Firebase - Guide rapide
Selon la documentation officielle de Firebase -
Firebase peut alimenter le backend de votre application, y compris le stockage de données, l'authentification des utilisateurs, l'hébergement statique, etc. Concentrez-vous sur la création d'expériences utilisateur extraordinaires. Nous nous occuperons du reste. Créez des applications mobiles et Web natives multiplateformes avec nos SDK Android, iOS et JavaScript. Vous pouvez également connecter Firebase à votre backend existant à l'aide de nos bibliothèques côté serveur ou de notre API REST.
Fonctionnalités de Firebase
Real-time Database - Firebase prend en charge les données JSON et tous les utilisateurs qui y sont connectés reçoivent des mises à jour en direct après chaque modification.
Authentication - Nous pouvons utiliser des authentifications anonymes, par mot de passe ou différentes.
Hosting - Les applications peuvent être déployées via une connexion sécurisée aux serveurs Firebase.
Avantages de Firebase
C'est simple et convivial. Pas besoin de configuration compliquée.
Les données sont en temps réel, ce qui signifie que chaque modification mettra automatiquement à jour les clients connectés.
Firebase propose un tableau de bord de contrôle simple.
Il existe un certain nombre de services utiles à choisir.
Limitations de Firebase
- Le plan gratuit Firebase est limité à 50 connexions et 100 Mo de stockage.
Dans le chapitre suivant, nous aborderons la configuration de l'environnement de Firebase.
Dans ce chapitre, nous allons vous montrer comment ajouter Firebase à l'application existante. Nous aurons besoinNodeJS. Vérifiez le lien dans le tableau suivant, si vous ne l'avez pas déjà.
| N ° Sr. | Logiciel et description |
|---|---|
| 1 | NodeJS and NPM NodeJS est la plate-forme nécessaire au développement Firebase. Consultez notre configuration de l'environnement NodeJS . |
Étape 1 - Créer un compte Firebase
Vous pouvez créer un compte Firebase ici .
Étape 2 - Créer une application Firebase
Vous pouvez créer une nouvelle application à partir de la page du tableau de bord. L'image suivante montre l'application que nous avons créée. Nous pouvons cliquer sur leManage App bouton pour accéder à l'application.

