ES6 - Multimédia
L'objet navigateur JavaScript comprend un objet enfant appelé plugins. Cet objet est un tableau, avec une entrée pour chaque plug-in installé sur le navigateur. lenavigator.plugins object n'est pris en charge que par Netscape, Firefox et Mozilla.
Exemple
L'exemple suivant montre comment répertorier tous les plug-ins installés dans votre navigateur.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Production
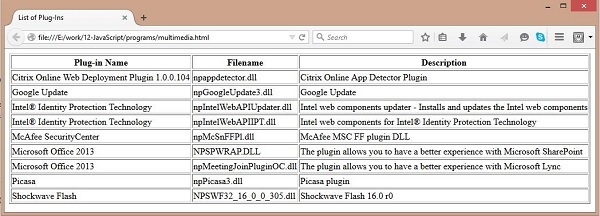
La sortie suivante s'affiche lors de l'exécution réussie du code ci-dessus.

Vérification des plugins
Chaque plug-in a une entrée dans le tableau. Chaque entrée a les propriétés suivantes -
name - Le nom du plug-in.
filename - Le fichier exécutable qui a été chargé pour installer le plug-in.
description - Une description du plug-in, fournie par le développeur.
mimeTypes - Un tableau avec une entrée pour chaque type MIME pris en charge par le plugin.
Vous pouvez utiliser ces propriétés dans un script pour découvrir les plug-ins installés, puis en utilisant JavaScript, vous pouvez lire le fichier multimédia approprié. Jetez un œil au code suivant.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Note - Ici, nous utilisons du HTML <embed> tag pour intégrer un fichier multimédia.
Contrôle du multimédia
Prenons un exemple réel qui fonctionne dans presque tous les navigateurs.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>