React Native - Guide rapide
Pour une meilleure compréhension des concepts React Native, nous emprunterons quelques lignes à la documentation officielle -
React Native vous permet de créer des applications mobiles en utilisant uniquement JavaScript. Il utilise le même design que React, vous permettant de composer une interface utilisateur mobile riche à partir de composants déclaratifs. Avec React Native, vous ne créez pas d'application Web mobile, d'application HTML5 ou d'application hybride; vous créez une véritable application mobile qui ne se distingue pas d'une application créée avec Objective-C ou Java. React Native utilise les mêmes blocs de construction fondamentaux de l'interface utilisateur que les applications iOS et Android classiques. Vous venez de mettre ces blocs de construction ensemble en utilisant JavaScript et React.
Fonctionnalités natives de React
Voici les fonctionnalités de React Native -
React - Il s'agit d'un cadre pour la création d'applications Web et mobiles à l'aide de JavaScript.
Native - Vous pouvez utiliser des composants natifs contrôlés par JavaScript.
Platforms - React Native prend en charge la plate-forme IOS et Android.
Avantages de React Native
Voici les avantages de React Native -
JavaScript - Vous pouvez utiliser les connaissances JavaScript existantes pour créer des applications mobiles natives.
Code sharing - Vous pouvez partager la plupart de votre code sur différentes plates-formes.
Community - La communauté autour de React et React Native est vaste et vous pourrez trouver toutes les réponses dont vous avez besoin.
Limitations natives de React
Voici les limitations de React Native -
Native Components - Si vous souhaitez créer une fonctionnalité native qui n'est pas encore créée, vous devrez écrire du code spécifique à la plate-forme.
Vous devez installer quelques éléments pour configurer l'environnement de React Native. Nous utiliserons OSX comme plate-forme de construction.
| Sr.No. | Logiciel | La description |
|---|---|---|
| 1 | NodeJS et NPM | Vous pouvez suivre notre tutoriel de configuration de l'environnement NodeJS pour installer NodeJS. |
Étape 1: Installez create-react-native-app
Après avoir installé NodeJS et NPM avec succès sur votre système, vous pouvez procéder à l'installation de create-react-native-app (globalement comme indiqué ci-dessous).
C:\Users\Tutorialspoint> npm install -g create-react-native-appÉtape 2: créer un projet
Parcourez le dossier requis et créez un nouveau projet natif de réaction comme indiqué ci-dessous.
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeAprès avoir exécuté la commande ci-dessus, un dossier avec le nom spécifié est créé avec le contenu suivant.

Étape 3: NodeJS Python Jdk8
Assurez-vous que Python NodeJS et jdk8 sont installés sur votre système, sinon, installez-les. En plus de ceux-ci, il est recommandé d'installer la dernière version de yarn pour éviter certains problèmes.
Étape 4: Installez React Native CLI
Vous pouvez installer l'interface de ligne de commande native react sur npm, à l'aide de la commande install -g react-native-cli comme indiqué ci-dessous.
npm install -g react-native-cli
Étape 5: Démarrez React Native
Pour vérifier l'installation, parcourez le dossier du projet et essayez de démarrer le projet à l'aide de la commande start.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startSi tout s'est bien passé, vous obtiendrez un code QR comme indiqué ci-dessous.

Comme indiqué, une façon d'exécuter des applications natives de réaction sur votre appareil Android consiste à utiliser expo. Installez le client expo dans votre appareil Android et scannez le code QR obtenu ci-dessus.
Étape 6: éjecter le projet
Si vous souhaitez exécuter l'émulateur Android à l'aide d'Android Studio, sortez de la ligne de commande actuelle en appuyant sur ctrl+c.
Ensuite, exécutez run eject command comme
npm run ejectCela vous invite à éjecter les options, sélectionnez la première à l'aide des flèches et appuyez sur Entrée.

Ensuite, vous devez suggérer le nom de l'application sur l'écran d'accueil et le nom du projet du studio Android et des projets Xcode.

Bien que votre projet ait été éjecté avec succès, vous pouvez obtenir une erreur comme -

Ignorez cette erreur et exécutez react native pour Android à l'aide de la commande suivante -
react-native run-androidMais avant cela, vous devez installer Android Studio.
Étape 7: Installation d'Android Studio
Visitez la page Web https://developer.android.com/studio/ et téléchargez le studio Android.