Étape 3a - Créer une application HTML / js de base
Il vous suffit de créer un dossier dans lequel votre application sera placée. Dans ce dossier, nous aurons besoinindex.html et index.jsdes dossiers. Nous ajouterons Firebase à l'en-tête de notre application.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>Étape 3b - Utilisez NPM ou Bower
Si vous souhaitez utiliser votre application existante, vous pouvez utiliser les packages Firebase NPM ou Bowers. Exécutez l'une des commandes suivantes à partir du dossier racine de vos applications.
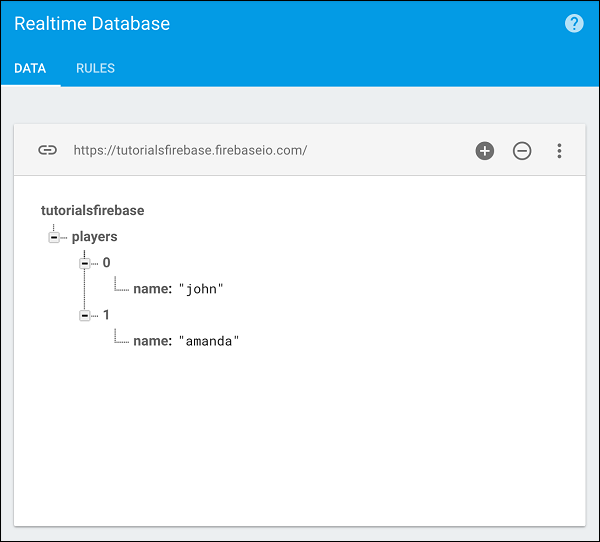
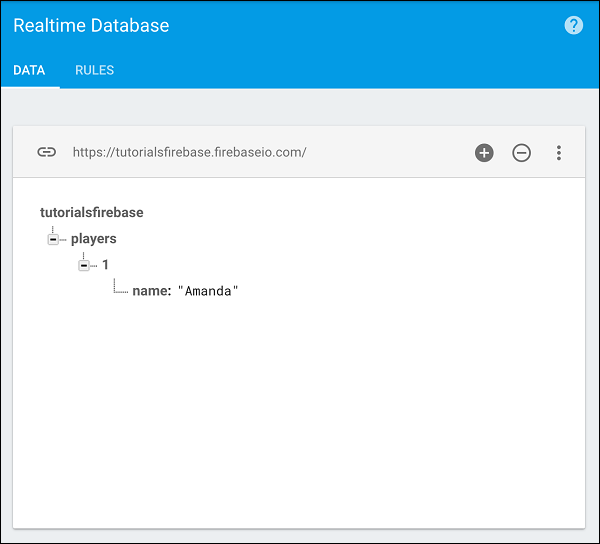
npm install firebase --savebower install firebaseLes données Firebase représentent des objets JSON. Si vous ouvrez votre application à partir du tableau de bord Firebase, vous pouvez ajouter des données manuellement en cliquant sur le+ signe.
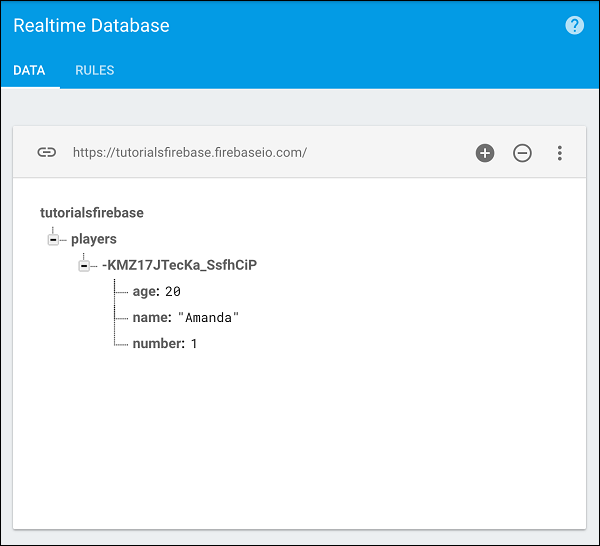
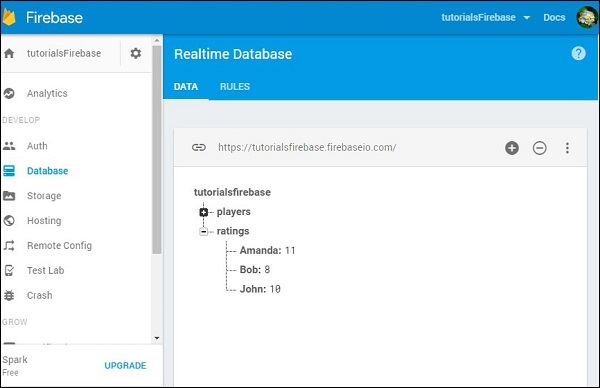
Nous allons créer une structure de données simple. Vous pouvez vérifier l'image ci-dessous.

Dans le chapitre précédent, nous avons connecté Firebase à notre application. Maintenant, nous pouvons connecter Firebase à la console.
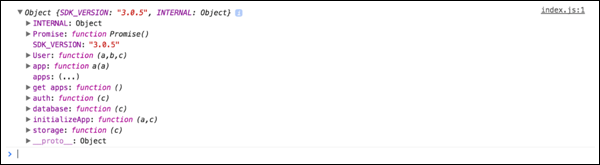
console.log(firebase)
Nous pouvons créer une référence à la collection de nos joueurs.
var ref = firebase.database().ref('players');
console.log(ref);Nous pouvons voir le résultat suivant dans la console.

Ce chapitre explique la représentation Firebase des tableaux. Nous utiliserons les mêmes données du chapitre précédent.

Nous pourrions créer ces données en envoyant l'arborescence JSON suivante à la collection du joueur.
['john', 'amanda']En effet, Firebase ne prend pas directement en charge les tableaux, mais crée une liste d'objets avec des entiers comme noms de clé.
La raison de ne pas utiliser de tableaux est que Firebase agit comme une base de données en temps réel et que si quelques utilisateurs devaient manipuler des tableaux en même temps, le résultat pourrait être problématique car les index de tableau changent constamment.
De la manière dont Firebase le gère, les clés (index) resteront toujours les mêmes. Nous pourrions supprimerjohn et amanda aurait toujours la clé (index) 1.

