Unity - Guide rapide
Unity est un moteur de jeu multiplateforme initialement publié par Unity Technologies, en 2005. L'objectif d'Unity réside dans le développement de jeux 2D et 3D et de contenus interactifs. Unity prend désormais en charge plus de20 différentes plates-formes cibles pour le déploiement, tandis que ses plates-formes les plus populaires sont les systèmes PC, Android et iOS.
Unity propose une boîte à outils complète pour la conception et la création de jeux, y compris des interfaces pour les outils graphiques, audio et de création de niveaux, nécessitant une utilisation minimale de programmes externes pour travailler sur des projets.
Dans cette série, nous serons -
- Apprendre à utiliser les différents principes fondamentaux de Unity
- Comprendre comment tout fonctionne dans le moteur
- Comprendre les concepts de base de la conception de jeux
- Créer et construire des exemples de jeux réels
- Apprendre à déployer vos projets sur le marché
Commençons maintenant.
Pour créer du contenu avec Unity, la principale exigence est de télécharger le moteur Unity et l'environnement de développement. En plus du moteur principal, vous pouvez également télécharger en optionmodules pour le déploiement sur différentes plates-formes, ainsi que des outils d'intégration de scripts Unity dans Visual Studio.

Pour installer Unity, dirigez-vous vers ceci Une fois là-bas, cliquez sur -
Choose your Unity + Download.
Sur la page suivante, cliquez sur le Try Now bouton ci-dessous Personal. Ceci est la version gratuite de Unity, qui contient toutes les fonctionnalités de base. Au début de cette série, il vaut mieux apprendre à utiliser le moteur avant d'envisager un achat pourPlus ou Pro.
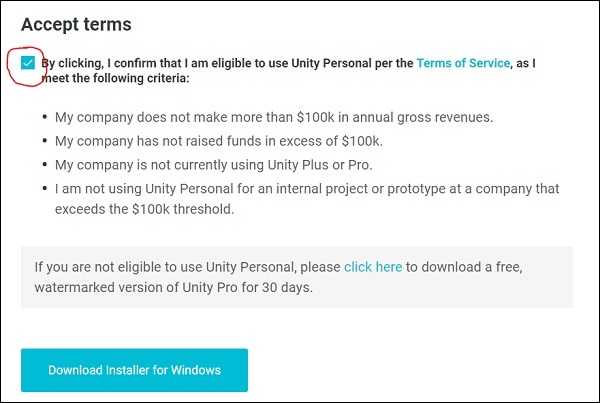
Sur la page suivante, faites défiler vers le bas et cliquez pour confirmer que vous ou votre entreprise ne gagnez pas plus de 100 000 USD de revenus annuels. Si vous le faites, vous n'êtes pas autorisé à essayer Unity Free, bien que vous puissiez vous inscrire pour un essai gratuit de 30 jours de la version Pro.

Ensuite, cliquez sur la plate-forme souhaitée pour installer Unity. Dans cette série, nous traiterons de laWindowsversion du moteur. Il est également possible d'installer Unity surUbuntuet quelques systèmes Linux supplémentaires voir ici pour plus d'informations
C'est aussi highlyvous a conseillé d'installer la dernière version de Visual Studio , qui fournit de nombreux outils utiles par rapport à l'EDI MonoDevelop standard fourni avec Unity.
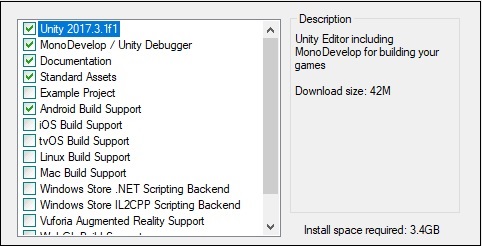
Une fois le programme d'installation téléchargé, parcourez-le jusqu'à ce que vous atteigniez un menu pour sélectionner les composants que vous souhaitez installer avec Unity.

Ici, sélectionnez les composants dont vous aurez besoin. Pour cette série, nous souhaitons installer les composants que vous voyez dans l'image. Cette sélection comprend le moteur lui-même, la documentation du moteur, un IDE; créez des outils pour Android et une collection d'actifs que vous pourrez ajouter ultérieurement à votre projet.
Cliquez sur suivant, suivez les instructions et les options, et laissez Unity se télécharger et s'installer sur votre ordinateur.
Ouvrez Unity et dans la prochaine leçon, nous créerons notre premier projet.
Créer votre premier projet
Unity convient également aux jeux 2D et 3D. Tous les jeux créés dans Unity commencent commeProjects à partir de l'écran de démarrage.
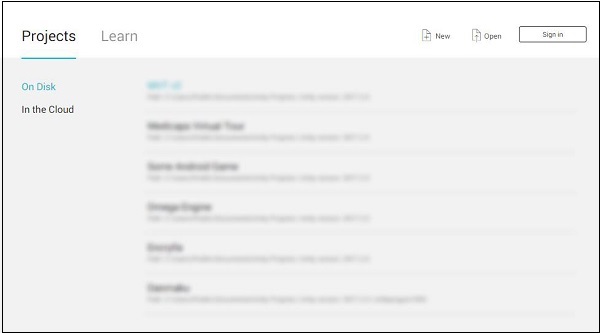
Ouvrez votre copie nouvellement installée de Unity; un écran apparaîtra comme indiqué ci-dessous -

Vos projets existants apparaîtront dans la région floue comme dans l'image ci-dessus.

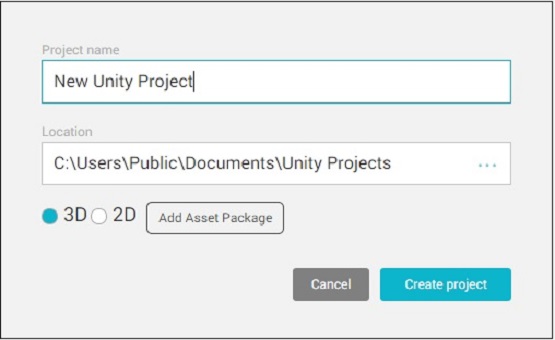
Dans le coin supérieur droit de la fenêtre, vous verrez le Newcomme indiqué ci-dessus. En cliquant sur l'icône, vous rencontrerez l'écran de configuration du projet.

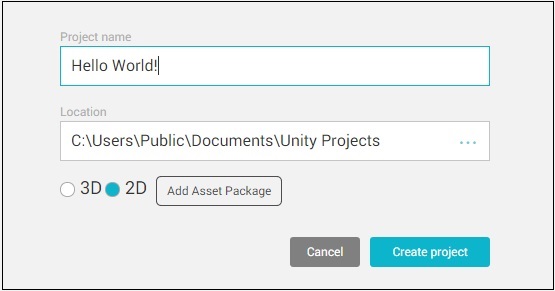
Ici, vous pouvez donner un nom à votre projet, définir l'emplacement où il est enregistré, définir le type de projet et ajouter des actifs existants.
Pour l'instant, appelons notre premier projet "Hello World!" et réglez-le sur2D mode.

Cliquez sur Create Projectet laissez Unity configurer les fichiers principaux de votre projet. Cela peut prendre du temps en fonction de la vitesse de votre ordinateur, des ressources pré-ajoutées et du type de projet.
Connaître le moteur
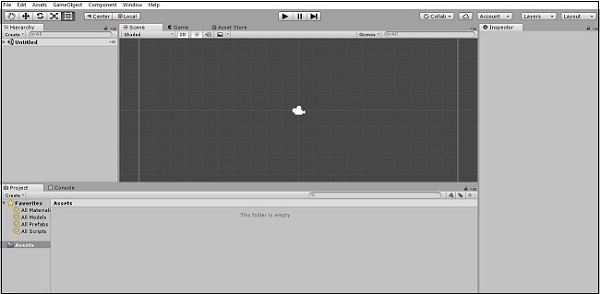
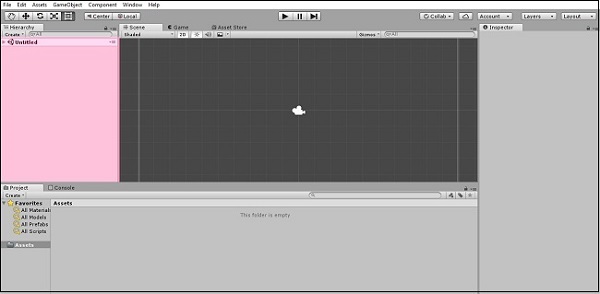
Une fois votre nouveau projet créé et Unity ouvert, l'écran suivant apparaît -

Voyons rapidement ce qui est visible dans cette fenêtre. Pour le moment, nous sommes concernés par quatre grandes régions -

Cette fenêtre est l'endroit où nous construirons notre Scenes. Les scènes sontlevelsdans lequel tout dans votre jeu se déroule. Si vous cliquez sur le petitGameonglet, vous pouvez voir une fenêtre de prévisualisation de l'apparence du jeu pour le joueur. Pour l'instant, il devrait s'agir d'un simple fond bleu.

Cette région est le Inspector. Il est vide pour l'instant, car nous n'avons aucun objet dans notre scène. Nous verrons comment l'Inspector est utilisé plus tard.

Cette fenêtre est le Scene Hierarchy. C'est là que tous les objets de votre scène actuellement ouverte sont répertoriés, ainsi que leur hiérarchie parent-enfant. Nous ajouterons des objets à cette liste sous peu.

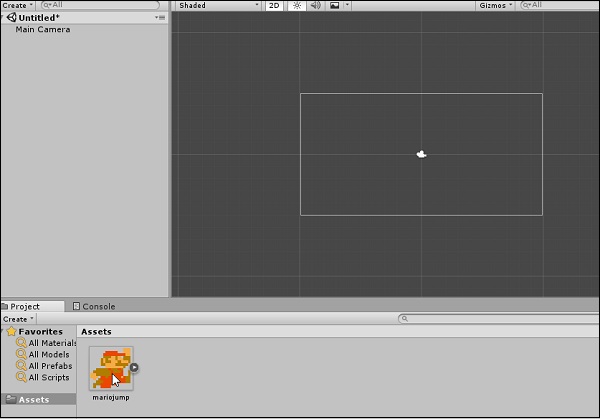
Enfin, cette région est la Project Assetsla fenêtre. Tous les actifs de votre projet actuel sont stockés et conservés ici. Tous les éléments importés de l'extérieur, tels que les textures, les polices et les fichiers audio, sont également conservés ici avant d'être utilisés dans une scène.
Dans la prochaine leçon, nous discuterons du flux de travail et du fonctionnement d'un jeu dans Unity.
Comment fonctionne Unity?
Dans Unity, tout le gameplay se déroule dans scenes. Les scènes sont des niveaux dans lesquels tous les aspects de votre jeu tels que les niveaux de jeu, l'écran de titre, les menus et les scènes coupées se déroulent.
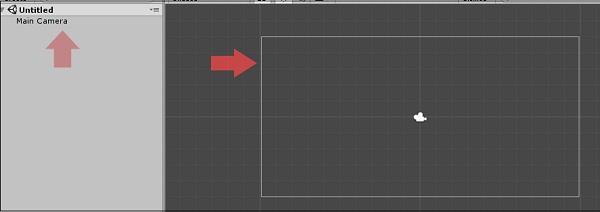
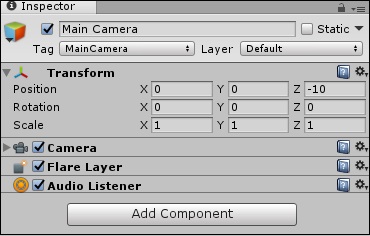
Par défaut, une nouvelle scène dans Unity aura un Camera objet de la scène appelé le Main Camera. Il est possible d'ajouter plusieurs caméras à la scène, mais nous ne traiterons que la caméra principale pour l'instant.
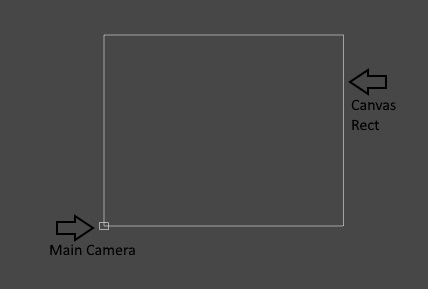
La caméra principale rend tout ce qu'elle voit ou «capture» dans une région spécifique appelée viewport. Tout ce qui entre dans cette région devient visible pour le joueur.
Vous pouvez voir cette fenêtre sous la forme d'un rectangle gris en plaçant votre souris dans la vue de la scène et en faisant défiler vers le bas pour effectuer un zoom arrière dans la vue de la scène. (Vous pouvez également le faire en maintenant la touche Alt enfoncée et en faisant glisser le bouton droit).

