Redux - Outils de développement
Redux-Devtools nous fournit une plate-forme de débogage pour les applications Redux. Cela nous permet d'effectuer un débogage dans le temps et une édition en direct. Certaines des fonctionnalités de la documentation officielle sont les suivantes -
Il vous permet d'inspecter chaque état et chaque charge utile d'action.
Il vous permet de remonter le temps en «annulant» les actions.
Si vous modifiez le code réducteur, chaque action «par étapes» sera réévaluée.
Si les réducteurs lancent, nous pouvons identifier l'erreur et également au cours de quelle action cela s'est produit.
Avec persistState () store enhancer, vous pouvez conserver les sessions de débogage à travers les recharges de page.
Il existe deux variantes d'outils de développement Redux comme indiqué ci-dessous -
Redux DevTools - Il peut être installé sous forme de package et intégré à votre application comme indiqué ci-dessous -
https://github.com/reduxjs/redux-devtools/blob/master/docs/Walkthrough.md#manual-integration
Redux DevTools Extension - Une extension de navigateur qui implémente les mêmes outils de développement pour Redux est la suivante -
https://github.com/zalmoxisus/redux-devtools-extension
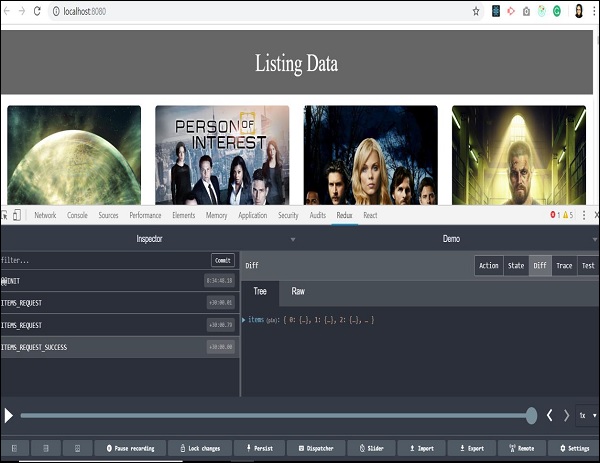
Voyons maintenant comment nous pouvons ignorer des actions et remonter le temps à l'aide de l'outil de développement Redux. Les captures d'écran suivantes expliquent les actions que nous avons déployées précédemment pour obtenir la liste des articles. Ici, nous pouvons voir les actions distribuées dans l'onglet inspecteur. Sur la droite, vous pouvez voir l'onglet Démo qui vous montre la différence dans l'arborescence d'état.

Vous vous familiariserez avec cet outil lorsque vous commencerez à l'utiliser. Vous pouvez envoyer une action sans écrire le code réel uniquement à partir de cet outil de plugin Redux. Une option Dispatcher dans la dernière ligne vous aidera avec cela. Vérifions la dernière action où les éléments sont récupérés avec succès.

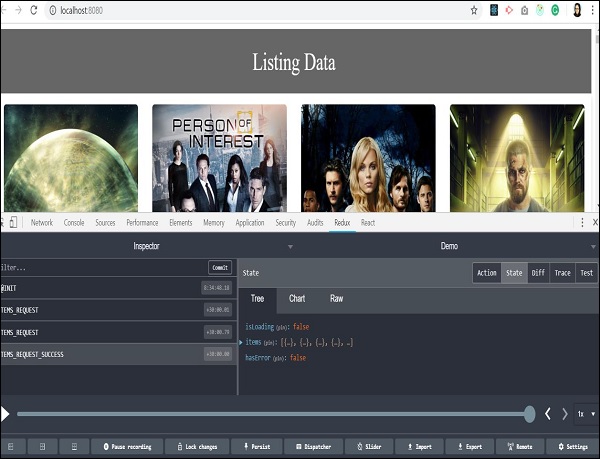
Nous avons reçu un tableau d'objets en réponse du serveur. Toutes les données sont disponibles pour afficher la liste sur notre page. Vous pouvez également suivre l'état du magasin en même temps en cliquant sur l'onglet d'état en haut à droite.

Dans les sections précédentes, nous avons appris le débogage du voyage dans le temps. Voyons maintenant comment sauter une action et remonter le temps pour analyser l'état de notre application. Lorsque vous cliquez sur n'importe quel type d'action, deux options: «Sauter» et «Sauter» apparaissent.
En cliquant sur le bouton Ignorer sur un certain type d'action, vous pouvez ignorer une action particulière. Il agit comme si l'action ne s'était jamais produite. Lorsque vous cliquez sur le bouton de saut sur un certain type d'action, il vous amènera à l'état où cette action s'est produite et sautera toutes les actions restantes dans l'ordre. De cette façon, vous pourrez conserver l'état lorsqu'une action particulière s'est produite. Cette fonctionnalité est utile pour le débogage et la recherche d'erreurs dans l'application.

Nous avons sauté la dernière action et toutes les données de liste en arrière-plan ont disparu. Cela revient au moment où les données des éléments ne sont pas arrivées et notre application n'a aucune donnée à afficher sur la page. Cela facilite en fait le codage et le débogage.