WPF - Localisation
La localisation est la traduction des ressources de l'application en versions localisées pour les cultures spécifiques prises en charge par l'application.
Lorsque vous développez votre application et que votre application est disponible dans une seule langue, vous limitez le nombre de vos clients et la taille de votre entreprise. Si vous souhaitez augmenter votre clientèle, ce qui augmentera également votre activité, votre produit doit être disponible et accessible à un public mondial. Rentablelocalization de votre produit est l'un des moyens les meilleurs et les plus économiques pour toucher davantage de clients.
Dans WPF, les applications localisables sont très faciles à créer avec resxfichier qui est la solution la plus simple pour la localisation. Prenons un exemple simple pour comprendre comment cela fonctionne -
Créer un nouveau projet WPF avec le nom WPFLocalization.
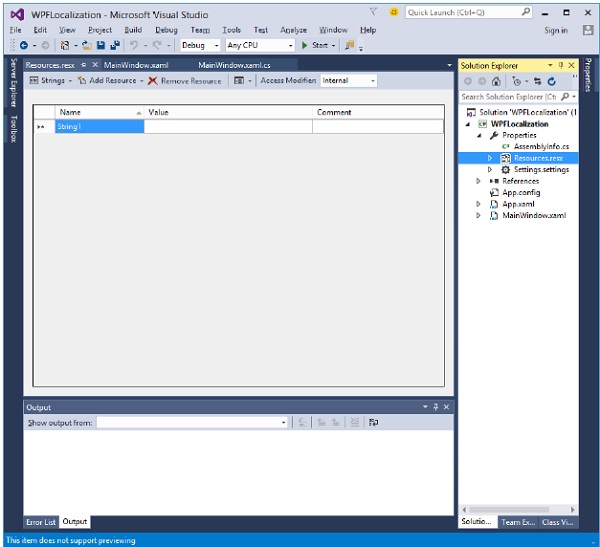
Dans votre explorateur de solutions, vous verrez le fichier Resources.resx sous le dossier Propriétés.

Modifiez le modificateur d'accès de interne à public afin qu'il puisse être accessible dans un fichier XAML.

Ajoutez maintenant le nom et les valeurs de la chaîne suivante que nous utiliserons dans notre application.

Faites deux copies du fichier Resources.resx avec les noms Resources.en.resx et Resources.ru-RU.resx. Il s'agit de conventions de dénomination spécifiques à la langue et au nom du pays / région, et elles peuvent être trouvées sur la référence API de National Language Support (NLS) (https://msdn.microsoft.com/en-us/goglobal/bb896001.aspx ) page.
Modifiez les valeurs de Resources.ru-RU.resx en mots russes, comme indiqué ci-dessous.

Allons à la fenêtre de conception et faisons glisser trois zones de texte, trois étiquettes et trois boutons.
Dans le fichier XAML, ajoutez d'abord la déclaration d'espace de noms pour utiliser localize resources xmlns: p = "clr-namespace: WPFLocalization.Properties"
Définissez les propriétés de tous les contrôles comme indiqué ci-dessous. Dans cet exemple, nous n'utiliserons pas de chaînes codées en dur pour le contenu des étiquettes, des boutons et du titre de la fenêtre dans un fichier XAML. Nous utiliserons les chaînes définies dans les fichiers * .resx. Par exemple, pour le titre de la fenêtre, nous utilisons la chaîne Title qui est définie dans le fichier * .resx comme ceci "Title =" {x: Static p: Resources.Title} ""
Voici le fichier XAML dans lequel les contrôles sont créés et initialisés avec différentes propriétés.
<Window x:Class = "WPFLocalization.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFLocalization"
xmlns:p = "clr-namespace:WPFLocalization.Properties"
Title = "{x:Static p:Resources.Title}" Height = "350" Width = "604">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Height = "23"
Margin = "128,45,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label" Content = "{x:Static p:Resources.Name}"
HorizontalAlignment = "Left" Margin = "52,45,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" Height = "23"
Margin = "128,102,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label1" Content = "{x:Static p:Resources.Address}"
HorizontalAlignment = "Left" Margin = "52,102,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left" Height = "23"
Margin = "128,157,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "80"/>
<Label x:Name = "label2" Content = "{x:Static p:Resources.Age}"
HorizontalAlignment = "Left" Margin = "52,157,0,0" VerticalAlignment = "Top" Width = "86"/>
<Button x:Name = "button" Content = "{x:Static p:Resources.OK_Button}"
HorizontalAlignment = "Left" Margin = "163,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button1" Content = "{x:Static p:Resources.Cancel_Button}"
HorizontalAlignment = "Left" Margin = "282,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button2" Content = "{x:Static p:Resources.Help_Button}"
HorizontalAlignment = "Left" Margin = "392,241,0,0" VerticalAlignment = "Top" Width = "75"/>
</Grid>
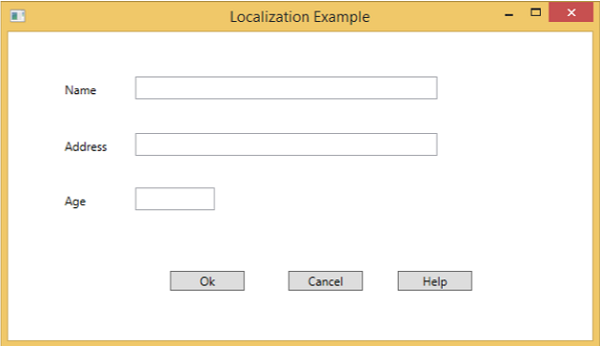
</Window>Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante qui contient différents contrôles.

Par défaut, le programme utilise le fichier Resources.resx par défaut. Si vous souhaitez afficher le texte en langue russe qui est défini dans le fichier Resources.ru-RU.resx, vous devrez définir la culture explicitement lorsque le programme démarre dans le fichier App.xaml comme indiqué ci-dessous.
using System.Windows;
namespace WPFLocalization {
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application {
App() {
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ru-RU");
//System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en");
}
}
}Lorsque vous exécutez votre application, vous verrez tout le texte en langue russe.

Nous vous recommandons d'exécuter le code ci-dessus et de créer également des fichiers resx pour d'autres cultures.