जूमला - त्वरित गाइड
जुमला एक खुला स्रोत है Content Management System (CMS), जिसका उपयोग वेबसाइटों और ऑनलाइन अनुप्रयोगों के निर्माण के लिए किया जाता है। यह स्वतंत्र और विस्तार योग्य है जिसे फ्रंट-एंड और बैक-एंड टेम्प्लेट (प्रशासक) में विभाजित किया गया है। Joomla को PHP, ऑब्जेक्ट ओरिएंटेड प्रोग्रामिंग, सॉफ्टवेयर डिज़ाइन पैटर्न और MySQL (डेटा स्टोर करने के लिए उपयोग किया जाता है) का उपयोग करके विकसित किया गया है।
सामग्री प्रबंधन प्रणाली (CMS) क्या है?
Content Management System (CMS)एक सॉफ्टवेयर है जो संपूर्ण डेटा (जैसे कि पाठ, फ़ोटो, संगीत, दस्तावेज़, आदि) का ट्रैक रखता है जो आपकी वेबसाइट पर उपलब्ध होगा। यह वेबसाइट की सामग्री के संपादन, प्रकाशन और संशोधन में मदद करता है।
इतिहास
जुमला पर आधारित है Mamboसीएमएस जो 2001 में एक ऑस्ट्रेलियाई कंपनी द्वारा विकसित किया गया था और शुरू में 17 अगस्त 2005 को जारी किया गया था । जूमला 1.0 का आधिकारिक संस्करण 22 सितंबर 2005 को जारी किया गया था ।
विशेषताएं
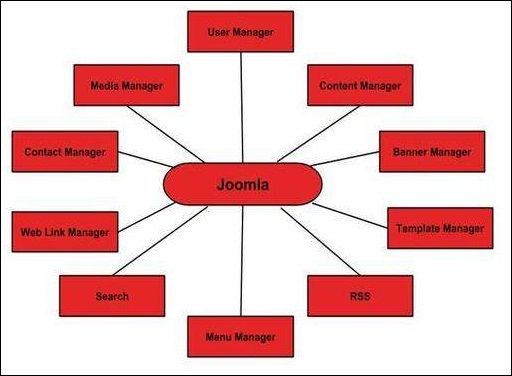
जूमला की अपनी शक्तिशाली अंतर्निहित विशेषताएं (मुख्य विशेषताएं) हैं।

User Manager- यह उपयोगकर्ता की जानकारी को प्रबंधित करने की अनुमति देता है जैसे कि उपयोगकर्ता को संपादित करने, एक्सेस करने, प्रकाशित करने, बनाने या हटाने, पासवर्ड और भाषाओं को बदलने की अनुमति। उपयोगकर्ता प्रबंधक का मुख्य भाग प्रमाणीकरण है ।
Content Manager - यह बहुत सरल तरीके से सामग्री को बनाने या संपादित करने के लिए WYSIWYG संपादक का उपयोग करके सामग्री का प्रबंधन करने की अनुमति देता है।
Banner Manager - इसका उपयोग वेबसाइट पर बैनर जोड़ने या संपादित करने के लिए किया जाता है।
Template Manager- यह वेबसाइट पर उपयोग किए जाने वाले डिजाइनों का प्रबंधन करता है। कुछ सेकंड के भीतर सामग्री संरचना को बदले बिना टेम्पलेट्स को लागू किया जा सकता है।
Media Manager - यह मीडिया फ़ाइलों और फ़ोल्डर को प्रबंधित करने का उपकरण है जिसमें आप अपने मीडिया फ़ाइलों को अपने लेख संपादक टूल में आसानी से अपलोड, व्यवस्थित और प्रबंधित कर सकते हैं।
Contact Manager - यह विशेष उपयोगकर्ताओं की संपर्क जानकारी को प्रबंधित करने, संपर्कों को जोड़ने की अनुमति देता है।
Web Link Manager - साइट के उपयोगकर्ता के लिए लिंक संसाधन प्रदान किया जाता है और इसे श्रेणियों में क्रमबद्ध किया जा सकता है।
Search- यह उपयोगकर्ताओं को साइट पर उपयुक्त जानकारी खोजने की अनुमति देता है। आप स्मार्ट इंडेक्सिंग, उन्नत खोज विकल्पों का उपयोग कर सकते हैं, जूमला खोज को सर्वश्रेष्ठ बनाने के लिए ऑटो सुझाव खोजों।
Menu Manager- यह मेनू और मेनू आइटम बनाने की अनुमति देता है और बाद में प्रबंधित किया जा सकता है। आप किसी भी शैली में और कई स्थानों पर मेनू रख सकते हैं।
RSS - यह वास्तव में सरल सिंडिकेशन के लिए खड़ा है जो आपकी साइट की सामग्री और आरएसएस फ़ाइलों को स्वचालित रूप से अपडेट करने में मदद करता है।
लाभ
यह एक खुला स्रोत मंच है और मुफ्त में उपलब्ध है।
जूमला एक उन्नत उपयोगकर्ता नहीं होने पर भी स्थापित करने और स्थापित करने में आसान होने के लिए डिज़ाइन किया गया है।
चूंकि जूमला का उपयोग करना बहुत आसान है, एक वेब डिजाइनर या डेवलपर के रूप में, आप अपने ग्राहकों के लिए जल्दी से साइट बना सकते हैं। ग्राहकों को न्यूनतम निर्देशों के साथ, ग्राहक अपनी साइटों को आसानी से प्रबंधित कर सकते हैं।
सामग्री को संपादित करना बहुत आसान है क्योंकि यह WYSIWYG संपादक का उपयोग करता है (Wटोपी Yकहां See Iरों Wटोपी Yकहां Gएट एक उपयोगकर्ता इंटरफ़ेस है जो उपयोगकर्ता को लेआउट कमांड के बिना दस्तावेज़ के लेआउट को सीधे हेरफेर करने की अनुमति देता है)।
यह डेटा सामग्री की सुरक्षा सुनिश्चित करता है और किसी को भी डेटा को संपादित करने की अनुमति नहीं देता है।
डिफ़ॉल्ट रूप से, जूमला सभी ब्राउज़रों के साथ संगत है।
टेम्प्लेट उपयोग करने के लिए बहुत लचीले होते हैं।
मीडिया फ़ाइलों को लेख संपादक टूल में आसानी से अपलोड किया जा सकता है।
आसान मेनू निर्माण उपकरण प्रदान करता है।
नुकसान
एक साथ कई मॉड्यूल, एक्सटेंशन और प्लगइन्स इंस्टॉल करते समय यह संगतता समस्या देता है।
Joomla में प्लगइन्स और मॉड्यूल मुफ्त नहीं हैं।
जब आप लेआउट बदलना चाहते हैं तो विकास को संभालना बहुत मुश्किल है।
जूमला ज्यादा SEO (सर्च इंजन ऑप्टिमाइजेशन) फ्रेंडली नहीं है।
यह वेबसाइट को लोड करने और चलाने के लिए भारी बनाता है।
असली दुनिया के उदाहरण क्या जूमला बना सकते हैं?
- कॉर्पोरेट वेब साइट या पोर्टल
- कॉर्पोरेट इंट्रानेट और एक्स्ट्रानेट
- ऑनलाइन पत्रिकाओं, समाचार पत्रों, और प्रकाशन
- ई-कॉमर्स और ऑनलाइन आरक्षण
- सरकार के आवेदन
- लघु व्यवसाय वेब साइटें
- गैर-लाभकारी और संगठनात्मक वेब साइटें
- समुदाय आधारित पोर्टल
- स्कूल और धार्मिक वेब साइट
- व्यक्तिगत या पारिवारिक मुखपृष्ठ
जूमला 3.x के लिए सिस्टम आवश्यकताएँ
Database - MySQL 5.1 +
Web Server -
- WAMP (विंडोज)
- LAMP (लिनक्स)
- XAMP (बहु-मंच)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - क्रॉस-प्लेटफॉर्म
Browser Support - IE (इंटरनेट एक्सप्लोरर 7), फ़ायरफ़ॉक्स, गूगल क्रोम
SSL (Secure Socket Layer) - HTTPS के लिए एक वैध सुरक्षा प्रमाणपत्र आवश्यक है
PHP Compatibility - PHP 5.4+ या PHP 5.3.10+
जूमला डाउनलोड करें
जब आप लिंक खोलेंगे https://www.joomla.org/download.html, आपको नीचे एक स्क्रीन देखने को मिलेगी -

आधिकारिक साइट से जूमला ज़िप फ़ाइल डाउनलोड करें या यदि आप अपने पिछले संस्करण की फ़ाइलों को अपडेट करना चाहते हैं, तो अपग्रेड पैकेज विकल्प पर क्लिक करें।
स्टोर डेटाबेस बनाएँ
जूमला को MySQL डेटाबेस की आवश्यकता होती है। इसलिए जूमला के लिए एक नया खाली डेटाबेस और यूजर / पासवर्ड (उदाहरण के लिए "रूट" के रूप में उपयोगकर्ता और "रूट" के रूप में पासवर्ड बनाएं अन्यथा आप अपनी सुविधा के अनुसार सेट कर सकते हैं)।
उपरोक्त चरण का पालन करने के बाद, आप स्थापना प्रक्रिया के साथ जारी रख सकते हैं।
सेटअप विज़ार्ड
जूमला को अपने सिस्टम में सेट करना बहुत आसान है। निम्नलिखित चरणों का वर्णन है कि जूमला को आपके सिस्टम पर स्थानीय रूप से कैसे सेटअप किया जाए।
Step 1 - डाउनलोड किए गए जूमला फ़ोल्डर को निकालें और इसे अपने वेब सर्वर या लोकलहोस्ट पर अपलोड करें।
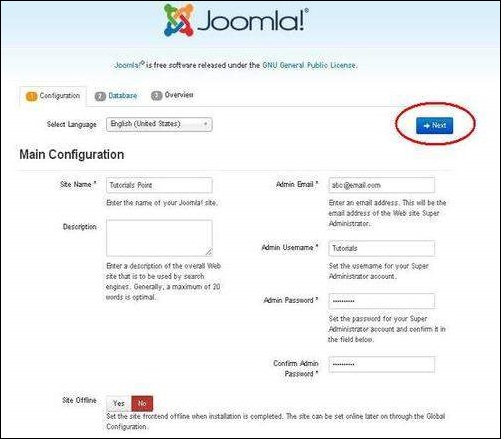
Step 2- अपना ब्राउज़र खोलें और अपने जूमला फ़ाइल पथ पर नेविगेट करें, फिर आपको जूमला इंस्टॉलर की पहली स्क्रीन मिलेगी जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है। हमारे मामले में रास्ता हैlocalhost/< Your_joomla_folder >।

इसमें निम्नलिखित क्षेत्र शामिल हैं -
Site Name - उस साइट का नाम दर्ज करें जिसे आप जूमला में बनाने जा रहे हैं।
Description - अपनी साइट के बारे में एक छोटा सा विवरण जोड़ें।
Admin Email - अपना ईमेल पता दर्ज करें जो हमारे पासवर्ड या किसी भी अद्यतन को पुनर्प्राप्त करने में मदद करता है।
Admin Username - जूमला में प्रवेश करते समय अपनी पसंद के अनुसार उपयोगकर्ता नाम दर्ज करें।
Admin Password - अपनी साइट की सुरक्षा के लिए पासवर्ड डालें।
Site Offline - यह निर्दिष्ट करता है कि हां / नहीं पर क्लिक करके स्थापना पूर्ण होने के बाद आपकी साइट ऑफ़लाइन या ऑनलाइन होनी चाहिए।
सारी जानकारी भरने के बाद नेक्स्ट बटन पर क्लिक करें।
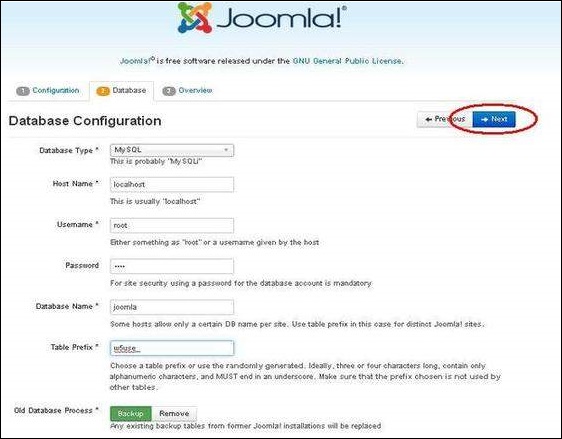
Step 3 - यहां, आपको MYSQL डेटाबेस के बारे में जानकारी दर्ज करनी होगी जैसा कि नीचे स्क्रीन में देखा गया है।

Database Type- अपने डेटाबेस प्रकार का चयन करें। डिफ़ॉल्ट रूप से यह MySQLi होगा।
Host Name - होस्ट का नाम डिफ़ॉल्ट रूप से लिखें यह लोकलहोस्ट होगा।
Username - अपने MySQL डेटाबेस का उपयोगकर्ता नाम दर्ज करें।
Password - वह पासवर्ड डालें जो आपने MySQL डाटाबेस के लिए सेट किया था।
Database Name - डेटाबेस नाम दर्ज करें जो आपने जूमला के लिए MySQL डेटाबेस में बनाया है।
Table Prefix- इसका उपयोग डेटाबेस तालिकाओं में उपसर्ग जोड़ने के लिए किया जाता है जो एक ही डेटाबेस पर कई साइटों को चलाने में मदद करता है। यह डिफ़ॉल्ट मान लेता है।
Old Database Process - यह दो विकल्प देता है Backup या Remove। यदि आपने पहले ही एक डेटाबेस बनाया था, तो आप इसे हटा सकते हैं या अपनी पूरी डेटाबेस जानकारी का बैकअप बनाने के लिए बैकअप विकल्प का चयन कर सकते हैं।
सभी जानकारी भरने के बाद Next बटन पर क्लिक करें।
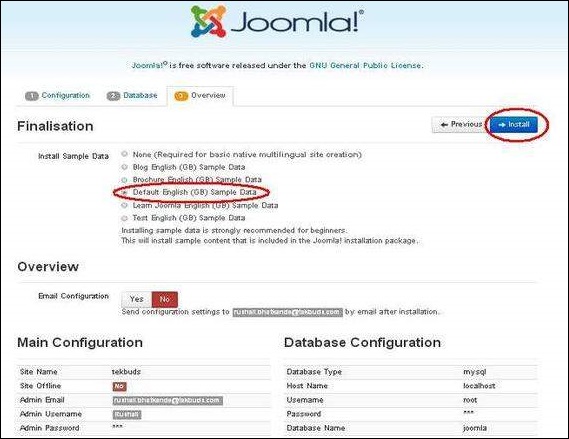
Step 4 - इस चरण में, आप इंस्टॉलेशन प्रक्रिया के अंतिम पृष्ठ पर होंगे।

यहां आप जूमला में जोड़े गए सभी जानकारी देख सकते हैं।
चुनें Default English (GB) Sample Data एक उदाहरण के रूप में अपनी वेबसाइट बनाने के लिए और पर क्लिक करें Install बटन।
Step 5 - अगला, आप देख सकते हैं कि जूमला आपके मशीन पर इंस्टॉलेशन प्रक्रिया शुरू करता है।

Step 6 - कुछ मिनटों के बाद, इंस्टॉलेशन सफल होने के बाद आपको नीचे दिखाए गए अनुसार जूमला वेब इंस्टॉलर की एक स्क्रीन मिलेगी।

अगला, "इंस्टॉलेशन फ़ोल्डर हटाएं" बटन पर क्लिक करें जो आपको अपनी साइट की सुरक्षा करने में मदद करेगा, ताकि कोई अन्य व्यक्ति आपकी साइट को फिर से स्थापित न कर सके।
Note - यदि आपका इंस्टॉलेशन अटक जाता है और एक घंटे से अधिक समय तक पूरा नहीं होता है, तो नीचे दिखाए अनुसार कुछ बदलाव करें।
जूमला फ़ोल्डर → इंस्टालेशन → sql फोल्डर → mysql फोल्डर खोलें joomla.sql फ़ाइल पर जाएँ और निम्नलिखित शब्द खोजें: " Engine = InnoDB"। इस शब्द को "Engine = MyIsam" से बदलें और फ़ाइल को सहेजें।
MySQL 5.5.5 से पहले, MyISAM डिफ़ॉल्ट स्टोरेज इंजन है। (डिफ़ॉल्ट MySQL 5.5.5 में InnoDB में बदल दिया गया था।)
फिर आपका इंस्टॉलेशन शुरू हो जाएगा।
प्रशासनिक समिति
जूमला स्थापित करने के बाद आप नीचे वर्णित अनुसार अपने जूमला एडमिन पैनल में लॉगिन कर सकते हैं -
Step 1 - जूमला प्रशासनिक पैनल का उपयोग करने के लिए, ब्राउज़र खोलें और URL टाइप करें http://localhost/ < Your_joomla_folder >/administrator/index.php, फिर आपको नीचे दिखाए अनुसार स्क्रीन मिलेगी -

Step 2 - स्थापना के दौरान आपके द्वारा बताए गए उपयोगकर्ता नाम और पासवर्ड को सेट अप विज़ार्ड अनुभाग के चरण 3 में दिखाया गया है और लॉगिन बटन पर क्लिक करें।
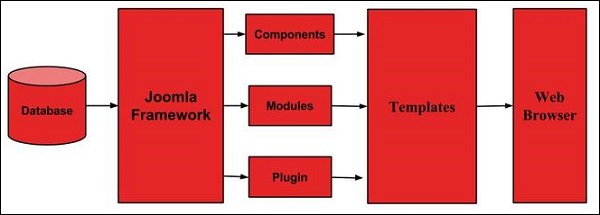
जूमला एक मॉडल-व्यू-कंट्रोलर वेब एप्लिकेशन है। इस अध्याय में, हम जूमला की स्थापत्य शैली के बारे में चर्चा करने जा रहे हैं। निम्नलिखित चित्र जूमला की वास्तुकला को दर्शाता है।

जूमला की वास्तुकला में निम्नलिखित परतें शामिल हैं -
- Database
- जूमला फ्रेमवर्क
- Components
- Modules
- Plugin
- Templates
- वेब सर्वर
Database- डेटाबेस डेटा का एक संग्रह है और इसे एक विशेष तरीके से संग्रहीत, हेरफेर और व्यवस्थित किया जा सकता है। डेटाबेस उपयोगकर्ता जानकारी, सामग्री और साइट के कई और अधिक आवश्यक डेटा संग्रहीत करता है। इसका उपयोग जूमला साइट को प्रबंधित करने के लिए प्रशासनिक जानकारी को संग्रहीत करने के लिए किया जाता है। जूमला डेटाबेस परत का उपयोग करना, यह विस्तार के लिए अधिकतम लचीलापन और अनुकूलता सुनिश्चित करता है।
Joomla Framework- फ्रेमवर्क ओपन सोर्स सॉफ्टवेयर का एक संग्रह है, जहां जूमला सीएमएस बनाया गया है। यह अधिक लचीलेपन के लिए विकसित किया गया है और फ्रेम को एकल मॉड्यूलर पैकेजों में तोड़ता है जो प्रत्येक पैकेज को अधिक आसानी से विकसित करने में मदद करता है।
Components - अवयवों को लघु अनुप्रयोग माना जाता है। इसमें दो भाग होते हैं अर्थात प्रशासक और साइट । जब भी कोई पृष्ठ लोड होता है, तो मुख्य पृष्ठ के मुख्य भाग को प्रस्तुत करने के लिए घटक को बुलाया जाता है। व्यवस्थापक भाग घटक के विभिन्न पहलुओं का प्रबंधन करता है और साइट का हिस्सा पृष्ठों को तब प्रदान करने में मदद करता है जब साइट आगंतुक द्वारा अनुरोध किया जाता है। घटक जूमला की मुख्य कार्यात्मक इकाई हैं।
Modules- मॉड्यूल एक एक्सटेंशन है जिसका उपयोग जूमला में पृष्ठों को प्रस्तुत करने के लिए किया जाता है। यह घटक से नए डेटा को प्रदर्शित करने के लिए भी उपयोग किया जाता है। यह अक्सर लॉगिन मॉड्यूल जैसे बक्से जैसा दिखता है। जूमला प्रशासक में मॉड्यूल प्रबंधक द्वारा प्रबंधित किए जाते हैं। यह नई सामग्री और छवियों को प्रदर्शित करता है जब मॉड्यूल जूमला घटकों से जुड़ा होता है।
Plugin- यह भी एक तरह का जूमला एक्सटेंशन है, यह फ्रेमवर्क को बढ़ाने के लिए बहुत लचीला और शक्तिशाली है। इसमें कुछ कोड होते हैं जिनका उपयोग किसी विशेष ईवेंट ट्रिगर को निष्पादित करने के लिए किया जाता है। जब पृष्ठ बनाया जाता है तो यह आमतौर पर एक घटक या मॉड्यूल के आउटपुट को प्रारूपित करने के लिए उपयोग किया जाता है। एक विशेष घटना होने पर प्लगइन फंक्शन, जो इवेंट से जुड़े होते हैं, एक सीक्वेंस में निष्पादित होते हैं।
Templates - टेम्पलेट जूमला वेबसाइट के लुक को निर्धारित करता है। दो प्रकार के टेम्पलेट का उपयोग किया जाता हैFront-end तथा Back-end। बैक-एंड टेम्प्लेट का उपयोग व्यवस्थापक द्वारा उन कार्यों को नियंत्रित करने के लिए किया जाता है, जहां-जैसे फ्रंट-एंड टेम्प्लेट वेबसाइट को उपयोगकर्ताओं को प्रस्तुत करने का एक तरीका है। आपकी साइट बनाने या कस्टमाइज़ करने के लिए टेम्प्लेट आसान होते हैं। यह आपकी साइट को स्टाइल करने के लिए अधिकतम लचीलापन प्रदान करता है।
Web Browser- यह एक सर्वर है जहां उपयोगकर्ता इंटरैक्ट करता है। यह क्लाइंट को वेब पेज डिलीवर करता है। HTTP (हाइपर टेक्स्ट ट्रांसफर प्रोटोकॉल) का उपयोग क्लाइंट और सर्वर के बीच संवाद करने के लिए किया जाता है।
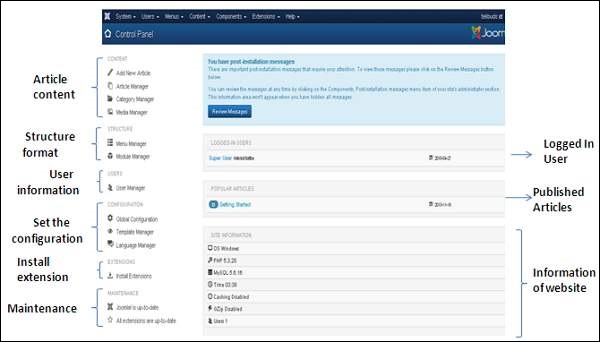
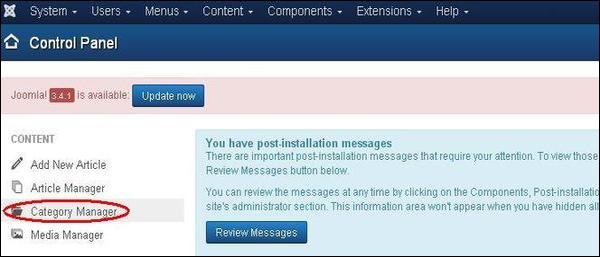
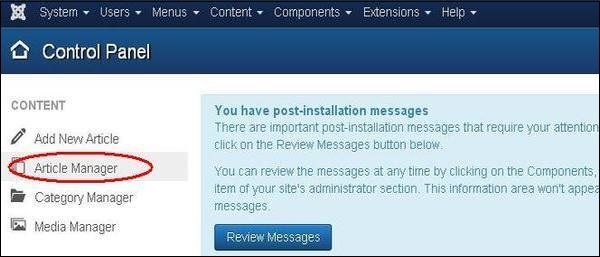
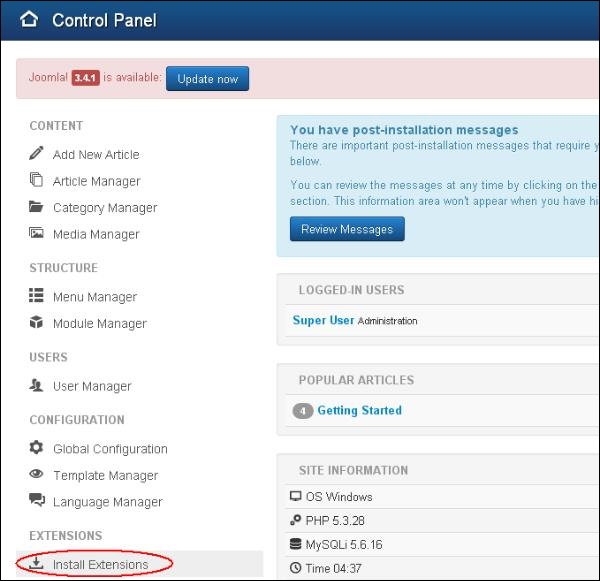
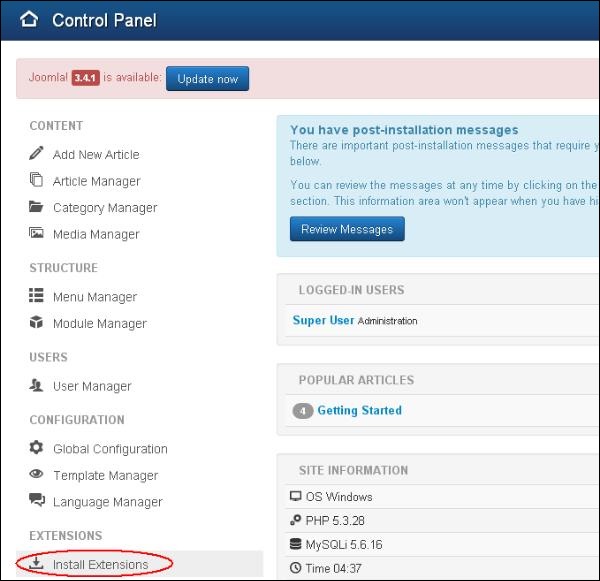
Control Panelक्लिक करने योग्य आइकन, मेनू बार आदि के माध्यम से उपयोग करने के लिए जूमला की डिफ़ॉल्ट विशेषताएं और कार्य प्रदान करता है। जब आप जूमला प्रशासनिक पैनल में प्रवेश करते हैं, तो आपको नीचे दिखाए अनुसार स्क्रीन मिलेगी। नियंत्रण कक्ष के महत्वपूर्ण चिह्न और उनके कार्य निम्न स्क्रीन में चिह्नित हैं -

