WordPress - Guide rapide
WordPress est une source ouverte Content Management System (CMS),qui permet aux utilisateurs de créer des sites Web et des blogs dynamiques. WordPress est le système de blogging le plus populaire sur le Web et permet de mettre à jour, de personnaliser et de gérer le site Web à partir de son CMS back-end et de ses composants.
Qu'est-ce que le système de gestion de contenu (CMS)?
le Content Management System (CMS)est un logiciel qui stocke toutes les données telles que le texte, les photos, la musique, les documents, etc. et est mis à disposition sur votre site Web. Il aide à éditer, publier et modifier le contenu du site Web.
WordPress a été initialement publié le 27 e mai 2003 par Matt Mullenweg et Little Mike. WordPress a été annoncé comme open source en octobre 2009.
traits
User Management- Il permet de gérer les informations utilisateur telles que la modification du rôle des utilisateurs (abonné, contributeur, auteur, éditeur ou administrateur), créer ou supprimer l'utilisateur, modifier le mot de passe et les informations utilisateur. Le rôle principal du gestionnaire d'utilisateurs estAuthentication.
Media Management - C'est l'outil de gestion des fichiers multimédias et du dossier, dans lequel vous pouvez facilement télécharger, organiser et gérer les fichiers multimédias sur votre site Web.
Theme System- Il permet de modifier la vue et les fonctionnalités du site. Il comprend des images, une feuille de style, des fichiers modèles et des pages personnalisées.
Extend with Plugins - Plusieurs plugins sont disponibles qui fournissent des fonctions et des fonctionnalités personnalisées en fonction des besoins des utilisateurs.
Search Engine Optimization - Il fournit plusieurs outils d'optimisation des moteurs de recherche (SEO) qui simplifient le référencement sur site.
Multilingual - Il permet de traduire l'ensemble du contenu dans la langue préférée par l'utilisateur.
Importers- Il permet d'importer des données sous forme de messages. Il importe des fichiers personnalisés, des commentaires, des pages de publication et des balises.
Avantages
C'est une plateforme open source et disponible gratuitement.
Les fichiers CSS peuvent être modifiés en fonction de la conception selon les besoins des utilisateurs.
Il existe de nombreux plugins et modèles disponibles gratuitement. Les utilisateurs peuvent personnaliser les différents plugins selon leurs besoins.
Il est très facile de modifier le contenu car il utilise l'éditeur WYSIWYG (ce que vous voyez est ce que vous obtenez est une interface utilisateur qui permet à l'utilisateur de manipuler directement la mise en page du document sans avoir une commande de mise en page).
Les fichiers multimédias peuvent être téléchargés facilement et rapidement.
Il propose plusieurs outils de référencement qui simplifient le référencement sur site.
La personnalisation est facile selon les besoins de l'utilisateur.
Il permet de créer différents rôles pour les utilisateurs du site Web tels que l'administrateur, l'auteur, l'éditeur et le contributeur.
Désavantages
L'utilisation de plusieurs plugins peut rendre le site Web lourd à charger et à exécuter.
Des connaissances PHP sont nécessaires pour apporter des modifications ou des changements au site Web WordPress.
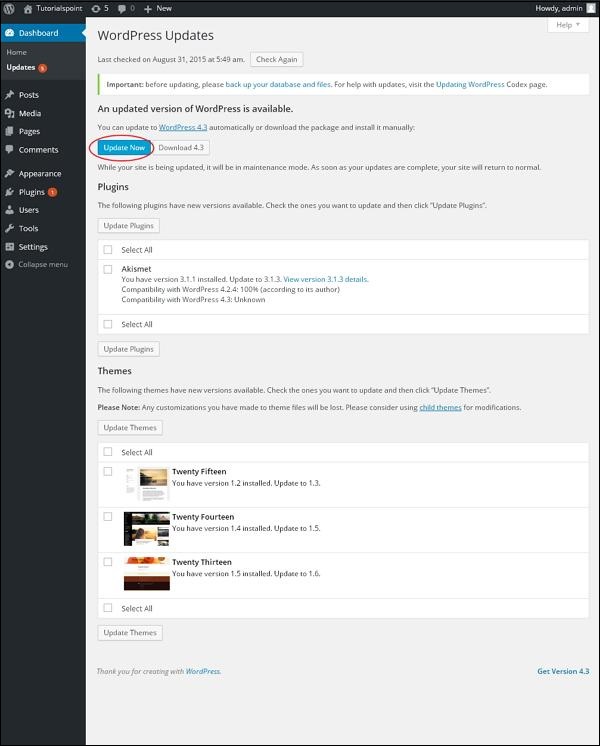
Parfois, le logiciel doit être mis à jour pour maintenir WordPress à jour avec les navigateurs et les appareils mobiles actuels. La mise à jour de la version WordPress entraîne une perte de données, une copie de sauvegarde du site Web est donc requise.
La modification et la mise en forme des images graphiques et des tableaux est difficile.
Configuration système requise pour WordPress
Database - MySQL 5.0 +
Web Server -
WAMP (Windows)
LAMPE (Linux)
XAMP (multi-plateforme)
MAMP (Macintosh)
Operating System - Multiplateforme
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.2+
Téléchargez WordPress
Lorsque vous ouvrez le lien https://wordpress.org/download/, vous verrez un écran comme l'instantané suivant -

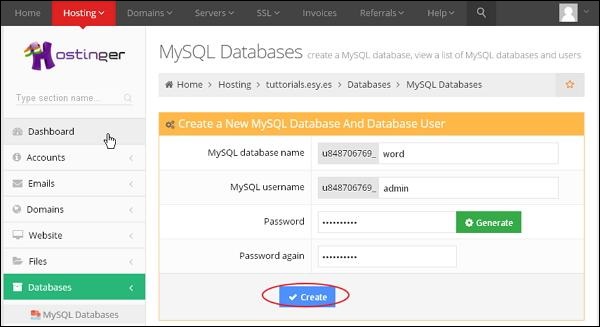
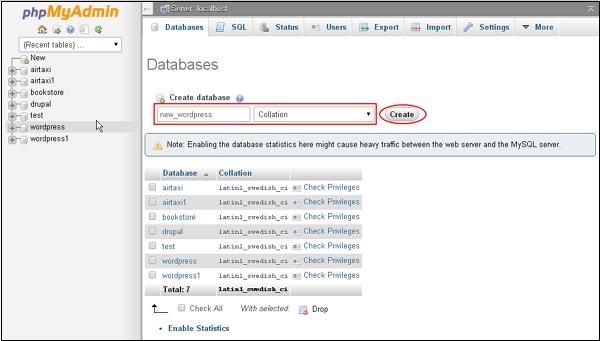
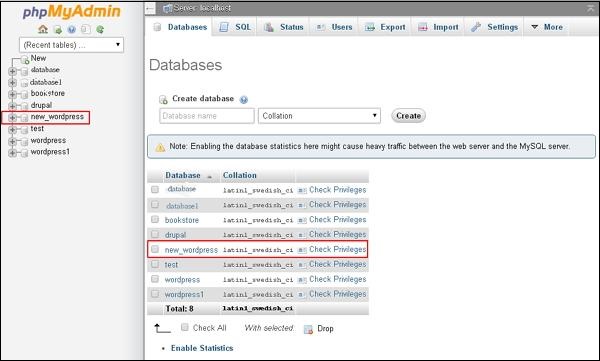
Créer une base de données de magasin
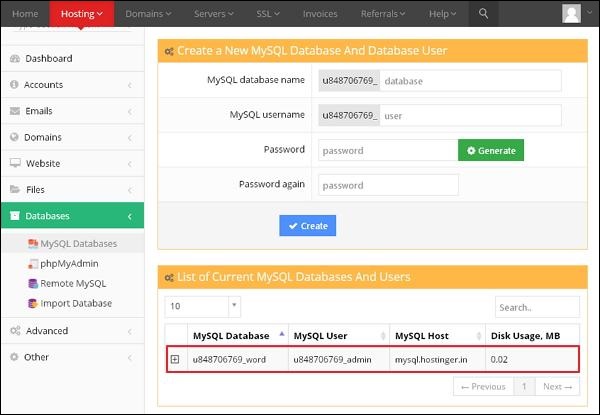
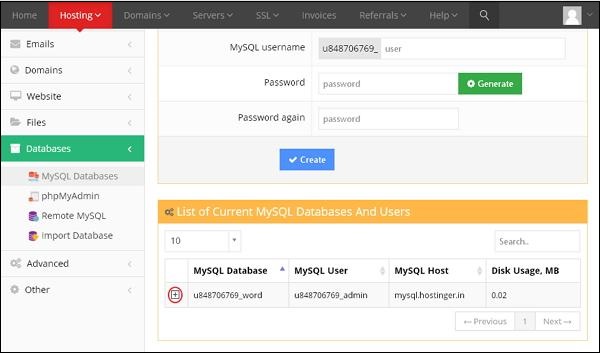
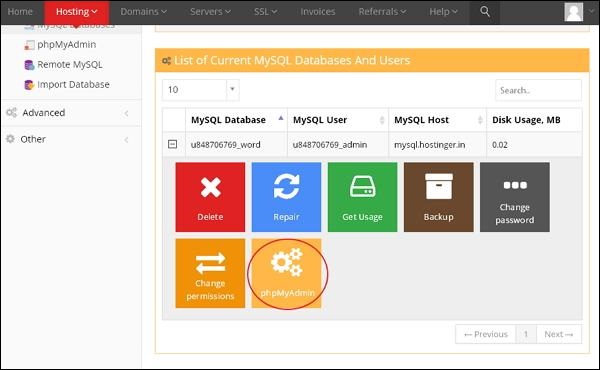
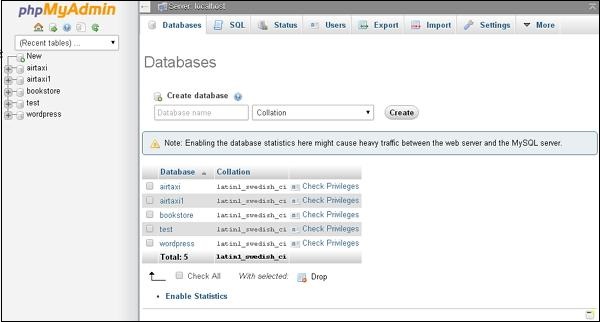
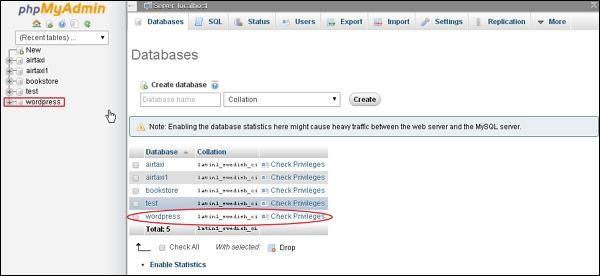
WordPress nécessite une base de données MySQL. Créez donc une nouvelle base de données vide avec utilisateur / mot de passe (par exemple, utilisateur comme "root" et mot de passe comme "root" ou bien vous pouvez définir selon votre convenance).
Ensuite, vous pouvez poursuivre le processus d'installation comme indiqué plus loin.
Assistant de configuration
Il est très facile de configurer WordPress dans votre système. Les étapes suivantes décrivent comment configurer WordPress localement sur votre système.
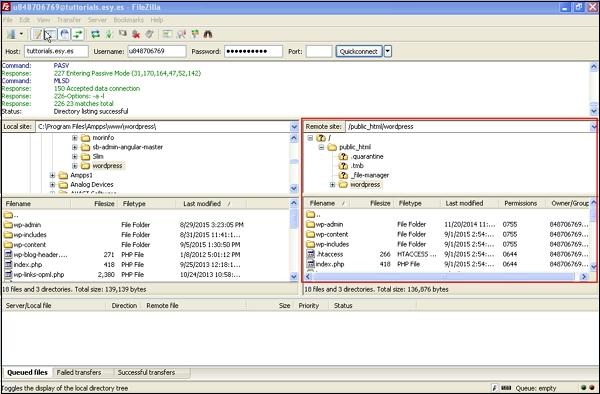
Step (1) - Extrayez le dossier WordPress téléchargé et téléchargez-le sur votre serveur Web ou localhost.
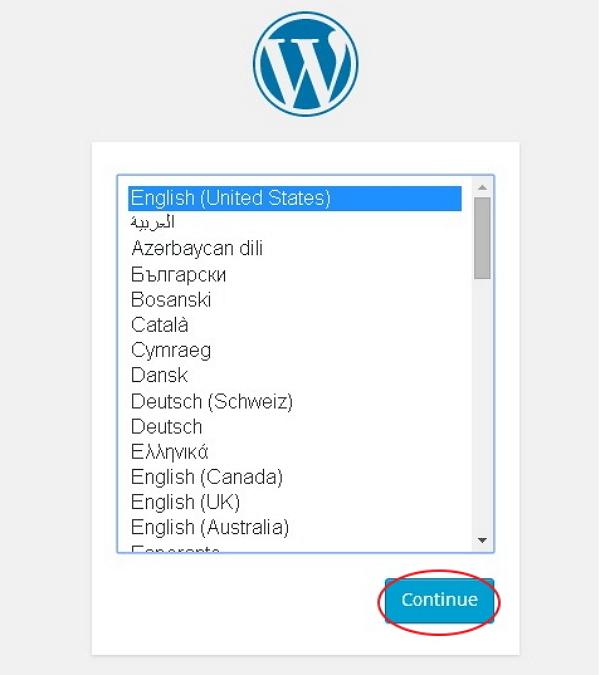
Step (2)- Ouvrez votre navigateur et accédez au chemin de votre fichier WordPress, puis vous obtiendrez le premier écran du programme d'installation de WordPress comme indiqué dans l'écran suivant. Dans notre cas, le chemin estlocalhost/< Your_wordpress_folder >.

Sélectionnez votre langue pour WordPress et cliquez sur Continue.
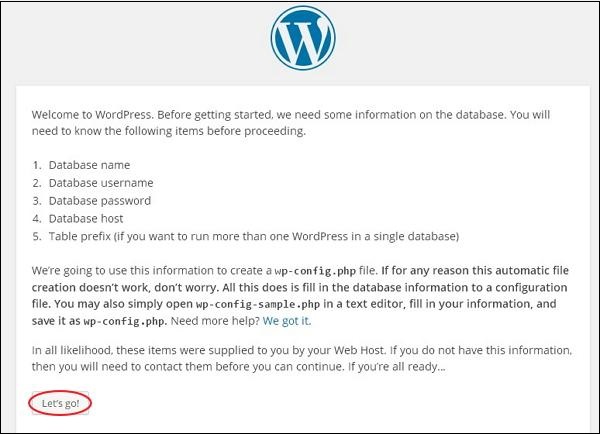
Step (3) - Dans cette étape, vous pouvez afficher les informations nécessaires pour la base de données avant de procéder à l'installation de WordPress.

Cliquer sur Let's go!
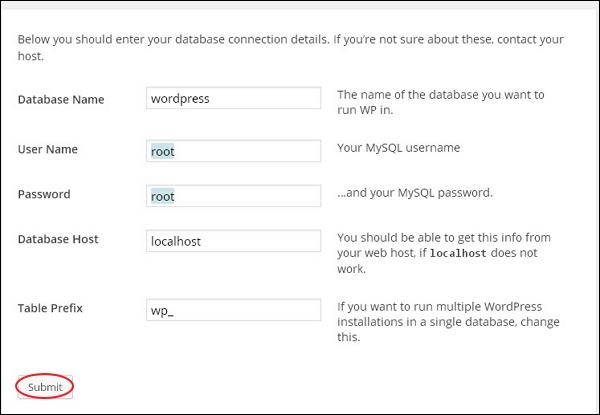
Step (4) - Ici, vous devez entrer les informations sur la base de données MySQL comme décrit dans l'écran suivant.

Database Name - Entrez le nom de la base de données que vous avez créée dans la base de données MySQL pour WordPress.
Username - Entrez le nom d'utilisateur de votre base de données MySQL.
Password - Entrez le mot de passe que vous avez défini pour la base de données MySQL.
Database Host - Écrivez le nom d'hôte, par défaut ce sera localhost.
Table Prefix- Il est utilisé pour ajouter un préfixe dans les tables de la base de données, ce qui permet d'exécuter plusieurs sites sur la même base de données. Il prend la valeur par défaut.
Après avoir rempli toutes les informations, cliquez sur Submit bouton.
Step (5) - WordPress vérifie les paramètres de la base de données et vous donne l'écran de confirmation comme indiqué dans l'instantané suivant.

Cliquer sur Run the install
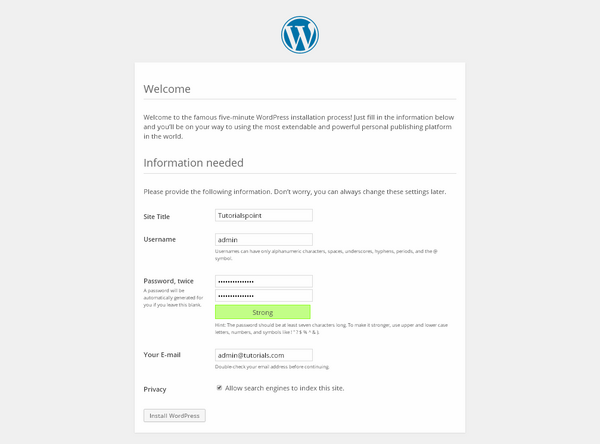
Step (6) - Entrez les informations administratives.

Il contient les champs suivants -
Site Title - Entrez le nom du site que vous allez créer dans WordPress.
Username - Entrez le nom d'utilisateur selon votre choix lors de la connexion à WordPress.
Password twice - Entrez le mot de passe deux fois pour protéger votre site.
Your E-mail - Entrez votre adresse e-mail qui permet de récupérer le mot de passe ou toute mise à jour.
Privacy - Il permet au moteur de recherche d'indexer ce site après avoir coché la case.
Après avoir rempli toutes les informations, cliquez sur le Install WordPress bouton.
Step (7) - Une fois l'installation réussie, vous obtiendrez un écran indiquant le succès, comme le montre l'écran suivant.

Vous pouvez afficher les détails de votre nom d'utilisateur et de votre mot de passe ajoutés dans WordPress.
Cliquer sur Log In bouton.
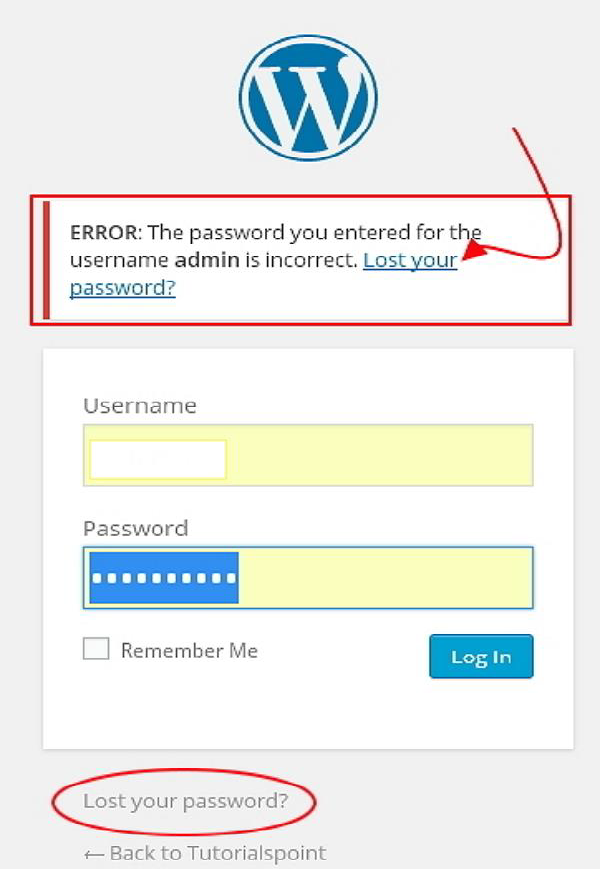
Step (8) - Après avoir cliqué sur la connexion, vous obtiendrez un panneau d'administration WordPress comme illustré dans l'écran suivant.

Entrez le nom d'utilisateur et le mot de passe que vous avez mentionnés lors de l'installation comme indiqué à l'étape 6 et cliquez sur le Log In bouton.
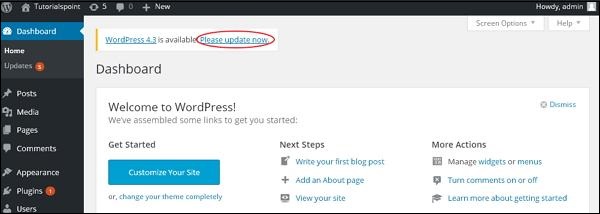
Le tableau de bord WordPress est un premier écran qui apparaîtra lorsque vous vous connecterez dans la zone d'administration de votre blog qui affichera la vue d'ensemble du site. Il s'agit d'une collection de gadgets qui fournissent des informations et donnent un aperçu de ce qui se passe avec votre blog. Vous pouvez personnaliser vos besoins en utilisant des liens rapides tels que la rédaction d'un brouillon rapide, la réponse au dernier commentaire, etc.
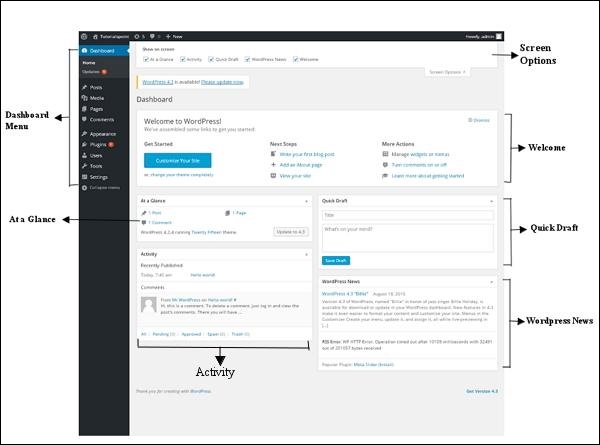
Le tableau de bord peut être catégorisé comme indiqué dans l'instantané suivant. Chacune de ces catégories est abordée dans les sections suivantes -

Menu du tableau de bord
Le tableau de bord WordPress fournit un menu de navigation qui contient certaines options de menu telles que des articles, une bibliothèque multimédia, des pages, des commentaires, des options d'apparence, des plugins, des utilisateurs, des outils et des paramètres sur le côté gauche.
Options d'écran
Le tableau de bord contient différents types de widgets qui peuvent être affichés ou masqués sur certains écrans. Il contient des cases à cocher pour afficher ou masquer les options de l'écran et nous permet également de personnaliser les sections de l'écran d'administration.
Bienvenue
Il comprend le Customize Your Sitebouton qui permet de personnaliser votre thème WordPress. La colonne centrale fournit certains des liens utiles tels que la création d'un article de blog, la création d'une page et l'affichage du front-end de votre site Web. La dernière colonne contient des liens vers des widgets, des menus, des paramètres liés aux commentaires et également un lien vers leFirst Steps With WordPress page dans le codex WordPress.
Brouillon rapide
le Quick Draftest un mini éditeur de publication qui permet d'écrire, d'enregistrer et de publier un article à partir du tableau de bord d'administration. Il comprend le titre du brouillon, quelques notes sur le brouillon et l'enregistre en tant que brouillon.
Actualités WordPress
le WordPress News widget affiche les dernières nouvelles telles que la dernière version du logiciel, les mises à jour, les alertes, les nouvelles concernant le logiciel, etc. sur le blog officiel de WordPress.
Activité
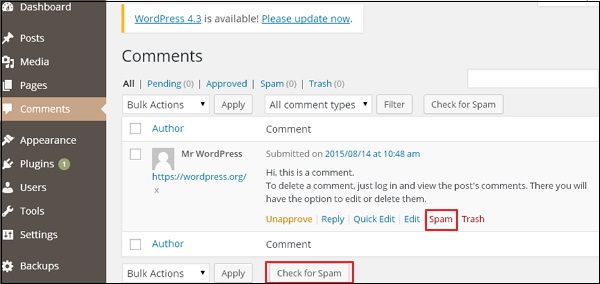
le Activitywidget comprend les derniers commentaires sur votre blog, les articles récents et les articles récemment publiés. Il vous permet d'approuver, de désapprouver, de répondre, de modifier ou de supprimer un commentaire. Il vous permet également de déplacer un commentaire vers le spam.
En un coup d'oeil
Cette section donne un aperçu des articles de votre blog, du nombre d'articles et de pages publiés et du nombre de commentaires. Lorsque vous cliquez sur ces liens, vous serez redirigé vers l'écran correspondant. Il affiche la version actuelle de WordPress en cours d'exécution ainsi que le thème en cours d'exécution sur le site.
Dans ce chapitre, nous étudierons General Settingsdans WordPress. Le paramètre général de WordPress est utilisé pour définir les paramètres de configuration de base de votre site. Dans l'écran d'administration des paramètres, il s'agit d'un écran de paramètres par défaut.
Voici les étapes pour accéder aux paramètres généraux -
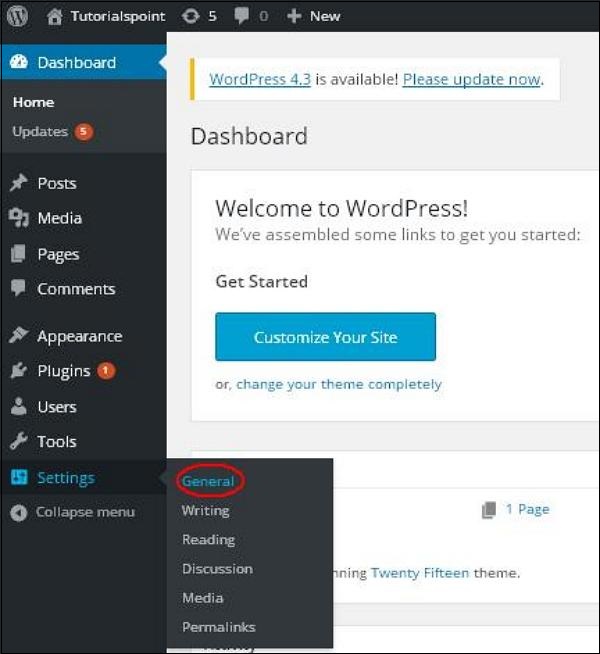
Step 1 - Cliquez sur Settings → General option dans WordPress.

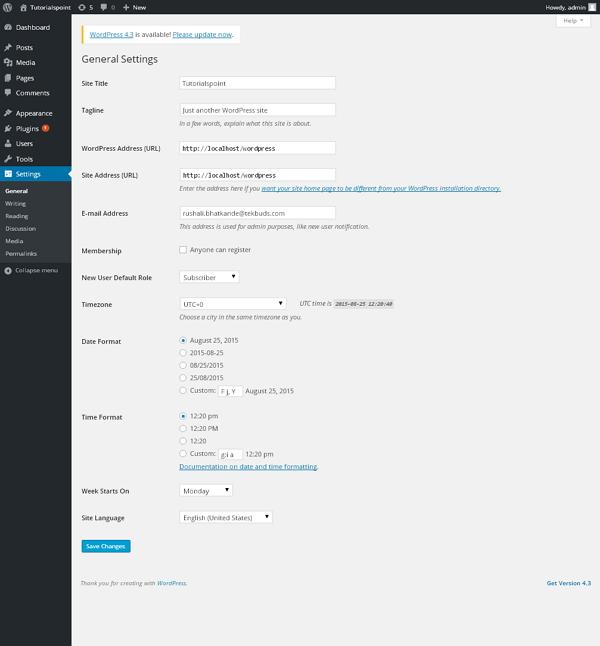
Step 2 - La page Paramètres généraux s'affiche comme illustré dans l'instantané suivant.

Voici les détails des champs sur la page des paramètres généraux.
Site Title - Il affiche le nom du site dans l'en-tête du modèle.
Tagline - Affiche une courte phrase sur votre site.
WordPress Address (URL) - C'est l'URL du répertoire WordPress où sont présents tous les fichiers de votre application principale.
Site Address(URL) - Entrez l'URL du site que vous souhaitez que votre site affiche sur le navigateur.
E-mail Address - Entrez votre adresse e-mail qui permet de récupérer votre mot de passe ou toute mise à jour.
Membership - Tout le monde peut créer un compte sur votre site après avoir coché cette case.
New User Default Role - Le rôle par défaut est défini pour l'utilisateur ou les membres nouvellement enregistrés.
Timezone - Définit le fuseau horaire en fonction de la ville particulière.
Date Format - Définit le format de date que vous devez afficher sur le site.
Time Format - Définit le format de l'heure que vous devez afficher sur le site.
Week Starts On- Sélectionnez le jour de la semaine que vous préférez démarrer pour le calendrier WordPress. Par défaut, il est défini comme lundi.
Site Language - Définit la langue du tableau de bord WordPress.
Step3 - Après avoir rempli toutes les informations sur les paramètres généraux, cliquez sur Save Changesbouton. Il enregistre toutes vos informations générales de réglage.
Les paramètres d'écriture contrôlent l'expérience d'écriture et fournissent des options pour personnaliser le site WordPress. Ces paramètres contrôlent les fonctionnalités d'ajout et d'édition de publications, de pages et de types de publication, ainsi que les fonctions facultatives telles que la publication à distance, la publication par e-mail et les services de mise à jour.
Voici les étapes pour accéder aux paramètres d'écriture -
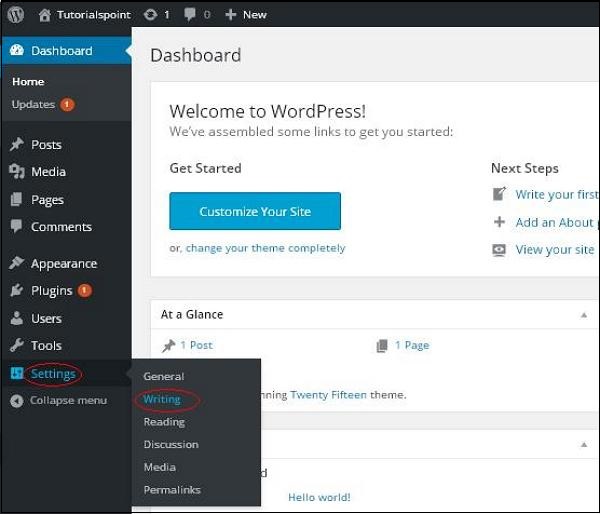
Step (1) - Pour modifier les paramètres d'écriture, accédez à Settings → Writing option.

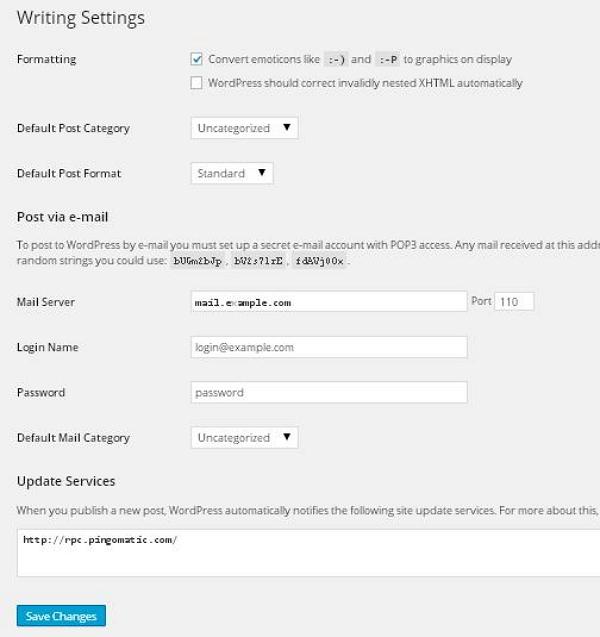
Step (2) - La page des paramètres d'écriture s'affiche comme illustré dans l'écran suivant.

