RxJS - Guide rapide
Ce chapitre traite des informations sur les fonctionnalités, les avantages et les inconvénients de RxJS. Ici, nous apprendrons également quand utiliser RxJS.
La forme complète de RxJS est Reactive Extension for Javascript. Il s'agit d'une bibliothèque javascript qui utilise des observables pour travailler avec une programmation réactive qui traite des appels de données asynchrones, des rappels et des programmes basés sur des événements. RxJS peut être utilisé avec d'autres bibliothèques et frameworks Javascript. Il est pris en charge par javascript et également par dactylographié.
Qu'est-ce que RxJS?
Selon le site officiel de RxJS , il est défini comme une bibliothèque pour la composition de programmes asynchrones et basés sur des événements en utilisant des séquences observables. Il fournit un type de noyau, l'Observable, les types de satellites (Observer, Schedulers, Subjects) et les opérateurs inspirés des extras Array # (mapper, filtrer, réduire, tous, etc.) pour permettre de gérer les événements asynchrones comme des collections.
Caractéristiques de RxJS
Dans RxJS, les concepts suivants prennent en charge la gestion de la tâche asynchrone -
Observable
Un observable est une fonction qui crée un observateur et l'attache à la source où des valeurs sont attendues, par exemple, des clics, des événements de souris à partir d'un élément dom ou d'une requête Http, etc.
Observateur
C'est un objet avec les méthodes next (), error () et complete (), qui sera appelé lorsqu'il y aura interaction avec l'observable, c'est-à-dire que la source interagit pour un exemple de clic sur un bouton, une requête Http, etc.
Abonnement
Lorsque l'observable est créée, pour exécuter l'observable, nous devons nous y abonner. Il peut également être utilisé pour annuler l'exécution.
Les opérateurs
Un opérateur est une fonction pure qui prend observable comme entrée et la sortie est également une observable.
Matière
Un sujet est un observable qui peut multicast c'est-à-dire parler à de nombreux observateurs. Considérons un bouton avec un écouteur d'événement, la fonction attachée à l'événement à l'aide de addlistener est appelée chaque fois que l'utilisateur clique sur le bouton, une fonctionnalité similaire s'applique également au sujet.
Planificateurs
Un planificateur contrôle l'exécution du moment où l'abonnement doit démarrer et être notifié.
Quand utiliser RxJS?
Si votre projet consiste en beaucoup de gestion de tâches asynchrones, RxJS est un bon choix. Il est chargé par défaut avec le projet Angular.
Avantages de l'utilisation de RxJS
Voici les avantages de l'utilisation de RxJS -
RxJS peut être utilisé avec d'autres bibliothèques et frameworks Javascript. Il est pris en charge par javascript et également par dactylographié. Peu d'exemples sont Angular, ReactJS, Vuejs, nodejs etc.
RxJS est une bibliothèque géniale pour la gestion des tâches asynchrones.RxJS utilise des observables pour travailler avec une programmation réactive qui traite des appels de données asynchrones, des rappels et des programmes basés sur des événements.
RxJS offre une vaste collection d'opérateurs dans les catégories mathématiques, transformation, filtrage, utilitaire, conditionnelle, gestion des erreurs, jointure qui facilite la vie lorsqu'il est utilisé avec la programmation réactive.
Inconvénients de l'utilisation de RxJS
Voici les inconvénients de l'utilisation de RxJS -
Déboguer le code avec des observables est peu difficile.
Lorsque vous commencez à utiliser Observables, vous pouvez finir votre code complet enveloppé sous les observables.
Dans ce chapitre, nous allons installer RxJS. Pour travailler avec RxJS, nous avons besoin de la configuration suivante -
- NodeJS
- Npm
- Installation du package RxJS
Installation de NODEJS et NPM
Il est très facile d'installer RxJS en utilisant npm. Vous devez avoir nodejs et npm installés sur votre système. Pour vérifier si NodeJS et npm sont installés sur votre système, essayez d'exécuter la commande suivante dans votre invite de commande.
E:\>node -v && npm -v
v10.15.1
6.4.1Si vous obtenez la version, cela signifie que nodejs et npm sont installés sur votre système et que la version est 10 et 6 en ce moment sur le système.
S'il n'imprime rien, installez nodejs sur votre système. Pour installer nodejs, allez sur la page d'accueilhttps://nodejs.org/en/download/ de nodejs et installez le package en fonction de votre système d'exploitation.
La page de téléchargement de nodejs ressemblera à ce qui suit -

