Firebase - Configuration de l'environnement
Dans ce chapitre, nous allons vous montrer comment ajouter Firebase à l'application existante. Nous aurons besoinNodeJS. Vérifiez le lien dans le tableau suivant, si vous ne l'avez pas déjà.
| N ° Sr. | Logiciel et description |
|---|---|
| 1 | NodeJS and NPM NodeJS est la plate-forme nécessaire au développement Firebase. Consultez notre configuration de l'environnement NodeJS . |
Étape 1 - Créer un compte Firebase
Vous pouvez créer un compte Firebase ici .
Étape 2 - Créer une application Firebase
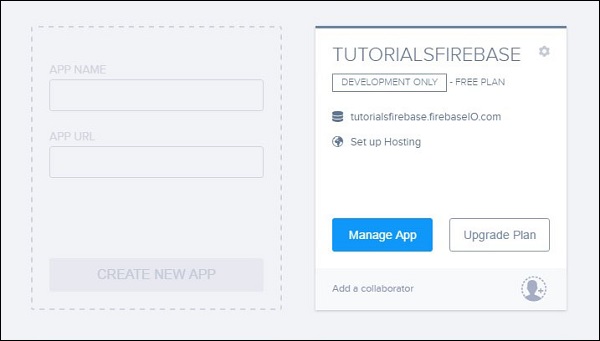
Vous pouvez créer une nouvelle application à partir de la page du tableau de bord. L'image suivante montre l'application que nous avons créée. Nous pouvons cliquer sur leManage App bouton pour accéder à l'application.

Étape 3a - Créer une application HTML / js de base
Il vous suffit de créer un dossier dans lequel votre application sera placée. Dans ce dossier, nous aurons besoinindex.html et index.jsdes dossiers. Nous ajouterons Firebase à l'en-tête de notre application.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>Étape 3b - Utilisez NPM ou Bower
Si vous souhaitez utiliser votre application existante, vous pouvez utiliser les packages Firebase NPM ou Bowers. Exécutez l'une des commandes suivantes à partir du dossier racine de vos applications.
npm install firebase --savebower install firebase