GWT - लॉगिंग फ्रेमवर्क
लॉगिंग फ़्रेमवर्क java.util.log का अनुकरण करता है, इसलिए यह समान सिंटैक्स का उपयोग करता है और सर्वर साइड लॉगिंग कोड के समान व्यवहार होता है
GWT लॉगिंग .gwt.xml फ़ाइलों का उपयोग करके कॉन्फ़िगर किया गया है।
हम लॉगिंग को सक्षम / अक्षम करने के लिए कॉन्फ़िगर कर सकते हैं; हम विशेष हैंडलर को सक्षम / अक्षम कर सकते हैं, और डिफ़ॉल्ट लॉगिंग स्तर को बदल सकते हैं।
लकड़हारे के प्रकार
लकड़हारे एक पेड़ की संरचना में व्यवस्थित होते हैं, वृक्ष की जड़ में जड़ लकड़हारा होता है।
लकड़हारे का नाम माता-पिता / बाल संबंधों का उपयोग करके निर्धारित करता है . नाम के अलग-अलग वर्गों के लिए।
एक उदाहरण के रूप में अगर हमारे पास दो लॉगर Hospital.room1 और Hospital.room2 हैं, तो वे भाई-बहन हैं, जिनके माता-पिता का नाम अस्पताल में लकड़हारा है। अस्पताल लकड़हारा (और किसी भी नाम के साथ कोई लकड़हारा जिसके पास डॉट नहीं है "") के पास मूल अभिभावक के रूप में मूल है।
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");लॉग हैंडलर्स
GWT डिफ़ॉल्ट हैंडलर प्रदान करता है जो लॉगर्स का उपयोग करके बनाई गई लॉग प्रविष्टियों को दिखाएगा।
| हैंडलर | लॉग करता है | विवरण |
|---|---|---|
| SystemLogHandler | stdout | ये संदेश केवल DevMode विंडो में डेवलपमेंट मोड में देखे जा सकते हैं। |
| DevelopmentModeLogHandler | DevMode विंडो | कॉल विधि GWT.log द्वारा लॉग। ये संदेश केवल DevMode विंडो में डेवलपमेंट मोड में देखे जा सकते हैं। |
| ConsoleLogHandler | जावास्क्रिप्ट कंसोल | जावास्क्रिप्ट कंसोल में लॉग करता है, जिसका उपयोग फायरबग लाइट (IE के लिए), सफारी और क्रोम द्वारा किया जाता है। |
| FirebugLogHandler | फ़ायरबग | फायरबग कंसोल पर लॉग करता है। |
| PopupLogHandler | पॉप अप | पॉपअप में लॉग करता है जो अनुप्रयोग के ऊपरी बाएं कोने में रहता है जब यह हैंडलर सक्षम होता है। |
| SimpleRemoteLogHandler | सर्वर | यह हैंडलर सर्वर को लॉग संदेश भेजता है, जहां वे सर्वर साइड लॉगिंग तंत्र का उपयोग करके लॉग किए जाएंगे। |
GWT एप्लिकेशन में लॉगिंग कॉन्फ़िगर करें
HelloWorld.gwt.xml फ़ाइल को निम्नानुसार GWT लॉगिंग को सक्षम करने के लिए कॉन्फ़िगर किया जाना है -
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />उपयोगकर्ता क्रियाओं को लॉग करने के लिए लकड़हारे का उपयोग करें
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...लॉगिंग फ्रेमवर्क उदाहरण
यह उदाहरण आपको GWT एप्लिकेशन की लॉगिंग क्षमता को प्रदर्शित करने के लिए सरल चरणों के माध्यम से ले जाएगा। GWT में बनाए गए GWT एप्लिकेशन को अपडेट करने के लिए निम्नलिखित चरणों का पालन करें - एप्लिकेशन अध्याय बनाएं -