Voici les détails des champs de la page.
Formatting - Ce champ définit deux sous-options pour une meilleure expérience utilisateur.
La première option Convertir des émoticônes comme :-) et :-P en graphiques à l'écran transformera les émoticônes basées sur du texte en émoticônes basées sur des graphiques.
La deuxième option que WordPress devrait corriger le XHTML imbriqué non valide corrige automatiquement le XHTML non valide placé dans les articles ou les pages.
Default Post Category- C'est une catégorie à appliquer à un article et vous pouvez la laisser comme non classée .
Default Post Format - Il est utilisé par les thèmes pour sélectionner le format de publication à appliquer à un message ou créer différents styles pour différents types de messages.
Post via e-mail- Cette option utilise l'adresse e-mail pour créer des articles et publier des articles sur votre blog par e-mail. Pour l'utiliser, vous devrez configurer un compte de messagerie secret avec un accès POP3, et tout courrier reçu à cette adresse sera publié.
Mail Server- Il permet de lire les e-mails que vous envoyez à WordPress et de les stocker pour les récupérer. Pour cela, vous devez avoir un serveur de messagerie compatible POP3 et il aura une adresse URI telle que mail.example.com, que vous devez entrer ici.
Login Name- Pour créer des articles, WordPress aura besoin de son propre compte de messagerie. leLogin Name utilisera cette adresse e-mail et doit être gardée secrète car les spammeurs publieront des liens redirigeant vers leurs propres sites Web.
Password - Définissez le mot de passe pour l'adresse e-mail ci-dessus.
Default Mail Category - Il permet de sélectionner une catégorie personnalisée pour tous les messages publiés via la fonction Post by e-mail.
Update Services- Lorsque vous publiez un nouvel article, WordPress informera automatiquement les services de mise à jour du site dans la boîte. Voir leUpdate Services sur le codex pour la longue liste des services possibles.
Step (3) - Après avoir rempli toutes les informations ci-dessus, cliquez sur Save Changes bouton pour enregistrer vos informations.
Dans ce chapitre, nous étudierons Reading Settingsdans WordPress. Le paramètre de lecture est utilisé pour définir le contenu lié à la page d'accueil. Vous pouvez définir le nombre de messages à afficher sur la page principale.
Voici les étapes pour accéder aux paramètres de lecture -
Step (1) - Cliquez sur Settings → Reading option dans WordPress.

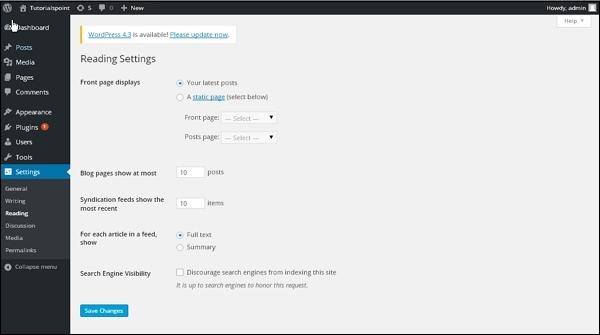
Step(2) - La page Paramètres de lecture s'affiche comme illustré dans l'écran suivant.

Voici les détails des champs sur les paramètres de lecture.
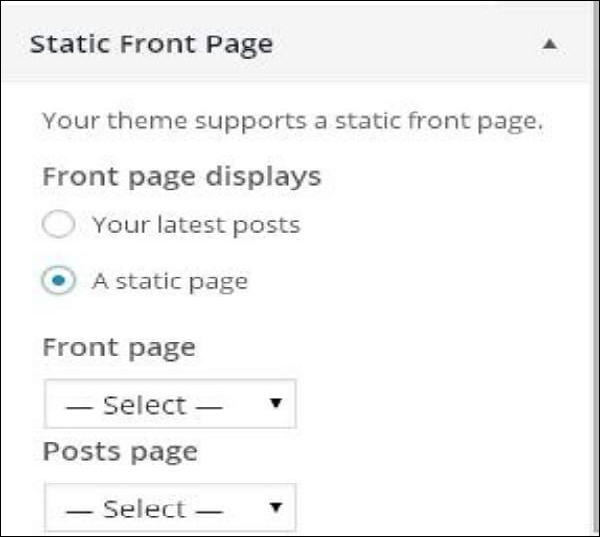
Front page displays - Cette section est utilisée pour afficher la première page dans l'un des formats suivants -
Your latest posts - Il affiche les derniers articles sur la page d'accueil.
A static page - Il affiche les pages statiques sur la première page.
Front Page - Vous pouvez sélectionner la page que vous souhaitez afficher sur la première page dans la liste déroulante.
Posts Page - Vous pouvez sélectionner la page dans la liste déroulante qui contient les articles.
Blog pages show at most- Le nombre de messages à afficher par page ou site. Par défaut, il est défini sur 10.
Syndication feeds show the most recent- L'utilisateur peut afficher le nombre de messages lorsqu'il télécharge l'un des flux du site. Par défaut, il est défini sur 10.
For each article in a feed, show - Cette section est utilisée pour afficher le message en sélectionnant l'un des formats suivants -
Full Text- Il affiche le message complet. Il est défini par défaut.
Summary - Il affiche le résumé du message.
Search Engine Visibility- Après avoir cliqué sur la case à cocher, décourager les moteurs de recherche d'indexer ce site , votre site sera ignoré par le moteur de recherche.
Step(3) - Après avoir rempli toutes les informations, cliquez sur Save Changes pour enregistrer vos informations de réglage de lecture.
Dans ce chapitre, nous étudierons Discussion settingsdans WordPress. Le paramètre de discussion WordPress peut être défini comme l'interaction entre le blogueur et les visiteurs. Ces paramètres sont définis par l'administrateur pour avoir un contrôle sur les publications / pages qui arrivent par les utilisateurs.
Voici les étapes pour accéder au paramètre Discussion -
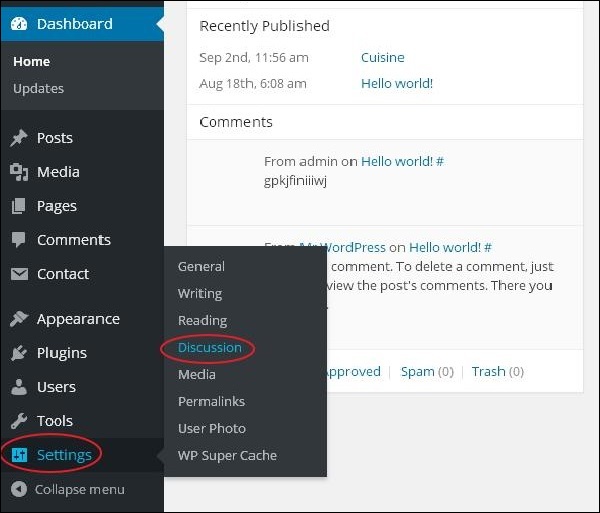
Step (1) - Cliquez sur Settings → Discussion option dans WordPress.

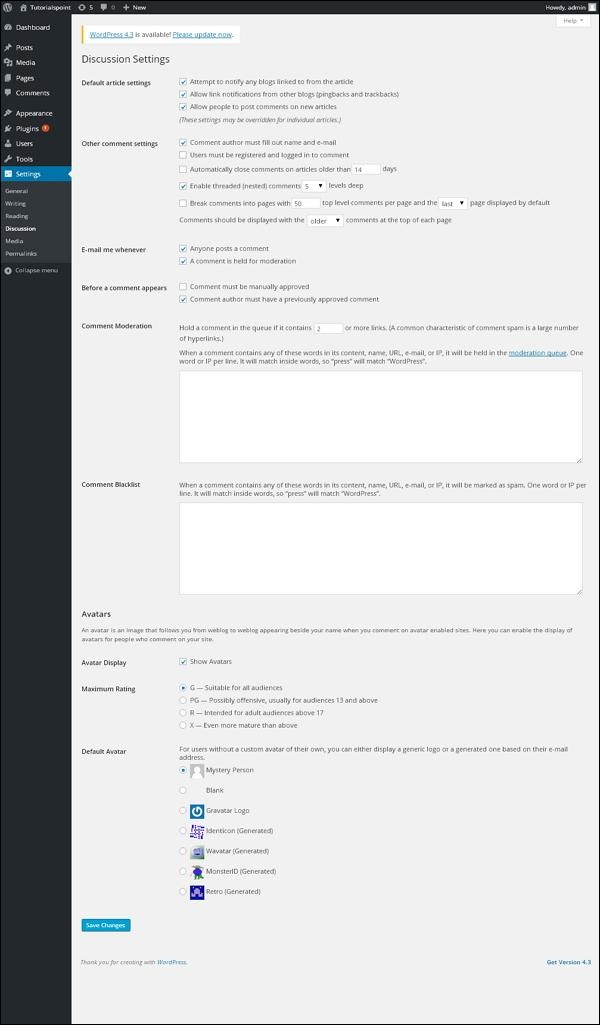
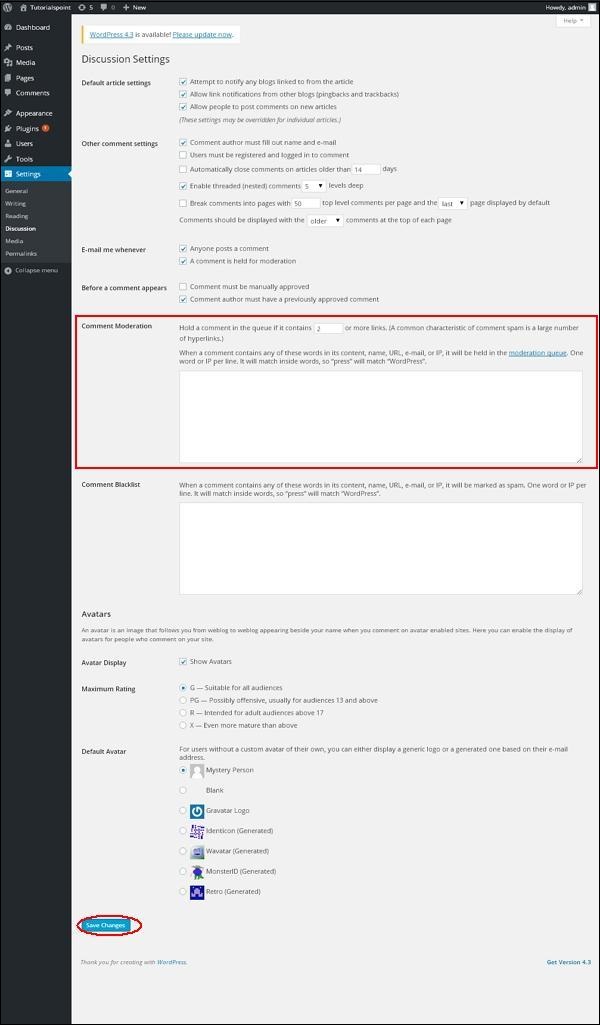
Step (2) - La page Paramètres de discussion s'affiche comme illustré dans l'instantané suivant.

Les champs suivants sont affichés dans les paramètres de discussion.
Default article settings- Ces paramètres correspondent par défaut aux nouvelles pages que vous créez ou aux nouveaux messages. Celui-ci contient trois autres paramètres. Ils sont -
Attempt to notify any blogs linked to from the article - Lorsque vous publiez des articles, il envoie une notification (envoie des pings et un trackback) à d'autres blogs.
Allow link notifications from other blogs (pingbacks and trackbacks) - Accepte les pings d'autres blogs.
Allow people to post comments on new articles - Vous pouvez autoriser ou interdire à d'autres personnes de commenter votre article à l'aide de ce paramètre.
Other Comment Settings - Ce paramètre a les options suivantes -
Comment author must fill out name and e-mail - Lorsque vous cochez cette case, il est obligatoire pour les visiteurs de renseigner leur nom et leur adresse e-mail.
Users must be registered and logged in to comment - Si vous cochez cette case, seuls les visiteurs enregistrés peuvent laisser des commentaires, si elle n'est pas cochée, n'importe qui peut laisser un nombre illimité de commentaires.
Automatically close comments on articles older than days - Cette option vous permet d'accepter les commentaires uniquement pour une période de temps donnée selon votre souhait.
Enable threaded (nested) comments - Lorsque vous cochez cette option, les visiteurs peuvent répondre ou avoir une discussion et obtenir des réponses.
Break comments into pages with top level comments per page and the page displayed by default - Si vos pages reçoivent beaucoup de commentaires, vous pouvez les diviser en différentes pages en cochant cette case.
Comments should be displayed with the comments at the top of each page - Vous pouvez organiser les commentaires sous forme d'ordre croissant ou décroissant.
Email me whenever - Ce paramètre contient deux options, à savoir -
Anyone posts a comment - Lorsque vous cochez cette case, l'auteur reçoit un e-mail pour chaque commentaire publié.
A comment is held for moderation - Ceci est utilisé au cas où vous ne souhaitez pas que votre commentaire soit mis à jour avant qu'il ne soit modéré par l'administrateur.
Before a comment appears- Ce paramètre permet de contrôler la manière dont vos publications sont contrôlées. Il y a deux autres paramètres comme suit -
Comment must be manually approved - Si vous cochez cette case, seuls les commentaires approuvés par l'administrateur peuvent être affichés sur les articles ou les pages.
Comment author must have a previously approved comment- Cela peut être vérifié lorsque vous souhaitez approuver un commentaire d'un auteur dont le commentaire et son adresse e-mail correspondent à l'adresse e-mail du commentaire posté précédent. Sinon, le commentaire est soumis à la modération.
Comment Moderation - Contiennent uniquement un nombre spécifique de liens autorisés dans un commentaire.
Comment Blacklist- Vous pouvez saisir vos propres mots de spam que vous ne souhaitez pas que vos visiteurs entrent dans les commentaires, URL, e-mail, etc. plus tard, il filtrerait les commentaires.
Avatars- Avatar est une petite image qui s'affiche dans le coin supérieur droit de l'écran du tableau de bord à côté de votre nom. C'est comme votre photo de profil. Ici, vous avez quelques options supplémentaires où vous pouvez définir votre avatar pour le site WordPress.
Avatar Display - Il affiche votre avatar à côté de votre nom lorsqu'il est coché.
Maximum rating- Vous avez quatre autres options d'avatars que vous pouvez utiliser. Ce sont G, PG, R et X. C'est la tranche d'âge où vous sélectionnez en fonction du type d'audience que vous souhaitez afficher vos messages.
Default Avatar- Dans cette option, il existe peu de types d'avatars avec des images; vous pouvez conserver ces avatars en fonction de l'adresse e-mail de vos visiteurs.
Vous pouvez modifier les paramètres selon votre volonté pour des articles individuels.
Step (3) - Cliquez sur Save Changes bouton pour enregistrer les modifications.
WordPress - Paramètre multimédia
Dans ce chapitre, nous étudierons Media Settingsdans WordPress. Il est utilisé pour définir la hauteur et la largeur des images que vous allez utiliser sur votre site Web.
Step (1) - Cliquez sur Settings → Media option dans WordPress.

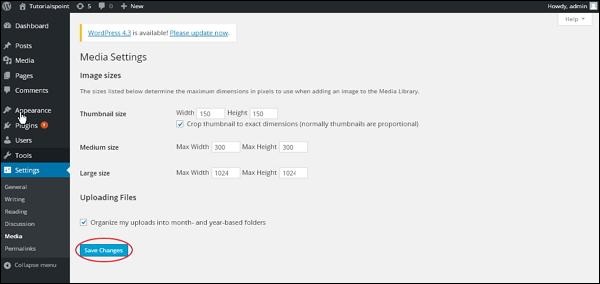
Step (2) - La page Paramètres multimédia s'affiche comme illustré dans la capture d'écran suivante.

Voici les détails des champs sur les paramètres des médias -
Thumbnail size - Définissez la taille de la vignette.
Medium size - Réglez la hauteur et la largeur des images de taille moyenne.
Large size - Réglez la largeur et la hauteur des images plus grandes.
Uploading files - Après avoir coché cette case, l'image téléchargée sera organisée en dossier basé sur l'année et le mois.
Step (3) - Après avoir défini la dimension en pixels, cliquez sur Save Changesbouton. Il enregistre vos informations de paramétrage multimédia.
WordPress - Paramètre de lien permanent
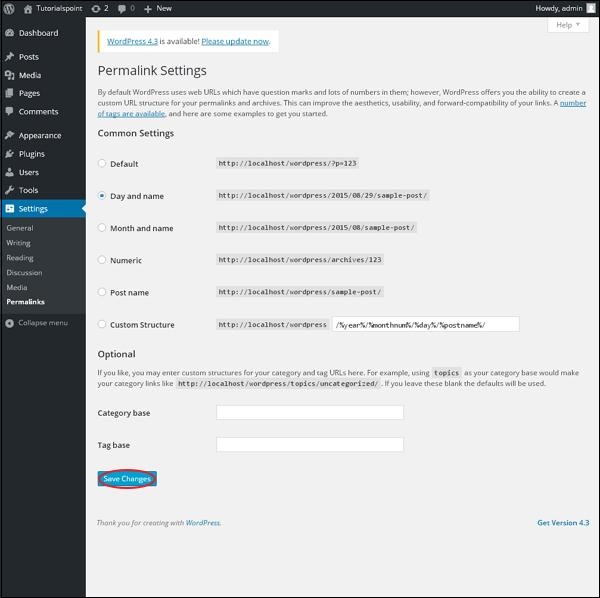
Dans ce chapitre, nous allons découvrir Permalink settingsdans WordPress. Le lien permanent est un lien permanent vers un article ou une catégorie de blog en particulier. Il permet de définir la structure de permalien par défaut. Ces paramètres sont utilisés pour ajouter des permaliens à vos publications dans WordPress. Voici les étapes pour accéder aux paramètres de permalien.
Step (1) - Cliquez sur Settings → Permalinks option dans le menu de navigation de gauche.

Step (2) - Lorsque vous cliquez sur Permaliens, la page suivante apparaît à l'écran.

Voici quelques paramètres que vous pouvez effectuer -
Common settings -
Cochez l'un des boutons radio pour choisir votre structure de lien permanent pour vos blogs
Default - Il définit la structure d'URL par défaut dans Wordpress.
Day and name - Il définit la structure de l'URL en fonction de la date et du nom de vos messages.
Month and name - Il définit la structure de l'URL en fonction du mois et du nom de votre message.
Numeric - Il définit des nombres dans la structure URL de votre message.
Post name - Il définit le nom du message dans la structure URL de votre message.
Custom Structure - Il définit la structure URL de votre choix en écrivant le nom souhaité dans la zone de texte donnée.
Optional
Ceux-ci sont facultatifs. Vous pouvez ajouter une structure personnalisée pour la catégorie principale ou l'URL de balise. Si votre zone de texte est vide, les paramètres par défaut sont utilisés. Ici, vous avez deux options.
Category Base - Ajoutez un préfixe personnalisé pour votre URL de catégorie.
Tag Base - Ajoutez un préfixe personnalisé à votre URL de balises.
Step (3) - Une fois que vous avez terminé les modifications, cliquez sur Save Changes bouton pour enregistrer les paramètres de permalien.
WordPress - Configuration du plugin
Dans ce chapitre, nous étudierons comment utiliser les plugins dans votre site WordPress. Le plugin permet de facilement modifier, personnaliser ou améliorer un blog ou un article WordPress. Le plugin WordPress est un logiciel qui peut être téléchargé pour étendre les fonctionnalités du site. Ils ajoutent des services ou des fonctionnalités au blog WordPress. Les plugins sont utilisés pour faciliter votre travail. Voici les étapes simples pour ajouter des plugins.
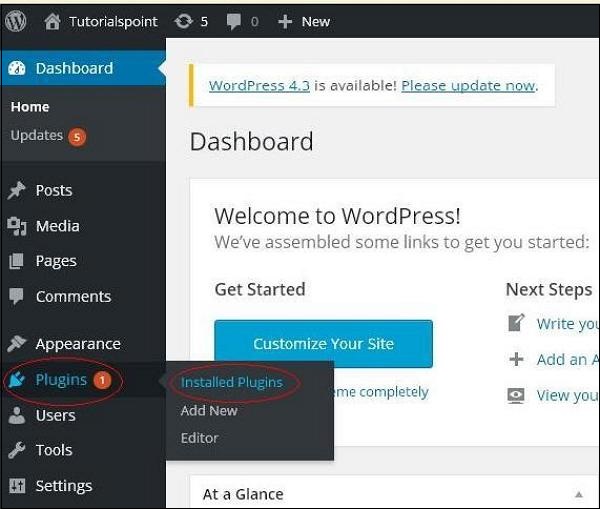
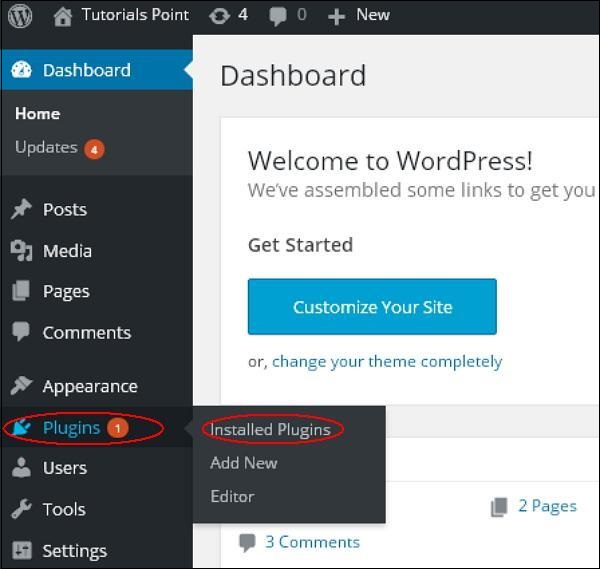
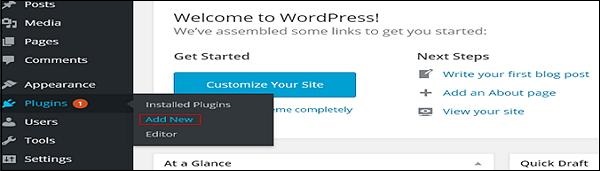
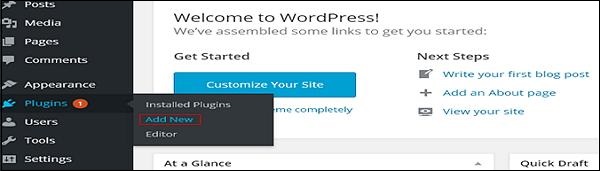
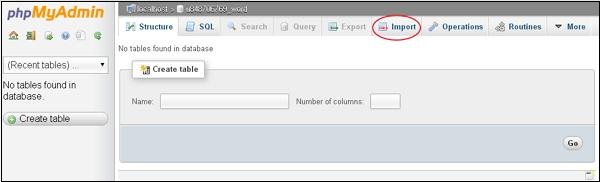
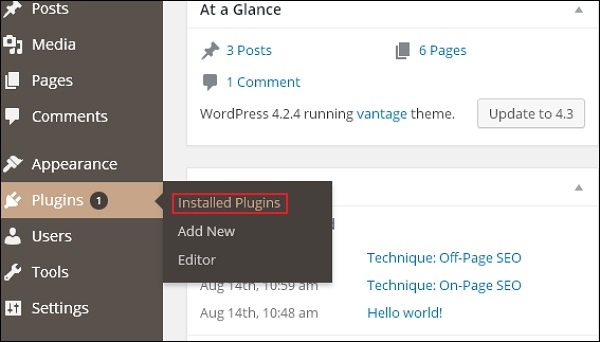
Step (1) - Dans la barre latérale gauche, cliquez sur Plugins → Installed Plugins comme indiqué sur l'écran.

Step (2) - La page suivante apparaît.

Dans cette section, vous pouvez afficher les plugins déjà installés.
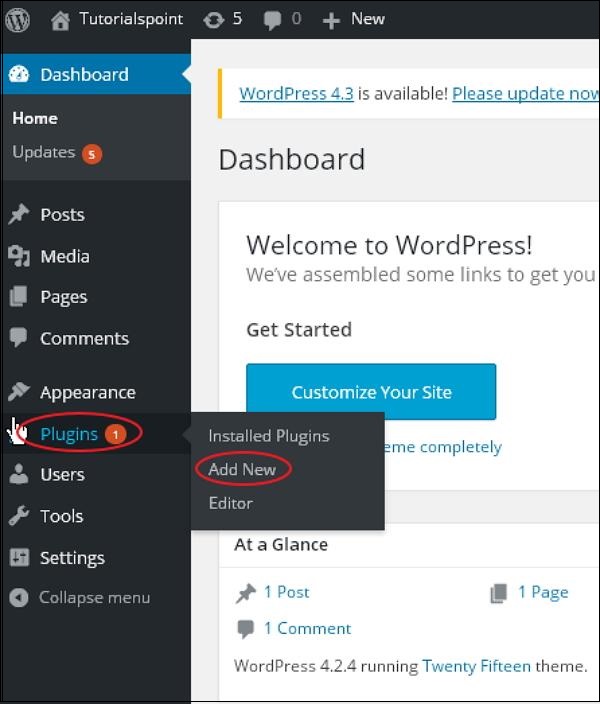
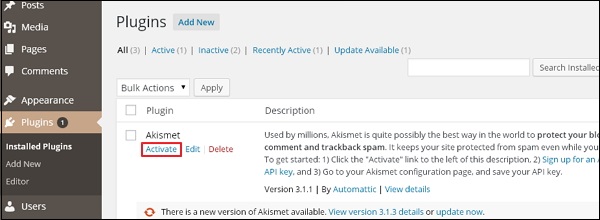
Step (3) - Cliquez sur → Plugins → Add New menu comme indiqué dans l'écran suivant.

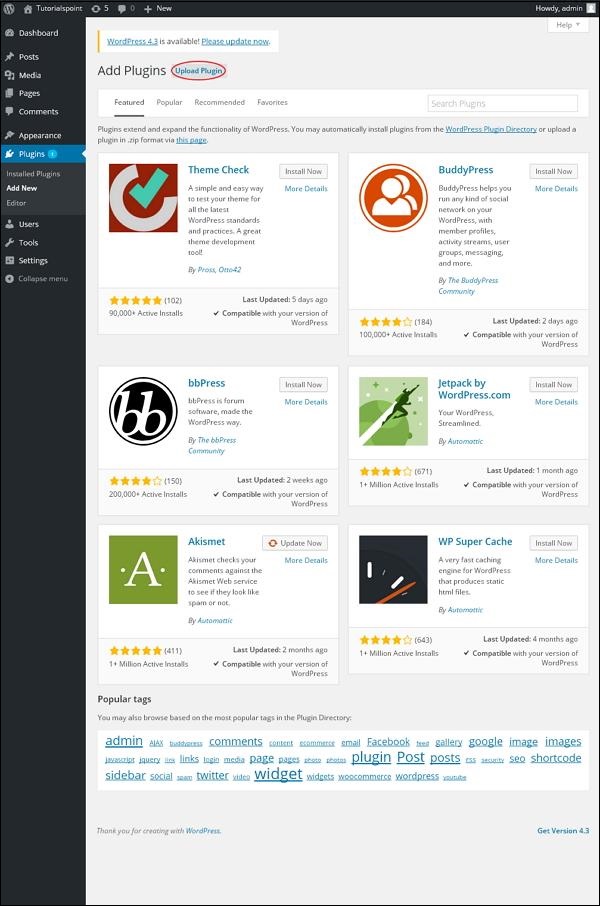
Step (4)- Une liste de plugins apparaît qui sont utilisés dans WordPress. Ici, vous pouvez installer directement les plugins à partir de la liste disponible ou vous pouvez le télécharger en cliquant surUpload Plugin.

