Watir - Guide rapide
Watir (Web Application Testing in Ruby), prononcé comme "Water" est un outil open source développé en utilisant Ruby qui aide à automatiser une application Web qui convient aux applications développées dans n'importe quel langage de programmation. Les navigateurs pris en charge pour l'installation de Watir Internet Explorer, Firefox, Chrome, Safari et Edge. Watir est disponible en tant que Rubygems pour l'installation.
Watir se connectera au navigateur indiqué et suivra les instructions d'ouverture de l'URL, en cliquant sur le bouton, en saisissant des données dans une zone de texte, comme toute personne réelle le fera. Watir est le plus couramment utilisé pour la prise en charge de son navigateur avec des cadres de test tels que RSpec, Cucumber, etc.
Caractéristiques de Watir
Watir est riche en fonctionnalités, comme indiqué ci-dessous -
Location web elements- Il existe différentes manières de localiser les éléments Web rendus dans le navigateur. Les plus utilisés sont l'identifiant, la classe, le nom de la balise, les attributs personnalisés, le libellé, etc.
Taking Screenshots- Watir vous permet de prendre une capture d'écran des tests effectués au fur et à mesure des besoins. Cela permet de garder une trace des tests intermédiaires.
Page Performance- Vous pouvez facilement mesurer les performances de la page à l'aide de l'objet de performance qui possède des propriétés telles que performance.navigation, performance.timing, performance.memory et performance.timeOrigin . Ces détails sont obtenus lorsque vous vous connectez au navigateur.
Page Objects- L'objet de page dans Watir nous aidera à réutiliser le code sous forme de classes. En utilisant cette fonctionnalité, nous pouvons automatiser notre application sans avoir à dupliquer de code et également la rendre gérable.
Downloads - Avec Watir, il est facile de tester le téléchargement de fichiers pour l'interface utilisateur ou le site Web.
Alerts - Watir fournit des API faciles à utiliser pour tester les alertes contextuelles dans votre interface utilisateur ou votre site Web.
Headless Testing- À l'aide de tests sans tête, les détails sont obtenus en ligne de commande sans avoir à ouvrir le navigateur. Cela permet d'exécuter des cas de test d'interface utilisateur sur la ligne de commande.
Avantages de l'utilisation de Watir
Watir offre les avantages suivants -
Watir est un outil open source et très facile à utiliser.
Watir est développé en Ruby et toute application Web qui fonctionne dans un navigateur peut être facilement automatisée à l'aide de watir.
Tous les derniers navigateurs sont pris en charge dans Watir, ce qui facilite les tests.
Watir a des bibliothèques intégrées pour tester les performances des pages, les alertes, les tests iframes, les fenêtres du navigateur, prendre des captures d'écran, etc.
Inconvénients de Watir
Comme tout autre logiciel, Watir a également ses limites
Watir est pris en charge uniquement pour le framework de test Ruby et il ne peut être utilisé avec aucun autre framework de test.
Les tests mobiles à l'aide de Watir ne sont pas améliorés et les navigateurs de bureau sont imités pour se comporter comme des navigateurs mobiles au lieu d'agir comme des appareils en temps réel.
Watir (Web Application Testing in Ruby)prononcé comme «Water» est un outil open source développé à l'aide de Ruby qui aide à automatiser l'application Web quelle que soit la langue dans laquelle l'application est écrite. Watir est livré avec un riche ensemble d'API qui nous aide à interagir avec le navigateur, à localiser les éléments de la page, à prendre des captures d'écran, à travailler avec des alertes, à télécharger des fichiers, à ouvrir des fenêtres contextuelles window.open , à effectuer des tests sans tête, etc.
Les navigateurs pris en charge sont -
- Internet Explorer
- Firefox
- Chrome
- Safari
- Edge
Note - Watir est disponible en tant que gemme Rubygems pour l'installation.
À l'aide du pilote Web Watir, vous pouvez tester vos sites Web et vos applications d'interface utilisateur. Comme Watir se concentre entièrement sur les éléments liés au navigateur, vous pouvez utiliser Watir avec d'autres cadres de test tels que -
- RSpec
- Cucumber
Le code de test principal sera écrit en utilisant le framework de test et l'interaction avec le navigateur se fera avec l'aide de Watir.
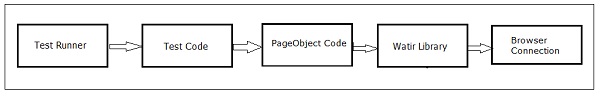
Le flux du cadre de test avec Watir est comme indiqué ci-dessous -

RSpec ou Cucumber sont impliqués dans le testeur et le code de test. Les détails sur le site Web ou les tests d'interface utilisateur peuvent être décomposés en objet de page qui fera référence à Watir, dans lequel il obtiendra les localisateurs de page à utiliser pour les tests. Watir, avec son webdriver, aide à se connecter au navigateur et à effectuer l'automatisation des tests.
Pour travailler avec Watir, nous devons installer ce qui suit -
- Installez Ruby
- Installez Watir
- Ruby Mine (IDE)
Puisque Watir est construit avec Ruby, nous devons installer Ruby et gem (gestionnaire de paquets pour Ruby).
Installation de Ruby sous Windows
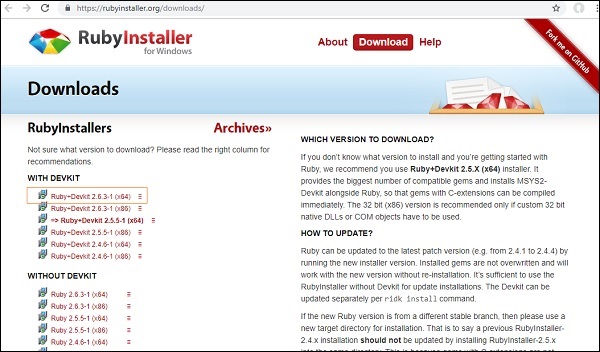
Pour installer Ruby sur Windows, accédez à - https://rubyinstaller.org/downloads/