Après avoir téléchargé le fichier d'installation de celui-ci, double-cliquez dessus et procédez à l'installation.

Étape 8: Configuration d'AVD Manager
Pour configurer AVD Manager, cliquez sur l'icône correspondante dans la barre de menu.

Étape 9: Configuration d'AVD Manager
Choisissez une définition d'appareil, Nexus 5X est suggérable.

Cliquez sur le bouton Suivant, vous verrez une fenêtre Image système. Sélectionnez lex86 Images languette.

Ensuite, sélectionnez Marshmallow et cliquez sur suivant.

Enfin, cliquez sur le bouton Terminer pour terminer la configuration AVD.

Après avoir configuré votre appareil virtuel, cliquez sur le bouton de lecture sous la colonne Actions pour démarrer votre émulateur Android.

Étape 10: Exécuter Android
Ouvrez l'invite de commande, parcourez le dossier de votre projet et exécutez le react-native run-android commander.

Ensuite, l'exécution de votre application commence dans une autre invite, vous pouvez voir son état.

Dans votre émulateur Android, vous pouvez voir l'exécution de l'application par défaut comme -

Étape 11: local.properties
Ouvrez le android dossier dans votre dossier de projet SampleReactNative/android(dans ce cas). Créer un fichier avec nommélocal.properties et ajoutez-y le chemin suivant.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkici, remplacez Tutorialspoint avec votre nom d'utilisateur.
Étape 12: rechargement à chaud
Et pour créer une application, modifiez App.js et les modifications seront automatiquement mises à jour sur l'émulateur Android.
Sinon, cliquez sur l'émulateur Android appuyez sur ctrl+m puis, sélectionnez Enable Hot Reloading option.

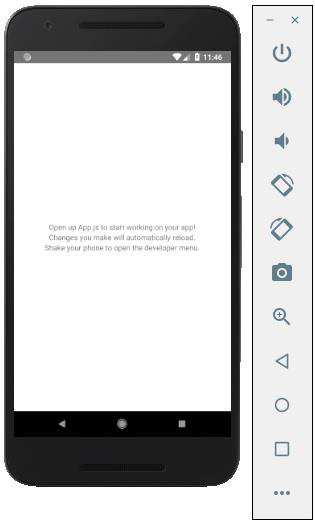
Si vous ouvrez l'application par défaut, vous pouvez observer que le fichier app.js ressemble à
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Production

Bonjour le monde
Pour afficher un message simple disant «Bienvenue dans Tutorialspoint», supprimez la partie CSS et insérez le message à imprimer entouré des balises <text> </text> à l'intérieur de <view> </view> comme indiqué ci-dessous.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
Les données contenues dans React Components sont gérées par state et props. Dans ce chapitre, nous parlerons destate.
Différence entre l'état et les accessoires
le state est mutable tant que propssont immuables. Cela signifie questate peuvent être mis à jour dans le futur alors que les accessoires ne peuvent pas être mis à jour.
Utilisation de l'état
Ceci est notre composant racine. Nous importons justeHome qui sera utilisé dans la plupart des chapitres.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
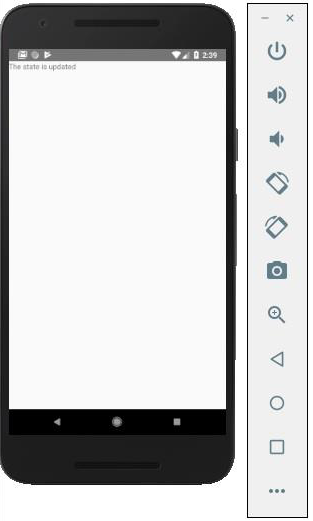
}Nous pouvons voir dans le texte de l'émulateur de l'état comme dans la capture d'écran suivante.

État de mise à jour
Puisque l'état est mutable, nous pouvons le mettre à jour en créant le deleteState et appelez-la en utilisant la onPress = {this.deleteText} un événement.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- Dans tous les chapitres, nous utiliserons la syntaxe de classe pour les composants avec état (conteneur) et la syntaxe de fonction pour les composants sans état (présentation). Nous en apprendrons plus sur les composants dans le prochain chapitre.
Nous apprendrons également à utiliser la syntaxe de la fonction flèche pour updateState. Vous devez garder à l'esprit que cette syntaxe utilise la portée lexicale, etthisLe mot-clé sera lié à l'objet d'environnement (Classe). Cela conduira parfois à un comportement inattendu.
L'autre façon de définir des méthodes est d'utiliser les fonctions EC5 mais dans ce cas nous devrons lier thismanuellement dans le constructeur. Considérez l'exemple suivant pour comprendre cela.
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}Dans notre dernier chapitre, nous vous avons montré comment utiliser mutable state. Dans ce chapitre, nous allons vous montrer comment combiner l'état et leprops.
Les composants de présentation doivent obtenir toutes les données en passant props. Seuls les composants du conteneur doivent avoirstate.
Composant de conteneur
Nous allons maintenant comprendre ce qu'est un composant conteneur et comment il fonctionne.
Théorie
Nous allons maintenant mettre à jour notre composant conteneur. Ce composant gérera l'état et passera les accessoires au composant de présentation.
Le composant conteneur n'est utilisé que pour l'état de traitement. Toutes les fonctionnalités liées à la vue (style, etc.) seront gérées dans le composant de présentation.
Exemple
Si nous voulons utiliser l'exemple du dernier chapitre, nous devons supprimer le Textélément de la fonction de rendu puisque cet élément est utilisé pour présenter du texte aux utilisateurs. Cela devrait être à l'intérieur du composant de présentation.
Passons en revue le code dans l'exemple ci-dessous. Nous importerons lePresentationalComponent et passez-le à la fonction de rendu.
Après avoir importé le PresentationalComponentet passez-le à la fonction de rendu, nous devons passer les accessoires. Nous passerons les accessoires en ajoutantmyText = {this.state.myText} et deleteText = {this.deleteText} à <PresentationalComponent>. Maintenant, nous pourrons y accéder à l'intérieur du composant de présentation.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}Composant de présentation
Nous allons maintenant comprendre ce qu'est un composant de présentation et aussi comment il fonctionne.
Théorie
Les composants de présentation ne doivent être utilisés que pour présenter la vue aux utilisateurs. Ces composants n'ont pas d'état. Ils reçoivent toutes les données et fonctions comme accessoires.
La meilleure pratique consiste à utiliser autant de composants de présentation que possible.
Exemple
Comme nous l'avons mentionné dans notre chapitre précédent, nous utilisons la syntaxe de la fonction EC6 pour les composants de présentation.
Notre composant recevra des accessoires, retournera des éléments de vue, présentera du texte en utilisant {props.myText} et appelez le {props.deleteText} fonction lorsqu'un utilisateur clique sur le texte.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentMaintenant, nous avons les mêmes fonctionnalités que dans notre Statechapitre. La seule différence est que nous avons refactoré notre code vers le conteneur et le composant de présentation.
Vous pouvez exécuter l'application et voir le texte comme dans la capture d'écran suivante.

Si vous cliquez sur du texte, il sera supprimé de l'écran.

Il existe plusieurs façons de styliser vos éléments dans React Native.
Vous pouvez utiliser le stylepropriété pour ajouter les styles en ligne. Cependant, ce n'est pas la meilleure pratique car il peut être difficile de lire le code.
Dans ce chapitre, nous utiliserons le Stylesheet pour le style.
Composant de conteneur
Dans cette section, nous simplifierons notre composant conteneur de notre chapitre précédent.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}Composant de présentation
Dans l'exemple suivant, nous allons importer le StyleSheet. Au bas du fichier, nous créerons notre feuille de style et l'attribuerons austylesconstant. Notez que nos styles sont encamelCase et nous n'utilisons pas px ou% pour le style.
Pour appliquer des styles à notre texte, nous devons ajouter style = {styles.myText} propriété à la Text élément.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})Lorsque nous exécutons l'application, nous recevrons la sortie suivante.
Pour s'adapter à différentes tailles d'écran, React Native propose Flexbox soutien.
Nous utiliserons le même code que nous avons utilisé dans notre React Native - Stylingchapitre. Nous ne changerons que lePresentationalComponent.
Disposition
Pour obtenir la mise en page souhaitée, flexbox propose trois propriétés principales - flexDirection justifyContent et alignItems.
Le tableau suivant montre les options possibles.
| Propriété | Valeurs | La description |
|---|---|---|
| flexDirection | 'colonne', 'ligne' | Utilisé pour spécifier si les éléments seront alignés verticalement ou horizontalement. |
| justifyContent | 'center', 'flex-start', 'flex-end', 'space-around', 'space-between' | Utilisé pour déterminer comment les éléments doivent être distribués à l'intérieur du conteneur. |
| alignItems | 'centre', 'flex-start', 'flex-end', 'étiré' | Utilisé pour déterminer comment les éléments doivent être répartis à l'intérieur du conteneur le long de l'axe secondaire (opposé à flexDirection) |
Si vous souhaitez aligner les éléments verticalement et les centraliser, vous pouvez utiliser le code suivant.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
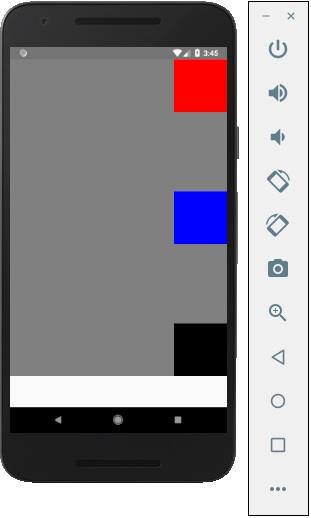
})Output

