WordPress - Contexte
Dans ce chapitre, nous étudierons les images d'arrière-plan, les couleurs d'arrière-plan et l'opacité de l'arrière-plan.
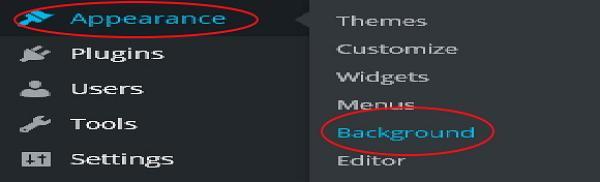
Step (1) - Cliquez sur Appearance → Background.

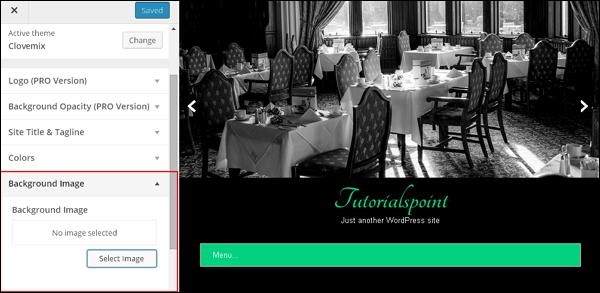
Step (2) - La page suivante apparaît où le Background Image section apparaît.

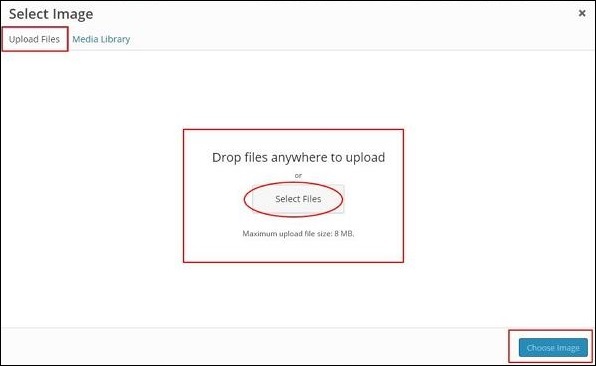
Step (3)- Aucune image n'est sélectionnée pour l'arrière-plan. Si vous le souhaitez, cliquez surSelect Image. Vous obtenez la page suivante.

Ici, vous pouvez télécharger des images en utilisant deux options.
- Télécharger des fichiers
- Médiathèque
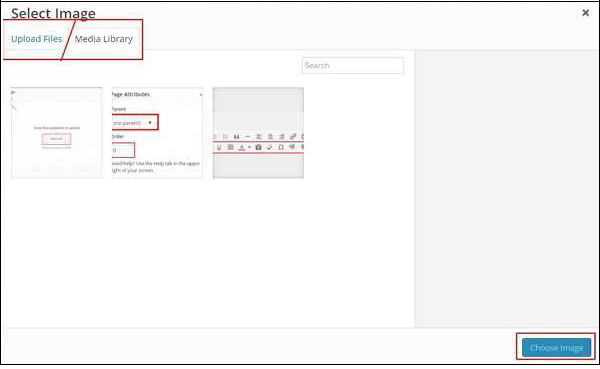
Step (4) - Upload Files- Lorsque vous cliquez sur Télécharger les fichiers, l'écran suivant s'affiche. Sélectionnez les fichiers sur votre bureau puis cliquez surChoose Image si satisfait de l'image.

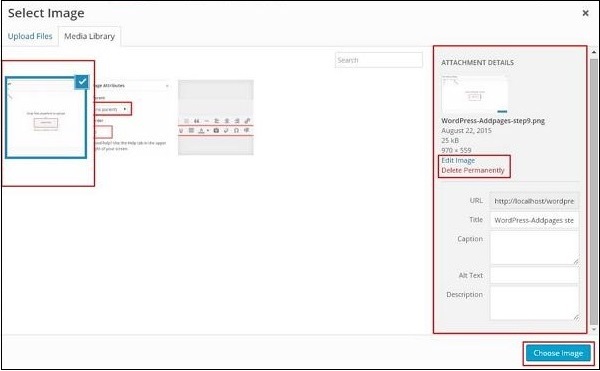
Step (5) - Media Library- Lorsque vous cliquez sur Médiathèque, la page suivante apparaît. Sélectionnez des fichiers dans la bibliothèque multimédia WordPress, ce qui signifie que si vous avez déjà des images mises à jour, vous pouvez sélectionner l'un d'entre eux directement.

