
console.log('end')
</script>La sortie du code ci-dessus sera la suivante -
end
30
70
110
all add operations donepromise.race ()
Cette fonction prend un tableau de promesses et retourne la première promesse réglée.
Syntaxe
La syntaxe du promise.race()function est mentionnée ci-dessous, où, iterable est un objet itérable. Par exemple, Array.
Promise.race(iterable)Exemple
L'exemple donné ci-dessous prend un tableau [add_positivenos_async(10,20),add_positivenos_async(30,40)] des opérations asynchrones.
La promesse est résolue chaque fois que l'une des opérations d'ajout se termine. La promesse n'attendra pas la fin des autres opérations asynchrones.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
} else
reject('NOT_Postive_Number_Passed')
})
return p;
}
//Promise.race(iterable)
Promise.race([add_positivenos_async(10,20),add_positivenos_async(30,40)])
.then(function(resolveValue){
console.log('one of them is done')
console.log(resolveValue)
}).catch(function(err){
console.log("Error",err)
})
console.log('end')
</script>La sortie du code ci-dessus sera la suivante -
end
one of them is done
30Promisessont un moyen simple d'implémenter la programmation asynchrone en JavaScript (nouvelle fonctionnalité ES6). Avant les promesses, les rappels étaient utilisés pour implémenter la programmation asynchrone. Commençons par comprendre ce qu'est la programmation asynchrone et son implémentation, à l'aide des rappels.
Comprendre le rappel
Une fonction peut être passée en paramètre à une autre fonction. Ce mécanisme est appeléCallback. Un rappel serait utile dans les événements.
L'exemple suivant nous aidera à mieux comprendre ce concept.
<script>
function notifyAll(fnSms, fnEmail) {
console.log('starting notification process');
fnSms();
fnEmail();
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script");
//executes last or blocked by other methods
</script>dans le notifyAll()méthode ci-dessus, la notification se fait par l'envoi de SMS et par l'envoi d'un e-mail. Par conséquent, l'appelant de la méthode notifyAll doit passer deux fonctions en tant que paramètres. Chaque fonction assume une seule responsabilité comme l'envoi de SMS et l'envoi d'un e-mail.
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
starting notification process
Sms send ..
Email send ..
End of scriptDans le code mentionné ci-dessus, les appels de fonction sont synchrones. Cela signifie que le thread de l'interface utilisateur attendrait pour terminer tout le processus de notification. Les appels synchrones deviennent des appels bloquants. Comprenons maintenant les appels non bloquants ou asynchrones.
Comprendre AsyncCallback
Prenons l'exemple ci-dessus.
Pour activer le script, exécutez un appel asynchrone ou non bloquant à la méthode notifyAll (). Nous utiliserons lesetTimeout()méthode de JavaScript. Cette méthode est asynchrone par défaut.
La méthode setTimeout () prend deux paramètres -
Une fonction de rappel.
Le nombre de secondes après lequel la méthode sera appelée.
Dans ce cas, le processus de notification a été encapsulé avec timeout. Par conséquent, cela prendra un délai de deux secondes, défini par le code. La fonction notifyAll () sera invoquée et le thread principal continuera comme exécutant d'autres méthodes. Par conséquent, le processus de notification ne bloquera pas le thread JavaScript principal.
<script>
function notifyAll(fnSms, fnEmail) {
setTimeout(function() {
console.log('starting notification process');
fnSms();
fnEmail();
}, 2000);
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script"); //executes first or not blocked by others
</script>La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
End of script
starting notification process
Sms send ..
Email send ..En cas de rappels multiples, le code aura l'air effrayant.
<script>
setTimeout(function() {
console.log("one");
setTimeout(function() {
console.log("two");
setTimeout(function() {
console.log("three");
}, 1000);
}, 1000);
}, 1000);
</script>ES6 vient à votre secours en introduisant le concept de promesses. Les promesses sont des "événements de continuation" et elles vous aident à exécuter les multiples opérations asynchrones ensemble dans un style de code beaucoup plus propre.
Exemple
Comprenons cela avec un exemple. Voici la syntaxe pour le même.
var promise = new Promise(function(resolve , reject) {
// do a thing, possibly async , then..
if(/*everthing turned out fine */) resolve("stuff worked");
else
reject(Error("It broke"));
});
return promise;
// Give this to someoneLa première étape vers la mise en œuvre des promesses est de créer une méthode qui utilisera la promesse. Disons que dans cet exemple, legetSum()est asynchrone, c'est-à-dire que son fonctionnement ne doit pas bloquer l'exécution des autres méthodes. Dès que cette opération est terminée, il en informera ultérieurement l'appelant.
L'exemple suivant (étape 1) déclare un objet Promise «var promise». Le Promise Constructor prend d'abord les fonctions pour la réussite du travail et une autre en cas d'erreur.
La promesse renvoie le résultat du calcul en utilisant le callback de résolution et en passant le résultat, c'est-à-dire n1 + n2
Step 1 - résoudre (n1 + n2);
Si getSum () rencontre une erreur ou une condition inattendue, il appellera la méthode de rappel de rejet dans la promesse et transmettra les informations d'erreur à l'appelant.
Step 2 - rejeter (Erreur ("Négatifs non pris en charge"));
L'implémentation de la méthode est donnée dans le code suivant (ÉTAPE 1).
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2)
});
return promise;
}La deuxième étape détaille la mise en œuvre de l'appelant (ÉTAPE 2).
L'appelant doit utiliser la méthode «alors», qui prend deux méthodes de rappel - la première pour le succès et la seconde pour l'échec. Chaque méthode prend un paramètre, comme indiqué dans le code suivant.
getSum(5, 6)
.then(function (result) {
console.log(result);
},
function (error) {
console.log(error);
});La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
11Puisque le type de retour de getSum () est une promesse, nous pouvons en fait avoir plusieurs instructions «then». Le premier «alors» aura une instruction de retour.
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
// this returns another promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
11
30L'exemple suivant émet trois appels then () avec la méthode getSum ().
<script>
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2);
});
return promise;
}
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
returngetSum(30, 40);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});
console.log("End of script ");
</script>La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.
Le programme affiche d'abord «fin de script», puis les résultats de l'appel de la méthode getSum (), un par un.