Dans ce chapitre, nous allons vous montrer comment enregistrer vos données sur Firebase.
Ensemble
le setLa méthode écrira ou remplacera les données sur un chemin spécifié. Créons une référence à la collection du joueur et définissons deux joueurs.
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
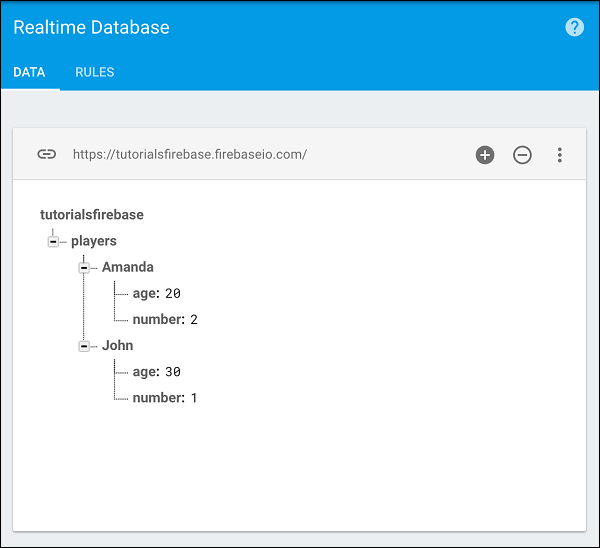
});Nous verrons le résultat suivant.

Mise à jour
Nous pouvons mettre à jour les données Firebase de la même manière. Remarquez comment nous utilisons leplayers/john chemin.
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
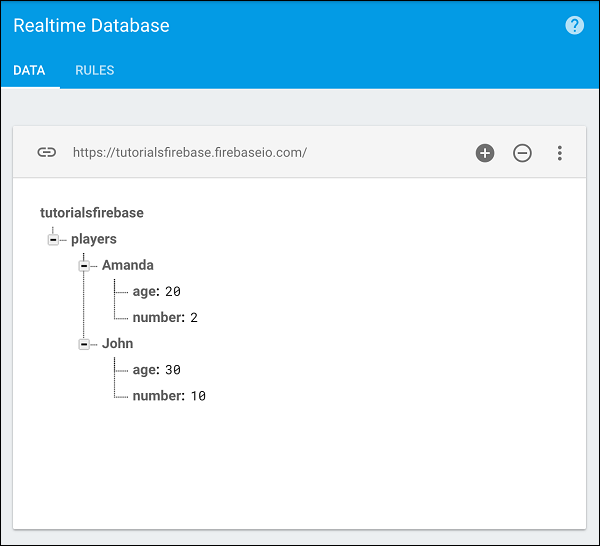
});Lorsque nous actualisons notre application, nous pouvons voir que les données Firebase se mettent à jour.

Dans notre dernier chapitre, nous vous avons montré comment écrire des données dans Firebase. Parfois, vous avez besoin d'un identifiant unique pour vos données. Lorsque vous souhaitez créer des identifiants uniques pour vos données, vous devez utiliser la méthode push au lieu de la méthode set.
La méthode Push
le push()La méthode créera un identifiant unique lorsque les données sont poussées. Si nous voulons créer nos joueurs à partir des chapitres précédents avec un identifiant unique, nous pourrions utiliser l'extrait de code ci-dessous.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
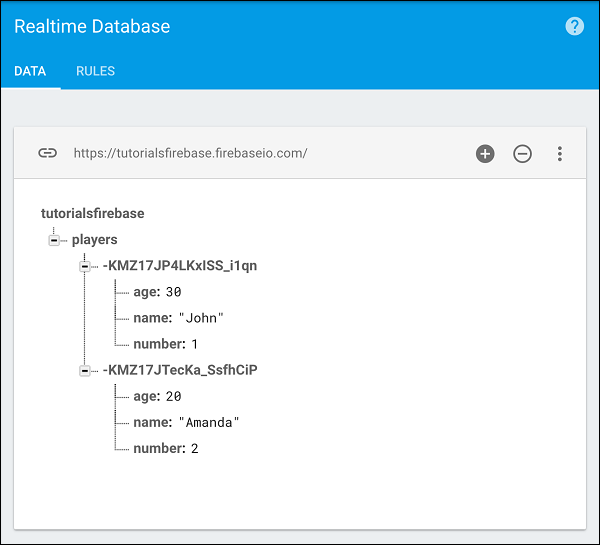
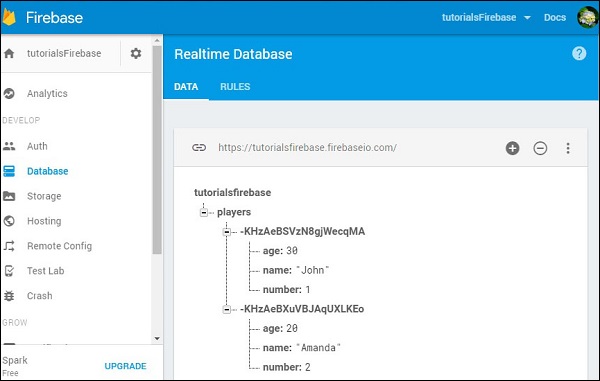
});Maintenant, nos données auront une apparence différente. Le nom sera juste une paire nom / valeur comme le reste des propriétés.

