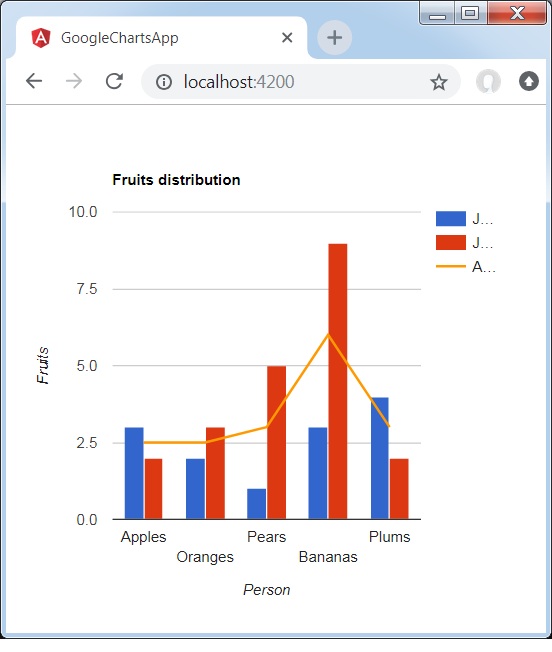
कोणीय Google चार्ट - संयोजन चार्ट
संयोजन चार्ट निम्नलिखित श्रृंखला से प्रत्येक श्रृंखला को एक अलग मार्कर प्रकार के रूप में प्रस्तुत करने में मदद करता है: लाइन, क्षेत्र, बार, कैंडलस्टिक्स और स्टेप्ड क्षेत्र। श्रृंखला के लिए एक डिफ़ॉल्ट मार्कर प्रकार निर्दिष्ट करने के लिए, श्रृंखला टाइप संपत्ति का उपयोग करें। श्रृंखला की संपत्ति का उपयोग प्रत्येक श्रृंखला के गुणों को व्यक्तिगत रूप से निर्दिष्ट करने के लिए किया जाना है। निम्नलिखित अंतर दिखाने वाले एक कॉलम चार्ट का एक उदाहरण है।
हमने पहले ही Google चार्ट कॉन्फ़िगरेशन सिंटैक्स चैप्टर में चार्ट तैयार करने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है । अब, आइए हम अंतर दिखाते हुए एक कॉलम चार्ट का उदाहरण देखें।
विन्यास
हमने उपयोग किया है ComboChart एक संयोजन चार्ट दिखाने के लिए कक्षा।
type='ComboChart';उदाहरण
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}परिणाम
परिणाम सत्यापित करें।