End of script
11
30
70Cela montre que getSum () est appelé dans un style asynchrone ou non bloquant. Promise offre un moyen agréable et propre de gérer les rappels.
ES6 - Modules
introduction
Considérez un scénario où des parties du code JavaScript doivent être réutilisées. ES6 vient à votre secours avec le concept de Modules.
Un module organise un ensemble de code JavaScript associé. Un module peut contenir des variables et des fonctions. Un module n'est rien de plus qu'un morceau de code JavaScript écrit dans un fichier. Par défaut, les variables et les fonctions d'un module ne sont pas disponibles. Les variables et les fonctions d'un module doivent être exportées pour pouvoir y accéder à partir d'autres fichiers. Les modules dans ES6 fonctionnent uniquement dansstrict mode. Cela signifie que les variables ou fonctions déclarées dans un module ne seront pas accessibles globalement.
Exporter un module
Le mot-clé export peut être utilisé pour exporter des composants dans un module. Les exportations d'un module peuvent être classées comme suit -
- Exportations nommées
- Exportations par défaut
Exportations nommées
Les exportations nommées se distinguent par leur nom. Il peut y avoir plusieurs exportations nommées dans un module. Un module peut exporter des composants sélectionnés en utilisant la syntaxe donnée ci-dessous -
Syntax 1
//using multiple export keyword
export component1
export component2
...
...
export componentNSyntax 2
Sinon, les composants d'un module peuvent également être exportés à l'aide d'un seul mot-clé d'exportation avec la syntaxe de liaison {} comme indiqué ci-dessous -
//using single export keyword
export {component1,component2,....,componentN}Exportations par défaut
Les modules qui n'ont besoin d'exporter qu'une seule valeur peuvent utiliser les exportations par défaut. Il ne peut y avoir qu'une seule exportation par défaut par module.
Syntax
export default component_nameCependant, un module peut avoir une exportation par défaut et plusieurs exportations nommées en même temps.
Importer un module
Pour pouvoir consommer un module, utilisez le import keyword. Un module peut avoir plusieursimport statements.
Importation d'exportations nommées
Lors de l'importation d'exportations nommées, les noms des composants correspondants doivent correspondre.
Syntax
import {component1,component2..componentN} from module_nameCependant, lors de l'importation d'exportations nommées, elles peuvent être renommées à l'aide du mot clé as. Utilisez la syntaxe ci-dessous -
import {original_component_name as new_component_name }Toutes les exportations nommées peuvent être importées sur un objet en utilisant l'astérisque * operator.
import * as variable_name from module_nameImportation des exportations par défaut
Contrairement aux exportations nommées, une exportation par défaut peut être importée avec n'importe quel nom.
Syntax
import any_variable_name from module_nameExemple: exportations nommées
Step 1 - Créez un fichier company1.js et ajoutez le code suivant -
let company = "TutorialsPoint"
let getCompany = function(){
return company.toUpperCase()
}
let setCompany = function(newValue){
company = newValue
}
export {company,getCompany,setCompany}Step 2- Créez un fichier company2.js. Ce fichier consomme des composants définis dans le fichier company1.js. Utilisez l'une des approches suivantes pour importer le module.
Approach 1
import {company,getCompany} from './company1.js'
console.log(company)
console.log(getCompany())Approach 2
import {company as x, getCompany as y} from './company1.js'
console.log(x)
console.log(y())Approach 3
import * as myCompany from './company1.js'
console.log(myCompany.getCompany())
console.log(myCompany.company)Step 3 - Exécutez les modules à l'aide d'un fichier HTML
Pour exécuter les deux modules, nous devons créer un fichier html comme indiqué ci-dessous et l'exécuter sur un serveur en direct. Notez que nous devrions utiliser leattribute type="module" dans la balise script.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./company2.js" type="module"></script>
</body>
</html>La sortie du code ci-dessus sera comme indiqué ci-dessous -
TutorialsPoint
TUTORIALSPOINTExportation par défaut
Step 1 - Créer un fichier company1.js et ajoutez le code suivant -
let name = 'TutorialsPoint'
let company = {
getName:function(){
return name
},
setName:function(newName){
name = newName
}
}
export default companyStep 2 - Créer un fichier company2.js. Ce fichier consomme les composants définis dans le fichier company1.js.
import c from './company1.js'
console.log(c.getName())
c.setName('Google Inc')
console.log(c.getName())Step 3 - Exécutez le modules en utilisant un HTML file
Pour exécuter les deux modules, nous devons créer un fichier html comme indiqué ci-dessous et l'exécuter sur un serveur en direct. Notez que nous devrions utiliser leattribute type="module" in the script tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./company2.js" type="module"></script>
</body>
</html>The output of the above code will be as mentioned below −
TutorialsPoint
Google IncExample: Combining Default and Named Exports
Step 1 − Create a file company1.js and add the following code −
//named export
export let name = 'TutorialsPoint'
let company = {
getName:function(){
return name
},
setName:function(newName){
name =newName
}
}
//default export
export default companyStep 2 − Create a file company2.js. This file consumes the components defined in the company1.js file. Import the default export first, followed by the named exports.
import c, {name} from './company1.js'
console.log(name)
console.log(c.getName())
c.setName("Mohtashim")
console.log(c.getName())Step 3 − Execute the modules using an HTML file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="company2.js" type="module"></script>
</body>
</html>The output of the above code will be as shown below −
TutorialsPoint
TutorialsPoint
MohtashimES6 - Error Handling
There are three types of errors in programming: Syntax Errors, Runtime Errors, and Logical Errors.
Syntax Errors
Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript. When a syntax error occurs in JavaScript, only the code contained within the same thread as the syntax error is affected and the rest of the code in other threads get executed assuming nothing in them depends on the code containing the error.
Runtime Errors
Runtime errors, also called exceptions, occur during execution (after compilation/interpretation). Exceptions also affect the thread in which they occur, allowing other JavaScript threads to continue normal execution.
Logical Errors
Logic errors can be the most difficult type of errors to track down. These errors are not the result of a syntax or runtime error. Instead, they occur when you make a mistake in the logic that drives your script and you do not get the result as expected.
You cannot catch those errors, because it depends on your business requirement, what type of logic you want to put in your program.