En fonction de votre système d'exploitation, installez le package requis. Une fois nodejs installé, npm sera également installé avec lui. Pour vérifier si npm est installé ou non, tapez npm –v dans le terminal. Il devrait afficher la version du npm.
Installation du package RxJS
Pour commencer l'installation de RxJS, créez d'abord un dossier appelé rxjsproj/ où nous allons pratiquer tous les exemples RxJS.
Une fois le dossier rxjsproj/ est créé, exécutez la commande npm init, pour la configuration du projet comme indiqué ci-dessous
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initLa commande posera quelques questions pendant l'exécution, appuyez simplement sur Entrée et continuez. Une fois l'exécution de npm init terminée, il créerapackage.json à l'intérieur de rxjsproj / comme indiqué ci-dessous -
rxjsproj/
package.jsonVous pouvez maintenant installer rxjs en utilisant la commande ci-dessous -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesNous avons terminé l'installation de RxJS. Essayons maintenant d'utiliser RxJS, pour cela créer un dossiersrc/ à l'intérieur rxjsproj/
Donc, maintenant, nous aurons la structure des dossiers comme indiqué ci-dessous -
rxjsproj/
node_modules/
src/
package.jsonÀ l'intérieur src/ créer un fichier testrx.js, et écrivez le code suivant -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Lorsque nous allons exécuter le code ci-dessus dans l'invite de commande, en utilisant la commande - node testrx.js, il affichera une erreur pour l'importation, car nodejs ne sait pas quoi faire avec l'importation.
Pour que l'importation fonctionne avec nodejs, nous devons installer le package de modules ES6 en utilisant npm comme indiqué ci-dessous -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesUne fois le package installé, nous pouvons maintenant exécuter testrx.js fichier comme indiqué ci-dessous -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Nous pouvons voir la sortie maintenant, qui montre que RxJS est installé et prêt à être utilisé. La méthode ci-dessus nous aidera à tester RxJS dans la ligne de commande. Dans le cas où vous souhaitez tester RxJS dans le navigateur, nous aurions besoin de packages supplémentaires.
Tester RxJS dans le navigateur
Installez les packages suivants dans le dossier rxjsproj / -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
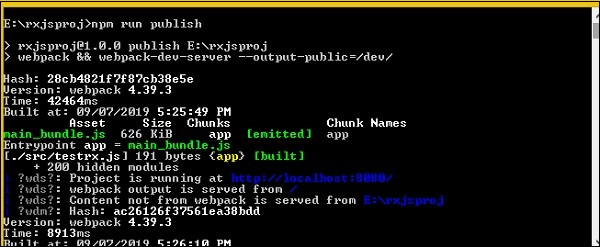
found 0 vulnerabilitiesPour démarrer le serveur afin d'exécuter notre fichier Html, nous utiliserons webpack-server. La commande "publier" dans package.json nous aidera à démarrer et à compresser tous les fichiers js en utilisant webpack. Les fichiers js compressés qui sont notre fichier js final à utiliser sont enregistrés dans le dossier path / dev .
Pour utiliser webpack, nous devons exécuter npm run publish commande et la commande est ajoutée dans package.json comme indiqué ci-dessous -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Pour travailler avec webpack, nous devons d'abord créer un fichier appelé webpack.config.js qui contient les détails de configuration pour que webpack fonctionne.
Les détails dans le fichier sont les suivants -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};La structure du fichier est comme indiqué ci-dessus. Il commence par un chemin qui donne les détails du chemin actuel.
var path = require('path'); //gives the current pathVient ensuite l'objet module.exports qui a des propriétés entrée, sortie et module. L'entrée est le point de départ. Ici, nous devons donner le fichier js de démarrage que nous voulons compiler.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - cherchera le dossier src dans le répertoire et testrx.js dans ce dossier.
Production
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},La sortie est un objet avec le chemin et le nom de fichier details.path contiendra le dossier dans lequel le fichier compilé sera conservé et le nom de fichier indiquera le nom du fichier final à utiliser dans votre fichier .html.
Module
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Moduleest un objet avec des détails de règles qui a des propriétés ie test, include, loader, query. Le test contiendra les détails de tous les fichiers js se terminant par .js et .jsx. Il a le modèle qui recherchera .js à la fin du point d'entrée donné.
Include indique le dossier à utiliser pour consulter les fichiers.
The loader utilise babel-loader pour compiler le code.
The querya des préréglages de propriété qui est un tableau avec la valeur '@ babel / preset-env'. Il transpilera le code selon l'environnement ES dont vous avez besoin.
La structure finale du dossier sera la suivante -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsExécuter la commande
npm run publishcréera un dossier dev / avec le fichier main_bundle.js. Le serveur démarre et vous pouvez tester votre index.html dans le navigateur comme indiqué ci-dessous.

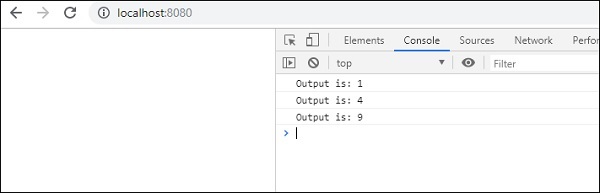
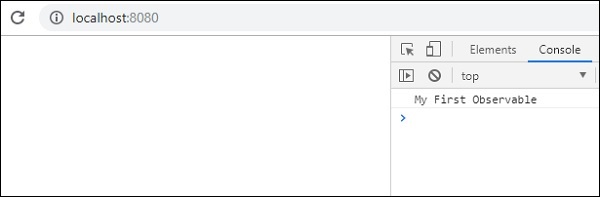
Ouvrez le navigateur et appuyez sur l'url - http://localhost:8080/