Installez la version ruby basée sur votre système d'exploitation 32 ou 64 bits. Ici, nous avons installé celui en surbrillance comme indiqué dans la capture d'écran. Une fois que vous l'avez téléchargé, suivez les étapes comme invité et installez en conséquence.
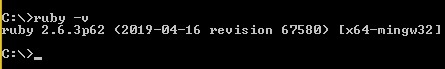
Lorsque vous avez terminé l'installation, vérifiez si ruby est installé en vérifiant la version en ligne de commande comme indiqué ci-dessous -
C:\> ruby -vSi Ruby est installé avec succès, vous pouvez voir une sortie comme indiqué ci-dessous -

La version installée est la 2.6.3. Nous avons installé avec succès Ruby sur notre système. En plus de la gemme d'installation de Ruby, le gestionnaire de paquets ruby est également installé. Vous pouvez vérifier la version de gem installée comme suit -

Nous avons terminé l'installation de Ruby et Gem sur Windows.
Installation de Ruby sous Linux
Pour installer Ruby sous Linux, exécutez les commandes suivantes dans votre terminal Linux -
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3Installation de Ruby pour Mac
Pour installer Ruby sous Linux, exécutez les commandes ci-dessous dans votre terminal Mac -
Installer xcode
xcode-select --installInstallez HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Installez rbenv
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3Installation de Watir
La commande pour installer watir est -
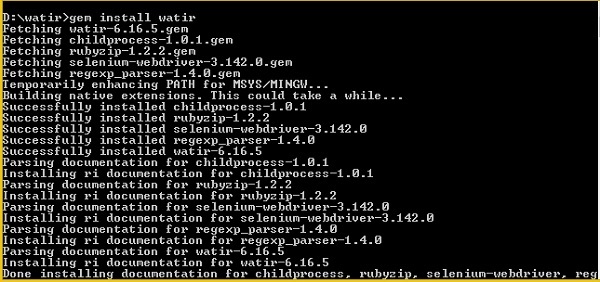
gem install watirgem installer watir
Ensuite, vous pouvez observer un écran de sortie comme indiqué ci-dessous -

IDE RubyMine
Nous utiliserons RubyMine IDE pour écrire et exécuter nos cas de test. Le site Web officiel de RubyMine IDE est www.jetbrains.com/ruby .

RubyMine est un IDE payant avec un essai gratuit de 30 jours. Cliquez sur le bouton d'essai gratuit pour télécharger. Vous pouvez également utiliser un autre IDE de votre choix pour écrire les cas de test.
En cliquant sur le bouton d'essai gratuit, le téléchargement commencera. Une fois le téléchargement terminé, installez-le sur votre système.

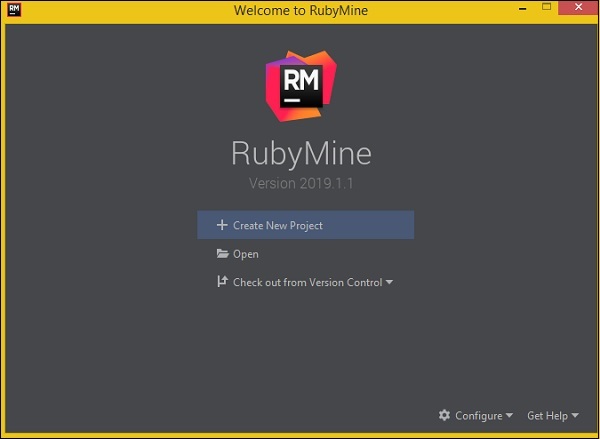
Cliquez sur Suivant et procédez à l'installation. Une fois l'installation terminée, ouvrez l'EDI et il vous demandera de créer le projet comme indiqué ci-dessous -

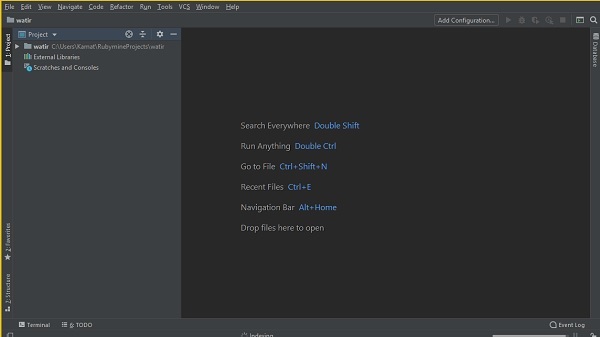
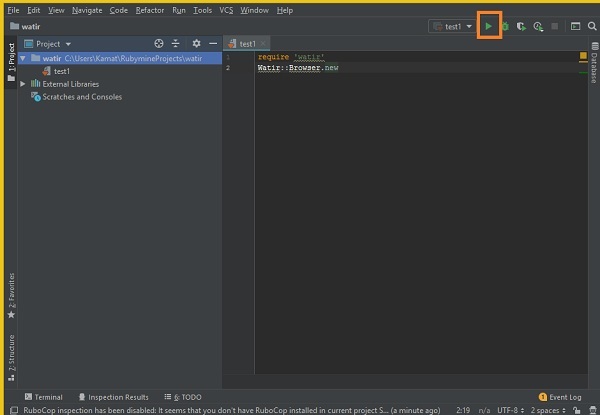
Cliquez sur Créer un nouveau projet, nous avons entré le nom du projet comme Watir et voici l'affichage dans l'EDI -