JavaScript throws instances of the Error object when runtime errors occur. The following table lists predefined types of the Error object.
| Sr.No | Error Object & Description |
|---|---|
| 1 | EvalError Creates an instance representing an error that occurs regarding the global function eval(). |
| 2 | RangeError Creates an instance representing an error that occurs when a numeric variable or parameter is outside of its valid range. |
| 3 | ReferenceError Creates an instance representing an error that occurs when dereferencing an invalid reference. |
| 4 | SyntaxError Creates an instance representing a syntax error that occurs while parsing the code. |
| 5 | TypeError Creates an instance representing an error that occurs when a variable or parameter is not of a valid type. |
| 6 | URIError Creates an instance representing an error that occurs when encodeURI() or decodeURI() are passed invalid parameters. |
Throwing Exceptions
An error (predefined or user defined) can be raised using the throw statement. Later these exceptions can be captured and you can take an appropriate action. Following is the syntax for the same.
Syntax: Throwing a generic exception
throw new Error([message])
OR
throw([message])Syntax: Throwing a specific exception
throw new Error_name([message])Exception Handling
Exception handling is accomplished with a try...catch statement. When the program encounters an exception, the program will terminate in an unfriendly fashion. To safeguard against this unanticipated error, we can wrap our code in a try...catch statement.
The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch
Following is the syntax for the same.
try {
// Code to run
[break;]
} catch ( e ) {
// Code to run if an exception occurs
[break;]
}[ finally {
// Code that is always executed regardless of
// an exception occurring
}]Example
var a = 100;
var b = 0;
try {
if (b == 0 ) {
throw(“Divide by zero error.”);
} else {
var c = a / b;
}
}
catch( e ) {
console.log("Error: " + e );
}Output
The following output is displayed on successful execution of the above code.
Error: Divide by zero errorNote − Note: You can raise an exception in one function and then you can capture that exception either in the same function or in the caller function using a try...catch block.
The onerror( ) Method
The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
Example
<html>
<head>
<script type = "text/javascript">
window.onerror = function () {
document.write ("An error occurred.");
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The following output is displayed on successful execution of the above code.

The onerror event handler provides three pieces of information to identify the exact nature of the error −
Error message − The same message that the browser would display for the given error.
URL − The file in which the error occurred.
Line number − The line number in the given URL that caused the error.
The following example shows how to extract this information.
Example
<html>
<head>
<script type = "text/javascript">
window.onerror = function (msg, url, line) {
document.write ("Message : " + msg );
document.write ("url : " + url );
document.write ("Line number : " + line );
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Custom Errors
JavaScript supports the concept of custom errors. The following example explains the same.
Example 1: Custom Error with default message
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Error raised with default message';
}
try {
throw new MyError();
} catch (e) {
console.log(e.name);
console.log(e.message); // 'Default Message'
}The following output is displayed on successful execution of the above code.
CustomError
Error raised with default messageExample 2: Custom Error with user-defined error message
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Default Error Message';
} try {
throw new MyError('Printing Custom Error message');
}
catch (e) {
console.log(e.name);
console.log(e.message);
}The following output is displayed on successful execution of the above code.
CustomError
Printing Custom Error messageES6 - Object Extensions
String extension
Some popular methods added to the String object in ES6 are −
| Sr.No | Method & Description |
|---|---|
| 1 | str.startsWith(searchString[, position]) determines whether a string begins with the characters of a specified string. Returns true or false |
| 2 | str.endsWith(searchString[, length]) determines whether a string ends with the characters of a specified string. Returns true/false |
| 3 | str.includes(searchString[, position]) determines whether one string may be found within another string |
| 4 | str.repeat(count) constructs and returns a new string which contains the specified number of copies of the string on which it was called, concatenated together |
Regex extensions
In a regular expression, for example, /[A-Z]/g, the beginning and ending / are called delimiters. Anything after the closing delimiter is called a modifier. ES6 adds a new modifier /g where g stands for global. This match all instances of the pattern in a string, not just one.
Example
The following example searches and returns all upper-case characters in the string.
<script>
let str = 'JJavascript is Fun to Work , very Fun '
let regex = /[A-Z]/g // g stands for global matches
let result = str.match(regex);
console.log(result)
</script>The output of the above code will be as given below −
["J", "J", "F", "W", "F"]Regular expression searches are case-sensitive. To turn-off case-sensitivity, use the /i modifier.
Example
The following example performs a case insensitive global match. The example replaces fun with enjoyable.
<script>
// /gi global match ignore case
let str = 'Javascript is fun to Work , very Fun '
let regex = /Fun/gi;
console.log(str.replace(regex,'enjoyable'));
console.log(str)
console.log(str.search(regex))
</script>The output of the above code will be as shown below −
Javascript is enjoyable to Work , very enjoyable
Javascript is fun to Work , very Fun
15Number
Some popular methods added to the Number object in ES6 are −
| Sr.No | Method & Description |
|---|---|
| 1 | Number.isFinite(value) method determines whether the passed value is a finite number. Returns true/false. |
| 2 | Number.isNaN(value) returns true if the given value is NaN and its type is Number; otherwise, false. |
| 3 | Number.parseFloat(string) A floating-point number parsed from the given value. If the value cannot be converted to a number, NaN is returned. |
| 4 | Number.parseInt(string,[ radix]) method parses a string argument and returns an integer of the specified radix or base. |
Math
Some popular methods added to the Math object in ES6 are −
| Sr.No | Method & Description |
|---|---|
| 1 | Math.sign() function returns the sign of a number, indicating whether the number is positive, negative or zero. |
| 2 | Math.trunc() function returns the integer part of a number by removing any fractional digits. |
Methods of Array in ES6
The table given below highlights the different array methods in ES6 along with the description.
| Sr.No | Method & Description |
|---|---|
| 1 | copyWithin() shallow copies part of an array to another location in the same array and returns it without modifying its length. |
| 2 | entries() method returns a new Array Iterator object that contains the key/value pairs for each index in the array. |
| 3 | find() method returns the value of the first element in the array that satisfies the provided testing function. Otherwise undefined is returned.. |
| 4 | fill() method fills all the elements of an array from a start index to an end index with a static value. It returns the modified array. |
| 5 | Array.of() method creates a new Array instance from a variable number of arguments, regardless of number or type of the arguments. |
| 6 | Array.from() method creates a shallow copy from an array like or iterable object. |
Object
Methods related to Object function are mentioned below in the table along with the respective description.
| Sr.No | Method & Description |
|---|---|
| 1 | Object.is() method determines whether two values are the same value |
| 2 | Object.setPrototypeOf() method sets the prototype of a specified object to another object or null. |
| 3 | Object.assign() method is used to copy the values of all enumerable own properties from one or more source objects to a target object. It will return the target object. |
ES6 - Reflect API
ES6 introduces new features around meta-programming which involves inspecting or modifying the structure of the program, or changing the way things work in the language itself.
