जूमला - सामग्री जोड़ना
इस अध्याय में, हम अध्ययन करेंगे कि कैसे करें add content जूमला वेबसाइट पर।
सामग्री जोड़ना
जूमला में सामग्री जोड़ने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - इस पर क्लिक करें Content → Article Manager → Add New Article जैसा की नीचे दिखाया गया।

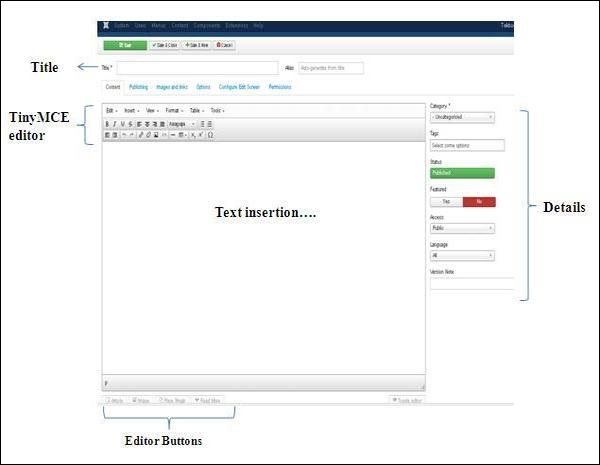
Step 2 - क्लिक करने के बाद Add New Article, आपको संपादक पृष्ठ मिलेगा Article Manager जैसा की नीचे दिखाया गया।

निम्नलिखित क्षेत्रों के विवरण संपादक के पृष्ठ पर दिए गए हैं Article Manager।
शीर्षक
.jpg)
Title- लेख का शीर्षक लिखने के लिए इसका उपयोग किया जाता है। यह शीर्षक पृष्ठ पर प्रदर्शित हो जाता है।
Alias - यह दिए गए शीर्षक नाम से ऑटो जनरेट किया गया है।
TinyMCE संपादक
यह एक WYSIWYG संपादक है, जो एक शब्द प्रोसेसर इंटरफ़ेस के समान है जहां हम लेख की सामग्री को संपादित कर सकते हैं।
.jpg)
First Row - वे संपादक पृष्ठ के शीर्ष पर दिखाई देते हैं और संबंधित आदेशों का एक समूह होता है।
Edit - पूर्ववत करें, फिर से करें और काटें, कॉपी करें, चिपकाएँ, सभी का चयन करें।
Insert - इमेज डालें, लिंक डालें, हॉरिजॉन्टल लाइन, स्पेशल कैरेक्टर।
View - दृश्य एड्स।
Format - इस समूह में बोल्ड, इटैलिक, अंडरलाइन और विभिन्न प्रारूप उपलब्ध हैं।
Table - लेख में पंक्ति और स्तंभों का उपयोग करके तालिका प्रारूप प्रदर्शित करने के लिए इसका उपयोग किया जाता है।
Tools - यह HTML प्रारूप में आपके लेख के स्रोत कोड को प्रदर्शित करता है और कोड एक नई पॉपअप विंडो में प्रदर्शित किया जाएगा।
Second Row - इस पंक्ति में, हम देख सकते हैं कि 4 बटन मौजूद हैं -
पहला बटन फ़ॉन्ट को बोल्ड, इटैलिक, रेखांकित और स्ट्राइकथ्रू बनाने के लिए उपयोग किया जाता है।
दूसरे बटन का इस्तेमाल कंटेंट यानी लेफ्ट, सेंटर, राइट और फुल के अलाइनमेंट को करने के लिए किया जाता है।
तीसरे बटन का उपयोग पाठ के लिए पूर्व-निर्धारित प्रारूप अर्थात पैराग्राफ, शीर्षक, पाठ या पूर्व के लिए किया जाता है।
चौथे बटन का उपयोग सूची प्रारूप को बुलेट या संख्याओं का उपयोग करके प्रदर्शित करने के लिए किया जाता है।
Third Row -
पहला बटन पैराग्राफ या पाठ के इंडेंटेशन के लिए उपयोग किया जाता है, या तो बाईं ओर या दाईं ओर इंडेंट करता है।
दूसरे बटन का उपयोग सामग्री को पूर्ववत या फिर से करने के लिए किया जाता है।
तीसरे बटन का उपयोग लिंक डालने या हटाने, छवियों को डालने और HTML प्रारूप में अपने लेख के स्रोत कोड को प्रदर्शित करने के लिए किया जाता है।
चौथे बटन का उपयोग एक क्षैतिज रेखा को जोड़ने और ड्रॉपडाउन विकल्प का उपयोग करके तालिकाओं को जोड़ने के लिए किया जाता है।
पांचवें बटन का उपयोग टेक्स्ट को सुपरस्क्रिप्ट और सबस्क्रिप्ट करने के लिए किया जाता है।
छठे बटन का उपयोग पाठ में विशेष वर्ण को सम्मिलित करने के लिए किया जाता है।
विवरण
Category - यह आपके लेख के लिए श्रेणी का चयन करने के लिए उपयोग किया जाता है।
Tags - इसका उपयोग फ्रंट-एंड पेज पर टैग प्रदर्शित करने के लिए किया जाता है।
Status - आप अपने लेख के लिए निम्न में से कोई भी स्थिति चुन सकते हैं -
Published - आइटम वेबसाइट पर प्रकाशित हो जाते हैं।
Unpublished - आइटम वेबसाइट पर प्रकाशित नहीं होते हैं।
Archived - आइटम मेनू सूची के साथ-साथ ब्लॉग पर प्रदर्शित नहीं होंगे।
Trashed - आइटम साइट से हटा दिए जाएंगे।
Featured - इसका उपयोग होम पेज पर लेख को प्रदर्शित करने के लिए किया जाता है या नहीं, बटन YES / NO का उपयोग करके।
Access - आप सूची बॉक्स से अपने आइटम के लिए एक पहुंच स्तर का चयन कर सकते हैं।
Language - यह अपने आइटम के लिए भाषा का चयन करता है।
Version Note- इसका उपयोग आइटम के संस्करण को नोट करने के लिए किया जाता है। यह वैकल्पिक है।
पाठ प्रविष्टि
इसका उपयोग किसी लेख की सामग्री लिखने के लिए किया जाता है।
संपादक बटन
पाठ संपादक के निचले भाग में मौजूद पाँच बटन नीचे दिए गए संपादक बटन हैं।
.jpg)
Article Button - इस पर क्लिक करें Articleजैसा कि नीचे दिखाया गया है एक विंडो पॉप-अप बटन। यहां, हम देखने के लिए आवश्यक लेख का चयन कर सकते हैं।
.jpg)
Image - पर क्लिक करें Imageबटन, एक विंडो पॉप-अप जैसा कि नीचे दिखाया गया है। यहां, आप छवियों का विवरण जोड़ सकते हैं। सभी फ़ील्ड भरने के बाद, पर क्लिक करेंInsert बटन।
.jpg)
Directory - छवि फ़ोल्डर में मौजूद विशेष निर्देशिका खोजें।
Image URL - छवि URL डालें।
Image Description - विशेष छवि के बारे में संक्षिप्त विवरण लिखें।
Image Title - इमेज का नाम लिखें।
Image Float - छवि स्थान सेट करें।
Caption - छवि के लिए एक कैप्शन लिखें।
Caption Class - यह इमेज लोड करने के लिए जूमला लाइब्रेरी को बुलाता है।
Page Break - इस पर क्लिक करें Page Break बटन, एक विंडो पॉप-अप नीचे दिखाए गए अनुसार प्रदर्शित होगा।
.jpg)
Page Title - पेज का शीर्षक दर्ज करें।
Table of Contents Alias - तालिका सामग्री उपनाम दर्ज करें।
Read More - पर क्लिक करें Read Moreबटन, लाल बिंदीदार रेखा संपादक में प्रदर्शित होती है। लेख की आगे की जानकारी का हिस्सा रीड डॉटेड लाइनों के बाद प्रदर्शित होता है या कभी-कभी यह पूरे लेख को प्रदर्शित करता है।
Toggle editor - TinyMCE संपादक प्रदर्शित या इसके अदृश्य हो जाएगा।
उपकरण पट्टी
टूलबार विकल्प निम्नलिखित हैं -
Save - सामग्री को बचाता है और एक ही स्क्रीन पर रहता है।
Save & Close - सामग्री को बचाता है और स्क्रीन को बंद कर देता है।
Save & New - सामग्री को सहेजता है और एक नया सामग्री पृष्ठ खोलता है।
Cancel - इसमें किए गए सामग्री परिवर्तनों को रद्द करता है और बिना सहेजे पिछली स्क्रीन पर लौटता है।