Si les éléments doivent être déplacés vers le côté droit et que des espaces doivent être ajoutés entre eux, nous pouvons utiliser le code suivant.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
Dans ce chapitre, nous allons vous montrer comment créer une liste dans React Native. Nous importeronsList dans notre Home composant et l'afficher à l'écran.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default AppPour créer une liste, nous utiliserons le map()méthode. Cela itérera sur un tableau d'éléments et rendra chacun d'eux.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})Lorsque nous exécuterons l'application, nous verrons la liste des noms.

Vous pouvez cliquer sur chaque élément de la liste pour déclencher une alerte avec le nom.

Dans ce chapitre, nous allons vous montrer comment travailler avec TextInput éléments dans React Native.
Le composant Home importera et rendra les entrées.
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default AppContributions
Nous définirons l'état initial.
Après avoir défini l'état initial, nous allons créer le handleEmail et le handlePasswordles fonctions. Ces fonctions sont utilisées pour mettre à jour l'état.
le login() La fonction alertera simplement la valeur actuelle de l'état.
Nous ajouterons également d'autres propriétés aux entrées de texte pour désactiver la mise en majuscule automatique, supprimer la bordure inférieure sur les appareils Android et définir un espace réservé.
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})Chaque fois que nous saisissons l'un des champs de saisie, l'état sera mis à jour. Lorsque nous cliquons sur leSubmit bouton, le texte des entrées sera affiché dans la boîte de dialogue.

Chaque fois que nous saisissons l'un des champs de saisie, l'état sera mis à jour. Lorsque nous cliquons sur leSubmit bouton, le texte des entrées sera affiché dans la boîte de dialogue.

Dans ce chapitre, nous allons vous montrer comment travailler avec le ScrollView élément.
Nous allons encore créer ScrollViewExample.js et importez-le dans Home.
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview rendra une liste de noms. Nous le créerons en état.
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Lorsque nous exécuterons l'application, nous verrons la liste déroulante des noms.
Dans ce chapitre, nous allons comprendre comment travailler avec des images dans React Native.
Ajout d'une image
Laissez-nous créer un nouveau dossier img à l'intérieur de srcdossier. Nous ajouterons notre image (myImage.png) dans ce dossier.
Nous montrerons des images sur l'écran d'accueil.
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default AppL'image locale est accessible en utilisant la syntaxe suivante.
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleProduction

Densité d'écran
React Native offre un moyen d'optimiser les images pour différents appareils en utilisant @2x, @3xsuffixe. L'application ne chargera que l'image nécessaire pour une densité d'écran particulière.
Voici les noms de l'image à l'intérieur du img dossier.
[email protected]
[email protected]Images réseau
Lorsque vous utilisez des images réseau, au lieu de require, nous avons besoin du sourcepropriété. Il est recommandé de définir lewidth et le height pour les images réseau.
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleProduction

Dans ce chapitre, nous allons vous montrer comment utiliser fetch pour traiter les demandes du réseau.
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default AppUtiliser Fetch
Nous utiliserons le componentDidMountméthode de cycle de vie pour charger les données du serveur dès que le composant est monté. Cette fonction enverra une requête GET au serveur, retournera des données JSON, enregistrera la sortie vers la console et mettra à jour notre état.
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleProduction

Dans ce chapitre, nous allons vous montrer les composants tactiles de react Native. Nous les appelons `` tactiles '' car ils offrent des animations intégrées et nous pouvons utiliser leonPress accessoire pour gérer l'événement tactile.
Facebook propose le Buttoncomposant, qui peut être utilisé comme bouton générique. Prenons l'exemple suivant pour comprendre la même chose.
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default AppSi la valeur par défaut Button ne répond pas à vos besoins, vous pouvez utiliser l'un des composants suivants à la place.

Opacité tactile
Cet élément changera l'opacité d'un élément lorsqu'il est touché.
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
Surlignage tactile
Lorsqu'un utilisateur appuie sur l'élément, il deviendra plus sombre et la couleur sous-jacente apparaîtra.
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Commentaires natifs touchables
Cela simulera une animation d'encre lorsque l'élément est pressé.
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Touchable sans rétroaction
Cela doit être utilisé lorsque vous souhaitez gérer l'événement tactile sans aucune animation. En général, ce composant n'est pas beaucoup utilisé.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>Dans ce chapitre, nous allons vous montrer comment utiliser LayoutAnimation dans React Native.
Composant Animations
Nous allons définir myStyleen tant que propriété de l'État. Cette propriété est utilisée pour styliser un élément à l'intérieurPresentationalAnimationComponent.
Nous allons également créer deux fonctions - expandElement et collapseElement. Ces fonctions mettront à jour les valeurs de l'état. Le premier utilisera lespring animation prédéfinie tandis que la seconde aura le linearpréréglé. Nous les passerons également comme des accessoires. leExpand et le Collapse les boutons appellent le expandElement() et collapseElement() les fonctions.
Dans cet exemple, nous modifierons dynamiquement la largeur et la hauteur de la boîte. Depuis leHome le composant sera le même, nous ne changerons que le Animations composant.
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React native propose quelques méthodes qui vous aident à déboguer votre code.
Dans le menu des développeurs d'applications
Vous pouvez ouvrir le menu développeur sur le simulateur IOS en appuyant sur command + D.
Sur l'émulateur Android, vous devez appuyer sur command + M.

Reload- Utilisé pour recharger le simulateur. Vous pouvez utiliser un raccourcicommand + R
Debug JS Remotely - Utilisé pour activer le débogage dans la console de développement du navigateur.
Enable Live Reload- Utilisé pour activer le rechargement en direct chaque fois que votre code est enregistré. Le débogueur s'ouvrira àlocalhost:8081/debugger-ui.
Start Systrace - Utilisé pour démarrer l'outil de profilage basé sur les marqueurs Android.
Show Inspector- Utilisé pour ouvrir l'inspecteur où vous pouvez trouver des informations sur vos composants. Vous pouvez utiliser un raccourcicommand + I
Show Perf Monitor - Le moniteur Perf est utilisé pour suivre les performances de votre application.
Dans ce chapitre, nous allons comprendre la navigation dans React Native.
Étape 1: installer le routeur
Pour commencer, nous devons installer le Router. Nous utiliserons le React Native Router Flux dans ce chapitre. Vous pouvez exécuter la commande suivante dans le terminal, à partir du dossier du projet.
npm i react-native-router-flux --saveÉtape 2: Application entière
Puisque nous voulons que notre routeur gère l'ensemble de l'application, nous l'ajouterons index.ios.js. Pour Android, vous pouvez faire de même dansindex.android.js.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)Étape 3: Ajouter un routeur
Maintenant, nous allons créer le Routescomposant dans le dossier des composants. Il reviendraRouteravec plusieurs scènes. Chaque scène aura besoinkey, component et title. Le routeur utilise la propriété key pour basculer entre les scènes, le composant sera rendu à l'écran et le titre sera affiché dans la barre de navigation. Nous pouvons également définir leinitial propriété à la scène qui doit être rendue initialement.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default RoutesÉtape 4: créer des composants
Nous avons déjà le Homecomposant des chapitres précédents; maintenant, nous devons ajouter leAboutcomposant. Nous ajouterons legoToAbout et le goToHome fonctions pour basculer entre les scènes.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default AboutL'application rendra l'initiale Home écran.

Vous pouvez appuyer sur le bouton pour passer à l'écran à propos. La flèche de retour apparaîtra; vous pouvez l'utiliser pour revenir à l'écran précédent.

Si vous souhaitez tester votre application dans le simulateur IOS, il vous suffit d'ouvrir le dossier racine de votre application dans le terminal et d'exécuter -
react-native run-iosLa commande ci-dessus démarrera le simulateur et exécutera l'application.
Nous pouvons également spécifier l'appareil que nous voulons utiliser.
react-native run-ios --simulator "iPhone 5sAprès avoir ouvert l'application dans le simulateur, vous pouvez appuyer sur command + Dsur IOS pour ouvrir le menu des développeurs. Vous pouvez vérifier plus à ce sujet dans notredebugging chapitre.
Vous pouvez également recharger le simulateur IOS en appuyant sur command + R.
Nous pouvons exécuter l'application React Native sur la plate-forme Android en exécutant le code suivant dans le terminal.
react-native run-androidAvant de pouvoir exécuter votre application sur un appareil Android, vous devez activer USB Debugging à l'intérieur de Developer Options.
Quand USB Debugging est activé, vous pouvez brancher votre appareil et exécuter l'extrait de code ci-dessus.
L'émulateur Android natif est lent. Nous vous recommandons de télécharger Genymotion pour tester votre application.
Le menu développeur est accessible en appuyant sur command + M.
La vue est l'élément le plus courant dans React Native. Vous pouvez le considérer comme un équivalent dudiv élément utilisé dans le développement Web.
Cas d'utilisation
Voyons maintenant quelques cas d'utilisation courants.
Lorsque vous devez emballer vos éléments à l'intérieur du conteneur, vous pouvez utiliser View comme élément de conteneur.
Lorsque vous souhaitez imbriquer plus d'éléments dans l'élément parent, le parent et l'enfant peuvent être View. Il peut avoir autant d'enfants que vous le souhaitez.
Lorsque vous souhaitez styliser différents éléments, vous pouvez les placer à l'intérieur View car il prend en charge style propriété, flexbox etc.
View prend également en charge les événements tactiles synthétiques, qui peuvent être utiles à différentes fins.
Nous avons déjà utilisé Viewdans nos chapitres précédents et nous l'utiliserons également dans presque tous les chapitres suivants. leViewpeut être considéré comme un élément par défaut dans React Native. Dans l'exemple donné ci-dessous, nous imbriquerons deux vues et un texte.
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default AppProduction

Dans ce chapitre, nous allons apprendre à utiliser WebView. Il est utilisé lorsque vous souhaitez afficher une page Web sur votre application mobile en ligne.
Utilisation de WebView
le HomeContainer sera un composant de conteneur.
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;Créons un nouveau fichier appelé WebViewExample.js à l'intérieur de src/components/home dossier.
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})Le programme ci-dessus générera la sortie suivante.

Dans ce chapitre, nous allons vous montrer comment utiliser le composant modal dans React Native.
Créons maintenant un nouveau fichier: ModalExample.js
Nous mettrons la logique à l'intérieur ModalExample. Nous pouvons mettre à jour l'état initial en exécutant letoggleModal.
Après avoir mis à jour l'état initial en exécutant le toggleModal, nous définirons le visiblepropriété à notre modal. Cet accessoire sera mis à jour lorsque l'état change.
le onRequestClose est requis pour les appareils Android.
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})Notre écran de démarrage ressemblera à ceci -

Si nous cliquons sur le bouton, le modal s'ouvrira.

Dans ce chapitre, nous allons vous montrer comment utiliser l'indicateur d'activité dans React Native.
Étape 1: application
App composant sera utilisé pour importer et montrer notre ActivityIndicator.
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default HomeÉtape 2: ActivityIndicatorExample
La propriété d'animation est une valeur booléenne utilisée pour afficher l'indicateur d'activité. Ce dernier se ferme six secondes après le montage du composant. Ceci est fait en utilisant lecloseActivityIndicator() fonction.
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})Lorsque nous exécutons l'application, nous verrons le chargeur à l'écran. Il disparaîtra après six secondes.

Dans ce chapitre, nous allons créer un sélecteur simple avec deux options disponibles.
Étape 1: créer un fichier
Ici le App.js Le dossier sera utilisé comme composant de présentation.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppÉtape 2: logique
this.state.user est utilisé pour le contrôle du sélecteur.
le updateUser La fonction sera déclenchée lorsqu'un utilisateur est sélectionné.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
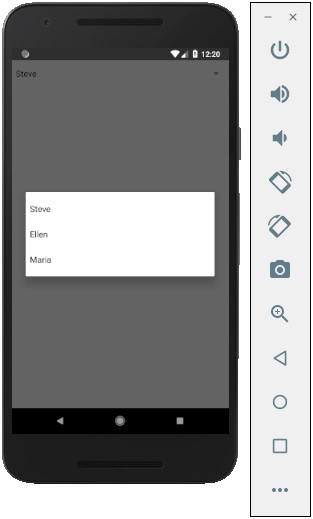
})Production

Si vous cliquez sur le nom, les trois options s'affichent:

Et vous pouvez en choisir un et la sortie sera comme.

Dans ce chapitre, nous allons vous montrer comment contrôler l'apparence de la barre d'état dans React Native.
La barre d'état est facile à utiliser et il vous suffit de définir les propriétés pour la modifier.
le hiddenpropriété peut être utilisée pour masquer la barre d'état. Dans notre exemple, il est défini surfalse. Il s'agit de la valeur par défaut.
le barStyle peut avoir trois valeurs - dark-content, light-content et default.
Ce composant a plusieurs autres propriétés qui peuvent être utilisées. Certains d'entre eux sont spécifiques à Android ou à IOS. Vous pouvez le vérifier dans la documentation officielle.
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default AppSi nous exécutons l'application, la barre d'état sera visible et le contenu aura une couleur sombre.
Production

Dans ce chapitre, nous expliquerons les Switch composant en quelques étapes.
Étape 1: créer un fichier
Nous utiliserons le HomeContainer composant pour la logique, mais nous devons créer le composant de présentation.
Créons maintenant un nouveau fichier: SwitchExample.js.
Étape 2: logique
Nous transmettons de la valeur à state et des fonctions pour basculer les éléments sur SwitchExamplecomposant. Les fonctions de bascule seront utilisées pour mettre à jour l'état.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}Étape 3: Présentation
Le composant Switch prend deux accessoires. leonValueChangeprop déclenchera nos fonctions de bascule après qu'un utilisateur appuie sur le commutateur. levalue prop est lié à l'état du HomeContainer composant.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})Si nous appuyons sur l'interrupteur, l'état sera mis à jour. Vous pouvez vérifier les valeurs dans la console.
Production

Dans ce chapitre, nous parlerons de Text composant dans React Native.
Ce composant peut être imbriqué et hériter des propriétés d'un parent à un enfant. Cela peut être utile de plusieurs manières. Nous allons vous montrer un exemple de mise en majuscule de la première lettre, de style de mots ou de parties de texte, etc.
Étape 1: créer un fichier
Le fichier que nous allons créer est text_example.js
Étape 2: App.js
Dans cette étape, nous allons simplement créer un conteneur simple.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default AppÉtape 3: Texte
Dans cette étape, nous utiliserons le modèle d'héritage. styles.text sera appliqué à tous Text Composants.
Vous pouvez également remarquer comment nous définissons d'autres propriétés de style sur certaines parties du texte. Il est important de savoir que tous les éléments enfants ont des styles parents qui leur sont transmis.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})Vous recevrez la sortie suivante -

Dans ce chapitre, nous allons comprendre comment créer des Alert composant.
Étape 1: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default AppÉtape 2: alert_example.js
Nous allons créer un bouton pour déclencher le showAlert fonction.
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})Production

Lorsque vous cliquez sur le bouton, vous verrez ce qui suit -

Dans ce chapitre, nous allons vous montrer comment utiliser Geolocation.
Étape 1: App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default AppÉtape 2: Géolocalisation
Nous allons commencer par configurer l'état initial pour qui tiendra la position initiale et la dernière position.
Maintenant, nous devons obtenir la position actuelle de l'appareil lorsqu'un composant est monté à l'aide du navigator.geolocation.getCurrentPosition. Nous allons stringifier la réponse afin de pouvoir mettre à jour l'état.
navigator.geolocation.watchPositionest utilisé pour suivre la position des utilisateurs. Nous effaçons également les observateurs dans cette étape.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})Dans ce chapitre, nous allons vous montrer comment conserver vos données en utilisant AsyncStorage.
Étape 1: Présentation
Dans cette étape, nous allons créer le App.js fichier.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default AppÉtape 2: logique
Namede l'état initial est une chaîne vide. Nous le mettrons à jour à partir du stockage persistant lorsque le composant sera monté.
setName prendra le texte de notre champ de saisie, enregistrez-le en utilisant AsyncStorage et mettre à jour l'état.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})Lorsque nous exécutons l'application, nous pouvons mettre à jour le texte en tapant dans le champ de saisie.