UNE scene lui-même est fait de objects, appelé GameObjects. Les GameObjects peuvent être n'importe quoi, du modèle du joueur à l'interface graphique à l'écran, des boutons et des ennemis aux «gestionnaires» invisibles comme des sources sonores.
GameObjects a un ensemble de components attaché à eux, qui décrivent comment ils se comportent dans la scène, ainsi que comment ils réagissent aux autres dans la scène.
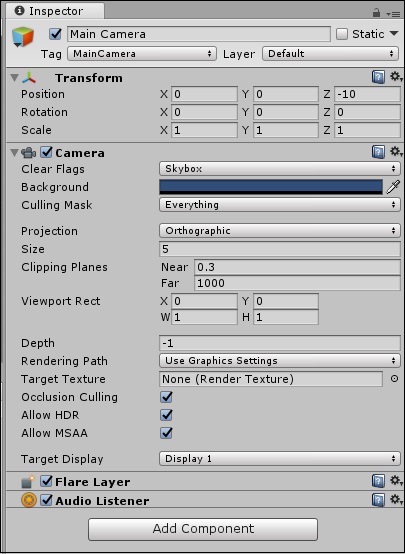
En fait, nous pouvons explorer cela dès maintenant. Clique sur leMain Camera dans le Scene Hierarchy et regardez le Inspector. Il ne sera pas vide maintenant; au lieu de cela, il contiendra une série de «modules».

Le composant le plus important de tout GameObject est son Transformcomposant. Tout objet qui existe dans une scène aura untransform, qui définit sa position, sa rotation et son échelle par rapport au monde du jeu, ou à son parent le cas échéant.
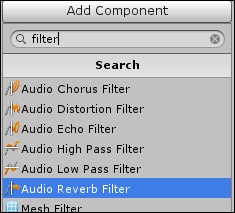
Les composants supplémentaires peuvent être attachés à un objet en cliquant sur Add Componentet sélectionner le composant souhaité. Dans nos leçons suivantes, nous attacherons égalementScripts à GameObjects afin que nous puissions leur donner un comportement programmé.
Considérons maintenant quelques exemples de composants -
Renderer - Responsable du rendu et de la visibilité des objets.
Collider - Définissez les limites de collision physique pour les objets.
Rigidbody - Donne à un objet des propriétés physiques en temps réel telles que le poids et la gravité.
Audio Source - Donne des propriétés d'objet pour lire et stocker le son.
Audio Listener - Le composant qui «entend» réellement le son et le transmet aux haut-parleurs du lecteur. Par défaut, il en existe un dans la caméra principale.
Animator - Donne à un objet l'accès au système d'animation.
Light - Fait que l'objet se comporte comme une source de lumière, avec une variété d'effets différents.

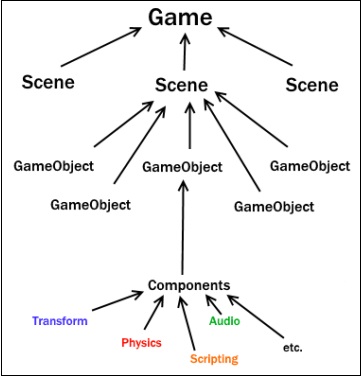
Dans ce graphique, nous pouvons voir comment Unity composes lui-même via GameObjects en scènes.
Dans la prochaine leçon, nous allons créer notre premier GameObject et nous plonger dans les scripts.
Sprites sont de simples objets 2D qui ont des images graphiques (appelées textures) sur eux. Unity utilise des sprites par défaut lorsque le moteur est en mode 2D. Lorsqu'ils sont visualisés dans un espace 3D, les sprites semblent être très fins, car ils n'ont pas de largeur Z.
Les sprites font toujours face à la caméra à un angle perpendiculaire à moins qu'ils ne soient tournés dans l'espace 3D.
Chaque fois que Unity crée un nouveau sprite, il utilise une texture. Cette texture est ensuite appliquée sur un nouveau GameObject, et unSprite Renderercomposant y est attaché. Cela rend notre gameObject visible avec notre texture, et lui donne des propriétés liées à son apparence à l'écran.
Pour créer un sprite dans Unity, nous devons fournir au moteur un texture.
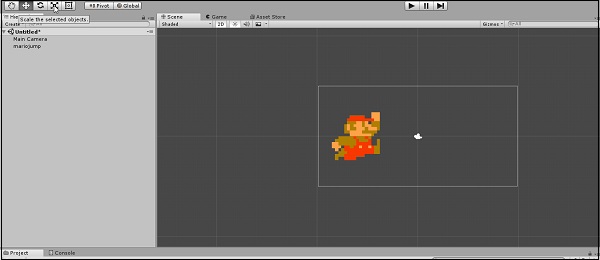
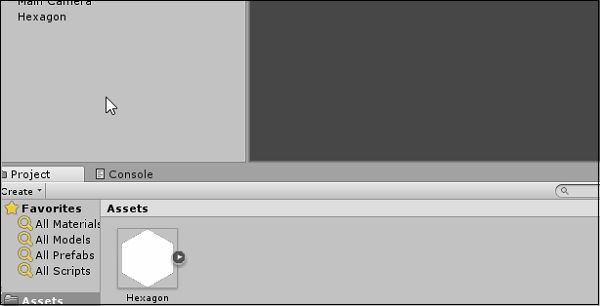
Créons d'abord notre texture. Obtenez un fichier image standard tel qu'un PNG ou JPG que vous souhaitez utiliser, enregistrez-le, puis faites glisser l'image dans leAssets région de l'Unité.

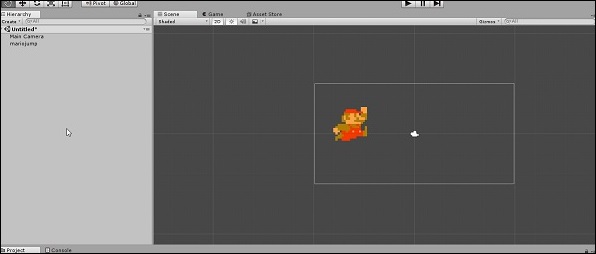
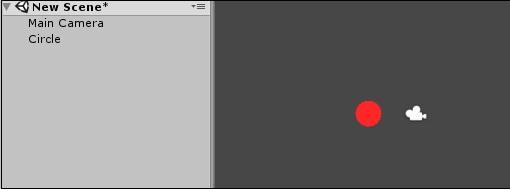
Ensuite, faites glisser l'image du Assets dans le Scene Hierarchy. Vous remarquerez que dès que vous relâchez le bouton de la souris, un nouveau GameObject avec le nom de votre texture apparaît dans la liste. Vous verrez également l'image maintenant au milieu de l'écran dans leScene View.

Considérons les points suivants lors de la création d'un sprite -
En faisant glisser d'une source externe dans Unity, nous ajoutons un Asset.
Cet élément est une image, il devient donc un texture.
En faisant glisser cette texture dans la hiérarchie de la scène, nous créons un nouveau GameObject avec le même nom que notre texture, avec un Sprite Renderer attaché.
Ce rendu de sprite utilise cette texture pour dessiner l'image dans le jeu.
Nous avons maintenant créé un sprite dans notre scène.
Dans la prochaine leçon, nous examinerons quelques modifiers pour les sprites que nous avons.
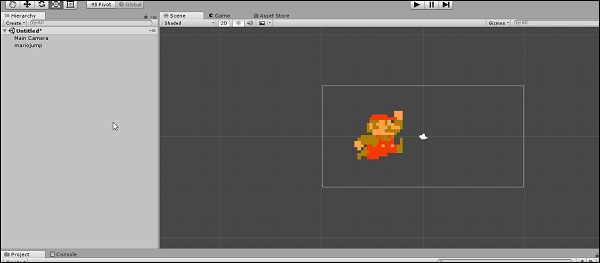
Le sprite que nous venons d'importer peut également être manipulé de différentes manières pour changer son apparence.
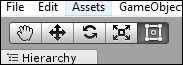
Si vous regardez le coin supérieur gauche de l'interface du moteur, vous trouverez une barre d'outils comme indiqué ci-dessous -

Parlons des fonctions de ces boutons.
le Hand L'outil est utilisé pour se déplacer dans la scène sans affecter aucun objet.


Ensuite, nous avons le Moveoutil. Ceci est utilisé pour déplacer des objets dans le monde du jeu.


Au centre, nous avons le Rotate outil, pour faire pivoter des objets le long de l'axe Z du monde du jeu (ou de l'objet parent).


le Scalingl'outil est positionné vers le haut. Cet outil vous permet de modifier la taille (échelle) des objets le long de certains axes.


Enfin, nous avons le Rectoutil. Cet outil se comporte comme une combinaison desMove et le Scalingoutil, mais est sujet à une perte de précision. C'est plus utile pour organiser les éléments de l'interface utilisateur.


Ces outils s'avèrent valables à mesure que la complexité du projet augmente.
Lorsque nous venons de commencer, nous avons discuté de la façon dont la transformation d'un gameObject est sans doute son composant le plus important. Examinons le composant en détail dans ce chapitre. De plus, nous découvrirons également le concept deObject Parenting.
Les transformations ont trois propriétés visibles - la position, la rotation, et le scale. Chacun d'eux a trois valeurs pour les trois axes. Les jeux 2D ne se concentrent généralement pas sur l'axe Z lorsqu'il s'agit de positionnement. L'utilisation la plus courante de l'axe Z dans les jeux 2D est la création de parallaxe .
Les propriétés de rotation définissent la quantité de rotation (en degrés) d'un objet autour de cet axe par rapport au monde du jeu ou à l'objet parent.
L'échelle d'un objet définit comment largec'est par rapport à sa taille d'origine ou native. Par exemple, prenons un carré de dimensions 2x2. Si ce carré est mis à l'échelle par rapport à l'axe X par 3 et l'axe Y par 2, nous aurons un carré de taille 6x4.

Dans notre section suivante, nous discuterons de ce Object Parenting est.
Qu'est-ce que la parentalité d'objet?
Dans Unity, les objets suivent un Hierarchysystème. En utilisant ce système, GameObjects peut devenir «parents» d'autres GameObjects.
Lorsqu'un GameObject a un parent, il effectuera toutes ses modifications de transformation par rapport à un autre GameObject au lieu du monde du jeu.
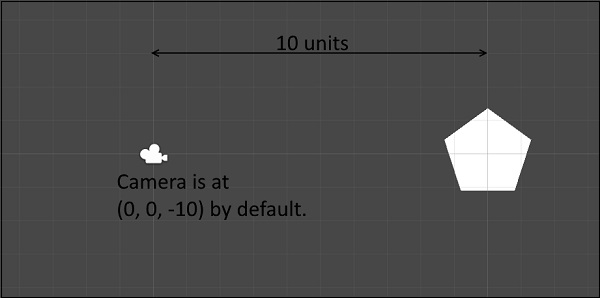
Par exemple, un objet sans parent placé à (10, 0 et 0) sera à une distance de 10 unités du centre du monde du jeu.

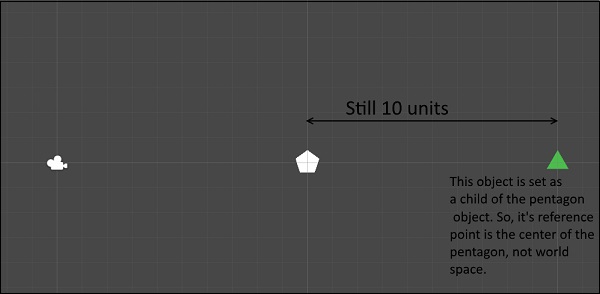
Cependant, un gameObject with a parent placed at (10, 0, 0) considérera le parent’s position actuelle comme centre.

