React Native - Flexbox
Pour s'adapter à différentes tailles d'écran, React Native propose Flexbox soutien.
Nous utiliserons le même code que nous avons utilisé dans notre React Native - Stylingchapitre. Nous ne changerons que lePresentationalComponent.
Disposition
Pour obtenir la mise en page souhaitée, flexbox propose trois propriétés principales - flexDirection justifyContent et alignItems.
Le tableau suivant montre les options possibles.
| Propriété | Valeurs | La description |
|---|---|---|
| flexDirection | 'colonne', 'ligne' | Utilisé pour spécifier si les éléments seront alignés verticalement ou horizontalement. |
| justifyContent | 'center', 'flex-start', 'flex-end', 'space-around', 'space-between' | Utilisé pour déterminer comment les éléments doivent être distribués à l'intérieur du conteneur. |
| alignItems | 'center', 'flex-start', 'flex-end', 'stretched' | Utilisé pour déterminer comment les éléments doivent être répartis à l'intérieur du conteneur le long de l'axe secondaire (opposé à flexDirection) |
Si vous souhaitez aligner les éléments verticalement et les centraliser, vous pouvez utiliser le code suivant.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

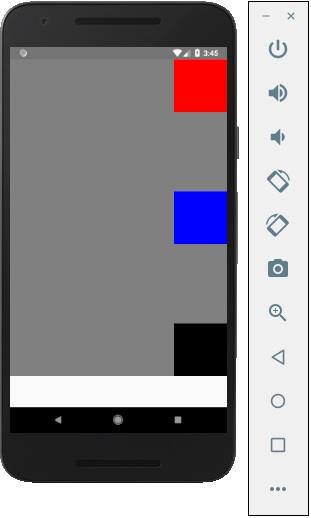
Si les éléments doivent être déplacés vers le côté droit et que des espaces doivent être ajoutés entre eux, nous pouvons utiliser le code suivant.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})