La méthode clé
Nous pouvons obtenir n'importe quelle clé de Firebase en utilisant le key()méthode. Par exemple, si nous voulons obtenir le nom de notre collection, nous pourrions utiliser l'extrait de code suivant.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);La console enregistrera le nom de notre collection (joueurs).

Plus d'informations à ce sujet dans nos prochains chapitres.
Les données transactionnelles sont utilisées lorsque vous devez renvoyer des données de la base de données, puis effectuer un calcul avec elles et les stocker.
Disons que nous avons un joueur dans notre liste de joueurs.

Nous voulons récupérer la propriété, ajouter l'âge d'un an et la renvoyer à Firebase.
le amandaRefrécupère l'âge de la collection, puis nous pouvons utiliser la méthode de transaction. Nous obtiendrons l'âge actuel, ajouterons un an et mettrons à jour la collection.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});Si nous exécutons ce code, nous pouvons voir que la valeur d'âge est mise à jour à 21.

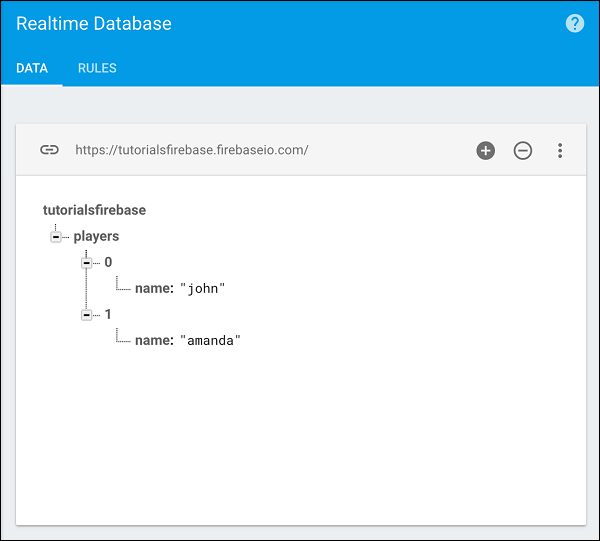
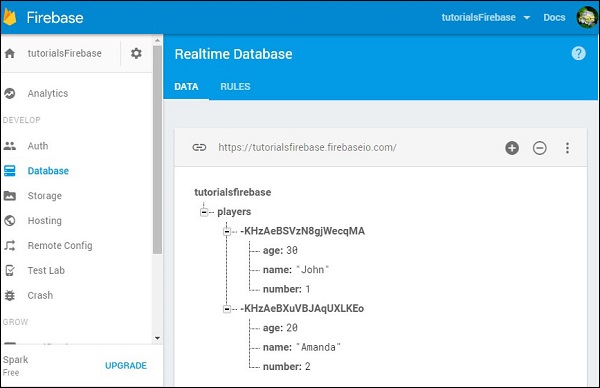
Dans ce chapitre, nous allons vous montrer comment lire les données Firebase. L'image suivante montre les données que nous voulons lire.

Nous pouvons utiliser le on()méthode pour récupérer des données. Cette méthode prend le type d'événement comme"value" puis récupère le snapshotdes données. Quand on ajouteval() méthode à l'instantané, nous obtiendrons la représentation JavaScript des données.
Exemple
Prenons l'exemple suivant.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});Si nous exécutons le code suivant, notre console affichera les données.