लेख सामग्री
के तहत चार आइकन हैं CONTENT नीचे दिखाया गया अनुभाग -
Add New Article - यह एक नया लेख पृष्ठ बनाता है।
Article Manager - यह आपके सभी वर्तमान लेखों का प्रबंधन करता है।
Category Manager - यह नई श्रेणियां बनाता है और श्रेणियों को प्रकाशित / अप्रकाशित करने में मदद करता है।
Media Manager - यह विभिन्न नई फ़ाइलों को अपलोड करके या आपके वेब सर्वर पर मौजूदा लोगों को हटाकर फाइलों का प्रबंधन करता है।
संरचना प्रारूप
में STRUCTURE अनुभाग, आइकन के दो समूह हैं -
Menu Manager - मेनू प्रबंधक आपकी वेबसाइट के लिए कस्टम मेनू बनाने और आपकी वेबसाइट के माध्यम से नेविगेट करने की अनुमति देता है।
Module Manager - यह मॉड्यूल और स्थान और फ़ंक्शन के मॉड्यूल का प्रबंधन करता है जो साइट पर स्थापित हैं।
उपयोगकर्ता के लिए जानकारी
के अंतर्गत USERS अनुभाग, एक आइकन स्थित है -
User Manager- यह उपयोगकर्ता की जानकारी का प्रबंधन करता है, जो उपयोगकर्ता को बनाने या हटाने, पासवर्ड, समय और भाषाओं को बदलने की अनुमति देता है। आप उपयोगकर्ता को उपयोगकर्ता समूहों में भी असाइन कर सकते हैं ।
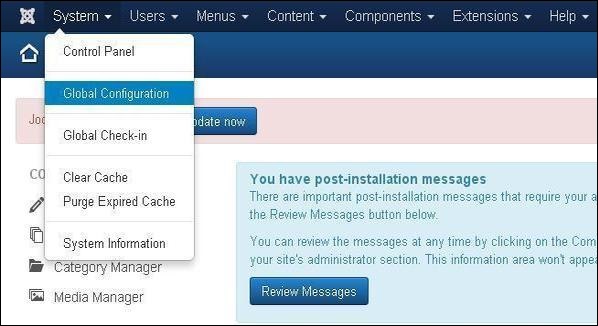
कॉन्फ़िगरेशन सेट करें
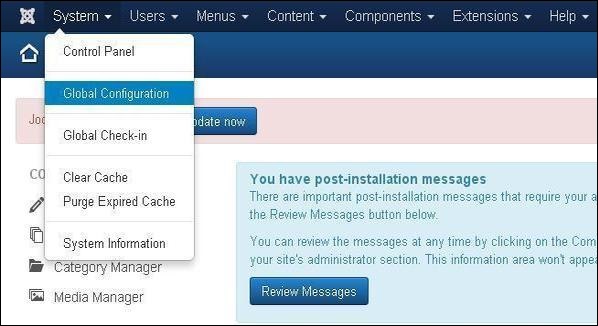
तीन आइकन के नीचे स्थित हैं CONFIGURATION नीचे दिया गया अनुभाग -
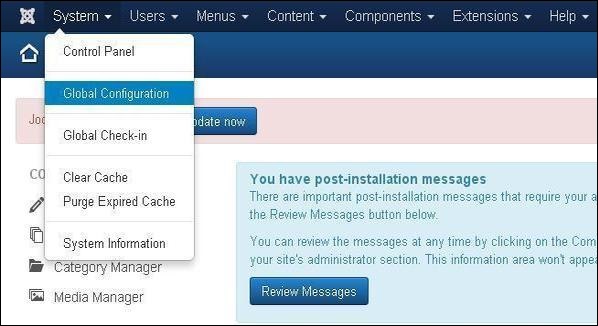
Global Configuration- यह जूमला बैक-एंड में एक महत्वपूर्ण हिस्सा है। इस कॉन्फ़िगरेशन में किए गए कोई भी परिवर्तन, संपूर्ण वेबसाइट को प्रभावित करेंगे।
Template Manager - यह वेबसाइट में उपयोग किए गए टेम्प्लेट का प्रबंधन करता है।
Language Manager - यह आपकी साइट के लिए डिफ़ॉल्ट भाषा सेट करके स्थापित भाषा का प्रबंधन करता है।
एक्सटेंशन स्थापित करें
जूमला में कई एक्सटेंशन्स उपलब्ध हैं। साइट की कार्यक्षमता बढ़ाने के लिए आप विभिन्न प्रकार के एक्सटेंशन स्थापित कर सकते हैं।
रखरखाव
में MAINTENANCE अनुभाग, दो चिह्न स्थित हैं -
Joomla is up-to-date - यह जूमला इंस्टॉलेशन की वर्तमान अद्यतन स्थिति को देखता है।
All extensions are up-to-date - यह जूमला एक्सटेंशन की वर्तमान अद्यतन स्थिति को देखता है।
लॉग-इन उपयोगकर्ता
यह व्यवस्थापक नाम दिखाता है जिसने जूमला साइट में लॉग इन किया है।
प्रकाशित लेख
यह प्रकाशित लेख दिखाता है और वर्तमान लेख भी दिखाता है, जिसे आपने प्रकाशित किया है।
साइटों की जानकारी
यह साइट का विवरण जैसे कि OS का नाम, PHP और MySQL का संस्करण आदि प्रदर्शित करता है और उन उपयोगकर्ताओं की संख्या भी दिखाता है जो इस साइट का उपयोग कर रहे हैं।
इस अध्याय में हम विभिन्न के बारे में अध्ययन करेंगे toolbarजूमला में विकल्प। नीचे टूलबार की सूची दी गई है -
- लेख प्रबंधक टूलबार
- श्रेणी प्रबंधक टूलबार
- मीडिया मैनेजर टूलबार
- मेनू प्रबंधक टूलबार
- मॉड्यूल प्रबंधक टूलबार
- उपयोगकर्ता प्रबंधक टूलबार
- ग्लोबल कॉन्फ़िगरेशन टूलबार
- खाका प्रबंधक टूलबार
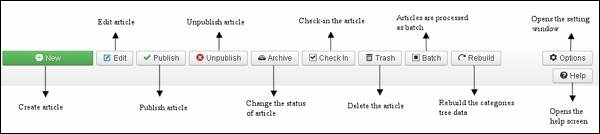
लेख प्रबंधक टूलबार
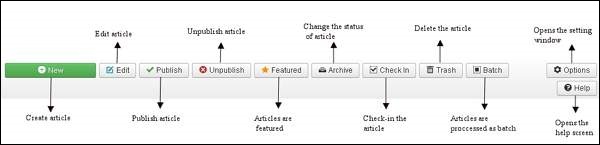
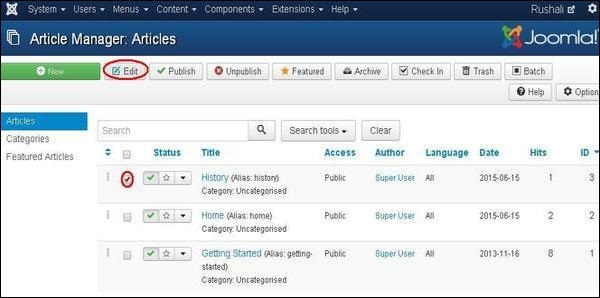
पर क्लिक करें Content → Article Managerजूमला प्रशासक नियंत्रण कक्ष में। अनुच्छेद प्रबंधक में, आप मानक पृष्ठ बना सकते हैं जिसमें चित्र, पाठ और हाइपरलिंक शामिल हैं। निम्न चित्र में आलेख प्रबंधक टूलबार दर्शाया गया है।

New - एक नया लेख बनाएँ।
Edit - किसी भी विशिष्ट लेख को संपादित करें।
Publish - वेबसाइट पर उपयोगकर्ता को लेख प्रकाशित करें।
Unpublish - वेबसाइट पर उपयोगकर्ता को लेख अप्रकाशित करें।
Featured- चयनित लेख चित्रित किया गया है। एकाधिक लेख भी दिखाए जा सकते हैं।
Archive - यह लेखों की स्थिति को चुनिंदा स्थिति फ़िल्टर में संग्रहीत करके प्रकाशित या अप्रकाशित करने के लिए बदल सकता है।
Check In- चयनित लेख में चेक-इन करें। कई लेखों को चेक-इन किया जा सकता है।
Trash - चयनित लेख को स्थायी रूप से हटा दें।
Batch - चयनित लेख बैच द्वारा संसाधित होते हैं।
Help - हेल्प स्क्रीन खोलने के लिए हेल्प बटन का उपयोग किया जाता है।
Option - यह सेटिंग विंडो को खोलता है जहां आप लेखों की सेटिंग बदल सकते हैं।
श्रेणी प्रबंधक टूलबार
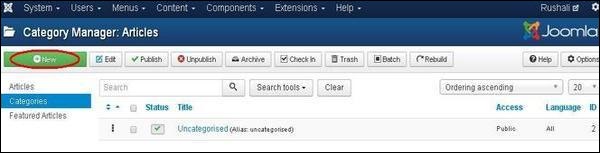
पर क्लिक करें Content → Category Managerजूमला प्रशासक नियंत्रण कक्ष में। यह उन लेखों को वर्गीकृत करने का प्रबंधन करता है जो आपकी सामग्री को बेहतर तरीके से समूहित करने की अनुमति देता है। निम्न चित्र में श्रेणी प्रबंधक टूलबार दर्शाया गया है।

New - एक नई श्रेणी जोड़ें।
Edit - एक मौजूदा श्रेणी का संपादन करता है।
Publish - वेबसाइट पर उपयोगकर्ता को श्रेणियां प्रकाशित करें।
Unpublish - वेबसाइट पर उपयोगकर्ता को श्रेणियों को अप्रकाशित करें।
Archive - यह प्रकाशित स्थिति फ़िल्टर में संग्रहीत का चयन करके प्रकाशित या अप्रकाशित करने के लिए श्रेणियों की स्थिति को बदल सकता है।
Check In- विशेष चयनित श्रेणी में चेक-इन। कई श्रेणियां चेक-इन की जा सकती हैं।
Trash - चयनित श्रेणी को स्थायी रूप से हटा दें।
Batch - चयनित श्रेणियों को बैच द्वारा संसाधित किया जाता है।
Rebuild - इसका उपयोग श्रेणियों के पेड़ के डेटा के पुनर्निर्माण के लिए किया जाता है।
Help - हेल्प स्क्रीन खोलने के लिए हेल्प बटन का उपयोग किया जाता है।
Option - यह सेटिंग विंडो को खोलता है जहां आप लेखों की सेटिंग बदल सकते हैं।
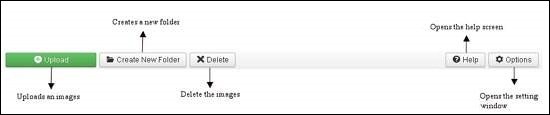
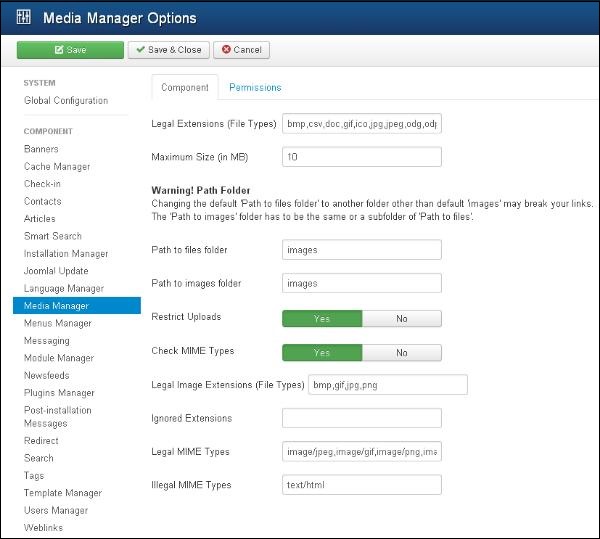
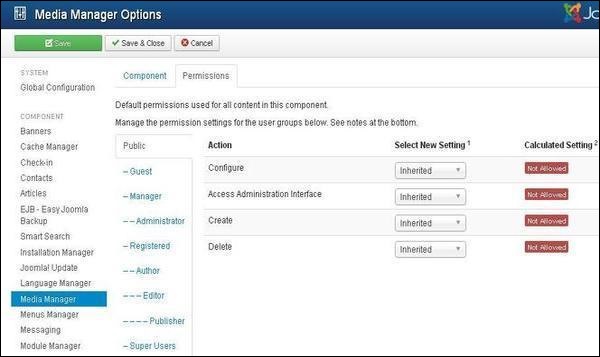
मीडिया मैनेजर टूलबार
पर क्लिक करें Content → Media Managerजूमला प्रशासक नियंत्रण कक्ष में। यह एक नई फ़ाइल अपलोड करके या आपके वेब सर्वर पर मौजूदा लोगों को हटाकर फ़ाइलों का प्रबंधन करता है। नीचे दिए गए मीडिया मैनेजर टूलबार का एक स्नैपशॉट है।

Upload - अपने सिस्टम से चित्र अपलोड करें।
Create New Folder - जूमला सर्वर पर एक नया फ़ोल्डर बनाएँ।
Delete - चयनित आइटम / छवियों को स्थायी रूप से हटाता है।
Help - इससे हेल्प स्क्रीन खुल जाती है।
Option & minus; यह सेटिंग विंडो को खोलता है जहां आप लेखों की सेटिंग बदल सकते हैं।
मेनू प्रबंधक टूलबार
पर क्लिक करें Menus → Menu Managerजूमला प्रशासक नियंत्रण कक्ष में। यह मेनू आइटम का प्रबंधन करता है। यहां नए मेनू बनाए जाते हैं, हटाए जाते हैं या मेनू को बाद में प्रबंधित किया जाता है। नीचे दिए गए मेनू प्रबंधक टूलबार का एक स्नैपशॉट है।

New - यह एक नया मेनू आइटम बनाता है।
Edit - चयनित मेनू आइटम को संपादित करता है।
Delete - चयनित मेनू आइटम को स्थायी रूप से हटाता है।
Rebuild - यह संबंधित मेनू आइटमों को फिर से बनाता है या ताज़ा करता है।
Help - हेल्प स्क्रीन खोलने के लिए हेल्प बटन का उपयोग किया जाता है।
Option - यह सेटिंग विंडो को खोलता है जहां आप लेखों की सेटिंग बदल सकते हैं।
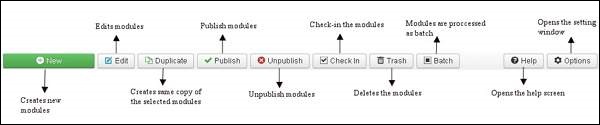
मॉड्यूल प्रबंधक टूलबार
पर क्लिक करें Extension → Module Managerजूमला प्रशासक नियंत्रण कक्ष में। यह स्थापित किए गए मॉड्यूल स्थान और फ़ंक्शन का प्रबंधन करता है। निम्न चित्र में मॉड्यूल प्रबंधक टूलबार दर्शाया गया है।

New - यह नए मॉड्यूल बनाता है।
Edit - यह चयनित मॉड्यूल को संपादित करता है।
Duplicate - इस बटन का उपयोग करके चयनित मॉड्यूल की एक प्रति बनाई जा सकती है।
Publish - वेबसाइट पर उपयोगकर्ता के लिए चयनित मॉड्यूल प्रकाशित करें।
Unpublish - वेबसाइट पर उपयोगकर्ता को चयनित मॉड्यूल अप्रकाशित करें।
Check In- विशेष रूप से चयनित मॉड्यूल में चेक-इन। कई मॉड्यूल चेक-इन किए जा सकते हैं।
Trash - चयनित मॉड्यूल को स्थायी रूप से हटा दें।
Batch - चयनित मॉड्यूल बैच द्वारा संसाधित होते हैं।
Help - हेल्प स्क्रीन खोलने के लिए हेल्प बटन का उपयोग किया जाता है।
Option - यह सेटिंग विंडो को खोलता है जहां आप लेखों की सेटिंग बदल सकते हैं।
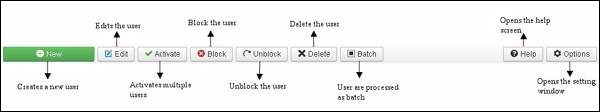
उपयोगकर्ता प्रबंधक टूलबार
पर क्लिक करें Users → User Managerजूमला प्रशासक नियंत्रण कक्ष में। यह यूजरनेम, ईमेल, लास्ट विजिट डेट और रजिस्ट्रेशन डेट जैसी सभी यूजर जानकारी का प्रबंधन करता है। नीचे दिए गए उपयोगकर्ता प्रबंधक टूलबार का स्नैपशॉट है।

New - यह एक नया उपयोगकर्ता बनाता है।
Edit - यह चयनित उपयोगकर्ता को संपादित करता है।
Activate - यह कई उपयोगकर्ताओं को सक्रिय करता है।
Block - यह चयनित उपयोगकर्ता को ब्लॉक करता है।
Unblock - यह चयनित उपयोगकर्ताओं को अनब्लॉक करता है।
Delete - यह विशेष उपयोगकर्ताओं को हटाता है।
Batch - चयनित उपयोगकर्ताओं को एक बैच के रूप में संसाधित किया जाता है।
Help - हेल्प स्क्रीन खोलने के लिए हेल्प बटन का उपयोग किया जाता है।
Option - यह सेटिंग विंडो को खोलता है जहां आप लेखों की सेटिंग बदल सकते हैं।
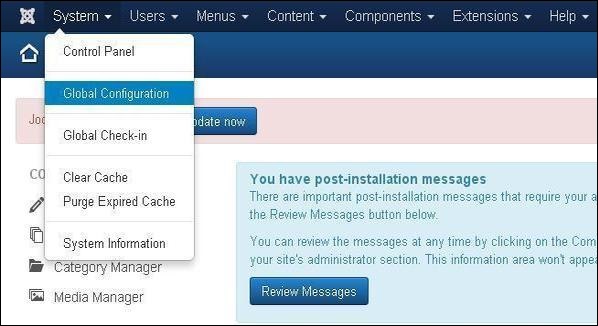
ग्लोबल कॉन्फ़िगरेशन टूलबार
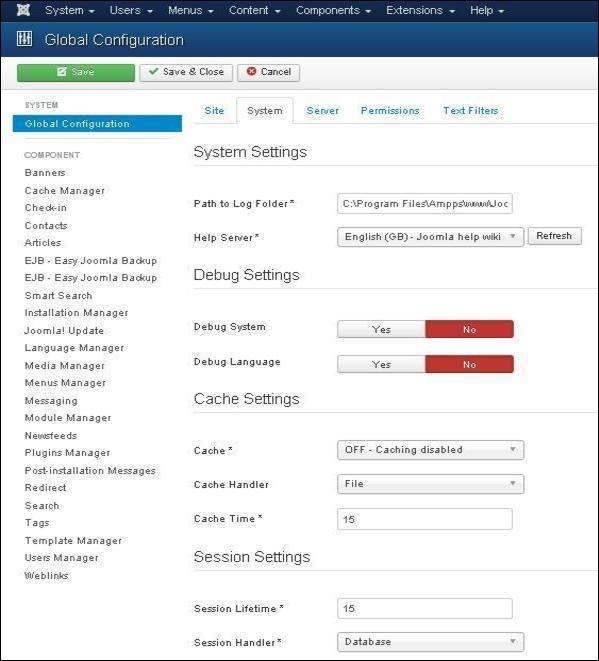
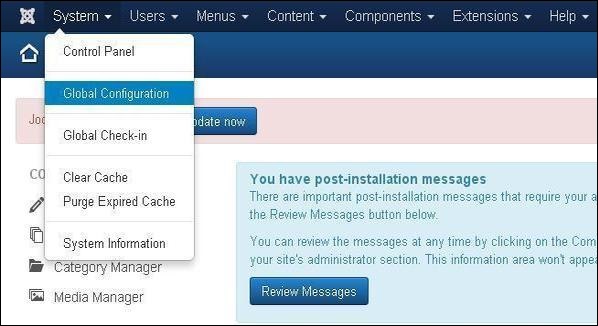
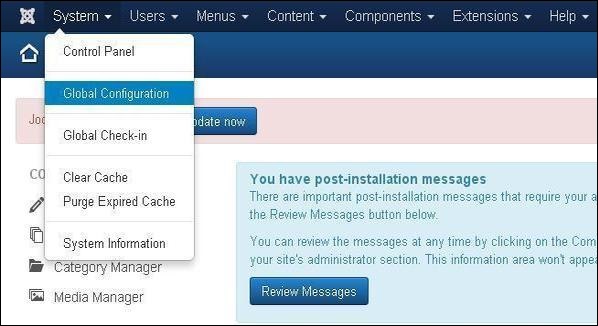
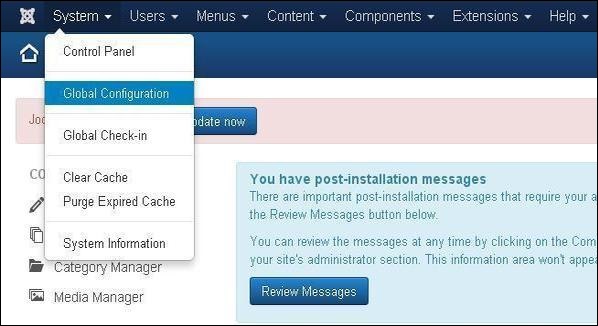
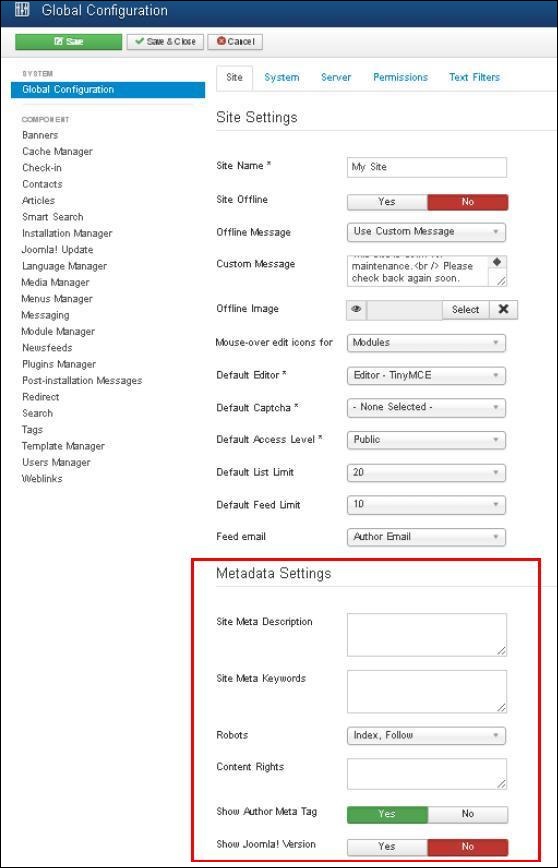
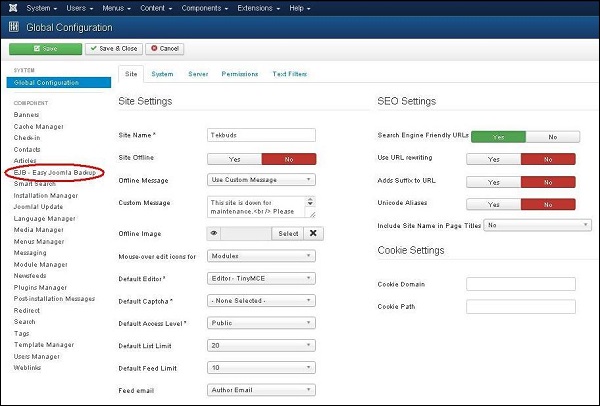
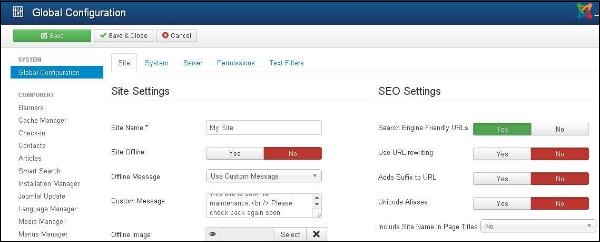
पर क्लिक करें System → Global Configurationजूमला प्रशासक नियंत्रण कक्ष में। यह जूमला साइट की वैश्विक सेटिंग का प्रबंधन करता है। नीचे दिए गए ग्लोबल कॉन्फ़िगरेशन टूलबार का एक स्नैपशॉट है।

Save - कॉन्फ़िगरेशन सहेजता है और एक ही स्क्रीन पर रहता है।
Save & Close - कॉन्फ़िगरेशन को सहेजता है और स्क्रीन को बंद कर देता है।
Cancel - कॉन्फ़िगरेशन परिवर्तन रद्द करता है और पिछली स्क्रीन पर सहेजे बिना वापस आ जाता है।
Help - हेल्प स्क्रीन खोलने के लिए हेल्प बटन का उपयोग किया जाता है।
खाका प्रबंधक टूलबार
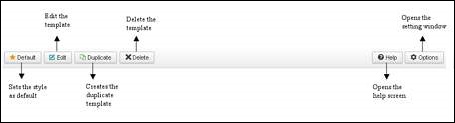
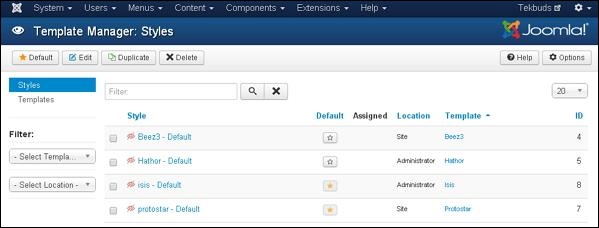
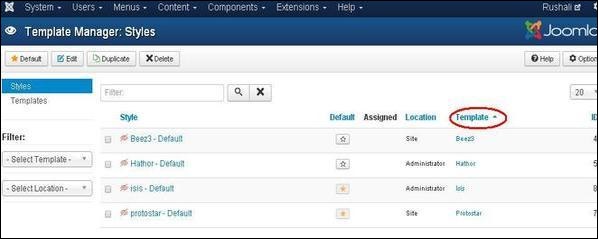
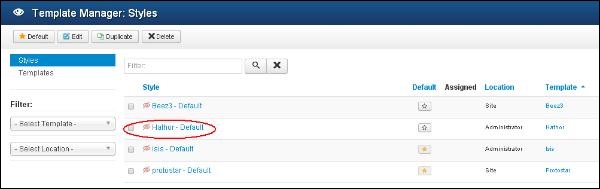
पर क्लिक करें Extension → Template Managerजूमला प्रशासक नियंत्रण कक्ष में। यह वेबसाइट में आपके द्वारा उपयोग किए जाने वाले टेम्प्लेट का प्रबंधन करता है। निम्न चित्र टेम्पलेट प्रबंधक टूलबार दिखाता है -

Default - विशेष रूप से चयनित शैली को डिफ़ॉल्ट रूप से सेट करता है।
Edit - टेम्पलेट पृष्ठों को संपादित करता है।
Duplicate - डुप्लिकेट टेम्पलेट बनाता है।
Delete - टेम्पलेट को हटाता है।
Help - हेल्प स्क्रीन खोलने के लिए हेल्प बटन का उपयोग किया जाता है।
Option - यह सेटिंग विंडो को खोलता है जहां आप लेखों की सेटिंग बदल सकते हैं।
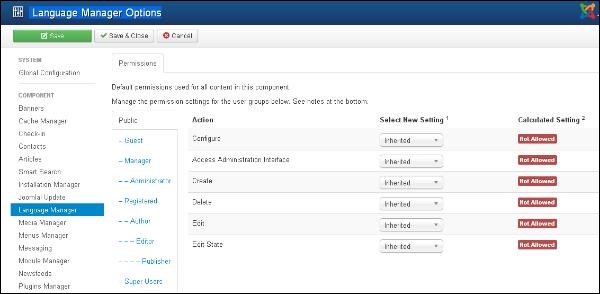
भाषा प्रबंधक टूलबार
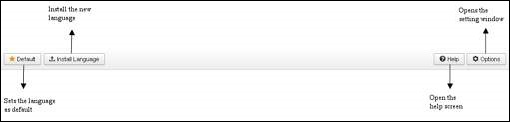
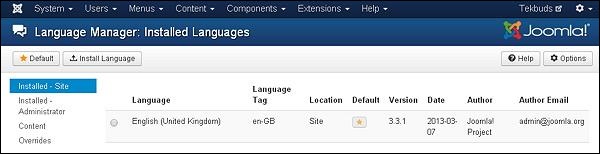
पर क्लिक करें Extension → Language Managerजूमला प्रशासक नियंत्रण कक्ष में। यह उन भाषाओं का प्रबंधन करता है जो आप वेबसाइट में उपयोग करते हैं। निम्न चित्र भाषा प्रबंधक टूलबार दिखाता है -

Default - विशेष रूप से चयनित भाषा को डिफ़ॉल्ट के रूप में सेट करता है।
Install Language - आवश्यक भाषा स्थापित करें।
Help - हेल्प स्क्रीन खोलने के लिए हेल्प बटन का उपयोग किया जाता है।
Option - यह सेटिंग विंडो को खोलता है जहां आप लेखों की सेटिंग बदल सकते हैं।
मेनू प्रबंधक आपकी वेबसाइट के लिए कस्टम मेनू बनाने की अनुमति देता है और आपकी वेबसाइट के माध्यम से नेविगेशन की अनुमति देता है।
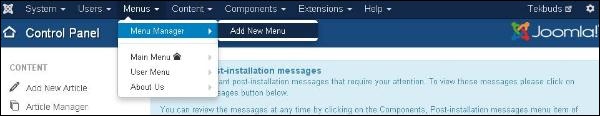
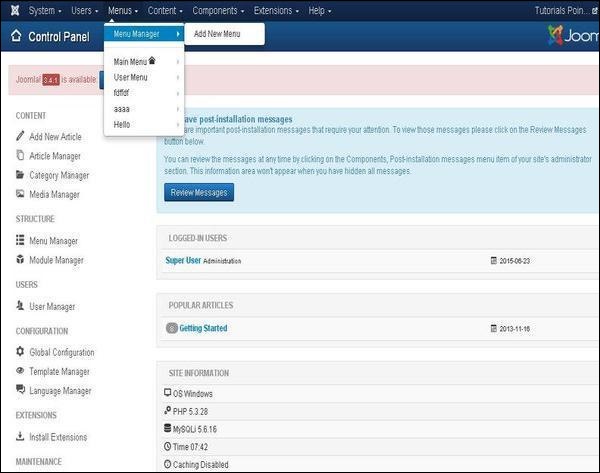
Step 1 - इस पर क्लिक करें Menus → Menu Manager जूमला प्रशासक में, आपको निम्न स्क्रीन मिलेगी -

आप मेनू और मेनू आइटम को वेबसाइट पर तार्किक पृष्ठ पर देख सकते हैं।
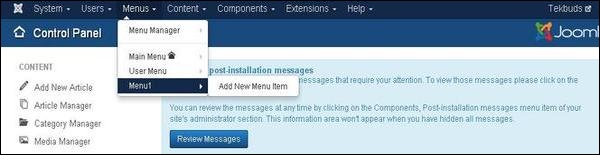
Step 2 - अपनी वेबसाइट पर एक नया मेनू जोड़ने के लिए, पर जाएं Menus → Menu Manager → Add New Menu जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है -

पर क्लिक करने के बाद Add New Menu, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी। यहां आप एक नया मेनू बना सकते हैं।

Title - मेनू का शीर्षक।
Menu Type - मेनू का प्रकार।
Description - मेनू के बारे में संक्षिप्त विवरण।
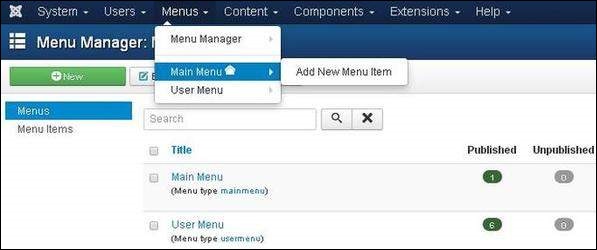
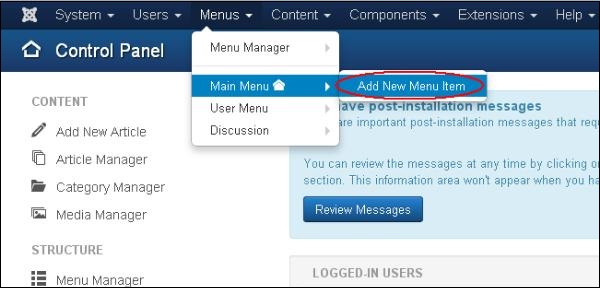
Step 3 - एक नया मेनू आइटम बनाने के लिए, पर जाएं Menus → Name of the Menu → Add New Menu Item जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है -

आप उपयोगकर्ता मेनू के माध्यम से नया मेनू आइटम भी जोड़ सकते हैं । नीचे वर्णित सभी चरण इस पद्धति के माध्यम से मेनू आइटम निर्माण पर लागू होते हैं।
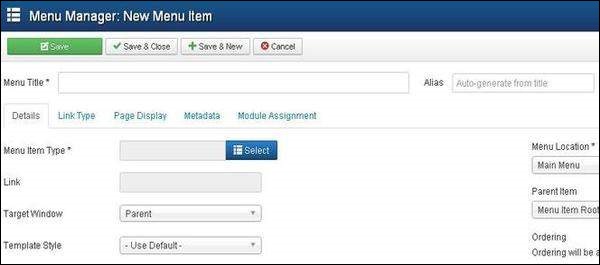
जब आप एक नए मेनू आइटम का पृष्ठ खोलते हैं, तो आपको निम्न स्क्रीन मिलेगी -

नए मेनू आइटम के अंतर्गत दो मुख्य खंड हैं -
Menu Title - यह मेनू में मेनू आइटम का शीर्षक प्रदर्शित करता है।
Alias- इसका इस्तेमाल SEF url के रूप में किया जाता है। जूमला स्वचालित रूप से शीर्षक का मूल्य भर देगा। यह UTF-8 उपनाम का उत्पादन करेगा; यह रिक्त स्थान और अंडरस्कोर की अनुमति नहीं देता है।
निम्न स्क्रीन में दिखाए अनुसार मेनू आइटम बनाते समय कुछ टैब मौजूद हैं -
विवरण
विवरण में टैब जोड़ें नए मेनू आइटम , के रूप में नीचे दिखाया गया है -

इसमें निम्नलिखित विकल्प हैं -
Menu Item Type - यह मेनू आइटम के प्रकार जैसे लेख, टैग, वेब लिंक, सिस्टम लिंक, संपर्क आदि को निर्दिष्ट करता है।
Link - यह मेनू में लिंक को निर्धारित करता है।
Target Window- यह तीन विकल्प प्रदान करता है जनक , नेविगेशन के साथ नई विंडो और नई नेविगेशन के बिना जो ब्राउज़र विंडो को लक्षित करता है जब एक मेनू आइटम क्लिक किया जाता है।
Template Style- आप ड्रॉपडाउन मेनू पर क्लिक करके अपनी वेबसाइट के लिए एक टेम्पलेट शैली का चयन कर सकते हैं जो Beez3 - डिफ़ॉल्ट और प्रोटोस्टार - डिफ़ॉल्ट शैली देता है या आपकी वेबसाइट के लिए डिफ़ॉल्ट टेम्पलेट प्रदान करता है।
Menu Location- यह निर्दिष्ट करता है कि कौन सा मेनू लिंक दिखाई देगा; या तो मेन मेनू या उपयोगकर्ता मेनू ।
Parent Item- यह आपको मेनू आइटम रूट या होम का चयन करके मूल आइटम का चयन करने में मदद करता है ।
Status- यह लेख की स्थिति प्रदर्शित करता है। प्रकाशित , अप्रकाशित और ट्रैशेड जैसी स्थिति ।
Default Page- यह मेनू आइटम को साइट के डिफ़ॉल्ट या होम पेज के रूप में सेट करने के लिए हां या नहीं विकल्प प्रदान करता है ।
Access- इस ड्रॉपडाउन सूची से केवल चयनित विकल्प जैसे कि अतिथि , सार्वजनिक , सुपर उपयोगकर्ता , पंजीकृत और विशेष साइट देख सकते हैं।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
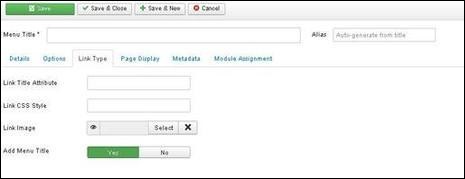
लिंक प्रकार
अगला टैब Add New Menu Item में Link Type है , जैसा कि नीचे दिखाया गया है -

Link Title Attribute - यह दिए गए हाइपरलिंक के शीर्षक विशेषता के लिए एक विवरण निर्दिष्ट करता है।
Link CSS Style - यह हाइपरलिंक के लिए एक कस्टम सीएसएस शैली लागू करता है।
Link Image - यह हाइपरलिंक के साथ प्रयोग की जाने वाली छवि का उपयोग करता है।
Add Menu Title- यह हां या नहीं विकल्प प्रदान करता है और छवि के बगल में मेनू शीर्षक जोड़ता है। डिफ़ॉल्ट हाँ है ।
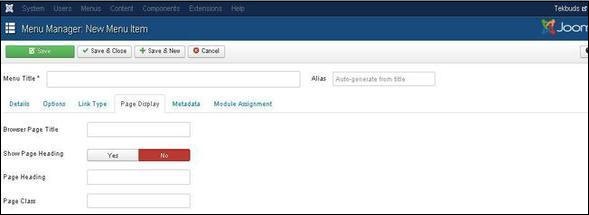
पृष्ठ प्रदर्शन
Add New Menu Item में अगला टैब पेज डिस्प्ले , जैसा कि नीचे दिखाया गया है -

Browser Page Title - यह ब्राउज़र पेज शीर्षक के विवरण को निर्दिष्ट करता है।
Show Page Heading- यह हाँ या कोई विकल्प प्रदान करता है जो पेज शीर्षक में पेज शीर्षक को छुपाता है या दिखाता है।
Page Heading - यह पृष्ठ शीर्षक के लिए पाठ निर्दिष्ट करता है।
Page Class - यह पेज में तत्वों को स्टाइल करने के लिए वैकल्पिक CSS क्लास को परिभाषित करता है।
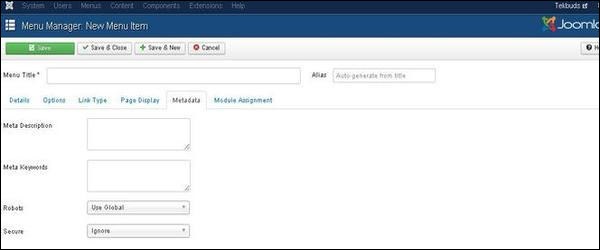
मेटाडाटा
Add New Menu Item में अगला टैब मेटाडाटा , जैसा कि नीचे दिखाया गया है -

इसमें निम्न विकल्प दिए गए हैं -
Meta Description - इसका उपयोग एक वैकल्पिक पैराग्राफ के रूप में किया जाता है जिसमें पृष्ठ का विवरण शामिल होता है और खोज इंजन के परिणामों में प्रदर्शित होता है।
Meta Keywords - ये HTML पेज में इस्तेमाल होने वाले वैकल्पिक कीवर्ड हैं।
Robots- यह रोबोट निर्देशों का उपयोग करता है जैसे कि ग्लोबल , इंडेक्स , फॉलो , नो इंडेक्स , नो इंडेक्स , नो फॉलो ।
Secure- यह परिभाषित करता है कि लिंक को SSL या सुरक्षित साइट URL का उपयोग करना चाहिए या नहीं। यह ऑफ , ऑन और इग्नोर जैसे तीन विकल्प प्रदान करता है ।
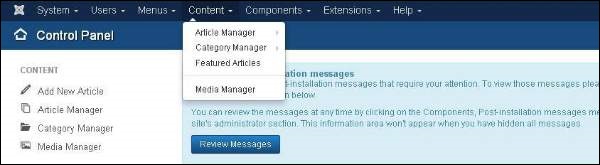
इस अध्याय में, हम जूमला सामग्री के तहत मौजूद मेनू के बारे में अध्ययन करेंगे । जब आप क्लिक करते हैं तो एक ड्रॉप-डाउन मेनू प्रदर्शित होता हैContent Menu।

लेख प्रबंधक
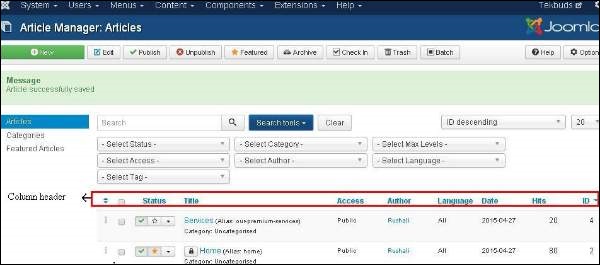
अनुच्छेद प्रबंधक में, आप मानक पृष्ठ बना सकते हैं जिसमें चित्र, पाठ और हाइपरलिंक शामिल हैं। पर क्लिक करेंContent → Article Manager जूमला प्रशासनिक पैनल पर मेनू, आपको निम्न स्क्रीन मिलेगी -

यहां, हमने आलेख प्रबंधक पृष्ठ पर मौजूद कॉलम हेडर के बारे में विवरण का उल्लेख किया है।
Checkbox - इसका उपयोग एक या एक से अधिक आइटम को चुनने के लिए किया जाता है।
Status - पृष्ठ या लेख की स्थिति, अर्थात्, प्रकाशित / अप्रकाशित / संग्रहित / ट्रैश किए गए को निर्दिष्ट करता है।
Title - मेनू में प्रदर्शित किए जाने वाले शीर्षक का नाम निर्दिष्ट करता है।
Access - सार्वजनिक या निजी पहुंच स्तर को निर्दिष्ट करता है।
Author - यह लेखक का नाम है जिसने उस विशेष आइटम को बनाया है।
Language - प्रयुक्त वस्तु भाषा को निर्दिष्ट करता है।
Date - लेख निर्माण तिथि निर्दिष्ट करता है।
Hits - आइटम को देखे जाने की संख्या को निर्दिष्ट करता है।
ID - यह स्वचालित रूप से आइटमों को निर्दिष्ट विशिष्ट पहचान संख्या है।
आइए हम इसके बारे में जानें Search लेख प्रबंधक पृष्ठ में बॉक्स जो कि वस्तुओं को आसानी से खोजने के लिए उपयोग किया जाता है

यहां आप लेख प्रबंधक पृष्ठ में आइटम को इनमें से किसी का चयन करके खोज सकते हैं - Select Status, Select category, Select Max Levels, Select Access, Select Author, Select language or Select Tag।
हम इसके बारे में अध्ययन करेंगे Article Manager Toolbarअध्याय जूमला टूलबार में विस्तार से ।
नया लेख जोड़ें
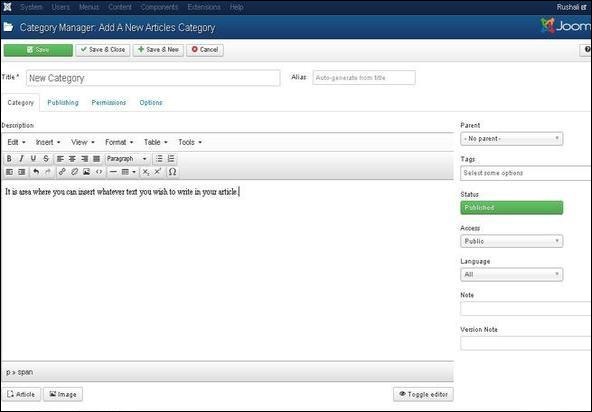
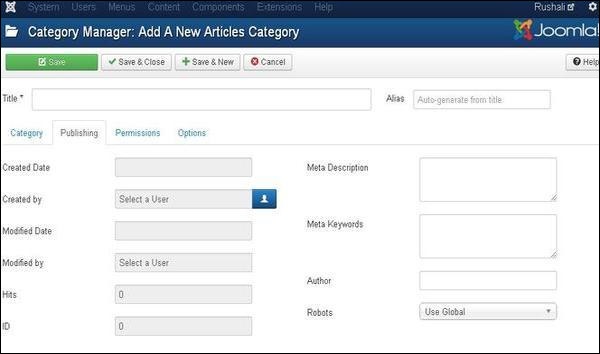
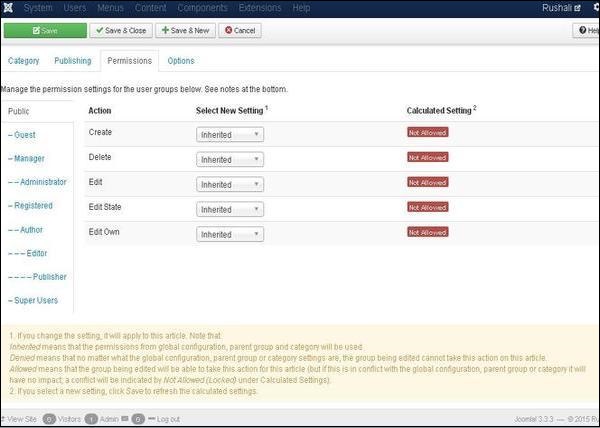
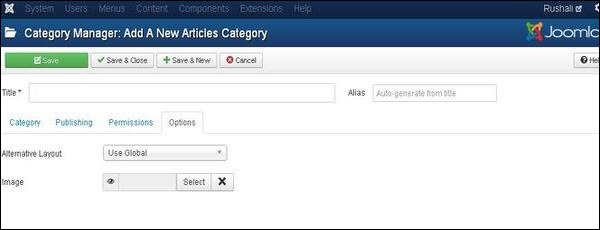
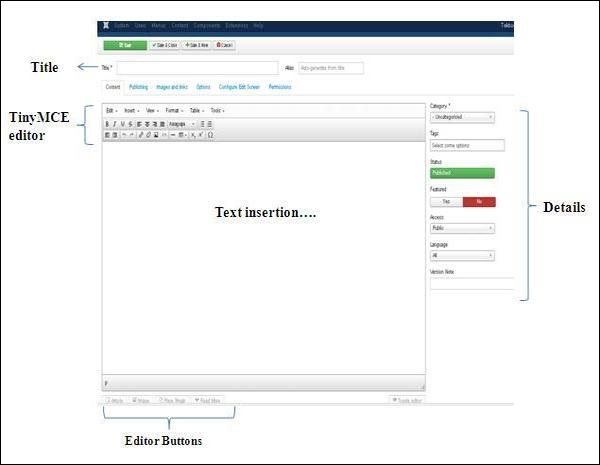
पर क्लिक करें Content → Article Manager → Add New Articleजूमला प्रशासनिक पैनल पर मेनू, तो आपको निम्न स्क्रीन मिलेगी। जब आप क्लिक करते हैं तो वही पृष्ठ देखा जा सकता हैCategory Manager → Add New Category

यहां आप शीर्षक निर्दिष्ट करके अपना लेख या वेब पेज बना सकते हैं Title बार और हम इसमें सामग्री जोड़ या लिख सकते हैं contentटैब। हम इस बारे में विस्तार से अध्याय जुमला ऐड कंटेंट में अध्ययन करेंगे ।
श्रेणी प्रबंधक
श्रेणी प्रबंधक का उपयोग उन लेखों के लिए श्रेणियां बनाने के लिए किया जाता है जो आपकी सामग्री को बेहतर तरीके से समूहीकृत करने की अनुमति देता है। पर क्लिक करेंContent → Category Manager जूमला प्रशासनिक पैनल पर मेनू, तो आपको निम्न स्क्रीन छवि मिलेगी -

हम इसके बारे में अध्ययन करेंगे Category Manager Toolbarअध्याय जूमला टूलबार में विस्तार से ।
यहां, हमने श्रेणी प्रबंधक पृष्ठ पर मौजूद कॉलम हेडर के बारे में विवरण का उल्लेख किया है।
Checkbox - बॉक्स पर क्लिक करके एक या एक से अधिक श्रेणी के आइटम का चयन करने के लिए इसका उपयोग किया जाता है।
Status - श्रेणी की स्थिति निर्दिष्ट करें अर्थात प्रकाशित करें / अप्रकाशित करें।
Title - श्रेणी में शीर्षक का नाम निर्दिष्ट करता है।
Access - पहुँच स्तर, अर्थात सार्वजनिक या निजी निर्दिष्ट करता है।
Language - प्रयुक्त वस्तु भाषा को निर्दिष्ट करता है।
ID - यह स्वचालित रूप से आइटमों को निर्दिष्ट विशिष्ट पहचान संख्या है।
संकलित लेख
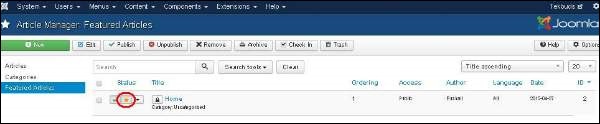
पर क्लिक करें Content → Featured Manager जूमला प्रशासनिक पैनल पर मेनू, तो आपको निम्न स्क्रीन मिलेगी -

यहां पीला सितारा निशान इंगित करता है कि लेख चित्रित किया गया है। स्टार लेख विशेष रुप से प्रदर्शित लेखों के लिए प्रत्येक लेख के बगल में मौजूद है।
यहां, हमने फीचर्ड आर्टिकल पेज में मौजूद कॉलम हेडर के बारे में विवरण का उल्लेख किया है ।
Checkbox - यह बॉक्स पर क्लिक करके एक या अधिक आइटम का चयन करने के लिए उपयोग किया जाता है।
Status - पृष्ठ या लेख की स्थिति निर्दिष्ट करता है, अर्थात प्रकाशित / अप्रकाशित।
Title - मेनू में प्रदर्शित होने वाले शीर्षक का नाम निर्दिष्ट करता है।
Ordering - आइटम निर्माण के आदेश को निर्दिष्ट करता है।
Access - सार्वजनिक या निजी पहुंच स्तर को निर्दिष्ट करता है।
Author - उस लेखक के नाम का वर्णन करता है जिसने उस विशेष वस्तु को बनाया है।
Language - प्रयुक्त वस्तु भाषा को निर्दिष्ट करता है।
Date - उस पर बनाए गए लेख की तारीख निर्दिष्ट करता है।
ID - यह स्वचालित रूप से आइटमों को निर्दिष्ट विशिष्ट पहचान संख्या है।
मीडिया प्रबंधक
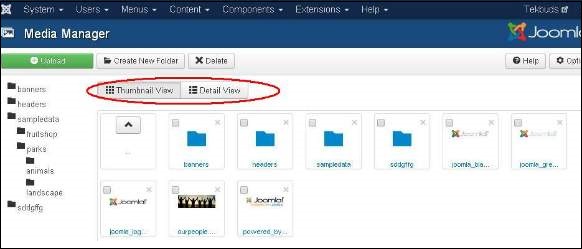
आप एक नई फ़ाइल अपलोड करके या मीडिया प्रबंधक का उपयोग करके मौजूदा लोगों को हटाकर अपनी मीडिया फ़ाइलों का प्रबंधन कर सकते हैं। पर क्लिक करेंContent→Media Manager जूमला प्रशासनिक पैनल पर मेनू, तो आपको निम्न स्क्रीन मिलेगी -

हम इसके बारे में अध्ययन करेंगे Media Manager Toolbarअध्याय जूमला टूलबार में विस्तार से ।
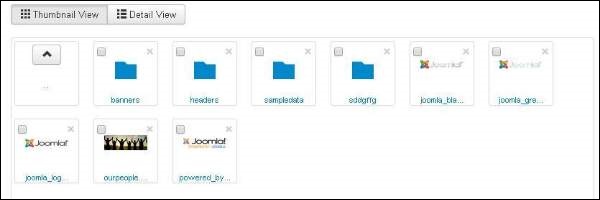
थंबनेल दृश्य
थंबनेल दृश्य में उप-फ़ोल्डर की छवियां और आइकन शामिल हैं। जब हम पर क्लिक करते हैंThumbnail View तब मीडिया प्रबंधक नीचे दिखाए अनुसार दिखाई देगा।

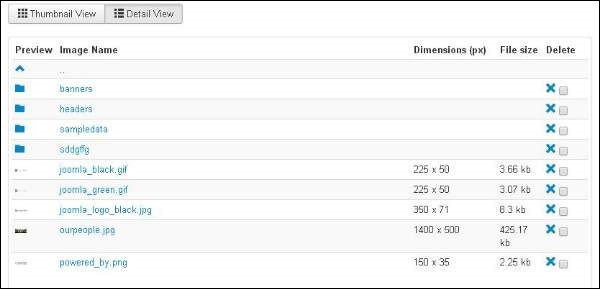
विस्तार मे देखना
विवरण दृश्य में फ़ाइल विवरण होता है। विस्तार से देखें, फ़ाइल जानकारी जैसे आयाम और फ़ाइल आकार प्रदर्शित होते हैं। जब हम पर क्लिक करते हैंDetail View तब मीडिया प्रबंधक नीचे दिखाए अनुसार दिखाई देगा।

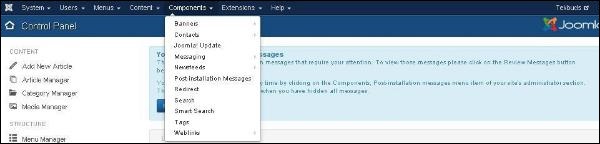
इस अध्याय में, हम जूमला में अवयव मेनू के बारे में अध्ययन करेंगे। पर क्लिक करेंComponents Menu, एक ड्रॉपडाउन मेनू जैसा कि नीचे दिखाया गया है, प्रदर्शित किया जाएगा -

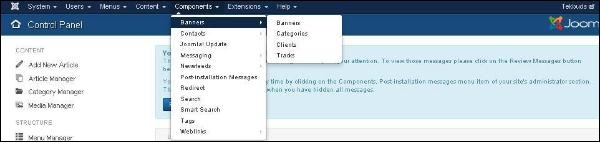
बैनर
Components → Bannersवेबसाइट पर बैनर सेटअप करने के लिए उपयोग किया जाता है। जब आप बैनरों पर क्लिक करते हैं, तो आपको नीचे दिखाया गया एक सबमेनू दिखाई देता है -

आइए हम सबमेनू के प्रत्येक अध्ययन को निम्नानुसार करते हैं -
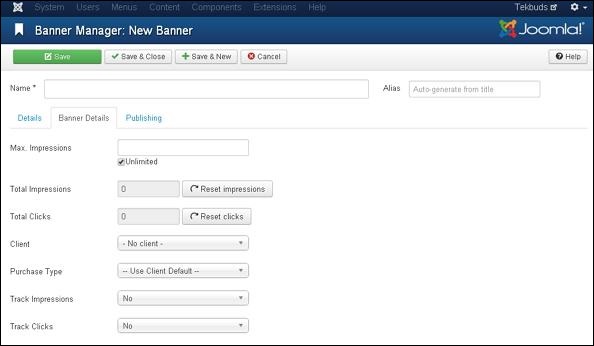
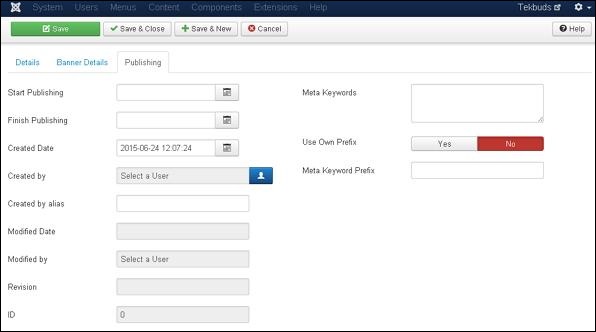
बैनर
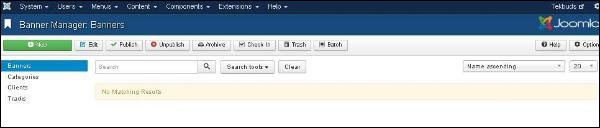
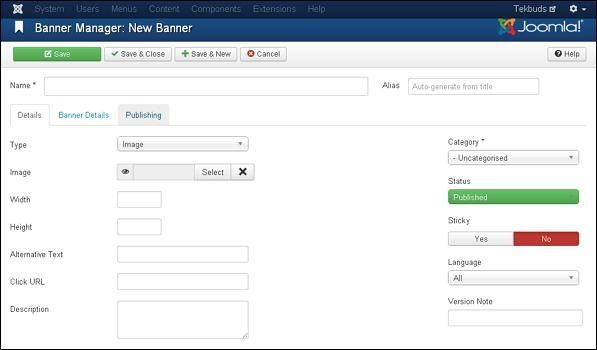
इसे जूमला वेबसाइट में प्रदर्शित करने के लिए बैनर को संपादित करने या जोड़ने के लिए उपयोग किया जाता है।
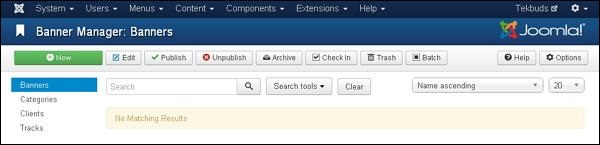
क्लिक Components → Banners → Banners, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

हम इसके बारे में अध्ययन करेंगे Adding Bannersअध्याय Joomla में विस्तार से - बैनर जोड़ना ।
श्रेणियाँ
श्रेणी प्रबंधक के साथ आप नई बैनर श्रेणियां बना सकते हैं या मौजूदा बैनर श्रेणियों को संपादित कर सकते हैं।
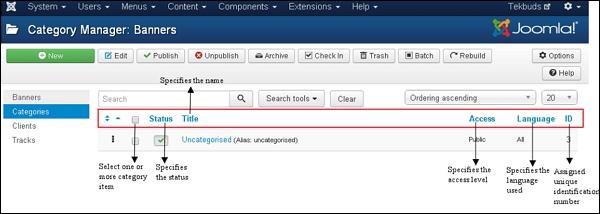
क्लिक Components → Banners → Categories, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

आप इसके बारे में अधिक अध्ययन कर सकते हैं Category Manager Toolbarअध्याय जूमला टूलबार में विस्तार से ।
नीचे, हमने श्रेणी प्रबंधक - बैनर पृष्ठ के तहत मौजूद कॉलम हेडर के बारे में विवरण का उल्लेख किया है।
Checkbox - बॉक्स पर क्लिक करके एक या एक से अधिक श्रेणी के आइटम का चयन करने के लिए इसका उपयोग किया जाता है।
Status - श्रेणी की स्थिति निर्दिष्ट करें अर्थात प्रकाशित करें / अप्रकाशित करें।
Title - श्रेणी में शीर्षक का नाम निर्दिष्ट करता है।
Access - सार्वजनिक या निजी पहुंच स्तर को निर्दिष्ट करता है।
Language - प्रयुक्त वस्तु भाषा को निर्दिष्ट करता है।
ID - यह स्वचालित रूप से आइटमों को निर्दिष्ट विशिष्ट पहचान संख्या है।
Search श्रेणी प्रबंधक में बॉक्स - बैनर पृष्ठ का उपयोग श्रेणी की वस्तुओं को बहुत आसानी से खोजने के लिए किया जाता है।
आप लेख प्रबंधक पृष्ठ में आइटम को निम्न में से किसी भी तरीके से चुनकर खोज सकते हैं Select Status, Select Max Levels, Select Access, Select language or Select Tag।
ग्राहकों
क्लाइंट मैनेजर के साथ आप एक नया क्लाइंट बैनर बना सकते हैं या मौजूदा लोगों को संपादित कर सकते हैं।
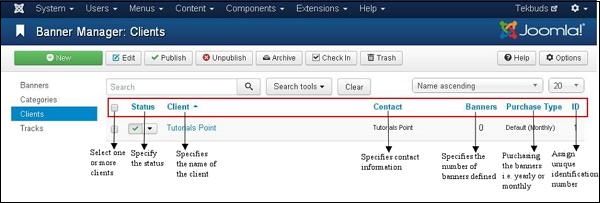
क्लिक Components → Banners → Clients, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

नीचे, हमने बैनर प्रबंधक - ग्राहक पृष्ठ में मौजूद कॉलम हेडर के बारे में विवरण का उल्लेख किया है।
Checkbox - यह बॉक्स पर क्लिक करके एक या एक से अधिक क्लाइंट का चयन करने के लिए उपयोग किया जाता है।
Status - श्रेणी की स्थिति निर्दिष्ट करें अर्थात प्रकाशित करें / अप्रकाशित करें।
Client - बैनर क्लाइंट का नाम निर्दिष्ट करता है।
Contact - ग्राहक की संपर्क जानकारी निर्दिष्ट करता है।
Banners - इस क्लाइंट के लिए परिभाषित बैनर की संख्या निर्दिष्ट करता है।
Purchase Type- यह इंगित करता है कि कैसे ग्राहक बैनर यानी वार्षिक या मासिक खरीद रहे हैं। डिफ़ॉल्ट रूप से यह मासिक है।
ID - यह स्वचालित रूप से आइटमों को निर्दिष्ट विशिष्ट पहचान संख्या है।
Search बॉक्स मैनेजर बैनर ग्राहक पृष्ठ का उपयोग क्लाइंट आइटम को आसानी से खोजने के लिए किया जाता है।
आप ग्राहक बैनर पृष्ठ पर आइटम का चयन करके खोज कर सकते हैं Status या Type।
पटरियों
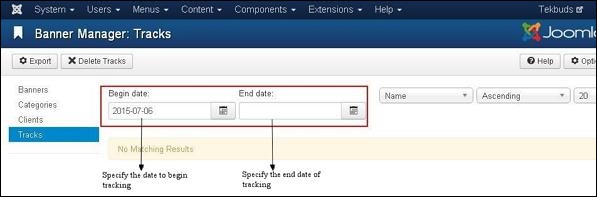
ट्रैक्स में, आप मौजूदा बैनरों की सूची के लिए ट्रैकिंग जानकारी देख सकते हैं।
क्लिक Components → Banners → Tracks, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

Begin Date तथा End date एक विशेष अवधि के भीतर बैनर की जानकारी को ट्रैक करने के लिए उपयोग किया जाता है (उदाहरण के लिए, 2015-07-06 के रूप में आरंभ तिथि और 2015-07-10 के रूप में अंतिम तिथि, इस अवधि के भीतर बैनर जानकारी ट्रैक हो जाएगी)।
उपकरण पट्टियाँ
Export - यह CSV फ़ाइल में बैनर ट्रैकिंग जानकारी को निर्यात करता है।
Delete Tracks - चयनित पटरियों की जानकारी को हटाता है।
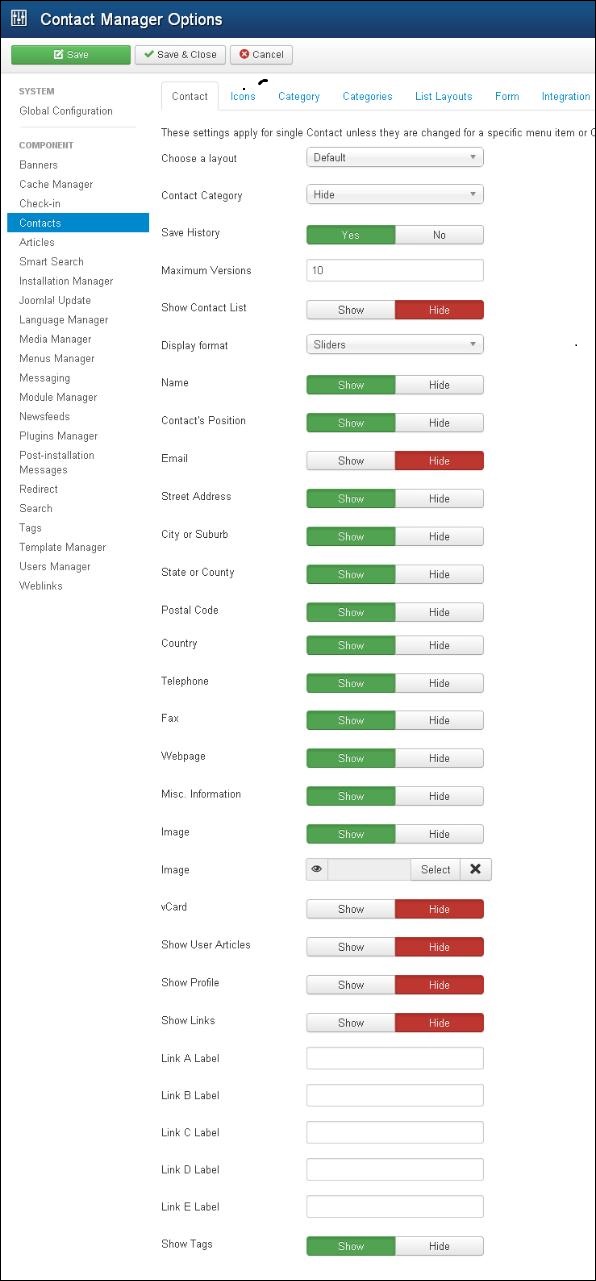
संपर्क
यह जूमला साइट पर क्लाइंट की संपर्क जानकारी जैसे नाम, पता, टेलीफोन नंबर, ईमेल आदि जोड़ता है।
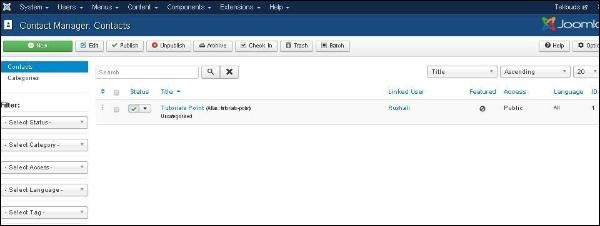
क्लिक Components → Contacts → Contacts, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

हम अध्याय जूमला - संपर्क जोड़ना में विस्तार से संपर्क जोड़ने के बारे में अध्ययन करेंगे ।
जूमला अपडेट
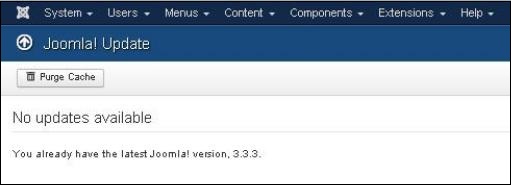
यह जूमला के नवीनतम संस्करण को निर्दिष्ट करता है जिसका उपयोग किया जा रहा है।
क्लिक Components → Joomla! Update, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

संदेश
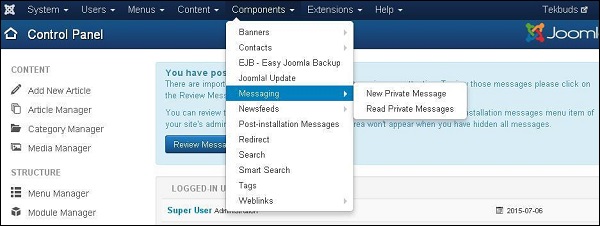
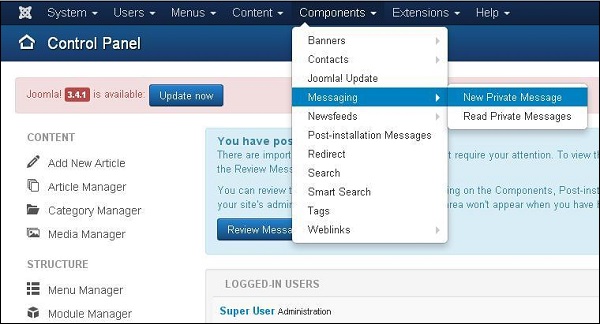
Components → Messagingजूमला में संदेश भेजने और पढ़ने की अनुमति देता है। जब आप मैसेजिंग पर क्लिक करते हैं, तो आपको नीचे दिखाए गए अनुसार एक सबमेनू दिखाई देता है।

नया निजी संदेश
इसका उपयोग जूमला साइट के अन्य बैकएंड पर संदेश भेजने के लिए किया जाता है। आप संदेशों को पढ़, लिख या हटा सकते हैं।
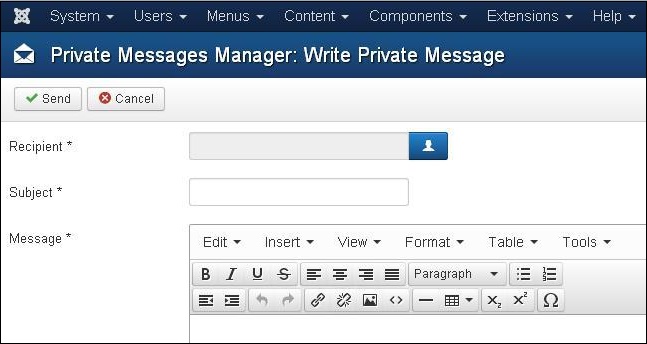
क्लिक Components → Messaging → New Private Message, एक नया निजी संदेश पेज खुलता है। हम इसके बारे में अध्ययन करेंगेPrivate Messageअध्याय में विस्तार से निजी संदेश - जूमला ।
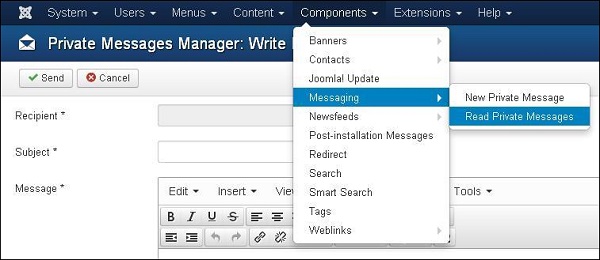
निजी संदेश पढ़ें
इस खंड में, आप सभी निजी संदेश पढ़ सकते हैं।
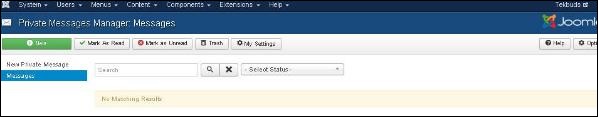
पर क्लिक करें Components → Messaging → Read Private Message, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

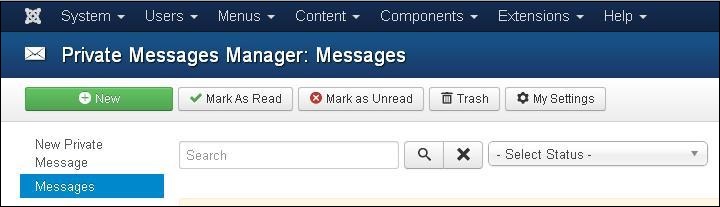
उपकरण पट्टियाँ
नीचे, हमने रीड प्राइवेट मैसेज में मौजूद टूलबार के बारे में विवरण का उल्लेख किया है।
New - एक नया संदेश बनाता है।
Mark as Read - इस खंड से पढ़े गए संदेशों को चिह्नित करता है।
Mark as Unread - यह उन संदेशों को चिह्नित करता है जो अभी तक नहीं पढ़े गए हैं।
Trash - यह संदेशों को स्थायी रूप से हटा देता है।
My Settings - इसका उपयोग संदेशों को सेट करने के लिए किया जाता है अर्थात इनबॉक्स को लॉक करें, एक नया संदेश ईमेल करें और संदेश को ऑटो-पर्ज करें।
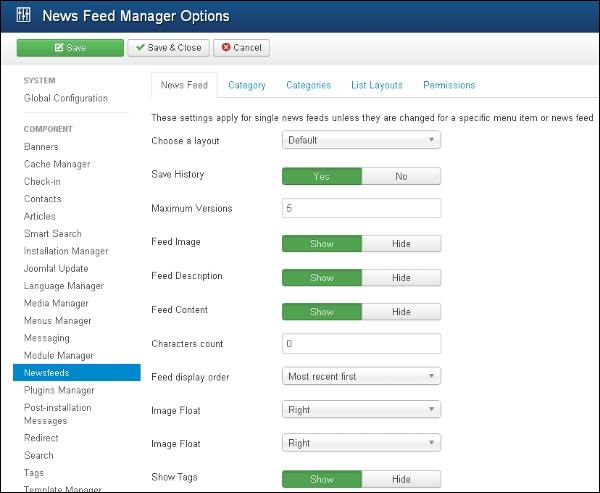
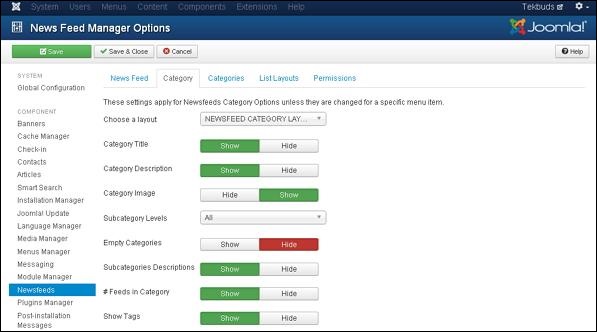
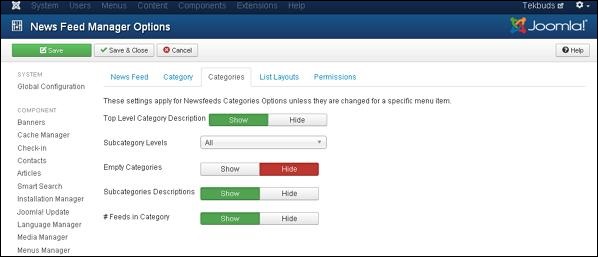
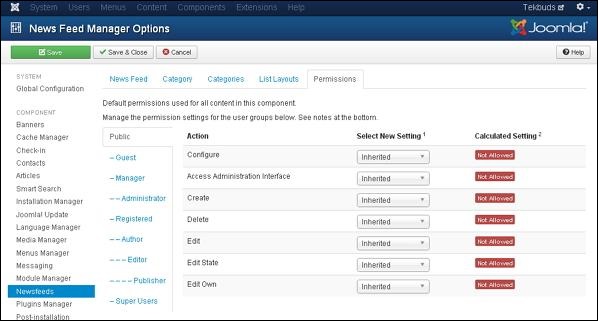
समाचार फ़ीड्स
यह अन्य साइटों से आपके जूमला साइट पर समाचार फ़ीड जोड़ने की अनुमति देता है।
क्लिक Components → Newsfeeds → Feeds, एक न्यूज़फ़ीड पृष्ठ खुल जाएगा। हम इसके बारे में अध्ययन करेंगेNewsfeedsजूमला अध्याय में विस्तार से - समाचार फ़ीड जोड़ना ।
स्थापना के बाद के संदेश
यह स्थापना के बाद कार्रवाई योग्य संदेशों की समीक्षा करने की अनुमति देता है।
क्लिक Components → Post Installation Messages, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

यहां यह जूमला एक्सटेंशन या कोर की सफल स्थापना के बाद संदेश देता है।
पुनर्निर्देशन
रीडायरेक्ट प्रबंधक का उपयोग URL के पुनर्निर्देशित करने के लिए किया जाता है जो उस वेबसाइट पर मौजूद नहीं है जो काम कर रहे हैं।
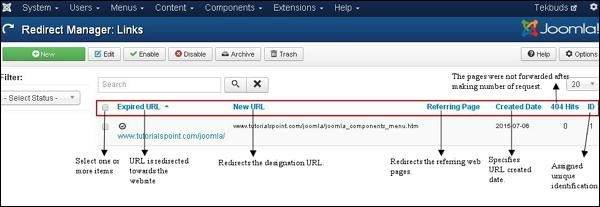
क्लिक Components → Redirect, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

रीडायरेक्ट मैनेजर पेज में मौजूद कॉलम हेडर के बारे में नीचे बताया गया है।
Checkbox - यह बॉक्स पर क्लिक करके एक या अधिक आइटम का चयन करने के लिए उपयोग किया जाता है।
Expired URL - URL वेबसाइट की ओर पुनर्निर्देशित किया गया है।
New URL - निर्दिष्ट URL को पुनर्निर्देशित करता है।
Referring Page - संदर्भित वेब पृष्ठों को पुनर्निर्देशित करता है।
Created Date - उस तिथि को निर्दिष्ट करता है जिस दिन URL बनाया गया था।
404 Hits - अनुरोधों की संख्या बनाने के बाद पृष्ठों को आगे नहीं बढ़ाया गया।
ID - यह स्वचालित रूप से आइटमों को निर्दिष्ट विशिष्ट पहचान संख्या है।
उपकरण पट्टियाँ
नीचे, हमने रीडायरेक्ट पृष्ठ पर मौजूद टूलबार के बारे में विवरण का उल्लेख किया है।
New - एक नया रीडायरेक्ट URL बनाता है।
Edit - चयनित रीडायरेक्ट को संपादित करता है।
Enable - यह चयनित रीडायरेक्ट का उपयोग करने के लिए उपलब्ध कराता है।
Disable - यह चयनित अनुप्रेषित का उपयोग करने के लिए अनुपलब्ध है।
Archive - यह चुनिंदा स्थिति फ़िल्टर में संग्रहीत का चयन करके प्रकाशित या अप्रकाशित करने के लिए चयनित पुनर्निर्देशित की स्थिति को बदल सकता है।
Trash - यह चयनित रीडायरेक्ट की स्थिति को ट्रैश में बदल देता है।
खोज
खोज प्रबंधक आपको यह देखने की अनुमति देता है कि प्रत्येक कुंजी संयोजन के लिए कितनी खोज की गई और प्रत्येक खोज का परिणाम क्या था।
क्लिक Components → Search, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

स्मार्ट खोज
यह साइट खोज को बढ़ाता है।
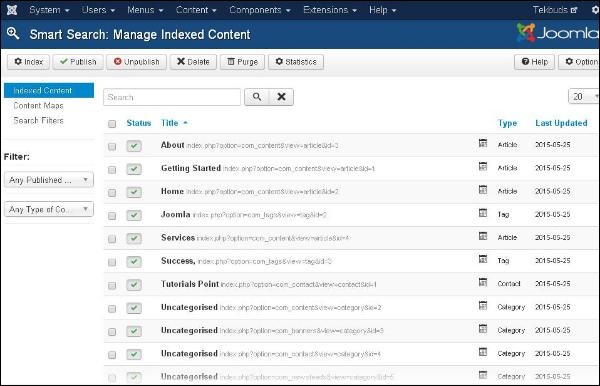
क्लिक Components → Smart Search, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

नीचे, हमने स्मार्ट खोज पृष्ठ में मौजूद कॉलम हेडर के बारे में विवरण का उल्लेख किया है।
Checkbox - यह बॉक्स पर क्लिक करके एक या अधिक आइटम का चयन करने के लिए उपयोग किया जाता है।
Status - आइटम की स्थिति निर्दिष्ट करें अर्थात प्रकाशित / अप्रकाशित करें।
Title - शीर्षक का नाम निर्दिष्ट करता है।
Type - पृष्ठ का प्रकार निर्दिष्ट करता है अर्थात अनुच्छेद या टैग।
Last Updated - अंतिम संशोधन की तिथि निर्दिष्ट करता है।
टैग
इसका उपयोग टैग किए गए पृष्ठों की सूची प्रदर्शित करने के लिए किया जाता है।
क्लिक Components → Tags, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