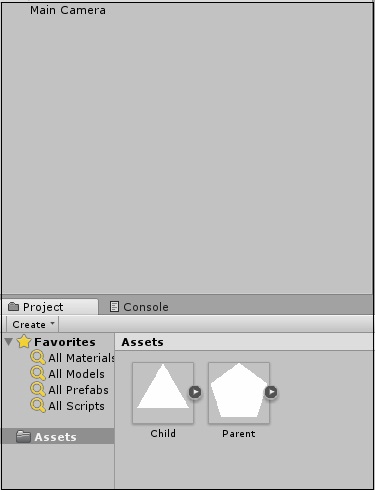
GameObjects peut être parenté simplement en les faisant glisser et en les déposant sur le parent souhaité. Un objet «enfant» est représenté dans la liste d'objets avec une petite indentation avec une flèche à côté de l'objet parent.

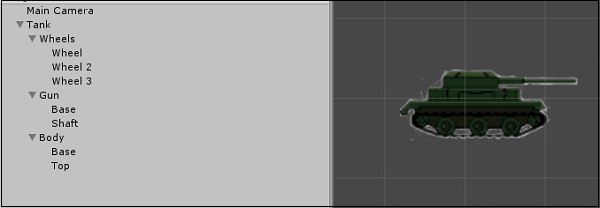
Parenting GameObjects a un certain nombre d'utilisations. Par exemple, toutes les différentes parties d'un tank pourraient être des GameObjects séparés, parentés sous un seul GameObject nommé «tank». De cette façon, lorsque ce GameObject parent «tank» se déplace, toutes les pièces se déplacent avec lui car leur positionnement est constamment mis à jour en fonction de leur parent.

Dans notre prochaine leçon, nous discuterons des atouts internes. Nous apprendrons également à créer et à gérer les actifs de notre projet.
Outre les ressources externes que vous importez à partir d'autres programmes tels que des fichiers audio, des images, des modèles 3D, etc., Unity propose également la création de Internalles atouts. Ces ressources qui sont créées dans Unity lui-même et, en tant que telles, ne nécessitent aucun programme externe pour les créer ou les modifier.
Quelques exemples importants de internal les actifs sont comme indiqué ci-dessous -
Scenes - Ceux-ci agissent comme des «niveaux».
Animations - Ceux-ci contiennent des données pour les animations d'un gameObject.
Materials - Ils définissent comment l'éclairage affecte l'apparence d'un objet.
Scripts - Le code qui sera écrit pour les gameObjects.
Prefabs - Ceux-ci agissent comme des «plans» pour GameObjects afin qu'ils puissent être générés au moment de l'exécution.
Quelques autres atouts importants sont les espaces réservés, les sprites et les modèles. Ceux-ci sont utilisés lorsque vous avez besoin d'espaces réservés rapides afin qu'ils puissent être remplacés ultérieurement par des graphiques et des modèles appropriés.
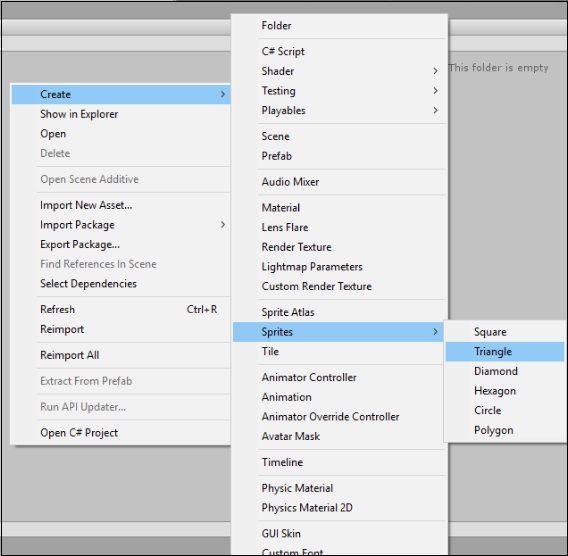
Pour créer un actif interne, cliquez avec le bouton droit dans le dossier Actifs et accédez à Create.

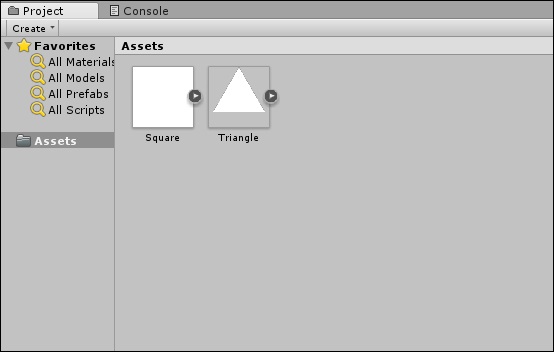
Dans cet exemple, nous allons créer un Triangle et un Square.
Faites défiler le Sprites sélection et cliquez sur Triangle.

Répétez le processus pour Squareet vous devriez avoir deux nouveaux éléments graphiques.

Au fur et à mesure que nous avancerons, nous explorerons davantage ces actifs internes, car ils sont essentiels à la création d'un jeu approprié.
À la fin de la journée, lorsque vous avez terminé avec une bonne quantité de travail, vous voulez enregistrer vos progrès. Dans Unity, appuyer sur Ctrl + S ne sauvegardera pas directement votre projet.
Tout dans Unity se passe dans des scènes. Il en va de même pour l'enregistrement et le chargement; vous devez enregistrer votre travail actuel en tant que scène (extension .unity) dans vos ressources.
Essayons-le. Si nous appuyons sur Ctrl + S et donnons un nom à notre scène, un nouvel actif nous sera présenté dans notre région Actifs. Ceci est le fichier de scène.
Maintenant, essayons de créer une nouvelle scène. Pour ce faire, faites un clic droit sur les actifs et allez Créer → Scène. Donnez un nom à votre nouvelle scène et appuyez sur Entrée.
En mode Éditeur (lorsque le jeu n'est pas en cours de lecture), les scènes peuvent être chargées dans l'éditeur en double-cliquant dessus. Le chargement d'une scène avec des modifications non enregistrées sur votre scène actuelle vous invitera à enregistrer ou à annuler vos modifications.
Votre premier scénario
Importer des images et les garder immobiles dans votre jeu ne vous mènera nulle part. Cela ferait un joli cadre, peut-être, mais pas un jeu.
Scriptingest impératif pour créer des jeux dans Unity. Le script est le processus d'écritureblocksde code attaché comme des composants à GameObjects dans la scène. Le script est l'un des outils les plus puissants à votre disposition, et il peut faire ou défaire un bon jeu.
Les scripts dans Unity se font via l'implémentation de JavaScript par C # ou Unity, connue sous le nom d'UnityScript (cependant, avec le cycle 2018, UnityScript commence maintenant sa phase de dépréciation, il est donc conseillé de ne pas l'utiliser). Pour les besoins de cette série, nous utiliserons C #.
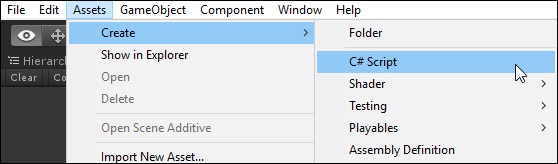
Pour créer un nouveau script, cliquez avec le bouton droit sur vos actifs et accédez à Create → C# Script. Vous pouvez également utiliser leAssets onglet dans la barre supérieure du moteur.

Lorsque vous créez un nouveau script, un nouvel actif doit apparaître. Pour le moment, laissez le nom tel quel et double-cliquez dessus. Votre IDE par défaut doit s'ouvrir avec le script. Voyons ce que c'est réellement.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
// Use this for initialization
void Start() {
}
// Update is called once per frame
void Update() {
}
}Vous verrez votre nom de script comme un class dérivant de MonoBehaviour. Qu'est-ce que MonoBehaviour? C'est une vaste bibliothèque de classes et de méthodes. Cela aide tous les scripts de Unity à dériver d'une manière ou d'une autre. Plus vous écrivez des scripts dans Unity, plus vous réaliserez à quel point MonoBehaviour est réellement utile.
Au fur et à mesure que nous progressons, nous avons deux scripts privés qui n'ont aucun type de retour, à savoir le Start et Updateméthodes. leStart la méthode s'exécute once car la première image sur laquelle le gameObject est utilisé est active dans la scène.
le UpdateLa méthode exécute chaque image du jeu après la méthode Start. Normalement, les jeux dans Unity fonctionnent à 60 FPS ou images par seconde, ce qui signifie que leUpdate est appelée 60 fois par seconde pendant que l'objet est actif.
Les scripts Unity vous permettent de tirer parti de l'intégralité de la classe MonoBehaviour, ainsi que des fonctionnalités de base de C # telles que les collections génériques, les expressions lambda et l'analyse XML, pour n'en nommer que quelques-unes. Dans la prochaine leçon, nous écrirons notre premier code!
Dans cette leçon, nous allons écrire du code qui permet à un gameObject de se déplacer vers le haut, le bas, la gauche et la droite en fonction de l'entrée de l'utilisateur. Cela devrait nous aider à comprendre plus facilement le flux de travail des scripts Unity.
N'oubliez pas que chaque GameObject a au moins un composant - Transform. Ce qui est spécial, c'est que la transformation d'un gameObject apparaît également sous forme de variables dans le côté script de Unity afin que nous puissions la modifier via du code. Cela ne se limite pas non plus à la transformation; tous les composants dans Unity ont des propriétés, qui sont accessibles via des variables dans les scripts.
Commençons par notre scénario de mouvement. Créez un nouveau script et nommez-le «Mouvement».
Maintenant, ouvrez le script et vous devriez voir les mêmes choses que vous avez vues dans la dernière leçon.
Créons une variable flottante publique nommée speed. Créer une variablepublic dans Unity a un grand avantage -
La variable apparaît sous forme de champ modifiable dans l'éditeur, vous n'avez donc pas à ajuster manuellement les valeurs dans le code.
public class Movement : MonoBehaviour {
public float speed;
}Si nous sauvegardons ce script sans toucher aux autres méthodes, il devrait être compilé dans Unity.
(Vous pouvez voir quand il est compilé par l'

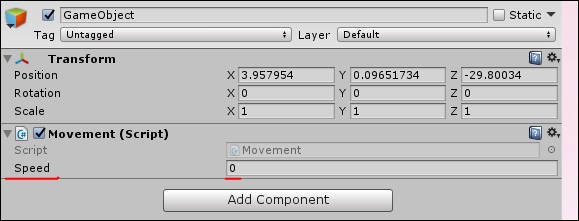
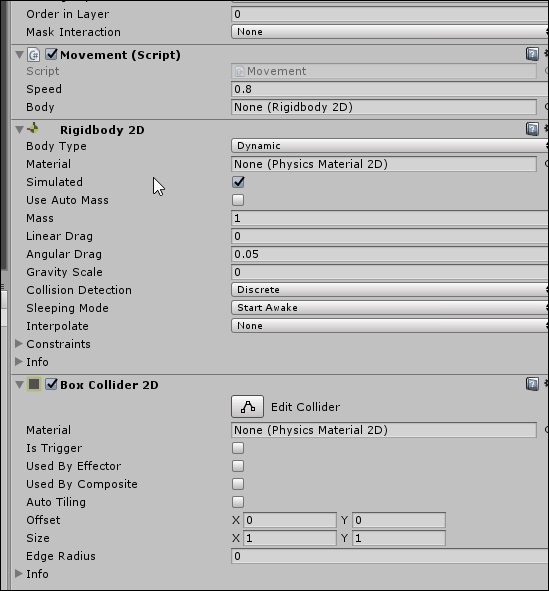
Prochain, drag and drople script des actifs sur le GameObject. Si vous le faites correctement, c'est ce que vous devriez voir dans les propriétés de GameObject -