Following are the three forms of meta programming −
Introspection − Introspection means a program gathering information about itself. Some examples of JavaScript operators that are used for introspection are typeof, instanceof etc.
Self-modification − Self-modification refers to modifying the structure of a program at runtime. It involves accessing or creating new properties at runtime. In other words, self-modification is when some code modifies itself.
Intercession − refers to code modifying the default behavior of a programming language. Intercession involves modifying semantics of the programming language or adding new constructs to the program at runtime.
ES6 introduces Reflect Application Programming Interface (Reflect API) and Proxy API that supports meta programming.
Meta Programming with Reflect API
Reflect API in ES6 allows us to inspect, or modify classes, objects, properties, and methods of a program at runtime. The Reflect API provides global Reflect object which has static methods that can be used for introspection. These methods are used to discover low level information about the code. The Reflect API can be used to build automation testing frameworks that examine and introspect program at runtime.
Some commonly used methods of the Reflect object are given below −
| Sr.No | Method & Description |
|---|---|
| 1 | Reflect.apply() Calls a target function with arguments as specified by the args parameter |
| 2 | Reflect.construct() Equivalent to calling new target(...args) objects of a class |
| 3 | Reflect.get() A function that returns the value of properties. |
| 4 | Reflect.set() A function that assigns values to properties. Returns a Boolean that is true if the update was successful. |
| 5 | Reflect.has() The in operator as function. Returns a Boolean indicating whether an own or inherited property exists. |
ES6 - Proxy API
ES6 implements intercession form of meta programming using Proxies. Similar to ReflectAPI, the Proxy API is another way of implementing meta programming in ES6. The Proxy object is used to define custom behavior for fundamental operations. A proxy object performs some operations on behalf of the real object.
The various terminologies related to ES6 proxies are given below
| Sr.No | Method & Description |
|---|---|
| 1 | handler Placeholder object which contains traps |
| 2 | traps The methods that provide property access. This is analogous to the concept of traps in operating systems |
| 1 | target Object which the proxy virtualizes. It is often used as storage backend for the proxy. |
Syntax
The syntax stated below is for the Proxy API, where, target can be any sort of object like array, function or another proxy and handler is an object whose properties are functions. This defines the behavior of the proxy.
const proxy = new Proxy(target,handler)Handler Methods
The handler object contains traps for Proxy. All traps are optional. If a trap has not been defined, the default behavior is to forward the operation to the target. Some common handler methods are as follows −
| Sr.No | Method & Description |
|---|---|
| 1 | handler.apply() A trap for a function call. |
| 2 | handler.construct() A trap for the new operator. |
| 3 | handler.get() A trap for getting property values. |
| 4 | handler.set() A trap for setting property values. |
| 5 | handler.has() TA trap for the in operator. |
ES6 - Validations
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by the client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with the correct information. This was really a lengthy process which used to put a lot of burden on the server.
JavaScript provides a way to validate the form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Your code must include appropriate logic to test the correctness of data.
Example
We will take an example to understand the process of validation. Here is a simple form in html format.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Output
The following output is displayed on successful execution of the above code.

Basic Form Validation
First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function.
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>Data Format Validation
Now we will see how we can validate our entered form data before submitting it to the web server.
The following example shows how to validate an entered email address. An email address must contain at least a ‘@’ sign and a dot (.). Also, the ‘@’ must not be the first character of the email address, and the last dot must at least be one character after the ‘@’ sign
Example
Try the following code for email validation.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>ES6 - Animation
You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
In this chapter, we will see how to use JavaScript to create an animation.
JavaScript can be used to move a number of DOM elements (<img />, <div>, or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function.
JavaScript provides the following functions to be frequently used in animation programs.
setTimeout(function, duration) − This function calls the function after duration milliseconds from now.
setInterval(function, duration) − This function calls the function after every duration milliseconds.
clearTimeout(setTimeout_variable) − This function clears any timer set by the setTimeout() function.
JavaScript can also set a number of attributes of a DOM object including its position on the screen. You can set the top and the left attribute of an object to position it anywhere on the screen. Following is the syntax for the same.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Manual Animation
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods.
We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
We have defined an initialization function init() to initialize imgObj where we have set its position and left attributes.
We are calling initialization function at the time of window load.
We are calling moveRight() function to increase the left distance by 10 pixels. You could also set it to a negative value to move it to the left side.
Example
Try the following example
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(
imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Automated Animation
In the above example, we saw how an image moves to the right with every click. We can automate this process by using the JavaScript function setTimeout() as follows.
Here we have added more methods. So, let's see what is new here.
The moveRight() function is calling setTimeout() function to set the position of imgObj.
We have added a new function stop() to clear the timer set by setTimeout() function and to set the object at its initial position.
Example
Try the following example code.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; var animate ; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20);
// call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type="button" value="Start" onclick = "moveRight();" />
<input type = "button" value="Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover with a Mouse Event
Here is a simple example showing the image rollover with a mouse event.
Let's see what we are using in the following example −
At the time of loading this page, the ‘if’ statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed.
The Image() constructor creates and preloads a new image object called image1.
The src property is assigned the name of the external image file called /images/html.gif.
Similarly, we have created image2 object and assigned /images/http.gif in this object.
The # (hash mark) disables the link so that the browser does not try to go to a URL when clicked. This link is an image.
The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image).
When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed.
When the mouse is moved away from the link, the initial image html.gif will reappear on the screen.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image();
// Preload an image image1.src = "/images/html.gif";
var image2 = new Image();
// Preload second image image2.src = "/images/http.gif";
}
//
-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>ES6 - Multimedia
The JavaScript navigator object includes a child object called plugins. This object is an array, with one entry for each plug-in installed on the browser. The navigator.plugins object is supported only by Netscape, Firefox, and Mozilla.