La sortie est affichée dans la console.
Nous utilisons RxJS version 6 dans ce tutoriel. RxJS est couramment utilisé pour gérer la programmation réactive et utilisé plus souvent avec Angular, ReactJS. Angular 6 charge rxjs6 par défaut.
La version 5 de RxJS a été gérée différemment par rapport à la version 6. Le code se cassera si vous mettez à jour votre RxJS 5 vers 6. Dans ce chapitre, nous allons voir la différence dans la manière de gérer la mise à jour de la version.
Si vous mettez à jour RxJS vers 6 et que vous ne souhaitez pas modifier le code, vous pouvez le faire également et vous devrez installer le package suivant.
npm install --save-dev rxjs-compactCe package se chargera de fournir une compatibilité descendante et l'ancien code fonctionnera correctement avec RxJS version 6. Si vous souhaitez apporter les modifications de code qui fonctionnent correctement avec RxJS 6, voici les modifications à effectuer.
Les paquets pour les opérateurs, les observables, le sujet ont été restructurés et, par conséquent, les changements majeurs concernent les importations et ils sont expliqués ci-dessous.
Importations pour les opérateurs
Conformément à la version 5, pour les opérateurs, les instructions d'importation suivantes doivent être incluses -
import 'rxjs/add/operator/mapTo'
import 'rxjs/add/operator/take'
import 'rxjs/add/operator/tap'
import 'rxjs/add/operator/map'Dans RxJS version 6, les importations seront les suivantes -
import {mapTo, take, tap, map} from "rxjs/operators"Importation de méthodes pour créer des observables
Selon la version 5, tout en travaillant avec Observables, les méthodes d'importation suivantes doivent être incluses -
import "rxjs/add/observable/from";
import "rxjs/add/observable/of";
import "rxjs/add/observable/fromEvent";
import "rxjs/add/observable/interval";Dans RxJS version 6, les importations seront les suivantes -
import {from, of, fromEvent, interval} from 'rxjs';Importation d'observables
Dans RxJS version 5, tout en travaillant avec Observables, les instructions d'importation suivantes doivent être incluses -
import { Observable } from 'rxjs/Observable'Dans RxJS version 6, les importations seront les suivantes -
import { Observable } from 'rxjs'Importation du sujet
Dans RxJS version 5, le sujet doit être inclus comme suit -
import { Subject} from 'rxjs/Subject'Dans RxJS version 6, les importations seront les suivantes -
import { Subject } from 'rxjs'Comment utiliser les opérateurs dans RxJS 6?
pipe() methodest disponible sur l'observable créée. Il est ajouté à RxJS à partir de la version 5.5. En utilisant pipe (), vous pouvez maintenant travailler sur plusieurs opérateurs ensemble dans un ordre séquentiel. C'est ainsi que les opérateurs ont été utilisés dans RxJS version 5.
Exemple
import "rxjs/add/observable/from";
import 'rxjs/add/operator/max'
let list1 = [1, 6, 15, 10, 58, 2, 40];
from(list1).max((a,b)=>a-b).subscribe(x => console.log("The Max value is "+x));A partir de la version 5.5 de RxJS, nous devons utiliser pipe () pour exécuter l'opérateur -
Exemple
import { from } from 'rxjs';
import { max } from 'rxjs/operators';
from(list1).pipe(max((a,b)=>a-b)).subscribe(x => console.log(
"The Max value is "+x)
);Opérateurs renommés
Lors de la restructuration des packages, certains opérateurs ont été renommés car ils étaient en conflit ou correspondant à des mots-clés javascript. La liste est comme indiqué ci-dessous -
| Opérateur | Renommé en |
|---|---|
| faire() | robinet() |
| capture() | catchError () |
| commutateur() | switchAll () |
| enfin() | finaliser() |
| jeter() | throwError () |
Un observable est une fonction qui crée un observateur et l'attache à la source où les valeurs sont attendues, par exemple, des clics, des événements de souris d'un élément dom ou d'une requête Http, etc.
Observer is an object with callback functions, qui sera appelé lorsqu'il y a interaction avec l'Observable, c'est-à-dire que la source a interagi pour un exemple de clic sur un bouton, une requête Http, etc.
Nous allons discuter des sujets suivants dans ce chapitre -
- Créer observable
- Abonnez-vous Observable
- Exécuter Observable
Créer observable
L'observable peut être créé en utilisant le constructeur observable et également en utilisant la méthode de création observable et en lui passant la fonction subscribe comme argument comme indiqué ci-dessous -
testrx.js
import { Observable } from 'rxjs';
var observable = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Nous avons créé un observable et ajouté un message «Mon premier observable» en utilisant subscriber.next méthode disponible dans Observable.
Nous pouvons également créer Observable en utilisant la méthode Observable.create () comme indiqué ci-dessous -
testrx.js
import { Observable } from 'rxjs';
var observer = Observable.create(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Abonnez-vous Observable
Vous pouvez vous abonner à un observable comme suit -
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);
observer.subscribe(x => console.log(x));Lorsque l'observateur est abonné, il démarre l'exécution de l'Observable.
C'est ce que nous voyons dans la console du navigateur -

Exécuter Observable
Une observable est exécutée lorsqu'elle est abonnée. Un observateur est un objet avec trois méthodes qui sont notifiées,
next() - Cette méthode enverra des valeurs comme un nombre, une chaîne, un objet, etc.
complete() - Cette méthode n'enverra aucune valeur et indique l'observable comme terminée.
error() - Cette méthode enverra l'erreur le cas échéant.
Créons l'observable avec les trois notifications et exécutons la même chose.
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
try {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}
}
);
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));Dans le code ci-dessus, nous avons ajouté la méthode suivante, complète et d'erreur.
try{
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}Pour exécuter suivant, complet et erreur, nous devons appeler la méthode d'abonnement comme indiqué ci-dessous -
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));La méthode d'erreur ne sera appelée que s'il y a une erreur.
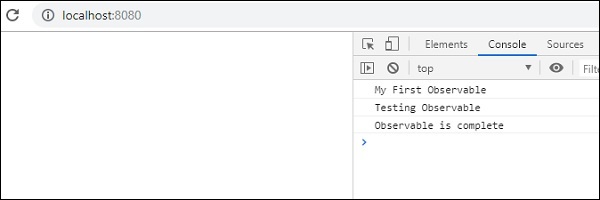
Ceci est la sortie vue dans le navigateur -