Puisque la valeur de vitesse est réglable et n'a pas besoin d'être changée dans le code tout le temps, nous pouvons utiliser la méthode update () au lieu de start ().
Considérons maintenant les objectifs de la méthode Update -
Vérifiez l'entrée de l'utilisateur.
S'il y a une entrée utilisateur, lisez les directions d'entrée.
Modifiez les valeurs de position de la transformation de l'objet en fonction de sa vitesse et de sa direction. Pour ce faire, nous ajouterons le code suivant -
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
gameObject.transform.position = new Vector2 (transform.position.x + (h * speed),
transform.position.y + (v * speed));Parlons maintenant du code en breif.
Tout d'abord, nous créons une variable à virgule flottante nommée h (pour horizontal), et sa valeur est donnée par le Input.GetAxisRawméthode. Cette méthode renvoie -1, 0 ou 1 selon la touche sur laquelle le joueur a appuyé sur les flèches haut / bas / gauche / droite.
La classe Input est chargée d'obtenir les entrées de l'utilisateur sous forme d'appuis sur les touches, de souris, de contrôleurs, etc. La méthode GetAxisRaw est légèrement plus difficile à comprendre, nous y reviendrons plus tard.
Ensuite, nous sommes updating la position de notre objet de jeu à une nouvelle position définie en créant un nouveau Vector2. Le Vector2 prend 2 paramètres, qui sont sesx and yvaleurs respectivement. Pour la valeur x, nous fournissons la somme descurrent position et son speed, ajoutant effectivement une certaine quantité à chaque image sur laquelle la touche est enfoncée à sa position.
Enregistrez ce script et retournez dans Unity. Unity mettra automatiquement à jour tous les scripts une fois compilé avec succès, vous n'avez donc pas à rattacher le script encore et encore.
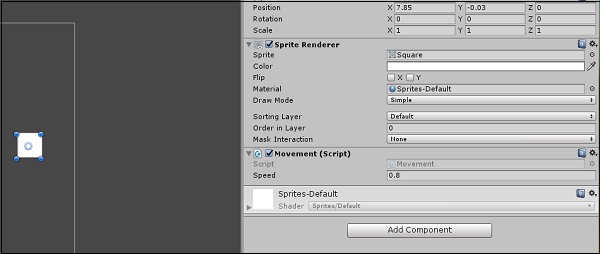
Maintenant que vous avez terminé, modifiez la valeur du speeddans les propriétés de GameObject pour dire 0.8. Ceci est important car une valeur plus élevée fera bouger le joueur trop vite.

Maintenant, cliquez Play et voyez votre premier petit jeu en action!

Essayez d'appuyer sur les touches fléchées et de vous déplacer. Pour arrêter le jeu, appuyez de nouveau sur Play. Vous pouvez même régler la vitesse en temps réel pour ne pas avoir à l'arrêter et à la démarrer tout le temps.
Dans la prochaine leçon, nous en apprendrons davantage sur les corps rigides et les collisions.
Les collisions dans Unity sont séparées du Sprite lui-même, attachées en tant que composants séparés et sont calculées seules. Apprenons maintenant la cause derrière cela.
Everythingdans votre jeu est un GameObject. Même les tuiles individuelles qui composent votre niveau sont des GameObjects par elles-mêmes.
Quand on considère chaque composant comme un GameObject, on se rend compte qu'il pourrait y avoir thousandsde GameObjects dans une scène, interagissant les uns avec les autres d'une manière ou d'une autre. Vous pouvez imaginer que si Unity ajoutait des collisions à chaque GameObject, il serait impossible pour le moteur de calculer les collisions pour chacun d'entre eux.
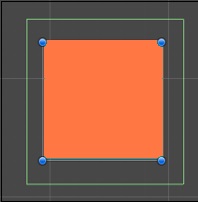
Nous allons aller de l'avant et ajouter un simple «mur» contre lequel notre personnage de joueur peut entrer en collision. Pour ce faire, créez un autre sprite et mettez-le à l'échelle à l'aide de l'outil Rect. Nous allons également lui donner une couleur rouge à travers leColor propriété dans le composant Sprite Renderer.

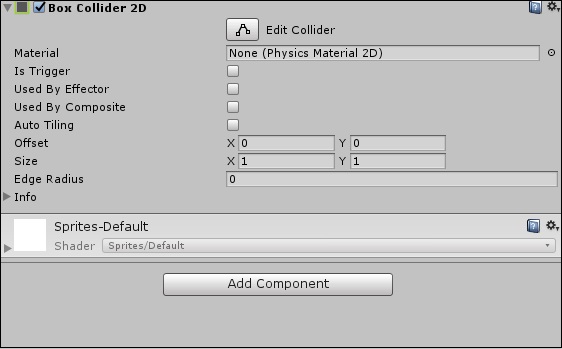
Maintenant, allez à Add Componentdans l'inspecteur et tapez «Box Collider 2D». Cliquez sur le premier composant qui apparaît et un nouveau composant devrait apparaître.

Vous verrez une ligne verte brillante sur le périmètre de votre GameObject. C'est lecollision boundary. C'est ce qui définit le réelshape des objets collidables.
Répétez la même chose avec notre GameObject mobile.
Bien sûr, les collisions dans Unity ne se limitent pas à de simples boîtes. Ils peuvent varier dans une variété de formes et de tailles et ne sont pas nécessairement des répliques des paramètres de l'objet.

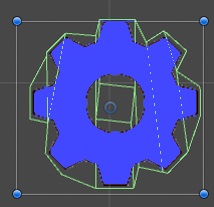
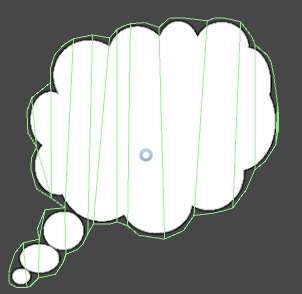
Ils peuvent également prendre des formes polygonales.

Il n'est pas rare de voir des développeurs et des concepteurs utiliser approximateformes dans leurs limites de collision pour simplifier leurs collisionneurs et éviter des calculs inutiles pour le moteur. Nous apprendrons bientôt à créer différentes formes et tailles avec nos collisionneurs.
Maintenant que nos limites de collision sont en place, lancez le jeu et voyez-le en action.

Vous remarquerez que notre objet mobile ne se comporte pas normalement. Nous discuterons du comportement de l'objet dans notre prochain chapitre.
Le principal problème avec les collisions dans le dernier chapitre était avec le code. We will now modify the values of the GameObject’s position directly. Nous ajoutons simplement une valeur à la position, si le joueur appuie sur une touche. Nous avons besoin d'un moyen de faire bouger le joueur de manière à ce qu'il réagisse correctement aux limites et aux autres GameObjects.
Pour ce faire, nous devons comprendre ce rigidbodiessont. Les corps rigides sont des composants qui permettent à un GameObject de réagirreal-time physics. Cela comprend les réactions aux forces et à la gravité, à la masse, à la traînée et à l'élan.
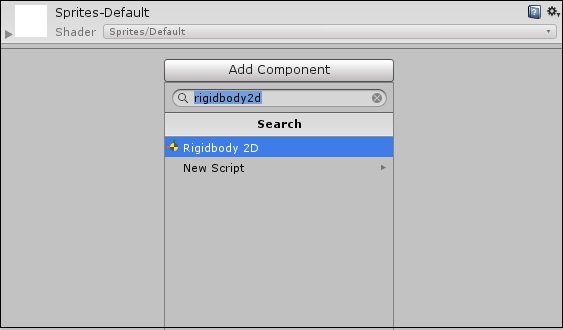
Vous pouvez attacher un Rigidbody à votre GameObject en cliquant simplement sur Add Component et en tapant Rigidbody2D dans le champ de recherche.

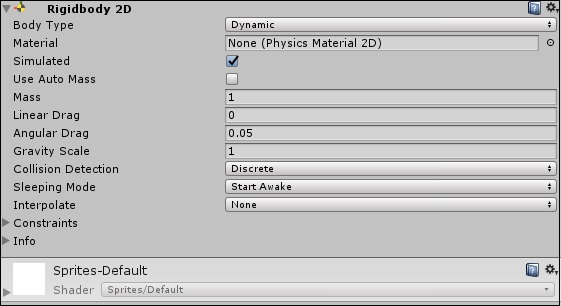
Cliquez sur Rigidbody2D pour attacher le composant à votre GameObject. Maintenant qu'il est attaché, vous remarquerez que de nombreux nouveaux champs se sont ouverts.

Avec les paramètres par défaut, le GameObject tombera verticalement downen raison de la gravité. Pour éviter cela, définissez leGravity Scale à 0.
Maintenant, jouer au jeu ne montrera aucune différence visible, car le GameObject n'a encore rien à voir avec son composant physique.
Pour résoudre notre problème, ouvrons à nouveau notre code et réécrivons-le.
public class Movement : MonoBehaviour {
public float speed;
public Rigidbody2D body;
// Update is called once per frame
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
body.velocity = new Vector2(h * speed, v * speed);
}
}Nous pouvons voir que nous créons un referenceà un Rigidbody2D dans les déclarations, et notre code de mise à jour fonctionne sur cette référence au lieu de la transformation de l'objet. Cela signifie que le Rigidbody a maintenant la responsabilité de se déplacer.
Vous pouvez vous attendre à bodyreference to throw NullReferenceException, puisque nous ne lui avons rien assigné. Si vous compilez et exécutez le jeu tel quel, vous obtiendrez l'erreur suivante en bas à gauche de l'éditeur

Pour résoudre ce problème, considérons le composant créé par le script. N'oubliez pas que les propriétés publiques créent leurs propres champs dans Unity, comme nous l'avons fait avec la variable de vitesse.

Ajustez la vitesse à une valeur plus élevée, environ 5, et jouez au jeu.
Vos collisions fonctionneront désormais correctement!
Dans ce chapitre, découvrons les limites de collision personnalisées. Nous apprendrons également à ajuster la taille et la forme de nos collisionneurs.
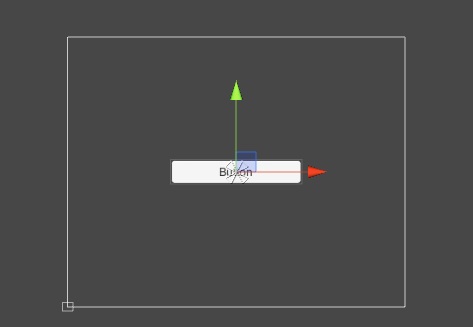
Commençons par notre Box Collider. Le Box Collider (2D) a 4 côtés réglables et a la forme d'un rectangle. Dans le composant du collisionneur, cliquez sur cette case -
.jpg)
Vous verrez 4 «poignées» apparaître sur le collisionneur. Vous pouvez faire glisser ces poignées pour ajuster leurs tailles.

Pour les formes simples, Unity détecte également le meilleur ajustement possible pour la forme du collisionneur, à condition que vous choisissiez la bonne. Par exemple, choisir le collisionneur de cercle sur un sprite de cercle le fera correspondre à son rayon.
Pour les formes plus complexes, Unity essaiera de créer la forme de collisionneur la plus simple mais la plus élaborée. Pour cela, vous devez utiliser lePolygon Collider 2D.

Essayez de cliquer sur le bouton Modifier le collisionneur et expérimentez l'ajustement des collisionneurs.
L'instanciation et la destruction d'objets est considérée comme très importante pendant le jeu. Instancier signifie simplement faire exister. Les objets apparaissent ou «apparaissent» dans le jeu, les ennemis meurent, les éléments de l'interface graphique disparaissent et les scènes sont chargées en permanence dans le jeu. Savoir comment se débarrasser correctement des objets inutiles et comment les ramener devient alors encore plus essentiel.
Comprenons d'abord ce que prefabssont. Les préfabriqués sont considérés comme importants pour comprendre le fonctionnement de l'instanciation dans Unity.
Prefabs sont comme blueprintsd'un GameObject. Les préfabriqués sont, en quelque sorte, uncopyd'un GameObject qui peut être dupliqué et mis dans une scène, même s'il n'existait pas lors de la création de la scène; en d'autres termes, les préfabriqués peuvent être utilisés pourdynamically generate GameObjects.
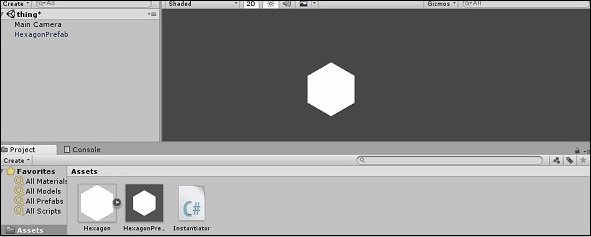
Pour créer un préfabriqué, il vous suffit de faire glisser le GameObject souhaité de votre hiérarchie de scènes dans le projet Assets.

