WPF - Graphiques 2D
WPF fournit une large gamme de graphiques 2D qui peuvent être améliorés selon les exigences de votre application. WPF prend en charge les objets Drawing et Shape qui sont utilisés pour dessiner du contenu graphique.
Formes et dessin
La classe Shape est dérivée de la classe FrameworkElement, les objets Shape peuvent être utilisés à l'intérieur des panneaux et de la plupart des contrôles.
WPF fournit des objets de forme de base dérivés de la classe Shape, tels que Ellipse, Line, Path, Polygon, Polyline et Rectangle.
Les objets de dessin, en revanche, ne dérivent pas de la classe FrameworkElement et fournissent une implémentation plus légère.
Les objets de dessin sont plus simples que les objets Shape. Ils ont également de meilleures caractéristiques de performance.
Exemple
Prenons un exemple simple pour comprendre comment utiliser différents objets de formes.
Créer un nouveau projet WPF avec le nom WPF2DGraphics.
Le code suivant crée différents types de formes.
<Window x:Class = "WPF2DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF2DGraphics"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
mc:Ignorable = "PresentationOptions" Title = "MainWindow" Height = "400" Width = "604">
<StackPanel>
<Ellipse Width = "100" Height = "60" Name = "sample" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Offset = "0" Color = "AliceBlue"/>
<GradientStop Offset = "1" Color = "Gray"/>
<GradientStop Offset = "2" Color = "Red"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Path Stroke = "Red" StrokeThickness = "5" Data = "M 10,70 L 200,70"
Height = "42.085" Stretch = "Fill" Margin = "140.598,0,146.581,0" />
<Path Stroke = "BlueViolet" StrokeThickness = "5" Data = "M 20,100 A 100,56 42 1 0 200,10"
Height = "81.316" Stretch = "Fill" Margin = "236.325,0,211.396,0" />
<Path Fill = "LightCoral" Margin = "201.424,0,236.325,0"
Stretch = "Fill" Height = "124.929">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint = "50,0" IsClosed = "True">
<LineSegment Point = "100,50"/>
<LineSegment Point = "50,100"/>
<LineSegment Point = "0,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel>
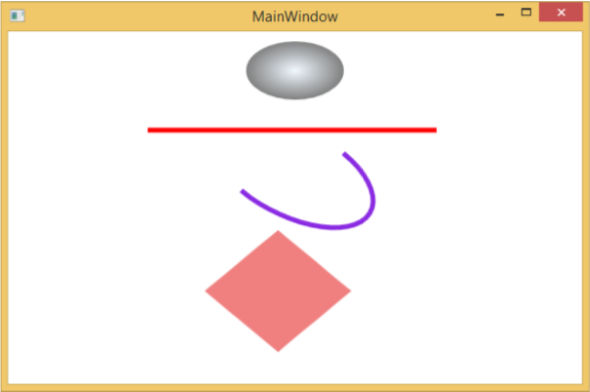
</Window>Lorsque vous compilez et exécutez le code ci-dessus, il produira une ellipse, une ligne droite, un arc et un polygone.

Exemple
Jetons un coup d'œil à un autre exemple qui montre comment peindre une zone avec un dessin.
Créer un nouveau projet WPF avec le nom WPF2DGraphics1.
Le code XAML suivant montre comment peindre différemment avec le dessin d'image.
<Window x:Class = "WPF2DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "PresentationOptions"
xmlns:local = "clr-namespace:WPF2DGraphics1" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Border BorderBrush = "Gray" BorderThickness = "1"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "20">
<Image Stretch = "None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze = "True">
<DrawingImage.Drawing>
<DrawingGroup>
<ImageDrawing Rect = "300,100,300,180" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,100,250,100" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "150,0,25,25" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,0,75,75" ImageSource = "Images\DSC_0104.JPG"/>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Grid>
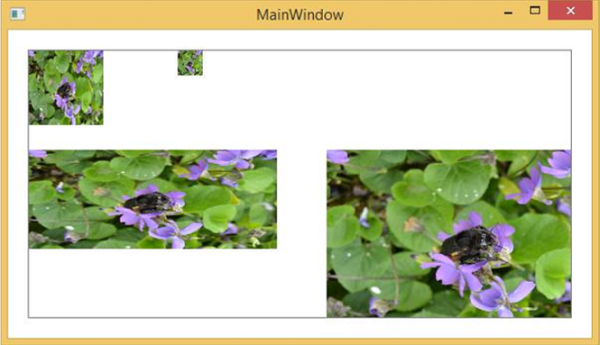
</Window>Lorsque vous exécutez votre application, elle produira la sortie suivante -

Nous vous recommandons d'exécuter le code ci-dessus et d'essayer d'autres formes et dessins 2D.