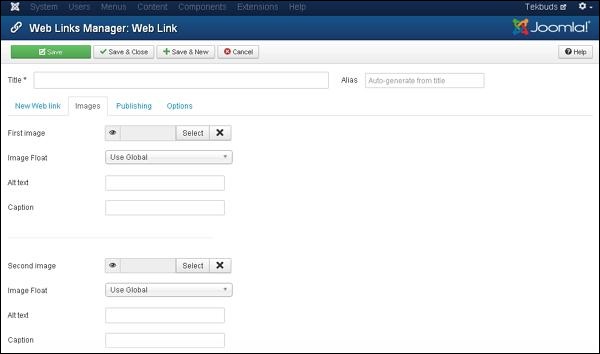
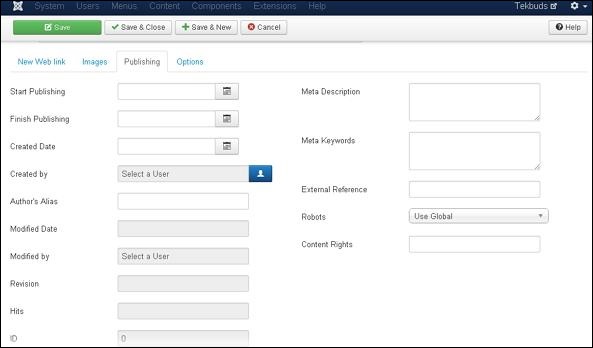
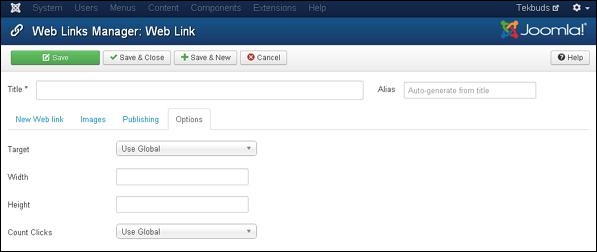
वेब लिंक
लिंक संसाधन साइट के उपयोगकर्ता के लिए बहुत आसानी से प्रदान किया जाता है और इसे श्रेणियों में क्रमबद्ध किया जा सकता है। इसका उपयोग आपके Joomla पर अन्य वेबसाइट के लिंक जोड़ने, संपादित करने या हटाने के लिए किया जाता है।
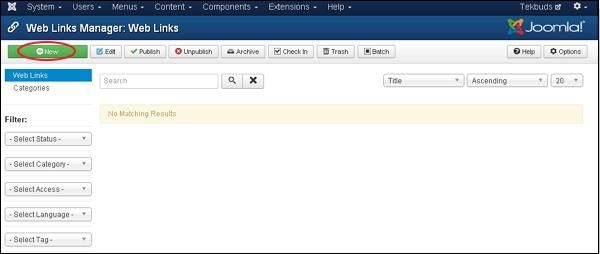
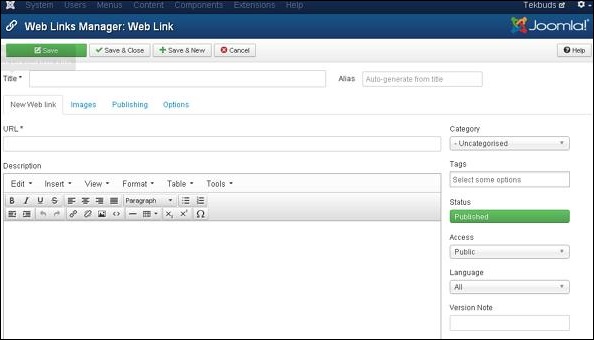
क्लिक Components → Weblinks → Links, वेबलिंक पेज खुलेगा। हम इसके बारे में अध्ययन करेंगेWeblinksजूमला अध्याय में विस्तार से - वेब लिंक को जोड़ना ।
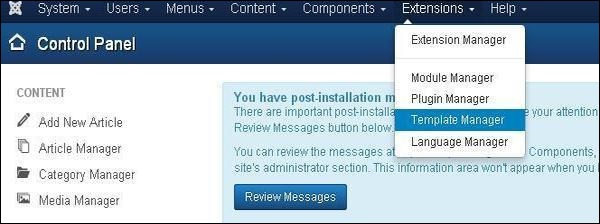
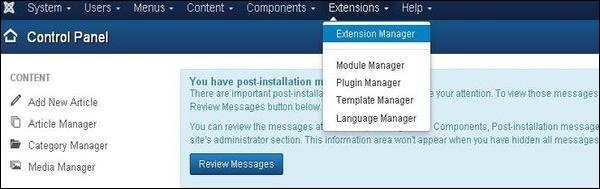
इस अध्याय में, हम जूमला में एक्सटेंशन्स मेनू के बारे में अध्ययन करेंगे। पर क्लिक करेंExtensions, एक ड्रॉपडाउन मेनू जैसा कि नीचे दिखाया गया है, प्रदर्शित किया जाएगा -

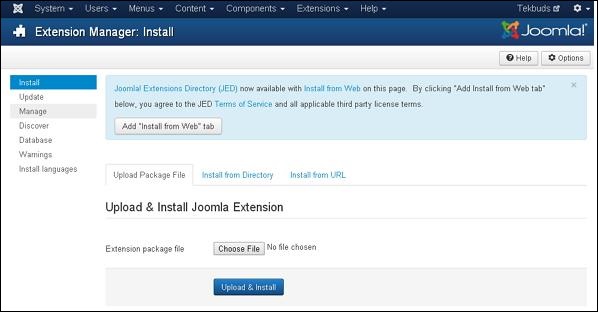
विस्तार प्रबंधक
एक्सटेंशन प्रबंधक का उपयोग जूमला वेबसाइट की कार्यक्षमता को बढ़ाने के लिए किया जाता है।
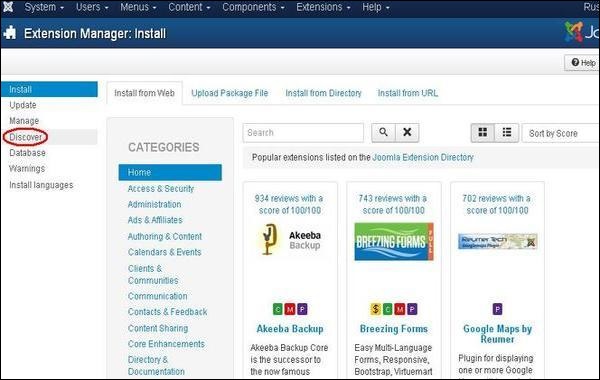
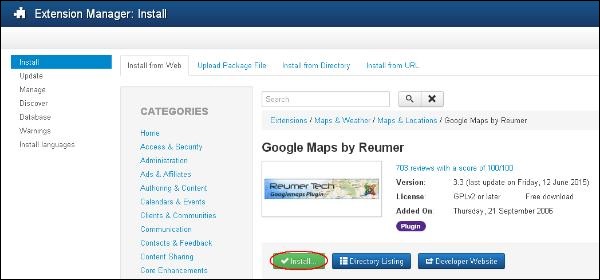
क्लिक Extensions → Extension Manager, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

आप इसके बारे में अधिक अध्ययन कर सकते हैं Extension Managerअध्याय जूमला में - विस्तार प्रबंधक ।
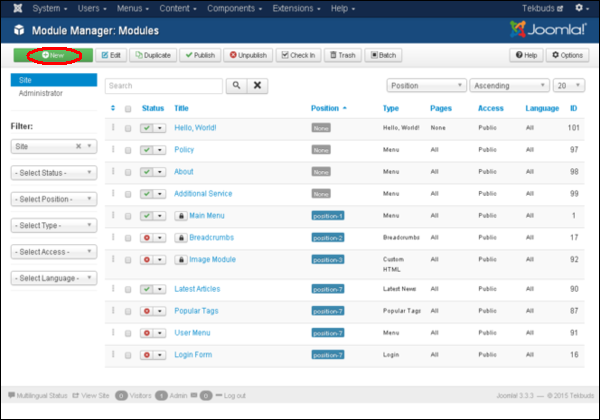
मॉड्यूल प्रबंधक
यह उन मॉड्यूल का प्रबंधन करता है जो साइट पर स्थापित होते हैं अर्थात मॉड्यूल का स्थान और कार्य।
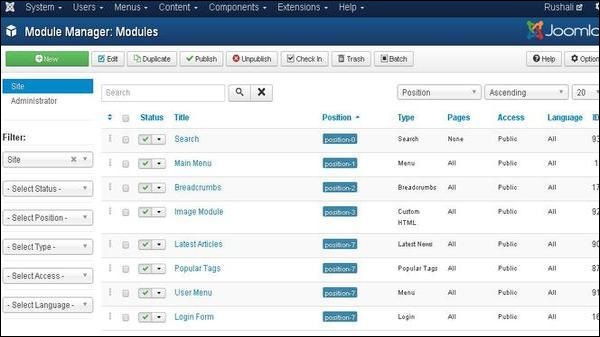
क्लिक Extensions → Module Manager, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

आप इसके बारे में अधिक अध्ययन करेंगे Module Manager खंड जूमला मॉड्यूल के तहत अध्यायों में।
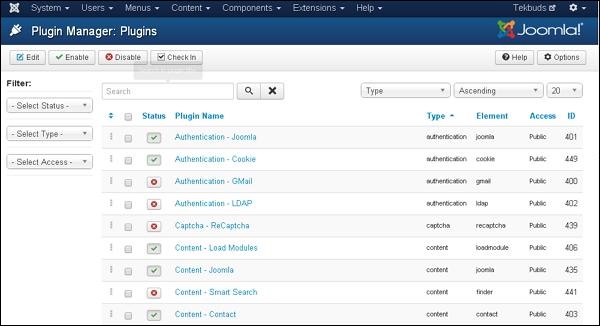
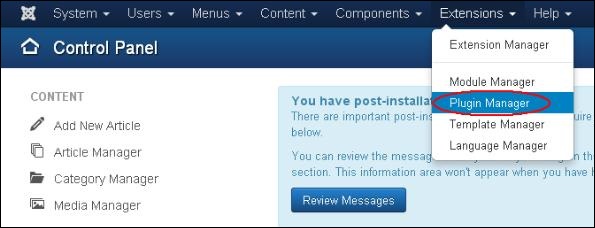
प्लगइन प्रबंधक
यह जूमला प्लगइन्स को प्रबंधित करता है और प्लगइन्स के विवरण को सक्षम / अक्षम या संपादित करने की अनुमति देता है।
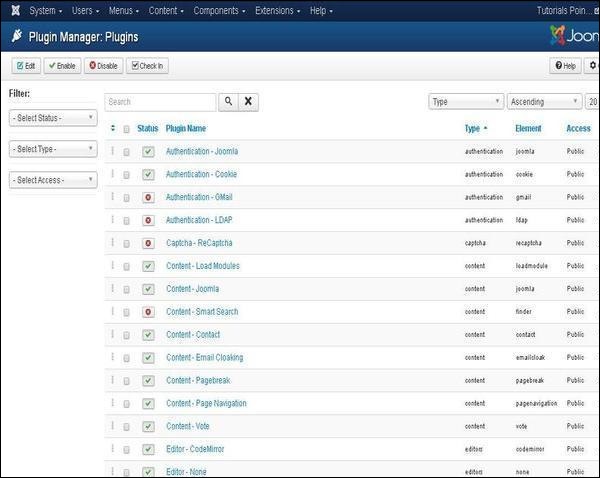
क्लिक Extensions → Plugin Manager, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

आप इसके बारे में अधिक अध्ययन कर सकते हैं Plugin Managerअध्याय Joomla में - प्लगइन प्रबंधक ।
खाका प्रबंधक
यह वेबसाइट में उपयोग किए जाने वाले डिजाइनों का प्रबंधन करता है। कुछ सेकंड के भीतर सामग्री संरचना को बदले बिना टेम्पलेट्स को लागू किया जा सकता है।
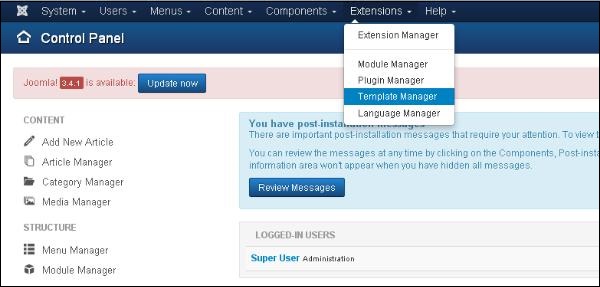
क्लिक Extensions → Template Manager, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी -

आप इसके बारे में अधिक अध्ययन कर सकते हैं Template Managerअध्याय जूमला में - टेम्पलेट प्रबंधक ।
भाषा प्रबंधक
यह आपकी साइट के लिए एक डिफ़ॉल्ट भाषा सेट करने में आपकी सहायता करता है।
क्लिक Extensions → Language Manager, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

आप इसके बारे में अधिक अध्ययन कर सकते हैं Language Managerअध्याय जूमला में विस्तार से - भाषा प्रबंधक ।
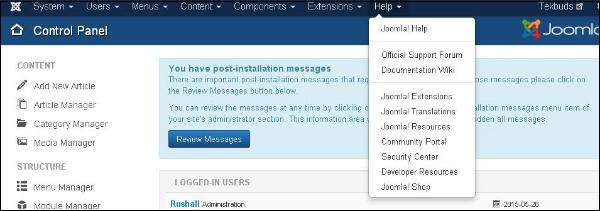
इस अध्याय में, हम जूमला में हेल्प मेनू में मौजूद मेनू के बारे में अध्ययन करेंगे। पर क्लिक करेंHelp, एक ड्रॉपडाउन मेनू जैसा कि नीचे दिखाया गया है, प्रदर्शित किया जाएगा -

जूमला मदद
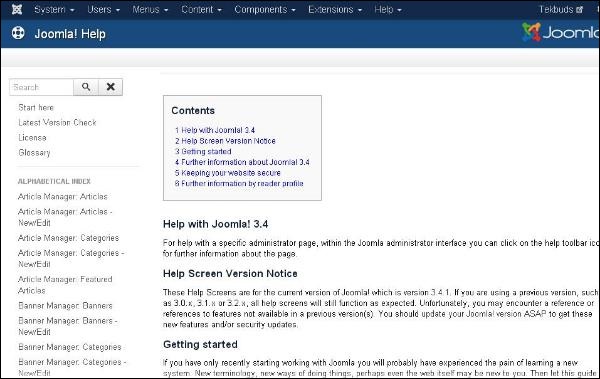
यह सहायता पृष्ठ जूमला वेबसाइट बनाने के लिए उपयोगकर्ता को निर्देशित करता है।
क्लिक Help → Joomla Help, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

आधिकारिक सहायता मंच
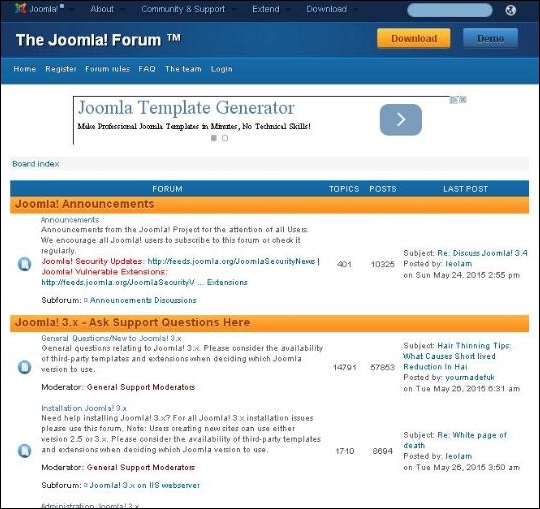
आधिकारिक समर्थन फोरम आधिकारिक रूप से जूमला में विचारों और विचारों के आदान-प्रदान का समर्थन करने में मदद करता है।
क्लिक Help → Official Support Forum, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

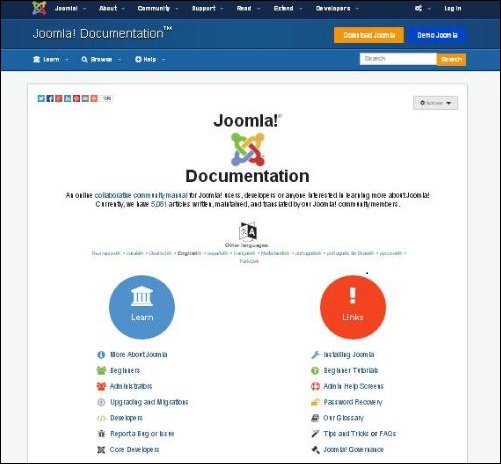
प्रलेखन विकी
प्रलेखन विकी का उपयोग लेखों की सामग्री को प्रारूपित करने, पृष्ठों को पार करने और स्वयं द्वारा विकी टेम्प्लेट के दस्तावेज़ बनाने के लिए किया जाता है।
क्लिक Help → Documentation Wiki, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

जूमला एक्सटेंशन
जूमला एक्सटेंशन जूमला वेबसाइटों की कार्यक्षमता बढ़ाता है। इस जूमला एक्सटेंशन पेज में जूमला वेबसाइटों पर आवेदन करने के लिए कई एक्सटेंशन उपलब्ध हैं।
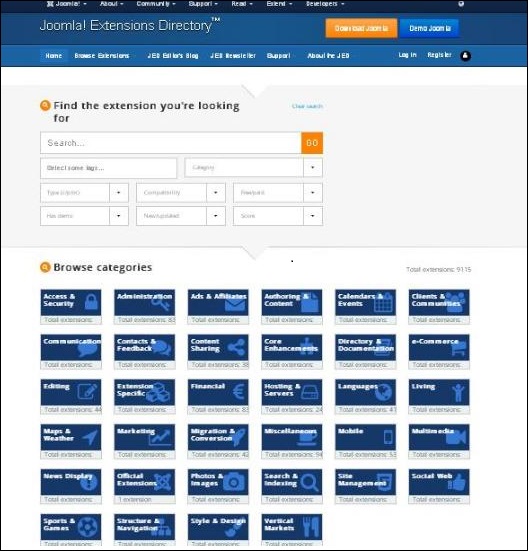
क्लिक Help → Joomla Extensions, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

जूमला! अनुवाद
जूमला अनुवाद जूमला कोर फाइलों में भाषा के अनुवाद में मदद करता है। यह विविध भाषा समुदाय की आवश्यकता को पूरा करने के लिए अन्य कार्यों के साथ प्रलेखन और स्क्रीन में मदद करता है।
क्लिक Help → Joomla Translations, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

जूमला संसाधन
जूमला संसाधन पेशेवर सेवा प्रदाताओं को खोजने में मदद करते हैं। यह उपयोगकर्ताओं को जूमला सीएमएस में कई और चीजों को जोड़ने और करने में मदद करता है।
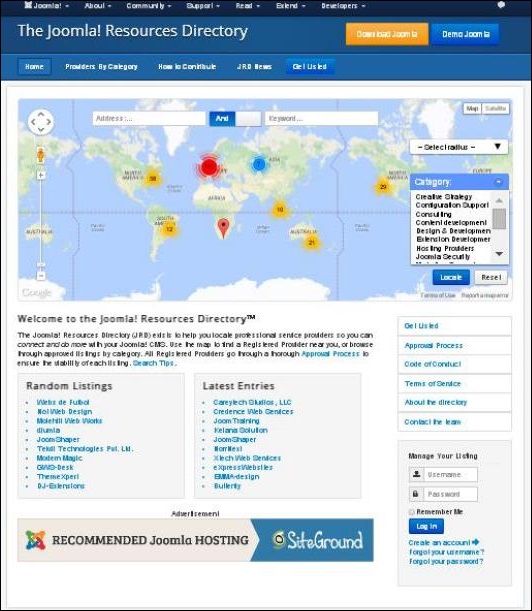
क्लिक Help → Joomla Resources, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

सामुदायिक पोर्टल
कम्युनिटी पोर्टल दुनिया भर के जूमला समाचारों को एक स्थान पर लाने में मदद करता है।
क्लिक Help → Community Portal, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

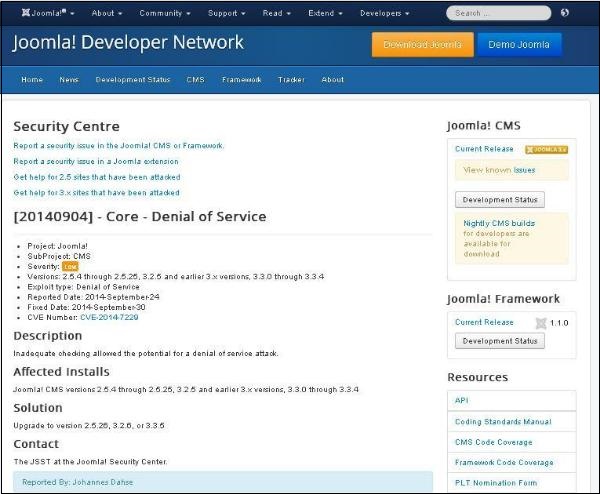
सुरक्षा केंद्र
सुरक्षा केंद्र सुरक्षा मुद्दों के लिए एक सार्वजनिक उपस्थिति प्रदान करने में मदद करता है। यह एक समस्या या सेवा हमले का पता लगाने में मदद करता है।
क्लिक Help → Security Center, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

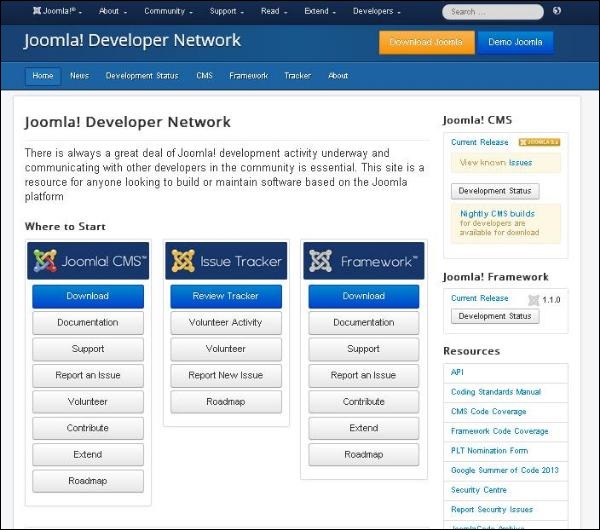
डेवलपर संसाधन
डेवलपर संसाधन, उन उपयोगकर्ताओं के लिए संसाधन प्रदान करने में मदद करता है जो जूमला प्लेटफॉर्म पर आधारित सॉफ्टवेयर बनाने या बनाए रखने के इच्छुक हैं।
क्लिक Help → Developer Resources, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

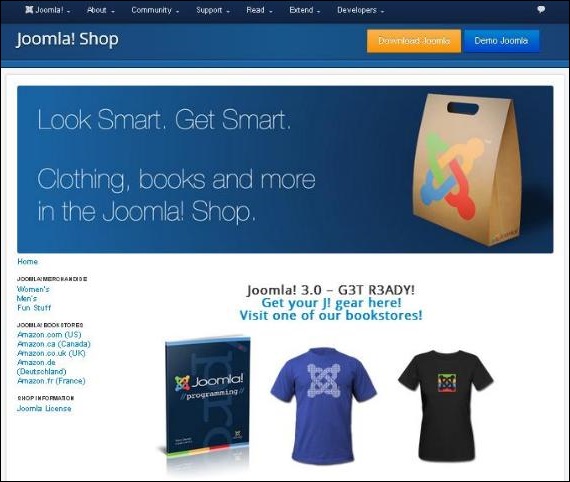
जुमला की दुकान
जूमला दुकान उपयोगकर्ता को जूमला से संबंधित अधिक से अधिक उत्पादों की खरीदारी करने में मदद करती है, जब आप किसी विशेष उत्पाद पर क्लिक करते हैं तो आपको उस उत्पाद के बारे में संक्षिप्त विवरण प्राप्त होगा जहां उपयोगकर्ता इसे पढ़ और खरीद सकते हैं।
क्लिक Help → Joomla Shop, जैसा कि नीचे दिखाया गया है एक स्क्रीन प्रदर्शित होगी।

इस अध्याय में, हम चरण-दर-चरण प्रक्रिया का अध्ययन करेंगे कि कैसे करें Create Menusजूमला में। मेनू महत्वपूर्ण हिस्सा हैं और आपकी वेबसाइट पर आसानी से नेविगेट करने में मदद करते हैं।
मेनू बनाएँ
यहाँ जूमला में मेनू बनाने के लिए कुछ सरल कदम दिए गए हैं।
Step 1 - क्लिक करें Menus → Menu Manager → Add New Menu जैसा की नीचे दिखाया गया।

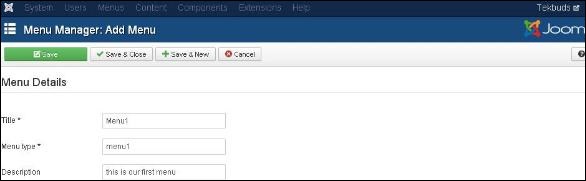
Step 2- Add New Menu पर क्लिक करने के बाद ,Menu Manager − Add Menuपृष्ठ नीचे दिखाए अनुसार प्रदर्शित होगा। यहां, हम मेनू शीर्षक (नाम) जोड़ सकते हैं, जैसा कि दिखाया गया है।

Menu Title(Name) - यह मेनू के शीर्षक (नाम) को इंगित करना चाहिए।
Menu Type - मेनू प्रकार का नाम।
Description - मेनू के बारे में विवरण।
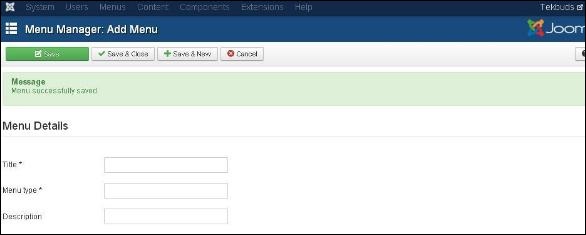
Step 3 - मेनू के बारे में सभी जानकारी भरने के बाद, पर क्लिक करें Saveबटन। यह आपके द्वारा बनाए गए मेनू बार को बचाता है।
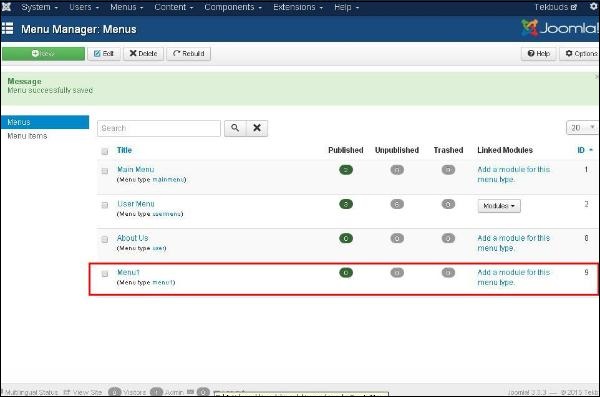
Step 4 - हम पर भी क्लिक कर सकते हैं Save & Closeबटन। यह मेनू बार को बचाता है और फिर वर्तमान स्क्रीन को बंद कर देता है। अंत में, आपको निम्न स्क्रीन मिलती है जैसा कि नीचे दिखाया गया है।