Les opérateurs sont une partie importante de RxJS. Un opérateur est une fonction pure qui prend observable comme entrée et la sortie est également une observable.
Travailler avec les opérateurs
Un opérateur est une fonction pure qui prend observable comme entrée et la sortie est également une observable.
Pour travailler avec des opérateurs, nous avons besoin d'une méthode pipe ().
Exemple d'utilisation de pipe ()
let obs = of(1,2,3); // an observable
obs.pipe(
operator1(),
operator2(),
operator3(),
operator3(),
)Dans l'exemple ci-dessus, nous avons créé une observable en utilisant of()méthode qui prend les valeurs 1, 2 et 3. Maintenant, sur cette observable, vous pouvez effectuer différentes opérations en utilisant n'importe quel nombre d'opérateurs en utilisant la méthode pipe () comme indiqué ci-dessus. L'exécution des opérateurs se poursuivra séquentiellement sur l'observable donnée.
Voici un exemple de travail -
import { of } from 'rxjs';
import { map, reduce, filter } from 'rxjs/operators';
let test1 = of(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);
let case1 = test1.pipe(
filter(x => x % 2 === 0),
reduce((acc, one) => acc + one, 0)
)
case1.subscribe(x => console.log(x));Production
30Dans l'exemple ci-dessus, nous avons utilisé l'opérateur de filtre qui filtre les nombres pairs et, ensuite, nous avons utilisé reduce() opérateur qui ajoutera les valeurs paires et donnera le résultat lors de l'inscription.
Voici une liste d'observables dont nous allons discuter.
- Creation
- Mathematical
- Join
- Transformation
- Filtering
- Utility
- Conditional
- Multicasting
- La gestion des erreurs
Opérateurs de création
Voici les opérateurs dont nous allons parler dans la catégorie Opérateur de création -
| Sr. Non | Opérateur et description |
|---|---|
| 1 | Ajax Cet opérateur fera une requête ajax pour l'URL donnée. |
| 2 | de Cet opérateur créera un observable à partir d'un tableau, d'un objet de type tableau, d'une promesse, d'un objet itérable ou d'un objet de type observable. |
| 3 | fromEvent Cet opérateur donnera la sortie comme une observable qui doit être utilisée sur les éléments qui émettent un événement, par exemple des boutons, des clics, etc. |
| 4 | fromEventPattern Cet opérateur créera un observable à partir de la fonction d'entrée utilisée pour enregistrer les gestionnaires d'événements. |
| 5 | intervalle Cet opérateur créera un observable à chaque fois pour le temps donné. |
| 6 | de Cet opérateur prendra les arguments passés et les convertira en observables. |
| sept | intervalle Cet opérateur créera un observable qui vous donnera une séquence de nombres basée sur la plage fournie. |
| 8 | throwError Cet opérateur créera un observable qui notifiera une erreur. |
| 9 | minuteur Cet opérateur créera une observable qui émettra la valeur après l'expiration du délai et la valeur continuera d'augmenter après chaque appel. |
| dix | si Cet opérateur décidera quel Observable sera abonné. |
Opérateurs mathématiques
Voici les opérateurs que nous allons discuter dans la catégorie Opérateurs mathématiques -
| Sr. Non | Opérateur et description |
|---|---|
| 1 | Compter L'opérateur count () prend un Observable avec des valeurs et le convertit en un Observable qui donnera une valeur unique |
| 2 | Max La méthode Max prendra une observable avec toutes les valeurs et retournera une observable avec la valeur max |
| 3 | Min La méthode Min prendra dans une observable avec toutes les valeurs et retournera une observable avec la valeur min. |
| 4 | Réduire Dans l'opérateur de réduction, la fonction d'accumulateur est utilisée sur l'observable d'entrée et la fonction d'accumulateur renverra la valeur accumulée sous la forme d'une observable, avec une valeur de départ facultative transmise à la fonction d'accumulateur. La fonction reduction () prendra en 2 arguments, une fonction d'accumulateur et en second lieu la valeur de départ. |
Rejoignez les opérateurs
Voici les opérateurs dont nous allons parler dans la catégorie des opérateurs Join.
| Sr. Non | Opérateur et description |
|---|---|
| 1 | concat Cet opérateur émettra séquentiellement l'Observable donné en entrée et passera au suivant. |
| 2 | fourchette Cet opérateur sera pris dans un tableau ou un objet dict comme entrée et attendra que l'observable se termine et retournera les dernières valeurs émises par l'observable donnée. |
| 3 | fusionner Cet opérateur prendra en entrée l'observable et émettra toutes les valeurs de l'observable et émettra une seule sortie observable. |
| 4 | course Il rendra une observable qui sera une copie miroir de la première source observable. |
Opérateurs de transformation
Voici les opérateurs dont nous allons parler dans la catégorie Opérateur de transformation.
| Sr. Non | Opérateur et description |
|---|---|
| 1 | tampon Le tampon fonctionne sur une observable et prend en argument comme observable. Il commencera à mettre en mémoire tampon les valeurs émises sur son observable d'origine dans un tableau et émettra la même chose lorsque l'observable prise comme argument, émettra. Une fois que l'observable pris en tant qu'arguments est émis, le tampon est réinitialisé et recommence la mise en mémoire tampon sur l'original jusqu'à ce que l'observable d'entrée émette et que le même scénario se répète. |
| 2 | bufferCount Dans le cas de l'opérateur buffercount (), il collectera les valeurs de l'observable sur laquelle il est appelé et émettra la même chose lorsque la taille de tampon donnée à buffercount correspond. |
| 3 | bufferTime Ceci est similaire à bufferCount, donc ici, il collectera les valeurs de l'observable sur laquelle il est appelé et émettra le bufferTimeSpan est terminé. Il prend en 1 argument ie bufferTimeSpan . |
| 4 | bufferToggle Dans le cas de bufferToggle (), il prend 2 arguments, openings et closingSelector. Les arguments d'ouverture sont souscriptibles ou promettent de démarrer le buffer et le second argument closingSelector est à nouveau souscriptible ou promettent à un indicateur de fermer le buffer et d'émettre les valeurs collectées. |
| 5 | bufferLorsque Cet opérateur donnera les valeurs sous forme de tableau, il prend un argument comme fonction qui décidera quand fermer, émettre et réinitialiser le tampon. |
| 6 | développer L'opérateur d'expansion prend une fonction comme argument qui est appliqué sur l'observable source de manière récursive et également sur l'observable en sortie. La valeur finale est une observable. |
| sept | par groupe Dans l'opérateur groupBy, la sortie est regroupée en fonction d'une condition spécifique et ces éléments de groupe sont émis en tant que GroupedObservable. |
| 8 | carte Dans le cas de l'opérateur de carte, une fonction projet est appliquée sur chaque valeur de la source Observable et la même sortie est émise en tant qu'observable. |
| 9 | carte pour Une valeur constante est donnée en sortie avec l'Observable chaque fois que l'Observable source émet une valeur. |
| dix | mergeMap Dans le cas de l'opérateur mergeMap, une fonction de projet est appliquée sur chaque valeur source et la sortie de celle-ci est fusionnée avec la sortie Observable. |
| 11 | switchMap Dans le cas de l'opérateur switchMap, une fonction de projet est appliquée sur chaque valeur source et la sortie de celle-ci est fusionnée avec la sortie Observable, et la valeur donnée est la plus récente Observable projetée. |
| 12 | la fenêtre Il prend un argument windowboundaries qui est une observable et renvoie une observable imbriquée chaque fois que les windowboundaries données émettent |
Opérateurs de filtrage
Voici les opérateurs dont nous allons parler dans la catégorie des opérateurs de filtrage.
| Sr. Non | Opérateur et description |
|---|---|
| 1 | rebondir Une valeur émise par la source Observable après un certain temps et l'émission est déterminée par une autre entrée donnée comme Observable ou Promise. |
| 2 | debounceTime Il n'émettra de la valeur de la source observable qu'une fois le temps écoulé. |
| 3 | distinct Cet opérateur donnera toutes les valeurs de l'observable source qui sont distinctes par rapport à la valeur précédente. |