Nous écrirons nos cas de test dans le dossier watir / et l'exécuterons.
Dans ce chapitre, nous allons installer les pilotes de navigateur dont nous avons besoin pour tester notre projet en utilisant Watir. Avant Watir 6, nous devions inclure watir-webdriver pour utiliser les pilotes du navigateur. Avec la sortie de Watir 6, le watir-webdriver est disponible dans le cadre du package Watir et les utilisateurs n'ont pas à ajouter le watir-webdriver séparément.
Les navigateurs tels que Chrome, Firefox et Safari sont disponibles par défaut et vous n'avez pas à les ajouter en externe. Si lors du test, vous rencontrez un problème indiquant que le pilote du navigateur n'est pas disponible, vous pouvez toujours les télécharger comme indiqué ci-dessous.
Nous allons installer des pilotes pour les navigateurs suivants -
- Pilote pour les navigateurs - Chrome
- Pilote pour les navigateurs - Firefox
- Pilote pour les navigateurs - Edge
- Pilote pour les navigateurs - Internet Explorer
- Pilote pour les navigateurs - Safari
Pilote pour navigateur - Chrome
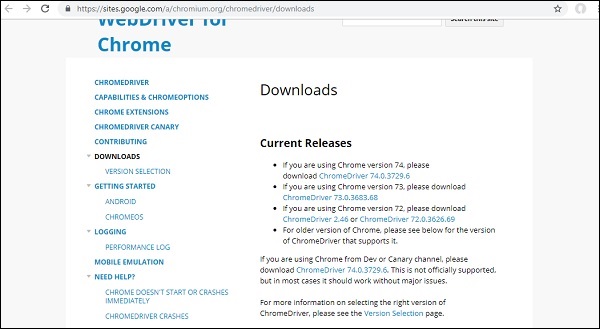
Pour obtenir le pilote du navigateur Chrome, accédez à - https://sites.google.com/a/chromium.org/chromedriver/downloads.

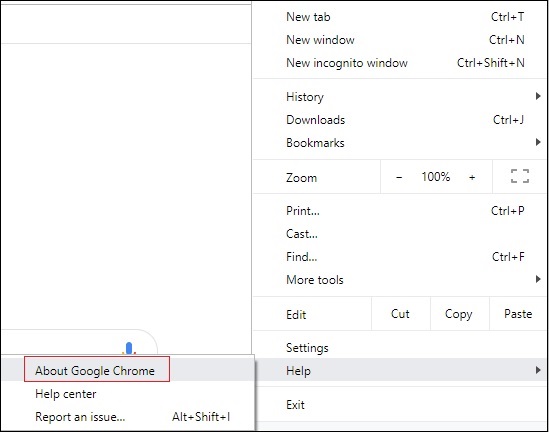
Vérifiez la version de votre navigateur et téléchargez en conséquence le pilote Chrome. Pour vérifier la version de votre navigateur Chrome, procédez comme indiqué ici -

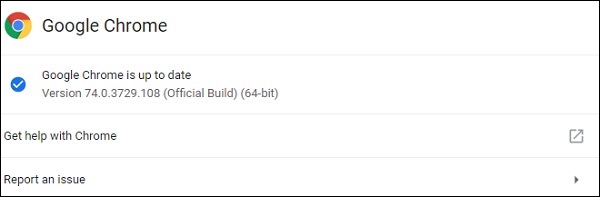
Cliquez sur À propos de Google Chrome et il vous donnera la version chrome comme indiqué ci-dessous -

Donc, notre version est 74. Alors, téléchargez la version 74 du pilote chrome.

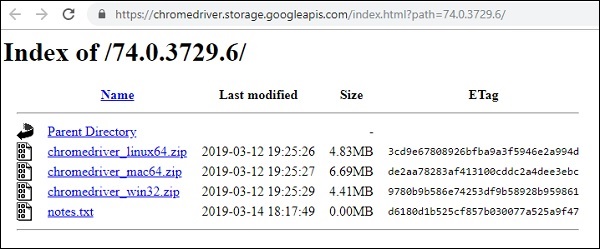
Ensuite, téléchargez le pilote Chrome en fonction de votre système d'exploitation. Nous allons télécharger chromedriver_win32.zip, il est destiné aux machines 32 bits et 64 bits. Dans le cas où vous prévoyez d'utiliser le pilote téléchargé, ajoutez l'emplacement quelque part sur votre variable PATH.
Pilote pour navigateur - Firefox
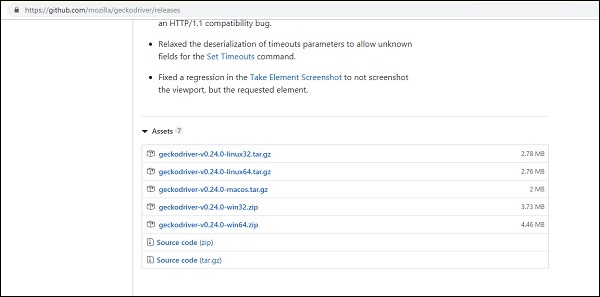
Pour le pilote Firefox, accédez à - https://github.com/mozilla/geckodriver/releases comme indiqué dans la capture d'écran ci-dessous -

