Flexbox - Aligner le contenu
Dans le cas où le conteneur flex a plusieurs lignes (quand, flex-wrap: wrap), la propriété align-content définit l'alignement de chaque ligne dans le conteneur.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Cette propriété accepte les valeurs suivantes -
stretch - Les lignes du contenu s'étirent pour remplir l'espace restant.
flex-start - Toutes les lignes du contenu sont emballées au début du conteneur.
flex-end - Toutes les lignes du contenu sont emballées à la fin du conteneur.
center - Toutes les lignes du contenu sont emballées au centre du conteneur.
space-between - L'espace supplémentaire est réparti uniformément entre les lignes.
space-around - L'espace supplémentaire est réparti entre les lignes uniformément avec un espace égal autour de chaque ligne (y compris la première et la dernière ligne)
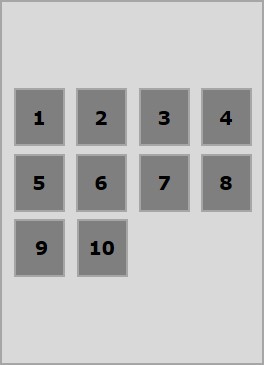
centre
En passant cette valeur à la propriété align-content, toutes les lignes sont emballées au centre du conteneur.

L'exemple suivant montre le résultat de la transmission de la valeur center à la align-content propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
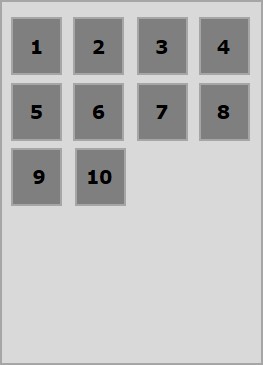
flex-start
En passant cette valeur à la propriété align-content, toutes les lignes sont emballées au début du conteneur.

L'exemple suivant montre le résultat de la transmission de la valeur flex-start à la align-content propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
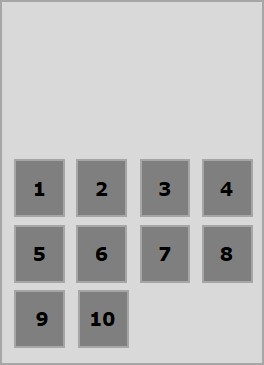
extrémité flexible
En passant cette valeur à la propriété align-content, toutes les lignes sont emballées à la fin du conteneur.

L'exemple suivant montre le résultat de la transmission de la valeur flex-end à la align-content propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
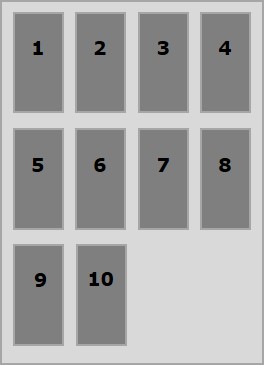
étendue
En passant cette valeur à la propriété align-content, les lignes s'étireront pour remplir l'espace restant.

L'exemple suivant montre le résultat de la transmission de la valeur stretch à la align-content propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
espace autour
En passant cette valeur à la propriété align-content, l'espace supplémentaire est réparti uniformément entre les lignes avec un espace égal autour de chaque ligne (y compris la première et la dernière ligne).

L'exemple suivant montre le résultat de la transmission de la valeur space-around à la align-content propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
l'espace entre
En passant cette valeur à la propriété align-content, l'espace supplémentaire est réparti uniformément entre les lignes, où la première ligne sera en haut et la dernière ligne sera en bas du conteneur.

L'exemple suivant montre le résultat de la transmission de la valeur space-between à la align-content propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -