Watir - Navigateur Windows
Vous rencontrerez des cas où nous devons utiliser une fenêtre contextuelle ou ouvrir une nouvelle fenêtre de navigateur. Dans ce chapitre, nous verrons comment tester de tels cas à l'aide de Watir.
Syntaxe
browser.windowUn exemple de travail que nous allons tester est donné ici -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Production

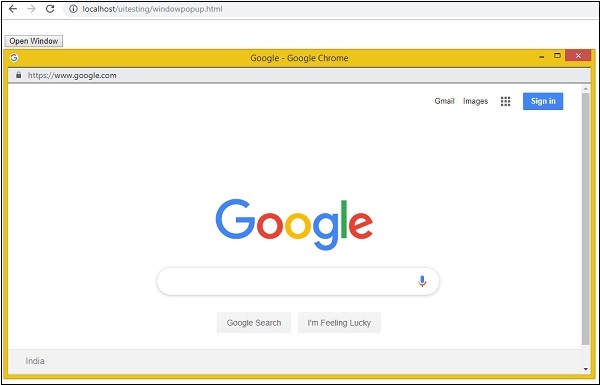
En cliquant sur le bouton Ouvrir la fenêtre, la fenêtre contextuelle s'ouvre. Ici, l'url que nous avons donnée est www.google.com . Maintenant, testons la même chose en utilisant Watir /
Exemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
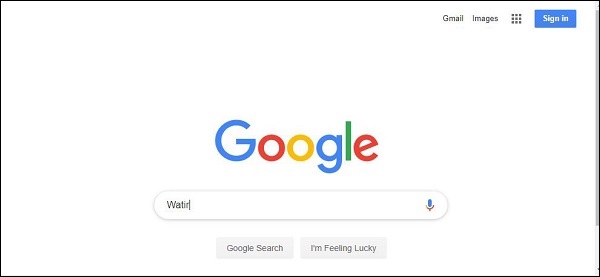
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endLes captures d'écran que nous avons prises sont données ci-dessous -
popupwindow.png

popupwindowbefore.png

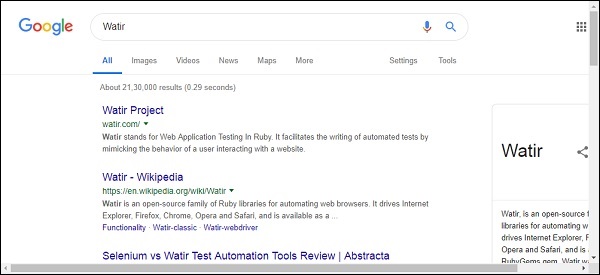
popupwindowafter.png