Selon votre système d'exploitation, téléchargez le pilote comme indiqué ci-dessus. Si vous prévoyez d'utiliser le pilote téléchargé, ajoutez l'emplacement quelque part sur votre variable PATH.
Pilote pour navigateur - Edge
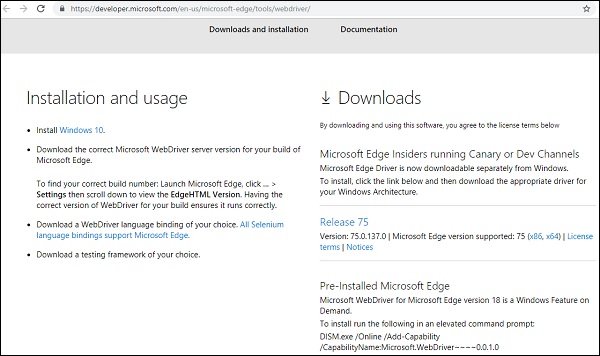
Pour le pilote Firefox, accédez à - https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ comme indiqué dans la capture d'écran ci-dessous -

Cliquez sur la version de Microsoft Edge que vous avez comme indiqué ci-dessous -

Cliquez sur le lien Release et il vous redirigera vers -

Ici, vous pouvez trouver la version téléchargeable disponible pour Windows. Dans le cas où vous prévoyez d'utiliser le pilote téléchargé, ajoutez l'emplacement quelque part sur votre variable PATH.
Pilote pour navigateur - Internet Explorer
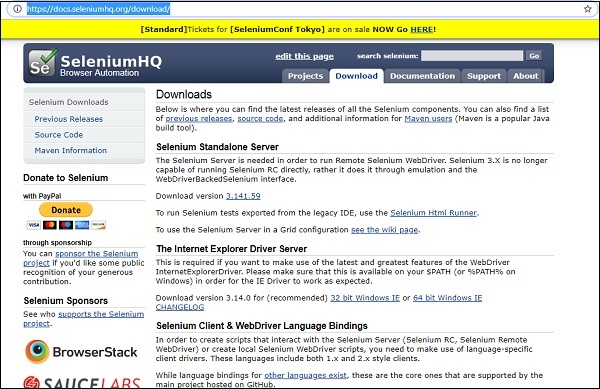
Pour installer le pilote pour Internet Explorer, accédez à - https://docs.seleniumhq.org/download/ comme indiqué ci-dessous -

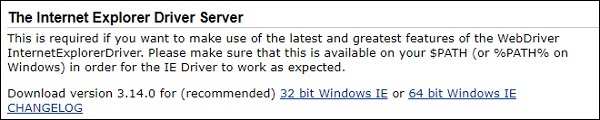
Les détails de la section de téléchargement sur IE sont affichés ici -

Selon votre système d'exploitation, téléchargez le Windows IE 32 ou 64 bits. Ajoutez également l'emplacement à votre variable PATH pour utiliser le pilote.
Pilotes pour navigateurs - Safari
Les pilotes pour safari ne doivent pas être téléchargés en externe à partir de la version 10 de safari. Ils sont téléchargés avec le package gem lors de l'installation de Watir.
Veuillez noter que les pilotes pour Chrome, Firefox, Internet Explorer sont également disponibles lorsque Watir est installé. Mais si vous rencontrez des problèmes et que vous avez besoin d'une version spécifique à tester, vous pouvez les télécharger selon votre navigateur et mettre à jour l'emplacement dans PATH pour l'utiliser pour tester votre application.
Par défaut, Watir ouvrira le navigateur Chrome au cas où le nom du navigateur n'est pas spécifié. Les pilotes de navigateur requis sont installés avec l'installation de Watir. Si vous rencontrez des problèmes avec les navigateurs, installez le pilote comme indiqué dans le chapitre Pilotes du navigateur et mettez à jour l'emplacement dans la variable PATH.
Dans ce chapitre, nous allons comprendre comment ouvrir le navigateur avec Watir.
Étapes pour ouvrir un navigateur à l'aide de Watir
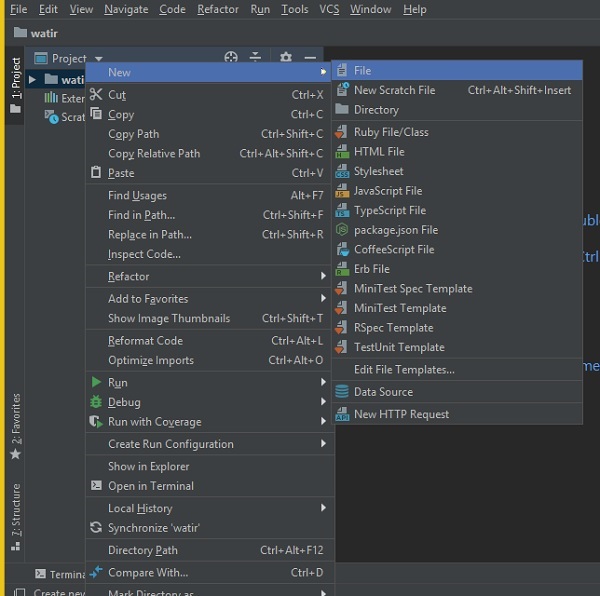
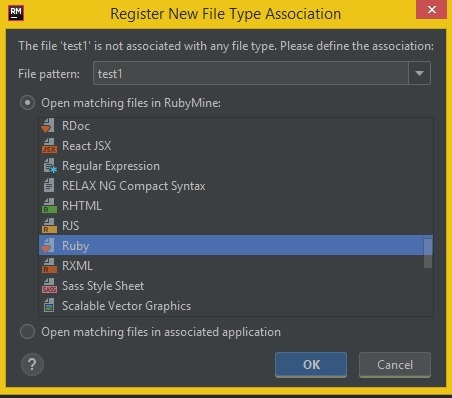
Ouvrez l'IDE RubyMine et créez un nouveau fichier: test1.rb