Après avoir sélectionné une image, sur le côté droit, vous obtiendrez quelques options -
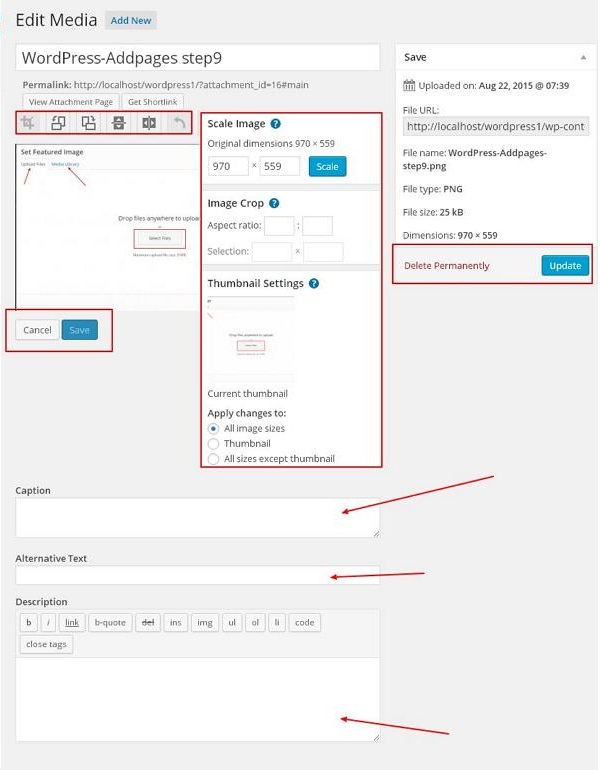
Edit Image - Lorsque vous cliquez dessus, vous êtes redirigé vers une autre page où vous pouvez modifier l'image de l'échelle, les dimensions, l'image de recadrage, les paramètres de vignette, etc. Comme indiqué dans l'image suivante, effectuez les modifications nécessaires, cliquez sur Save puis cliquez sur Update.

Delete Permanently - Si vous voulez que votre image soit retirée de la bibliothèque, cliquez sur ce bouton.
URL - Saisissez l'URL de votre image dans cette case.
Title - Si vous souhaitez apporter des modifications au titre de l'image, vous pouvez le faire ici.
Caption - Vous pouvez expliquer brièvement votre image dans cette section.
Alt text - Donnez un texte alternatif à votre image afin qu'elle soit facilement disponible pour les utilisateurs lors de la recherche.
Description - Une petite description de votre image.
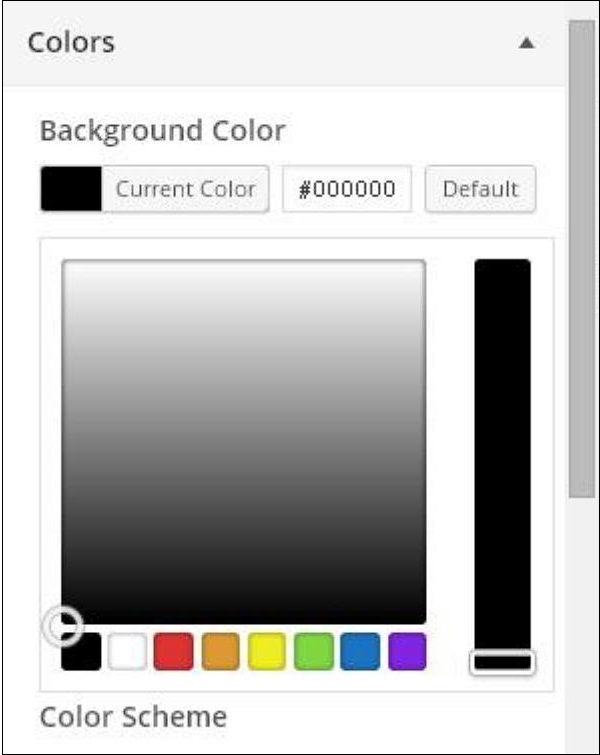
Step (6) - Cliquez sur Colors → Background Colorsur la même page. Changez votre couleur d'arrière-plan en conséquence.Background Opacityn'est pas utilisé pour tous les thèmes. La personnalisation du thème n'est pas la même pour chaque thème que nous utilisons. Cela change de thème en thème.