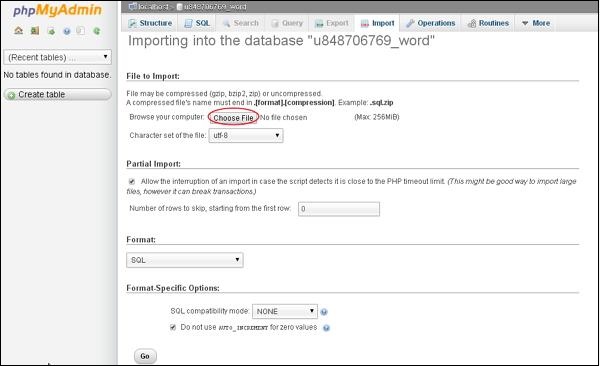
Lorsque vous cliquez sur Upload Plugin, vous obtenez la page suivante.
.jpg)
Cliquer sur Browse, il revient à la page où vous pouvez sélectionner des plugins du site WordPress. Et si vous cliquez surChoose File, vous pouvez ajouter des fichiers depuis votre système. Sinon, vous pouvez directement choisir le plugin dont vous avez besoin et cliquer surInstall now comme le montre la capture d'écran suivante.
.jpg)
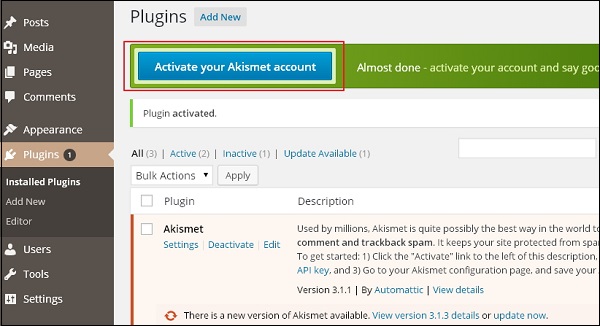
Lorsque vous cliquez sur Installer maintenant, le package commence à se télécharger et est installé. Ensuite, cliquez surActivate plugin pour activer ce plugin à utiliser dans WordPress comme indiqué dans l'écran suivant.
.jpg)
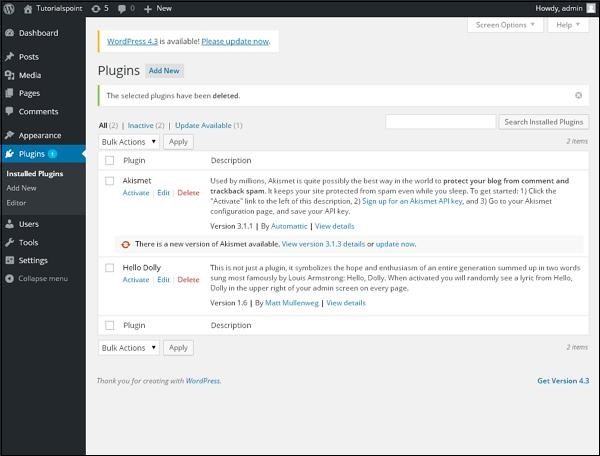
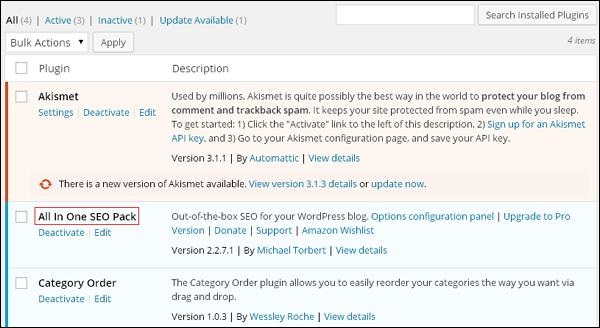
Après avoir cliqué sur Activer le plugin, vous recevrez un message indiquant que le plugin est activé et vous pouvez également trouver le plugin installé dans la liste.
.jpg)
Sous le message d' activation du plugin , vous pouvez afficher quelques options telles queAll, Active, Inactive et Update available.
Lorsque vous cliquez sur Activela page suivante apparaît. Ici vous pouvez voir tous les plugins activés.
.jpg)
Quand on clique sur Inactive, les plugins disponibles mais non activés s'affichent. Vous pouvez activer ce plugin en cliquant surActivate.
.jpg)
Lorsque vous cliquez sur Update available, vous obtiendrez une liste des plugins qui doivent être mis à jour. Cliquer surUpdateet vous recevez un message comme mis à jour .
.jpg)
Cliquer sur Bulk Actionset sélectionnez l'une des options. Cliquer surApply bouton pour update, delete, activate ou deactivate chacun des plugins en cochant les cases.
.jpg)
Dans Search Installed Plugins vous pouvez simplement taper le nom de votre plugin dans la zone de texte déjà installée et cliquer sur le Search Installed Plugins bouton.
.jpg)
Lorsque vous cliquez sur le Search installed Plugin bouton vous obtenez la page suivante avec votre plugin respectif.
.jpg)
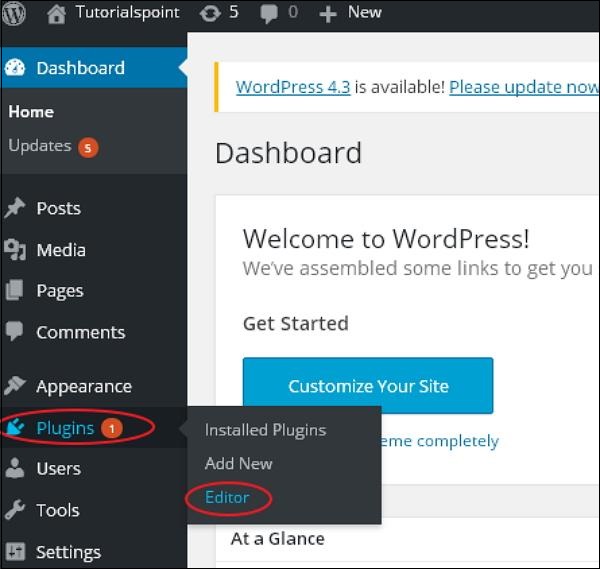
Step (5) - Cliquez sur Plugins → Editor de la barre latérale.

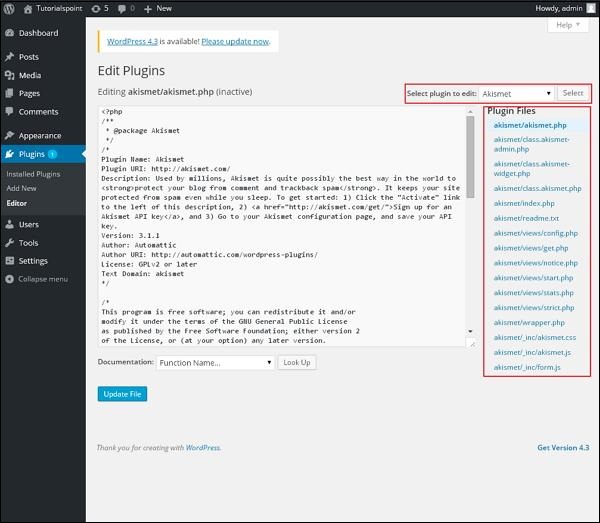
Step (6) - La page suivante s'affiche.

Cette page vous permet de modifier vos plugins. Quelques options sont expliquées.
Select plugin to edit - Vous permet de sélectionner un plugin dans la liste déroulante et de le modifier.
Documentation - Vous permet de sélectionner les outils dans la liste déroulante pour modifier le plugin.
Plugin files - Vous permet de sélectionner des fichiers dans la liste et de les modifier en conséquence.
Enfin, après avoir édité les fichiers du plugin, cliquez sur Update fichier.
WordPress - Ajouter une catégorie
Dans ce chapitre, nous étudierons comment Add Categoriesdans WordPress. La catégorie est utilisée pour indiquer des sections de votre site et des articles liés au groupe. Il trie le contenu du groupe en différentes sections. C'est un moyen très pratique d'organiser les messages.
Pour accéder à la section Catégorie, suivez les étapes mentionnées -
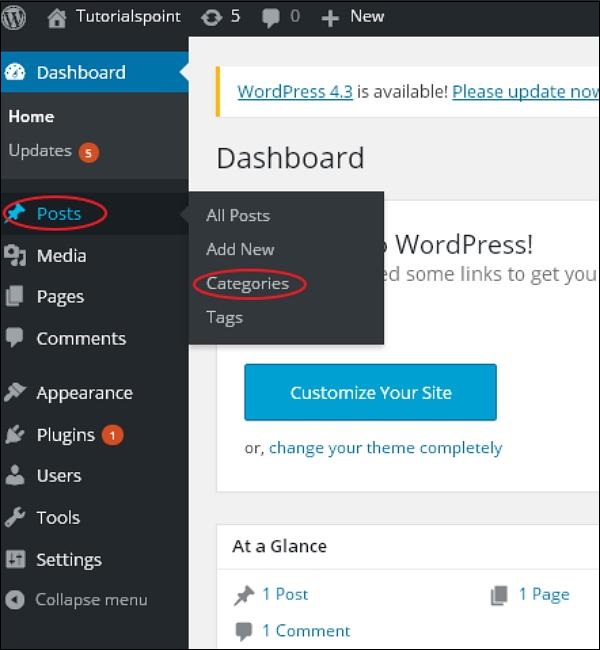
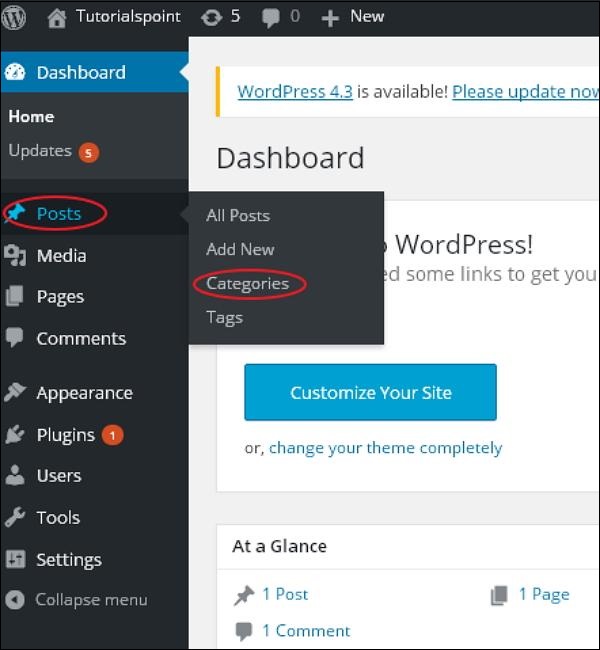
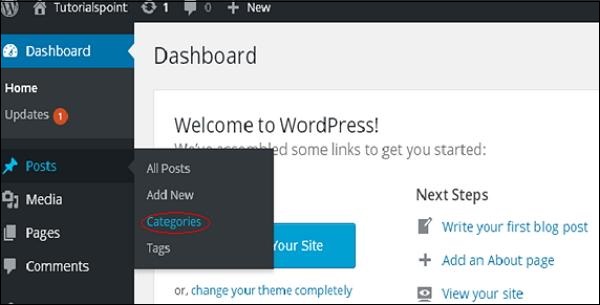
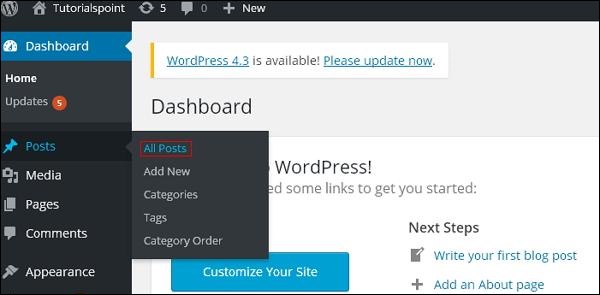
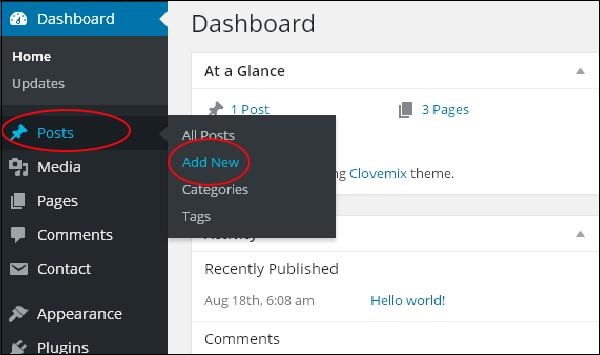
Step (1) - Cliquez sur Posts → Categories option dans WordPress.

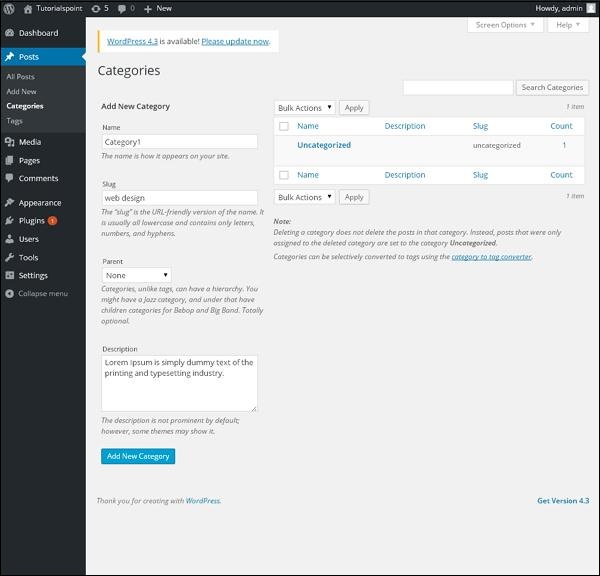
Step (2) - Le Categories s'affiche comme illustré dans la capture d'écran suivante.

Voici les détails des champs sur les catégories.
Name - Entrez le nom unique des catégories.
Slug- Un mot choisi pour décrire votre message. Il est spécifié dans l'URL des balises.
Parent - En sélectionnant la catégorie parente dans la liste déroulante, vous pouvez définir la catégorie particulière comme sous-catégorie ou la conserver comme Aucune.
Description- Ajoutez une brève description de votre catégorie. C'est facultatif.
Step (3) - Après avoir rempli toutes les informations sur les catégories, cliquez sur Add New Category bouton.
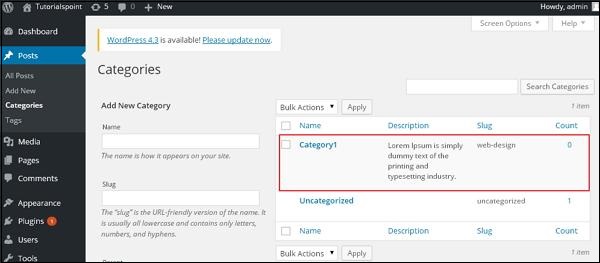
Step (4) - Après avoir cliqué sur Add New Category, la nouvelle catégorie créée sera affichée sur le côté droit de la page, comme indiqué dans l'écran suivant.

WordPress - Modifier la catégorie
Dans ce chapitre, nous étudierons les étapes simples pour Edit Categories dans WordPress.
Voici les étapes simples pour modifier les catégories dans WordPress.
Step (1) - Cliquez sur Posts → Categories dans WordPress.

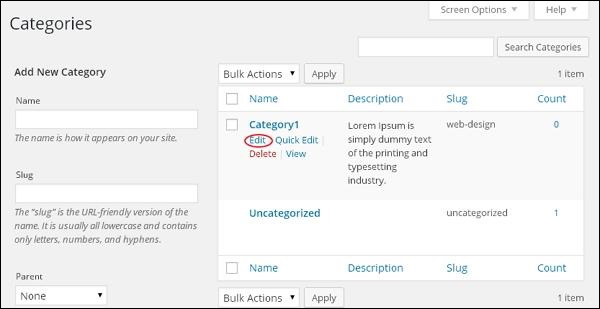
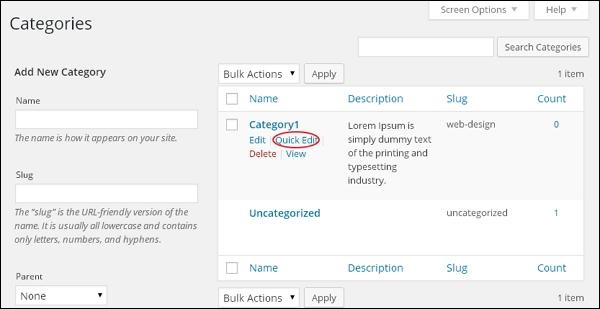
Step (2)- Vous pouvez afficher la catégorie 1 (la catégorie 1 a été créée dans le chapitre WordPress - Ajouter une catégorie ). Lorsque le curseur survole les catégories, quelques options s'affichent sous le nom de la catégorie. Il existe deux façons de modifier les catégories, c'est-à-direEdit et Quick Edit
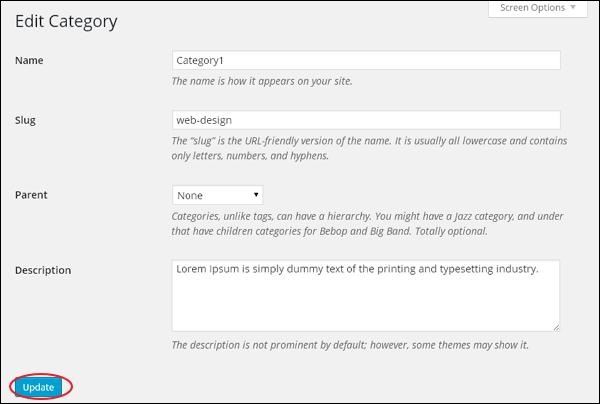
Edit - Cliquez sur Edit option dans la section Catégories comme indiqué dans la capture d'écran suivante.

Vous pouvez modifier l'un des champs obligatoires, puis cliquer sur Update comme indiqué dans l'écran suivant.

Les champs de catégorie sont les mêmes que ceux du chapitre WordPress - Ajouter une catégorie .
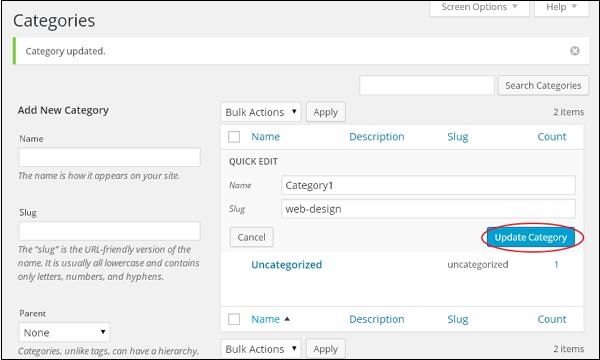
Quick Edit - Cliquez sur Quick Edit option dans la section Catégories comme indiqué dans l'écran suivant.

Ici, vous ne pouvez éditer que le nom et le slug de la catégorie comme on le voit dans l'écran suivant puis enfin cliquer sur Update Category bouton.

WordPress - Supprimer la catégorie
Dans ce chapitre, nous étudierons comment Delete Categories dans WordPress.
Voici les étapes simples pour supprimer des catégories dans WordPress.
Step (1) - Cliquez sur Posts → Categories dans WordPress.

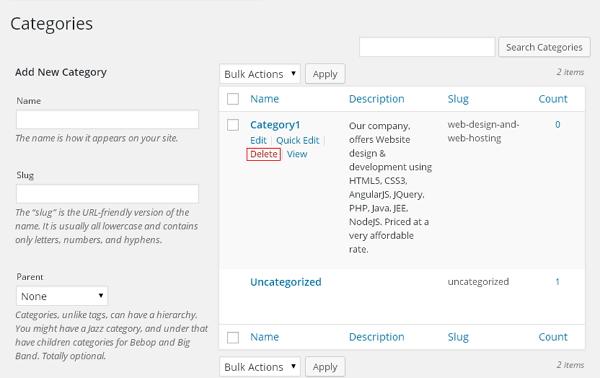
Step (2)- Vous pouvez supprimer Category1 (Category1 a été créée dans le chapitre Wordpress - Add Category ). Lorsque le curseur survole les catégories, quelques options s'affichent sous le nom de la catégorie. Cliquer surDelete comme indiqué dans l'écran suivant.

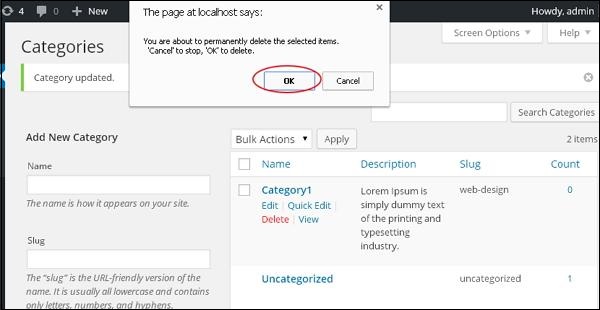
Lorsque vous cliquez sur supprimer, vous recevrez un message contextuel vous demandant de confirmer la suppression de la catégorie particulière, comme indiqué dans la capture d'écran suivante.

Vous pouvez cliquer sur OK et supprimez définitivement la catégorie.
WordPress - Organiser les catégories
Dans ce chapitre, nous étudierons comment Arrange Categoriesdans WordPress. Vous ne pouvez pas organiser les catégories directement dans WordPress. Par conséquent, vous devrez installerCategory Order plugin pour organiser les catégories créées d'une manière particulière.
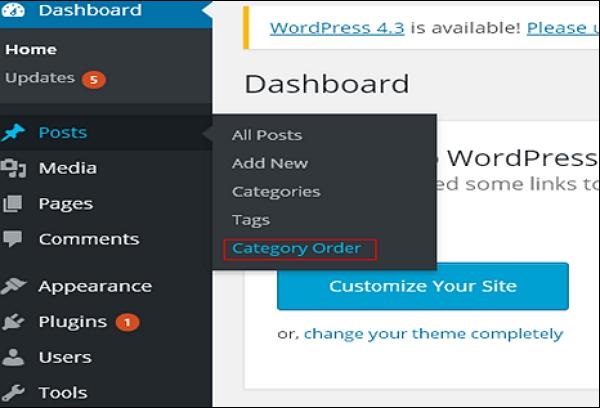
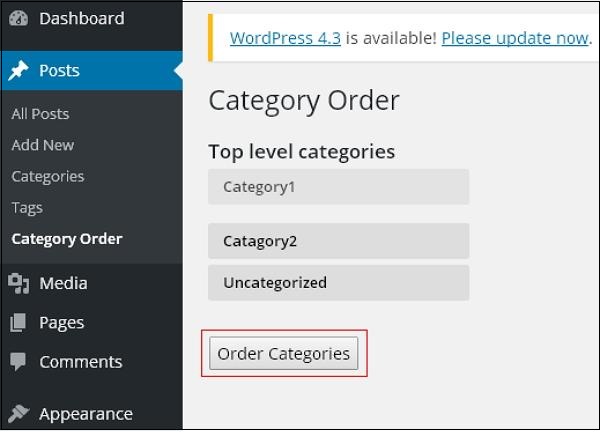
Step (1) - Cliquez sur Posts → Category Orderdans WordPress. leCategory Order le menu s'affiche après l'ajout du Category Orderbrancher. Vous pouvez étudier comment installer des plugins dans le chapitre Installer des plugins .

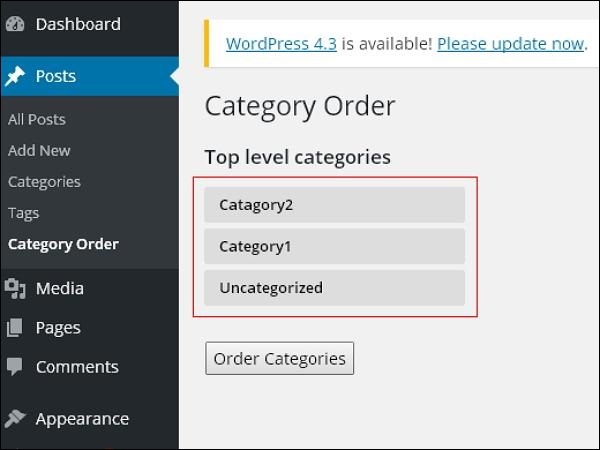
Step (2) - Dans l'écran suivant, vous pouvez voir que la section de création de catégories n'est pas dans l'ordre.

Step (3)- Maintenant, vous pouvez réorganiser vos catégories en faisant simplement glisser les catégories selon votre choix. Cliquer surOrder categories bouton pour enregistrer les catégories ordonnées.

WordPress - Ajouter des articles
Dans ce chapitre, nous étudierons comment Add Postsdans WordPress. Les articles sont également appelés articles et parfois appelés blogs ou articles de blog. Ceux-ci sont utilisés pour vulgariser vos blogs.
Voici les étapes simples pour ajouter des articles dans WordPress.
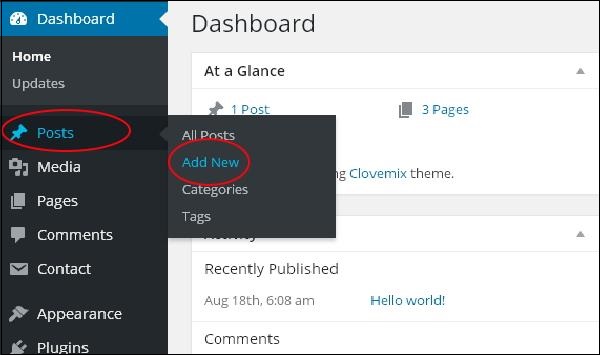
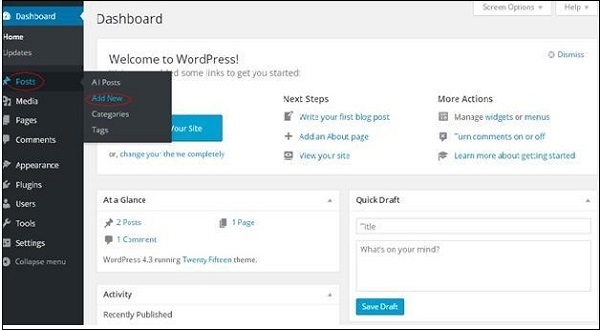
Step (1) - Cliquez sur Posts → Add New dans WordPress.

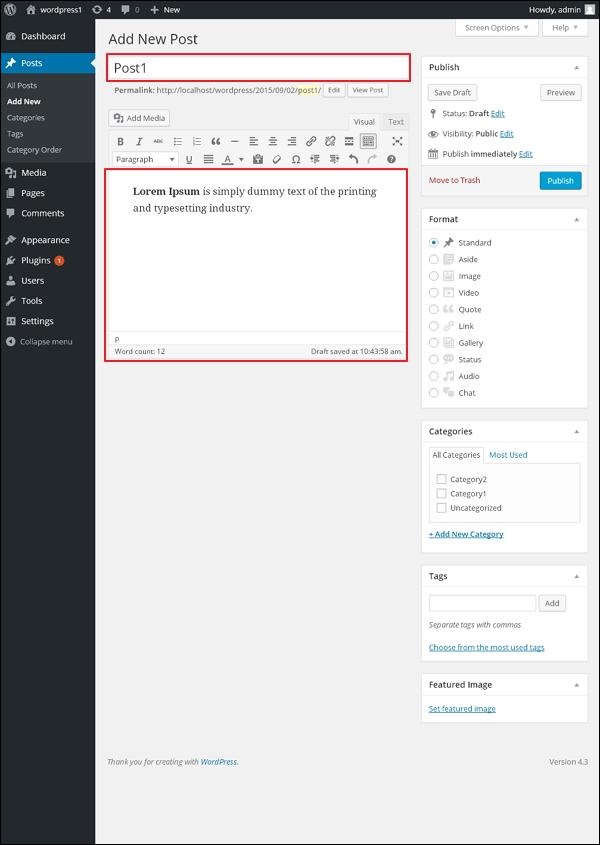
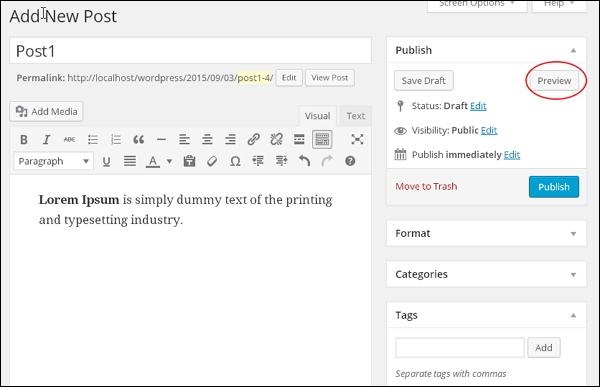
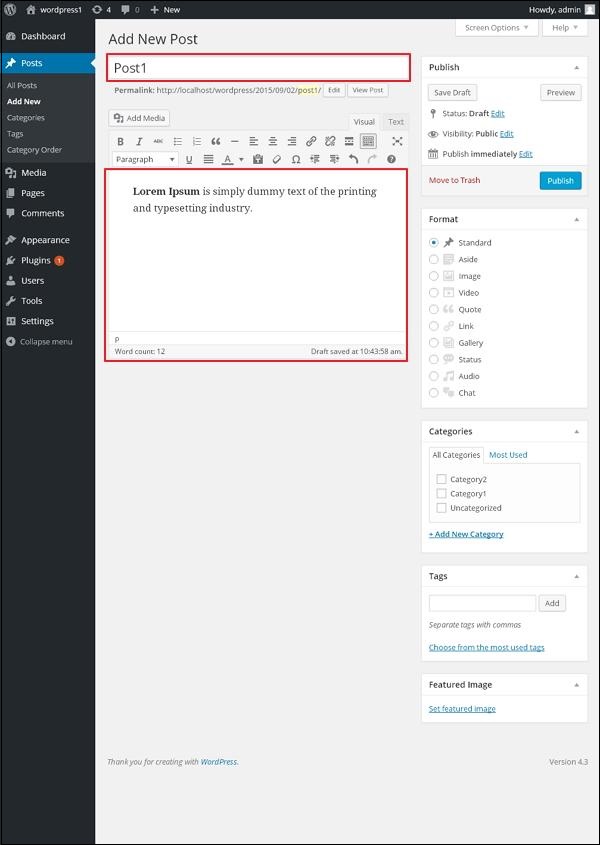
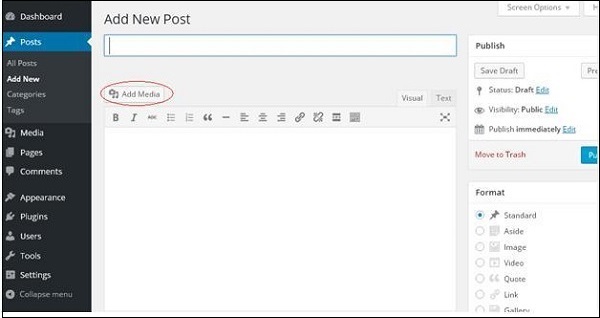
Step (2)- Vous obtiendrez la page de l'éditeur du message comme indiqué dans l'écran suivant. Vous pouvez utiliser l'éditeur WordPress WYSIWYG pour ajouter le contenu réel de votre message. Nous étudierons en détail l'éditeur WYSIWYG dans le chapitre WordPress - Ajouter des pages .

Voici les champs de la page de l'éditeur de la page Ajouter des articles.
Post Title - Saisissez le titre du message, c'est-à-dire Post1.
Post Content - Entrez le contenu de votre message.
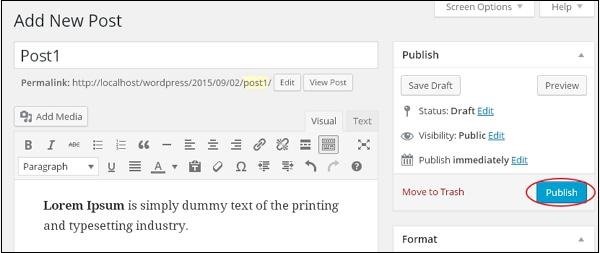
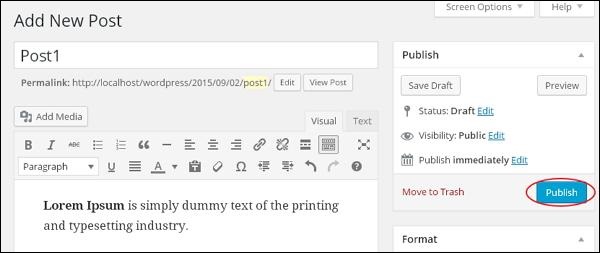
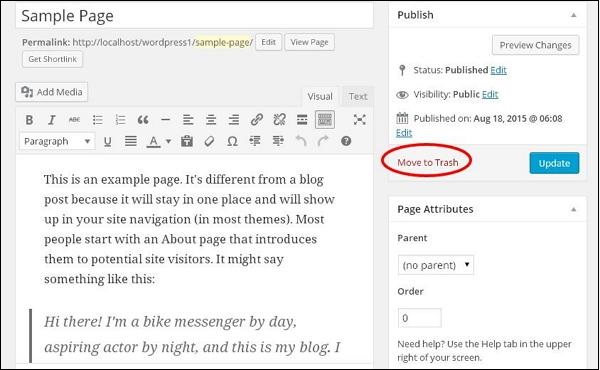
Step (3) - Cliquez sur Publish bouton pour publier votre message respectif.

