JavaScript - Débogage
De temps en temps, les développeurs commettent des erreurs lors du codage. Une erreur dans un programme ou un script est appeléebug.
Le processus de recherche et de correction des bogues s'appelle debugginget fait partie intégrante du processus de développement. Cette section couvre les outils et techniques qui peuvent vous aider dans les tâches de débogage.
Messages d'erreur dans IE
Le moyen le plus simple de localiser les erreurs consiste à activer les informations d'erreur dans votre navigateur. Par défaut, Internet Explorer affiche une icône d'erreur dans la barre d'état lorsqu'une erreur se produit sur la page.
Double-cliquez sur cette icône pour accéder à une boîte de dialogue affichant des informations sur l'erreur spécifique qui s'est produite.
Étant donné que cette icône est facile à ignorer, Internet Explorer vous offre la possibilité d'afficher automatiquement la boîte de dialogue Erreur chaque fois qu'une erreur se produit.
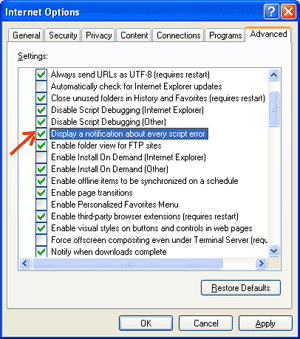
Pour activer cette option, sélectionnez Tools → Internet Options → Advanced tab. puis enfin vérifier le "Display a Notification About Every Script Error" option de boîte comme indiqué ci-dessous -

Messages d'erreur dans Firefox ou Mozilla
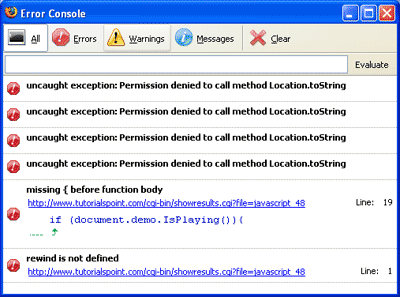
D'autres navigateurs comme Firefox, Netscape et Mozilla envoient des messages d'erreur à une fenêtre spéciale appelée JavaScript Console ou Error Consol. Pour afficher la console, sélectionnezTools → Error Consol or Web Development.
Malheureusement, comme ces navigateurs ne donnent aucune indication visuelle lorsqu'une erreur se produit, vous devez garder la console ouverte et surveiller les erreurs pendant l'exécution de votre script.

Notifications d'erreur
Les notifications d'erreur qui s'affichent sur la console ou via les boîtes de dialogue Internet Explorer sont le résultat d'erreurs de syntaxe et d'exécution. Ces notifications d'erreur incluent le numéro de ligne à laquelle l'erreur s'est produite.
Si vous utilisez Firefox, vous pouvez cliquer sur l'erreur disponible dans la console d'erreur pour aller à la ligne exacte dans le script ayant une erreur.
Comment déboguer un script
Il existe différentes manières de déboguer votre JavaScript -
Utilisez un validateur JavaScript
Une façon de vérifier votre code JavaScript pour des bogues étranges est de l'exécuter via un programme qui le vérifie pour s'assurer qu'il est valide et qu'il suit les règles de syntaxe officielles du langage. Ces programmes sont appelésvalidating parsers ou juste validators pour faire court, et sont souvent fournis avec des éditeurs commerciaux HTML et JavaScript.
Le validateur le plus pratique pour JavaScript est JavaScript Lint de Douglas Crockford, qui est disponible gratuitement sur JavaScript Lint de Douglas Crockford .
Visitez simplement cette page Web, collez votre code JavaScript (uniquement JavaScript) dans la zone de texte fournie et cliquez sur le bouton jslint. Ce programme analysera votre code JavaScript, s'assurant que toutes les définitions de variables et de fonctions suivent la syntaxe correcte. Il vérifiera également les déclarations JavaScript, telles que si etwhile, pour s'assurer qu'eux aussi suivent le bon format
Ajouter du code de débogage à vos programmes
Vous pouvez utiliser le alert() ou document.write()méthodes dans votre programme pour déboguer votre code. Par exemple, vous pourriez écrire quelque chose comme suit -
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );En examinant le contenu et l'ordre des alert() à mesure qu'ils apparaissent, vous pouvez examiner très facilement la santé de votre programme.
Utiliser un débogueur JavaScript
Un débogueur est une application qui place tous les aspects de l'exécution du script sous le contrôle du programmeur. Les débogueurs fournissent un contrôle fin sur l'état du script via une interface qui vous permet d'examiner et de définir des valeurs ainsi que de contrôler le flux d'exécution.
Une fois qu'un script a été chargé dans un débogueur, il peut être exécuté une ligne à la fois ou chargé de s'arrêter à certains points d'arrêt. Une fois l'exécution arrêtée, le programmeur peut examiner l'état du script et ses variables afin de déterminer si quelque chose ne va pas. Vous pouvez également surveiller les variables pour les changements de leurs valeurs.
La dernière version du débogueur JavaScript Mozilla (dont le nom de code est Venkman) pour les navigateurs Mozilla et Netscape peut être téléchargée sur http://www.hacksrus.com/~ginda/venkman
Conseils utiles pour les développeurs
Vous pouvez garder à l'esprit les conseils suivants pour réduire le nombre d'erreurs dans vos scripts et simplifier le processus de débogage -
Utilisez beaucoup de comments. Les commentaires vous permettent d'expliquer pourquoi vous avez écrit le script comme vous l'avez fait et d'expliquer des sections de code particulièrement difficiles.
Toujours utiliser indentationpour rendre votre code facile à lire. Les instructions d'indentation vous permettent également de faire correspondre plus facilement les balises de début et de fin, les accolades et d'autres éléments HTML et de script.
Écrire modular code. Dans la mesure du possible, regroupez vos déclarations en fonctions. Les fonctions vous permettent de regrouper les instructions associées et de tester et réutiliser des parties de code avec un minimum d'effort.
Soyez cohérent dans la façon dont vous nommez vos variables et vos fonctions. Essayez d'utiliser des noms suffisamment longs pour être significatifs et qui décrivent le contenu de la variable ou le but de la fonction.
Utilisez une syntaxe cohérente lors de la dénomination des variables et des fonctions. En d'autres termes, conservez-les toutes en minuscules ou toutes en majuscules; si vous préférez la notation Camel-Back, utilisez-la de manière cohérente.
Test long scriptsde manière modulaire. En d'autres termes, n'essayez pas d'écrire le script entier avant d'en tester une partie. Écrivez un morceau et faites-le fonctionner avant d'ajouter la partie suivante du code.
Utilisation descriptive variable and function names et évitez d'utiliser des noms à un seul caractère.
Watch your quotation marks. N'oubliez pas que les guillemets sont utilisés par paires autour des chaînes et que les deux guillemets doivent être du même style (simples ou doubles).
Watch your equal signs. Vous ne devez pas utiliser un seul = à des fins de comparaison.
Déclarer variables explicitly en utilisant le var mot-clé.