Example
The following example shows how to list down all the plug-ins installed in your browser.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Output
The following output is displayed on successful execution of the above code.

Checking for Plugins
Each plug-in has an entry in the array. Each entry has the following properties −
name − The name of the plug-in.
filename − The executable file that was loaded to install the plug-in.
description − A description of the plug-in, supplied by the developer.
mimeTypes − An array with one entry for each MIME type supported by the plugin.
You can use these properties in a script to find out the installed plug-ins, and then using JavaScript, you can play the appropriate multimedia file. Take a look at the following code.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Note − Here we are using HTML <embed> tag to embed a multimedia file.
Controlling Multimedia
Let us take a real example which works in almost all the browsers.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>ES6 - Debugging
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This chapter covers the tools and techniques that can help you with debugging tasks.
Error Messages in IE
The most basic way to track down errors is by turning on the error information in your browser. By default, the Internet Explorer shows an error icon in the status bar when an error occurs on the page.
Double-clicking this icon takes you to a dialog box showing information about the specific error that has occurred.
Since this icon is easy to overlook, Internet Explorer gives you the option to automatically show the Error dialog box whenever an error occurs.
To enable this option, select Tools → Internet Options → Advanced tab and then finally check the “Display a NotificationaboutEvery Script Error” box option as shown in the following screenshot.

Error Messages in Firefox or Mozilla
Other browsers like Firefox, Netscape, and Mozilla send error messages to a special window called the JavaScript Console or Error Console. To view the console, select Tools → Error Console or Web Development.
Unfortunately, since these browsers give no visual indication when an error occurs, you must keep the Console open and watch for errors as your script executes.

Error Notifications
Error notifications that show up on the Console or through Internet Explorer dialog boxes are the result of both syntax and runtime errors. These error notifications include the line number at which the error occurred.
If you are using Firefox, then you can click on the error available in the error console to go to the exact line in the script having the error.
Debugging a Script
There are various ways to debug your JavaScript. Following are some of the methods.
Use a JavaScript Validator
One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. These programs are called validating parsers or just validators for short, and often come with commercial HTML and JavaScript editors.
The most convenient validator for JavaScript is Douglas Crockford's JavaScript Lint, which is available for free at Douglas Crockford's JavaScript Lint.
Simply visit the web page, paste your JavaScript (Only JavaScript) code into the text area provided, and click the jslint button. This program will parse through your JavaScript code, ensuring that all the variable and function definitions follow the correct syntax. It will also check JavaScript statements, such as if and while, to ensure they too follow the correct format.
Add Debugging Code to Your Program
You can use the alert() or document.write() methods in your program to debug your code. For example, you might write something as follows −
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );By examining the content and order of the alert() as they appear, you can examine the health of your program very easily.
Use a JavaScript Debugger
A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to halt at certain breakpoints. Once the execution is halted, the programmer can examine the state of the script and its variables in order to determine if something is amiss. You can also watch variables for changes in their values.
The latest version of the Mozilla JavaScript Debugger (code-named Venkman) for both Mozilla and Netscape browsers can be downloaded from − www.hacksrus.com/~ginda/venkman.
Useful Tips for Developers
You can keep the following tips in mind to reduce the number of errors in your scripts and simplify the debugging process −
Use plenty of comments. Comments enable you to explain why you wrote the script the way you did and to explain particularly the difficult sections of the code.
Always use indentation to make your code easy to read. Indenting statements also makes it easier for you to match up the beginning and ending tags, curly braces, and other HTML and script elements.
Write modular code. Whenever possible, group your statements into functions. Functions let you group related statements, and test as well as reuse portions of the code with minimal effort.
Be consistent in the way you name your variables and functions. Try using names that are long enough to be meaningful and that describe the contents of the variable or the purpose of the function.
Use consistent syntax when naming variables and functions. In other words, keep them all lowercase or all uppercase; if you prefer Camel-Back notation, use it consistently.
Test long scripts in a modular fashion. In other words, do not try to write the entire script before testing any portion of it. Write a piece and get it to work before adding the next portion of the code.
Use descriptive variable and function names and avoid using single character names.
Watch your quotation marks. Remember that quotation marks are used in pairs around strings and that both quotation marks must be of the same style (either single or double).
Watch your equal signs. You should not use a single = for comparison purpose.
Declare variables explicitly using the var keyword.
Debugging with Node.js
Node.js includes a full-featured debugging utility. To use it, start Node.js with the debug argument followed by the path to the script to debug.
node debug test.jsA prompt indicating that the debugger has started successfully will be launched.
To apply a breakpoint at a specified location, call the debugger in the source code as shown in the following code.
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');Following is a set of stepping commands that one can use with Node.
| Sr.No | Stepping Commands & Description |
|---|---|
| 1 | cont,c Continue |
| 2 | next,n Next |
| 3 | step,s Step in |
| 4 | out,o Step out |
| 5 | pause Pause the code. Similar to pause in the developer tools |
A complete list of Node’s debugging commands can be found here −
Visual Studio Code and Debugging
One of the key features of Visual Studio Code is its great in-built debugging support for Node.js Runtime. For debugging code in other languages, it provides debugger extensions.

The debugger provides a plethora of features that allow us to launch configuration files, apply/remove/disable and enable breakpoints, variable, or enable data inspection, etc.
A detailed guide on debugging using VS Code can be found here − https://code.visualstudio.com/docs/editor/debugging
ES6 - Image Map
You can use JavaScript to create a client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap. The value of the usemap attribute is the value of the name attribute on the <map> element, which you are about to meet, preceded by a pound or a hash sign.
The <map> element actually creates the map for the image and usually follows directly after the <img /> element. It acts as a container for the <area /> elements that actually define the clickable hotspots. The <map> element carries only one attribute, the name attribute, which is the name that identifies the map. This is how the <img /> element knows which <map> element to use.
The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot.
The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>The following output is displayed on successful execution of the above code. You can feel the map concept by placing the mouse cursor on the image object.

ES6 - Browsers
It is important to understand the differences between different browsers in order to handle each in the way it is expected. So it is important to know which browser your web page is running in. To get information about the browser your webpage is currently running in, use the built-in navigator object.