Voici les quelques autres options présentes dans la section Publier.
Save Draft - Il enregistre le message comme brouillon.
Preview - Vous pouvez prévisualiser votre message avant de le publier.
Move to Trash - Supprime le message.
Status- Changez le statut de votre message en Publié, En attente ou Brouillon du réviseur .
Visibility- Changez la visibilité du message en public, privé ou protégé par mot de passe .
Published - Modifiez la date et l'heure de la publication.
WordPress - Modifier les articles
Dans ce chapitre, nous étudierons comment Edit Posts sur WordPress.
Voici les étapes simples pour modifier les articles dans WordPress.
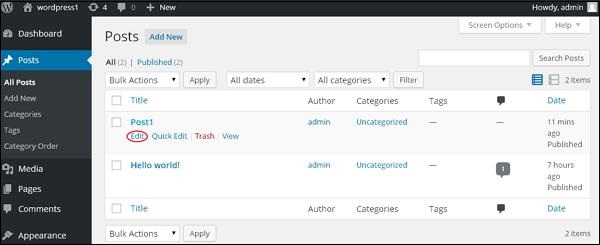
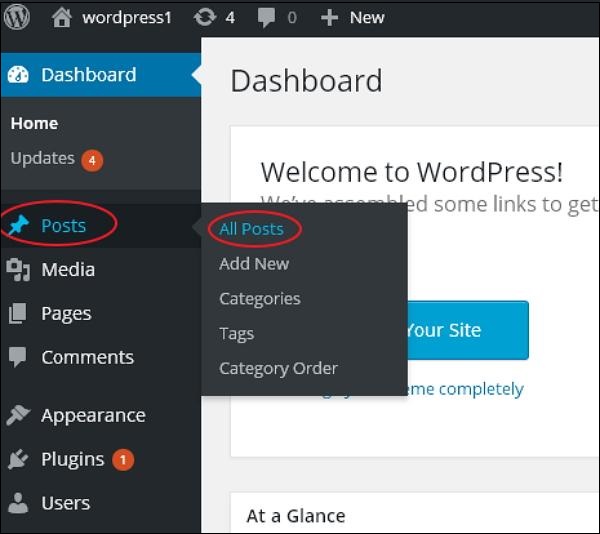
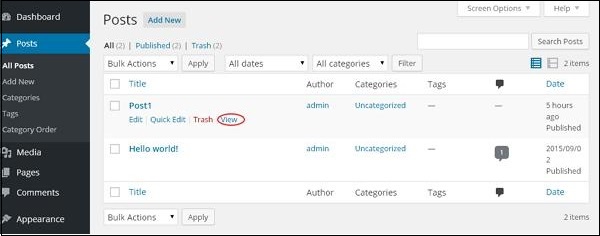
Step (1) - Cliquez sur Posts → All Posts dans WordPress.

Step (2)- Vous pouvez afficher Post1 (Post1 a été créé dans le chapitre WordPress - Ajouter des articles ). Lorsque le curseur survole le message, quelques options s'affichent sous le nom du message. Il existe deux façons de modifier le message, c.-à-Edit et Quick Edit.
Edit - Cliquez sur Edit option dans Post1 comme indiqué dans l'écran suivant.

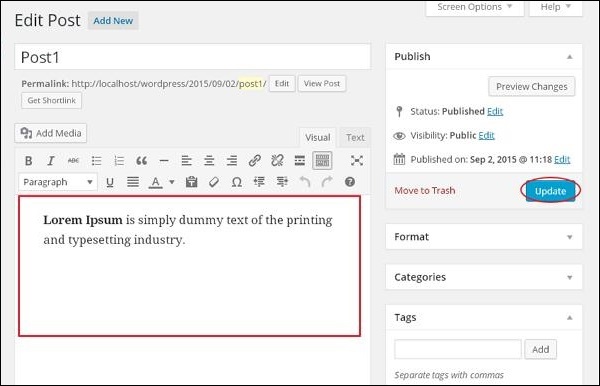
Vous pouvez éditer ou changer le contenu ou le titre de l'article selon vos besoins, puis cliquez sur Update comme indiqué dans l'écran suivant.

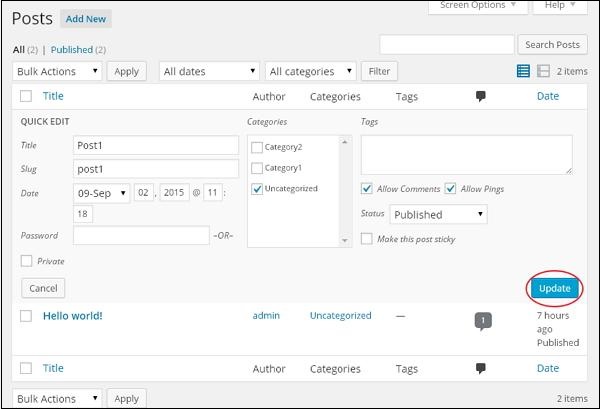
Quick Edit - Cliquez sur Quick Edit option dans Post1 comme indiqué dans la capture d'écran suivante.

Ici, vous pouvez modifier le Title, Slug et date des articles et pouvez également sélectionner les catégories de votre article comme indiqué dans la capture d'écran suivante, puis cliquez sur Update pour confirmer les modifications de publication.

WordPress - Supprimer les messages
Dans ce chapitre, nous étudierons comment Delete Posts dans WordPress.
Voici les étapes pour Delete Posts dans WordPress.
Step (1) - Cliquez sur Posts → All Post dans WordPress.

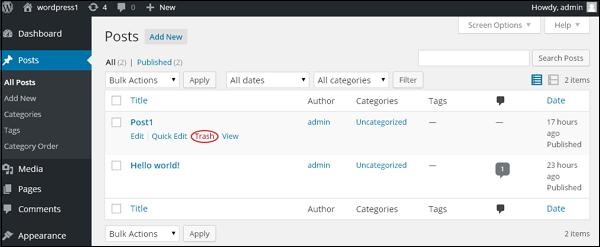
Step (2)- Vous pouvez supprimer Post1 (Post1 a été créé dans le chapitre Wordpress - Ajouter des messages ). Lorsque le curseur survole le message, quelques options s'affichent sous Post1. Cliquer surTrash option pour supprimer le message.

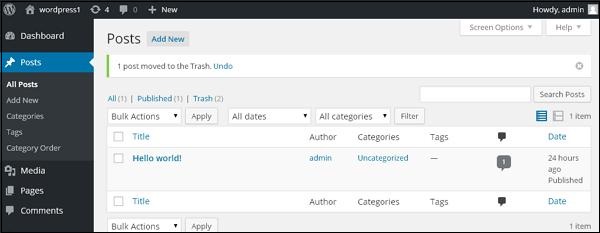
Step (3) - Vous pouvez afficher vos listes de messages pour confirmer si le message ci-dessus est supprimé.

WordPress - Aperçu des articles
Dans ce chapitre, nous étudierons comment Preview Postsdans WordPress. Aperçu de la publication consiste à afficher la publication avant qu'elle ne soit publiée pour l'utilisateur. Il est plus sûr depreviewvotre message et vérifiez son apparence sur le site Web. Vous pouvez modifier ou modifier le message selon vos besoins après la prévisualisation.
Voici les étapes simples pour Preview Posts dans WordPress.
Step (1) - Cliquez sur Posts → All Posts dans wordPress.

Step (2)- Vous pouvez afficher Post1 (Post1 a été créé dans le chapitre Wordpress - Ajouter des messages ). Lorsque le curseur survole le message, quelques options s'affichent sous le nom du message. Clique sur leView option comme indiqué dans la capture d'écran suivante.

Ou bien vous pouvez afficher votre message directement lors de l'édition ou de l'ajout de l'article en cliquant sur le bouton Preview comme indiqué dans l'écran suivant.

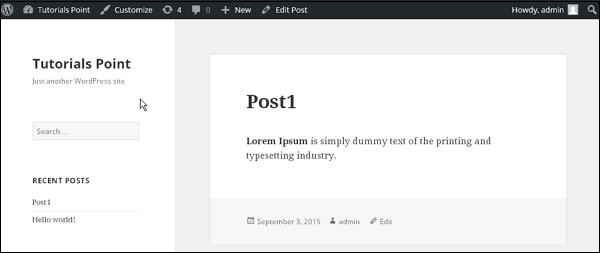
Step (3) - Vous pouvez afficher votre message, lorsque vous cliquez sur View ou Preview.

WordPress - Publier des articles
Dans ce chapitre, nous étudierons comment Publish Postsdans WordPress. Publier est utilisé pour rendre le message disponible à tous les utilisateurs où chaque utilisateur peut voir ce message particulier. La publication d'un nouvel article dans WordPress est un processus simple.
Voici les étapes pour Publish Posts dans WordPress.
Step (1) - Cliquez sur Posts → Add New dans WordPress.

Step (2)- Vous obtiendrez la page de l'éditeur du message comme indiqué dans la capture d'écran suivante. Vous pouvez utiliser l'éditeur WordPress WYSIWYG pour ajouter le contenu réel de votre message.

Step (3) - Cliquez sur Publish bouton pour publier votre message respectif.

Après avoir cliqué sur publier, vos articles sont publiés pour que l'utilisateur puisse les voir.
WordPress - Médiathèque
Dans ce chapitre, nous allons découvrir Media Library dans WordPress. Media Libraryse compose des images, audios, vidéos et fichiers que vous pouvez télécharger et ajouter au contenu lors de la rédaction d'un article ou d'une page. Ici, vous pouvez afficher, ajouter, modifier ou supprimer tout objet lié aux médias s'il n'est pas nécessaire.
Voici les étapes à suivre pour comprendre Media Library.
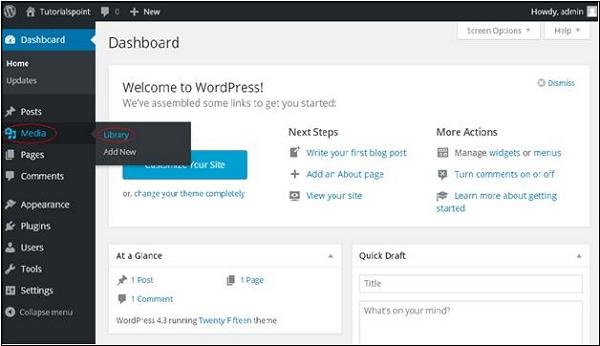
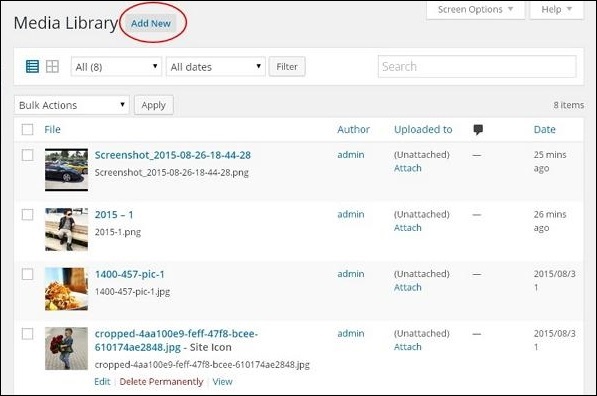
Step (1) - Cliquez sur Media → Library dans WordPress.

Step (2)- Vous pouvez afficher des fichiers multimédias tels que des images, des audios, des vidéos. Cliquer surAdd Media bouton.

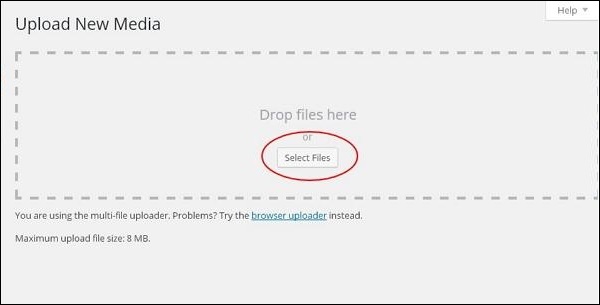
Step (3)- La page Télécharger un nouveau média s'affiche. Vous pouvez apprendre comment ajouter un média dans le chapitre suivant.

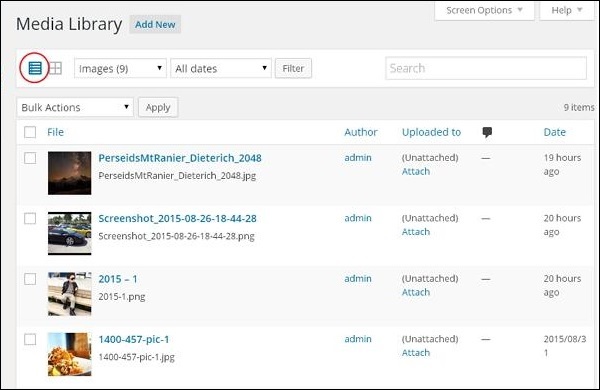
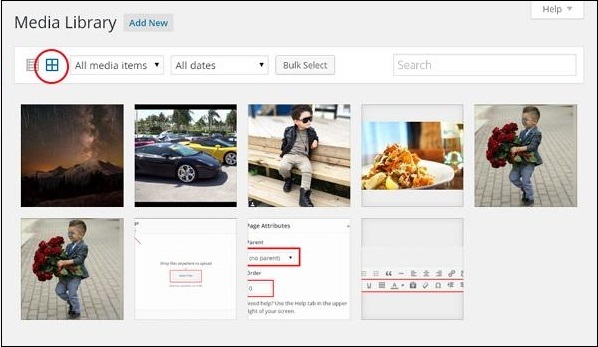
Step (4) - Vous pouvez afficher une barre comme indiqué dans la capture d'écran suivante.

Les différents onglets qui apparaissent ont les fonctions suivantes -
List View - Affiche les images et les vidéos sous forme de liste.

Grid View - Affiche toutes les images dans le format de grille comme indiqué dans l'écran suivant.

Filter the images and videos - Filtre les images et les vidéos.
Search Box - Aide à rechercher une image particulière en insérant le nom dans la boîte.
Dans ce chapitre, nous étudierons comment Add Media filesdans WordPress. WordPress vous permet d'ajouter toutes sortes de fichiers multimédias comme des vidéos, des audios et des images.
Voici les étapes pour Add Media.
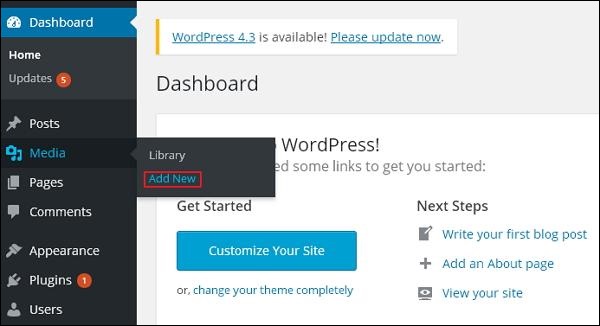
Step (1) - Cliquez sur Media → Add New dans WordPress.

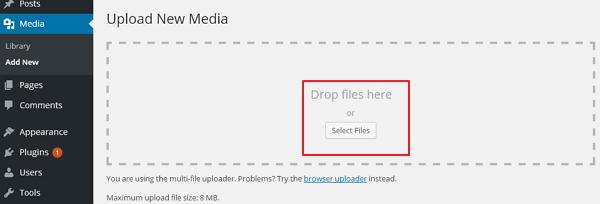
Step (2) - Ensuite, cliquez sur Select Files pour sélectionner les fichiers de votre stockage local, comme illustré dans la figure suivante.

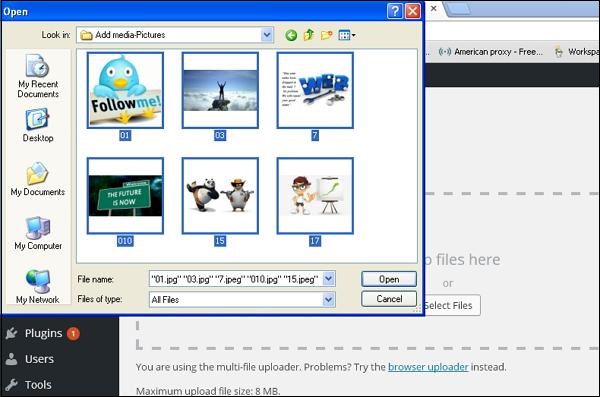
Step (3) - Ajouter Media files comme les images et les audios en les sélectionnant et cliquez sur Ouvrir comme indiqué dans la capture d'écran suivante.

Step (4) - Vous pouvez consulter la liste des media files ajouté comme indiqué dans la capture d'écran suivante.

Dans ce chapitre, nous étudierons comment Insert Mediadans WordPress. Les fichiers multimédias peuvent être insérés dans vos pages ou publications à partir de bibliothèques, de stockage local ou d'URL.
Voici les étapes pour insérer des médias dans WordPress.
Step (1) - Cliquez sur Posts → Add New dans WordPress.

Step (2) - Cliquez sur Add Media.

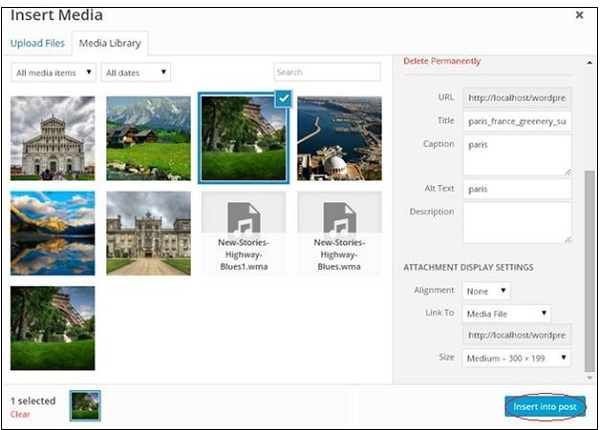
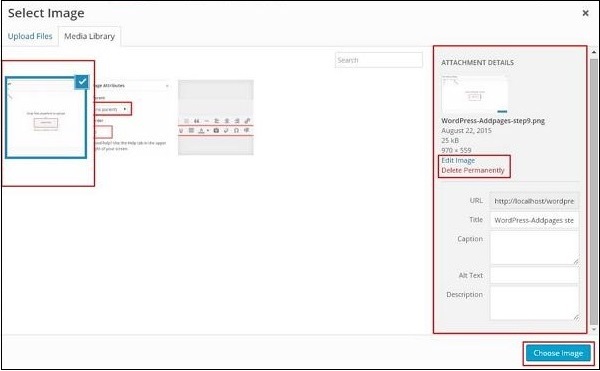
Step (3) - Vous pouvez sélectionner les fichiers dans le Media Library onglet comme indiqué dans la capture d'écran suivante.

Les informations sur le fichier multimédia sélectionné seront affichées sur le côté droit de l'écran sous le Attachment Details. Cliquer surInsert Postbouton, l'image sera insérée dans le message. DansAttachment Details section, vous trouverez des informations sur les images telles que l'URL, le titre, la légende, le texte alternatif et la description
Vous pouvez également insérer une image directement depuis votre système en cliquant sur Upload Fileslanguette. Cliquer surInsert into Post bouton.

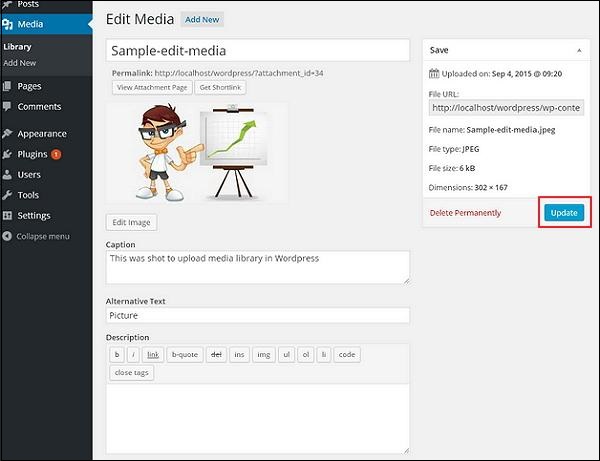
Dans ce chapitre, nous étudierons comment Edit Mediadans wordPress. Vous pouvez gérer toutes les informations sur votre média qui sont enregistrées dans la médiathèque.
Voici les étapes pour modifier les médias dans WordPress.
Step (1) - Cliquez sur Media → Library et cliquez sur le nom de l'élément multimédia ou sur le lien d'édition.

Step (2)- Vous verrez une liste de fichiers multimédias. Sélectionnez une image à modifier.

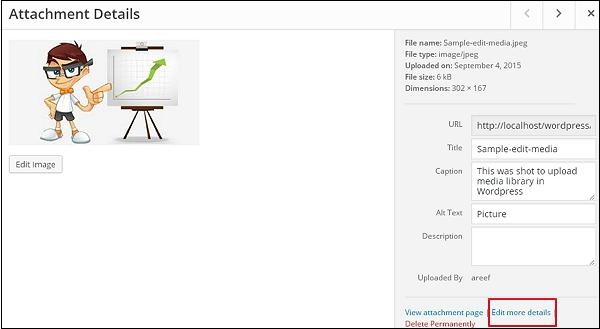
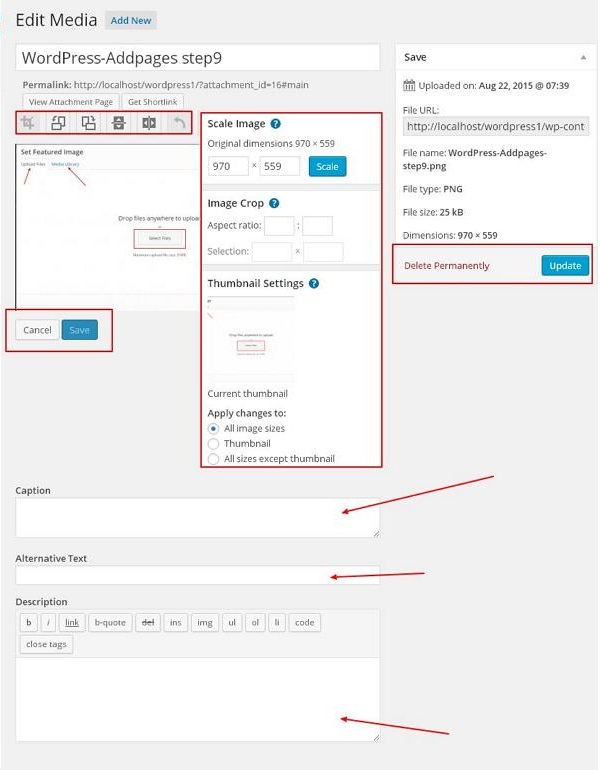
Step (3) - Vous pouvez afficher la page d'édition des médias avec quelques options sur le côté droit.

URL - Vous ne pouvez lire qu'un lien à partir d'un fichier multimédia.
Title- Ceci affiche le nom du média. Le titre est souvent affiché dans les galeries et les pages de pièces jointes, si des thèmes ou des plugins sont conçus pour l'afficher.
Permalink- Permalien est l'URL de la page de pièce jointe multimédia. Ceci est également un lien pour afficher la page des pièces jointes.
Edit image button - Cela vous permet de modifier la position de l'image, comme la rotation dans le sens inverse des aiguilles d'une montre, la rotation dans le sens des aiguilles d'une montre, l'échelle, le recadrage, la rotation verticale et la rotation horizontale.
Caption - Une brève explication des médias.
Alternate Text- Le texte alternatif de l'image, qui est utilisé pour décrire le média. Utilisé pour la disponibilité.
Description - Une explication de votre fichier multimédia.
Delete Permanently - Supprimez définitivement votre fichier multimédia.
Step (4) - Une fois que vous avez terminé de modifier les champs requis, cliquez sur Update pour enregistrer les modifications apportées à une image.

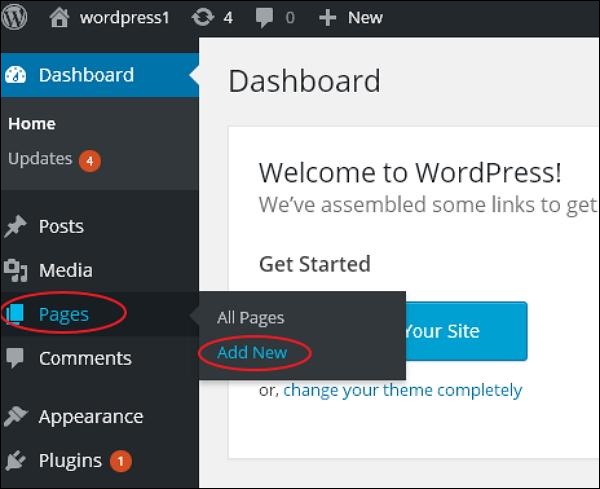
Dans ce chapitre, nous étudierons comment Add Pagesdans WordPress. L'ajout de pages est similaire à l'ajout d'articles dans WordPress. Les pages sont du contenu statique et ne modifient souvent pas les informations affichées.
Voici les étapes simples pour ajouter des pages dans WordPress.
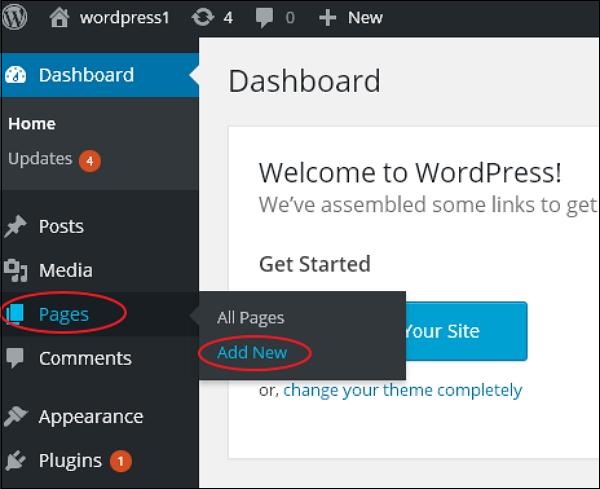
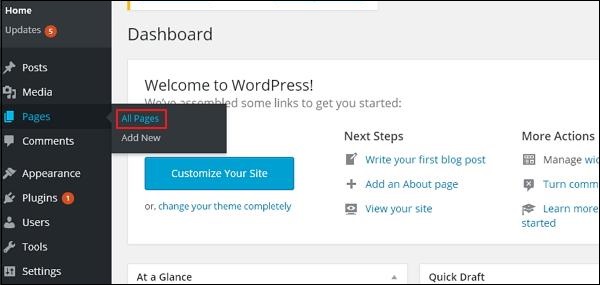
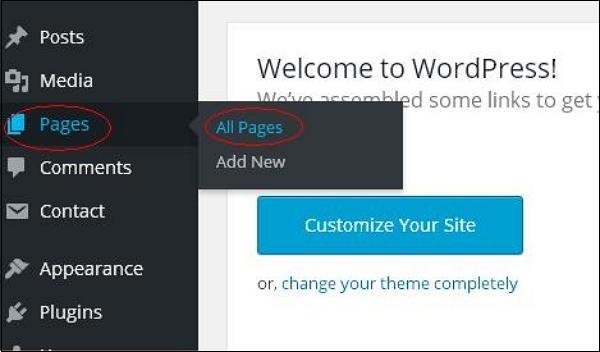
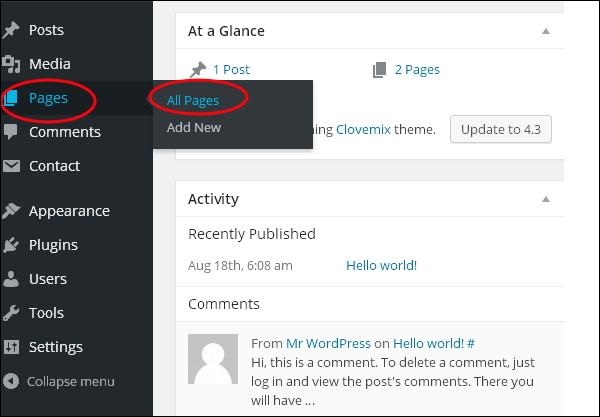
Step (1) - Cliquez sur Pages → Add New comme indiqué dans la capture d'écran suivante.

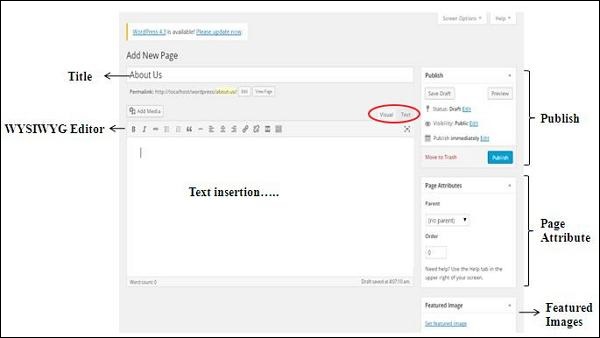
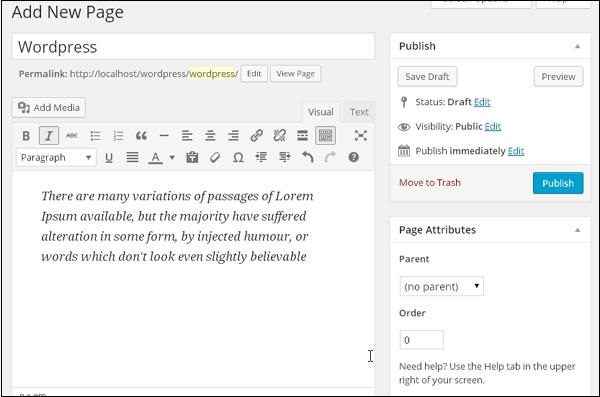
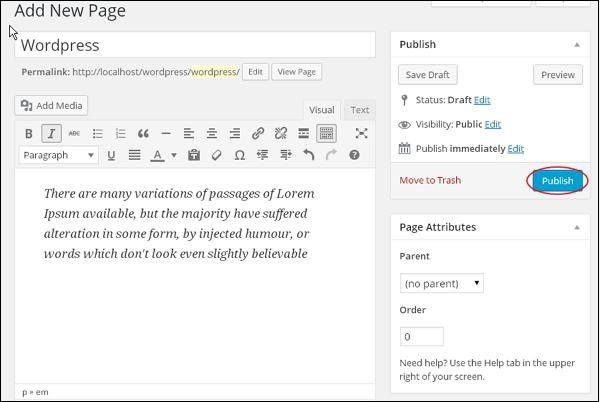
Step (2)- Vous obtiendrez la page de l'éditeur comme le montre la capture d'écran suivante. La page de l'éditeur comporte deux onglets, visuel et texte. Vous pouvez insérer du texte dans l'un ou l'autre. Ici, nous étudierons l'insertion de texte au format visuel.

Voici les détails des champs sur la page de l'éditeur du Add New Page.
Titre
Il est utilisé pour écrire le titre de l'article, qui est ensuite affiché sur la page.
Permalien affiche l'URL potentielle de la page sous le titre. L'URL génère selon le titre donné.

Éditeur WYSIWYG
Il s'agit d'un éditeur WYSIWYG, qui est similaire à une interface de traitement de texte où vous pouvez modifier le contenu de l'article.