| 4 | elementAt Cet opérateur donnera une valeur unique de l'observable source en fonction de l'indice donné. |
| 5 | filtre Cet opérateur filtrera les valeurs de la source Observable en fonction de la fonction de prédicat donnée. |
| 6 | première Cet opérateur donnera la première valeur émise par la source Observable. |
| sept | dernier Cet opérateur donnera la dernière valeur émise par la source Observable. |
| 8 | ignoreElements Cet opérateur ignorera toutes les valeurs de la source Observable et n'exécutera que les appels aux fonctions de rappel complètes ou d'erreur. |
| 9 | échantillon Cet opérateur donnera la valeur la plus récente de la source Observable, et la sortie dépendra de l'argument qui lui sera transmis. |
| dix | sauter Cet opérateur rendra une observable qui sautera la première occurrence des éléments de comptage pris en entrée. |
| 11 | Manette de Gaz Cet opérateur sortira et ignorera les valeurs de la source observable pendant le temps déterminé par la fonction d'entrée prise comme argument et le même processus sera répété. |
Opérateurs de services publics
Voici les opérateurs dont nous allons parler dans la catégorie des opérateurs de services publics.
| Sr. Non | Opérateur et description |
|---|---|
| 1 | robinet Cet opérateur aura la sortie, identique à l'observable source, et peut être utilisé pour enregistrer les valeurs à l'utilisateur à partir de l'observable. La valeur principale, l'erreur le cas échéant ou si la tâche est terminée. |
| 2 | retard Cet opérateur retarde les valeurs émises par la source Observable en fonction du délai imparti. |
| 3 | délaiLorsque Cet opérateur retarde les valeurs émises depuis la source Observable en fonction du timeout d'une autre observable prise en entrée. |
| 4 | observerOn Cet opérateur basé sur le planificateur d'entrée réémettra les notifications de la source Observable. |
| 5 | s'abonner Cet opérateur permet de s'abonner asynchrone à la source Observable en fonction de l'ordonnanceur pris en entrée. |
| 6 | intervalle de temps Cet opérateur renverra un objet qui contient la valeur actuelle et le temps écoulé entre la valeur actuelle et la valeur précédente qui est calculée à l'aide de l'entrée du planificateur prise. |
| sept | horodatage Renvoie l'horodatage ainsi que la valeur émise par la source Observable qui indique l'heure à laquelle la valeur a été émise. |
| 8 | temps libre Cet opérateur lèvera une erreur si la source Observable n'émet pas de valeur après le délai imparti. |
| 9 | toArray Accumule toute la valeur source de l'Observable et les sort sous forme de tableau lorsque la source se termine. |
Opérateurs conditionnels
Voici les opérateurs dont nous allons parler dans la catégorie des opérateurs conditionnels.
| Sr. Non | Opérateur et description |
|---|---|
| 1 | defaultIfEmpty Cet opérateur renverra une valeur par défaut si l'observable source est vide. |
| 2 | chaque Il retournera un Observable basé sur la fonction d'entrée qui satisfait la condition sur chacune des valeurs de la source Observable. |
| 3 | trouver Cela renverra l'observable lorsque la première valeur de la source Observable satisfait la condition de la fonction de prédicat prise en entrée. |
| 4 | findIndex Cet opérateur basé sur le planificateur d'entrée réémettra les notifications de la source Observable. |
| 5 | est vide Cet opérateur donnera à la sortie la valeur true si l'observable d'entrée effectue un rappel complet sans émettre de valeurs et false si l'observable d'entrée émet des valeurs. |
Opérateurs de multidiffusion
Voici les opérateurs dont nous allons parler dans la catégorie des opérateurs de multidiffusion.
| Sr. Non | Opérateur et description |
|---|---|
| 1 | multidiffusion Un opérateur de multidiffusion partage l'abonnement unique créé avec d'autres abonnés. Les paramètres pris en charge par la multidiffusion sont un sujet ou une méthode de fabrique qui retourne un ConnectableObservable qui a la méthode connect (). Pour vous abonner, la méthode connect () doit être appelée. |
| 2 | publier Cet opérateur rend ConnectableObservable et doit utiliser la méthode connect () pour s'abonner aux observables. |
| 3 | publierComportement publishBehaviour utilise BehaviourSubject et renvoie ConnectableObservable. La méthode connect () doit être utilisée pour s'abonner à l'observable créée. |
| 4 | publierDernier publishBehaviour utilise AsyncSubject et renvoie ConnectableObservable. La méthode connect () doit être utilisée pour s'abonner à l'observable créée. |
| 5 | publierReplay publishReplay utilise un sujet de comportement dans lequel il peut mettre en mémoire tampon les valeurs et les rejouer aux nouveaux abonnés et renvoie ConnectableObservable. La méthode connect () doit être utilisée pour s'abonner à l'observable créée. |
| 6 | partager C'est un alias pour l'opérateur mutlicast () avec la seule différence que vous n'avez pas besoin d'appeler manuellement la méthode connect () pour démarrer l'abonnement. |
Opérateurs de gestion des erreurs
Voici les opérateurs dont nous allons parler dans la catégorie des opérateurs de gestion des erreurs.
| Sr. Non | Opérateur et description |
|---|---|
| 1 | catchError Cet opérateur se charge de détecter les erreurs sur la source Observable en renvoyant un nouvel Observable ou une erreur. |
| 2 | retenter Cet opérateur se chargera de réessayer sur la source Observable s'il y a une erreur et la nouvelle tentative sera effectuée en fonction du nombre d'entrées donné. |
Lorsque l'observable est créée, pour exécuter l'observable, nous devons y souscrire.
opérateur count ()
Voici un exemple simple de la façon de s'abonner à un observable.
Exemple 1
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
final_val.subscribe(x => console.log("The count is "+x));Production
The count is 6L'abonnement a une méthode appelée unsubscribe (). Un appel à la méthode unsubscribe () supprimera toutes les ressources utilisées pour cette observable, c'est-à-dire que l'observable sera annulée. Voici un exemple fonctionnel de l'utilisation de la méthode unsubscribe ().
Exemple 2
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
let test = final_val.subscribe(x => console.log("The count is "+x));
test.unsubscribe();L'abonnement est stocké dans la variable test. Nous avons utilisé test.unsubscribe () l'observable.
Production
The count is 6Un sujet est un observable qui peut diffuser en multidiffusion c'est-à-dire parler à de nombreux observateurs. Considérez un bouton avec un écouteur d'événement, la fonction attachée à l'événement en utilisant ajouter un écouteur est appelée chaque fois que l'utilisateur clique sur le bouton, une fonctionnalité similaire s'applique également au sujet.
Nous allons discuter des sujets suivants dans ce chapitre -
- Créer un sujet
- Quelle est la différence entre observable et sujet?
- Sujet du comportement
- Rejouer le sujet
- AsyncSubject
Créer un sujet
Pour travailler avec le sujet, nous devons importer le sujet comme indiqué ci-dessous -
import { Subject } from 'rxjs';Vous pouvez créer un objet sujet comme suit -
const subject_test = new Subject();L'objet est un observateur qui a trois méthodes -
- next(v)
- error(e)
- complete()
S'abonner à un sujet
Vous pouvez créer plusieurs abonnements sur le sujet comme indiqué ci-dessous -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});L'abonnement est enregistré dans l'objet sujet, tout comme addlistener dont nous avons parlé précédemment.
Transmission des données au sujet
Vous pouvez transmettre des données au sujet créé à l'aide de la méthode next ().
subject_test.next("A");Les données seront transmises à tous les abonnements ajoutés sur le sujet.
Exemple
Voici un exemple de travail du sujet -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
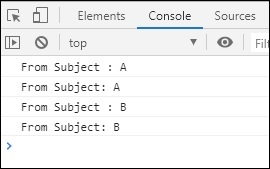
subject_test.next("B");L'objet subject_test est créé en appelant un nouveau Subject (). L'objet subject_test fait référence aux méthodes next (), error () et complete (). La sortie de l'exemple ci-dessus est indiquée ci-dessous -
Production