Navigator Properties
There are several Navigator related properties that you can use in your webpage. The following is a list of the names and its description.
| Sr.No | Property & Description |
|---|---|
| 1 | appCodeName This property is a string that contains the code name of the browser, Netscape for Netscape and Microsoft Internet Explorer for Internet Explorer. |
| 2 | appVersion This property is a string that contains the version of the browser as well as other useful information such as its language and compatibility. |
| 3 | language This property contains the two-letter abbreviation for the language that is used by the browser. Netscape only. |
| 4 | mimTypes[] This property is an array that contains all MIME types supported by the client. Netscape only. |
| 5 | platform[] This property is a string that contains the platform for which the browser was compiled. "Win32" for 32-bit Windows operating systems. |
| 6 | plugins[] This property is an array containing all the plug-ins that have been installed on the client. Netscape only. |
| 7 | userAgent[] This property is a string that contains the code name and version of the browser. This value is sent to the originating server to identify the client. |
Navigator Methods
There are several Navigator-specific methods. Here is a list of their names and descriptions.
| Sr.No | Methods & Description |
|---|---|
| 1 | javaEnabled() This method determines if JavaScript is enabled in the client. If JavaScript is enabled, this method returns true; otherwise, it returns false. |
| 2 | plugings.refresh This method makes newly installed plug-ins available and populates the plugins array with all new plug-in names. Netscape only |
| 3 | preference(name,value) This method allows a signed script to get and set some Netscape preferences. If the second parameter is omitted, this method will return the value of the specified preference; otherwise, it sets the value. Netscape only |
| 4 | taintEnabled() This method returns true if data tainting is enabled; false otherwise |
Browser Detection
The following JavaScript code can be used to find out the name of a browser and then accordingly an HTML page can be served to the user.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera')
! = -1); var ie = (userAgent.indexOf('MSIE')
!= -1); var gecko = (userAgent.indexOf('Gecko')
! = -1); var netscape = (userAgent.indexOf('Mozilla')
! = -1); var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//
-->
</script>
</body>
</html>The following output is displayed on successful execution of the above code.
Mozilla based browser
Browser version info : 5.0(Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.101 Safari/537.36
ES7 - New Features
This chapter provides knowledge about the new features in ES7.
Exponentiation Operator
ES7 introduces a new mathematical operator called exponentiation operator. This operator is similar to using Math.pow() method. Exponentiation operator is represented by a double asterisk **. The operator can be used only with numeric values. The syntax for using the exponentiation operator is given below −
Syntax
The syntax for the exponentiation operator is mentioned below −
base_value ** exponent_valueExample
The following example calculates the exponent of a number using the Math.pow() method and the exponentiation operator.
<script>
let base = 2
let exponent = 3
console.log('using Math.pow()',Math.pow(base,exponent))
console.log('using exponentiation operator',base**exponent)
</script>The output of the above snippet is as given below −
using Math.pow() 8
using exponentiation operator 8Array Includes
The Array.includes() method introduced in ES7 helps to check if an element is available in an array. Prior to ES7, the indexof() method of the Array class could be used to verify if a value exists in an array . The indexof() returns the index of the first occurrence of element in the array if the data is found ,else returns -1 if the data doesn't exist.
The Array.includes() method accepts a parameter, checks if the value passed as parameter exists in the array. This method returns true if the value is found, else returns false if the value doesn't exist. The syntax for using the Array.includes() method is given below −
Syntax
Array.includes(value)OR
Array.includes(value,start_index)The second syntax checks if the value exists from the index specified.
Example
The following example declares an array marks and uses the Array.includes() method to verify if a value is present in the array.
<script>
let marks = [50,60,70,80]
//check if 50 is included in array
if(marks.includes(50)){
console.log('found element in array')
}else{
console.log('could not find element')
}
// check if 50 is found from index 1
if(marks.includes(50,1)){ //search from index 1
console.log('found element in array')
}else{
console.log('could not find element')
}
//check Not a Number(NaN) in an array
console.log([NaN].includes(NaN))
//create an object array
let user1 = {name:'kannan'},
user2 = {name:'varun'},
user3={name:'prijin'}
let users = [user1,user2]
//check object is available in array
console.log(users.includes(user1))
console.log(users.includes(user3))
</script>The output of the above code will be as stated below −
found element in array
could not find element
true
true
falseES8 - New Features
This chapter focuses on the new features in ES8.
Padding a String
ES8 introduces two string handling functions for padding a string. These functions can be used to add space or any desired set of characters to the beginning and end of a string value.
String. padStart()
This function pads the current string with a given input string repeatedly from the start, till the current string reaches the given length. The syntax of the padStart() function is given below −
Syntax
string_value.padStart(targetLength [, padString])The padStart() function accepts two parameters which are as follows −
targetLength − A numeric value that represents the target length of the string after padding. If the value of this parameter is lesser than or equal to the existing length of the string, the string value is returned as it is.
padString − This is an optional parameter. This parameter specifies the characters that should be used to pad the string. The string value is padded with spaces if no value is passed to this parameter.
Example
The following example declares a string variable, product_cost. The variable will be padded with zeros from left until the total length of the string is seven. The example also illustrates behaviour of the padStart() function, if no value is passed to the second parameter.
<script>
//pad the String with 0
let product_cost = '1699'.padStart(7,0)
console.log(product_cost)
console.log(product_cost.length)
//pad the String with blank spaces
let product_cost1 = '1699'.padStart(7)
console.log(product_cost1)
console.log(product_cost1.length)
</script>The output of the above code will be as stated below −
0001699
7
1699
7String.padEnd()
This function pads the current string with a given input string repeatedly from the end, till the current string reaches the specified length.
The syntax of the padEnd() function is given below −
Syntax
string_value.padEnd(targetLength [, padString])The padEnd() function accepts two parameters −
targetLength − A numeric value that represents the target length of the string after padding. If the value of this parameter is lesser than or equal to the existing length of the string, the string value is returned as it is.
padString − This is an optional parameter. This parameter specifies the characters that should be used to pad the string. The string value is padded with spaces if no value is passed to this parameter.
Example
The following example declares a string variable, product_cost. The variable will be padded with zeros from right until the total length of the string is seven. The example also illustrates behaviour of the padStart() function, if no value is passed to the second parameter.