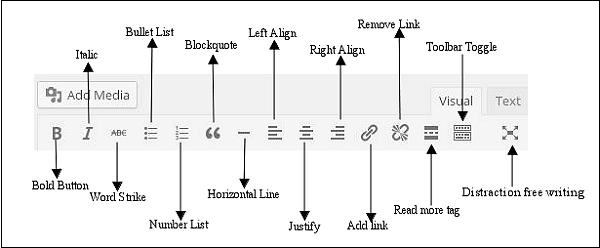
Voici les options présentes de l'éditeur WYSIWYG -
Bold Button - Utilisé pour mettre en gras votre police.
Italic - Utilisé pour mettre en italique la police.
Word Strike - Frappe à travers le contenu.
Bullet List - Ajoute des puces au contenu.
Number List - Ajoute des numéros à la liste du contenu.
Blockquote - Cite le texte.
Horizontal Line - Crée une ligne horizontale entre les phrases.
Left Align - Définit le contenu sur le côté gauche de la page.
Right Align - Définit le contenu sur le côté droit de la page.
Justify - Justifie le contenu de la page.
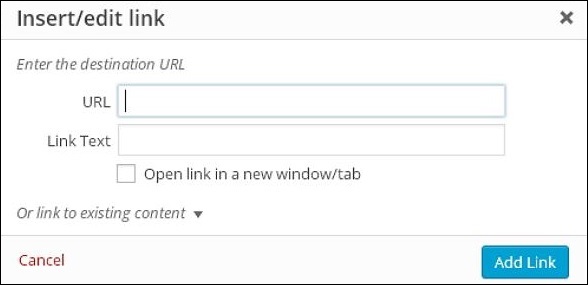
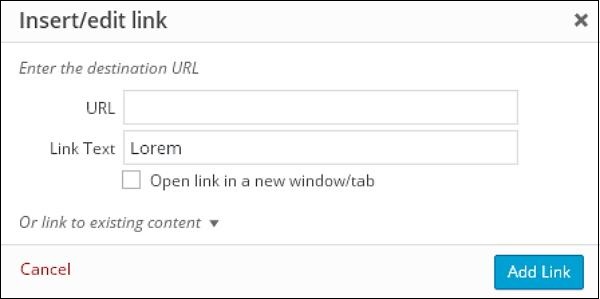
Add Link- Ajoute un lien vers votre contenu. Lorsque vous cliquez sur ce bouton, la page suivante s'affiche.

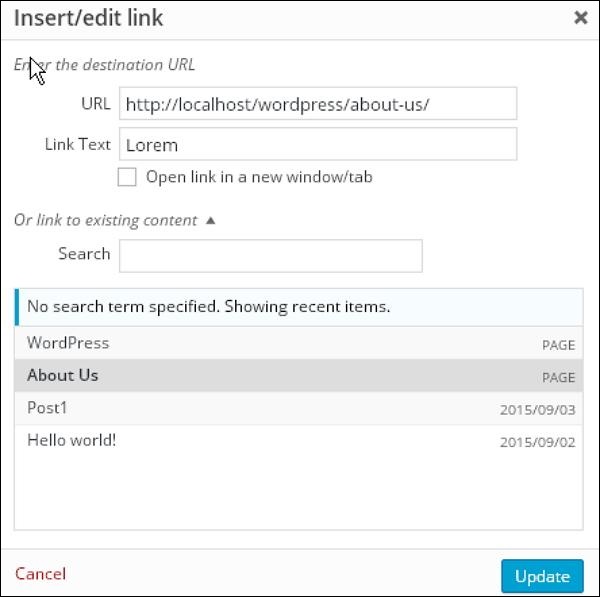
Voici les champs présents dans le lien Insérer / Modifier.
URL - Entrez l'URL que vous souhaitez lier.
Link text - Insérez le texte que vous souhaitez saisir dans le lien.
Open link in a new window/tab- Ouvrez votre page de liens dans le nouvel onglet ou fenêtre. Cochez la case si nécessaire.
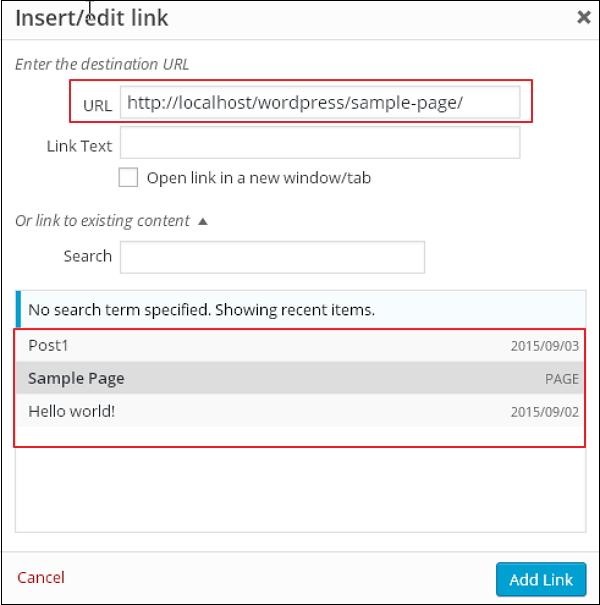
Or link to existing account- Liens vers une page de contenu existante en sélectionnant la page dans la liste donnée. Lorsque vous cliquez sur une page existante, vous obtenez un lien créé dans la section URL, comme le montre la capture d'écran suivante.

Remove Link - Supprime le lien particulier ajouté pour le texte ou le contenu.
Read more tag - Ajoute Read More tag à votre page.
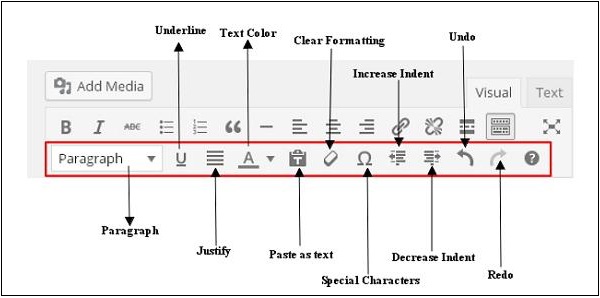
Toolbar toggle - En cliquant dessus, vous obtenez une autre liste de barres d'outils comme indiqué dans l'image suivante.

Paragraph - Sélectionne les en-têtes comme requis pour le texte dans la liste déroulante.
Underline - Souligne les phrases.
Justify - Justifie votre contenu.
Text Color - Définit la couleur des mots ou des phrases.
Paste as Text - Colle votre texte.
Clear Formatting - Supprime le contenu sélectionné.
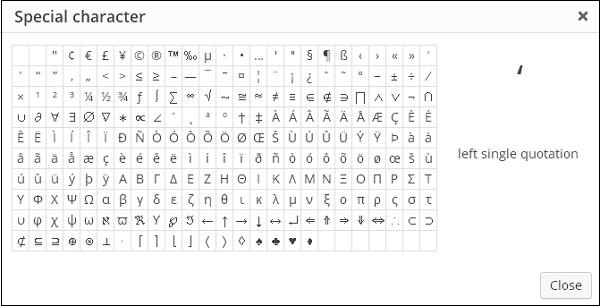
Special character - Insère les caractères spéciaux nécessaires dans votre contenu.

Increase Indent - Augmente le retrait de la page.
Decrease Indent - Diminue le retrait de la page.
Undo - Annule la commande d'édition la plus récente.
Redo - En face d'annuler, restaure la commande d'édition la plus récente.
Insertion de texte
Pour rédiger le contenu d'un article.
Publier
Publier la page à l'utilisateur sur le site Web.
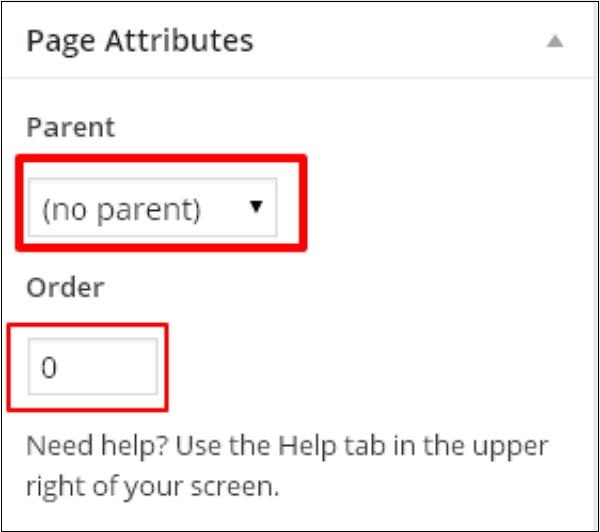
Attribut de page
Le module d'attributs de page vous permet de sélectionner les parents pour votre page particulière. Vous pouvez également définir l'ordre des pages.
Parent - Vous permet de sélectionner la page parent.
Order - Définit l'ordre de la page.

Images en vedette
Inclut les images dans les pages.
Dans ce chapitre, nous étudierons comment Publish Pagesdans WordPress. La commande «Publier» est utilisée pour rendre les pages disponibles à tous les utilisateurs, chaque utilisateur pouvant afficher cette page particulière. La publication d'une nouvelle page dans WordPress est un processus simple.
Voici les étapes pour publier des pages dans WordPress.
Step (1) - Cliquez sur Pages → Add New dans WordPress.

Step (2)- Vous obtiendrez l'éditeur comme indiqué dans la capture d'écran suivante. Vous pouvez utiliser l'éditeur WordPress WYSIWYG pour ajouter le contenu réel de votre page.

Step (3) - Cliquez sur Publish comme indiqué dans l'écran suivant.

Après avoir cliqué sur publier, vos articles sont publiés pour que l'utilisateur puisse les voir.
Dans ce chapitre, nous étudierons comment Edit pages dans WordPress.
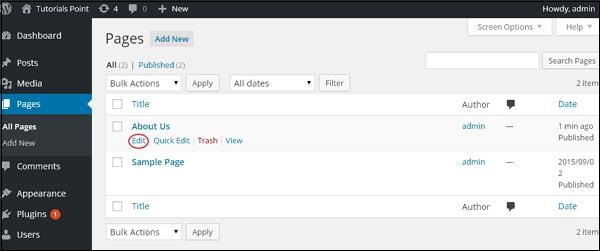
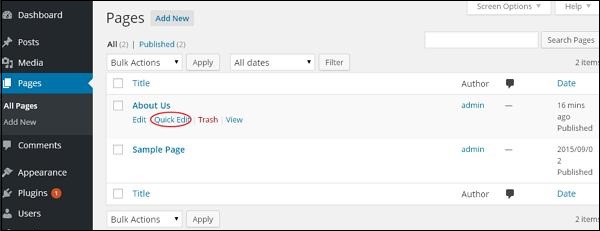
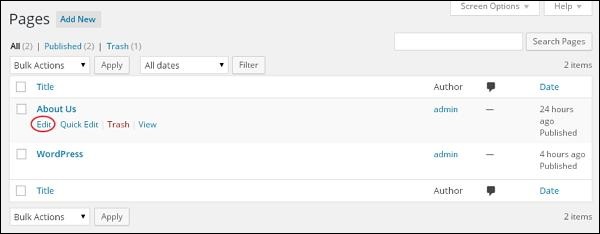
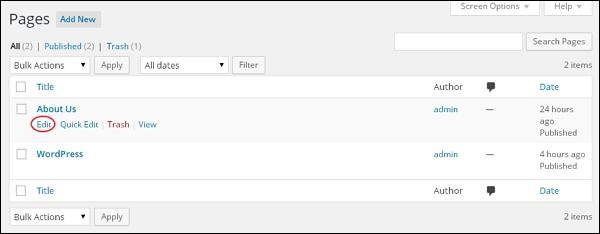
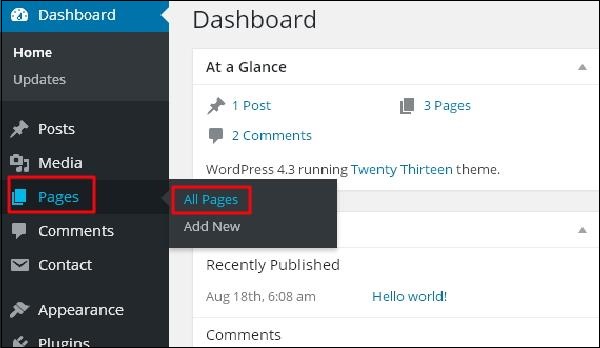
Step (1) - Cliquez sur Pages → All Pages dans WordPress comme indiqué dans l'écran suivant.

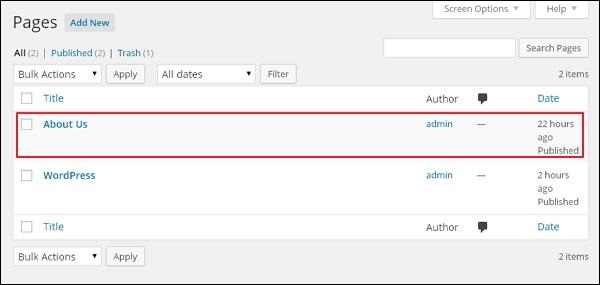
Step (2) - Vous pouvez voir About Us(About Us a été créé dans le chapitre WordPress - Ajouter des pages ). Lorsque le curseur survole les pages, quelques options s'affichent sous À propos de nous. Il existe deux façons de modifier le message, c'est-à-direEdit et Quick Edit.
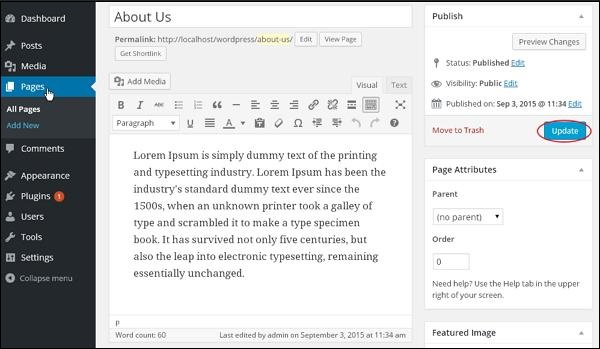
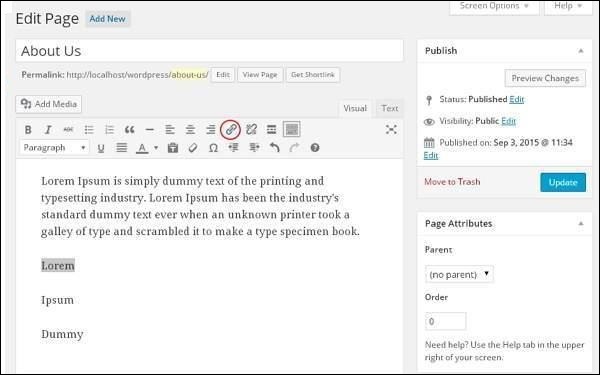
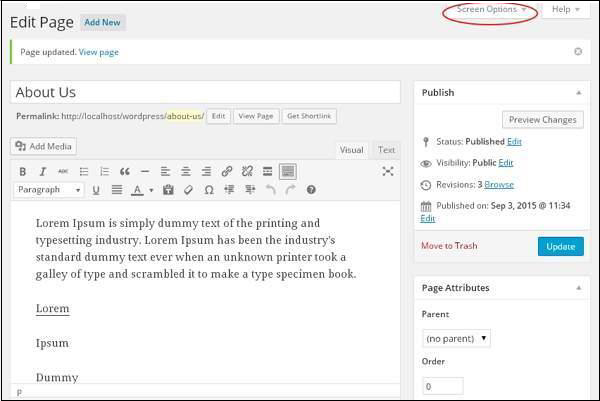
Edit - Cliquez sur Edit option dans À propos de nous comme indiqué dans la capture d'écran suivante.

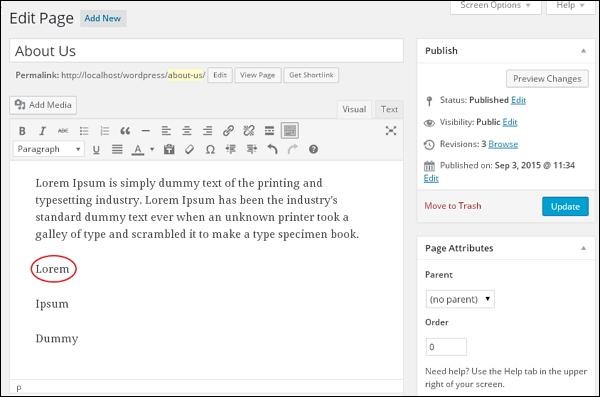
Vous pouvez éditer ou changer le contenu ou le titre de la page selon vos besoins, puis cliquez sur Update comme indiqué dans l'écran suivant.

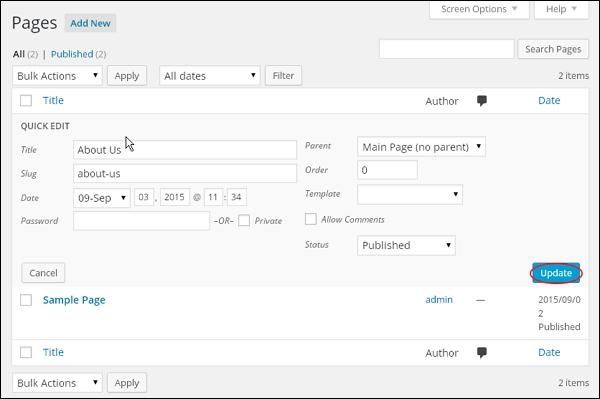
Quick Edit - Cliquez sur Quick Edit option dans À propos de nous comme indiqué dans l'écran suivant.

Vous pouvez modifier le Title, Slug et date de la page À propos de nous et pouvez également sélectionner le parent de votre page comme indiqué dans la photo suivante, puis cliquez Update bouton.

Dans ce chapitre, nous apprendrons à Delete Pages dans WordPress.
Voici les étapes pour Delete pages dans wordPress.
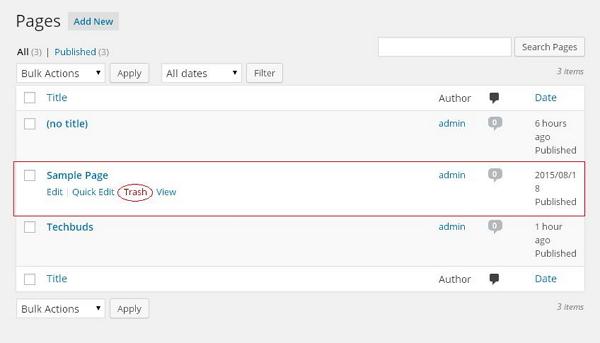
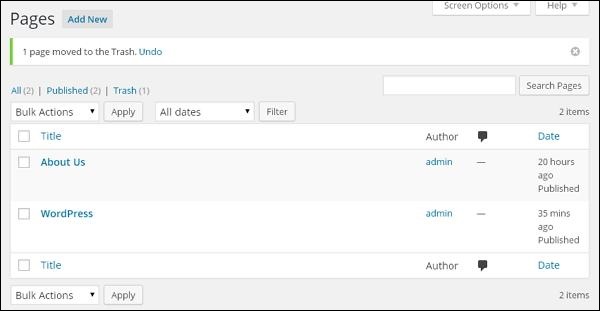
Step (1) - Cliquez sur Pages → All Pages dans WordPress.

Step (2)- Vous pouvez supprimer la page d'exemple (la page d'exemple est créée par défaut dans WordPress). Lorsque le curseur survole les pages, quelques options s'affichent sous la page d'exemple. Cliquer surTrash option pour supprimer le message.

Ou vous pouvez également supprimer votre page directement lors de l'édition ou de l'ajout de page en cliquant sur le Move to Trash comme indiqué dans l'écran suivant.

Step (3) - Pour confirmer que vous avez supprimé la page, affichez votre liste de pages.

La balise est une petite information attachée au contenu principal ou à la publication à des fins d'identification. Il indique aux visiteurs de quoi parle réellement le message. Si la balise est mentionnée correctement, cela aide à trouver le contenu très facilement.
Voici les étapes pour Add Tags dans WordPress.
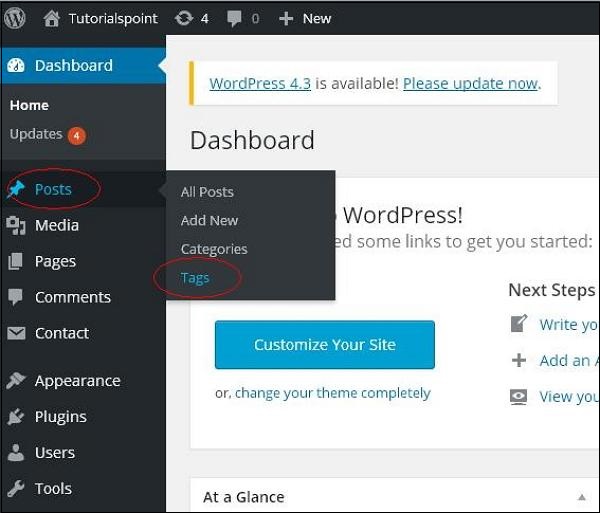
Step (1) - Cliquez sur Posts → Tags dans WordPress.

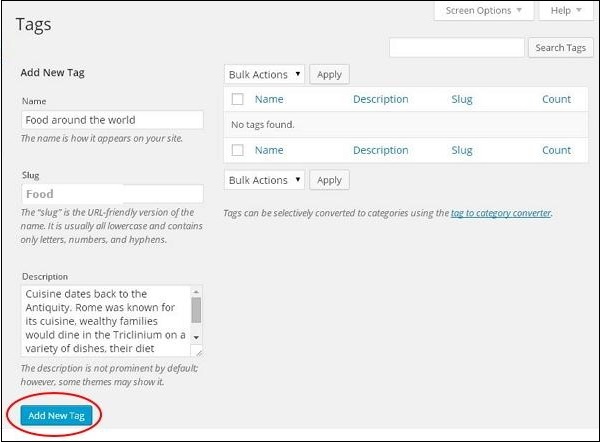
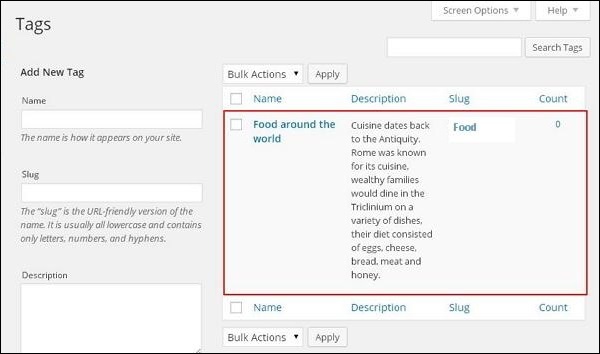
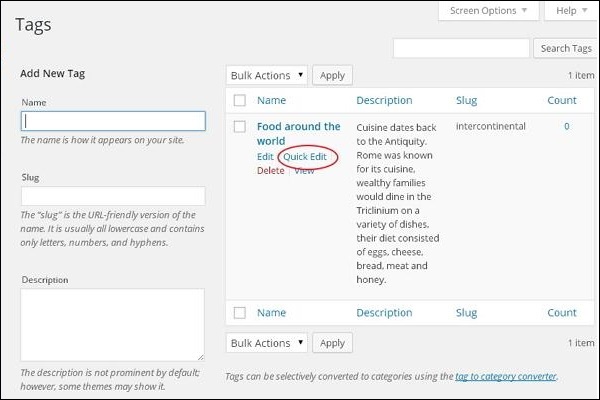
Step (2) - La page Balises s'affiche.

Voici les détails des champs sur les balises.
Name - Entrez le nom des balises.
Slug- Un mot choisi pour décrire votre message. Il est spécifié dans l'URL des balises.
Description- Ajoutez une brève description de votre balise. Il s'affiche lorsque vous survolez la balise.
Après avoir rempli toutes les informations sur les balises, cliquez sur Add New Tag bouton.
Step (3) - Les nouvelles balises créées s'afficheront sur le côté droit de la page, comme indiqué dans la capture d'écran suivante.

Dans ce chapitre, nous étudierons Edit Tagsdans WordPress. Vous pouvez apprendre comment ajouter des balises dans le chapitre WordPress - Ajouter des balises .
Voici les étapes simples pour modifier les balises dans WordPress.
Step (1) - Cliquez sur Posts → Tags dans WordPress.

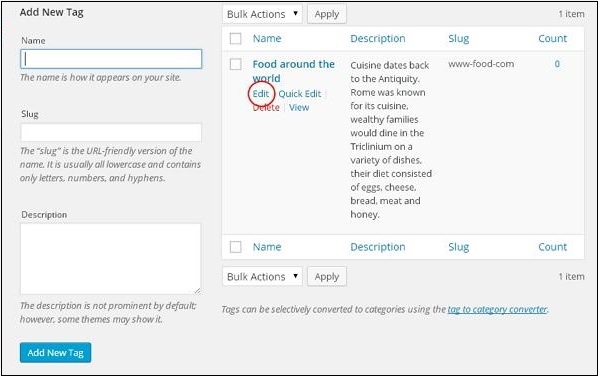
Step (2) - Vous pouvez afficher le tag Food around the world( Food around the world a été créé dans le chapitre Wordpress - Add Tags ). Lorsque le curseur survole les balises, quelques options s'affichent sous le nom de la balise. Il y a deux façons de modifier les balises c.-à-Edit et Quick Edit
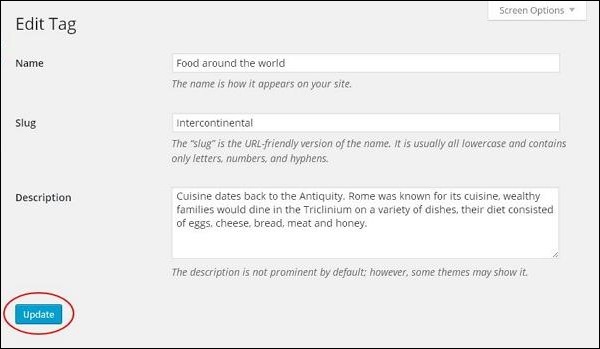
Edit - Cliquez sur Edit option dans la section Balises comme indiqué dans l'écran suivant.

Vous pouvez modifier l'un des champs requis, puis cliquer sur Update comme indiqué dans l'écran suivant.

Ici, les champs de balises sont les mêmes que ceux du chapitre WordPress - Ajouter des balises .
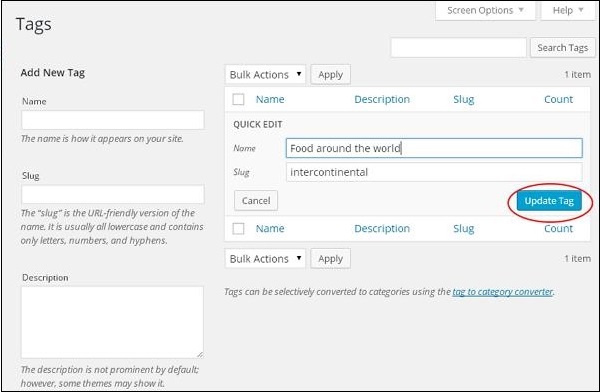
Quick Edit - Cliquez sur Quick Edit option dans la section Balises comme indiqué dans la capture d'écran suivante.

Ici, vous ne pouvez modifier que le nom et le slug des balises comme indiqué dans l'écran suivant, puis cliquez sur Update Tag bouton.

Dans ce chapitre, nous apprendrons à Delete tags dans WordPress.
Voici les étapes pour supprimer les balises dans WordPress.
Step (1) - Cliquez sur Posts → Tags dans WordPress.

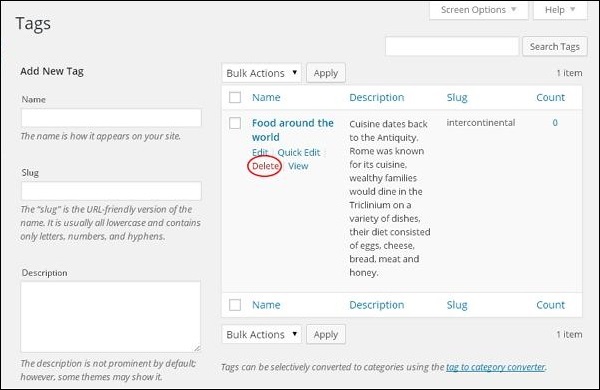
Step (2) - Vous pouvez supprimer le tag Food around the world( Food around the world a été créé dans le chapitre WordPress - Ajouter des balises ), lorsque le curseur survole les balises, quelques options s'affichent sous le nom des balises. Cliquer surDelete dans la section des balises comme indiqué dans l'écran suivant.

Lorsque vous cliquez sur supprimer, vous recevrez un message contextuel vous demandant de confirmer la suppression.

Vous pouvez cliquer sur OK et supprimez définitivement le tag.
Dans ce chapitre, nous apprendrons à Add Linksdans les pages WordPress. Le lien est une connexion d'une ressource à une autre. L'ajout de liens vers vos pages ou vos articles de blog vous aide à vous connecter à d'autres pages.
Voici les étapes simples pour Add links dans WordPress.
Step (1) - Cliquez sur Pages → All Pages dans WordPress.

Step (2)- La liste des pages créées dans WordPress s'affichera comme indiqué dans l'écran suivant. Sélectionnez l'une des pages pour y ajouter des liens. Ici, nous allons ajouter des liens dans la page À propos de nous .

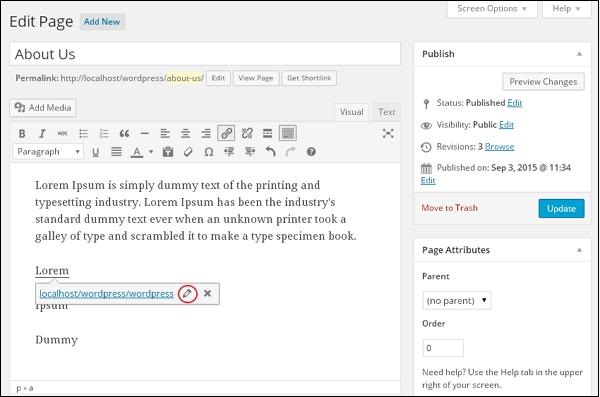
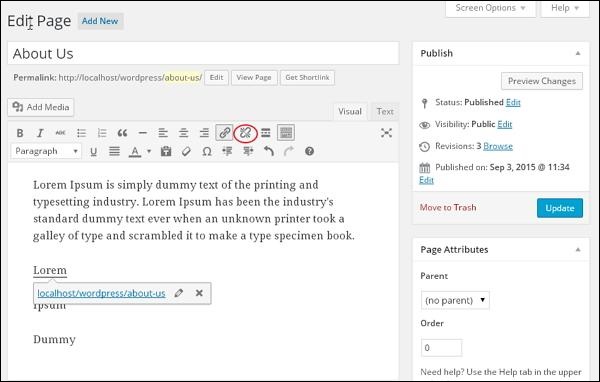
Step (3)- Sélectionnez une phrase ou un mot auquel vous souhaitez ajouter un lien. Ici, nous allons ajouter un lien vers le mot Lorem .

Step (4) - Lorsque vous cliquez sur le symbole du lien Insérer / Modifier, la fenêtre contextuelle suivante s'affiche.

