Flexbox - Flex-Direction
le flex-direction La propriété est utilisée pour spécifier la direction dans laquelle les éléments du conteneur flex (flex-items) doivent être placés.
usage -
flex-direction: row | row-reverse | column | column-reverseCette propriété accepte quatre valeurs -
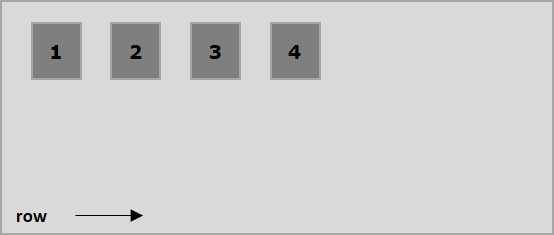
row - Dispose les éléments du conteneur horizontalement de gauche à droite.
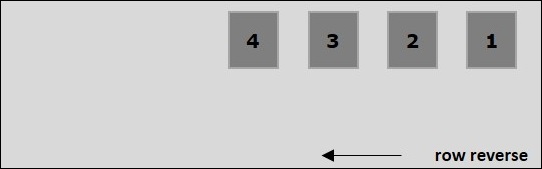
row-reverse - Dispose les éléments du conteneur horizontalement de droite à gauche.
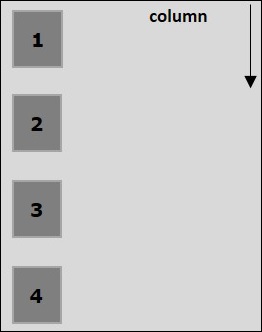
column - Dispose les éléments du conteneur verticalement de gauche à droite.
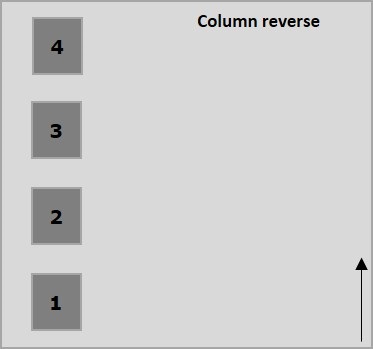
column-reverse - Dispose les éléments du conteneur verticalement de droite à gauche.
Maintenant, nous allons prendre quelques exemples pour démontrer l'utilisation du direction propriété.
rangée
En passant cette valeur au direction propriété, les éléments du conteneur sont disposés horizontalement de gauche à droite comme indiqué ci-dessous.

L'exemple suivant montre le résultat de la transmission de la valeur rowà la propriété flex-direction . Ici, nous créons six boîtes avec des couleurs différentes avec la valeur flex-directionrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
rangée inversée
En passant cette valeur au direction propriété, les éléments du conteneur sont disposés horizontalement de droite à gauche comme indiqué ci-dessous.

L'exemple suivant montre le résultat de la transmission de la valeur row-reverseà la propriété flex-direction . Ici, nous créons six boîtes avec des couleurs différentes avec la valeur flex-directionrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
colonne
En passant cette valeur au direction propriété, les éléments du conteneur sont disposés verticalement de haut en bas comme illustré ci-dessous.

L'exemple suivant montre le résultat de la transmission de la valeur columnà la propriété flex-direction . Ici, nous créons six boîtes avec des couleurs différentes avec la valeur flex-directioncolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -
colonne inversée
En passant cette valeur au direction propriété, les éléments du conteneur sont disposés verticalement de bas en haut comme indiqué ci-dessous.

L'exemple suivant montre le résultat de la transmission de la valeur column-reverseà la propriété flex-direction . Ici, nous créons six boîtes avec des couleurs différentes avec la valeur flex-directioncolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Il produira le résultat suivant -