Redux - Intergiciel
Redux lui-même est synchrone, alors comment le async opérations comme network requesttravailler avec Redux? Ici, les middlewares sont utiles. Comme indiqué précédemment, les réducteurs sont l'endroit où toute la logique d'exécution est écrite. Reducer n'a rien à voir avec qui l'exécute, le temps qu'il prend ou la journalisation de l'état de l'application avant et après l'envoi de l'action.
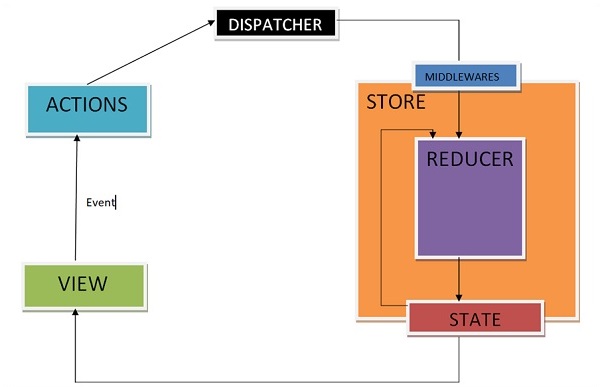
Dans ce cas, la fonction middleware Redux fournit un support pour interagir avec l'action distribuée avant qu'elle n'atteigne le réducteur. Des fonctions middleware personnalisées peuvent être créées en écrivant des fonctions d'ordre supérieur (une fonction qui renvoie une autre fonction), ce qui englobe une certaine logique. Plusieurs middlewares peuvent être combinés pour ajouter de nouvelles fonctionnalités, et chaque middleware ne nécessite aucune connaissance de ce qui est arrivé avant et après. Vous pouvez imaginer des middlewares quelque part entre l'action distribuée et le réducteur.
Généralement, les middlewares sont utilisés pour gérer les actions asynchrones dans votre application. Redux fournit une API appelée applyMiddleware qui nous permet d'utiliser un middleware personnalisé ainsi que des middlewares Redux tels que redux-thunk et redux-promise. Il applique des middlewares pour stocker. La syntaxe d'utilisation de l'API applyMiddleware est -
applyMiddleware(...middleware)Et cela peut être appliqué pour stocker comme suit -
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducers/index';
const store = createStore(rootReducer, applyMiddleware(thunk));
Les middlewares vous permettront d'écrire un répartiteur d'action qui renvoie une fonction au lieu d'un objet action. Un exemple pour le même est montré ci-dessous -
function getUser() {
return function() {
return axios.get('/get_user_details');
};
}La distribution conditionnelle peut être écrite à l'intérieur du middleware. Chaque middleware reçoit la distribution du magasin afin de pouvoir distribuer une nouvelle action et les fonctions getState en tant qu'arguments pour pouvoir accéder à l'état actuel et renvoyer une fonction. Toute valeur de retour d'une fonction interne sera disponible comme valeur de la fonction de répartition elle-même.
Voici la syntaxe d'un middleware -
({ getState, dispatch }) => next => actionLa fonction getState est utile pour décider si de nouvelles données doivent être extraites ou si le résultat du cache doit être renvoyé, en fonction de l'état actuel.
Voyons un exemple de fonction de journalisation de middleware personnalisée. Il enregistre simplement l'action et le nouvel état.
import { createStore, applyMiddleware } from 'redux'
import userLogin from './reducers'
function logger({ getState }) {
return next => action => {
console.log(‘action’, action);
const returnVal = next(action);
console.log('state when action is dispatched', getState());
return returnVal;
}
}Maintenant, appliquez le middleware de journalisation au magasin en écrivant la ligne de code suivante -
const store = createStore(userLogin , initialState=[ ] , applyMiddleware(logger));Envoyez une action pour vérifier l'action distribuée et le nouvel état en utilisant le code ci-dessous -
store.dispatch({
type: 'ITEMS_REQUEST',
isLoading: true
})Un autre exemple de middleware où vous pouvez gérer quand afficher ou masquer le chargeur est donné ci-dessous. Ce middleware affiche le chargeur lorsque vous demandez une ressource et le cache lorsque la demande de ressource est terminée.
import isPromise from 'is-promise';
function loaderHandler({ dispatch }) {
return next => action => {
if (isPromise(action)) {
dispatch({ type: 'SHOW_LOADER' });
action
.then(() => dispatch({ type: 'HIDE_LOADER' }))
.catch(() => dispatch({ type: 'HIDE_LOADER' }));
}
return next(action);
};
}
const store = createStore(
userLogin , initialState = [ ] ,
applyMiddleware(loaderHandler)
);