Maintenant, pour instancier un GameObject, nous appelons le Instantiate()méthode dans notre script. Cette méthode, définie dansMonoBehaviour, prend un GameObject comme paramètre, afin qu'il sache quel GameObject créer / dupliquer. Il a également divers remplacements pour modifier la transformation de l'objet nouvellement instancié, ainsi que le parentage.
Essayons d'instancier un nouveau hexagon chaque fois que le Space la touche est enfoncée.
Créez un nouveau script appelé Instantiatoret ouvrez-le. dans leUpdate méthode, tapez le code ci-dessous.
Ici, nous utilisons le GetKeyDown méthode de la Inputclasse pour vérifier si le joueur a appuyé sur un bouton spécifique pendant la dernière image. Puisque nous voulons qu'il continue à être vérifié, nous le mettonsUpdate, qui s'exécute 60 fois par seconde. La méthode GetKeyDown renvoietrue si la clé spécifiée par le KeyCode enum (qui répertorie toutes les touches possibles sur un clavier standard) est enfoncée dans ce cadre.
public class Instantiator : MonoBehaviour {
public GameObject Hexagon;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.Space)) {
Instantiate(Hexagon);
}
}
}La déclaration publique GameObject en haut crée un emplacement similaire à celui que nous avons créé pour le Rigidbody2D dans nos leçons précédentes. Cet emplacement n'accepte queprefabs (au temps de l'éditeur) et gameObjects (en exécution), cependant.
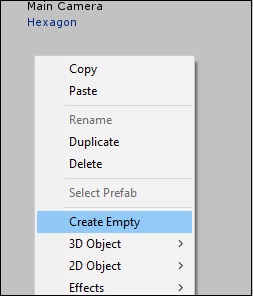
Enregistrez le script et laissez-le se compiler. Une fois que c'est fait, créez un nouveau,empty GameObject en accédant au menu contextuel de votre hiérarchie d'objets et en sélectionnant Create Empty.

Nommez cet objet quelque chose de reconnaissable tel que Instatiator Objectet attachez-y notre script nouvellement créé. Dans l'emplacement qui s'affiche pour le GameObject, faites glisser le préfabriqué que nous avons créé.

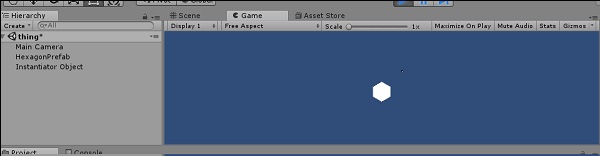
Si nous exécutons le jeu maintenant, appuyer sur la barre d'espace créera un nouvel objet hexagone identique à celui que nous avons utilisé pour créer le préfabriqué. Vous pouvez voir chaque hexagone en cours de création dans la hiérarchie d'objets. La raison pour laquelle vous ne pouvez pas les voir apparaître dans le jeu est que pour le moment, ils sont tous en cours de création.exactly l'un sur l'autre.

Dans notre prochaine leçon, nous comprendrons le concept de destruction d'objets.
La destruction de GameObjects est aussi importante que l'instanciation. Dans ce chapitre, nous apprendrons comment détruire les GameObjects.
Heureusement, détruire des GameObjects est aussi simple que de les créer. Vous avez simplement besoin d'une référence à l'objet à détruire et appelez leDestroy() méthode avec cette référence comme paramètre.
Maintenant, essayons de faire 5 hexagones qui se détruiront quand une touche assignée sera pressée.
Faisons un nouveau script appelé HexagonDestroyeret ouvrez-le dans Visual Studio. Nous allons commencer par rendre publicKeyCodevariable. Un KeyCode est utilisé pour spécifier une touche sur un clavier standard, et la classe Input dans ses méthodes l'utilise. En rendant cette variable publique, comme nous l'avons fait avec Rigidbody et Prefabs précédemment, nous pouvons la rendre accessible via l'éditeur. Lorsque la variable est rendue publique, nous n'avons pas besoinhardcodedes valeurs telles que «KeyCode.A» dans le code. Le code peut être rendu flexible avec autant d'objets que nous le souhaitons.
public class HexagonDestroyer : MonoBehaviour {
public KeyCode keyToDestroy;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(keyToDestroy)) {
Destroy (gameObject);
}
}
}Observez comment nous avons utilisé la variable nommée «gameObject» (petit g, majuscule O) dans la méthode. Cette nouvellegameObject variable (de type GameObject) est utilisé pour désigner le gameObject auquel ce script est attaché. Si vous attachez ce script sur plusieurs objets, ils réagiront tous de la même manière chaque fois que cette variable est impliquée.
Cependant, ne vous méprenez pas entre les deux.
GameObject avec un G majuscule et O est le class qui englobe tous les GameObjects et fournit des méthodes standard telles que Instantiate, Destroy et des méthodes pour récupérer les composants.
gameObject avec un small g et O majuscule est le instance d'un GameObject, utilisé pour désigner le gameObject auquel ce script est actuellement attaché.
Compilons maintenant notre code et retournons à Unity.
Maintenant, nous allons créer un nouveau sprite hexagonal et y attacher notre script. Ensuite, cliquez avec le bouton droit sur gameObject dans la hiérarchie et sélectionnezDuplicate. Un nouveau sprite est créé dans la hiérarchie; vous devriez utiliser leMoveoutil pour le repositionner. Répétez les étapes pour créer des hexagones similaires.

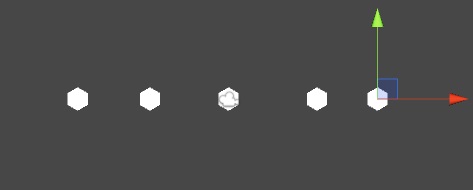
Cliquez sur chacun des hexagones et regardez leurs composants de script. Vous pouvez maintenant définir les touches individuelles afin qu'un GameObject se détruit lorsque cette touche est enfoncée. Par exemple, créons 5 hexagones et définissons-les pour qu'ils se détruisent lorsque les touches A, S, D, F et G sont enfoncées.
Vous pouvez définir la même clé sur plusieurs hexagones, et ils se détruiront tous simultanément lorsque la touche est enfoncée; ceci est un exemple de l'utilisation dugameObject référence, que vous pouvez utiliser pour faire référence à des objets individuels à l'aide du script sans avoir à les définir individuellement.
La même clé peut être définie sur plusieurs hexagones, et ils se détruiront tous simultanément lorsque la touche est enfoncée; ceci est un exemple de l'utilisation dugameObject référence, que vous pouvez utiliser pour faire référence à des objets individuels à l'aide du script sans avoir à les définir individuellement.
Il est important de comprendre que la destruction d'un GameObject ne signifie pas qu'un objet se brisera ou explosera. Détruire un objet cessera simplement (et immédiatement) son existence en ce qui concerne le jeu (et son code). Les liens vers cet objet et ses références sont maintenant rompus, et essayer d'accéder ou d'utiliser l'un ou l'autre entraînera généralement des erreurs et des plantages.
Les coroutines sont les outils les plus utiles lors de la création de jeux dans Unity. Considérons la ligne de code ci-dessous pour comprendre en quoi consistent les coroutines.
IEnumerator MyCoroutineMethod() {
// Your code here…
yield return null;
}En général, si vous appelez une fonction dans Unity (ou C #, vraiment), la fonction s'exécutera du début à la fin. C'est ce que vous considérez comme un comportement «normal» en ce qui concerne votre code. Cependant, nous voulons parfois ralentir délibérément une fonction ou la faire attendre plus longtemps que la fraction de seconde pendant laquelle elle s'exécute. Une coroutine est capable de cela exactement: une coroutine est une fonction capable dewaiting et timing son processus, ainsi que de le suspendre entièrement.
Prenons un exemple pour comprendre comment fonctionne une coroutine. Supposons que nous voulions créer un carré qui change de couleur entre le rouge et le bleu à intervalles d'une seconde.
Pour commencer, nous créons un sprite. Ensuite, créez un nouveau script et nommez-leColorChanger. Dans ce script, nous obtenons une référence auSprite Rendererdu sprite. Cependant, nous utiliserons une méthode différente pour obtenir le composant. Au lieu de faire glisser et déposer le composant dans un emplacement comme nous l'avons fait jusqu'à présent, nous demanderons au code de détecter le composant lui-même.
Cela se fait via le GetComponent, qui renvoie le premier composant correspondant détecté. Puisque nous n'utilisons qu'un seul Sprite Renderer par objet, nous pouvons utiliser cette méthode pour détecter automatiquement et obtenir une référence à notre moteur de rendu à chaque fois.
N'oubliez pas que le moteur de rendu est responsable de rendre le sprite réellement visible à l'écran. Le moteur de rendu a uncolorpropriété qui affecte la couleur globale du sprite; c'est la valeur qui doit être modifiée. Faire leColor values public nous permettra de les sélectionner via l'éditeur du programme de sélection de couleurs par défaut de votre système d'exploitation.
private SpriteRenderer sr;
public Color color1;
public Color color2;
void Start () {
sr = GetComponent<SpriteRenderer>();
StartCoroutine(ChangeColor());
}
IEnumerator ChangeColor() {
while (true) {
if (sr.color == color1)
sr.color = color2;
else
sr.color = color1;
yield return new WaitForSeconds(3);
}
}Maintenant, nous allons piéger notre fonction coroutine dans une boucle while.
Pour créer une coroutine en C #, nous créons simplement une méthode qui retourne IEnumerator. Il a également besoin d'unyield returndéclaration. L'instruction yield return est spéciale; c'est ce qui dit réellement à Unity de suspendre le script et de continuer sur l'image suivante.
Il existe un certain nombre de façons qui peuvent être utilisées pour produire un rendement; dont l'un est de créer une instance duWaitForSecondsclasse. Cela oblige la coroutine à attendre un certain nombre de secondes dans le monde réel avant de continuer.
Compilons notre code et retournons à Unity. Nous choisirons simplement nos couleurs alternées et lancerons le jeu. Notre objet doit maintenant basculer entre les deux couleurs à intervalles de 3 secondes. Vous pouvez faire de l'intervalle une variable publique et ajuster également la fréquence des changements de couleur.
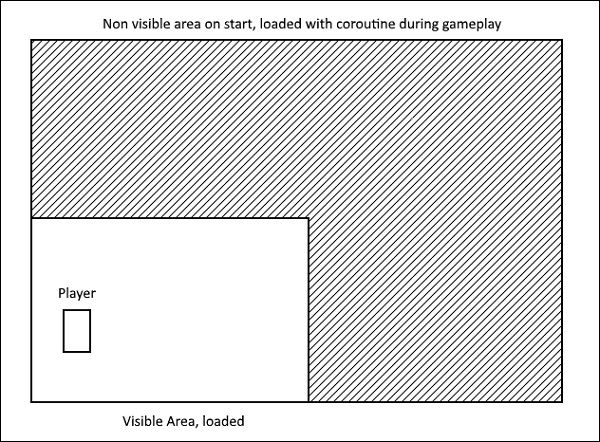
Les coroutines sont largement utilisées pour timedméthodes, comme celle que nous venons de faire. La variété deWaitForXles méthodes ont leurs propres utilisations. Les coroutines sont également utilisées pour exécuter des processus «parallèles» qui s'exécutent seuls pendant que le jeu s'exécute simultanément. Ceci est utile, par exemple, pour charger des parties hors écran d'un grand niveau alors que le lecteur démarre à un moment donné.

