RxJS - Configuration de l'environnement
Dans ce chapitre, nous allons installer RxJS. Pour travailler avec RxJS, nous avons besoin de la configuration suivante -
- NodeJS
- Npm
- Installation du package RxJS
Installation de NODEJS et NPM
Il est très facile d'installer RxJS en utilisant npm. Vous devez avoir nodejs et npm installés sur votre système. Pour vérifier si NodeJS et npm sont installés sur votre système, essayez d'exécuter la commande suivante dans votre invite de commande.
E:\>node -v && npm -v
v10.15.1
6.4.1Si vous obtenez la version, cela signifie que nodejs et npm sont installés sur votre système et que la version est 10 et 6 en ce moment sur le système.
S'il n'imprime rien, installez nodejs sur votre système. Pour installer nodejs, allez sur la page d'accueilhttps://nodejs.org/en/download/ de nodejs et installez le package en fonction de votre système d'exploitation.
La page de téléchargement de nodejs ressemblera à ce qui suit -

En fonction de votre système d'exploitation, installez le package requis. Une fois nodejs installé, npm sera également installé avec lui. Pour vérifier si npm est installé ou non, tapez npm –v dans le terminal. Il devrait afficher la version du npm.
Installation du package RxJS
Pour commencer l'installation de RxJS, créez d'abord un dossier appelé rxjsproj/ où nous allons pratiquer tous les exemples RxJS.
Une fois le dossier rxjsproj/ est créé, exécutez la commande npm init, pour la configuration du projet comme indiqué ci-dessous
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initLa commande posera quelques questions pendant l'exécution, appuyez simplement sur Entrée et continuez. Une fois l'exécution de npm init terminée, il créerapackage.json à l'intérieur de rxjsproj / comme indiqué ci-dessous -
rxjsproj/
package.jsonVous pouvez maintenant installer rxjs en utilisant la commande ci-dessous -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesNous avons terminé l'installation de RxJS. Essayons maintenant d'utiliser RxJS, pour cela créer un dossiersrc/ à l'intérieur rxjsproj/
Donc, maintenant, nous aurons la structure des dossiers comme indiqué ci-dessous -
rxjsproj/
node_modules/
src/
package.jsonÀ l'intérieur src/ créer un fichier testrx.js, et écrivez le code suivant -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Lorsque nous allons exécuter le code ci-dessus dans l'invite de commande, en utilisant la commande - node testrx.js, il affichera une erreur pour l'importation, car nodejs ne sait pas quoi faire avec l'importation.
Pour que l'importation fonctionne avec nodejs, nous devons installer le package de modules ES6 en utilisant npm comme indiqué ci-dessous -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesUne fois le package installé, nous pouvons maintenant exécuter testrx.js fichier comme indiqué ci-dessous -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Nous pouvons voir la sortie maintenant, qui montre que RxJS est installé et prêt à être utilisé. La méthode ci-dessus nous aidera à tester RxJS dans la ligne de commande. Si vous souhaitez tester RxJS dans le navigateur, nous aurions besoin de packages supplémentaires.
Tester RxJS dans le navigateur
Installez les packages suivants dans le dossier rxjsproj / -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilitiesPour démarrer le serveur afin d'exécuter notre fichier Html, nous utiliserons webpack-server. La commande "publier" dans package.json nous aidera à démarrer et à compresser tous les fichiers js en utilisant webpack. Les fichiers js compressés qui sont notre fichier js final à utiliser sont enregistrés dans le dossier path / dev .
Pour utiliser webpack, nous devons exécuter npm run publish commande et la commande est ajoutée dans package.json comme indiqué ci-dessous -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Pour travailler avec webpack, nous devons d'abord créer un fichier appelé webpack.config.js qui contient les détails de configuration pour que webpack fonctionne.
Les détails dans le fichier sont les suivants -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};La structure du fichier est comme indiqué ci-dessus. Il commence par un chemin qui donne les détails du chemin actuel.
var path = require('path'); //gives the current pathVient ensuite l'objet module.exports qui a des propriétés entrée, sortie et module. L'entrée est le point de départ. Ici, nous devons donner le fichier js de démarrage que nous voulons compiler.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - cherchera le dossier src dans le répertoire et testrx.js dans ce dossier.
Production
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},La sortie est un objet avec le chemin et le nom de fichier details.path contiendra le dossier dans lequel le fichier compilé sera conservé et le nom de fichier indiquera le nom du fichier final à utiliser dans votre fichier .html.
Module
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Moduleest un objet avec des détails de règles qui a des propriétés ie test, include, loader, query. Le test contiendra les détails de tous les fichiers js se terminant par .js et .jsx. Il a le modèle qui recherchera .js à la fin du point d'entrée donné.
Include indique le dossier à utiliser pour consulter les fichiers.
The loader utilise babel-loader pour compiler le code.
The querya des préréglages de propriété qui est un tableau avec la valeur '@ babel / preset-env'. Il transpilera le code selon l'environnement ES dont vous avez besoin.
La structure finale du dossier sera la suivante -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
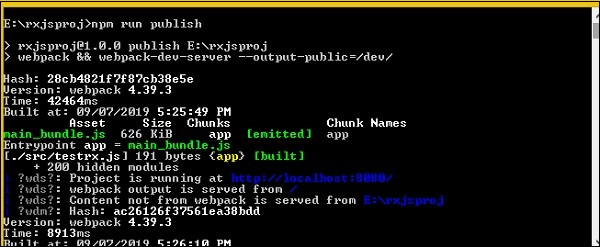
webpack.config.jsExécuter la commande
npm run publishcréera un dossier dev / avec le fichier main_bundle.js. Le serveur démarre et vous pouvez tester votre index.html dans le navigateur comme indiqué ci-dessous.

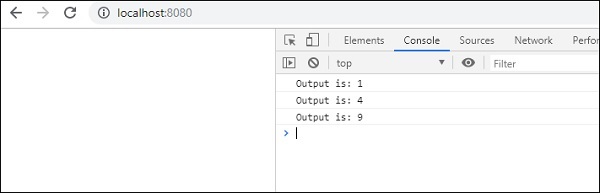
Ouvrez le navigateur et appuyez sur l'url - http://localhost:8080/

La sortie est affichée dans la console.