WordPress - Personnaliser les plugins
Dans ce chapitre, nous étudierons comment Customize Pluginsdans WordPress sans écrire de HTML ou de CSS. C'est généralement un ajout important pour les sites multi-utilisateurs. Cette nouvelle méthode vous permet decustomize votre page de connexion en utilisant le personnalisateur de thème WordPress (aucune compétence de codage requise).
Voici les étapes simples pour personnaliser les plugins dans WordPress.
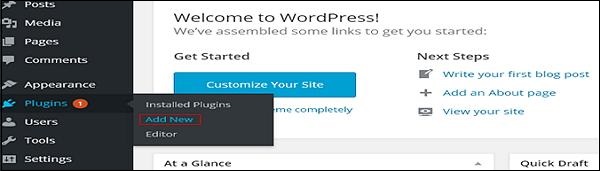
Step (1) - Cliquez sur Plugins → Add New.

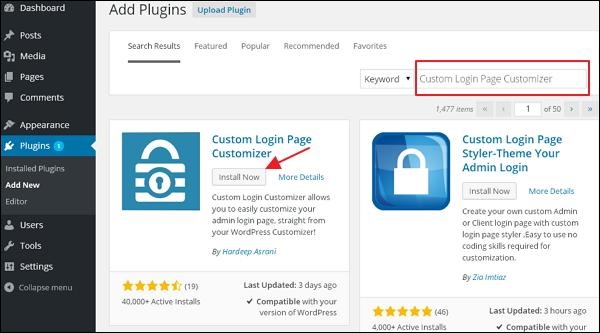
Step (2) - Installer et activer le Custom Login Page Customizer Brancher.

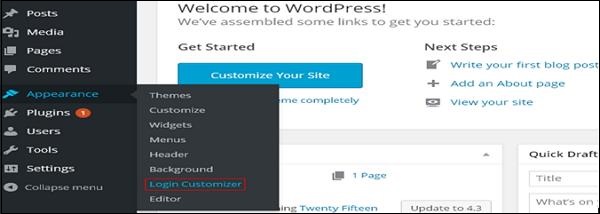
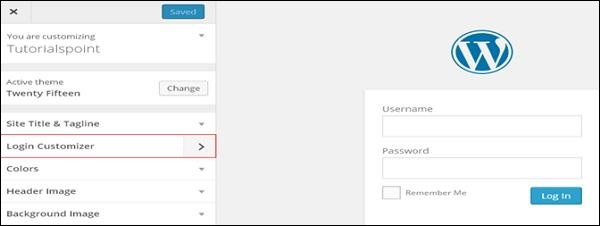
Step (3) - Cliquez sur Appearance → Login Customize section.

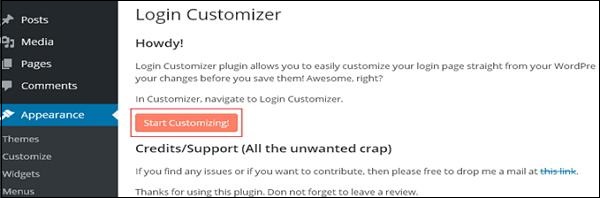
Step (4) - Cliquez sur Start Customizing pour continuer.

Step (5) - Il lancera le thème WordPress intégré customizer. Vous pouvez personnaliser le thème et lui donner l'apparence que vous souhaitez.

Cliquez sur le nouveau Login Customizeronglet dans le panneau latéral. La page de personnalisation de la connexion s'affiche. Sur la page de personnalisation de connexion, vous pouvez personnaliser votre page de connexion de la même manière que vous personnalisez votre thème WordPress.
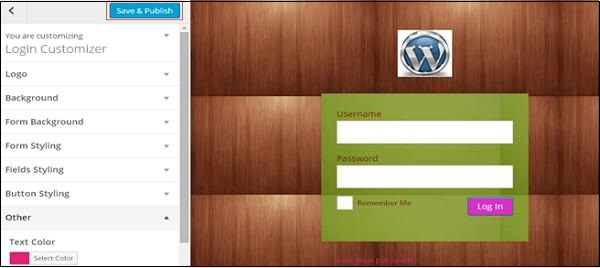
Step (6) - La page de connexion personnalisée apparaîtra comme indiqué dans l'écran suivant.

Logo - Téléchargez le logo de votre choix pour remplacer le logo WordPress par défaut.
Background - Ajoutez une image d'arrière-plan ou vous pouvez choisir une couleur d'arrière-plan de votre choix.
Form Background - Sélectionnez l'image d'arrière-plan du formulaire ou la couleur du conteneur de formulaire de connexion de votre choix.
La plupart des sélections dans le panneau de personnalisation sont transparentes. Vous pouvez vérifier toutes les sélections dans le personnalisateur pour ajuster le paramètre selon vos exigences de votre page de connexion. Cliquer surSave and Publish bouton.