La console est l'endroit où nous lirons le Developerles sorties. Ces sorties peuvent être utilisées pour tester rapidement des bits de code sans avoir à fournir des fonctionnalités supplémentaires pour les tests.
Il existe trois types de messages qui apparaissent dans la console par défaut. Ces messages peuvent être liés à la plupart des standards du compilateur -
- Errors
- Warnings
- Messages
les erreurs
Les erreurs sont des problèmes ou des exceptions qui empêcheront le code de s'exécuter at all.
Mises en garde
Les avertissements sont des problèmes qui n'empêcheront pas votre code de s'exécuter, mais peuvent poser des problèmes lors de l'exécution.
messages
Les messages sont des sorties qui transmettent quelque chose à l'utilisateur; ils ne mettent généralement pas en évidence les problèmes.
Nous pouvons même demander à la console de produire nos propres messages, avertissements et erreurs. Pour ce faire, nous utiliserons la classe Debug. leDebug La classe fait partie de MonoBehaviour, qui nous donne des méthodes pour écrire des messages dans la console, assez similaires à la façon dont vous créeriez des messages de sortie normaux dans vos programmes de démarrage.
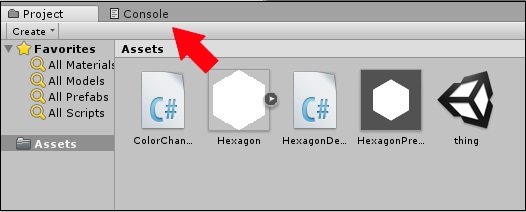
Vous pouvez trouver la console dans l'onglet étiqueté au-dessus de la région Actifs.

Les sorties de la console sont plus utiles au programmer, pas l'utilisateur final ou le joueur.
Essayons d'écrire un message simple dans la console. Cela nous avertira lorsque la touche Espace a été enfoncée. Pour cela, nous utiliserons leLog méthode, qui prend en un Object en tant que paramètre, dans lequel nous utiliserons une chaîne.
Vous pouvez commencer avec un nouveau script ou en modifier un existant.
void Update() {
if (Input.GetKeyDown(KeyCode.Space))
Debug.Log(“Space key was pressed!”);
}Sauvegardez, compilez et exécutez ce code (en l'attachant à un GameObject, bien sûr), essayez d'appuyer sur la barre d'espace.
Note - Observez que le message apparaît en bas de l'éditeur.

Si vous cliquez sur l'onglet Console, vous trouverez votre message imprimé.
De même, vous pouvez également générer des avertissements en utilisant le LogWarning méthode et erreurs avec le LogErrométhode r. Ceux-ci s'avéreront utiles pour tester de petits morceaux de code sans avoir à les implémenter, comme vous le verrez plus tard.
Il y a une raison pour laquelle les jeux mettent l'accent sur l'audio; il est tout à fait crucial d'ajouter une valeur esthétique au jeu. Dès le premierPong, on peut entendre des bips et des boops de la balle frappant les palettes en alternance. C'était un échantillon d'onde carrée très simple à l'époque, mais que demander de plus au grand-père de tous les jeux vidéo?
Dans la vraie vie, beaucoup de choses affectent la façon dont vous percevez le son; la vitesse de l'objet, le type de scénario dans lequel il se trouve et la direction d'où il vient.
Un certain nombre de facteurs peuvent créer une charge inutile sur notre moteur. Au lieu de cela, nous essayons de créer une idée de la façon dont notre son fonctionnerait dans notre jeu, et construisons autour de cela. Cela devient particulièrement important dans les jeux 3D, où il y a 3 axes à traiter.
Dans Unity, nous avons des composants dédiés à la perception et à la lecture audio. Ces composants fonctionnent ensemble pour créer un système sonore crédible qui semble naturel au jeu.
Unity nous fournit un éventail d'outils et d'effets utiles comme la réverbération, l'effet Doppler, le mixage et les effets en temps réel, etc. Nous en apprendrons davantage sur ces derniers dans nos chapitres suivants.
Les composants audio
Dans cette section, nous découvrirons les 3 principaux composants liés à l'audio dans Unity.
Source audio
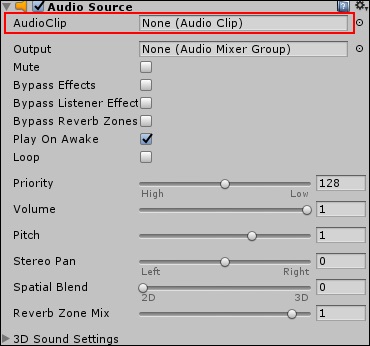
Le composant AudioSource est le composant principal que vous attacherez à un GameObject pour lui faire jouer le son. Il jouera unAudioClip lorsqu'il est déclenché via le mélangeur, via le code ou par défaut, lorsqu'il se réveille.
Un AudioClip est simplement un fichier audio chargé dans une source audio. Il peut s'agir de n'importe quel fichier audio standard, tel que .mp3, .wav, etc. Un AudioClip est également un composant en lui-même.

AudioListener
Un AudioListener est le composant qui listensà tous les fichiers audio de la scène et les transfère aux haut-parleurs de l'ordinateur. Il agit comme leearsDu jeu. Tout l'audio que vous entendez est en perspective du positionnement de cet AudioListener. Un seul AudioListener doit être dans une scène pour qu'il fonctionne correctement. Par défaut, la caméra principale est associée à l'auditeur. Le Listener n'a pas de propriétés exposées dont le concepteur voudrait se soucier.

Filtres audio
La sortie d'un AudioSource ou l'apport d'un AudioListener peut être modifié à l'aide de filtres audio. Ce sont des composants spécifiques qui peuvent modifier la réverbération, le chorus, le filtrage, etc. Chaque filtre spécifique est livré comme son propre composant avec des valeurs exposées pour modifier son son.

Jouer un son
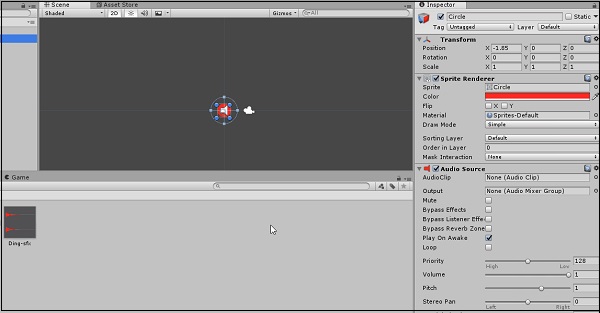
Essayons de créer un bouton qui émet un son lorsque vous cliquez dessus. Pour commencer, nous allonsCreate un sprite Circle, et le rendre rouge.

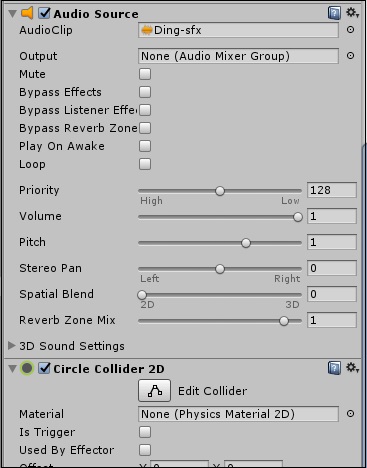
Maintenant, attachons un Audio Source à ce sprite.
Pour que l'objet joue un son, nous devons lui en donner un. Utilisons cet effet sonore pour notre objectif.
http://www.orangefreesounds.com/ding-sfx/
Téléchargez l'effet sonore et faites-le glisser dans les actifs.

Lorsque Unity importe cet élément sous forme de fichier audio, il est automatiquement converti en AudioClip. Par conséquent, vous pouvez faire glisser ce clip audio des ressources directement sur l'emplacement Clip audio dans la source audio de notre sprite.

Après avoir fait glisser le clip audio des ressources directement sur l'emplacement du clip audio dans la source audio de notre sprite, n'oubliez pas de désélectionner «Lire au réveil» dans les propriétés de la source audio; si vous ne le faites pas, le son sera joué dès le début du jeu.

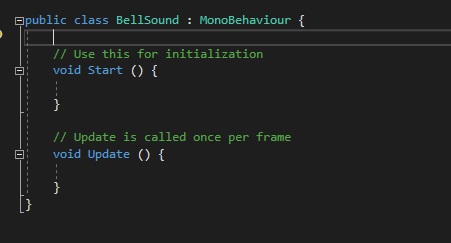
Maintenant, passons à notre code. Créez un nouveau script appelé «BellSound» et ouvrez-le.

Puisque notre source audio est contrôlée par le code, nous voulons d'abord y faire référence. Nous utiliserons la méthode GetComponent comme auparavant.
public class BellSound : MonoBehaviour {
AudioSource mySource;
// Use this for initialization
void Start () {
mySource = GetComponent<AudioSource>();
}Maintenant, configurons la méthode pour détecter l'objet sur lequel on clique. MonoBehaviour nous donne juste la méthode dont nous avons besoin pour cela, nommée OnMouseDown. La méthode est appelée chaque fois que la souris clique dans la plage d'uncollider de ce gameObject.
Puisque nous n'avons pas encore attaché de collisionneur à notre bouton, faisons-le maintenant.

Nous n'aurons pas besoin d'un Rigidbody pour celui-ci; nous n'avons pas non plus besoin d'accéder à ce collisionneur par code. Il suffit que ce soit là pour que la méthode fonctionne.
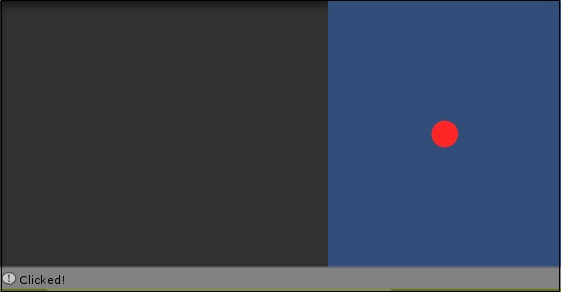
Testons la méthode et voyons si elle fonctionne. Écrivez le code suivant dans votre script et attachez-le au bouton.
void OnMouseDown() {
Debug.Log(“Clicked!”);
}Une fois que vous avez enregistré le script et que vous l'avez joint, jouez au jeu. Cliquer sur le bouton devrait générer un message dans la console.

Vous êtes maintenant à un pas de jouer le son. Il ne vous reste plus qu'à appeler lePlay méthode dans l'instance de source audio.
void OnMouseDown() {
mySource.Play();
}Enregistrez votre script et exécutez-le dans le jeu. Cliquez sur le bouton et vous devriez entendre le son jouer!
Note- Pensez à créer un bouton qui monte en hauteur chaque fois que vous cliquez dessus. UtilisationmySource.pitch et un compteur et voyez si vous pouvez le comprendre.)
Dans cette section, nous découvrirons le processus de conception des éléments d'interface utilisateur ou d'interface utilisateur dans Unity. Cela inclut la configuration de base, ainsi qu'un aperçu des éléments communs livrés avec Unity.
Le flux de travail pour la conception de l'interface utilisateur dans Unity suit un chemin légèrement différent de celui que nous avons suivi jusqu'à présent. Pour commencer, les éléments de l'interface utilisateur ne sont pas des GameObjects standard et ne peuvent pas être utilisés en tant que tels. Les éléments de l'interface utilisateur sont conçus différemment; un bouton de menu qui semble correct dans une résolution 4: 3 peut sembler étiré ou déformé dans une résolution 16: 9 s'il n'est pas configuré correctement.
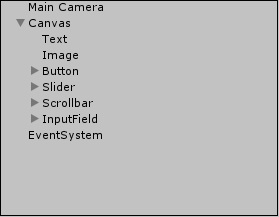
Les éléments de l'interface utilisateur dans Unity ne sont pas placés directement sur la scène. Ils sont toujours placés comme enfants d'un GameObject spécial appelé leCanvas. Le canevas est comme une «feuille de dessin» pour l'interface utilisateur sur la scène, où tous les éléments de l'interface utilisateur seront rendus. Création d'un élément d'interface utilisateur à partir duCreate le menu contextuel sans canevas existant en générera automatiquement un.