| कदम | विवरण |
|---|---|
| 1 | GWT में समझाए गए एक पैकेज com.tutorialspoint के तहत HelloWorld नाम से एक प्रोजेक्ट बनाएं - एप्लिकेशन अध्याय बनाएं । |
| 2 | HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html और HelloWorld.java को नीचे बताए अनुसार संशोधित करें। बाकी फाइलों को अपरिवर्तित रखें। |
| 3 | लागू तर्क के परिणाम को सत्यापित करने के लिए एप्लिकेशन को संकलित करें और चलाएं। |
निम्नलिखित संशोधित मॉड्यूल विवरणक की सामग्री है src/com.tutorialspoint/HelloWorld.gwt.xml।
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>निम्नलिखित संशोधित स्टाइल शीट फ़ाइल की सामग्री है war/HelloWorld.css।
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}निम्नलिखित संशोधित HTML होस्ट फ़ाइल की सामग्री है war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>आइए हम जावा फ़ाइल की निम्न सामग्री रखते हैं src/com.tutorialspoint/HelloWorld.java जिसका उपयोग करके हम GWT कोड में बुकमार्किंग प्रदर्शित करेंगे।
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
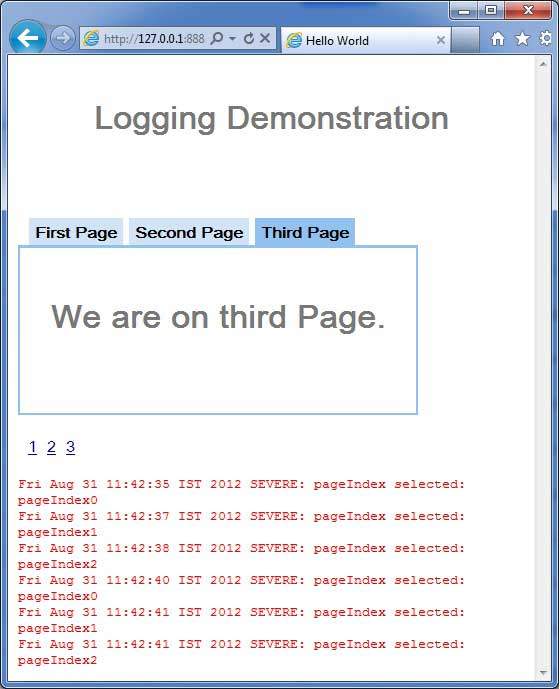
}एक बार जब आप किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो हमें एप्लिकेशन को विकास मोड में संकलित करें और चलाएं जैसा कि हमने GWT में किया था - एप्लिकेशन अध्याय बनाएं । यदि आपके आवेदन में सब कुछ ठीक है, तो यह निम्नलिखित परिणाम देगा -

अब 1, 2 या 3 पर क्लिक करें। आप नोटिस कर सकते हैं, जब आप 1,2 या 3 पर क्लिक करते हैं, तो आप देख सकते हैं कि लॉग पेज प्रिंट हो रहा है। ग्रहण में कंसोल आउटपुट की जाँच करें। आप देख सकते हैं कि लॉग ग्रहण कंसोल में भी प्रिंट हो रहा है।
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2अब मॉड्यूल डिस्क्रिप्टर को अपडेट करें src/com.tutorialspoint/HelloWorld.gwt.xml पॉपअपहैंडलर सक्षम करने के लिए।
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
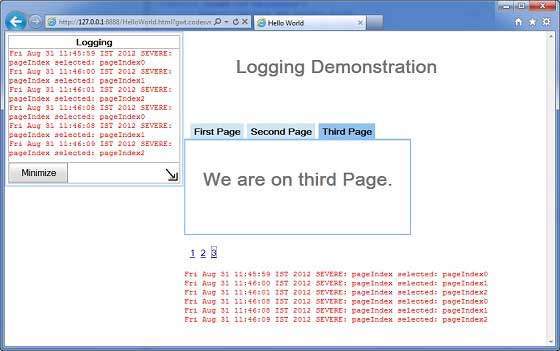
</module>एक बार जब आप किए गए सभी परिवर्तनों के साथ तैयार हो जाते हैं, तो ब्राउज़र विंडो को रीफ्रेश करके एप्लिकेशन को पुनः लोड करें (ब्राउज़र का F5 / रीलोड बटन दबाएं)। सूचना पॉपअप विंडो अब एप्लिकेशन के ऊपरी बाएं कोने में मौजूद है।
अब 1, 2 या 3 पर क्लिक करें। आप नोटिस कर सकते हैं, जब आप 1,2 या 3 पर क्लिक करते हैं, तो आप देख सकते हैं कि पॉपअप विंडो में पेजइंडेक्स प्रदर्शित करते हुए लॉग प्रिंट हो रहा है।