Dans notre prochain chapitre, nous expliquerons d'autres types d'événements que vous pouvez utiliser pour lire des données.
Firebase propose plusieurs types d'événements différents pour la lecture des données. Certains des plus couramment utilisés sont décrits ci-dessous.
valeur
Le premier type d'événement est value. Nous vous avons montré comment utiliser la valeur dans notre dernier chapitre. Ce type d'événement sera déclenché chaque fois que les données changent et il récupérera toutes les données, y compris les enfants.
child_added
Ce type d'événement sera déclenché une fois pour chaque joueur et à chaque fois qu'un nouveau joueur est ajouté à nos données. C'est utile pour lire les données de la liste car nous avons accès au joueur ajouté et au joueur précédent de la liste.
Exemple
Prenons l'exemple suivant.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
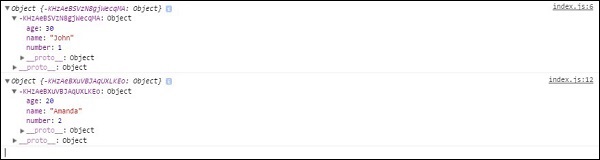
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
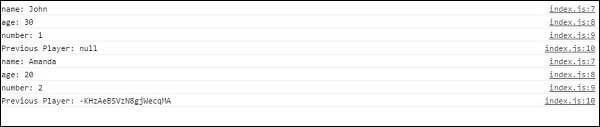
console.log("Previous Player: " + prevChildKey);
});Nous obtiendrons le résultat suivant.

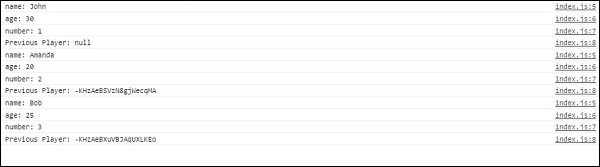
Si nous ajoutons un nouveau joueur nommé Bob, nous obtiendrons les données mises à jour.

enfant_changé
Ce type d'événement est déclenché lorsque les données ont changé.
Exemple
Prenons l'exemple suivant.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Nous pouvons changer Bob à Maria dans Firebase pour obtenir la mise à jour.

child_removed
Si nous voulons accéder aux données supprimées, nous pouvons utiliser child_removed type d'événement.
Exemple
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Désormais, nous pouvons supprimer Maria de Firebase pour recevoir des notifications.

Ce chapitre vous montrera comment détacher les rappels dans Firebase.
Détacher le rappel pour le type d'événement
Disons que nous voulons détacher un rappel pour une fonction avec value type d'événement.
Exemple
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Nous devons utiliser off()méthode. Cela supprimera tous les rappels avecvalue type d'événement.
playersRef.off("value");Détacher tous les rappels
Lorsque nous voulons détacher tous les rappels, nous pouvons utiliser -
playersRef.off();Firebase propose différentes méthodes de tri des données. Dans ce chapitre, nous montrerons des exemples de requêtes simples. Nous utiliserons les mêmes données de nos chapitres précédents.

Commande par enfant
Pour classer les données par nom, nous pouvons utiliser le code suivant.
Exemple
Prenons l'exemple suivant.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});Nous verrons les noms dans l'ordre alphabétique.

Trier par clé
Nous pouvons classer les données par clé de la même manière.
Exemple
Prenons l'exemple suivant.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});La sortie sera comme indiqué ci-dessous.

Trier par valeur
Nous pouvons également classer les données par valeur. Ajoutons la collection de notes dans Firebase.

Nous pouvons désormais classer les données par valeur pour chaque joueur.
Exemple
Prenons l'exemple suivant.
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
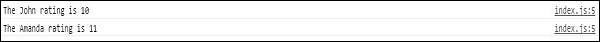
console.log("The " + data.key + " rating is " + data.val());
});
});La sortie sera comme indiqué ci-dessous.

Firebase propose plusieurs méthodes pour filtrer les données.
Limiter au premier et au dernier
Comprenons ce qu'est la limite au premier et au dernier.
limitToFirst La méthode renvoie le nombre d'éléments spécifié en commençant par le premier.
limitToLast La méthode renvoie un nombre spécifié d'éléments en commençant par le dernier.
Notre exemple montre comment cela fonctionne. Comme nous n'avons que deux joueurs dans la base de données, nous limiterons les requêtes à un seul joueur.
Exemple
Prenons l'exemple suivant.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Notre console enregistrera le premier joueur de la première requête et le dernier de la deuxième requête.