इस पृष्ठ में, आप पिछले चरण में आपके द्वारा बनाए गए मेनू का नाम देख सकते हैं।
Step 5 - जब हम पर क्लिक करते हैं Save & New बटन, आपका मेनू सहेजा गया है और यह नीचे दिखाए गए अनुसार एक नई मेनू स्क्रीन बनाता है।

Step 6 - का उपयोग करना Cancel बटन, मेनू कार्रवाई को रद्द करता है।
इस अध्याय में, हम चरण-दर-चरण प्रक्रिया का अध्ययन करेंगे कि कैसे करें add new menu itemsजूमला में। मेनू आइटम मुख्य मेनू (मेनू 1) में बनाया जा सकता है, जिसे हमने पहले ही अध्याय जुमला - क्रिएट मेनस में बनाया है ।
मेनू आइटम जोड़ना
जूमला में एक मेनू आइटम जोड़ने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - इस पर क्लिक करें Menus → Menu1 → Add New Menu Item जैसा की नीचे दिखाया गया।

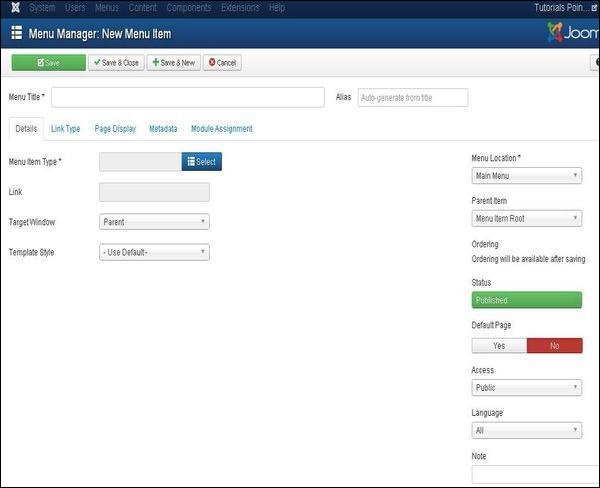
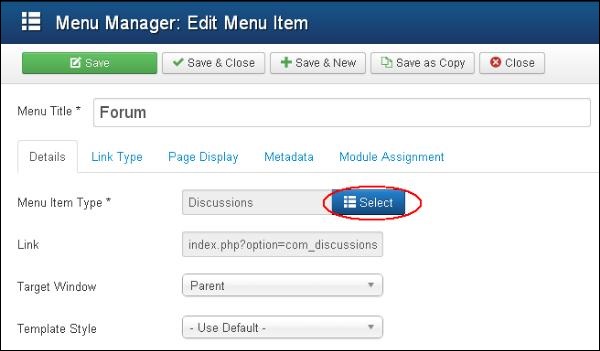
Step 2 - Add New Menu Item पर क्लिक करने के बाद, Menu Manager − New Menu Item पृष्ठ नीचे दिखाए अनुसार प्रदर्शित होता है।

आप इस पृष्ठ में मौजूद विभिन्न टैब देख सकते हैं। Details टैब डिफ़ॉल्ट रूप से सक्रिय हो जाता है।
नए मेनू आइटम के अंतर्गत दो मुख्य खंड हैं -
Menu Title - यह मेनू आइटम का शीर्षक प्रदर्शित करता है।
Alias- इसका उपयोग SEF URL के रूप में किया जाता है। जूमला स्वचालित रूप से शीर्षक से मूल्य भर देगा। यह UTF-8 उपनाम का उत्पादन करेगा, हालांकि, यह किसी भी स्थान और अंडरस्कोर की अनुमति नहीं देता है।
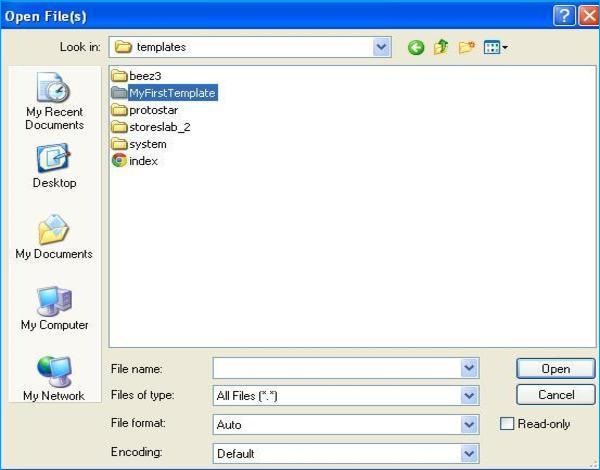
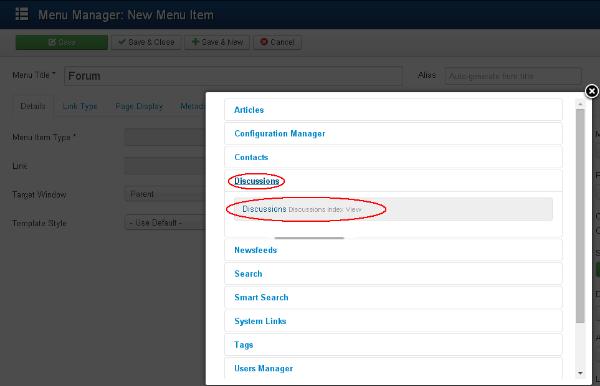
Menu Item Type - मेनू आइटम प्रकार में, यह मेनू आइटम का प्रकार निर्दिष्ट करता है जैसे लेख, टैग, वेब लिंक, सिस्टम लिंक, संपर्क आदि। यहां आप मेनू आइटम प्रकार का चयन कर सकते हैं Selectबटन। इस बटन पर क्लिक करने से, एक स्क्रीन दिखाई देती है जैसा कि नीचे दिखाया गया है।
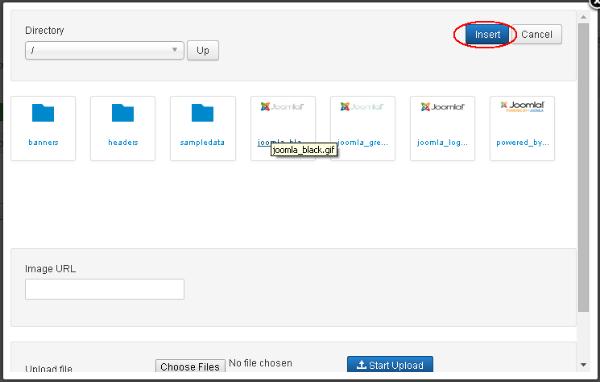
.jpg)
पर क्लिक करें Articlesमेनू प्रकार, आपको निम्न स्क्रीन मिलती है। अब सेलेक्ट करेंSingle Article जैसा की नीचे दिखाया गया।
.jpg)
चयन करने के बाद Single Article आपको निम्न स्क्रीन मिलेगी।
.jpg)
Select Article - सूची से लेख का चयन करता है।
Link - मेनू आइटम के लिए लिंक संदर्भ निर्दिष्ट करता है।
Template Style- आप ड्रॉपडाउन मेनू पर क्लिक करके अपनी वेबसाइट के लिए एक टेम्पलेट शैली का चयन कर सकते हैं जो आपको Beez3 देता है - डिफ़ॉल्ट और प्रोटॉस्टार - डिफ़ॉल्ट शैली या आपकी वेबसाइट के लिए डिफ़ॉल्ट टेम्पलेट प्रदान करता है।
Target Window- यह मेन्यू आइटम्स के लिए विंडो को टारगेट करता है जैसे पेरेंट , न्यू विंडो विद नेविगेशन और न्यू विदाउट नेविगेशन ।
Menu Location- यह निर्दिष्ट करता है कि मेन मेनू या उपयोगकर्ता मेनू में कौन सा मेनू लिंक दिखाई देगा ।
Parent Item- यह मेनू आइटम रूट या होम का चयन करके मूल आइटम का चयन करता है ।
Status- यह प्रकाशित , अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Default Page- यह मेनू आइटम को साइट के डिफ़ॉल्ट या होम पेज के रूप में सेट करने के लिए हां या नहीं विकल्प प्रदान करता है ।
Access- यह आइटम को देखने के लिए अतिथि, सार्वजनिक, सुपर उपयोगकर्ता , पंजीकृत और विशेष विकल्प जैसे ड्रॉपडाउन सूची से केवल चयनित उपयोगकर्ताओं तक पहुंच की अनुमति देता है ।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
चयन करने के बाद Menu Item Type यह एक उत्पन्न करेगा Options स्वचालित रूप से टैब।
Step 3 - जब हम पर क्लिक करते हैं Options टैब हमें निम्न स्क्रीन मिलेगी।

Step 4 - इस पर क्लिक करें Link Type टैब हमें निम्न स्क्रीन मिलेगी।

Link Title Attribute - यह दिए गए हाइपरलिंक की शीर्षक विशेषता के लिए विवरण निर्दिष्ट करता है।
Link CSS Style - यह हाइपरलिंक पर कस्टम सीएसएस शैली लागू करता है।
Link Image - यह हाइपरलिंक के साथ प्रयोग की जाने वाली छवि का उपयोग करता है।
Add Menu Title- यह हां या नहीं विकल्प प्रदान करता है और छवि के बगल में मेनू शीर्षक जोड़ता है। डिफ़ॉल्ट हाँ है ।
Step 5 - इस पर क्लिक करें Page Display टैब हमें निम्न स्क्रीन मिलेगी।

Browser Page Title - यह ब्राउज़र पेज शीर्षक के लिए विवरण निर्दिष्ट करता है।
Show Page Heading- यह पेज हेडिंग दिखाने के लिए Yes या नो ऑप्शन प्रदान करता है ।
Page Heading - यह पृष्ठ शीर्षक के लिए पाठ निर्दिष्ट करता है।
Page Class - यह पेज में तत्वों को स्टाइल करने के लिए वैकल्पिक CSS क्लास को परिभाषित करता है।
Step 6 - इस पर क्लिक करें Metadata टैब हमें नीचे दी गई स्क्रीन पर मिलता है।

Meta Description - इसका उपयोग वैकल्पिक पैराग्राफ के रूप में किया जाता है जिसमें पेज का विवरण शामिल होता है और खोज इंजन के परिणामों में प्रदर्शित होता है।
Meta Keywords - ये HTML पेज में इस्तेमाल होने वाले वैकल्पिक कीवर्ड हैं।
Robots- यह रोबोट के निर्देश जैसे कि यूज़ ग्लोबल , इंडेक्स, फॉलो , नो इंडेक्स, नो फॉलो को निर्दिष्ट करता है
Secure- यह परिभाषित करता है कि लिंक को SSL या सुरक्षित साइट URL का उपयोग करना चाहिए या नहीं। यह ऑफ , ऑन और इग्नोर जैसे तीन विकल्प प्रदान करता है ।
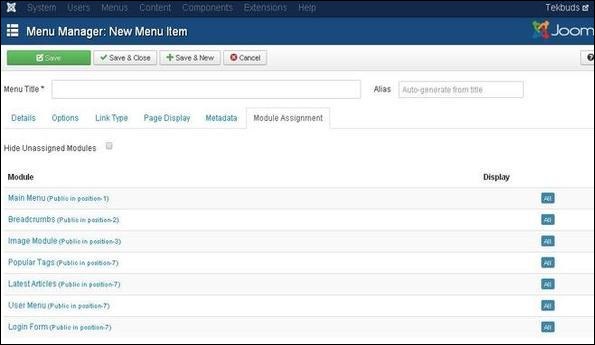
Step 7 - Module Assignment मेनू आइटम में मॉड्यूल असाइन करके पृष्ठ पर मॉड्यूल प्रदर्शन को नियंत्रित करता है।

उपकरण पट्टी
नीचे, हमने मेनू आइटम जोड़ते समय मौजूद टूलबार बटन के कार्यों का विवरण दिया है ।
Save - आपके बनाए मेनू आइटम को सहेजता है।
Save & Close - मेनू आइटम को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Save & New- मेनू आइटम सहेजा जाएगा और यह एक नया जोड़ने मेनू आइटम स्क्रीन खुल जाएगा ।
Cancel - वर्तमान क्रिया को रद्द करता है।
इस अध्याय में हम सरल चरणों का अध्ययन करेंगे modify menu itemsजूमला में। आप अध्याय जूमला - मेनू बनाएँ में मेनू बनाने का तरीका जान सकते हैं । आप यह भी सीख सकते हैं कि अध्याय जूमला - मेनू आइटम जोड़कर मेनू बार में मेनू आइटम कैसे जोड़ें ।
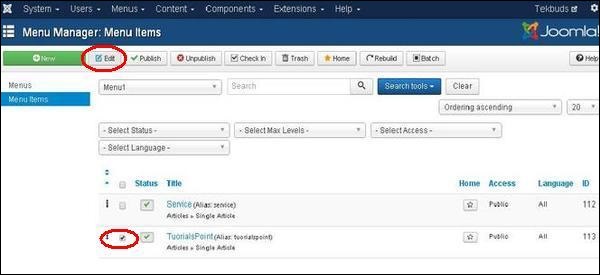
Step 1 - इस पर क्लिक करें Menus → Menu1(Menu1 अध्याय Joomla - मेनू बनाएँ ) में बनाया गया था जैसा कि नीचे दिखाया गया है।

Step 2 - एक फाइल का चयन करें जिसे आप चेकबॉक्स पर क्लिक करके संशोधित करना चाहते हैं और फिर क्लिक करें Edit नीचे दिखाए अनुसार संपादन के लिए चयनित पृष्ठ खोलने के लिए बटन।

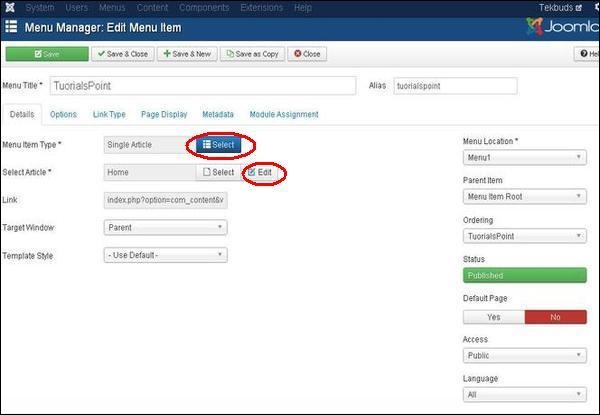
Step 3- एडिट बटन पर क्लिक करने के बाद आपको निम्न स्क्रीन मिलती है। यहां आप अपनी पसंद के अनुसार फाइल को संशोधित कर सकते हैं।

यहां आप बदल सकते हैं Menu Item Type पर क्लिक करके Selectबटन और मेनू के प्रकार का चयन। और मेंSelect Article पर क्लिक करके Edit बटन आप किसी विशेष पृष्ठ या लेख को संपादित कर सकते हैं।
संपादित फ़ाइल के परिवर्तनों को सहेजने के लिए सहेजें बटन पर क्लिक करें।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Creating Submenusजूमला में कदम से कदम। सबमेनू एक मेनू है जिसे सामान्य मेनू से एक्सेस किया जाता है, इसे या तो एक मेनू के रूप में दो से अधिक स्तरों के साथ या अलग मेनू मॉड्यूल के रूप में दिखाया जा सकता है।
सबमेनस बनाना
जूमला में सबमेनस बनाने के लिए सरल कदम निम्नलिखित हैं।
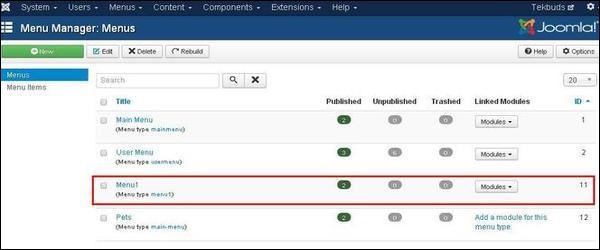
Step 1 - इस पर क्लिक करें Menus → Menu Manager जैसा की नीचे दिखाया गया।

Step 2 - क्लिक करने के बाद Menu Managerआपको निम्न स्क्रीन मिलेगी। यहां हमने पहले से ही एक मेनू बनाया हैMenu1 जैसा की नीचे दिखाया गया।

Step 3 - सीधे क्लिक करें Menu1 लिंक, आपको निम्न स्क्रीन मिलती है।

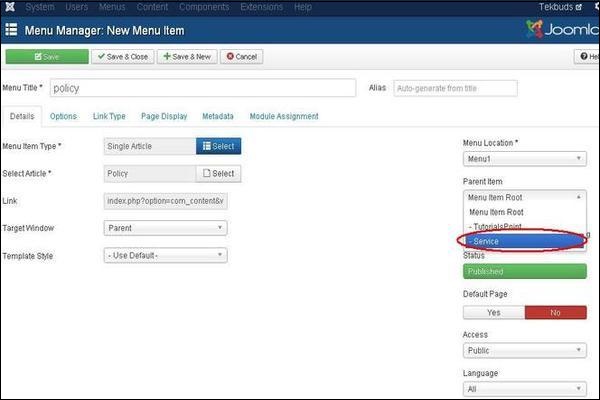
Step 4 - के रूप में बुलाया एक नया लेख बनाएँ Policy और बाद में नामक एक मेनू आइटम बनाते हैं Policy जैसा कि नीचे दिखाया गया है -

अध्याय जूमला - मेनू बनाएँ से मेनू बनाने के लिए समान चरणों का पालन करें । लेकिन यहां हम सबमेनस बना रहे हैंService इसलिए हमें उपयोग करना होगा Menu Location जैसा Menu1 और चुनें Parent Item जैसा Service।
Step 5 - बटन पर क्लिक करें Save & Close।
Step 6 - चरण (4) और चरण (5) को दोहराते हुए हमने एक और सबमेनू बनाया है जिसे कहा जाता है Additional Service।
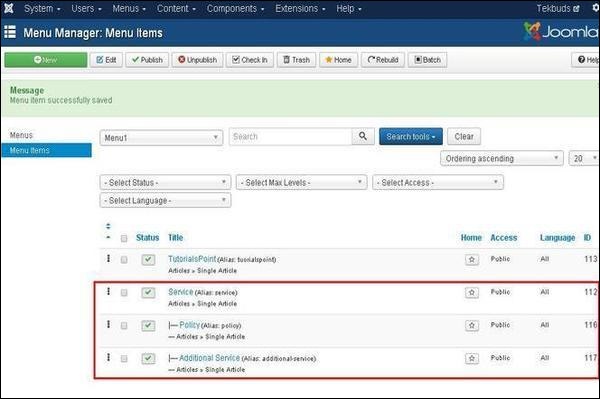
Step 7 - आपके द्वारा मेनू आइटम में सबमेनस बनाने के बाद, Menu Manager − Menu Itemsजैसा कि नीचे दिखाया गया है। हम देख सकते हैं कि नीचे दो सबमेनस मौजूद हैंService मेन्यू।

Step 8 - उपरोक्त चरणों को दोहराते हुए, हम सेवा मेनू के अलावा अन्य के लिए भी कई समान सबमेनस बना सकते हैं।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Creating Modulesजूमला में। मॉड्यूल वे एक्सटेंशन हैं जो पृष्ठ रेंडरिंग के लिए लचीले और हल्के और उपयोगी हैं।
मॉड्यूल बनाएं
जूमला में मॉड्यूल बनाने के लिए सरल कदम निम्नलिखित हैं।
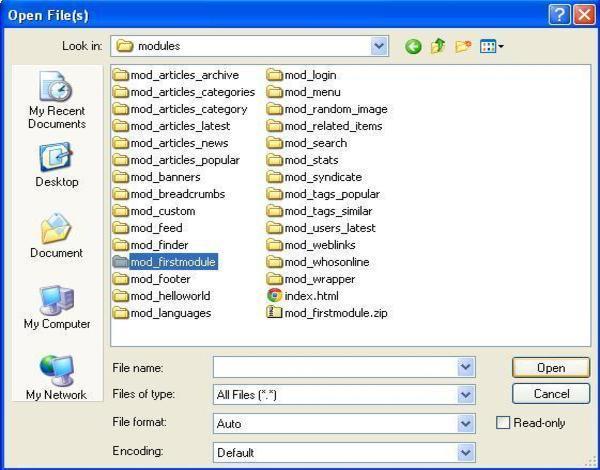
Step 1 - नामक एक फ़ोल्डर बनाएँ mod_firstmodule अपने में Joomla → modules फ़ोल्डर।

Step 2 - में mod_firstmoduleफ़ोल्डर "helper.php" नामक एक फ़ाइल बनाते हैं। इस फ़ाइल में सहायक के रूप में वर्ग का नाम है, यह मॉड्यूल आउटपुट में पुनर्प्राप्त डेटा को प्रदर्शित करने में मदद करता है।
helper.php
<?php
/**
* Helper class for Hello World! module
*
* @package Joomla.Tutorials
* @subpackage Modules
* @link http://docs.joomla.org/J3.x:Creating_a_simple_module/Developing_a_Basic_Module
* @license GNU/GPL, see LICENSE.php
* mod_helloworld is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
*/
class ModHelloWorldHelper {
/**
* Retrieves the hello message
*
* @param array $params An object containing the module parameters * * @access public */ public static function getHello($params) {
return 'Hello, World!';
}
}
?>Step 3 - जैसा नाम से फाइल बनाएं mod_helloworld.php। यह मॉड्यूल के लिए एक प्रवेश बिंदु है जो आरंभीकरण दिनचर्या करता है, आवश्यक डेटा एकत्र करता है और टेम्पलेट का उपयोग करके मॉड्यूल आउटपुट प्रदर्शित करता है।
mod_helloworld.php
<?php
/**
* Hello World! Module Entry Point
*
* @package Joomla.Tutorials
* @subpackage Modules
* @license GNU/GPL, see LICENSE.php
* @link http://docs.joomla.org/J3.x:Creating_a_simple_module/Developing_a_Basic_Module
* mod_helloworld is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
*/
// No direct access
defined('_JEXEC') or die;
// Include the syndicate functions only once
require_once dirname(__FILE__) . '/helper.php';
$hello = modHelloWorldHelper::getHello($params);
require JModuleHelper::getLayoutPath('mod_helloworld');
?>Step 4 - एक बनाएँ mod_helloworld.xml file। इस फ़ाइल में मॉड्यूल के बारे में जानकारी है। इस xml फ़ाइल में उन फ़ाइलों की जानकारी है जो मॉड्यूल के लिए जूमला में स्थापित की जानी हैं।
mod_helloworld.xml फ़ाइल
<?xml version = "1.0" encoding = "utf-8"?>
<extension type = "module" version = "3.1.0" client = "site" method="upgrade">
<name>Hello, World!</name>
<author>Tutorials Point</author>
<version>1.0.0</version>
<description>A simple Hello World! module.</description>
<files>
<filename>mod_helloworld.xml</filename>
<filename module = "mod_helloworld">mod_helloworld.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
<filename>tmpl/index.html</filename>
</files>
<config>
</config>
</extension>Step 5 - एक सरल HTML फ़ाइल बनाएँ index.html। इस फ़ाइल को लिखने का उद्देश्य यह है कि, बनाई गई निर्देशिकाओं को ब्राउज़ नहीं किया जाना चाहिए। जब कोई उपयोगकर्ता इन निर्देशिकाओं में पहुंचता है, तो index.html फ़ाइल प्रदर्शित होती है। आप इस फाइल को खाली भी रख सकते हैं।
index.html
<html>
<body> Welcome to Tutorials Point!!!!! </body>
</html>Step 6 - नामक एक फोल्डर बनाएं tmpl। जगहdefault.php नीचे दिए गए और index.html (चरण में बनाए गए) (5) के अनुसार फ़ाइल tmplफ़ोल्डर। Default.php फ़ाइल एक टेम्पलेट है जो मॉड्यूल आउटपुट को प्रदर्शित करता है।
default.php
<?php
/**
* @package Joomla.Site
* @subpackage mod_firstmodule
* @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
>
<p>Hello World!!!!!!</p>आपके द्वारा इन सभी फ़ाइलों को बनाने के बाद, पूरा फ़ोल्डर संपीड़ित करें mod_firstmodule।
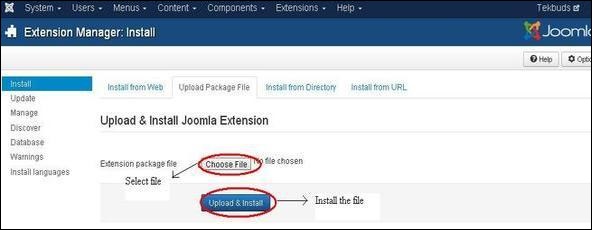
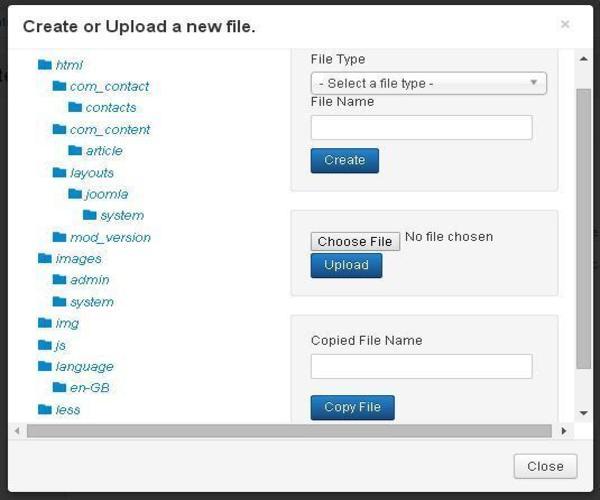
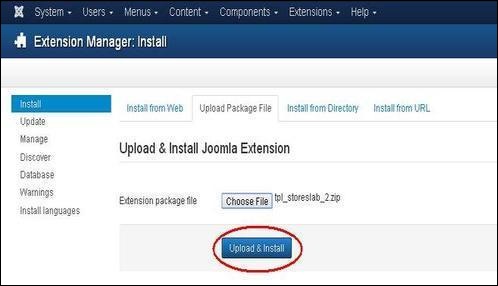
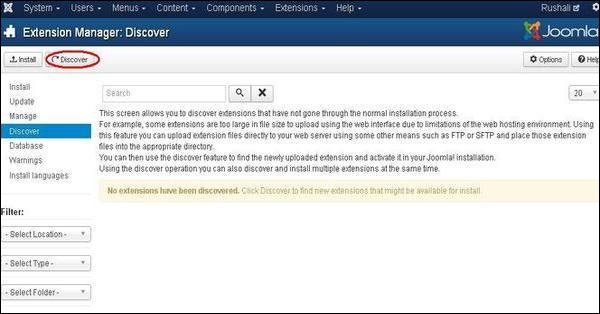
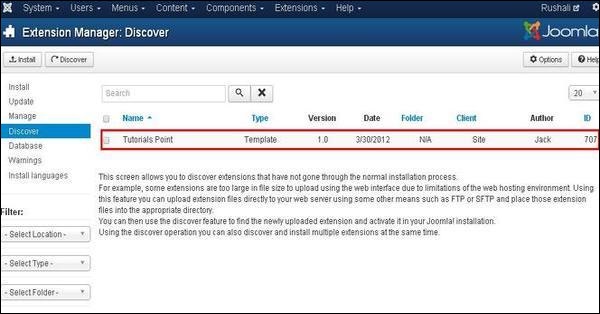
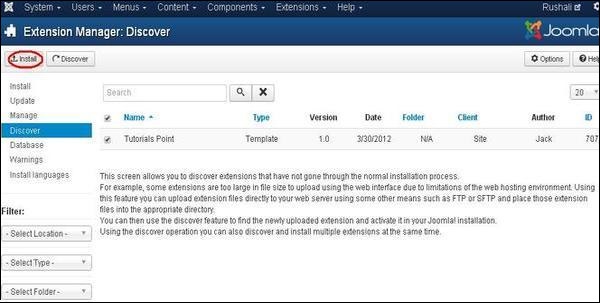
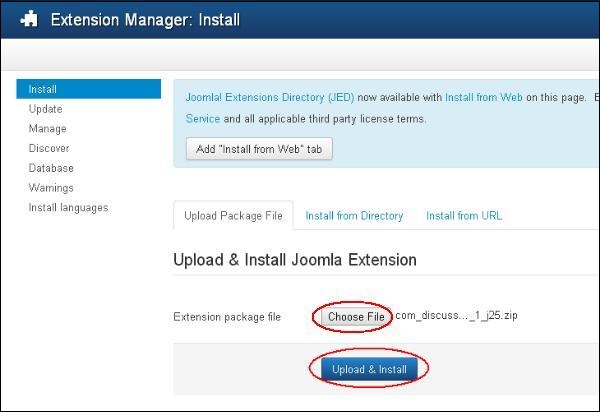
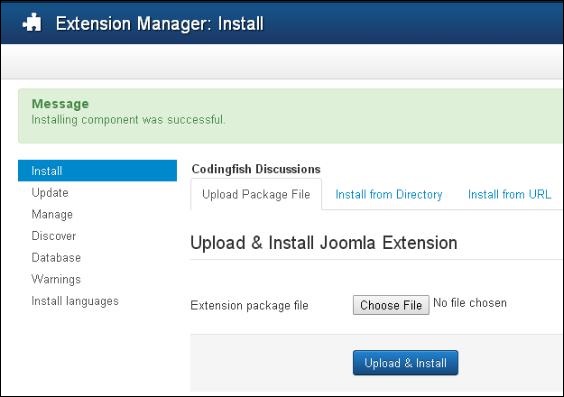
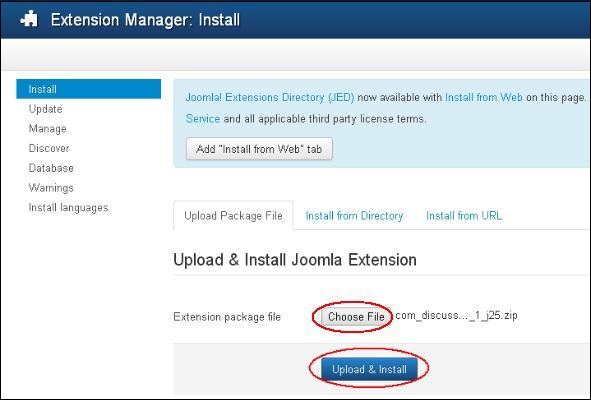
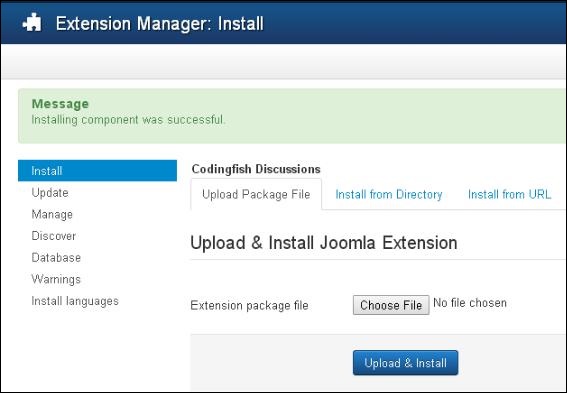
Step 7 - पर जाएं Extension → Extension Managerजूमला प्रशासक में और आपको निम्न स्क्रीन मिलेगी। यहां आप अपनी बनाई गई मॉड्यूल फ़ाइलों को अपलोड और इंस्टॉल कर सकते हैंmod_firstmoduleफ़ोल्डर। पर क्लिक करेंChoose Fileऔर बनाई गई मॉड्यूल फ़ाइल (एक संपीड़ित) का चयन करें। पर क्लिक करेंUpload & Install मॉड्यूल फ़ाइल अपलोड करने के लिए बटन।