Sélectionnez OK et cliquez sur le modèle de fichier comme rubis comme indiqué ci-dessous -

Cliquez sur OK pour créer le fichier.
Nous allons maintenant écrire un code simple qui ouvrira le navigateur comme indiqué ci-dessous -
test1.rb
require 'watir'
Watir::Browser.new
Cliquez sur le bouton Exécuter qui est mis en évidence dans l'EDI comme indiqué ci-dessus. En cliquant sur Exécuter, il ouvrira le navigateur comme indiqué ci-dessous -

Le navigateur s'ouvre et se ferme automatiquement. Ajoutons maintenant un peu plus de code au test1.rb.
Nous pouvons spécifier le nom du navigateur comme indiqué ci-dessous -
Exemple pour Chrome
require 'watir'
Watir::Browser.new :chromeMaintenant, ouvrons une page-url dans notre cas de test.
Exemple
require 'watir'
browser = Watir::Browser.new
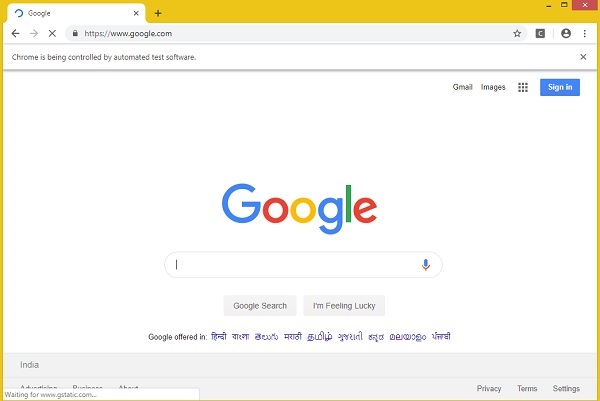
browser.goto("https://www.google.com")Cliquez sur Exécuter pour voir la sortie comme indiqué ci-dessous -

De même, vous pouvez ouvrir le navigateur Firefox, Safari, Internet Explorer.
Exemple pour Firefox
require 'watir'
Watir::Browser.new :firefox
Exemple pour Internet Explorer
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")Lorsque nous exécutons le code, l'erreur suivante s'affiche -
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.Cela signifie que le package watir n'a pas de pilote InternetExplorer. Nous avons téléchargé la même chose d'ici -https://docs.seleniumhq.org/download/ et mis à jour dans la variable PATH.
Maintenant, exécutez-le à nouveau pour voir le navigateur Internet Explorer s'ouvrir comme indiqué ci-dessous -

Code Watir pour ouvrir le navigateur Safari
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")Code Watir vers le navigateur Microsoft Edge
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")Dans ce chapitre, nous allons discuter de la façon de travailler avec les suivants dans Watir -
- Travailler avec des zones de texte
- Travailler avec des combos
- Travailler avec les boutons radio
- Travailler avec des cases à cocher
- Travailler avec des boutons
- Travailler avec des liens
- Travailler avec les Div
Travailler avec des zones de texte
Syntaxe
browser.text_field id: 'firstname' // will get the reference of the textboxIci, nous allons essayer de comprendre comment travailler avec des zones de texte sur l'interface utilisateur.
Considérez la page Textbox.html comme indiqué ci-dessous -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
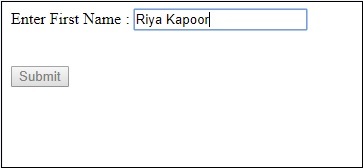
</html>La sortie correspondante est comme indiqué ci-dessous -

Nous avons une zone de texte, lorsque vous entrez le nom, l'événement de changement est déclenché et le nom est affiché ci-dessous.
Maintenant, écrivons le code, dans lequel nous allons localiser la zone de texte et entrer le nom et déclencher l'événement onchange.
Code Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Nous utilisons le navigateur Chrome et nous donnons le pageurl comme http://localhost/uitesting/textbox.html.
L'utilisation du navigateur goto api ouvrira le pageurl et nous allons trouver text_field ayant l'id: firstname. Si cela existe, nous définirons la valeur comme Riya Kapoor et utiliserons l' api fire_event pour déclencher l'événement onchange.
Maintenant, exécutons le code pour afficher la sortie comme indiqué ci-dessous -


Travailler avec des combos
Syntaxe
browser.select_list id: 'months' // will get the reference of the dropdownLa page de test que nous allons tester maintenant est affichée ici -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>Production

Lorsque vous sélectionnez le mois dans la liste déroulante, la même chose est affichée ci-dessous.
Testons maintenant la même chose en utilisant Watir.
Code Watir pour la sélection combinée
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Pour travailler avec des combos, vous devez localiser l'élément select à l'aide de b.select_list api suivi de l'id de la liste déroulante. Pour sélectionner la valeur dans la liste déroulante, vous devez utiliser t.select et la valeur souhaitée.
La sortie à l'exécution est la suivante -

Travailler avec les boutons radio
Syntaxe
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Voici une page de test que nous utiliserons pour travailler avec les boutons radio -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Nous sélectionnerons le bouton radio avec la valeur Femelle comme indiqué dans le code Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Pour travailler avec le bouton radio, nous devons indiquer au navigateur la valeur que nous sélectionnons, c'est-à-dire b.radio value:”female”
Nous prenons également la capture d'écran et l'avons sauvegardée sous radiobutton.png et la même chose est affichée ci-dessous -

Travailler avec des cases à cocher
Syntaxe
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”Voici la page de test des cases à cocher -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Maintenant, utilisons Watir pour localiser la case à cocher dans le navigateur comme indiqué ci-dessous -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Pour localiser la case à cocher dans le navigateur, utilisez b. Case à cocher avec la valeur que vous souhaitez sélectionner.

Travailler avec des boutons
Syntaxe
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Voici la page de test du bouton -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Voici le code watir pour localiser le bouton sur la page donnée -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Voici la capture d'écran button.png

Travailler avec des liens
Syntaxe
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Nous allons utiliser la page de test suivante pour tester les liens -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Les détails Watir requis pour tester les liens sont indiqués ci-dessous -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Production


Travailler avec les Div
Syntaxe
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Page de test où nous pouvons tester div.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Production

Le code Watir pour tester le div est montré ici -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Production

Dans Watir pour les tests, vous devez localiser les éléments et cela peut être fait de différentes manières - en utilisant l'id, la classe ou le texte de l'élément.
Dans ce chapitre, nous verrons quelques exemples qui montrent différentes manières de localiser des éléments.
Utilisation de l'ID de l'élément
Page de test
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Exemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Dans cet exemple, nous utilisons l'identifiant de l'élément textbox pour le localiser et définir la valeur.
t = b.text_field(id: 'firstname')Production


Si vous avez besoin de localiser le div, le span ou toute autre balise html, vous pouvez faire de même en utilisant id comme suit -
Pour div
browser.div(id: "divid")
browser.div(id: /divid/)Pour span
browser.span(id: "spanid")
browser.span(id: /spanid/)Utilisation du NOM de l'élément
Page de test
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Exemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Production


Utilisation du nom de balise
Vous pouvez localiser tous les éléments html que vous souhaitez en utilisant directement la balise html comme indiqué ci-dessous.
Pour div
browser.div(id: "divid")
browser.div(id: /divid/)Pour span
browser.span(id: "spanid")
browser.span(id: /spanid/)Pour p tag
browser.p(id: "ptag")
browser.p(id: /ptag/)Pour le bouton
browser.button(id: "btnid")
browser.button(id: /btnid/)Utilisation du nom de classe
Vous pouvez localiser l'élément en utilisant son nom de classe. Cela peut être fait comme indiqué ci-dessous -
Pour div
browser.div(class: "divclassname")
browser.div(class: /divclassname/)Pour span
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)Pour p tag
browser.p(class: "pclassname")
browser.p(class: /pclassname/)Pour le bouton
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)Pour la zone de texte
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)Vous pouvez également passer plusieurs cours comme indiqué ci-dessous -
Pour div
browser.div(class: ["class1", "class2"])Utilisation du texte
C'est encore une autre façon de localiser des éléments en utilisant des éléments avec un texte. Par exemple -
browser.button(text: "button text")
browser.button(text: /button text/)Utilisation de l'étiquette
Vous pouvez utiliser l'étiquette de l'élément pour le localiser comme indiqué ci-dessous -
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))Utilisation des attributs de données
Dans le cas où vous avez des attributs de données pour vos balises html, vous pouvez localiser les éléments en l'utilisant comme indiqué ci-dessous -
Par exemple, vous pouvez localiser la balise comme indiqué ci-dessous -
<div data-type = "test1"></div>Vous pouvez localiser le div comme suit -
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))Utilisation d'attributs personnalisés
Vous pouvez également localiser les éléments à l'aide d'attributs personnalisés comme indiqué ci-dessous -
Exemple d'élément html
<div itemprop = ”content”>
….
</div>Vous pouvez localiser le div comme suit -
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))Utilisation de l'attribut visible
L'élément utilisant l'attribut visible peut être localisé comme indiqué ci-dessous -
browser.div(visible: true)
browser.div(visible: false)Watir offre une syntaxe facile à utiliser pour travailler avec les iframes.
Syntaxe
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.Pour comprendre comment gérer les iframes et localiser les éléments à l'intérieur d'une iframe, dans ce chapitre, nous allons travailler sur un exemple.
Exemple
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Production

Dans l'exemple ci-dessus, le formulaire de saisie est défini dans une iframe. Le code Watir qui nous aidera à le localiser et à tester le formulaire est donné ci-dessous -
Code Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'Code Watir pour localiser l'iframe dans l'url donnée ici -
t = b.iframe(id: 'myiframe').text_fieldNous avons utilisé le nom de la balise iframe et l'identifiant de l'iframe comme indiqué ci-dessus.
Les captures d'écran du code ci-dessus sont affichées ci-dessous -
iframetestbefore.png

iframetestafter.png

Dans ce chapitre, laissez-nous comprendre les attentes en détail. Pour comprendre les attentes automatiques, nous avons créé une simple page de test. Lorsque l'utilisateur entre du texte dans la zone de texte, l'événement onchange est déclenché et après 3 secondes, le bouton est activé.
Watir a un appel api wait_unit qui attend un événement ou une propriété en particulier. Nous allons tester la même chose pour la page de test comme indiqué ci-dessous -
Syntaxe
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
</html>Production

Lorsque vous entrez le texte dans la zone de texte, vous devrez attendre 3 secondes pour que le bouton soit activé.

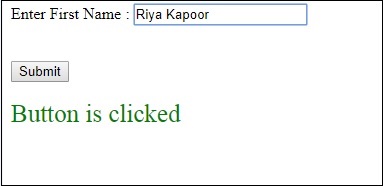
Lorsque vous cliquez sur le bouton Soumettre, le texte suivant s'affiche -

Maintenant que nous avons ajouté un délai pour l'activation du bouton, il est difficile pour l'automatisation de gérer de tels cas. Chaque fois que nous avons un retard ou que nous devons attendre un événement ou une propriété de l'élément à localiser, nous pouvons utiliser wait_until comme indiqué ci-dessous -
Code Watir utilisant wait_until
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'Ensuite, utilisez la commande suivante
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watir va attendre que le bouton soit activé et plus tard, l'événement de clic sera déclenché. Les captures d'écran capturées sont présentées ci-dessous -
Waittestbefore.png

waittestafter.png

Dans ce chapitre, nous allons apprendre à utiliser l'option headless du pilote Web Watir pour tester l'url de la page.
Syntaxe
Browser = Watir::Browser.new :chrome, headless: trueLa page de test que nous allons tester est affichée ici -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Production

Code Watir
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'Nous avons ajouté l'option headless : fidèle au navigateur Chrome Watir. Lorsque vous exécutez le programme Ruby, il n'ouvrira pas le navigateur, tout sera exécuté dans la ligne de commande -
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)Nous avons ajouté le message console.log et le même en imprimé en ligne de commande.
La capture d'écran de headless.png est présentée ci-dessous -

Dans Firefox
Le code watir pour Firefox est affiché ici -
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'La capture d'écran de headlessfirefox.png est affichée ici -

Pour les tests mobiles, nous allons utiliser un navigateur de bureau qui servira de navigateur de périphérique à des fins de test. Comprenons sa procédure dans ce chapitre.
Pour tester votre application sur les navigateurs mobiles, nous devons installer le webdriver-user-agent.
Installation de webdriver-user-agent
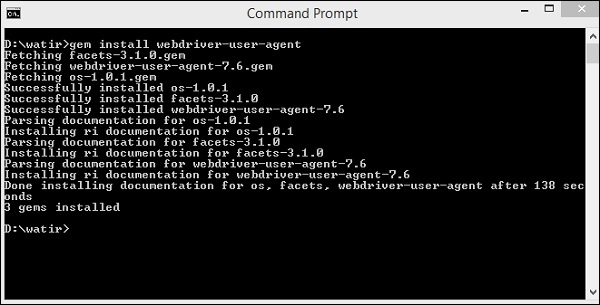
gem install webdriver-user-agent
Maintenant, nous allons utiliser l'agent utilisateur Webdriver comme indiqué dans l'exemple ci-dessous -
Exemple
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
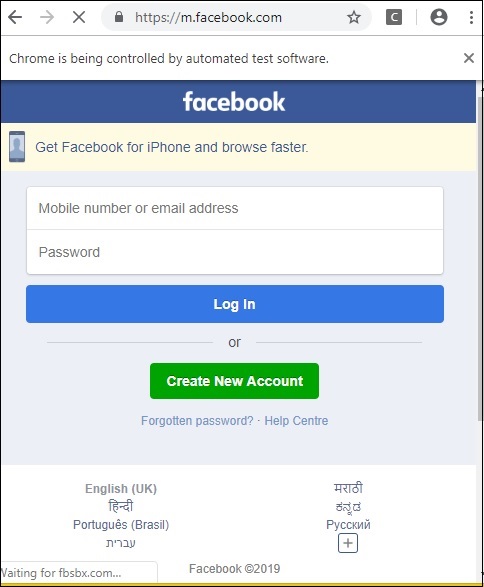
browser.goto 'https://facebook.com'
puts "#{browser.url}"
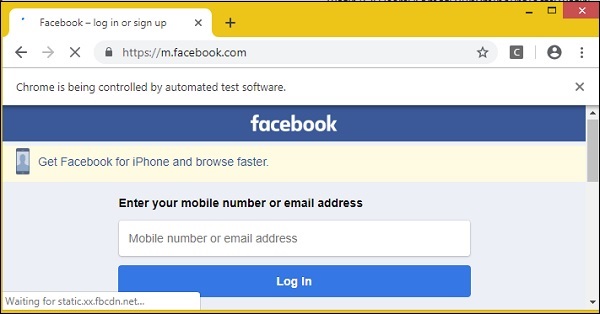
puts browser.url == 'https://m.facebook.com/'Nous avons donné l'URL de facebook.com. Lorsque vous l'exécutez, il s'ouvre en mode mobile, en fonction de l'agent utilisateur, comme indiqué ci-dessous -

Essayons maintenant en mode portrait. Utilisez le code suivant à cet effet -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'La sortie en mode portrait est comme indiqué ci-dessous -

La possibilité de capturer des captures d'écran est l'une des fonctionnalités intéressantes disponibles avec Watir. Pendant l'automatisation du test, vous pouvez prendre des captures d'écran et enregistrer les écrans. Dans le cas où une erreur se produit, la même chose peut être documentée à l'aide d'une capture d'écran.
Un exemple simple avec la page de test où nous avons pris la capture d'écran est discuté ci-dessous -
Syntaxe
browser.screenshot.save 'nameofimage.png'Page de test
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Exemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Les captures d'écran que nous avons prises avec Watir sont affichées ici -
textboxbefore.png

textboxafter.png

Page Object dans Watir nous aide à réutiliser le code sous forme de classes. En utilisant la fonctionnalité d'objet de page, nous pouvons automatiser notre application sans avoir à dupliquer de code et rend également le code gérable.
Lors du test, nous pouvons créer un objet de page pour chacune des pages que nous allons tester. Ensuite, nous allons accéder aux méthodes et propriétés à l'aide de l'objet page.
Les raisons de l'utilisation de l'objet de page -
Si des modifications sont apportées à la page lors des modifications, la réécriture du code n'est pas nécessaire.
Pour éviter la redondance du code.
Nous allons utiliser RSpec pour utiliser l'objet de page dans Watir. Incase si vous n'êtes pas familier avec RSpec, voici un tutoriel complet disponible pour RSpec pour vous apprendre.
La page sur laquelle nous allons effectuer le test est donnée ici -
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Production