Autres filtres
Nous pouvons également utiliser d'autres méthodes de filtrage Firebase. lestartAt(), endAt() et le equalTo()peut être combiné avec des méthodes de commande. Dans notre exemple, nous allons le combiner avec leorderByChild() méthode.
Exemple
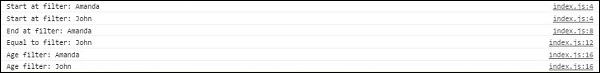
Prenons l'exemple suivant.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});La première requête classera les éléments par nom et filtre à partir du lecteur avec le nom Amanda. La console enregistrera les deux joueurs. La deuxième requête enregistrera "Amanda" puisque nous terminons la requête avec ce nom. Le troisième enregistrera "John" puisque nous recherchons un joueur avec ce nom.
Le quatrième exemple montre comment nous pouvons combiner des filtres avec une valeur "age". Au lieu d'une chaîne, nous passons le nombre à l'intérieur dustartAt() méthode puisque l'âge est représenté par une valeur numérique.

Dans ce chapitre, nous passerons en revue les meilleures pratiques de Firebase.
Évitez d'imbriquer les données
Lorsque vous récupérez les données de Firebase, vous obtenez tous les nœuds enfants. C'est pourquoi l'imbrication profonde n'est pas considérée comme la meilleure pratique.
Dénormaliser les données
Lorsque vous avez besoin d'une fonctionnalité d'imbrication profonde, envisagez d'ajouter deux collections différentes; même lorsque vous devez ajouter une duplication de données et utiliser plusieurs requêtes pour récupérer ce dont vous avez besoin.
Dans ce chapitre, nous allons vous montrer comment utiliser l'authentification Firebase Email / Password.
Créer un utilisateur
Pour authentifier un utilisateur, nous pouvons utiliser le createUserWithEmailAndPassword(email, password) méthode.
Exemple
Prenons l'exemple suivant.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Nous pouvons vérifier le tableau de bord Firebase et voir que l'utilisateur est créé.

Se connecter
Le processus de connexion est presque le même. Nous utilisons lesignInWithEmailAndPassword(email, password) pour vous connecter à l'utilisateur.
Exemple
Prenons l'exemple suivant.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Déconnexion
Et enfin, nous pouvons déconnecter l'utilisateur avec le signOut() méthode.
Exemple
Prenons l'exemple suivant.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});Dans ce chapitre, nous allons vous montrer comment configurer l'authentification Google dans Firebase.
Étape 1 - Activez l'authentification Google
Ouvrez le tableau de bord Firebase et cliquez sur Authdans le menu de gauche. Pour ouvrir la liste des méthodes disponibles, vous devez cliquer surSIGN_IN_METHODS dans le menu de l'onglet.
Maintenant tu peux choisir Google dans la liste, activez-le et enregistrez-le.
Étape 2 - Créer des boutons
À l'intérieur de notre index.html, nous ajouterons deux boutons.
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>Étape 3 - Connexion et déconnexion
Dans cette étape, nous allons créer des fonctions de connexion et de déconnexion. Nous utiliseronssignInWithPopup() et signOut() méthodes.
Exemple
Prenons l'exemple suivant.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
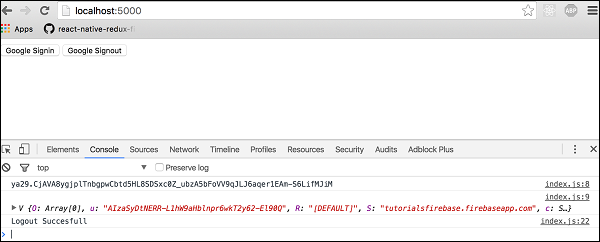
}Après avoir actualisé la page, nous pouvons cliquer sur le Google Signinbouton pour déclencher la fenêtre contextuelle Google. Si la connexion réussit, la console développeur connectera notre utilisateur.
On peut également cliquer sur le Google Signoutbouton pour vous déconnecter de l'application. La console confirmera que la déconnexion a réussi.