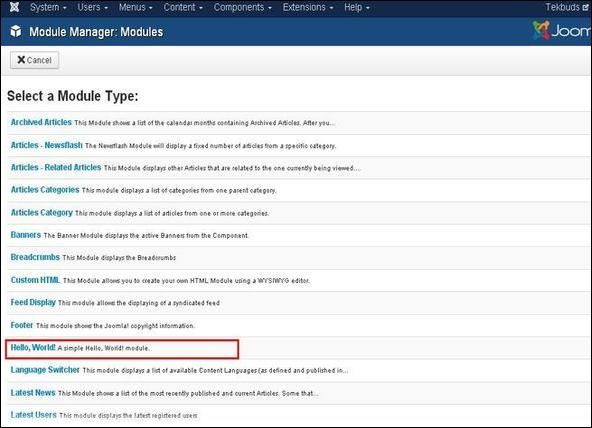
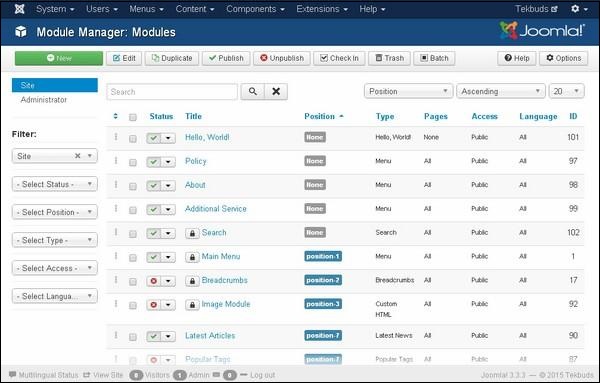
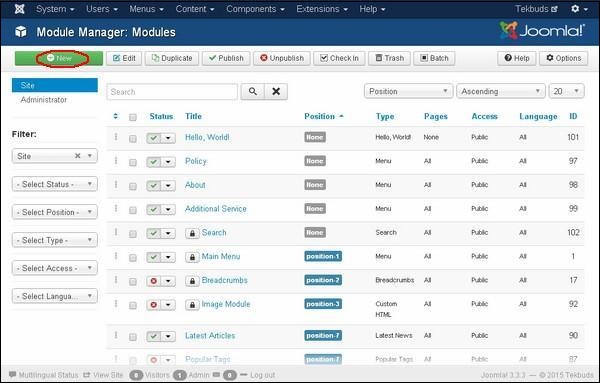
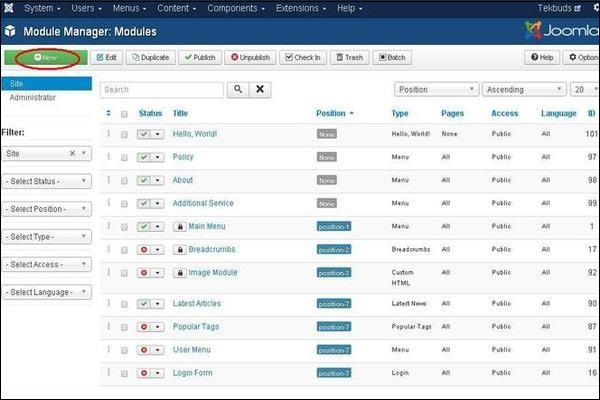
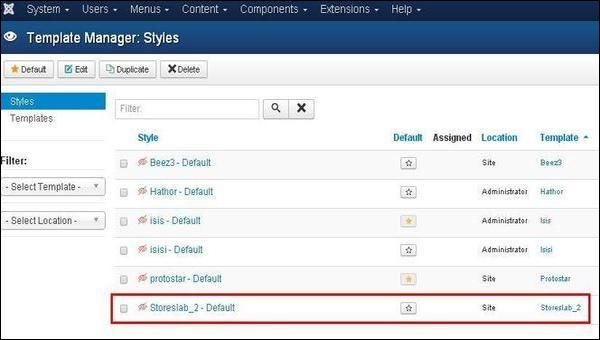
Step 8 - अपलोड और इंस्टॉलेशन के बाद, पर जाएं Module Manager और पर क्लिक करें New। वहाँ आप अपनी बनाई हुई मॉड्यूल फ़ाइल को नीचे दिखाए अनुसार देख सकते हैं।

Step 9 - आप इस मॉड्यूल को अन्य मॉड्यूल के समान असाइन कर सकते हैं और फिर इसे प्रकाशित कर सकते हैं।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Breadcrumb Moduleजूमला में। एक ब्रेडक्रंब का उपयोग नेविगेशन लिंक के पदानुक्रमित प्रतिनिधित्व को प्रदर्शित करने के लिए किया जाता है ताकि उपयोगकर्ता आसानी से समझ सकें कि वे वेबसाइट में कहां हैं और उन्हें वापस नेविगेट करने की अनुमति मिलती है।
ब्रेडक्रंब मॉड्यूल
जूमला में मौजूदा ब्रेडक्रंब मॉड्यूल को संपादित करने के लिए सरल कदम निम्नलिखित हैं।
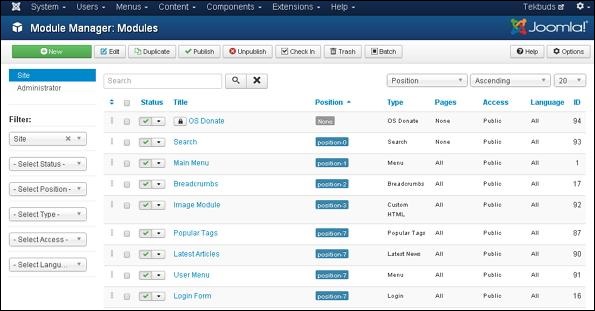
Step 1 - क्लिक करें Extension → Module Managerजूमला प्रशासक में। मॉड्यूल प्रबंधक पर क्लिक करने के बाद आपको निम्न स्क्रीन मिलती है।

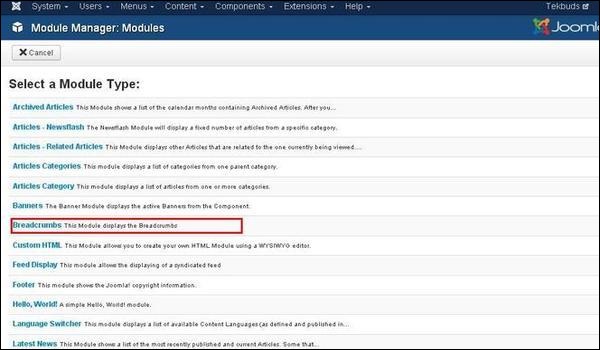
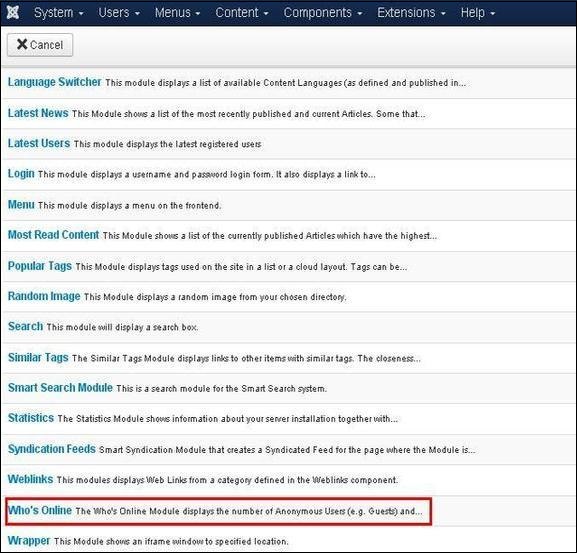
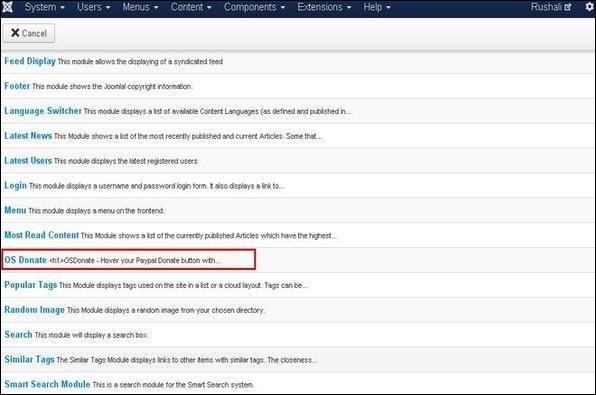
Step (2) उपरोक्त स्क्रीन में दिखाए गए theAs पर क्लिक करें Newबटन और निम्न स्क्रीन प्रदर्शित करता है। इस पेज पर, ब्रेडक्रंब पर क्लिक करें।

Step 3 - इसके बाद, आप नीचे दिखाए गए अनुसार मौजूदा ब्रेडक्रंब मॉड्यूल देखते हैं।

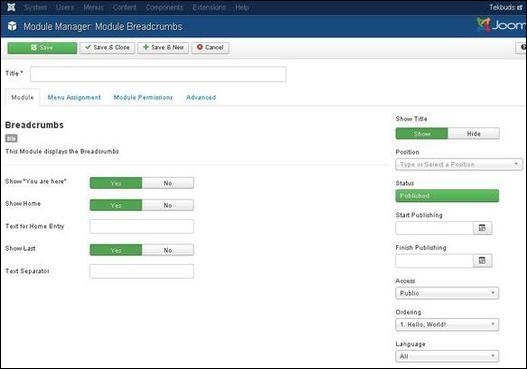
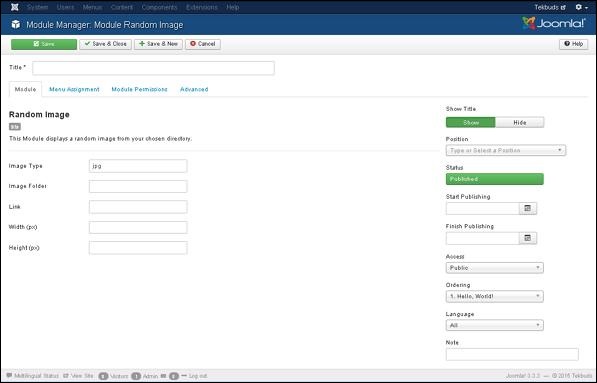
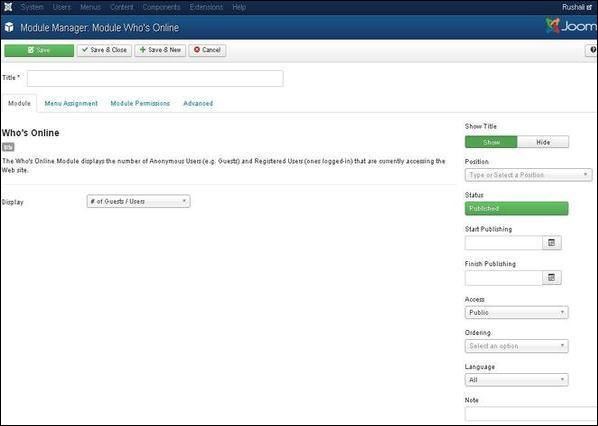
डिफ़ॉल्ट रूप से, Moduleटैब प्रदर्शित किया गया है। मॉड्यूल ब्रेडक्रंब प्रदर्शित करता है।
में मौजूद क्षेत्रों का विवरण Module Breadcrumbs पेज इस प्रकार हैं -
Title- मॉड्यूल का शीर्षक प्रदर्शित करता है
Show "You are here" - यह मार्ग में "आप यहाँ हैं" पाठ को दिखाएगा या छिपाएगा।
Show Home - होम एलिमेंट को पाथवे में दिखाया या छिपाया जाएगा।
Text for Home Entry- पाठ को गृह प्रवेश के रूप में प्रदर्शित किया जाएगा। पाठ फ़ील्ड खाली होने पर डिफ़ॉल्ट मान mod_breadcrumbs.ini भाषा फ़ाइल से लिया जाता है।
Show Last - अंतिम तत्व मार्ग में दिखाया या छिपाया जाएगा।
Text Separator - यह पाठ को अलग करता है।
Show Title - सामने के अंत में मॉड्यूल का शीर्षक प्रदर्शित करता है।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करता है।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर प्रकाशित होना शुरू हो जाता है।
Finish Publishing - यह निर्धारित तिथि और समय पर प्रकाशन पूरा करता है
Access- ड्रॉपडाउन सूची से केवल चयनित उपयोगकर्ता जैसे कि अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और विशेष विकल्पों को आइटम देखने की अनुमति है।
Ordering - स्थिति में मौजूद सभी मॉड्यूल के ड्रॉप-डाउन प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
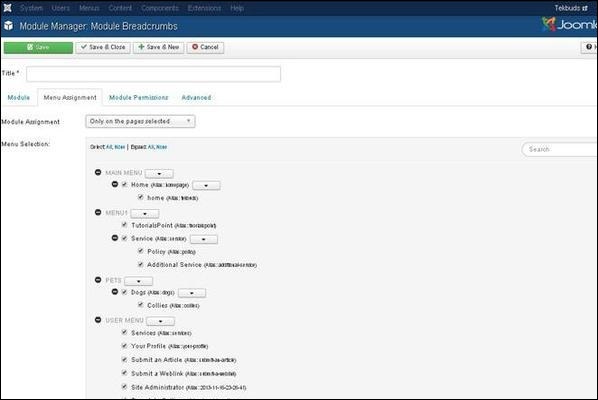
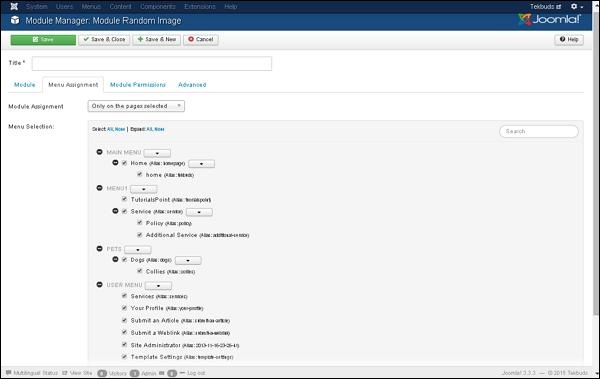
Step 4 - इस पर क्लिक करें Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- आइटम को ड्रॉपडाउन सूची से देखने का विकल्प चुनें जैसे कि ऑल पेज, नो पेज, केवल चुने हुए पेज पर या चुने हुए सभी पेजों पर ।
Menu Selection - इसके बाद आप ऑप्शन को सेलेक्ट करें only on the pages selected या on all pages except those selected, यह तब जूमला में मौजूद सभी मेनू आइटम प्रदर्शित करता है। यह आपको कुछ पेजों के लिए मॉड्यूल को असाइन करने की अनुमति देता है।
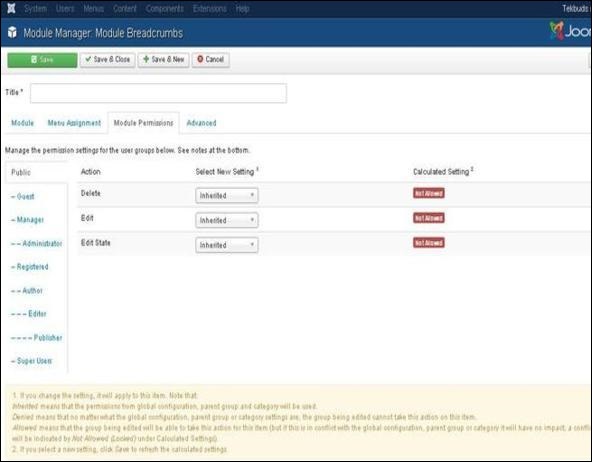
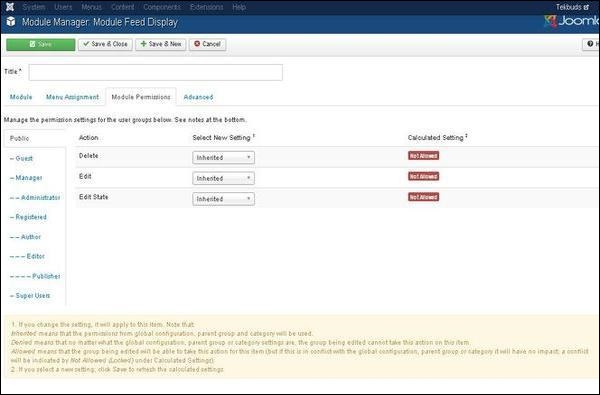
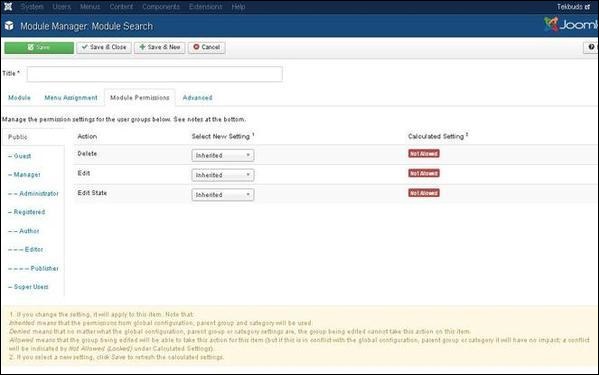
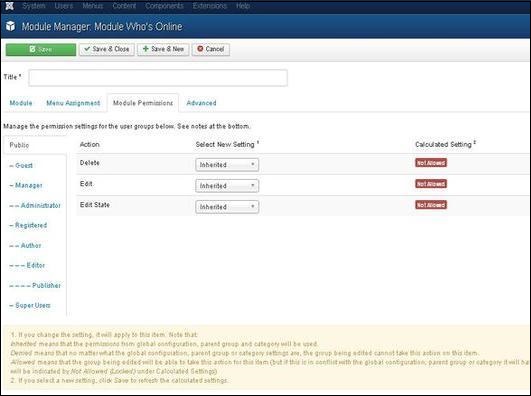
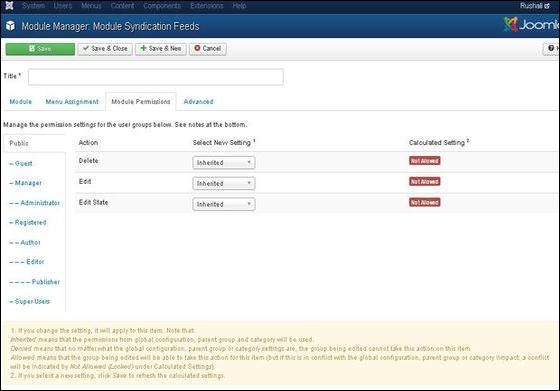
Step 5 - में Module Permissionsटैब, हम तीन कार्यों को देख सकते हैं। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमति की स्थापना का प्रबंधन करता है।

Delete - यह समूह में उपयोगकर्ताओं को ब्रेडक्रंब में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को ब्रेडक्रंब में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को ब्रेडक्रंब में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
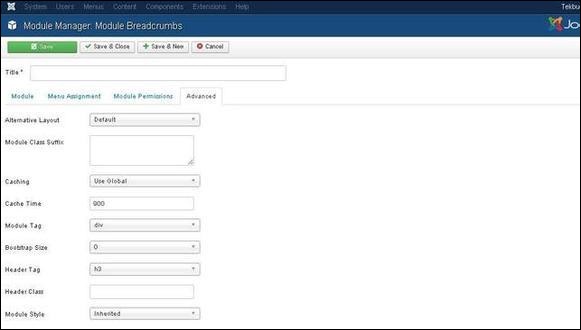
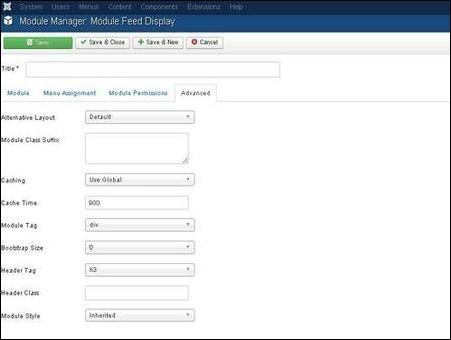
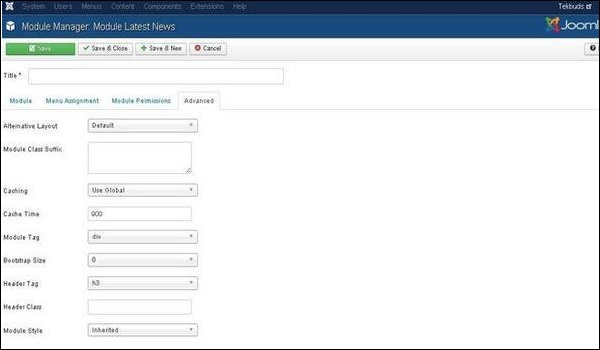
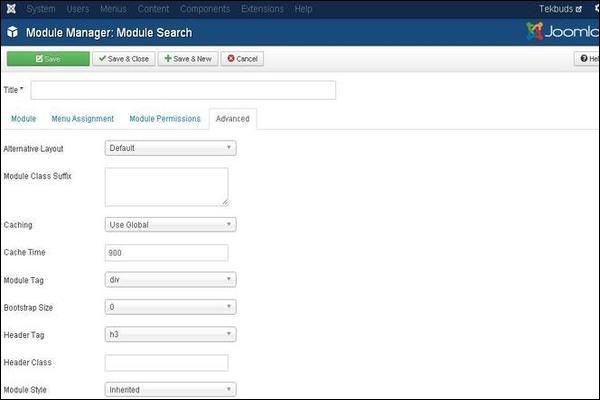
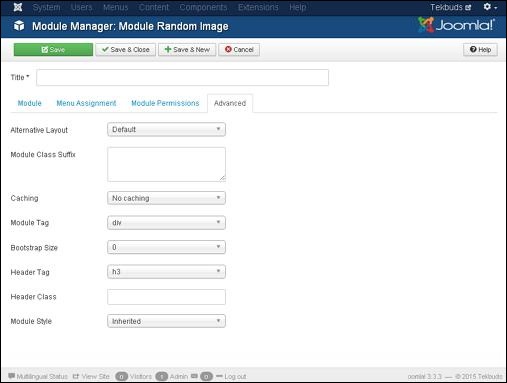
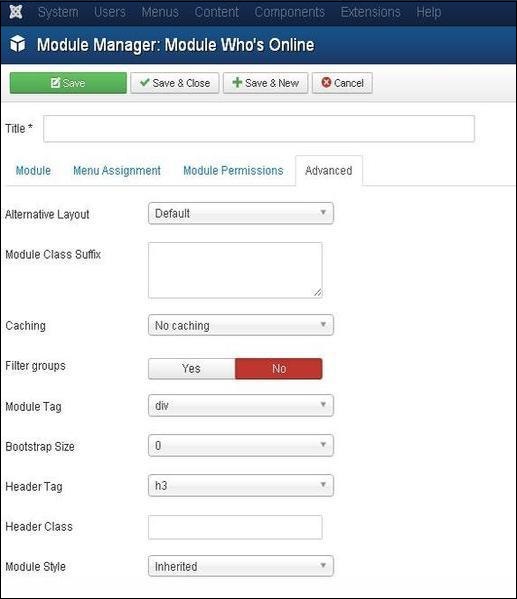
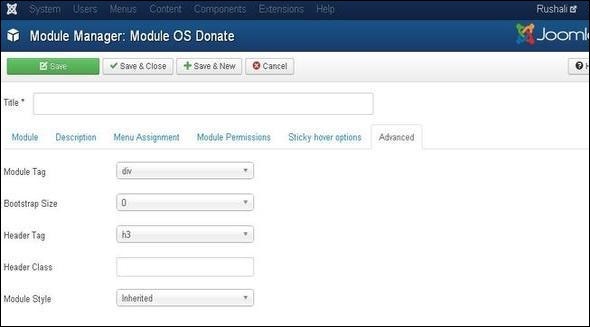
Step 6 - Advancedब्रेडक्रंब की उन्नत सेटिंग्स करने के लिए टैब का उपयोग किया जाता है। उन्नत टैब स्क्रीन नीचे दी गई है।