<script>
//pad the string with x
let product_cost = '1699'.padEnd(7,'x')
console.log(product_cost)
console.log(product_cost.length)
//pad the string with spaces
let product_cost1 = '1699'.padEnd(7)
console.log(product_cost1)
console.log(product_cost1.length)
</script>The output of the above code will be as mentioned below −
1699xxx
7
1699
7Trailing Commas
A trailing comma is simply a comma after the last item in a list. Trailing commas are also known as final commas.
Trailing Commas and Array
Trailing commas in arrays are skipped while using Array.prototype.forEach loop.
Example
The following example iterating an array with trailing commas using foreach loop.
<script>
let marks = [100,90,80,,]
console.log(marks.length)
console.log(marks)
marks.forEach(function(e){ //ignores empty value in array
console.log(e)
})
</script>The output of the above code will be as shown below −
4
[100, 90, 80, empty]
100
90
80Trailing commas and function call
Trailing commas, passed as arguments, when defining or invoking a function are ignored by JavaScript runtime engine. However, there are two exceptions −
Function definitions or invocation that contains only a comma will result in SyntaxError. For example, the following snippet will throw an error −
function test(,){} // SyntaxError: missing formal parameter
(,)=>{}; //SyntaxError: expected expression, got ','
test(,) //SyntaxError: expected expression, got ','Trailing commas cannot be used with rest parameters.
function test(...arg1,){} // SyntaxError: parameter after rest parameter
(...arg1,)=>{} // SyntaxError: expected closing parenthesis, got ','Example
The following example declares a function with trailing commas in the argument list.
<script>
function sumOfMarks(marks,){ // trailing commas are ignored
let sum=0;
marks.forEach(function(e){
sum+=e;
})
return sum;
}
console.log(sumOfMarks([10,20,30]))
console.log(sumOfMarks([1,2,3],))// trailing comma is ignored
</script>The output of the above code is as follows −
60
6Object:entries() and values()
ES8 introduces the following new methods to the built-in Object type −
Object.entries − The Object.entries() method can be used to access all the properties of an object.
Object.values() − The Object.values() method can be used to access values of all properties of an object.
Object.getOwnPropertyDescriptors() − This method returns an object containing all own property descriptors of an object. An empty object may be returned if the object doesn't have any properties.
Example
<script>
const student ={
firstName:'Kannan',
lastName:'Sudhakaran'
}
console.log(Object.entries(student))
console.log(Object.values(student))
</script>The output of the above code will be as follows −
[
["firstName", "Kannan"],
["lastName", "Sudhakaran"],
]
["Kannan", "Sudhakaran"]Example
<script>
const marks = [10,20,30,40]
console.log(Object.entries(marks))
console.log(Object.values(marks))
</script>The output of the above code will be as given below −
["0", 10],
["1", 20],
["2", 30],
["3", 40]
]
[10, 20, 30, 40]Example
<script>
const student = {
firstName : 'Mohtashim',
lastName: 'Mohammad',
get fullName(){
return this.firstName + ':'+ this.lastName
}
}
console.log(Object.getOwnPropertyDescriptors(student))
</script>The output of the above code will be as mentioned below −
{firstName: {value: "Mohtashim", writable: true, enumerable: true, configurable: true}
fullName: {get: ƒ, set: undefined, enumerable: true, configurable: true}
lastName: {value: "Mohammad", writable: true, enumerable: true, configurable: true}
}Async and Await
Async/Await is a very important feature in ES8.It is a syntactic sugar for Promises in JavaScript. The await keyword is used with promises. This keyword can be used to pause the execution of a function till a promise is settled. The await keyword returns value of the promise if the promise is resolved while it throws an error if the promise is rejected. The await function can only be used inside functions marked as async. A function that is declared using the async keyword always returns a promise.
Syntax
The syntax of async function with await is given below −
async function function_name(){
let result_of_functionCall = await longRunningMethod();
}
//invoking async function
function_name().then(()=>{})
.catch(()=>{})Consider an example that has an asynchronous function that takes two seconds to execute and returns a string value. The function can be invoked in two ways as shown below
- Using promise.then()
- Using aync/await.
The below code shows invoking the asynchronous function using the traditional ES6 syntax - promise.then()
<script>
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
fnTimeConsumingWork().then(resp=>{
console.log(resp)
})
console.log('end of script')
</script>The output of the above code will be as follows −
end of script
response is:2 seconds have passedThe below code shows a cleaner way of invoking the asynchronous function using ES8 syntax - async/await
<script>
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
async function my_AsyncFunc(){
console.log('inside my_AsyncFunc')
const response = await fnTimeConsumingWork();// clean and readable
console.log(response)
}
my_AsyncFunc();
console.log("end of script")
</script>The output of the above code will be as mentioned below −
inside my_AsyncFunc
end of script
response is:2 seconds have passedPromise chaining with Async/await
The following example implements promise chaining using the async/await syntax.
In this example, add_positivenos_async() function adds two numbers asynchronously and rejects if negative values are passed. The result from the current asynchronous function call is passed as parameter to the subsequent function calls.
<script>
function add_positivenos_async(n1, n2) {
let p = new Promise(function (resolve, reject) {
if (n1 >= 0 && n2 >= 0) {
//do some complex time consuming work
resolve(n1 + n2)
} else
reject('NOT_Postive_Number_Passed')
})
return p;
}
async function addInSequence() {
let r1 = await add_positivenos_async(10, 20)
console.log("first result", r1);
let r2 = await add_positivenos_async(r1, r1);
console.log("second result", r2)
let r3 = await add_positivenos_async(r2, r2);
console.log("third result", r3)
return "Done Sequence"
}
addInSequence().then((r)=>console.log("Async :",r));
console.log('end')
</script>The output of the above code will be as given below−
end
first result 30
second result 60
third result 120
Async : Done SequenceES9 - New Features
Here, we will learn about the new features in ES9. Let us begin by understanding about the asynchronous generators.
Asynchronous Generators and Iteration
Asynchronous generators can be made asynchronous by using the async keyword. The syntax for defining an async generator is given below −
async function* generator_name() {
//statements
}Example
Following example shows an async generator which returns Promise on each call to the next() method of generator.