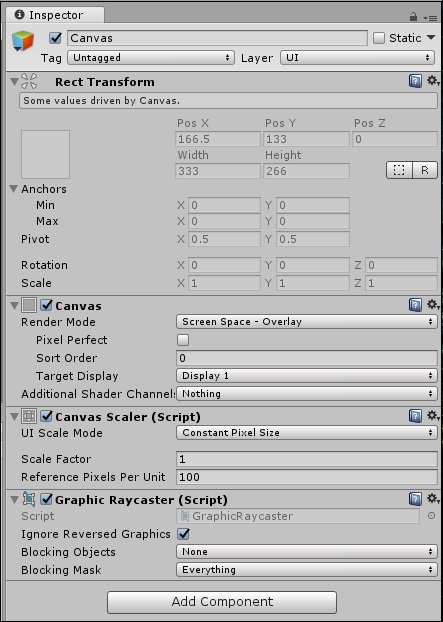
Regardons maintenant le Canvas GameObject pour connaître les nouveaux composants supplémentaires -

le Rect Transform en haut semble avoir de nombreuses nouvelles propriétés que la transformation d'un GameObject standard n'a pas.
En effet, alors que la transformation d'un GameObject normal décrit un imaginaire point dans l'espace 3D, un RectTransform définit un imaginaire rectangle. Cela signifie que nous avons besoin de propriétés supplémentaires pour définir exactement où se trouve le rectangle, sa taille et son orientation.
Nous pouvons voir certaines propriétés standard d'un rectangle comme la hauteur et la largeur, ainsi que deux nouvelles propriétés appelées Anchors. Les ancres sont des points sur lesquels d'autres entités peuvent «se verrouiller» dans le canevas. Cela signifie que si un élément de l'interface utilisateur (par exemple, un bouton) est ancré au canevas à droite, le redimensionnement du canevas garantira que le bouton est toujours sur leright de la toile.
Par défaut, vous ne pourrez pas modifier la forme de la zone de canevas, et ce sera une gigantic rectangle autour de votre scène.

Vient ensuite le CanvasComposant. Il s'agit du composant principal qui contient quelques options universelles quant à la façon dont l'interface utilisateur est dessinée.

La première option que nous voyons est la Render Mode. Cette propriété définit la méthode utilisée pour dessiner le canevas sur la vue du jeu.
Nous avons trois options dans la liste déroulante. Découvrons les options dans nos sections suivantes.
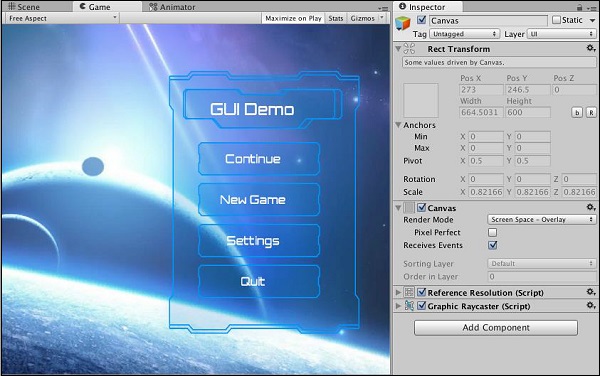
Espace d'écran - Superposition
Ce mode est le plus standard pour les menus, les HUD, etc. Il rend l'interface utilisateur par-dessus tout le reste de la scène, exactement comme elle est organisée et sans exception. Il adapte également bien l'interface utilisateur lorsque la taille de l'écran ou de la fenêtre de jeu change. Il s'agit du mode de rendu par défaut dans le canevas.
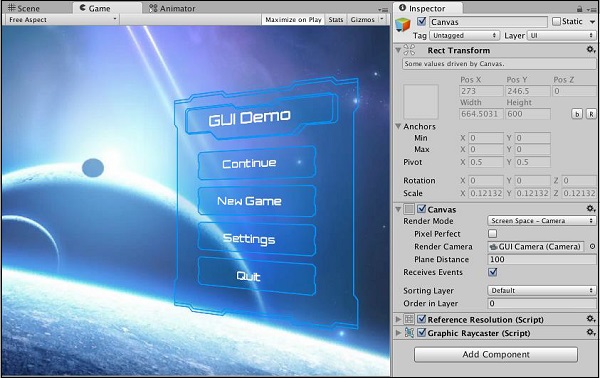
Espace d'écran - Caméra
Espace d'écran - La caméra crée un plan de projection imaginaire, à une distance définie de la caméra, et y projette toute l'interface utilisateur. Cela signifie que l'apparence de l'interface utilisateur dans la scène dépend fortement des paramètres utilisés par la caméra; cela inclut la perspective, le champ de vision, etc.

Espace mondial
En mode World Space, les éléments de l'interface utilisateur se comportent comme s'ils étaient des GameObjects normaux placés dans le monde. Cependant, ils sont similaires aux sprites, ils sont donc généralement utilisés dans le cadre du monde du jeu plutôt que pour le joueur, comme les moniteurs et les écrans du jeu. En raison de cette nature, vous pouvez modifier directement les valeurs de Canvas RectTransform dans ce mode.
le Canvas Scalerest un ensemble d'options qui vous permet d'ajuster l'échelle et l'apparence des éléments de l'interface utilisateur de manière plus définitive; il vous permet de définir comment les éléments de l'interface utilisateurresizeeux-mêmes lorsque la taille de l'écran change. Par exemple, les éléments de l'interface utilisateur peuvent conserver la même taille indépendamment de la taille de l'écran et en proportion de celle-ci, ou ils peuvent être mis à l'échelle en fonction d'unReference Resolution.
Le Graphics Raycaster s'occupe principalement de raycasting (lien vers la documentation Unity pour Raycasting) les éléments de l'interface utilisateur et de s'assurer que les événements déclenchés par l'utilisateur comme les clics et les glissements fonctionnent correctement.
Dans ce chapitre, nous allons apprendre à insérer des éléments d'interface utilisateur dans notre scène et à travailler avec eux.
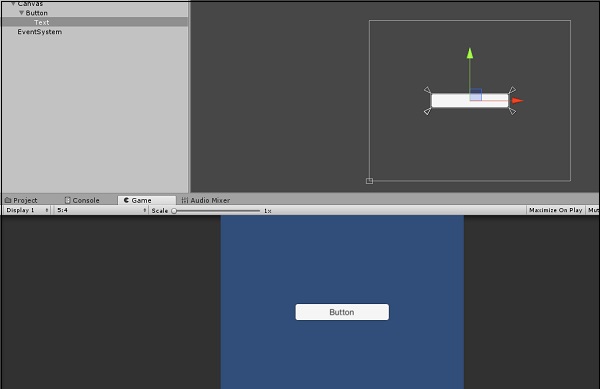
Commençons par un Button. Pour insérer un bouton, faites un clic droit dans la hiérarchie de scènes et allez àCreate → UI → Button. Si vous ne disposez pas d'un Canvas et d'un EventSystem, Unity en créera automatiquement un pour vous et placera également le bouton à l'intérieur du Canvas.

Souvenez-vous que dans Overlaymode de rendu, qui est le mode par défaut, la taille du canevas est indépendante de la taille de la caméra. Vous pouvez tester cela en cliquant sur leGame languette.

Si vous jouez la scène, vous remarquerez que le bouton a déjà des fonctionnalités standard telles que la détection du survol de la souris et le changement de couleur lorsqu'il est enfoncé.
Un bouton nécessite une fonctionnalité pour être réellement utile dans l'interface utilisateur. Cette fonctionnalité peut être ajoutée via ses propriétés.
Créons un nouveau script et appelons-le ButtonBehaviour.
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}Nous avons créé une méthode simple qui enregistre le nombre de fois que nous avons appuyé sur le bouton.
Note- Cette méthode doit être publique; il ne sera pas remarqué par la fonctionnalité du bouton autrement.
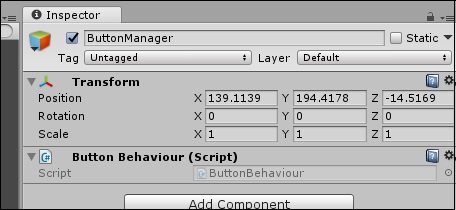
Créons un GameObject vide et attachons-lui ce script. Nous faisons cela parce qu'un bouton ne fera rien de lui-même; il n'appelle que la méthode spécifiée dans son script.

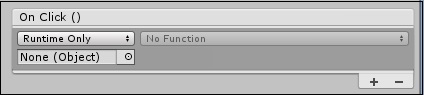
Maintenant, allez dans les propriétés du Button et trouvez le OnClick() propriété.
_property.jpg)
Appuyez sur l'icône + sur l'onglet du bas, et une nouvelle entrée devrait apparaître dans la liste.

Cette entrée définit sur quel objet la pression sur le bouton agit et quelle fonction du script de cet objet est appelée. En raison du système d'événements utilisé lors de la pression sur le bouton, vous pouvez déclencher plusieurs fonctions simplement en les ajoutant à la liste.
Faites glisser et déposez le GameObject vide, qui contient le ButtonManager script que nous avons créé, sur le None (Object) fente.
_slot.jpg)
Naviguer dans No Function liste déroulante, et recherchez notre OnButtonPressméthode. (N'oubliez pas qu'il peut être nommé comme vous le souhaitez, OnButtonPress est simplement une convention de dénomination standardisée.) Vous devriez le trouver dans leButtonBehaviour section.
Si vous jouez au jeu maintenant, vous pouvez tester le bouton et sûrement, la console imprime le nombre de fois que vous avez appuyé sur le bouton.
L'interface utilisateur textuelle intégrée d'Unity est un excellent point de départ pour que les apprenants se lancent dans la conception de l'interface utilisateur, même si elle a tendance à être éclipsée par des actifs créés par la communauté plus puissants et plus efficaces.
Pour notre propos, l'élément Text vanilla est plus que suffisant pour démarrer.
Le texte étant un élément distinct de l'interface utilisateur est principalement dû au fait que dynamismde cet élément. Par exemple, pour imprimer le score actuel du joueur à l'écran, la valeur numérique du score doit être convertie en une chaîne, généralement via le.toString() méthode, avant qu'elle ne soit affichée.
Pour insérer un élément d'interface utilisateur texte, accédez à la hiérarchie des scènes, Create → UI → Text.

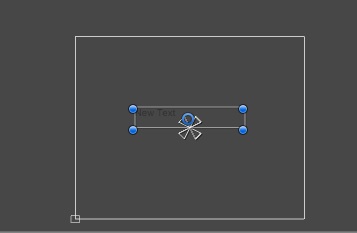
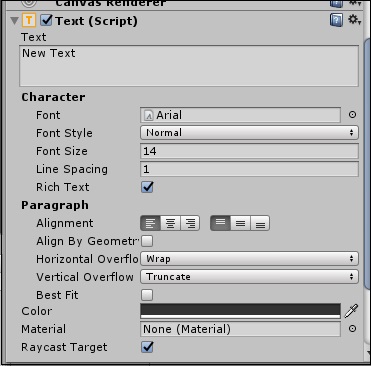
Un nouvel élément de texte doit apparaître dans votre zone de canevas. Si nous jetons un œil à ses propriétés, nous verrons quelques options très utiles.

Ce qui est le plus significatif de tous, cependant, est la Text field. Vous pouvez taper ce que vous voulez que la zone de texte dise dans ce champ, mais nous voulons aller plus loin que cela.
Pour changer la police du texte, vous devez d'abord importer le font filedepuis votre ordinateur dans Unity, en tant qu'actif. Une police n'a pas besoin d'être activement attachée à quoi que ce soit dans la scène et elle peut être directement référencée à partir des actifs.
L'élément Text est également accessible via des scripts; c'est là que l'importance dedynamic L'interface utilisateur entre en jeu.
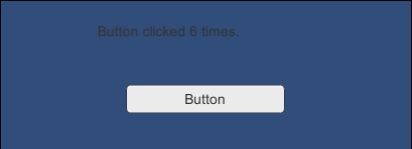
Au lieu de la console, afficher le nombre de fois que le bouton a été enfoncé, comme dans le chapitre précédent; laissez-nous l'imprimer sur l'écran de jeu. Pour ce faire, nous allons ouvrir notre script ButtonBehaviour de la leçon précédente et y apporter quelques modifications.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}Le premier changement que nous avons fait a été d'ajouter une nouvelle référence d'espace de noms. Cette référence est utilisée pour travailler avec les composants de l'interface utilisateur d'Unity, et nous ajoutons donc l'utilisationUnityEngine.UI ligne.
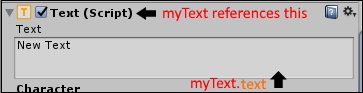
Ensuite, nous créons une variable de texte publique sur laquelle nous pouvons faire glisser et déposer notre élément d'interface utilisateur de texte.
Enfin, nous accédons au texte réel de cet élément d'interface utilisateur en utilisant myText.text.