Voici les champs présents dans le lien Insérer / Modifier.
URL - Entrez l'URL que vous souhaitez lier.
Link text - Insérez le texte que vous souhaitez saisir dans le lien.
Open link in a new window/tab- Ouvrez votre page de liens dans le nouvel onglet ou fenêtre. Cochez la case si nécessaire.
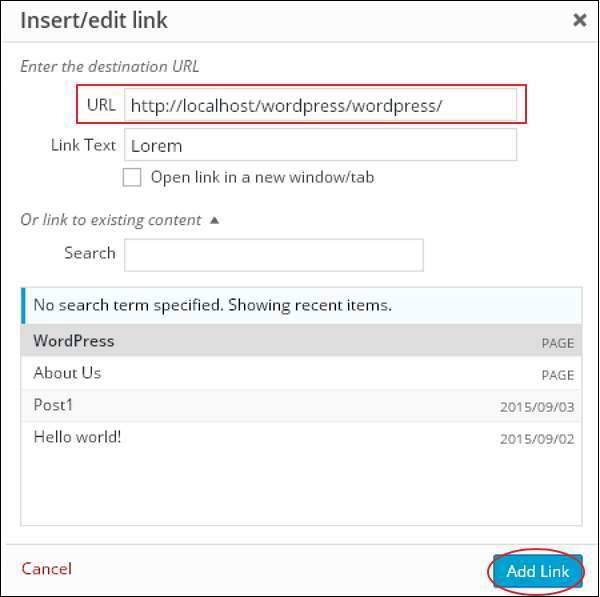
Or link to existing account- Ajoutez des liens vers une page de contenu existante en sélectionnant la page dans la liste donnée. Cliquer surOr link to existing account et la liste des pages et des articles s'affiche comme indiqué dans l'écran suivant.

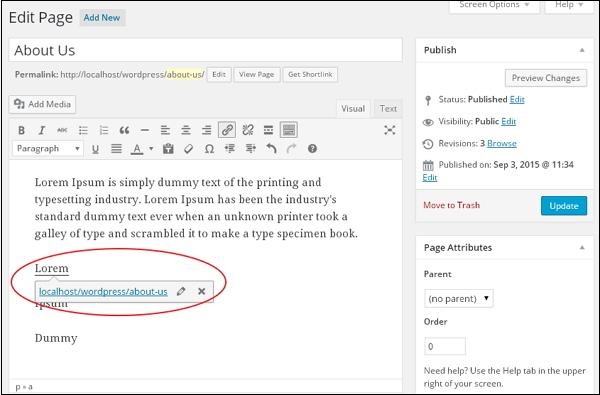
Après avoir sélectionné la page ou l'article en question dans la liste, les liens sont créés dans le champ URL comme indiqué dans l'écran précédent. Cliquer surAdd Link.
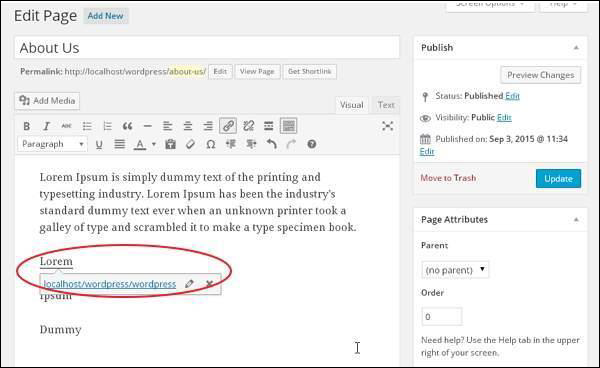
Step (5)- Lorsque vous survolez le mot Lorem, l'info-bulle du lien s'affiche comme indiqué dans l'écran suivant.

Cliquer sur Update bouton pour mettre à jour les modifications de votre page ou publication.
Dans ce chapitre, nous étudierons comment éditer un lien dans WordPress.
Voici les étapes simples pour Edit Links dans WordPress
Step (1) - Cliquez sur Pages → All Pages comme indiqué dans l'écran suivant.

Step (2)- Vous pouvez afficher la liste des pages. Lorsque le curseur survole la page À propos de nous , quelques options s'affichent sous À propos de nous . Cliquer surEdit comme montré.

Step (3)- Survolez le mot Lorem (Le lien pour le mot Lorem a été créé dans le chapitre WordPress - Ajouter des liens ), et cliquez sur le symbole du crayon pour éditer le lien comme indiqué dans l'écran suivant.

Step (4)- Vous pouvez changer ou éditer votre lien en sélectionnant la page dans la liste existante. Dans ce cas, nous avons sélectionné la page À propos de nous .

Après avoir sélectionné la page ou l'article en question dans la liste, cliquez sur Update bouton.
Step (5)- Lorsque vous passez la souris sur le mot Lorem, l'info-bulle du lien s'affiche comme dans l'écran suivant.

Cliquer sur Update bouton pour mettre à jour les modifications de votre page ou publication.
Dans ce chapitre, nous apprendrons à Delete linksde WordPress. Vous pouvez supprimer les liens indésirables dont vous n'avez pas besoin pour votre site Web ou votre article.
Voici les étapes pour Delete Links dans WordPress
Step (1) - Cliquez sur Pages → All Pages dans WordPress.

Step (2)- Vous pouvez afficher la liste des pages. Lorsque le curseur survole la page À propos de nous , quelques options s'affichent. Clique sur leEdit comme indiqué dans l'écran suivant.

Step (3)- Sélectionnez le mot que vous aviez déjà lié à savoir Lorem (le lien pour le mot Lorem a été créé dans le chapitre WordPress - Ajouter des liens ), et cliquez sur le symbole Supprimer le lien comme indiqué dans l'écran suivant.

Step (4)- Lorsque vous survolez le mot Lorem , il n'y aura aucune info-bulle de l'URL existante. La capture d'écran suivante montre que le lien a été supprimé.

Dans ce chapitre, nous apprendrons à Add Commentsdans WordPress. L'ajout de commentaires permet à vos visiteurs d'avoir une discussion avec vous. Les commentaires sont approuvés par l'administrateur, puis publiés pour être discutés plus en détail.
Voici les étapes pour ajouter des commentaires à vos articles de blog.
Step (1) - Cliquez sur Pages → All Pages dans WordPress.

Step (2)- La liste des pages créées dans WordPress s'affichera comme on le voit dans l'écran suivant. Sélectionnez l'une des pages auxquelles vous souhaitez ajouter des commentaires. Ici, nous allons ajouter un commentaire dans la page À propos de nous . Cliquer surAbout Us.

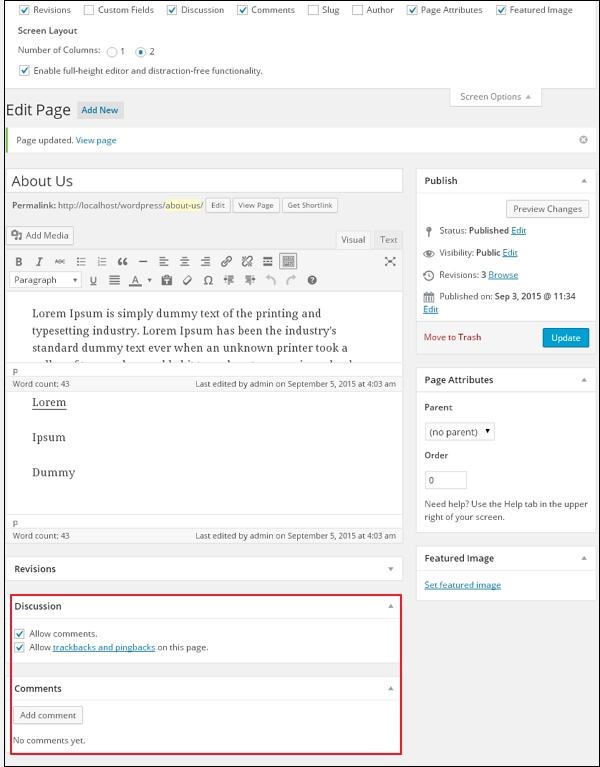
Step (3) - Pour ajouter un commentaire sur cette page, cliquez sur Screen options présent dans le coin supérieur droit.

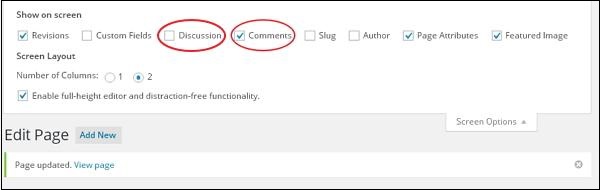
Step (4) - La liste déroulante des Screen Options'affiche. Vérifier laDiscussion et Comments comme indiqué dans l'écran suivant.

Step (5) - Vous pouvez maintenant afficher la boîte de discussion et commentaires en bas de votre page.

Dans la section Discussion, deux options sont présentes -
Allow Comments - Permet aux visiteurs de commenter vos articles et pages de blog.
Allow trackbacks and pingbacks on this page - Permet aux visiteurs de donner des pings et des rétroliens.
Dans la section Commentaire, vous pouvez ajouter des commentaires en cliquant sur Add Comment bouton.
Step (6) - Cliquez sur Update bouton après avoir ajouté la zone de commentaire.
Dans ce chapitre, nous apprendrons comment Edit commentsdans WordPress. La modification des commentaires ne peut être effectuée que par l'administrateur.
Voici les étapes pour Edit Comments dans WordPress.
Step (1) - Cliquez sur Comments dans WordPress.

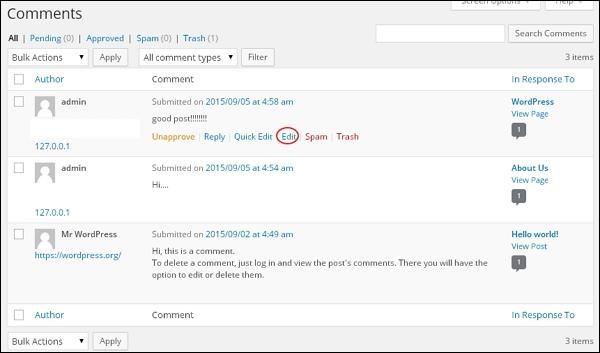
Step (2)- Vous pouvez afficher la liste des commentaires des différentes pages. Sélectionnez n'importe quel commentaire que vous souhaitez modifier. Cliquer suredit.

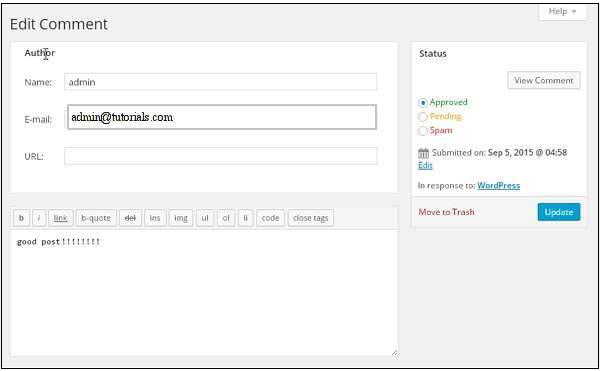
Step (3)- La page Modifier les commentaires s'affiche. Vous pouvez éditer le commentaire et cliquer surUpdate Bouton.

Ici, vous pouvez modifier le nom, l'e-mail, l'URL ou le commentaire dans la zone de commentaire.
Dans ce chapitre, nous apprendrons à Moderate Commentsdans WordPress. La modération des commentaires est un processus dans lequel, lorsque les visiteurs commentent des messages, le commentaire n'est pas publié directement jusqu'à ce qu'il soit approuvé par l'administrateur pour être publié. Il gère vos commentaires afin qu'il n'y ait pas de spam de commentaires.
Step (1) - Cliquez sur Settings → Discussion dans WordPress.

Step (2) - La page Paramètres de discussion s'affiche.

Dans le champ Modération des commentaires, saisissez les mots ou URL que vous ne souhaitez pas qu'un visiteur ajoute. Chaque fois qu'un visiteur donne des commentaires, il sera d'abord modéré par l'administrateur, puis publié.
Step (3) - Cliquez sur Save Changes.
Dans ce chapitre, nous étudierons comment View Pluginsdans WordPress. Il vous aide à activer et désactiver les plugins WordPress. Cela ajoute des fonctionnalités uniques à un site Web existant. Les plugins étendent et élargissent les fonctionnalités de WordPress.
Voici les étapes simples pour afficher les plugins dans WordPress.
Step (1) - Cliquez sur Plugins → Installed Plugins dans l'administrateur WordPress.

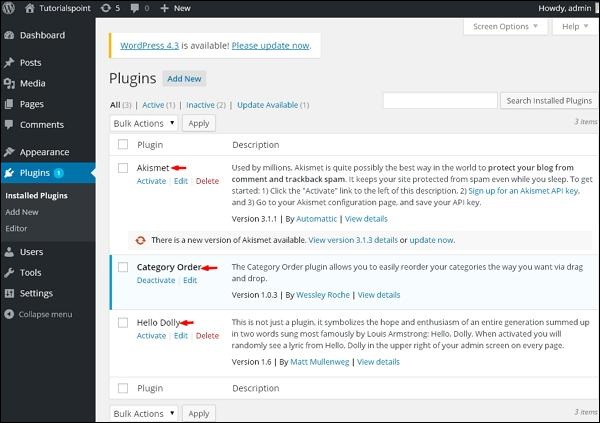
Step (2) - Vous verrez la liste des plugins sur votre site comme indiqué sur l'écran suivant.

Une table de Plugin and Descriptionest affiché. Les noms des plugins sont définis dans la colonne Plugin et une brève description du plugin est définie dans la colonne Description.
Barre d'outils
Les fonctions suivantes apparaissent en tant qu'options de la barre d'outils Plugin sur la page -
Active - Affiche les plugins actifs sur le site Web.
Inactive - Affiche les plugins installés mais inactifs sur le site Web.
Update Available - Montre, si une nouvelle version est disponible ou demande à mettre à jour maintenant.
Dans ce chapitre, nous étudierons comment install pluginsdans WordPress. Il est vraiment facile d'installer des plugins. Tous les plugins sont téléchargeables gratuitement; la seule condition est qu'un plugin doit être dans le répertoire WordPress.
Voici les étapes simples pour installer des plugins dans WordPress.
Step (1) - Cliquez sur Plugins → Add New dans WordPress.

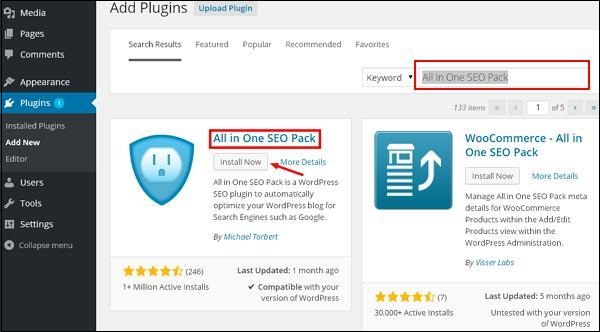
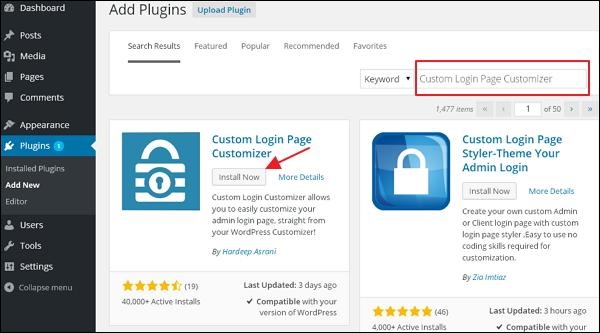
Step (2) - Entrez votre nom de plugin requis dans le search boxcomme indiqué dans l'écran suivant. La liste des plugins qui sont pertinents pour le nom des plugins s'affichera comme indiqué dans l'écran suivant.

Sélectionnez le plugin requis que vous souhaitez utiliser. Ici, nous avons cherchéAll in one SEO Packplugin, qui se trouve être le premier plugin comme indiqué dans l'écran précédent. Cliquer surinstall now bouton pour installer le plugin sur votre site Web.
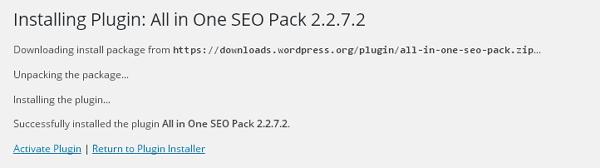
Step (3) - Les plugins démarrent automatiquement le téléchargement et l'installation.

Cliquer sur Activate Plugin pour activer le plugin sur votre site Web, ce qui rend votre tâche beaucoup plus facile en utilisant ce plugin.
Step (4) - Une fois activé, vous verrez le plugin installé dans la liste des plugins comme on le voit dans l'écran suivant.

Dans ce chapitre, nous étudierons comment Customize Pluginsdans WordPress sans écrire de HTML ou de CSS. C'est généralement un ajout important pour les sites multi-utilisateurs. Cette nouvelle méthode vous permet decustomize votre page de connexion en utilisant le personnalisateur de thème WordPress (aucune compétence de codage requise).
Voici les étapes simples pour personnaliser les plugins dans WordPress.
Step (1) - Cliquez sur Plugins → Add New.

Step (2) - Installez et activez le Custom Login Page Customizer Brancher.

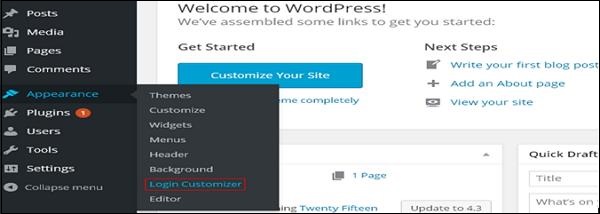
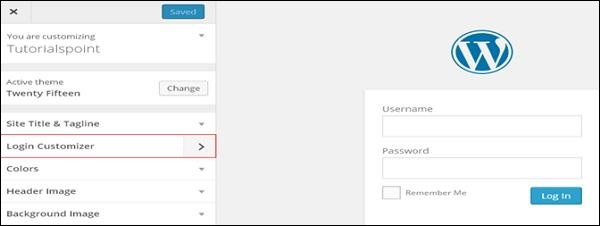
Step (3) - Cliquez sur Appearance → Login Customize section.

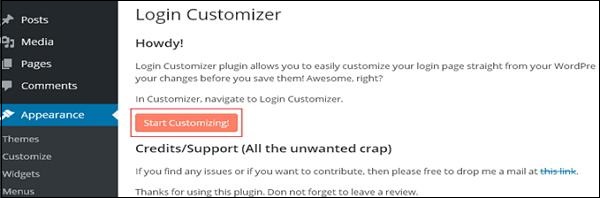
Step (4) - Cliquez sur Start Customizing pour continuer.

Step (5) - Il lancera le thème WordPress intégré customizer. Vous pouvez personnaliser le thème et lui donner l'apparence que vous souhaitez.

Cliquez sur le nouveau Login Customizeronglet dans le panneau latéral. La page de personnalisation de la connexion s'affiche. Sur la page de personnalisation de connexion, vous pouvez personnaliser votre page de connexion de la même manière que vous personnalisez votre thème WordPress.
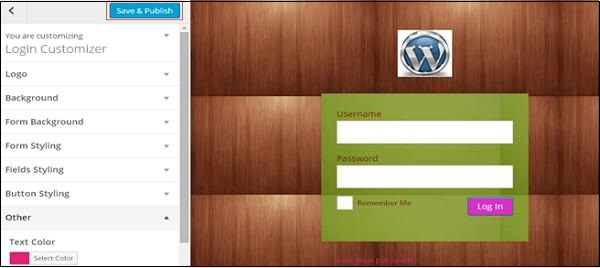
Step (6) - La page de connexion personnalisée apparaîtra comme indiqué dans l'écran suivant.

Logo - Téléchargez le logo de votre choix pour remplacer le logo WordPress par défaut.
Background - Ajoutez une image d'arrière-plan ou vous pouvez choisir une couleur d'arrière-plan de votre choix.
Form Background - Sélectionnez l'image de fond du formulaire ou la couleur du conteneur de formulaire de connexion de votre choix.
La plupart des sélections dans le panneau de personnalisation sont transparentes. Vous pouvez vérifier toutes les sélections dans le personnalisateur pour ajuster le paramètre selon vos besoins de votre page de connexion. Cliquer surSave and Publish bouton.
Dans ce chapitre, nous découvrirons les rôles des utilisateurs dans WordPress. Chaque utilisateur a son propre rôle dans WordPress. Les rôles sont comme les autorisations accordées à un utilisateur particulier pour accéder au site WordPress. Ces rôles ne peuvent être attribués que par l'administrateur.
Voici quelques rôles prédéfinis disponibles dans WordPress -
Administrator- L'administrateur a tous les droits. Un administrateur peut tout faire sur le site WordPress, par exemple créer plus d'administrateurs, inviter plus d'utilisateurs et les supprimer.
Editor- L'éditeur a accès à tous les articles, pages, commentaires, catégories, balises et liens. Ils peuvent créer, publier, modifier ou supprimer des articles ou des pages.
Author - L'auteur ne peut écrire que des articles, télécharger des images, éditer et publier ses propres articles.
Contributor- Le contributeur ne peut rédiger et modifier ses articles que jusqu'à leur publication. Ils peuvent créer leurs propres articles et pages mais ne peuvent pas les publier. Ils ne peuvent pas télécharger d'images ou de fichiers, mais peuvent voir l'état de votre site. Lorsqu'ils souhaitent publier un message, il doit d'abord être notifié personnellement à l'administrateur pour examen. Lorsque la publication est approuvée, le contributeur ne peut apporter aucune modification une fois publiée.
Follower- Le suiveur ne peut lire et commenter que les messages. Les abonnés sont ceux qui se sont connectés à votre compte pour recevoir des mises à jour.
Viewer- Les spectateurs ne peuvent voir que vos messages; ils ne peuvent pas modifier mais ne peuvent que commenter les messages.
Dans ce chapitre, nous étudierons comment Add userssur votre blog ou site Web WordPress. Lorsque les utilisateurs s'inscrivent sur votre blog ou site Web WordPress, vous recevez une notification par e-mail, vous savez donc toujours quand les nouveaux utilisateurs s'inscrivent, et vous pouvez ensuite accéder à votre tableau de bord et modifier le rôle des utilisateurs.
Voici les étapes simples pour ajouter des utilisateurs dans WordPress.
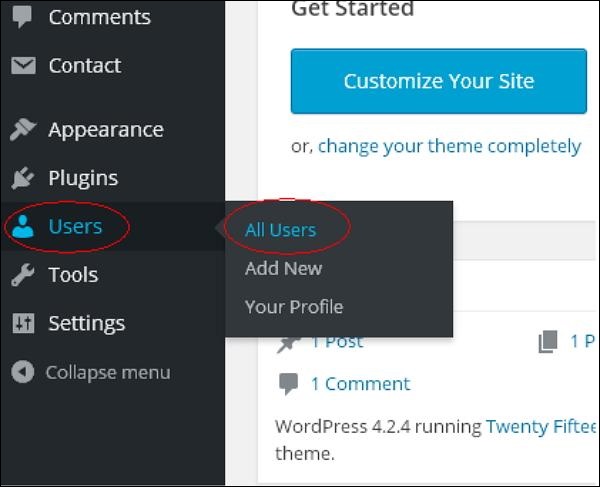
Step (1) - Cliquez sur Users → Add New dans WordPress.

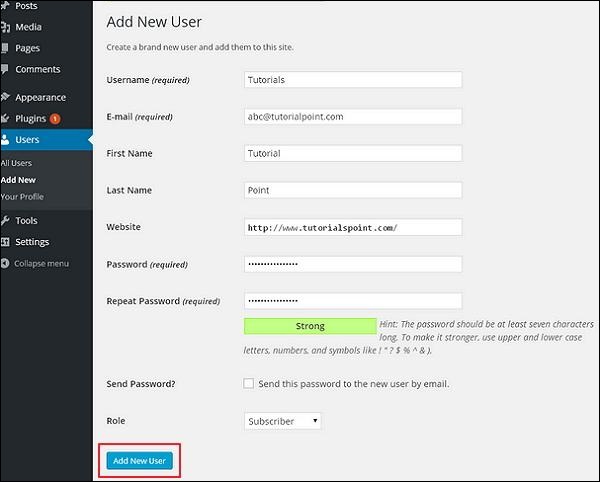
Step (2) - Vous pouvez remplir les détails de l'utilisateur sur le Add New Userpage. Remplissez tous les champs obligatoires (comme indiqué dans l'écran suivant) pour continuer.

Username (required) - Entrez le nom d'utilisateur unique que vous souhaitez afficher sur le site Web.
E-mail (required)- Saisissez l'adresse e-mail valide. L'utilisateur reçoit des notifications du site à cette adresse e-mail.
First Name - Saisissez le prénom de l'utilisateur.
Last Name - Saisissez le nom de famille de l'utilisateur.
Website - Saisissez l'URL du site Web de l'utilisateur.
Password (required) - Entrez le mot de passe.
Repeat Password (required) - Répétez le même mot de passe que le mot de passe précédent pour l'authentification.
Send Password- Envoyer le mot de passe au nouvel utilisateur par e-mail. L'utilisateur recevra un e-mail avec le nouveau mot de passe.
Role - Sélectionnez le rôle particulier dans la liste déroulante, c'est-à-dire abonné, contributeur, auteur, éditeur ou administrateur.
Cliquer sur Add New User pour ajouter un utilisateur à votre liste d'utilisateurs.
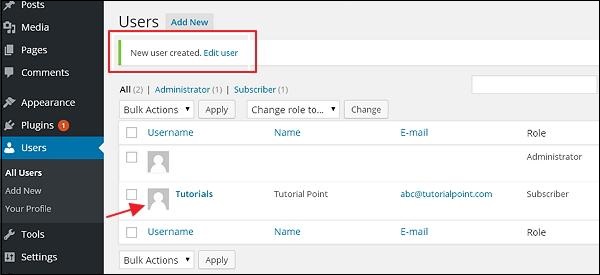
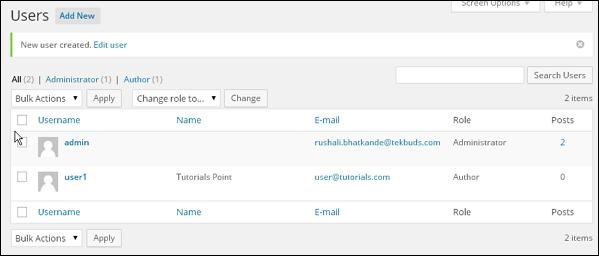
Step (3)- Vous pouvez afficher la liste des utilisateurs pour voir si les utilisateurs ont été ajoutés. Un message sera affiché commeNew User Created comme le montre l'écran suivant.

Dans ce chapitre, nous étudierons User Photodans WordPress. Pour ajouter une photo d'utilisateur dans WordPress, vous devez installer le pluginUser Photoà partir de plugins WordPress. Il vous aide à ajouter une photo de votre choix à votre profil WordPress.
Voici les étapes simples pour ajouter un User photo.
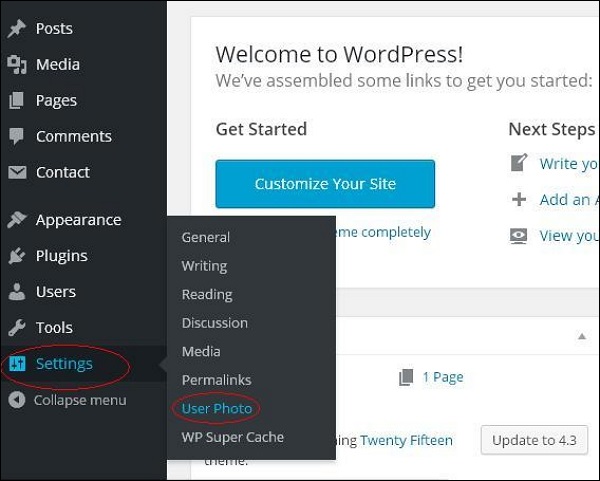
Step (1) - Cliquez sur Settings → User Photo.

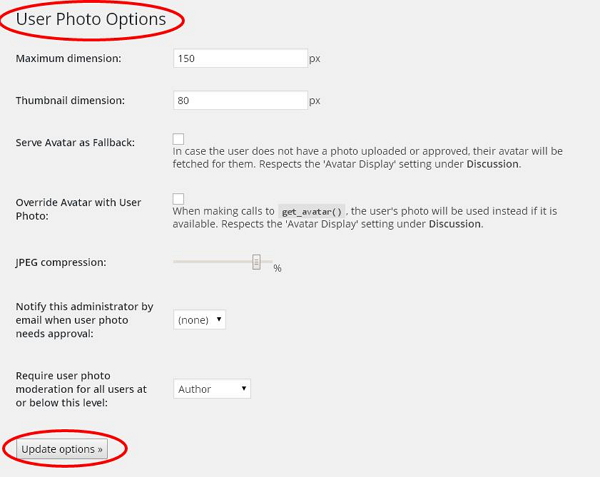
Step (2)- La page Options des photos de l'utilisateur s'affiche.

Définissez la dimension de vos vignettes et apportez les modifications requises, puis cliquez sur Update Options bouton.
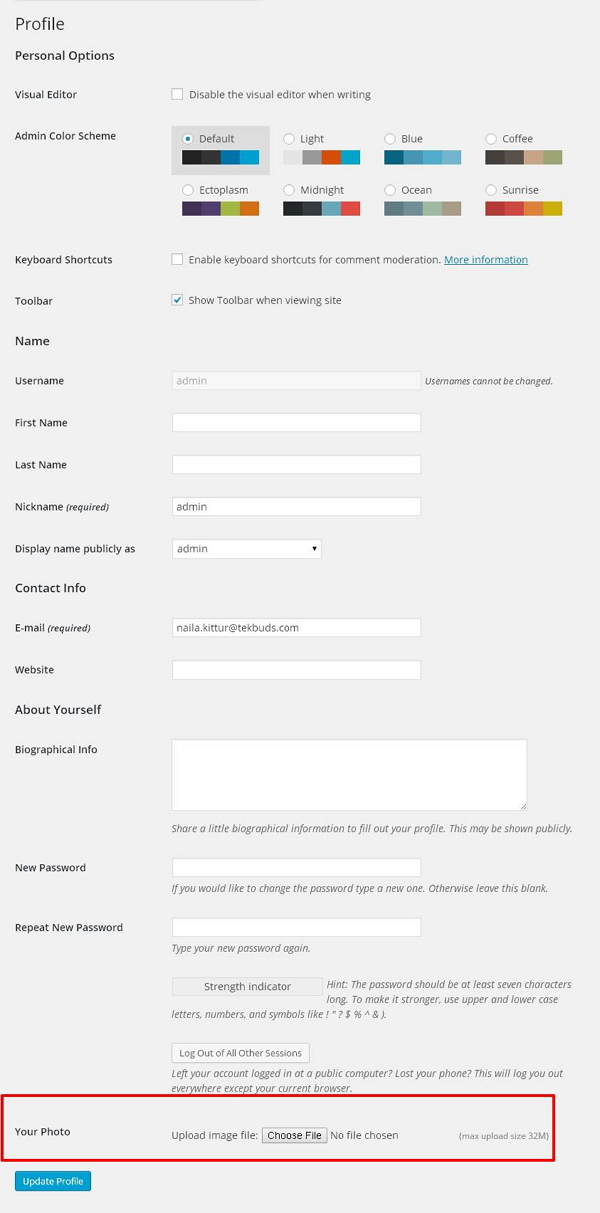
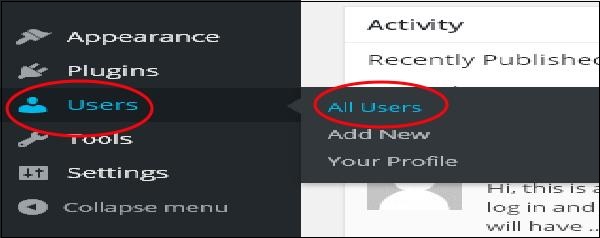
Step (3) - Pour voir le plugin User Photo est activé, allez à Users → Your Profile. Dans votre page de profil, vous pouvez voirYour Photola section est ajoutée. Ici, vous pouvez télécharger votre photo pour l'afficher comme image de profil.

