GWT - एप्लिकेशन बनाएं
GWT की शक्ति के रूप में निहित है Write in Java, Run in JavaScript, हम अपने उदाहरण प्रदर्शित करने के लिए जावा आईडीई ग्रहण का उपयोग करेंगे।
आइए एक सरल HelloWorld एप्लिकेशन से शुरू करें -
चरण 1 - प्रोजेक्ट बनाएं
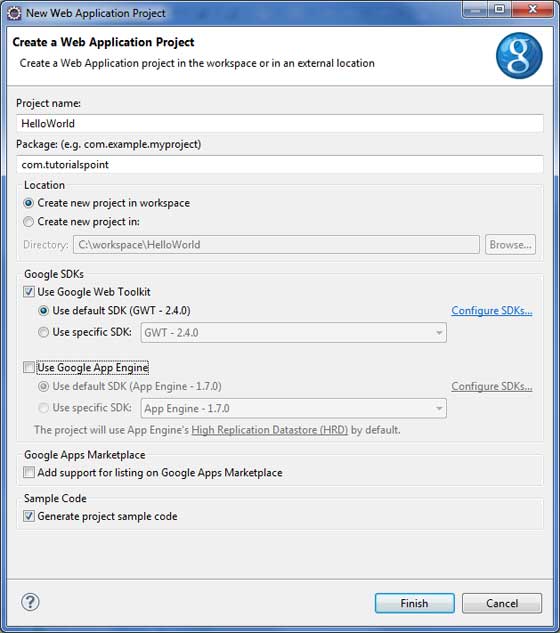
पहला कदम ग्रहण आईडीई का उपयोग करके एक सरल वेब एप्लिकेशन प्रोजेक्ट बनाना है। विकल्प का उपयोग करके प्रोजेक्ट विज़ार्ड लॉन्च करेंGoogle Icon
![]()

सभी का चयन रद्द Use Google App Engine क्योंकि हम इस परियोजना में इसका उपयोग नहीं कर रहे हैं और अन्य डिफ़ॉल्ट मानों को छोड़ (रखते हैं) Generate Sample project code विकल्प के रूप में) इस तरह के और समाप्त बटन पर क्लिक करें।
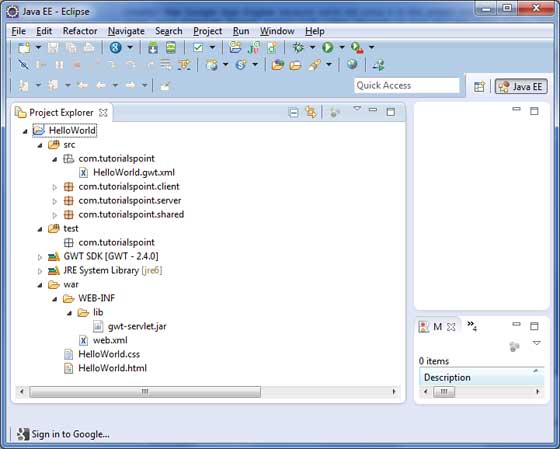
एक बार आपका प्रोजेक्ट सफलतापूर्वक बन जाने के बाद, आपके प्रोजेक्ट एक्सप्लोरर में निम्नलिखित सामग्री होगी -

