कोणीय Google चार्ट - तालिका चार्ट
टेबल चार्ट एक टेबल को रेंडर करने में मदद करता है जिसे सॉर्ट और पेज किया जा सकता है। तालिका कोशिकाओं को प्रारूप स्ट्रिंग का उपयोग करके या सीधे सेल मान के रूप में HTML सम्मिलित करके स्वरूपित किया जा सकता है। संख्यात्मक मान डिफ़ॉल्ट रूप से सही-संरेखित होते हैं; बूलियन मान को चेक मार्क या क्रॉस मार्क के रूप में प्रदर्शित किया जाता है। उपयोगकर्ता कीबोर्ड या माउस के साथ एकल पंक्तियों का चयन कर सकते हैं। कॉलम हेडर का उपयोग छँटाई के लिए किया जा सकता है। स्क्रॉलिंग के दौरान हेडर पंक्ति ठीक रहती है। तालिका उपयोगकर्ता इंटरैक्शन के अनुरूप घटनाओं को आग लगाती है।
हमने पहले ही Google चार्ट कॉन्फ़िगरेशन सिंटैक्स चैप्टर में चार्ट तैयार करने के लिए उपयोग किए गए कॉन्फ़िगरेशन को देखा है । अब, एक टेबल चार्ट का एक उदाहरण देखते हैं।
विन्यास
हमने उपयोग किया है Table तालिका तालिका दिखाने के लिए कक्षा।
type = 'Table';उदाहरण
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
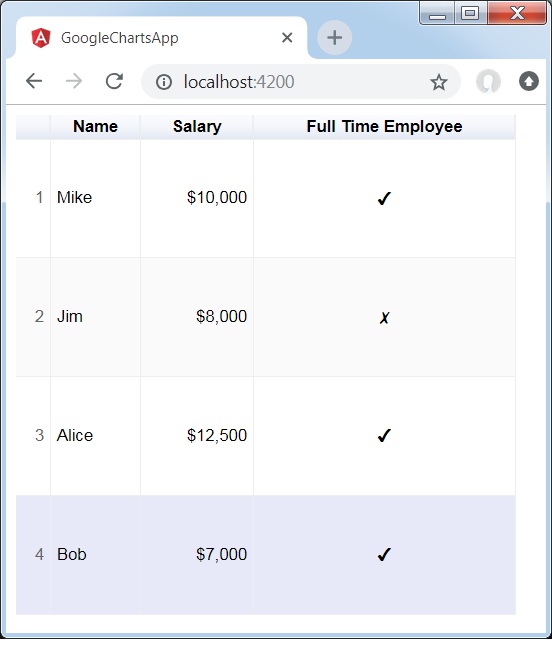
}परिणाम
परिणाम सत्यापित करें।