Nous pouvons utiliser la méthode complete () pour arrêter l'exécution du sujet comme indiqué ci-dessous.
Exemple
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
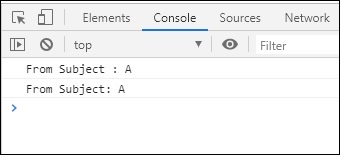
subject_test.next("B");Une fois que nous appelons complete, la méthode suivante appelée plus tard n'est pas appelée.
Production

Voyons maintenant comment appeler la méthode error ().
Exemple
Voici un exemple de travail -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.error(new Error("There is an error"));Production

Quelle est la différence entre observable et sujet?
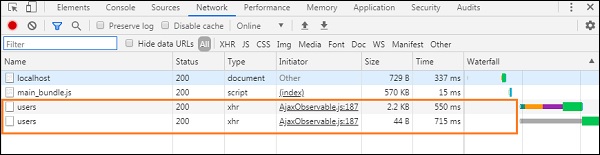
Un observable parlera un à un, à l'abonné. Chaque fois que vous vous abonnez à l'observable, l'exécution recommencera à zéro. Prenez un appel Http effectué à l'aide d'ajax et 2 abonnés appellent l'observable. Vous verrez 2 requêtes HttpHttp dans l'onglet réseau du navigateur.
Exemple
Voici un exemple de travail de la même chose -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));Production


Maintenant, ici le problème est que nous voulons que les mêmes données soient partagées, mais pas, au prix de 2 appels Http. Nous voulons passer un appel Http et partager les données entre les abonnés.
Cela sera possible en utilisant des sujets. C'est un observable qui peut multicast c'est-à-dire parler à de nombreux observateurs. Il peut partager la valeur entre les abonnés.
Exemple
Voici un exemple de travail utilisant des sujets -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
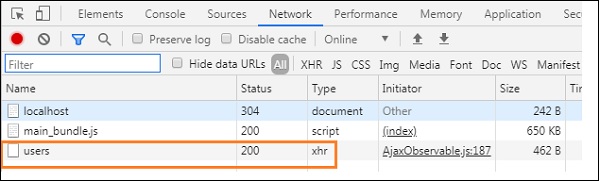
let subscriber = final_val.subscribe(subject_test);Production

Vous ne pouvez désormais voir qu'un seul appel Http et les mêmes données sont partagées entre les abonnés appelés.

Sujet du comportement
Le sujet de comportement vous donnera la dernière valeur lors de l'appel.
Vous pouvez créer un sujet de comportement comme indiqué ci-dessous -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectExemple
Voici un exemple de travail pour utiliser le sujet du comportement -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
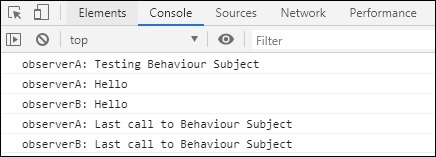
behavior_subject.next("Last call to Behaviour Subject");Production

Rejouer le sujet
Un sujet de relecture est similaire au sujet de comportement, dans lequel il peut mettre en mémoire tampon les valeurs et les rejouer aux nouveaux abonnés.
Exemple
Voici un exemple fonctionnel de sujet de relecture -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
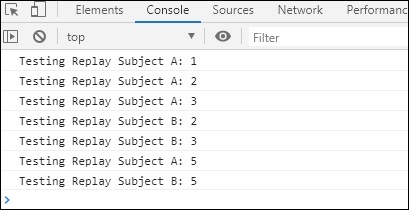
replay_subject.next(5);La valeur de tampon utilisée est 2 sur le sujet de la relecture. Ainsi, les deux dernières valeurs seront mises en mémoire tampon et utilisées pour les nouveaux abonnés appelés.
Production