<script>
async function* load(){
yield await Promise.resolve(1);
yield await Promise.resolve(2);
yield await Promise.resolve(3);
}
let l = load();
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
l.next().then(r=>console.log(r))
</script>The output of the above code will be as follows −
{value: 1, done: false}
{value: 2, done: false}
{value: 3, done: false}
{value: undefined, done: true}for await of loop
Asynchronous iterables cannot be iterated using the traditional for..of loop syntax as they return promises. ES9 introduces the for await of loop to support asynchronous iteration.
The syntax for using the for await of loop is given below, where,
On each iteration a value of a different property is assigned to variable and a variable may be declared with const, let, or var.
- iterable − Object whose iterable properties are to be iterated over.
for await (variable of iterable) {
statement
}Example
The following example shows the use of for await of loop to iterate an async generator.
<script>
async function* load(){
yield await Promise.resolve(1);
yield await Promise.resolve(2);
yield await Promise.resolve(3);
}
async function test(){
for await (const val of load()){
console.log(val)
}
}
test();
console.log('end of script')
</script>The output of the above code will be as shown below −
end of script
1
2
3Example
The following example iterates an array using the for await of loop.
<script>
async function fntest(){
for await (const val of [10,20,30,40]){
console.log(val)
}
}
fntest();
console.log('end of script')
</script>The output of the above code will be as follows −
end of script
10
20
30
40Rest/Spread Properties
ES9 supports the use of Rest and Spread operators with Objects.
Example: Object and Rest Operator
The following example shows the use of rest operator with an object. The value of age property of student is copied into the age variable while the values of the remaining properties are copied into the other variable using the rest syntax `...`.
<script>
const student = {
age:10,
height:5,
weight:50
}
const {age,...other} = student;
console.log(age)
console.log(other)
</script>The output of the above code will be as given below −
10
{height: 5, weight: 50}Example: Object and Spread operator
The spread operator can be used to combine multiple objects or cloning objects. This is shown in the following example −
<script>
//spread operator
const obj1 = {a:10,b:20}
const obj2={c:30}
//clone obj1
const clone_obj={...obj1}
//combine obj1 and obj2
const obj3 = {...obj1,...obj2}
console.log(clone_obj)
console.log(obj3)
</script>The output of the above code will be as stated below −
{a: 10, b: 20}
{a: 10, b: 20, c: 30}Promise: finally()
The finally() is executed whenever a promise is settled, regardless of its outcome. This function returns a promise. It can be used to avoid code duplication in both the promise's then() and catch() handlers.
Syntax
The below mentioned syntax is for the function finally().
promise.finally(function() {
});
promise.finally(()=> {
});Example
The following example declares a async function that returns the square of a positive number after a delay of 3 seconds. The function throws an error if a negative number is passed. The statements in the finally block is executed in either case, whether the promise is rejected or resolved.
<script>
let asyncSquareFn = function(n1){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
if(n1>=0){
resolve(n1*n1)
}
else reject('NOT_POSITIVE_NO')
},3000)
})
}
console.log('Start')
asyncSquareFn(10)//modify to add -10
.then(result=>{
console.log("result is",result)
}).catch(error=>console.log(error))
.finally(() =>{
console.log("inside finally")
console.log("executes all the time")
})
console.log("End");
</script>The output of the above code will be as shown below
Start
End
//after 3 seconds
result is 100
inside finally
executes all the timeTemplate Literal revision
As of ES7, tagged templates conform to the rules of the following escape sequences −
Unicode escape sequences are represented using "\u", for example \u2764\uFE0F
Unicode code point escape sequences are represented using "\u{}", for example \u{2F}
Hexadecimal escape sequences are represented using "\x", for example \xA8
Octal literal escape sequences are represented using "" and followed by one or more digits, for example \125
In ES2016 and earlier, if invalid escape sequences are used with tagged functions a Syntax Error will be thrown as shown below −
//tagged function with an invalid unicode sequence
myTagFn`\unicode1`
// SyntaxError: malformed Unicode character escape sequenceHowever, unlike the earlier versions, ES9 parses the invalid unicode sequence to undefined and does not throw an error. This is shown in the following example −
<script>
function myTagFn(str) {
return { "parsed": str[0] }
}
let result1 =myTagFn`\unicode1` //invalid unicode character
console.log(result1)
let result2 =myTagFn`\u2764\uFE0F`//valid unicode
console.log(result2)
</script>The output of the above code will be as shown below −
{parsed: undefined}
{parsed: "❤️"}Raw Strings
ES9 introduces a special property raw, available on the first argument to the tag function. This property allows you to access the raw strings as they were entered, without processing the escape sequences.
Example
<script>
function myTagFn(str) {
return { "Parsed": str[0], "Raw": str.raw[0] }
}
let result1 =myTagFn`\unicode`
console.log(result1)
let result2 =myTagFn`\u2764\uFE0F`
console.log(result2)
</script>The output of the above code will be as follows −
{Parsed: undefined, Raw: "\unicode"}
{Parsed: "❤️", Raw: "\u2764\uFE0F"}Regular Expression feature
In regular expressions, the dot operator or a period is use to match a single character. The . dot operator skips line break characters like \n, \r as shown in the below example −
console.log(/Tutorials.Point/.test('Tutorials_Point')); //true
console.log(/Tutorials.Point/.test('Tutorials\nPoint')); //false
console.log(/Tutorials.Point/.test('Tutorials\rPoint')); //falseA regular expression pattern is represented as the / regular_expression /. The test() method takes a string parameter and searches for the regex pattern. In the above example, the test() method searches for pattern starting with Tutorials, followed by any single character and ending with Point. If we use the \n or \r in the input string between Tutorials and Point the test() method will return false.
true
false
falseES9 introduces a new flag - DotAllFlag (\s) that can be used with Regex to match line terminators and emojis. This is shown in the following example −
console.log(/Tutorials.Point/s.test('Tutorials\nPoint'));
console.log(/Tutorials.Point/s.test('Tutorials\rPoint'));The output of the above code will be as mentioned below −
true
trueNamed Capture Groups
Prior to ES9, capture groups were accessed by indexes. ES9 allows us to assign names to capture groups. The syntax for the same is given below −
(?<Name1>pattern1)Example
const birthDatePattern = /(?<myYear>[0-9]{4})-(?<myMonth>[0-9]{2})/;
const birthDate = birthDatePattern.exec('1999-04');
console.log(birthDate.groups.myYear);
console.log(birthDate.groups.myMonth);The output of the above code is as shown below −
1999
04