Dans ce chapitre, nous étudierons comment Edit Users dans WordPress.
Voici les étapes simples pour modifier les utilisateurs dans WordPress.
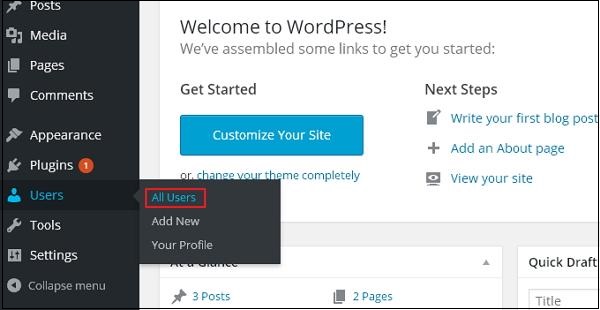
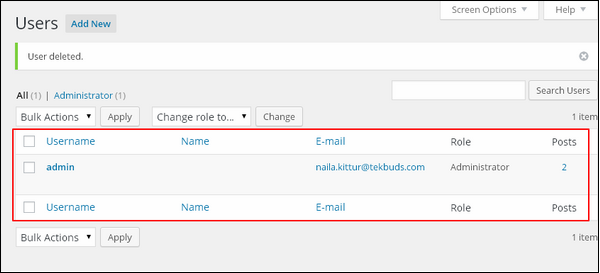
Step (1) - Cliquez sur Users → All Users.

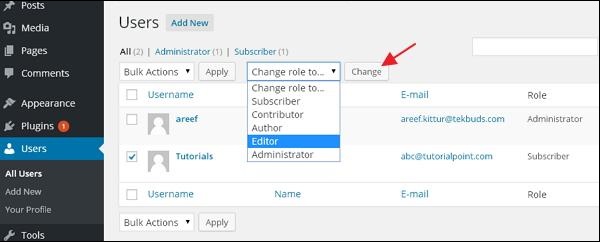
Step (2) - Vous verrez une liste d'utilisateurs.

Il y a deux autres onglets dans la barre d'outils -
Administrator - La liste des administrateurs sera affichée.
Subscriber - La liste des abonnés sera affichée.
Lorsque nous cliquons sur la case Changer le rôle en , une liste déroulante apparaît comme dans la capture d'écran précédente.
Subscriber - Une personne qui ne peut gérer que son profil.
Contributor - Une personne qui peut rédiger et superviser ses propres messages, mais ne peut pas les publier.
Author - Une personne qui peut publier et gérer ses propres messages.
Editor - Une personne qui peut publier et gérer les publications, y compris les publications d'autres utilisateurs.
Administrator - Une personne ayant accès à toutes les fonctionnalités d'administration au sein d'un même site Web.
Cliquez sur la case à cocher du user namepour changer le rôle de l'utilisateur. Ensuite, cliquez surchange et le rôle de l'utilisateur sera modifié en conséquence.
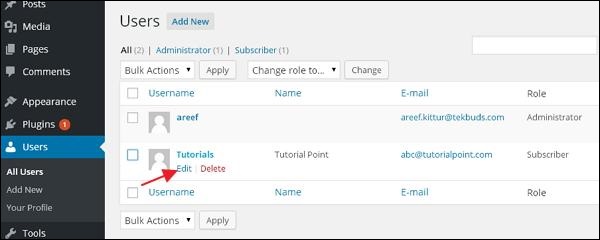
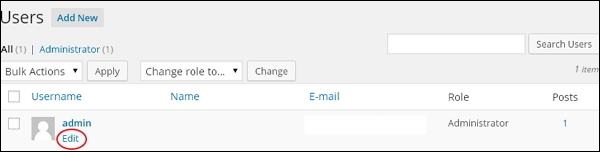
Step (3) - Cliquez sur Edit comme indiqué dans l'écran suivant pour modifier l'utilisateur.

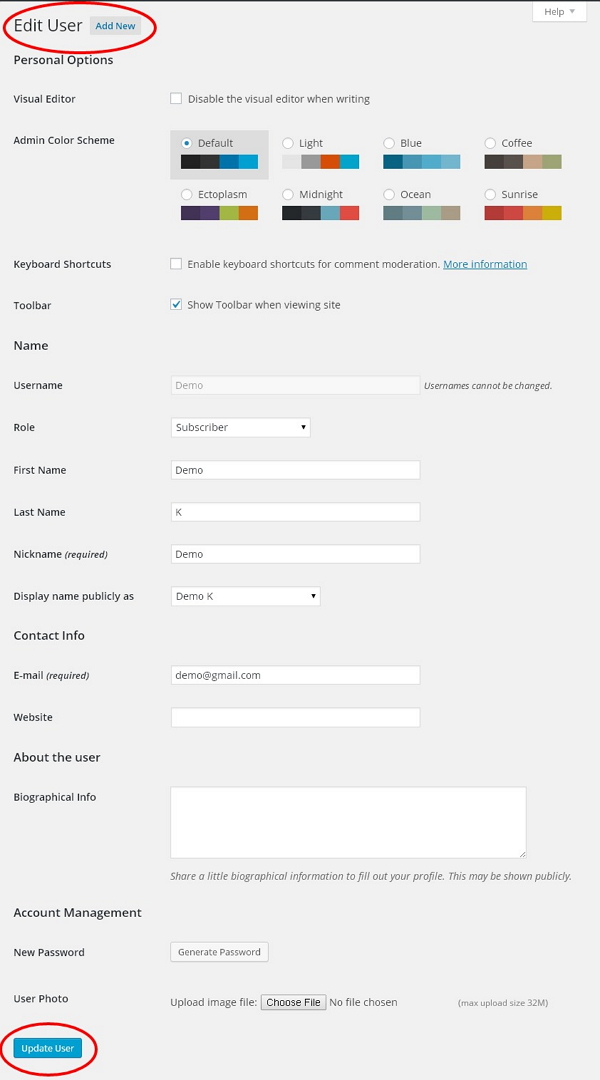
Step (4) - Le Edit UserLa page s'affiche. Ici, vous pouvez éditer ou modifier tous les champs selon vos besoins et cliquer surUpdate User pour enregistrer les modifications.

Dans ce chapitre, nous allons apprendre comment supprimer des utilisateurs dans WordPress.
Voici les étapes pour supprimer des utilisateurs.
Step (1) - Cliquez sur Users → All Users.

Step (2) - La liste des utilisateurs s'affiche comme indiqué dans l'écran suivant.

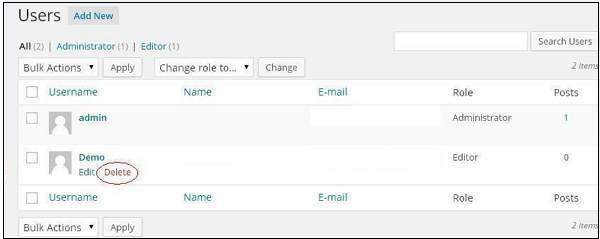
Step (3)- Sélectionnez celui que vous souhaitez supprimer. Et cliquez surDelete.

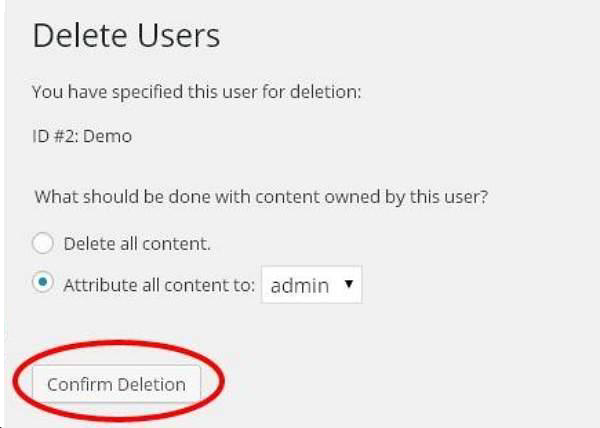
Step (4) - Lorsque vous cliquez sur Delete vous obtenez la page suivante.

Step (5) - Sélectionnez les options souhaitées et cliquez sur Confirm Deletion. Votre utilisateur sera supprimé.
Step (6)- Nous avons une autre méthode pour supprimer des utilisateurs. Un écran comme illustré sur la photo suivante apparaît.
Ici, vous pouvez sélectionner les utilisateurs à supprimer, cocher les cases et cliquer sur Delete dans la liste déroulante et cliquez sur Apply.
Step (7) - Une fois que vous cliquez sur Apply, les utilisateurs sélectionnés seront supprimés.

Dans ce chapitre, nous allons apprendre à créer un profil personnel dans WordPress.
Voici les étapes pour Personal Profile.
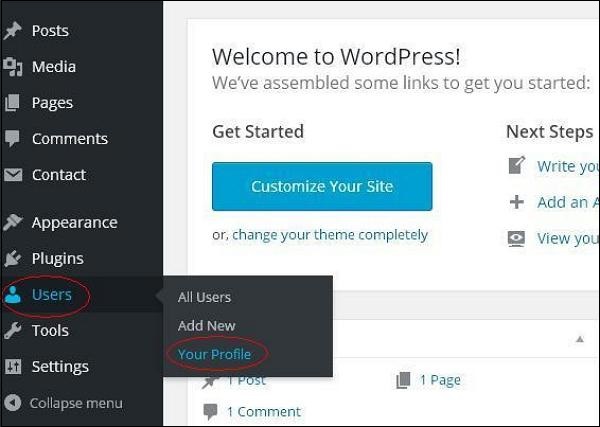
Step(1) - Cliquez sur Users → Your Profile dans la barre de navigation de gauche.

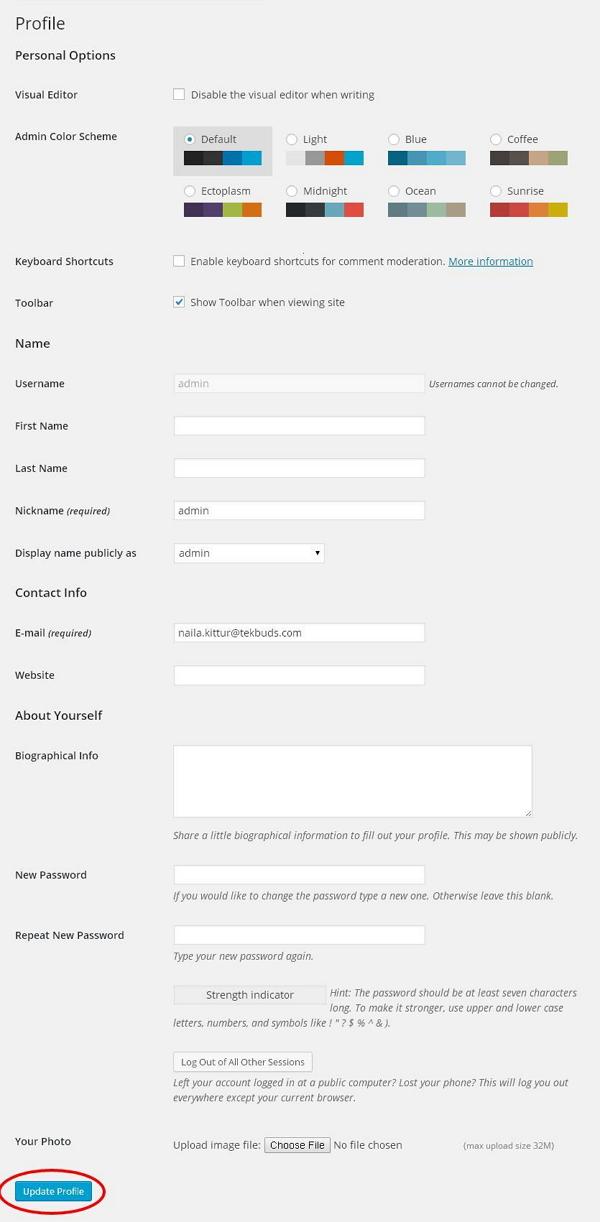
Step (2) - Lorsque vous cliquez sur ‘Your profile’ l'écran suivant s'affichera.

Le suivant Personal options apparaissent à l'écran -
Visual editor- Pendant que vous ajoutez des articles / pages à votre site, vous pouvez activer ce paramètre si vous souhaitez créer, formater ou modifier votre message. Si vous désactivez ce paramètre, vous ne pourrez pas utiliser cette option.
Admin color scheme - Vous pouvez changer la couleur de votre site WordPress en sélectionnant l'une des options suivantes.
Keyboard Shortcuts - Si vous êtes trop rapide pour faire votre travail et avez besoin de raccourcis clavier, vous pouvez cocher cette case.
Toolbar - Si vous cochez cette case, vous pouvez afficher la barre d'outils tout en utilisant WordPress.
Name
Username - Entrez votre nom d'utilisateur.
First Name/ Last Name - Entrez votre prénom et nom.
Nick name - Entrez les noms de surnoms, le cas échéant.
Display name publicly as - Cochez la case si vous souhaitez que votre nom soit affiché publiquement.
Contact Info
E-mail - Saisissez une adresse e-mail valide.
Website - Tapez votre adresse Web.
About yourself
Biographical Info - Quelques détails sur vous.
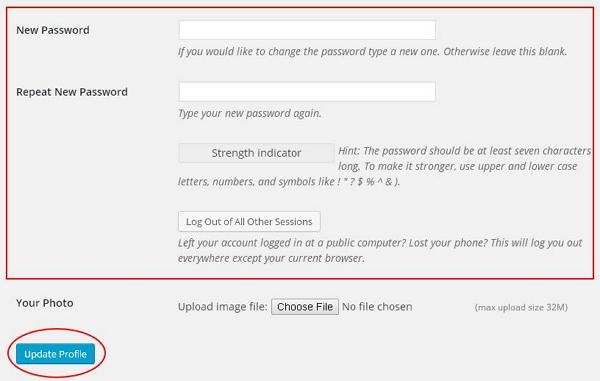
New password - Entrez un mot de passe de votre choix.
Repeat password- Entrez à nouveau le mot de passe pour l'authentification. Le mot de passe doit contenir 7 caractères.
Your photo- Vous pouvez télécharger une image de votre choix depuis votre ordinateur. Ce sera votre photo de profil.
Step (3) - Après avoir mis à jour toutes les modifications, cliquez sur Update Profile.
Dans ce chapitre, nous allons découvrir Theme management. Il comprend des fichiers image, des modèles, des feuilles de style CSS, etc. qui peuvent aider à donner à votre site Web une belle apparence. Ce chapitre explique comment installer, ajouter de nouveaux thèmes ou personnaliser des thèmes dans WordPress.
Voici les étapes pour Theme Management.
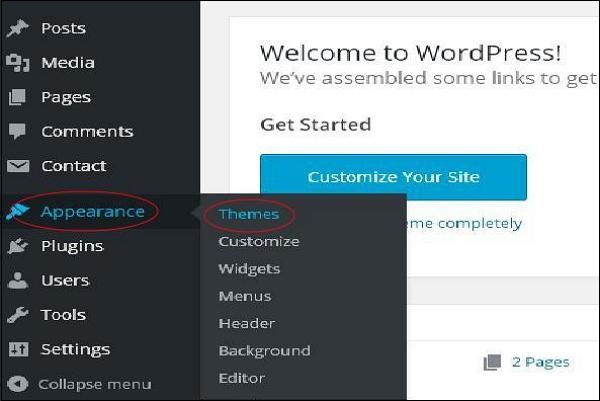
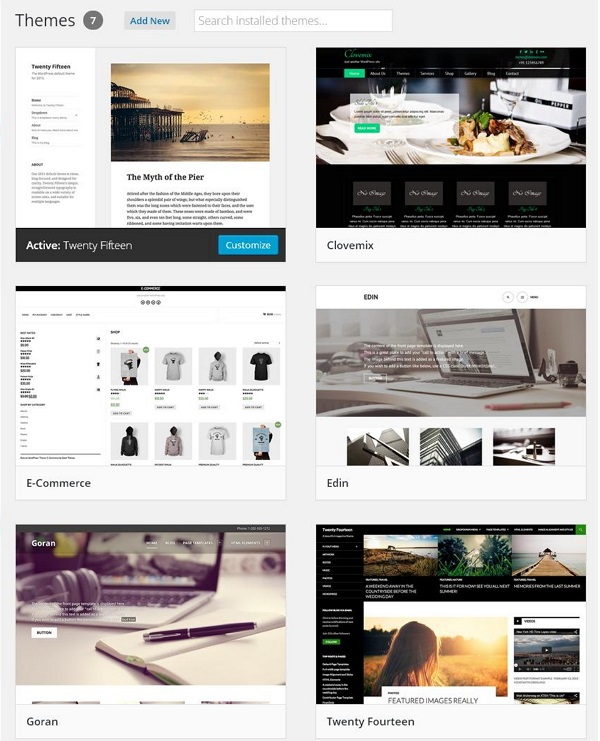
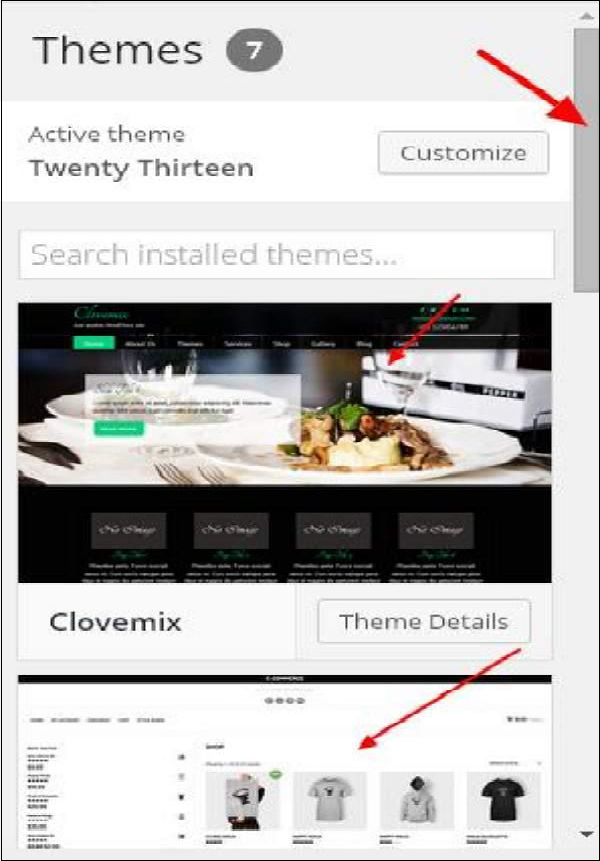
Step (1) - Sélectionnez Appearance → Themes depuis le tableau de bord.

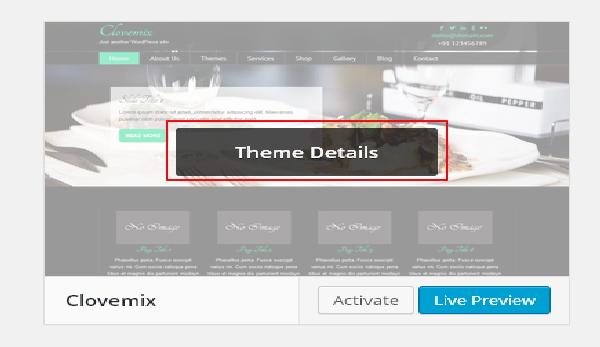
Step (2)- L'écran suivant s'affiche. Survolez n'importe quel thème et cliquez surTheme Details.


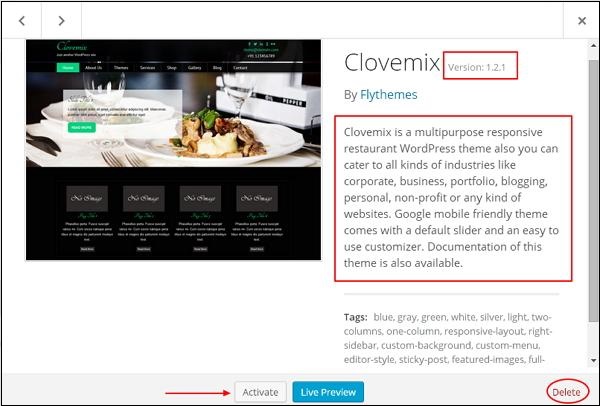
Step (3) − Lorsque vous cliquez sur Theme Detailla page suivante apparaît. Il se compose de détails liés au thème. Détails comme la version, la description, les balises, etc.

Si vous souhaitez ajouter ce thème à votre page / site Web, cliquez sur Activate, et si vous voulez simplement vérifier le thème, cliquez sur Live preview.
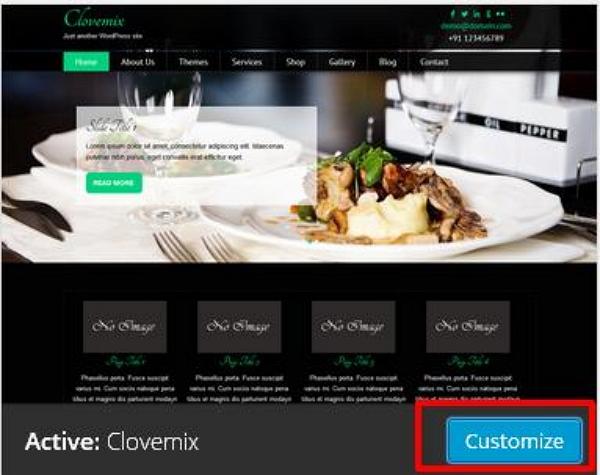
Si vous cliquez sur activer, vous obtenez un message contextuel comme -

Step (4) - Cliquez sur Customize.

Step (5)- Sur le côté gauche de la page, vous pouvez personnaliser votre thème. Toutes les modifications que vous apportez ou tout élément nouveau que vous ajoutez s'affiche sur le côté droit de la page.

Nous apprendrons comment personnaliser l'apparence des thèmes dans le chapitre suivant ie; WordPress Customize Theme.
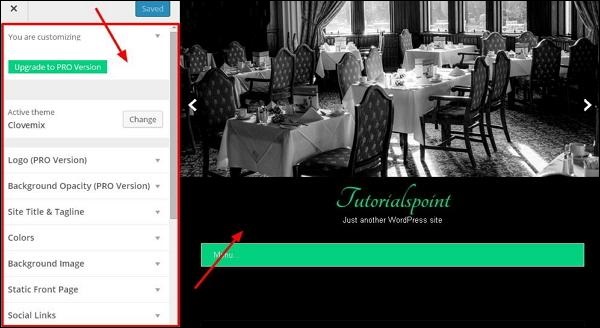
Dans ce chapitre, nous allons apprendre à personnaliser les thèmes. La personnalisation des thèmes vous aide à donner un nouveau look à votre site Web. Ici, vous pouvez modifier les images / couleurs d'arrière-plan, ajouter des titres et bien plus encore.
Voici les étapes de Customize theme.
Step (1) - Cliquez sur Appearance → Customize.

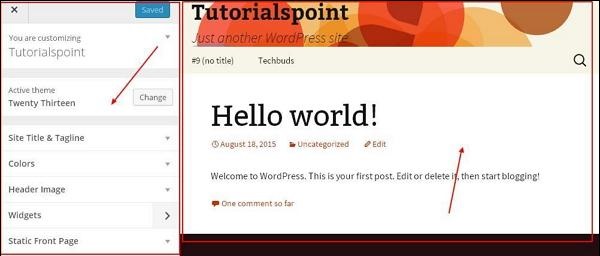
Step (2) - L'écran suivant s'affiche.

Comme on peut le voir, sur le côté gauche, nous avons la section de personnalisation, et sur le côté droit, nous avons le thème que vous avez choisi. Ainsi, toutes les modifications que vous apportez sur le côté gauche seront affichées sur le côté droit de la page. Voici quelques options que vous devez connaître -
Active theme - Dans cette section, vous pouvez changer le thème actuel en cliquant simplement sur ‘Change’.

Lorsque vous cliquez sur ‘Change’ vous obtenez une liste de thèmes, cliquez sur l'un des thèmes, puis cliquez sur ‘Save & Continue’. Votre thème sera enregistré.

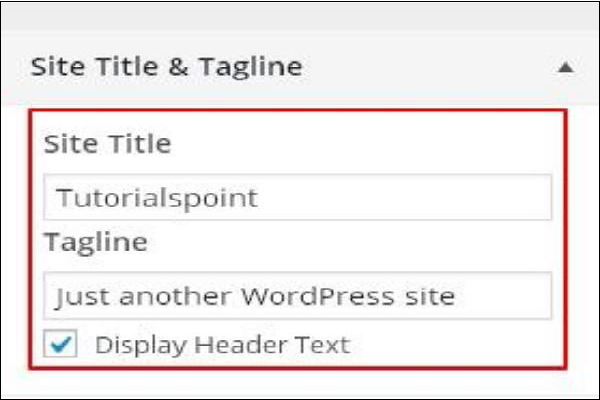
Site Title & Tagline - Dans cette section, vous pouvez ajouter le titre du site et le slogan que vous souhaitez ajouter à votre site Web.

Ajoutez le nom de votre titre dans le ‘Site Title’section. Et votre slogan dans le‘Tagline’ box.
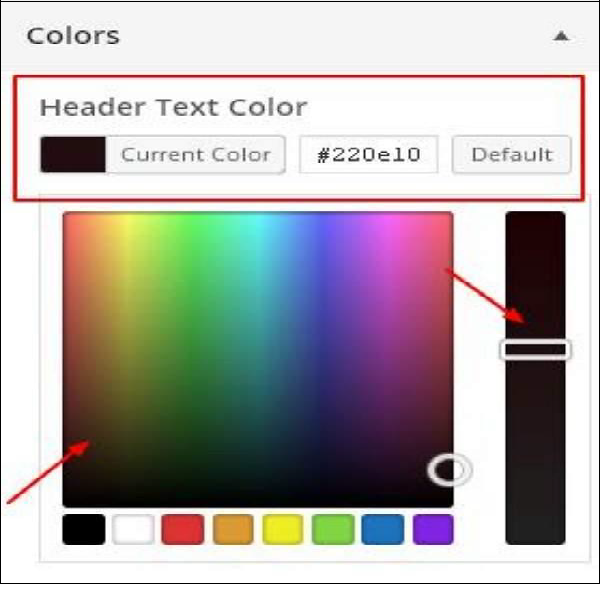
Colors- Vous pouvez changer la couleur du texte de votre en-tête en utilisant cette section. Lorsque vous faites défiler les couleurs, vous constatez que des changements se produisent sur le côté droit de votre page. Vous pouvez même ajouter une couleur de votre choix dans la boîte située entre les deux‘Current color’ and ‘Default’.

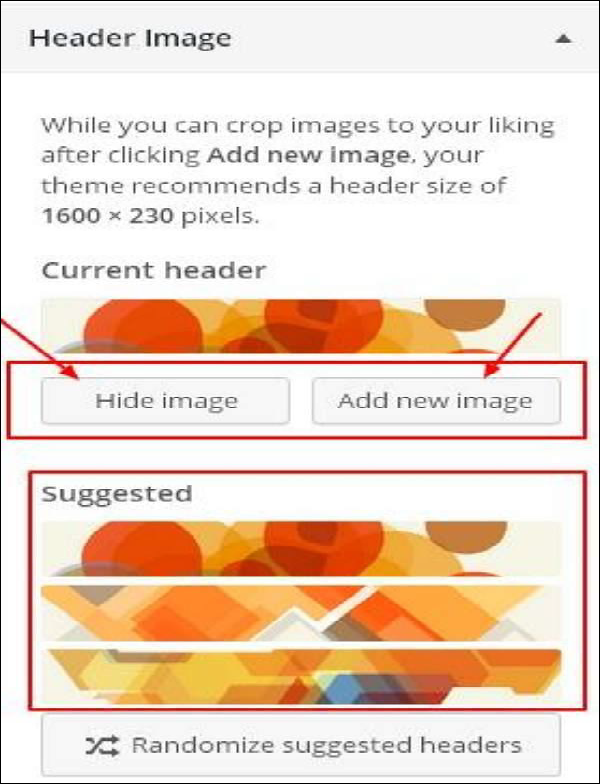
Header Image - Ajoutez une image d'en-tête en sélectionnant parmi les suggestions ou vous pouvez ajouter une image de votre choix en cliquant sur ‘Add new image’.

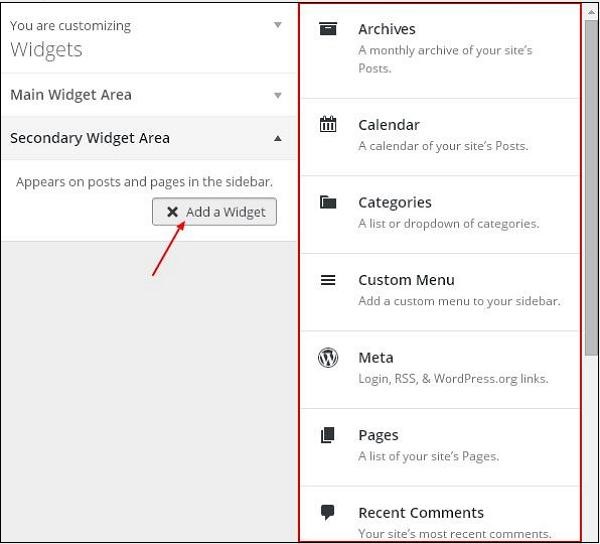
Widgets - Ajoutez des widgets à votre site à partir d'ici.

Lorsque vous cliquez sur la flèche, l'image suivante apparaît.

Ici, il y a deux options -
Le premier est le ‘Main Widget Area’, lorsque vous cliquez dessus, vous obtenez une autre liste de widgets qui doivent être affichés dans la zone de pied de page.

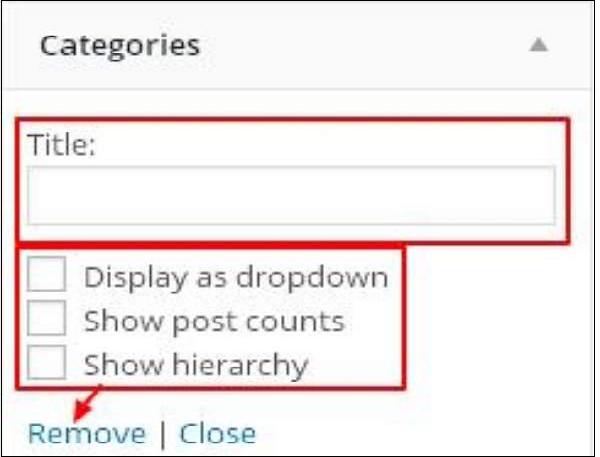
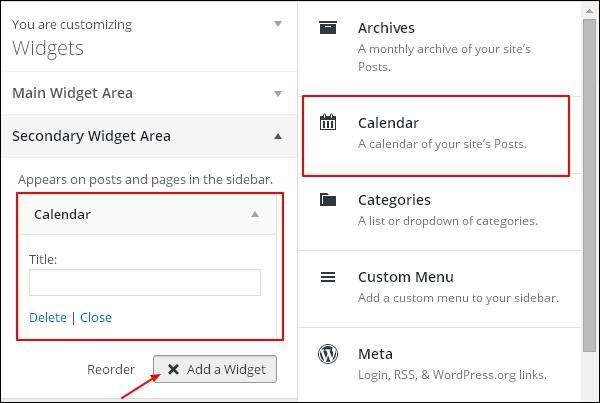
Lorsque vous cliquez sur l'un des widgets, une liste déroulante apparaît dans laquelle vous pouvez en modifier ou en ajouter d'autres. Par exemple - Si vous souhaitez ajouter des catégories, l'image suivante apparaît.