Dans ce chapitre, nous authentifierons les utilisateurs avec l'authentification Firebase Facebook.
Étape 1 - Activer l'authentification Facebook
Nous devons ouvrir le tableau de bord Firebase et cliquer sur Authdans le menu latéral. Ensuite, nous devons choisirSIGN-IN-METHODdans la barre d'onglets. Nous activerons l'authentification Facebook et la laisserons ouverte car nous devons ajouterApp ID et App Secret lorsque nous avons terminé l'étape 2.
Étape 2 - Créer une application Facebook
Pour activer l'authentification Facebook, nous devons créer l'application Facebook. Cliquez sur ce lien pour commencer. Une fois l'application créée, nous devons copierApp ID et App Secret sur la page Firebase, que nous avons laissée ouverte à l'étape 1. Nous devons également copier OAuth Redirect URIà partir de cette fenêtre dans l'application Facebook. Tu peux trouver+ Add Product à l'intérieur du menu latéral du tableau de bord de l'application Facebook.
Choisir Facebook Loginet il apparaîtra dans le menu latéral. Vous trouverez le champ de saisieValid OAuth redirect URIs où vous devez copier le OAuth Redirect URI de Firebase.
Étape 3 - Connectez-vous au SDK Facebook
Copiez le code suivant au début du body faire index.html. Assurez-vous de remplacer le'APP_ID' à votre identifiant d'application depuis le tableau de bord Facebook.
Exemple
Prenons l'exemple suivant.
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>Étape 4 - Créer des boutons
Nous avons tout défini dans les trois premières étapes, nous pouvons maintenant créer deux boutons pour la connexion et la déconnexion.
index.html
<button onclick = "facebookSignin()">Facebook Signin</button>
<button onclick = "facebookSignout()">Facebook Signout</button>Étape 5 - Créer des fonctions d'authentification
C'est la dernière étape. Ouvertindex.js et copiez le code suivant.
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}Dans ce chapitre, nous expliquerons comment utiliser l'authentification Twitter.
Étape 1 - Créer une application Twitter
Vous pouvez créer une application Twitter sur ce lien . Une fois votre application créée, cliquez surKeys and Access Tokens où tu peux trouver API Key et API Secret. Vous en aurez besoin à l'étape 2.
Étape 2 - Activer l'authentification Twitter
Dans le menu latéral de votre tableau de bord Firebase, vous devez cliquer sur Auth. Puis ouvrezSIGN-IN-METHODlanguette. Cliquez sur Twitter pour l'activer. Vous devez ajouterAPI Key et API Secret à partir de l'étape 1.
Ensuite, vous devrez copier le callback URLet collez-le dans votre application Twitter. Vous pouvez trouver l'URL de rappel de votre application Twitter lorsque vous cliquez sur leSettings languette.
Étape 3 - Ajouter des boutons
Dans cette étape, nous allons ajouter deux boutons à l'intérieur du body étiquette de index.html.
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>Étape 4 - Fonctions d'authentification
Nous pouvons maintenant créer des fonctions pour l'authentification Twitter.
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
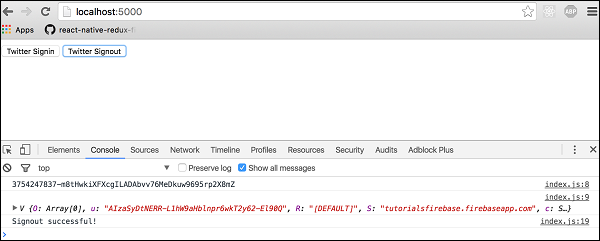
}Lorsque nous démarrons notre application, nous pouvons nous connecter ou nous déconnecter en cliquant sur les deux boutons. La console confirmera que l'authentification a réussi.

