Flexbox - Aligner les éléments
le align-items la propriété est la même que justify content. Mais ici, les éléments étaient alignés sur l'accès croisé (verticalement).
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Cette propriété accepte les valeurs suivantes -
flex-start - Les éléments flexibles étaient alignés verticalement en haut du conteneur.
flex-end - Les éléments flexibles ont été alignés verticalement au bas du conteneur.
flex-center - Les éléments flexibles étaient alignés verticalement au centre du conteneur.
stretch - Les éléments flexibles ont été alignés verticalement de manière à remplir tout l'espace vertical du conteneur.
baseline - Les éléments flexibles ont été alignés de telle sorte que la ligne de base de leur texte s'aligne le long d'une ligne horizontale.
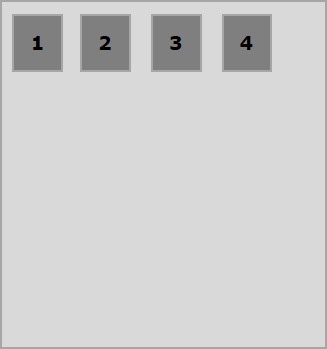
flex-start
En transmettant cette valeur à la propriété align-items, les éléments flex étaient alignés verticalement en haut du conteneur.

L'exemple suivant montre le résultat de la transmission de la valeur flex-start à la align-items propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
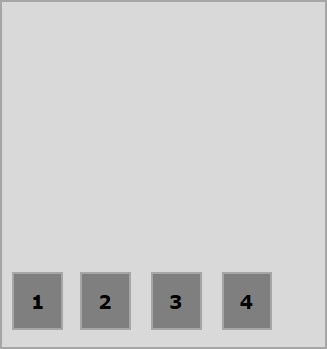
extrémité flexible
En passant cette valeur à la propriété align-items, les éléments flexibles sont alignés verticalement au fond du conteneur.

L'exemple suivant montre le résultat de la transmission de la valeur flex-end à la align-items propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
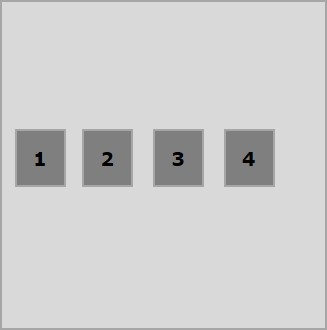
centre
En passant cette valeur à la propriété align-items, les éléments flexibles sont alignés verticalement au centre du conteneur.

L'exemple suivant montre le résultat de la transmission de la valeur flex-center à la align-items propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
étendue
En passant cette valeur à la propriété align-items, les éléments flexibles sont alignés verticalement de sorte qu'ils remplissent tout l'espace vertical du conteneur.

L'exemple suivant montre le résultat de la transmission de la valeur stretch à la align-items propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
ligne de base
En passant cette valeur à la propriété align-items, les éléments flexibles sont alignés de telle sorte que la ligne de base de leur texte s'aligne le long d'une ligne horizontale.
L'exemple suivant montre le résultat de la transmission de la valeur baseline à la align-items propriété.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -