React Native - Sélecteur
Dans ce chapitre, nous allons créer un sélecteur simple avec deux options disponibles.
Étape 1: créer un fichier
Ici le App.js Le dossier sera utilisé comme composant de présentation.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppÉtape 2: Logique
this.state.user est utilisé pour le contrôle du sélecteur.
le updateUser La fonction sera déclenchée lorsqu'un utilisateur est sélectionné.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})Production

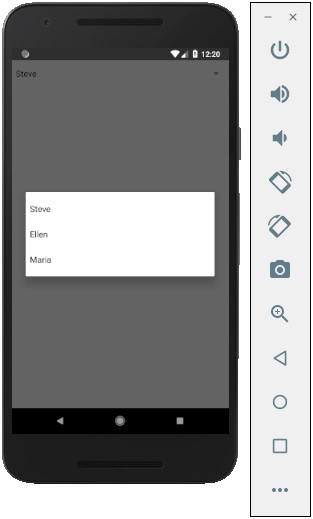
Si vous cliquez sur le nom, les trois options s'affichent:

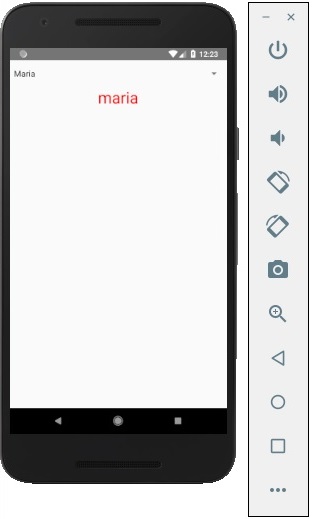
Et vous pouvez en choisir un et la sortie sera comme.