Si nous sauvegardons notre script, nous verrons maintenant un nouvel emplacement pour l'élément d'interface utilisateur texte dans notre ButtonManager. Faites simplement glisser et déposez le gameObject contenant cet élément Text sur l'emplacement et appuyez sur le bouton Lecture.

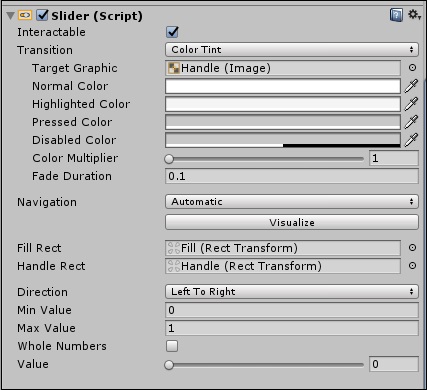
Dans ce chapitre, nous découvrirons le dernier élément d'interface utilisateur de cette série. Le curseur est couramment utilisé lorsqu'une certaine valeur doit être définie entre une paire de valeurs maximale et minimale. L'une des utilisations les plus courantes de ceci est le volume audio ou la luminosité de l'écran.
Pour créer un curseur, allez dans Créer → UI → Slider. Un nouveauSlider L'élément doit apparaître sur votre scène.

Si vous accédez aux propriétés de ce curseur, vous remarquerez une liste d'options pour le personnaliser.

Essayons de faire un volumecurseur hors de ce curseur. Pour cela, ouvrez le script ButtonBehaviour (vous pouvez renommer ButtonManager GameObject car il fait certainement plus que simplement gérer un bouton maintenant) et ajoutez une référence au Slider. Nous modifierons également un peu le code.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
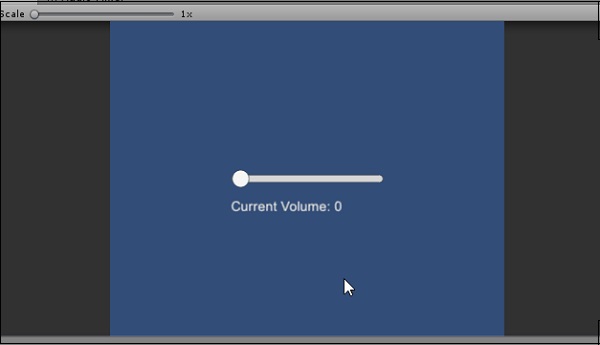
myText.text = "Current Volume: " + mySlider.value;
}
}Comprenez comment nous utilisons la méthode Update pour constamment mettre à jour la valeur de myText.text.
Dans les propriétés du curseur, cochez la case "Nombres entiers" et définissez la valeur maximale sur 100.
Nous définirons la couleur du texte via ses propriétés pour une couleur plus visible.
Suivons la même procédure pour faire glisser le Slider GameObject sur le nouvel emplacement et appuyez sur play.

Il est fortement recommandé d'explorer et d'expérimenter également les autres contrôles de l'interface utilisateur, pour voir lesquels fonctionnent de quelle manière.
Dans notre section suivante, nous en apprendrons davantage sur l'éclairage, les matériaux et les shaders.
Dans ce chapitre, nous découvrirons brièvement les matériaux et les shaders. Pour mieux comprendre, nous allons créer un nouveau3D Projectau lieu de notre 2D actuelle. Cela nous aidera à voir les différents changements.
Une fois que vous avez créé le nouveau projet, allez dans la Hiérarchie et faites un clic droit, et allez 3D Object → Cube. Cela créera un nouveau cube au milieu de la scène. Vous pouvez regarder autour du cube en maintenant le clic droit et en faisant glisser la souris dans la vue de la scène. Vous pouvez également effectuer un zoom avant et arrière à l'aide de la molette de défilement.
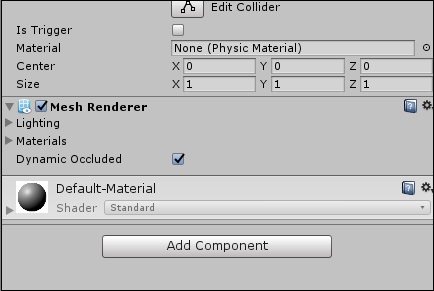
Maintenant, cliquez sur le cube et regardez ses propriétés.

La propriété la plus basse semble avoir un matériau par défaut et un Standard shader.
Qu'est-ce qu'un matériau?
Dans Unity (et dans de nombreux aspects de la modélisation 3D), un Materialest un fichier qui contient des informations sur l'éclairage d'un objet avec ce matériau. Remarquez comment une sphère grise désigne le matériau, avec un peu de lumière venant du haut.
Maintenant, ne vous méprenez pas avec le nom; un matériau n'a rien à voir avec la masse, les collisions ou même la physique en général. Un matériau est utilisé pour définir comment l'éclairage affecte un objet avec ce matériau.
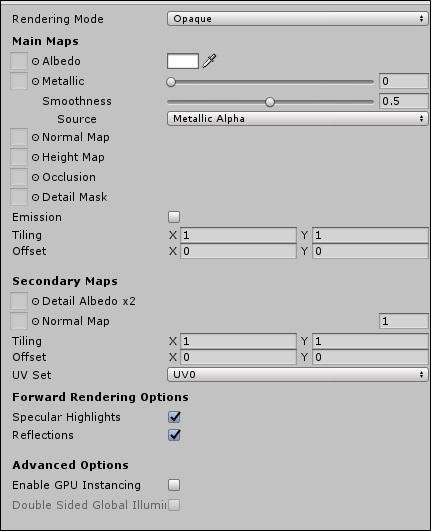
Essayons de créer notre propre matériel. Cliquez avec le bouton droit de la souris dans la région Actifs, accédez àCreate → Material et donnez-lui un nom, tel que «Mon matériel».

Ces propriétés ne ressemblent à rien de ce que nous avons étudié jusqu'à présent. C'est parce que ce sont des propriétés qui sont programmées dans leshader, pas le matériel.
Les matériaux sont ce qui rend vos objets visibles en premier lieu. En fait, même en 2D, nous utilisons un matériau spécial qui ne nécessite pas non plus d'éclairage. Bien sûr, Unity le génère et l'applique à tout pour nous, donc nous ne remarquons même pas qu'il est là.
Qu'est-ce qu'un shader?
Un shader est un programme qui définit comment every single pixelest dessiné à l'écran. Les shaders ne sont pas programmés en C # ni même en langage OOPS. Ils sont programmés dans unC-like langage appelé GLSL, qui peut donner des instructions directes au GPU pour un traitement rapide.
Les systèmes de particules aident à générer un grand nombre de particules avec une petite durée de vie de manière efficace. Ces systèmes subissent un processus de rendu distinct; ils peuvent instancier des particules même lorsqu'il y a des centaines ou des milliers d'objets.
Maintenant, particlessont un terme ambigu dans le système de particules; uneparticleest toute texture individuelle, instance de matériau ou entité générée par le système de particules. Ce ne sont pas nécessairement des points flottant dans l'espace (bien qu'ils puissent l'être!), Et ils peuvent être utilisés pour une tonne de scénarios différents.

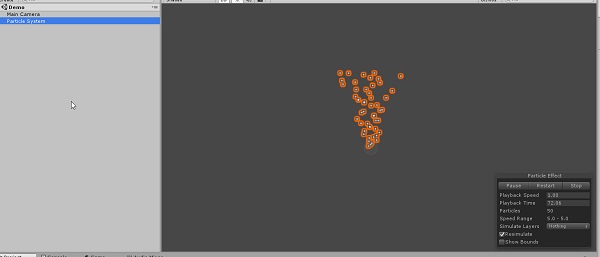
Un GameObject gère un système de particules avec le composant système de particules attaché; Les systèmes de particules ne nécessitent aucun actif à configurer, bien qu'ils puissent nécessiter des matériaux différents en fonction de l'effet souhaité.
Pour créer un système de particules, ajoutez le composant Particle System via le paramètre Ajouter un composant, ou accédez à la hiérarchie et sélectionnez Create → Effects → Particle System. Cela générera un nouveau GameObject avec le système de particules attaché.

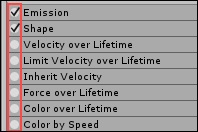
Si vous regardez les propriétés du système de particules, vous verrez qu'il comprend de nombreux modules. Par défaut, seuls trois modules sont actifs; laEmission, Shape et le Renderer. D'autres modules peuvent être activés en cliquant sur le petit cercle à côté de leur nom.


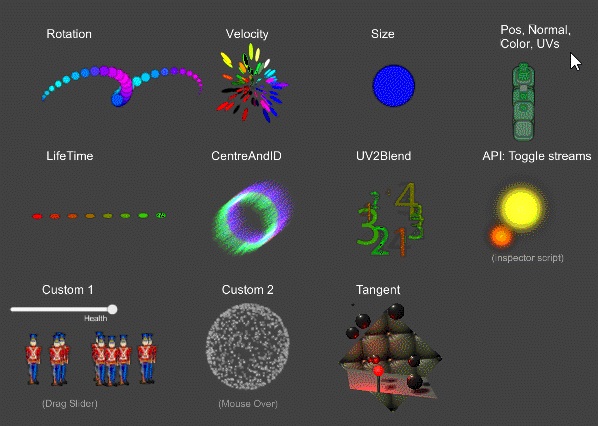
À droite de certaines valeurs, vous remarquerez peut-être une petite flèche noire. Cela vous permet de mieux contrôler les valeurs de chaque particule individuelle. Par exemple, vous pouvez définir leStart Size to Random between Two Constants to tell the Particle System to render different sized, random particles like a water hose.

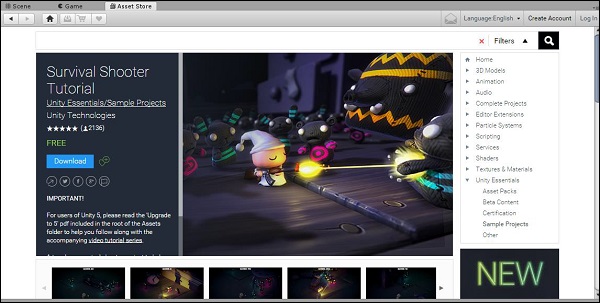
The Asset Store is one of Unity’s greatest strengths in the game engine market; it comprises a large number of assets, tools, scripts and even entire readymade projects for you to download.
To use the Asset Store, you need to have a valid Unity ID. If you do not have one, you can create one at the Unity website.
Once you create a Unity ID, click on the Asset Store tab in the same row as the Scene View.

Once you login, you should be able to see your username on the top right.
In this example, we will be importing the Survival Shooter Tutorial project. To do so, we will search for it in the tab, and click on the asset published by Unity.

We will hit Download, and let it complete. Once it finishes, the Download button will change to Import; click on it again to import your new Asset to the currently open project.
(Note − in this particular case, we are importing a full project; in case Unity warns you about this, create a new project or overwrite the existing one if you want. Either way is fine.)
A new window will pop up, listing all the contents of the new Asset you just imported. Depending on what you downloaded, this could be a single file, or a bunch of files, or entire tree with hierarchies of folders and files. By default, Unity will import all asset components when you hit Import, which is what we want. Now, let us click on Import for Unity do its job.
Attempting to download assets without paying for them is illegal, and always has the possibility of viruses, bugs or lack of updates.