AsyncSubject
Dans le cas d'AsyncSubject, la dernière valeur appelée est transmise à l'abonné et elle ne sera effectuée qu'après l'appel de la méthode complete ().
Exemple
Voici un exemple de travail de la même chose -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
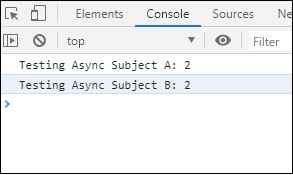
});Ici, avant complet est appelé la dernière valeur transmise au sujet est 2 et la même que celle donnée aux abonnés.
Production

Un planificateur contrôle l'exécution du moment où l'abonnement doit démarrer et être notifié.
Pour utiliser le planificateur, nous avons besoin de ce qui suit -
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Voici un exemple de travail, dans lequel, nous utiliserons le planificateur qui décidera de l'exécution.
Exemple
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
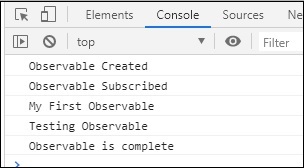
console.log('Observable Subscribed');Production

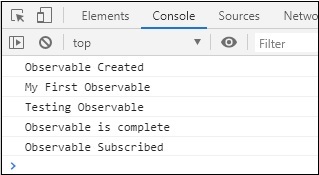
Sans le planificateur, la sortie aurait été comme indiqué ci-dessous -

Dans ce chapitre, nous verrons comment utiliser RxJs avec Angular. Nous n'entrerons pas dans le processus d'installation pour Angular ici, pour en savoir plus sur l'installation angulaire, reportez-vous à ce lien -https://www.tutorialspoint.com/angular7/angular7_environment_setup.htm
Nous travaillerons directement sur un exemple, où utilisera Ajax de RxJS pour charger des données.
Exemple
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
data;
constructor() {
this.data = "";
this.title = "Using RxJs with Angular";
let a = this.getData();
}
getData() {
const response =
ajax('https://jsonplaceholder.typicode.com/users')
.pipe(map(e => e.response));
response.subscribe(res => {
console.log(res);
this.data = res;
});
}
}app.component.html
<div>
<h3>{{title}}</h3>
<ul *ngFor="let i of data">
<li>{{i.id}}: {{i.name}}</li>
</ul>
</div>
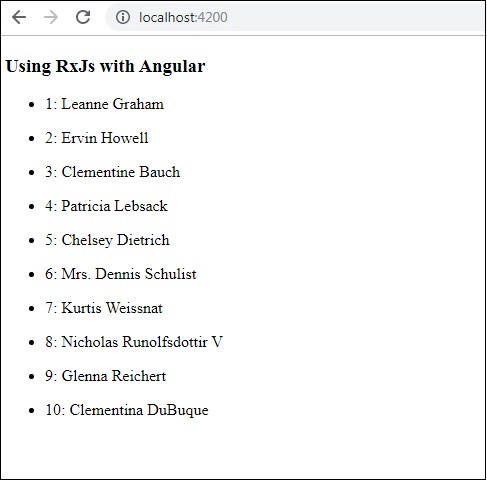
<router-outlet></router-outlet>Nous avons utilisé ajax de RxJS qui chargera les données à partir de cette url -https://jsonplaceholder.typicode.com/users.
Lorsque vous compilez, l'affichage est comme indiqué ci-dessous -

Dans ce chapitre, nous verrons comment utiliser RxJs avec ReactJS. Nous n'entrerons pas dans le processus d'installation de Reactjs ici, pour en savoir plus sur l'installation de ReactJS, reportez-vous à ce lien:https://www.tutorialspoint.com/reactjs/reactjs_environment_setup.htm
Exemple
Nous travaillerons directement sur un exemple ci-dessous, où nous utiliserons Ajax de RxJS pour charger des données.
index.js
import React, { Component } from "react";
import ReactDOM from "react-dom";
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
class App extends Component {
constructor() {
super();
this.state = { data: [] };
}
componentDidMount() {
const response = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
response.subscribe(res => {
this.setState({ data: res });
});
}
render() {
return (
<div>
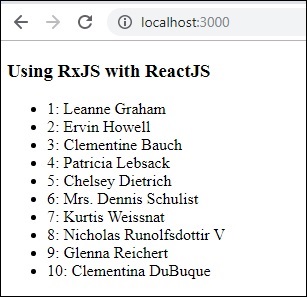
<h3>Using RxJS with ReactJS</h3>
<ul>
{this.state.data.map(el => (
<li>
{el.id}: {el.name}
</li>
))}
</ul>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>ReactJS Demo</title>
<head>
<body>
<div id = "root"></div>
</body>
</html>Nous avons utilisé ajax de RxJS qui chargera les données de cette URL -https://jsonplaceholder.typicode.com/users.
Lorsque vous compilez, l'affichage est comme indiqué ci-dessous -