Nous allons maintenant créer un objet de page pour la page ci-dessus comme indiqué ci-dessous -
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextboxIl y a trois classes définies - InitializeBrowser, TestPage et TestTextbox -
InitializeBrowser - Cela initialisera le navigateur ouvert et partagera l'objet navigateur avec les classes TestPage et TestTextbox.
TestPage - Cette classe aura une référence d'objet à TestTextbox et contient la méthode pour capturer une capture d'écran et fermer le navigateur.
TestTextbox - Cette classe aura des méthodes pour ouvrir l'url de la page, donner une référence à textfield, définir les données et déclencher l'événement onchange.
Une fois que vous exécutez le code ci-dessus, vous pouvez voir la sortie comme indiqué ci-dessous -

La fonctionnalité de performance de Watir Page vous permet de suivre les métriques de temps de réponse et fonctionne correctement dans Chrome, Firefox, IE9 et au-dessus. Le navigateur Safari n'a pas le support pour le moment.
Voyons de plus près comment utiliser cette fonctionnalité. Pour l'utiliser, nous devons installer watir-performance en utilisant gem comme indiqué ci-dessous -
Commander
gem install watir-performance
Nous avons terminé l'installation de watir-performance. Les métriques prises en charge sont:
- summary
- navigation
- memory
- Timing
Un exemple de travail utilisant watir-performance est présenté ici. Ici, nous vérifierons le temps de réponse du site - www.tutorialspoint.com comme indiqué ci-dessous -
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
endproduction
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.Utilisation de performance.timing
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.closeproduction
Time taken to respond is 41 seconds.Utilisation de performance.navigation
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.closeproduction
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}Utilisation de performance.memory
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.closeproduction
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}Dans ce chapitre, nous allons apprendre à travailler avec les cookies en utilisant Watir.
Un exemple simple qui récupérera les cookies pour une URL donnée est discuté ici.
Syntaxe pour récupérer les cookies
browser.cookies.to_aExemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_aProduction
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}Maintenant, ajoutons des cookies comme indiqué ci-dessous -
Syntaxe pour ajouter des cookies
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: trueExemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aSortie avant l'ajout d'un cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}Sortie après l'ajout du cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}Notez que le dernier est celui que nous avons ajouté en utilisant watir.
Effacer les cookies
Syntaxe
browser.cookies.clearExemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_aProduction
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.Supprimer un cookie particulier
Syntaxe
browser.cookies.delete 'nameofthecookie'Exemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_aProduction
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watir permet d'utiliser un proxy à l'aide d'un objet proxy qui doit être utilisé avec le navigateur.
Syntaxe
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyUn exemple d'utilisation du proxy avec le navigateur Chrome est présenté ci-dessous -
Exemple
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'Nous avons utilisé l'objet proxy comme indiqué ci-dessous -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}Les détails de l'adresse proxy doivent être utilisés à la fois pour http et ssl. Nous pouvons utiliser un proxy avec le navigateur Chrome comme indiqué ci-dessous -
b = Watir::Browser.new :chrome, proxy: proxyLe proxy.png de sortie est affiché ci-dessous -

Un exemple d'utilisation du proxy avec le navigateur Firefox est présenté ci-dessous -
Exemple
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'Vous pouvez ajouter les détails du proxy comme indiqué ci-dessous -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxyLa sortie proxyfirefox.png est affichée ici -

Dans ce chapitre, nous allons comprendre comment gérer les alertes à l'aide de Watir.
Syntaxe
browser.alert.exists?
browser.alert.ok
browser.alert.closeTestpage
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>Code Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'La sortie alerttest.png est affichée ici -

Nous avons des boutons ou des liens dans l'interface utilisateur ou sur notre site Web qui téléchargent un pdf ou un document. Nous pouvons tester cela pour une utilisation avec Watir en donnant certaines préférences au navigateur.
La syntaxe de téléchargement -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}Les préférences ont un téléchargement dans lequel nous devons donner le chemin où nous voulons que le fichier soit stocké après le téléchargement et la même chose doit être donnée aux navigateurs en utilisant les options comme indiqué dans la syntaxe ci-dessus.
Un exemple fonctionnel est montré ici. Ici, nous avons créé une page de test avec un bouton qui, une fois cliqué, téléchargera un fichier appelé file.txt comme indiqué ci-dessous -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadProduction

Lorsque vous cliquez sur le bouton de téléchargement, le fichier est téléchargé.
Maintenant, testons la même chose en utilisant Watir -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
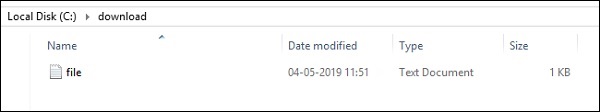
b.screenshot.save 'testdownload.png'Le chemin que nous avons donné pour stocker le fichier téléchargé est "C: / download". Lorsque nous exécutons le code ci-dessus, nous aurons le téléchargement du fichier dans le chemin de téléchargement indiqué ci-dessous -

La sortie testdownload.png est comme indiqué ici -

Vous rencontrerez des cas où nous devons utiliser une fenêtre contextuelle ou ouvrir une nouvelle fenêtre de navigateur. Dans ce chapitre, nous verrons comment tester de tels cas à l'aide de Watir.
Syntaxe
browser.windowUn exemple de travail que nous allons tester est donné ici -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Production

En cliquant sur le bouton Ouvrir la fenêtre, la fenêtre contextuelle s'ouvre. Ici, l'url que nous avons donnée est www.google.com . Maintenant, testons la même chose en utilisant Watir /
Exemple
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endLes captures d'écran que nous avons prises sont données ci-dessous -
popupwindow.png

popupwindowbefore.png

popupwindowafter.png