Dans cette image, comme vous pouvez le voir, vous pouvez ajouter votre catégorie dans le ‘Title’section. Cochez l'une des cases requises. Si vous ne souhaitez pas en ajouter, dites‘Remove’. Il en va de même pour les autres widgets.
Secondary Widget - Ici, vous devez cliquer sur ‘Add a widget’et vous obtenez une barre latérale avec une liste de différents widgets. Cliquez sur n'importe lequel et il s'ajoute à votre liste de widgets.

Si vous souhaitez ajouter plus de widgets, cliquez sur ‘Add a widget’ à nouveau et vous pouvez ajouter autant de widgets que vous le souhaitez.

Static Front - Sélectionnez les derniers articles ou la page d'accueil statique de votre site.

Dans ce chapitre, nous étudierons Widget Management. Les widgets sont de petits blocs qui exécutent des fonctions spécifiques. Ceux-ci donnent le contrôle de la conception et de la structure au thème WordPress. Certaines caractéristiques spécifiques d'un widget sont -
- Ils vous aident à ajouter du contenu et des fonctionnalités.
- Ils peuvent être facilement glissés et déposés dans la zone des widgets.
- Ils varient d'un thème à l'autre. Ils ne sont pas les mêmes pour tous les thèmes.
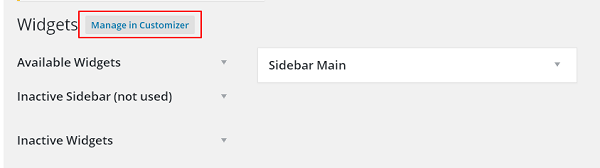
Step (1) - Cliquez sur Appearance → Widgets.

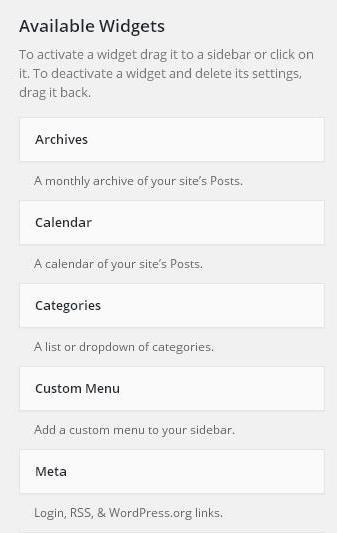
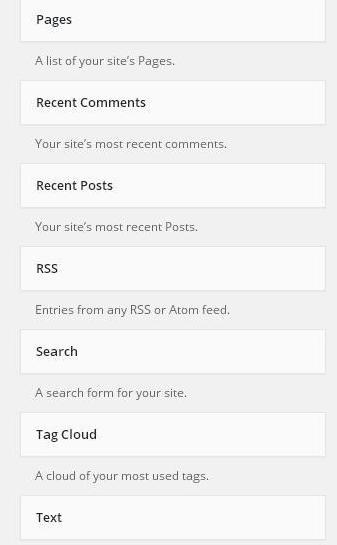
Step (2) - L'écran suivant affichant les widgets disponibles apparaît.

Les fonctions suivantes apparaissent sur la page -
Available Widgets - Vous pouvez les utiliser pour les ajouter à votre barre latérale principale.
Inactive Sidebar (not used) - Ceux-ci ne sont pas utilisés et peuvent être supprimés définitivement de la liste des widgets.
Inactive Widgets - Supprime les widgets de la barre latérale mais conservez-les dans les paramètres.
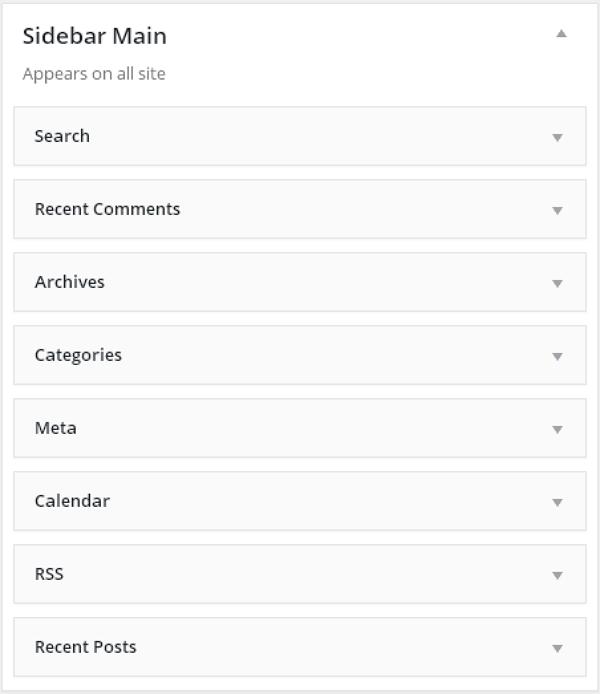
Sidebar Main - Tout widget que vous ajoutez ici apparaîtra sur votre site.
Manage in Customizer - Vous ramène à la page de personnalisation.


Step (3) - Glissez-déposez dans le Sidebar Main. Tout widget que vous ajoutez ici apparaît sur votre site.

Dans ce chapitre, nous étudierons les images d'arrière-plan, les couleurs d'arrière-plan et l'opacité de l'arrière-plan.
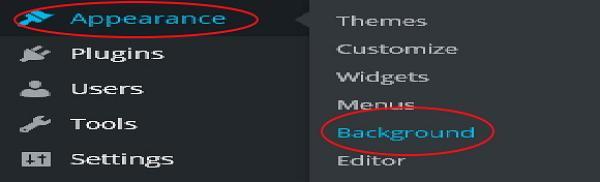
Step (1) - Cliquez sur Appearance → Background.

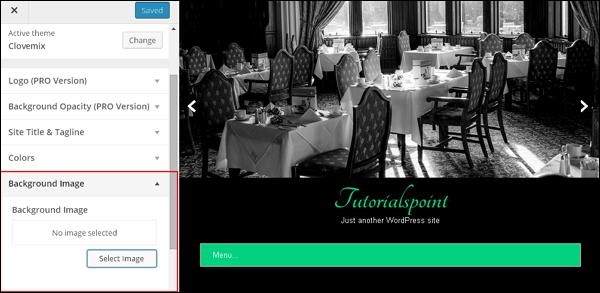
Step (2) - La page suivante apparaît où le Background Image section apparaît.

Step (3)- Aucune image n'est sélectionnée pour l'arrière-plan. Si vous le souhaitez, cliquez surSelect Image. Vous obtenez la page suivante.

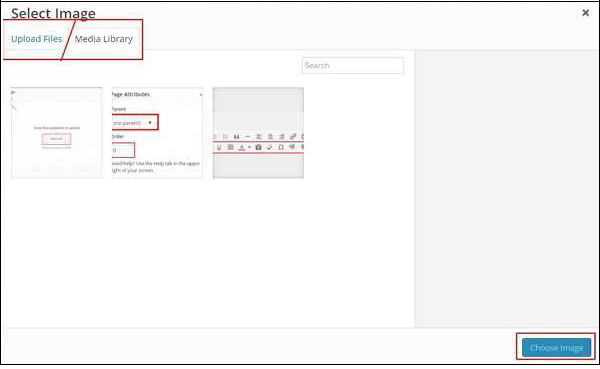
Ici, vous pouvez télécharger des images en utilisant deux options.
- Télécharger des fichiers
- Médiathèque
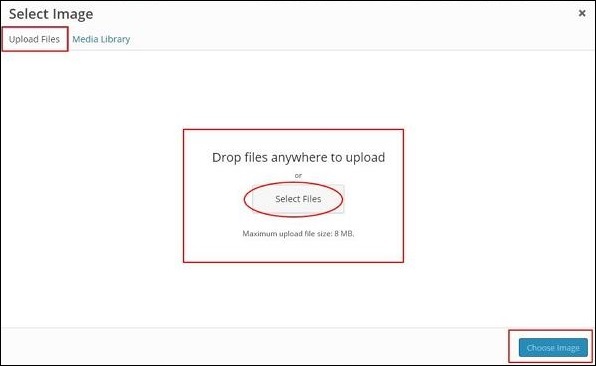
Step (4) - Upload Files- Lorsque vous cliquez sur Télécharger les fichiers, l'écran suivant s'affiche. Sélectionnez les fichiers sur votre bureau puis cliquez surChoose Image si satisfait de l'image.

Step (5) - Media Library- Lorsque vous cliquez sur Médiathèque, la page suivante apparaît. Sélectionnez des fichiers dans la bibliothèque multimédia WordPress, ce qui signifie que si vous avez déjà des images mises à jour, vous pouvez sélectionner l'un d'entre eux directement.

Après avoir sélectionné une image, sur le côté droit, vous obtiendrez quelques options -
Edit Image - Lorsque vous cliquez dessus, vous êtes redirigé vers une autre page où vous pouvez modifier l'image à l'échelle, les dimensions, l'image de recadrage et les paramètres de vignette, etc. Comme le montre l'image suivante, effectuez les modifications nécessaires, cliquez sur Save puis cliquez sur Update.

Delete Permanently - Si vous souhaitez que votre image soit retirée de la bibliothèque, cliquez sur ce bouton.
URL - Saisissez l'URL de votre image dans cette case.
Title - Si vous souhaitez apporter des modifications au titre de l'image, vous pouvez le faire ici.
Caption - Vous pouvez expliquer brièvement votre image dans cette section.
Alt text - Donnez un texte alternatif à votre image afin qu'elle soit facilement disponible pour les utilisateurs lors de la recherche.
Description - Une petite description de votre image.
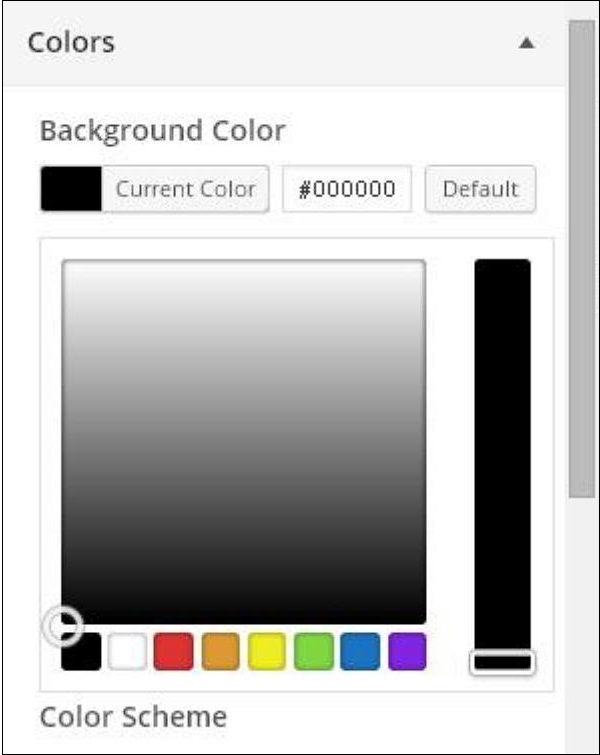
Step (6) - Cliquez sur Colors → Background Colorsur la même page. Changez votre couleur d'arrière-plan en conséquence.Background Opacityn'est pas utilisé pour tous les thèmes. La personnalisation du thème n'est pas la même pour chaque thème que nous utilisons. Cela change de thème en thème.

Dans ce chapitre, nous étudierons comment transférer WordPress vers une nouvelle plateforme d'hébergement.
Ici, nous avons utilisé l'hébergement Web Hostinger pour transférer le site WordPress vers un autre hébergeur.
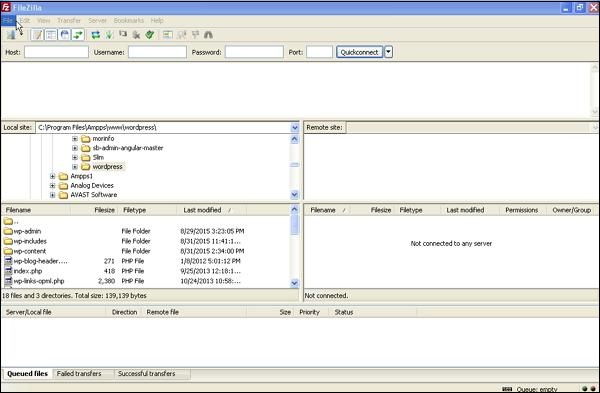
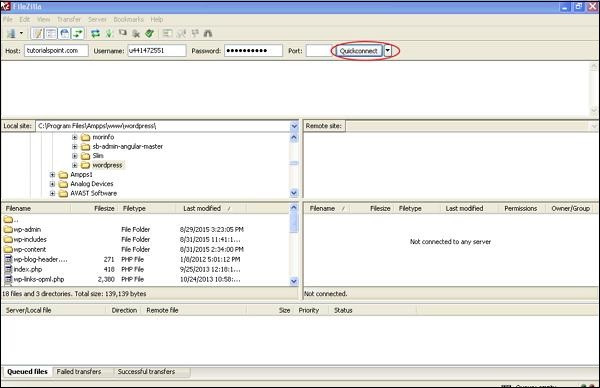
Suivez simplement les étapes simples ci-dessous pour transférer votre site WordPress vers un autre hébergeur.
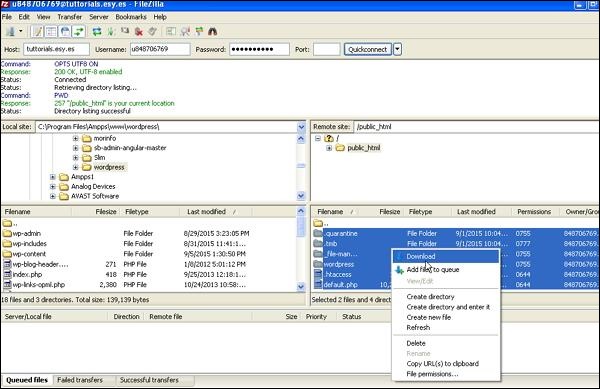
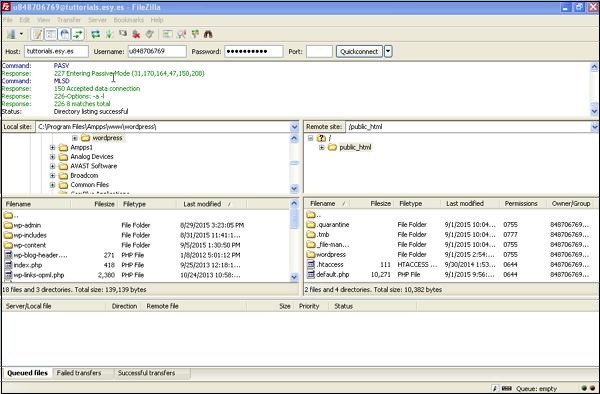
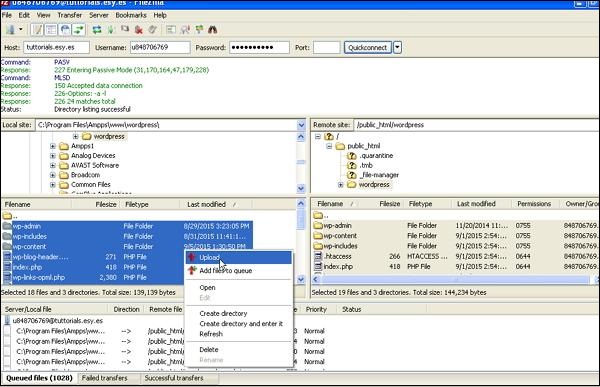
Step (1)- Gardez la sauvegarde des fichiers WordPress et exportez la base de données. Nous étudierons cela en détail dans le chapitre WordPress - Sauvegarde et restauration
Step (2) - Connectez-vous à votre cPanel et cliquez sur MySQL Databases comme indiqué dans l'écran suivant.

Step (3)- Créez une nouvelle base de données et un utilisateur MySQL comme indiqué dans l'écran suivant. La page contient les champs suivants -

MySQL Database Name - Entrez le nom de votre base de données.
MySQL Username - Entrez votre nom d'utilisateur.
Password - Définissez le mot de passe pour votre base de données.
Password again - Définissez à nouveau le même mot de passe que précédemment pour l'authentification.
Après avoir rempli tous les champs, cliquez sur Create bouton.
Step (4) - Vous pouvez voir votre créé MySQL database, User et Host comme indiqué dans l'écran suivant.

Step (5) - Cliquez sur le symbole +.

Step (6) - Cliquez sur phpMyAdmin.

Step (7) - Cliquez sur Import sur la page phpMyAdmin.

Step (8) - Cliquez sur Choose File pour sélectionner le fichier de sauvegarde de votre système et cliquez sur Go bouton.

Step (9) - Vous pouvez afficher les tables de la base de données téléchargées comme indiqué dans l'écran suivant.

Step (10)- Téléchargez vos fichiers WordPress en utilisant le protocole de transfert de fichiers (FileZilla) comme indiqué dans le chapitre WordPress - Sauvegarde et restauration dansRestoring WordPress Files section.
Step (11)- Modifiez le fichier wp-config.php comme mentionné dans la section Restauration des fichiers WordPress du chapitre Wordpress - Sauvegarde et restauration .
Step (12) - Dans la section Site Web de hostinger, cliquez sur Auto Installer.

Step (13)- Vous pouvez afficher le fichier téléchargé de WordPress. Cliquez sur le lien URL comme indiqué dans l'écran suivant.

Step (14) - Vous pouvez afficher la page de connexion de WordPress.

Dans ce chapitre, nous étudierons comment mettre à jour la version dans WordPress. Ici, nous mettrons à niveau WordPress vers la dernière version via le panneau d'administration.
Voici quelques étapes simples pour mettre à jour la version dans WordPress.
Step (1) - Cliquez sur Please Update Now comme indiqué dans l'écran suivant.

Vous recevrez des notifications dans le panneau d'administration de WordPress lorsqu'une version plus récente est disponible pour WordPress. Avant la mise à jour, il est conseillé de conserver la sauvegarde WordPress.
Step (2)- Après avoir cliqué sur le lien de mise à jour, la page suivante s'affiche. Cliquer surUpdate Now bouton.

Step (3) - Le message suivant s'affiche lors de la mise à niveau de WordPress.

Note - Lors de la mise à jour de la version, si vous obtenez une erreur comme
Erreur fatale: Temps d'exécution maximum de 30 secondes dépassé dans C: \ votre dossier wordpress \ wp-includes \ class-http.php à la ligne 1597
alors vous devez prendre les mesures suivantes -
Ouvrez votre WordPress folder → wp-includes folder
Ouvrez le fichier class-http.php et ajoutez la ligne suivante au début: set_time_limit (0);
Enregistrez le fichier.
Maintenant, votre WordPress est mis à niveau avec succès.
Dans ce chapitre, nous allons apprendre comment protéger votre blog ou site Web WordPress de spam. Assurez-vous que votre script WordPress est mis à jour avec la dernière version stable. WordPress est livré avec un préinstalléantispam solution - Akismet.
Vous pouvez activer Akismet, pour lequel vous devez avoir une clé API WordPress. Vous devez vous inscrire sur le site officiel de WordPress. La clé sera envoyée dans votre boîte aux lettres.
Voici les étapes à suivre pour activer Akismet Spam Protection plugin pour votre site Web ou votre blog.
Step (1) - Accédez à votre WordPress admin area → Plugins → Installed. L'écran suivant s'affiche.

Step (2) - Cliquez sur Activate comme indiqué dans l'écran suivant.

Step (3) - Le Akismet le plugin sera activé puis cliquez sur Activate your Akismet account comme indiqué dans l'écran suivant.

Step (4) - Cliquez sur Get your API key comme indiqué dans l'écran suivant pour obtenir une nouvelle clé ou entrer manuellement, si vous avez déjà une clé API.

Step (5) - Si vous n'avez pas de clé API, cliquez sur GET AN AKISMET API KEY onglet pour aller plus loin.

Step (6) - Remplissez les champs obligatoires et cliquez sur Sign up comme indiqué dans l'écran suivant.

Step (7) - Une fois que vous avez terminé avec signup process. Vous obtiendrez unAPI keydans votre adresse e-mail enregistrée. Entrez la clé API manuellement et cliquez surUse this key bouton comme indiqué dans l'écran suivant.

Step (8) - Si vous avez entré un bon API key, il sera vérifié et vous recevrez un message de confirmation comme indiqué dans l'écran suivant.

Step (9)- Votre blog sera désormais protégé du spam par Akismet. Vous serez en mesure de vérifier les commentaires de votre blog pour le spam, ainsi que de marquer manuellement les commentaires comme spam du blogadmin area → Comments.

Vous pouvez garder une trace du nombre spam les articles ont été arrêtés par Akismet et vous pouvez sécuriser vos articles, blogs, commentaires, etc. De plus, vous pouvez empêcher votre site Web des spammeurs, qui peuvent nuire à votre site.
Dans ce chapitre, nous étudierons comment Backup & Restorefichiers et base de données dans WordPress. Dans WordPress, il y a deux parties de sauvegarde telles que -
- Sauvegarde de fichiers WordPress
- Sauvegarde de la base de données WordPress
- Restauration de fichiers WordPress
- Restauration de la base de données WordPress
Sauvegarde de fichiers WordPress
Pour obtenir les fichiers de sauvegarde de WordPress, vous devez installer FileZilla Client sur votre système.
Voici les étapes simples utilisées pour l'opération de sauvegarde de fichiers dans WordPress -
Step (1) - Ouvrez le client FileZilla comme indiqué dans la capture d'écran suivante.

Step (2) - Entrez le Host, Username, Password et Port comme vous l'avez utilisé pour vous connecter à votre cPanel.

Après avoir rempli tous les champs, cliquez sur Quickconnect bouton.
Step (3) - Vous obtiendrez tous les fichiers et dossiers de votre site WordPress sur le côté droit, comme indiqué dans l'écran suivant.

Step (4) - Sélectionnez tous les fichiers et dossiers et faites un clic droit sur la souris et cliquez sur Download.

Après avoir téléchargé les fichiers WordPress de cPanel, ils seront enregistrés sur votre système.
Sauvegarde de la base de données WordPress
Voici les étapes simples pour la sauvegarde de la base de données dans WordPress -
Step (1)- Tapez le chemin http: // localhost / phpmyadmin dans votre navigateur. Vous obtiendrez l'écran suivant.

Step (2) - Cliquez sur le nom de la base de données 'wordpress' que vous avez créé pour WordPress.

Step (3)- Après avoir cliqué sur la base de données wordpress , il ouvrira la page suivante. Cliquer surExport languette.

Step (4) - Vous obtiendrez deux méthodes pour exporter la base de données ie Quick et Custom. Sélectionnez l'une des méthodes et cliquez surGo bouton.

Après avoir exporté le fichier de base de données, il sera enregistré sur votre système.
Restauration de fichiers WordPress
Voici les étapes simples utilisées pour restaurer les fichiers dans WordPress à l'aide de ftp -
Step (1) - Ouvrez le client FileZilla et connectez-vous à votre site en utilisant ftp comme indiqué dans l'écran suivant.

Step (2) - Ouvrez le répertoire local en ftp et téléchargez tous les fichiers WordPress sur votre site Web comme indiqué dans l'écran suivant.

Step (3) - Ensuite, allez à your wordpress folder → wp-config.phpfichier. Copier et renommerwp-config.php fichier avant l'édition, en cas d'erreur, vous pouvez restaurer ce fichier.
Ouvrez le wp-config.php fichier et recherchez le code suivant.
define('DB_NAME', 'db_name');Remplacez le nom_base par le nom de votre base de données que vous avez créé.
define('DB_USER', 'db_user');Remplacez db_user par votre nom d'utilisateur MySql.
define('DB_PASSWORD', 'db_password');Remplacez le db_password par votre mot de passe MySql.
Enregistrez votre fichier wp-config après l'édition et téléchargez-le sur votre site WordPress via ftp.
Restauration de la base de données WordPress
Voici les étapes utilisées pour restaurer la base de données dans WordPress -
Step (1)- Tapez le chemin http: // localhost / phpmyadmin dans le navigateur. L'écran suivant apparaîtra.

Vous pouvez créer une nouvelle base de données ou importer votre sauvegarde dans la base de données existante.
Ici, nous allons créer un nouveau nom de base de données, c'est-à-dire new_wordpress et cliquez sur Create bouton.
Step (2)- Vous pouvez afficher votre base de données créée comme indiqué dans l'écran suivant. Cliquez sur le nom de la base de donnéesnew_wordpress.

Step (3) - Cliquez sur Import.

Step (4) - Cliquez sur Choose Filepour sélectionner le fichier de sauvegarde de votre système. Après avoir téléchargé le fichier sql, sélectionnez le format commeSQL comme indiqué dans l'écran suivant.

Cliquer sur Go bouton.
Step (5) - Une fois que vous avez cliqué sur Go, vous recevrez un message une fois le fichier sql téléchargé avec succès.

Dans ce chapitre, nous étudierons comment Optimize Site WordPress.
Voici quelques conseils simples pour optimiser votre site WordPress.
- Assurer un contenu de haute qualité et significatif.
- Ayez les bons noms pour les images.
- Utilisez de courts permaliens contenant des mots clés.
- Avoir des thèmes optimisés.
- Le plan du site doit être au format XML.
- Connectez les publications aux réseaux sociaux.
- Méfiez-vous des techniques du chapeau noir.
- Supprimez votre corbeille.
- Continuez à vérifier les statistiques de votre site
- Continuez à vérifier vos plugins.
- Utilisez efficacement CSS et JavaScript.
Assurer un contenu de haute qualité et significatif
N'importe quelle page que vous créez, la chose la plus importante qui compte est le contenu. Vous devez avoir un bon contenu avec des mots clés qui peuvent être utiles pour les utilisateurs, pas pour les moteurs de recherche. Le contenu doit être compréhensible et non compliqué ou difficile à lire.
Avoir les bons noms pour les images
Les noms que vous choisissez pour vos images doivent être uniques; pensez à choisir des images en gardant à l'esprit l'utilisateur. Utilisez des mots-clés qui pourraient être utiles aux utilisateurs. Ayez des noms spécifiques pour vos images et n'oubliez pas d'ajouter vos balises alt et vos balises de titre à vos images.
Par exemple - Si votre image concerne la crème glacée Sundae au chocolat, ne mentionnez pas le nom comme DSC12346, mettez-le plutôt comme «Chocolate-sundae-High-street-restaurant-new-york.jpg». Ce serait beaucoup plus facile à rechercher.
Utilisez des permaliens courts contenant des mots clés
Les permaliens que vous utilisez doivent être compréhensibles. Par exemple - http://www.mywebsite.com/tutorialspoint/telangana/ au lieu de http://www.mywebsite.com/page-id?5631456325
Avoir des thèmes optimisés
Utilisez ces thèmes qui sont rapides et optimisés pour WordPress de sorte que lorsqu'ils sont appliqués à un site Web, ils ne doivent pas avoir une faible vitesse.
Le plan du site doit être au format XML
Google dispose de nombreux outils qui peuvent être utiles. Des outils tels que l'Optimiseur de Site, le Centre pour les webmasters et les plans de site XML Google sont très faciles à utiliser.
Connectez les publications aux réseaux sociaux
Les médias sociaux sont aujourd'hui un aspect très important. Alors, connectez-les à vos articles de blog, pages, etc., pour avoir de bons classements et une bonne popularité. Aidez également à promouvoir d'autres articles et pages et ils feront de même en retour.
Méfiez-vous des techniques du chapeau noir
Ne trompez pas Google car il vous trouve en un rien de temps. Ne vous mettez pas en difficulté et ne créez pas de problèmes pour votre site en utilisant des techniques de chapeau noir. Assurez-vous d'utiliser de véritables techniques de référencement.
Supprimer votre poubelle
Pensez toujours à vider votre corbeille pour plus de vitesse et pour avoir un bon flux avec votre site Web.
Continuez à vérifier les statistiques de votre site
La taille de la page compte beaucoup. Plus il y a d'images, de flash, de vidéos ou d'articles liés aux médias sur votre page, plus le chargement sera lent. Le plugin Yslowi> module est recommandé pour vous aider à naviguer plus rapidement sur les pages.
Vérifier les plugins
Avoir de nombreux plugins dans WordPress peut également être la raison pour laquelle votre page ralentit le chargement. Gardez donc un œil sur vos plugins sur lesquels vous travaillez. Pensez à vérifier vos plugins avant de les ajouter.
Utilisez efficacement CSS et JavaScript
Gardez toujours votre CSS en haut de la page et JavaScript en bas. Laissez CSS charger d'abord, puis JavaScript. Voici un plugin qui vous aidera à obtenir votre JavaScript en bas de page. C'est javaScript de pied de page .
Dans ce chapitre, nous allons apprendre comment réinitialiser vos mots de passe dans WordPress. Nous avons deux méthodes pour réinitialiser les mots de passe dans WordPress -
User
Lost your password
Voyons comment définir le mot de passe via le User section.
Step (1) - Connectez-vous à votre panneau d'administration wordPress et cliquez sur Users → All Users depuis le tableau de bord.

Step (2) - Lorsque vous cliquez sur All Usersvous obtenez une page avec une liste d'utilisateurs. À partir de là, sélectionnez celui dont vous souhaitez réinitialiser le mot de passe et cliquez sur modifier.

Lorsque vous cliquez sur modifier, la page suivante s'affiche.

Examinons maintenant la réinitialisation de votre mot de passe en utilisant Lost your password section.
Step (3)- Dans cette page, vous pouvez saisir votre nouveau mot de passe qui doit contenir 7 caractères. Une fois que vous avez terminé de définir votre nouveau mot de passe, cliquez surUpdate Profile.
Step (3.1) - Lorsque vous essayez de vous connecter à votre panneau d'administration WordPress, vous oubliez votre mot de passe et devez le réinitialiser, vous obtenez le message suivant sur la page.

Step (3.2) - Cliquez sur Lost your password?La page suivante apparaît. Mettez à jour votre e-mail et ditesGet New Password.

Step (3.3) - Après avoir cliqué, vous recevez un message disant un Link has been sent to the e-mail address you provided.
Step (3.4) - Accédez à votre messagerie et ouvrez le (Wordpress Site) Password Reset mail et cliquez sur le lien fourni.
Step (3.5) - Tapez votre nouveau mot de passe, confirmez à nouveau si nécessaire puis cliquez sur Reset Password.