Redux - Concepts de base
Supposons que l'état de notre application soit décrit par un objet simple appelé initialState qui est comme suit -
const initialState = {
isLoading: false,
items: [],
hasError: false
};Chaque morceau de code de votre application ne peut pas changer cet état. Pour modifier l'état, vous devez envoyer une action.
Qu'est-ce qu'une action?
Une action est un objet simple qui décrit l'intention de provoquer un changement avec une propriété de type. Il doit avoir une propriété type qui indique le type d'action en cours d'exécution. La commande d'action est la suivante -
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}Les actions et les états sont maintenus ensemble par une fonction appelée Réducteur. Une action est envoyée avec l'intention de provoquer un changement. Ce changement est effectué par le réducteur. Reducer est le seul moyen de modifier les états de Redux, le rendant plus prévisible, centralisé et déboguable. Une fonction de réduction qui gère l'action 'ITEMS_REQUEST' est la suivante -
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}Redux a un seul magasin qui contient l'état de l'application. Si vous souhaitez fractionner votre code sur la base de la logique de traitement des données, vous devez commencer à fractionner vos réducteurs au lieu des magasins dans Redux.
Nous discuterons de la façon dont nous pouvons diviser les réducteurs et les combiner avec store plus tard dans ce didacticiel.
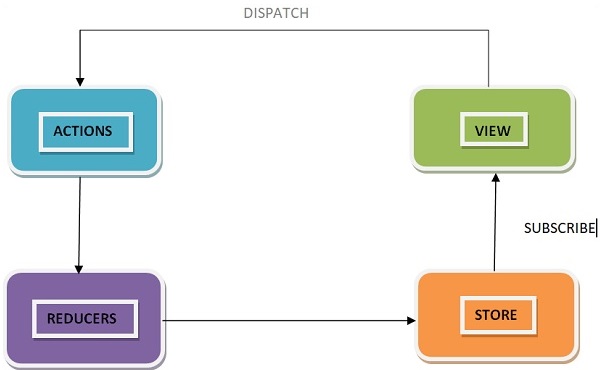
Les composants Redux sont les suivants -