Dans ce chapitre, nous allons vous montrer comment authentifier les utilisateurs à l'aide de l'API GitHub.
Étape 1 - Activer l'authentification GitHub
Ouvrez le tableau de bord Firebase et cliquez sur Auth depuis le menu latéral puis SIGN-IN-METHODdans la barre d'onglets. Vous devez activer l'authentification GitHub et copier leCallback URL. Vous en aurez besoin à l'étape 2. Vous pouvez laisser cet onglet ouvert car vous devrez ajouterClient ID et Client Secret une fois que vous avez terminé l'étape 2.
Étape 2 - Créer une application Github
Suivez ce lien pour créer l'application GitHub. Vous devez copier leCallback URL de Firebase dans le Authorization callback URLchamp. Une fois votre application créée, vous devez copier leClient Key et le Client Secret de l'application GitHub à Firebase.
Étape 3 - Créer des boutons
Nous ajouterons deux boutons dans le body marque.
index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>Étape 4 - Créer des fonctions d'authentification
Nous allons créer des fonctions de connexion et de déconnexion dans le index.js fichier.
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
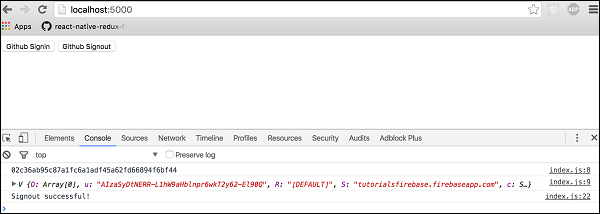
}Maintenant, nous pouvons cliquer sur les boutons pour déclencher l'authentification. La console montrera que l'authentification est réussie.

Dans ce chapitre, nous authentifierons les utilisateurs de manière anonyme.
Étape 1 - Activer l'authentification anonyme
C'est le même processus que dans nos chapitres précédents. Vous devez ouvrir le tableau de bord Firebase, cliquez surAuth dans le menu latéral et SIGN-IN-METHODà l'intérieur de la barre d'onglets. Vous devez activer l'authentification anonyme.
Étape 2 - Fonction de connexion
On peut utiliser signInAnonymously() méthode pour cette authentification.
Exemple
Prenons l'exemple suivant.
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});Dans ce chapitre, nous allons vous montrer comment gérer l'état de la connexion Firebase.
Vérifier la connexion
Nous pouvons vérifier la valeur de connexion à l'aide du code suivant.
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});Lorsque nous exécutons l'application, la fenêtre contextuelle nous informe de la connexion.

En utilisant la fonction ci-dessus, vous pouvez garder une trace de l'état de la connexion et mettre à jour votre application en conséquence.
La sécurité dans Firebase est gérée en définissant l'objet JSON comme dans les règles de sécurité. Les règles de sécurité peuvent être trouvées lorsque nous cliquons surDatabase dans le menu latéral, puis RULES dans la barre d'onglets.
Dans ce chapitre, nous allons passer en revue quelques exemples simples pour vous montrer comment sécuriser les données Firebase.
Lire et écrire
L'extrait de code suivant défini dans les règles de sécurité Firebase autorisera l'accès en écriture à /users/'$uid'/ pour l'utilisateur authentifié avec le même uid, mais tout le monde pouvait le lire.
Exemple
Prenons l'exemple suivant.
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}Valider
Nous pouvons appliquer des données à une chaîne en utilisant l'exemple suivant.
Exemple
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}Ce chapitre n'a saisi que la surface des règles de sécurité Firebase. L'important est de comprendre le fonctionnement de ces règles afin de pouvoir les combiner dans l'application.
Dans ce chapitre, nous allons vous montrer comment héberger votre application sur le serveur Firebase.
Avant de commencer, ajoutons simplement du texte à index.htmlétiquette corporelle. Dans cet exemple, nous ajouterons le texte suivant.
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>Étape 1 - Installez les outils Firebase
Nous devons installer les outils Firebase globalement dans le command prompt la fenêtre.
npm install -g firebase-toolsÉtape 2 - Initialisez l'application Firebase
Nous devons d'abord nous connecter à Firebase dans le command prompt.
firebase loginOuvrez le dossier racine de votre application dans le command prompt et exécutez la commande suivante.
firebase initCette commande initialisera votre application.
NOTE - Si vous avez utilisé une configuration par défaut, le public le dossier sera créé et le index.htmlà l'intérieur de ce dossier sera le point de départ de votre application. Vous pouvez copier votre fichier d'application dans le dossier public comme solution de contournement.
Étape 3 - Déployer l'application Firebase
C'est la dernière étape de ce chapitre. Exécutez la commande suivante à partir ducommand prompt pour déployer votre application.
firebase deployAprès cette étape, la console enregistrera l'URL Firebase de vos applications. Dans notre cas, il s'appellehttps://tutorialsfirebase.firebaseapp.com. Nous pouvons exécuter ce lien dans le navigateur pour voir notre application.
