RxJS - Travailler avec des sujets
Un sujet est un observable qui peut multicast c'est-à-dire parler à de nombreux observateurs. Considérez un bouton avec un écouteur d'événement, la fonction attachée à l'événement en utilisant ajouter un écouteur est appelée chaque fois que l'utilisateur clique sur le bouton, une fonctionnalité similaire s'applique également au sujet.
Nous allons discuter des sujets suivants dans ce chapitre -
- Créer un sujet
- Quelle est la différence entre observable et sujet?
- Sujet du comportement
- Rejouer le sujet
- AsyncSubject
Créer un sujet
Pour travailler avec le sujet, nous devons importer le sujet comme indiqué ci-dessous -
import { Subject } from 'rxjs';Vous pouvez créer un objet sujet comme suit -
const subject_test = new Subject();L'objet est un observateur qui a trois méthodes -
- next(v)
- error(e)
- complete()
S'abonner à un sujet
Vous pouvez créer plusieurs abonnements sur le sujet comme indiqué ci-dessous -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});L'abonnement est enregistré dans l'objet sujet, tout comme addlistener dont nous avons parlé précédemment.
Transmission des données au sujet
Vous pouvez transmettre des données au sujet créé à l'aide de la méthode next ().
subject_test.next("A");Les données seront transmises à tous les abonnements ajoutés sur le sujet.
Exemple
Voici un exemple de travail du sujet -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.next("B");L'objet subject_test est créé en appelant un nouveau Subject (). L'objet subject_test fait référence aux méthodes next (), error () et complete (). La sortie de l'exemple ci-dessus est indiquée ci-dessous -
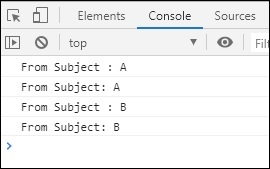
Production

Nous pouvons utiliser la méthode complete () pour arrêter l'exécution du sujet comme indiqué ci-dessous.
Exemple
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
subject_test.next("B");Une fois que nous appelons complete, la méthode suivante appelée plus tard n'est pas appelée.
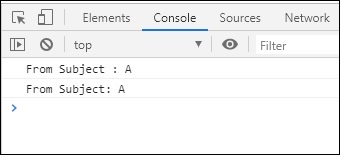
Production

Voyons maintenant comment appeler la méthode error ().
Exemple
Voici un exemple de travail -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
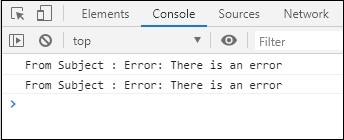
subject_test.error(new Error("There is an error"));Production

Quelle est la différence entre observable et sujet?
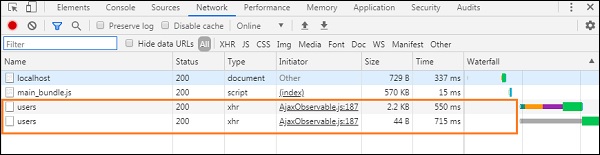
Un observable parlera un à un, à l'abonné. Chaque fois que vous vous abonnez à l'observable, l'exécution recommencera à zéro. Prenez un appel Http effectué à l'aide d'ajax et 2 abonnés appellent l'observable. Vous verrez 2 requêtes HttpHttp dans l'onglet réseau du navigateur.
Exemple
Voici un exemple de travail de la même chose -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));Production


Maintenant, ici le problème est que nous voulons que les mêmes données soient partagées, mais pas, au prix de 2 appels Http. Nous voulons passer un appel Http et partager les données entre les abonnés.
Cela sera possible en utilisant des sujets. C'est un observable qui peut multicast c'est-à-dire parler à de nombreux observateurs. Il peut partager la valeur entre les abonnés.
Exemple
Voici un exemple de travail utilisant des sujets -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
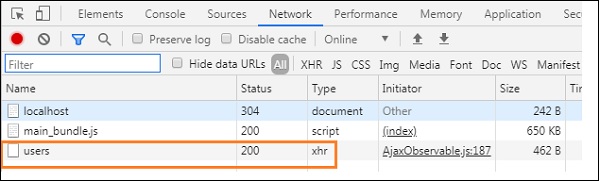
let subscriber = final_val.subscribe(subject_test);Production

Vous ne pouvez désormais voir qu'un seul appel Http et les mêmes données sont partagées entre les abonnés appelés.

Sujet du comportement
Le sujet de comportement vous donnera la dernière valeur lors de l'appel.
Vous pouvez créer un sujet de comportement comme indiqué ci-dessous -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectExemple
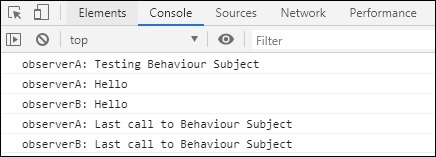
Voici un exemple de travail pour utiliser le sujet du comportement -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
behavior_subject.next("Last call to Behaviour Subject");Production

Rejouer le sujet
Un sujet de relecture est similaire au sujet de comportement, dans lequel il peut mettre en mémoire tampon les valeurs et les rejouer aux nouveaux abonnés.
Exemple
Voici un exemple fonctionnel de sujet de relecture -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
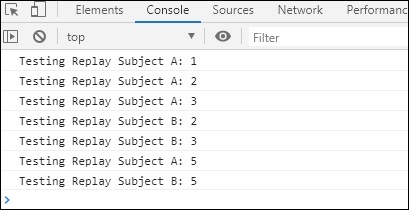
replay_subject.next(5);La valeur de tampon utilisée est 2 sur le sujet de la relecture. Ainsi, les deux dernières valeurs seront mises en mémoire tampon et utilisées pour les nouveaux abonnés appelés.
Production

AsyncSubject
Dans le cas d'AsyncSubject, la dernière valeur appelée est transmise à l'abonné et cela ne sera fait qu'après l'appel de la méthode complete ().
Exemple
Voici un exemple de travail de la même chose -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});Ici, avant complet est appelé la dernière valeur transmise au sujet est 2 et la même que celle donnée aux abonnés.
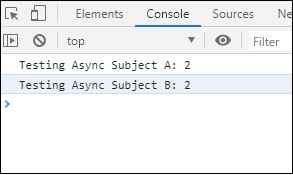
Production