यहां सभी महत्वपूर्ण फ़ोल्डरों का संक्षिप्त विवरण दिया गया है
| अनु क्रमांक। | फ़ोल्डर और स्थान |
|---|---|
| 1 | src स्रोत कोड (जावा क्लासेस) फाइलें। क्लाइंट फ़ोल्डर जिसमें क्लाइंट UI विशिष्ट क्लाइंट जावा डिस्प्ले के लिए जिम्मेदार है। सर्वर साइड सर्वर जावा सर्वर युक्त सर्वर साइड प्रोसेसिंग के लिए जिम्मेदार है। सर्वर से क्लाइंट और इसके विपरीत डेटा स्थानांतरित करने के लिए जावा मॉडल वर्ग युक्त साझा फ़ोल्डर। HelloWorld.gwt.xml, HelloWorld प्रोजेक्ट को संकलित करने के लिए GWT कंपाइलर के लिए एक मॉड्यूल डिस्क्रिप्टर फ़ाइल आवश्यक है। |
| 2 | test टेस्ट कोड (जावा क्लासेस) स्रोत फ़ाइलें। क्लाइंट क्लायंट जिसमें जावा क्लासेज होती हैं जो gwt क्लाइंट साइड कोड का परीक्षण करने के लिए जिम्मेदार होती हैं। |
| 3 | war यह सबसे महत्वपूर्ण हिस्सा है, यह वास्तविक तैनाती योग्य वेब एप्लिकेशन का प्रतिनिधित्व करता है। WEB-INF में संकलित कक्षाएं, gwt लाइब्रेरी, सर्वलेट लाइब्रेरी शामिल हैं। HelloWorld.css, प्रोजेक्ट स्टाइल शीट। HelloWorld.html, HTML को Hots करता है जो GWT UI एप्लिकेशन को इनवॉइस करेगा। |
चरण 2 - मॉड्यूल डिस्क्रिप्टर को संशोधित करें: HelloWorld.gwt.xml
GWT प्लगइन एक डिफ़ॉल्ट मॉड्यूल डिस्क्रिप्टर फ़ाइल src / com.tutorialspoint / HelloWorld.gwt.xml बनाएगा जो नीचे दिया गया है। इस उदाहरण के लिए हम इसे संशोधित नहीं कर रहे हैं, लेकिन आप इसे अपनी आवश्यकता के आधार पर संशोधित कर सकते हैं।
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>चरण 3 - शैली पत्रक संशोधित करें: HelloWorld.css
GWT प्लगइन एक डिफ़ॉल्ट स्टाइल शीट फ़ाइल युद्ध / HelloWorld.css बनाएगा । आइए हम अंडरस्टेंडिंग के सरलतम स्तर पर अपना उदाहरण रखने के लिए इस फ़ाइल को संशोधित करें -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}चरण 4 - होस्ट फ़ाइल को संशोधित करें: HelloWorld.html
GWT प्लगइन एक डिफ़ॉल्ट HTML होस्ट फ़ाइल युद्ध / HelloWorld.html बनाएगा । आइए हम अंडरस्टेंडिंग के सरलतम स्तर पर अपना उदाहरण रखने के लिए इस फ़ाइल को संशोधित करें -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>आप एक ही स्रोत निर्देशिका में HTML, CSS या छवियों जैसी अधिक स्थिर फाइलें बना सकते हैं या आप आगे की उप-निर्देशिकाएं बना सकते हैं और उन उप-निर्देशिकाओं में फाइलें स्थानांतरित कर सकते हैं और उन उप-निर्देशिकाओं को एप्लिकेशन के मॉड्यूल डिस्क्रिप्टर में कॉन्फ़िगर कर सकते हैं।
चरण 5 - प्रवेश बिंदु संशोधित करें: HelloWorld.java
GWT प्लगइन एक डिफ़ॉल्ट जावा फ़ाइल src / com.tutorialspoint / HelloWorld.java बनाएगा , जो एप्लिकेशन के लिए एक प्रवेश बिंदु रखता है।
हमें "हैलो, वर्ल्ड!"
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}आप या तो प्रवेश बिंदुओं को परिभाषित करने के लिए या सहायक मार्गों को परिभाषित करने के लिए एक ही स्रोत निर्देशिका में अधिक जावा फाइलें बना सकते हैं।
चरण 6 - संकलन अनुप्रयोग
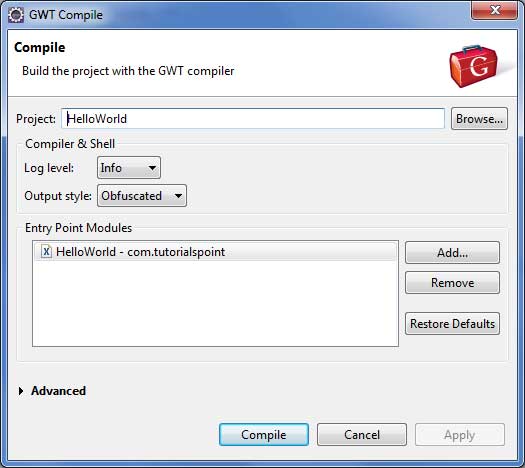
एक बार जब आप तैयार किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो परियोजना को संकलित करने का समय। विकल्प का उपयोग करेंGoogle Icon
![]()

डिफ़ॉल्ट मानों को बरकरार रखें और संकलन बटन पर क्लिक करें। यदि सब कुछ ठीक हो जाता है, तो आप ग्रहण कंसोल में निम्न आउटपुट देखेंगे
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029sचरण 7 - रन एप्लिकेशन
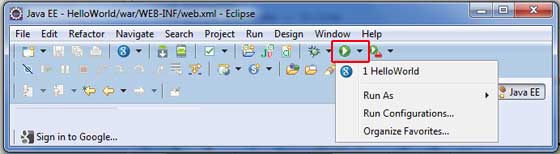
अब

यदि सब कुछ ठीक है, तो आपको एक URL में GWT डेवलपमेंट मोड सक्रिय दिखना चाहिए जिसमें नीचे दिखाया गया है। GWT एप्लिकेशन को खोलने के लिए URL पर डबल क्लिक करें।

क्योंकि आप अपना एप्लिकेशन डेवलपमेंट मोड में चला रहे हैं, इसलिए आपको अपने ब्राउज़र के लिए GWT प्लगइन इंस्टॉल करना होगा। बस प्लगइन स्थापित करने के लिए ऑनस्क्रीन निर्देशों का पालन करें।
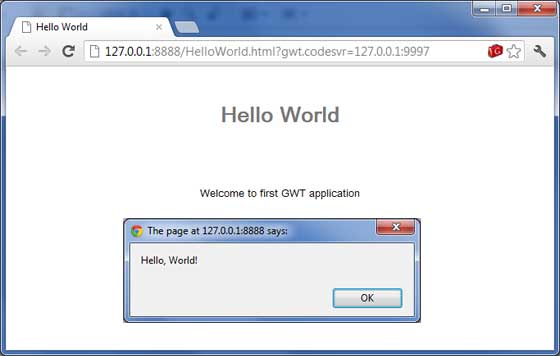
यदि आपके पास पहले से ही अपने ब्राउज़र के लिए GWT प्लगइन सेट है, तो आपको निम्नलिखित आउटपुट देखने में सक्षम होना चाहिए

बधाई हो! आपने Google वेब टूलकिट (GWT) का उपयोग करके अपना पहला आवेदन लागू किया है।