कोणीय Google चार्ट - ट्री मैप
ट्रीपैप एक डेटा ट्री का एक दृश्य प्रतिनिधित्व है, जहां प्रत्येक नोड में शून्य या अधिक बच्चे हो सकते हैं, और एक माता-पिता (रूट को छोड़कर) हो सकते हैं। प्रत्येक नोड को एक आयत के रूप में प्रदर्शित किया जाता है, हमारे द्वारा निर्दिष्ट मूल्यों के अनुसार आकार और रंग का हो सकता है। आकार और रंग ग्राफ में अन्य सभी नोड्स के सापेक्ष मूल्यवान हैं। निम्नलिखित treemap चार्ट का एक उदाहरण है।
हमने पहले ही Google चार्ट कॉन्फ़िगरेशन सिंटैक्स चैप्टर में चार्ट तैयार करने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है । अब, ट्रीपार्ट चार्ट का एक उदाहरण देखते हैं।
विन्यास
हमने उपयोग किया है TreeMap एक TreeMap चार्ट दिखाने के लिए वर्ग।
type = 'TreeMap';उदाहरण
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
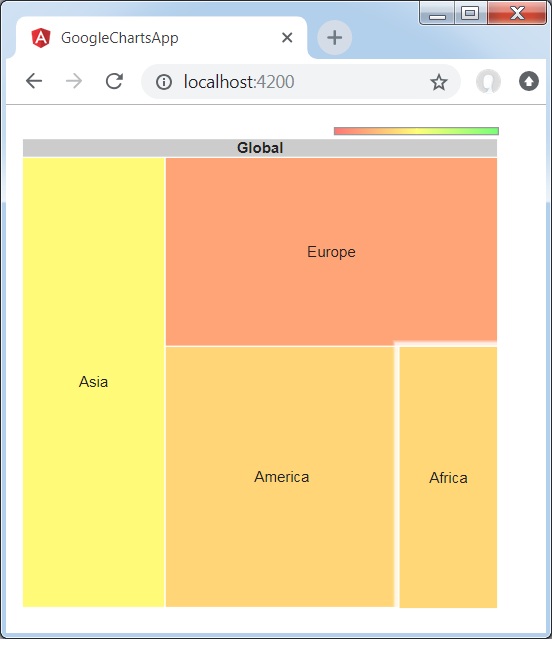
}परिणाम
परिणाम सत्यापित करें।