Watir - Test mobile
Pour les tests mobiles, nous allons utiliser un navigateur de bureau qui servira de navigateur de périphérique à des fins de test. Comprenons sa procédure dans ce chapitre.
Pour tester votre application sur les navigateurs mobiles, nous devons installer le webdriver-user-agent.
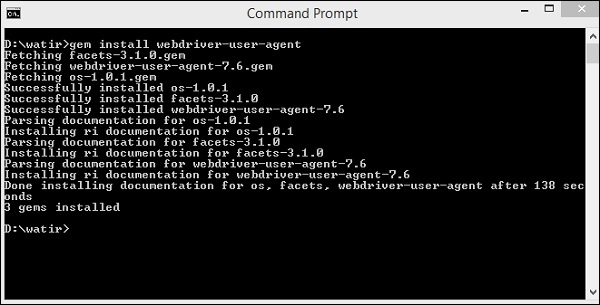
Installation de webdriver-user-agent
gem install webdriver-user-agent
Maintenant, nous allons utiliser l'agent utilisateur Webdriver comme indiqué dans l'exemple ci-dessous -
Exemple
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
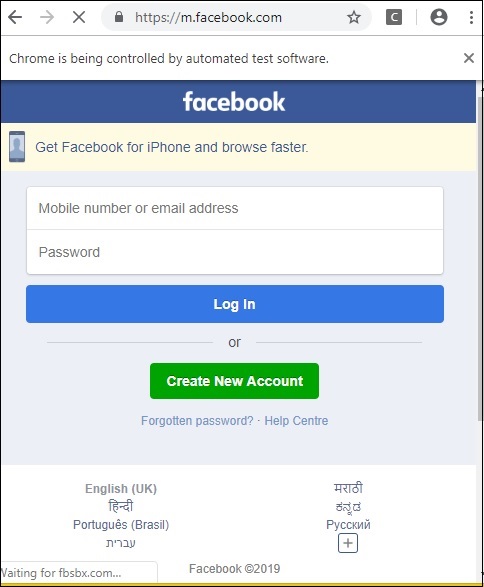
puts browser.url == 'https://m.facebook.com/'Nous avons donné l'URL de facebook.com. Lorsque vous l'exécutez, il s'ouvre en mode mobile, en fonction de l'agent utilisateur, comme indiqué ci-dessous -

Essayons maintenant en mode portrait. Utilisez le code suivant à cet effet -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
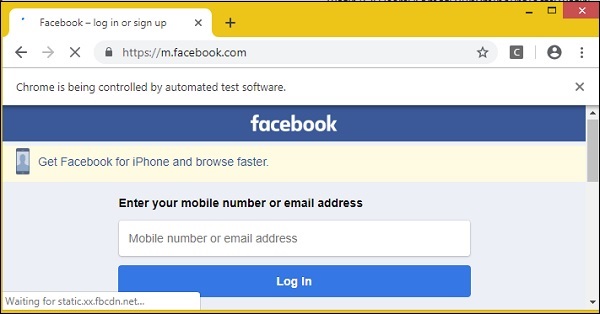
puts browser.url == 'https://m.facebook.com/'La sortie en mode portrait est comme indiqué ci-dessous -