JavaScript - Modèle d'objet de document ou DOM
Chaque page Web réside dans une fenêtre de navigateur qui peut être considérée comme un objet.
Un objet Document représente le document HTML affiché dans cette fenêtre. L'objet Document a diverses propriétés qui font référence à d'autres objets qui permettent l'accès et la modification du contenu du document.
Le mode d'accès et de modification du contenu d'un document est appelé Document Object Model, ou DOM. Les objets sont organisés en hiérarchie. Cette structure hiérarchique s'applique à l'organisation des objets dans un document Web.
Window object- Haut de la hiérarchie. C'est l'élément le plus extérieur de la hiérarchie des objets.
Document object- Chaque document HTML qui est chargé dans une fenêtre devient un objet de document. Le document contient le contenu de la page.
Form object - Tout ce qui est inclus dans les balises <form> ... </form> définit l'objet du formulaire.
Form control elements - L'objet formulaire contient tous les éléments définis pour cet objet tels que les champs de texte, les boutons, les boutons radio et les cases à cocher.
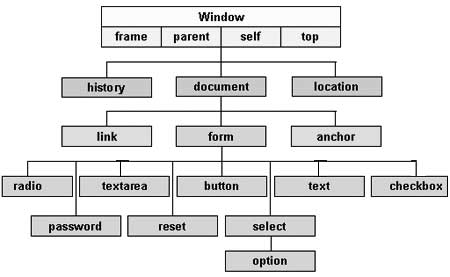
Voici une simple hiérarchie de quelques objets importants -

Il existe plusieurs DOM. Les sections suivantes expliquent chacun de ces DOM en détail et décrivent comment vous pouvez les utiliser pour accéder et modifier le contenu d'un document.
Le DOM hérité - C'est le modèle qui a été introduit dans les premières versions du langage JavaScript. Il est bien pris en charge par tous les navigateurs, mais ne permet d'accéder qu'à certaines parties clés des documents, telles que les formulaires, les éléments de formulaire et les images.
Le DOM W3C - Ce modèle d'objet de document permet l'accès et la modification de tout le contenu du document et est normalisé par le World Wide Web Consortium (W3C). Ce modèle est pris en charge par presque tous les navigateurs modernes.
Le DOM IE4 - Ce modèle d'objet de document a été introduit dans la version 4 du navigateur Internet Explorer de Microsoft. IE 5 et les versions ultérieures incluent la prise en charge de la plupart des fonctionnalités DOM de base du W3C.
Compatibilité DOM
Si vous souhaitez écrire un script avec la flexibilité d'utiliser le DOM W3C ou le DOM IE 4 en fonction de leur disponibilité, vous pouvez utiliser une approche de test de capacité qui vérifie d'abord l'existence d'une méthode ou d'une propriété pour déterminer si le navigateur a la capacité que vous désirez. Par exemple -
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}