Firebase - Authentification Google
Dans ce chapitre, nous allons vous montrer comment configurer l'authentification Google dans Firebase.
Étape 1 - Activez l'authentification Google
Ouvrez le tableau de bord Firebase et cliquez sur Authdans le menu de gauche. Pour ouvrir la liste des méthodes disponibles, vous devez cliquer surSIGN_IN_METHODS dans le menu de l'onglet.
Maintenant tu peux choisir Google dans la liste, activez-le et enregistrez-le.
Étape 2 - Créer des boutons
À l'intérieur de notre index.html, nous ajouterons deux boutons.
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>Étape 3 - Connexion et déconnexion
Dans cette étape, nous allons créer des fonctions de connexion et de déconnexion. Nous utiliseronssignInWithPopup() et signOut() méthodes.
Exemple
Prenons l'exemple suivant.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
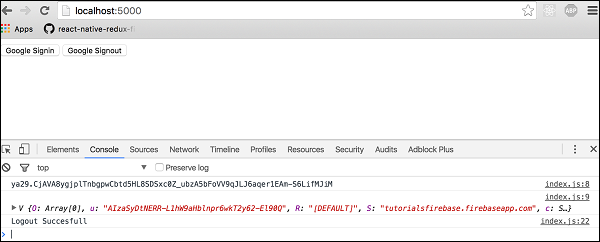
}Après avoir actualisé la page, nous pouvons cliquer sur le Google Signinbouton pour déclencher la fenêtre contextuelle Google. Si la connexion réussit, la console développeur connectera notre utilisateur.
On peut également cliquer sur le Google Signoutbouton pour vous déconnecter de l'application. La console confirmera que la déconnexion a réussi.