Alternative Layout - इस मॉड्यूल के लिए उपयोग किए जाने वाले लेआउट का चयन करें।
Module Class Suffix - इस पैरामीटर को सेट करने से जूमला या तो एक नया CSS वर्ग जोड़ देता है या इस विशिष्ट मॉड्यूल के लिए div एलिमेंट के लिए मौजूदा CSS क्लास को संशोधित करता है।
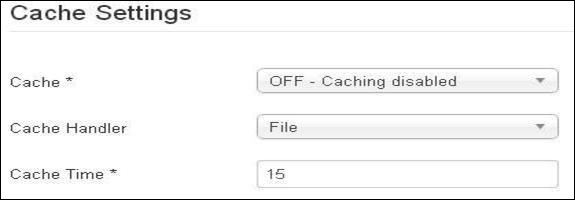
Caching - मॉड्यूल की सामग्री को कैश करें। Use Global वैश्विक कॉन्फ़िगरेशन से सेटिंग्स को कैश करने के लिए उपयोग किया जाता है। No Caching मॉड्यूल सामग्री को कैश नहीं करता है।
Cache Time - मॉड्यूल फिर से कैश होने से पहले मिनटों में समय निर्दिष्ट करता है।
Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करता है।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करें।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करते हैं।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्पलेट शैली को ओवरराइड करता है।
उपकरण पट्टी
ब्रेडक्रंब में मौजूद टूलबार फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं।
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देगा।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Feed Display Moduleजूमला में। फ़ीड प्रदर्शन मॉड्यूल का उपयोग आरएसएस समाचार फ़ीड को एक वेबसाइट से दिखाने के लिए किया जाता है। यह अन्य संसाधनों से अद्यतन सामग्री के साथ उपयोगकर्ता प्रदान करने का एक तरीका है।
फ़ीड प्रदर्शन मॉड्यूल
जूमला में फीड डिस्प्ले मॉड्यूल को जोड़ने / संपादित करने के सरल चरण निम्नलिखित हैं।
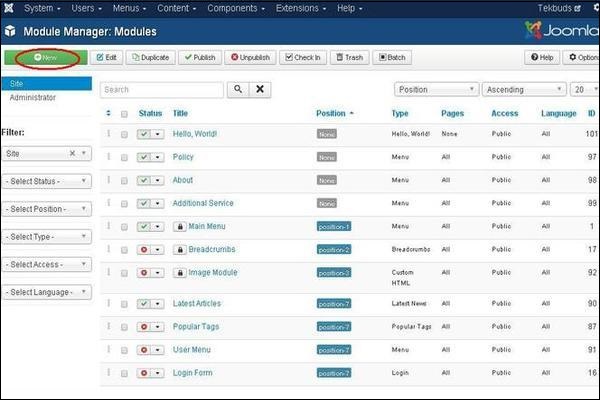
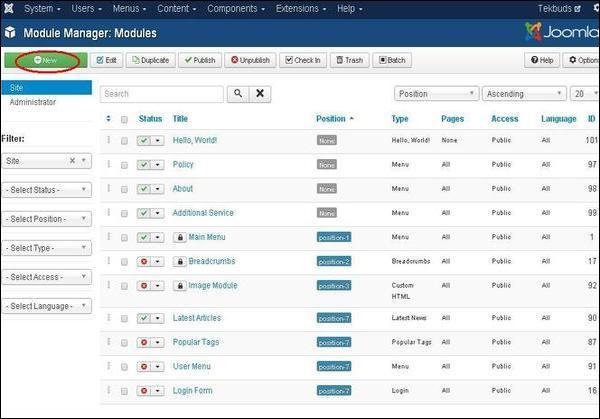
Step 1 - क्लिक करें Extension → Module Managerजूमला प्रशासक में। आपको निम्न स्क्रीन मिलेगी।

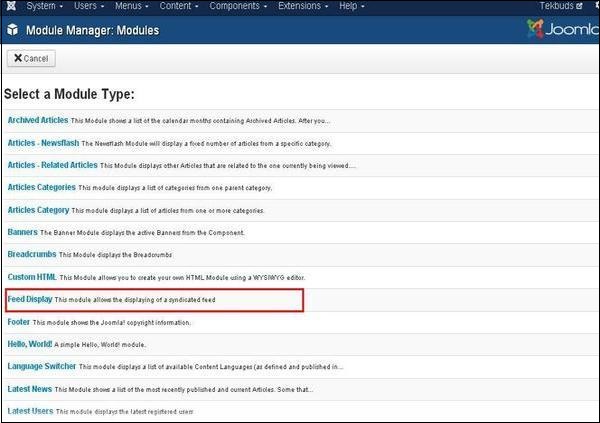
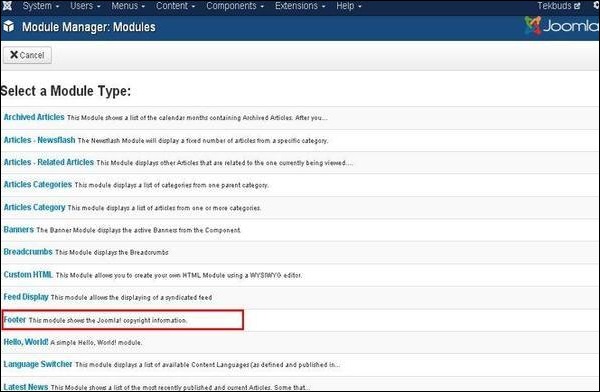
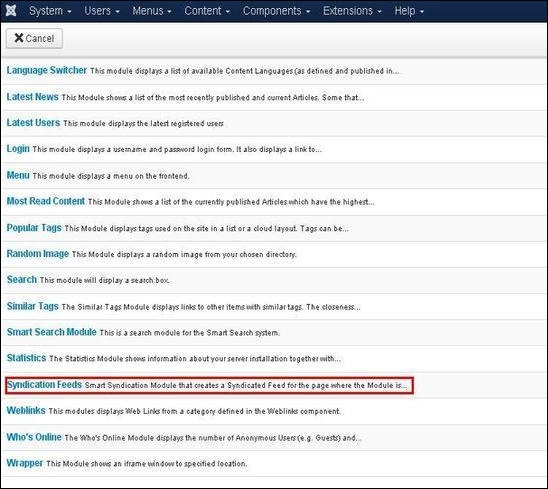
Step 2 - इसके बाद, पर क्लिक करें Newबटन और निम्न स्क्रीन डिस्प्ले, मॉड्यूल प्रकार चुनें - फ़ीड डिस्प्ले ।

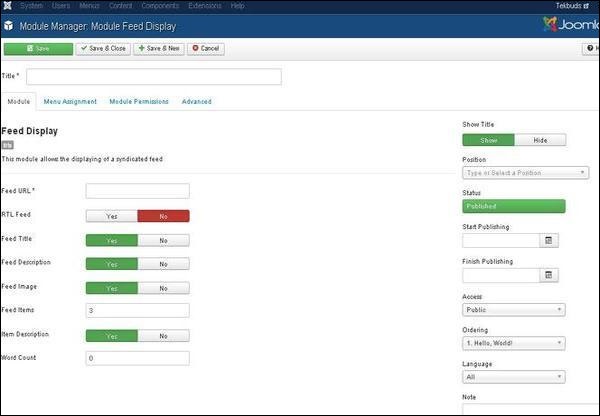
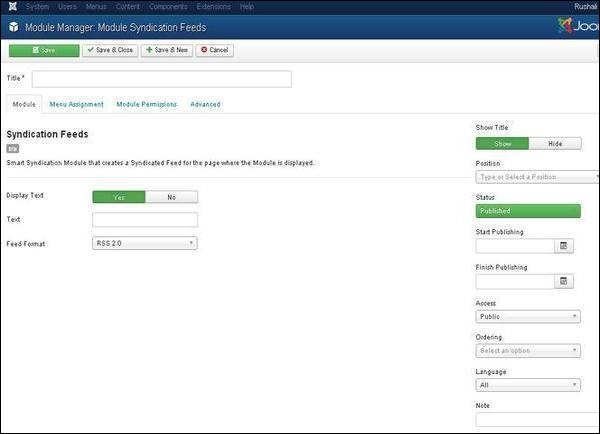
Step 3 - क्लिक करने के बाद Feed Display, मॉड्यूल फ़ीड प्रदर्शन नीचे दिखाए गए अनुसार प्रदर्शित किया जाएगा।

डिफ़ॉल्ट रूप से, Moduleटैब प्रदर्शित किया गया है। मॉड्यूल आपको सिंडिकेटेड फ़ीड प्रदर्शित करने की अनुमति देता है।
नीचे दिए गए क्षेत्रों के विवरण नीचे दिए गए हैं Module Feed Display स्क्रीन -
Title - मॉड्यूल का शीर्षक प्रदर्शित करता है।
Feed URL - RSS / RDF / ATOM फ़ीड URL निर्दिष्ट करता है।
RTL Feed - फ़ीड आरटीएल दिशा में प्रदर्शित किया जाता है।
Feed Title - समाचार फ़ीड का शीर्षक प्रदर्शित करता है।
Feed Description - संपूर्ण फ़ीड पाठ दिखाया गया है।
Feed Image - यह संपूर्ण फ़ीड के साथ संबद्ध छवि प्रदर्शित करता है।
Feed Items - आरएसएस की वस्तुओं की संख्या प्रदर्शित करता है।
Item Description - व्यक्तिगत RSS आइटम विवरण प्रदर्शित किया जाता है।
Word Count - आइटम विवरण पाठ में प्रदर्शित होने वाले शब्दों की संख्या को सीमित करता है।
Show Title - फ्रंट-एंड में मॉड्यूल का शीर्षक प्रदर्शित करें।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करेगा।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर फ़ीड प्रकाशित करेगा।
Finish Publishing - यह निर्धारित तिथि और समय पर प्रकाशन समाप्त कर देगा।
Access- यह ड्रॉपडाउन सूची जैसे अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और आइटम देखने के लिए विशेष विकल्पों से केवल चयनित उपयोगकर्ताओं तक पहुंच की अनुमति देता है ।
Ordering - स्थिति में मौजूद सभी मॉड्यूल की गिरावट को प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका उपयोग कुछ जानकारी दर्ज करने के लिए किया जाता है।
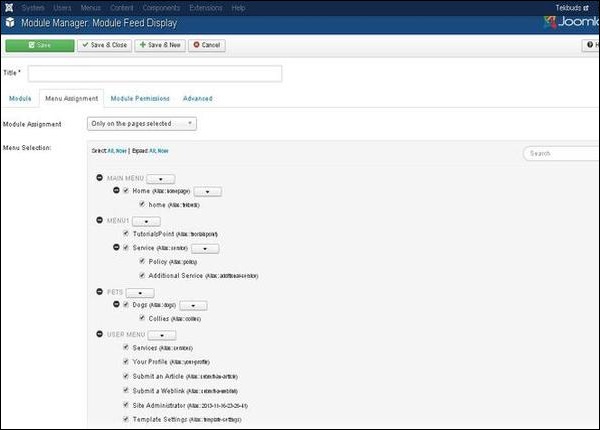
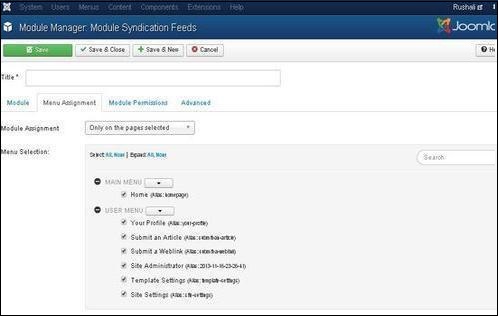
Step 4 - इस पर क्लिक करें Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- आइटम को ड्रॉपडाउन सूची से देखने का विकल्प चुनें जैसे कि ऑल पेज, नो पेज, केवल चुने हुए पेज पर या चुने हुए सभी पेजों पर ।
Menu Selection - विकल्प चुनने के बाद only on the pages selected या on all pages except those selected, यह जूमला में मौजूद सभी मेनू आइटम प्रदर्शित करेगा। यह कुछ और सभी पृष्ठों को मॉड्यूल असाइन करने की अनुमति देगा।
Step 5 - Module Permissionsटैब में तीन क्रियाएं मौजूद हैं। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमतियों की सेटिंग का प्रबंधन करता है।

Delete - समूह में उपयोगकर्ताओं को फ़ीड प्रदर्शन में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को फ़ीड प्रदर्शन में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को फ़ीड प्रदर्शन में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Step 6 - Advancedटैब का उपयोग फीड डिस्प्ले की उन्नत सेटिंग्स करने के लिए किया जाता है। उन्नत टैब स्क्रीन नीचे दी गई है।

Alternative Layout - इस मॉड्यूल के लिए उपयोग किए जाने वाले लेआउट का चयन करें।
Module Class Suffix - इस पैरामीटर को सेट करने से जूमला या तो एक नया CSS वर्ग जोड़ देता है या इस विशिष्ट मॉड्यूल के लिए div एलिमेंट के लिए मौजूदा CSS क्लास को संशोधित करता है।
Caching - मॉड्यूल की सामग्री को कैश करें। Use Global वैश्विक कॉन्फ़िगरेशन से सेटिंग्स को कैश करने के लिए उपयोग किया जाता है। No Caching इसका उपयोग मॉड्यूल की सामग्री को कैश करने के लिए किया जाता है या नहीं।
Cache Time - मॉड्यूल फिर से कैश होने से पहले मिनटों में समय निर्दिष्ट करें।
Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करें।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करें।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करता है।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्प्लेट शैली को ओवरराइड करता है।
उपकरण पट्टी
फ़ीड प्रदर्शन में मौजूद टूलबार फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं -
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देता है।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Footer Moduleजूमला में। फूटर जूमला लाइसेंस की जानकारी और वेबसाइट के कॉपीराइट को प्रदर्शित करता है।
पाद मॉड्यूल
जूमला में एक मौजूदा पाद मॉड्यूल को संपादित करने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - क्लिक करें Extension → Module Managerजूमला प्रशासक में। मॉड्यूल मैनेजर पर क्लिक करने के बाद आपको निम्न स्क्रीन मिलेगी।

Step 2 - जैसा कि ऊपर स्क्रीन में दिखाया गया है, पर क्लिक करें Newबटन और निम्न स्क्रीन प्रदर्शित होगी। पाद के रूप में मॉड्यूल प्रकार का चयन करें ।

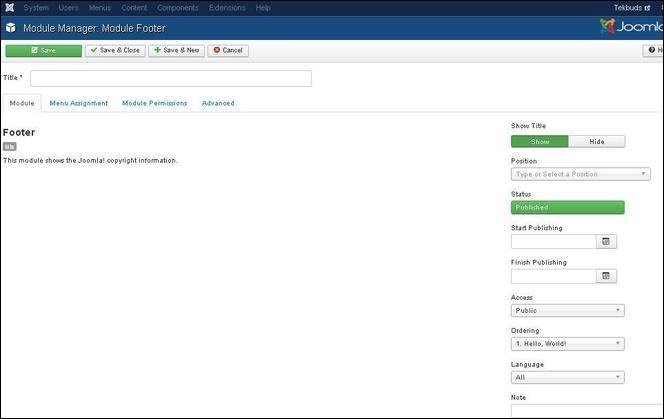
Step 3 - क्लिक करने के बाद Footer, पाद लेख मॉड्यूल स्क्रीन प्रदर्शित किया जाता है।

डिफ़ॉल्ट रूप से, Moduleटैब प्रदर्शित किया गया है। मॉड्यूल टैब जूमला की कॉपीराइट जानकारी प्रदर्शित करता है।
नीचे दिए गए पृष्ठ पर प्रदर्शित फ़ंक्शन टैब के बारे में जानकारी दी गई है।
Title - मॉड्यूल का शीर्षक प्रदर्शित करता है।
मॉड्यूल टैब के दाईं ओर निम्नलिखित सामग्री मौजूद है।
Show Title - सामने के अंत में मॉड्यूल का शीर्षक प्रदर्शित करता है।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करता है।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर प्रकाशित होना शुरू हो जाता है।
Finish Publishing - यह निर्धारित तिथि और समय पर प्रकाशन पूरा करता है।
Access- यह केवल चयनित उपयोगकर्ताओं को अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और आइटम देखने के लिए विशेष विकल्पों जैसे ड्रॉपडाउन सूची से अनुमति देता है ।
Ordering - स्थिति में मौजूद सभी मॉड्यूल के ड्रॉप-डाउन प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
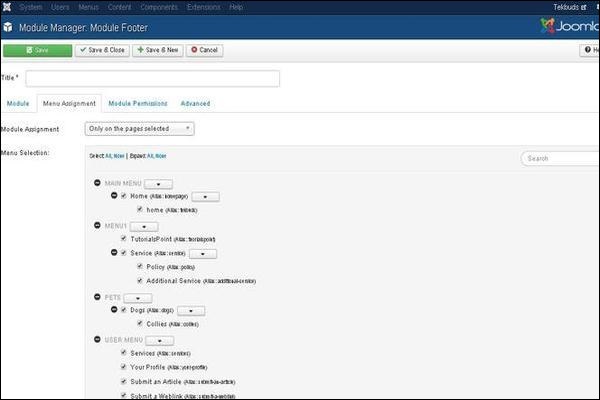
Step 4 - इस पर क्लिक करें Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- ड्रॉपडाउन सूची से आइटम को देखने के लिए विकल्प का चयन करें, जैसे सभी पृष्ठ, कोई पृष्ठ, केवल चयनित पृष्ठों पर या उन चयनितों को छोड़कर सभी पृष्ठों पर ।
Menu Selection - विकल्प चुनने के बाद only on the pages selected या on all pages except those selected, यह जूमला में मौजूद सभी मेनू आइटम को प्रदर्शित करता है। यह आपको कुछ पेजों के लिए मॉड्यूल असाइन करने की अनुमति देता है और सभी पृष्ठों को नहीं।
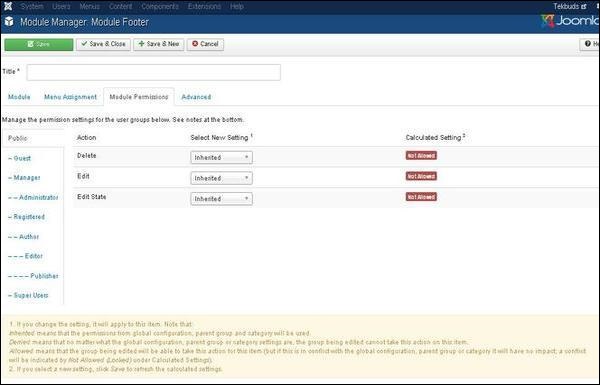
Step 5 - Module Permissionsटैब से चुनने के लिए तीन क्रियाएं दिखाता है। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमति की स्थापना का प्रबंधन करता है।

पृष्ठ पर फ़ंक्शन टैब का विवरण नीचे दिया गया है।
Delete - यह समूह के उपयोगकर्ताओं को पाद लेख में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को पाद लेख में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को पाद लेख में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
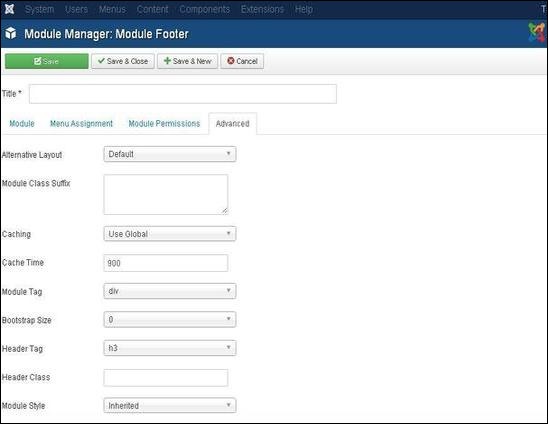
Step 6 - Advancedटैब का उपयोग पाद लेख की उन्नत सेटिंग्स को करने के लिए किया जाता है। निम्न स्क्रीनशॉट उन्नत टैब का प्रतिनिधित्व करता है।

Alternative Layout - इस मॉड्यूल के लिए उपयोग किए जाने वाले लेआउट का चयन करता है, जिसे आपने जूमला या टेम्पलेट में मॉड्यूल के लिए पहले से ही एक या अधिक लेआउट के रूप में परिभाषित किया है।
Module Class Suffix - इस पैरामीटर को सेट करने से जूमला या तो एक नया CSS वर्ग जोड़ देता है या इस विशिष्ट मॉड्यूल के लिए div एलिमेंट के लिए मौजूदा CSS क्लास को संशोधित करता है।
Caching - मॉड्यूल की सामग्री को कैश करें। Use Global वैश्विक कॉन्फ़िगरेशन से सेटिंग्स को कैश करने के लिए उपयोग किया जाता है। No Caching इसका उपयोग मॉड्यूल की सामग्री को कैश करने के लिए किया जाता है या नहीं।
Cache Time - मॉड्यूल फिर से कैश होने से पहले मिनटों में समय निर्दिष्ट करें।
Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करें।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करें।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करता है।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्प्लेट शैली को ओवरराइड करता है।
उपकरण पट्टी
Footer Module में मौजूद टूलबार फंकियन टैब के बारे में विवरण निम्नलिखित हैं -
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देगा।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Latest News Moduleजूमला में। नवीनतम समाचार मॉड्यूल का उपयोग किसी सूची में हाल ही में प्रकाशित लेख को प्रदर्शित करने के लिए किया जाता है।
नवीनतम समाचार मॉड्यूल
जूमला में एक मौजूदा नवीनतम समाचार मॉड्यूल को संपादित करने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - क्लिक करें Extension → Module Managerजूमला प्रशासक नियंत्रण कक्ष में। निम्नलिखित स्क्रीन प्रदर्शित की जाएगी -

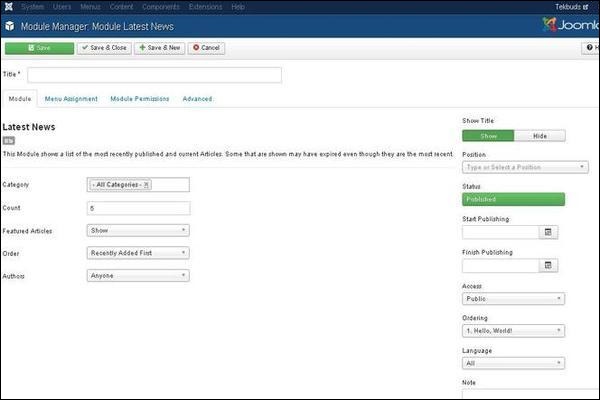
Step 2 - इस पर क्लिक करें Newबटन, आपको नीचे दिखाए गए अनुसार एक स्क्रीन मिलती है। अब मॉड्यूल प्रकार का चयन करें नवीनतम समाचार ।

Step 3 - क्लिक करने के बाद Latest News, स्क्रीन प्रदर्शित है जैसा कि नीचे दिखाया गया है।

डिफ़ॉल्ट रूप से, Moduleटैब प्रदर्शित किया गया है। मॉड्यूल टैब नवीनतम समाचार प्रदर्शित करता है।
नीचे, हमने मॉड्यूल नवीनतम समाचार पृष्ठ में मौजूद फ़ील्ड्स का विवरण दिया है।
Title - मॉड्यूल का शीर्षक प्रदर्शित करता है।
Category - लेख प्रदर्शित करने के लिए श्रेणी का चयन करता है।
Count - प्रदर्शित किए जाने वाले लेखों की संख्या निर्दिष्ट करता है।
Featured Articles- (दिखाएँ / छिपाएँ / केवल दिखाएँ विशेष लेख) लेख प्रदर्शित, छिपाया जा सकता है या आप केवल सामने पृष्ठ पर विशेष रुप से प्रदर्शित लेख प्रदर्शित कर सकते हैं।
Order- (हाल ही में जोड़ा गया पहला / हाल ही में संशोधित पहला / हाल ही में प्रकाशित पहला / हाल ही में छुआ पहला / यादृच्छिक लेख) लेख के लिए हाल ही में की गई गतिविधियों के आधार पर लेखों का क्रम निर्धारित करता है।
Authors- (कोई भी / मेरे द्वारा जोड़ा या संशोधित / मेरे द्वारा जोड़ा या संशोधित नहीं किया गया) लेख को लेखक के आधार पर प्रदर्शित करता है जिसने इसे जोड़ा या संशोधित किया है।
Show Title - सामने के अंत में मॉड्यूल का शीर्षक प्रदर्शित करता है।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करता है।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर प्रकाशित होना शुरू हो जाता है।
Finish Publishing - यह निर्धारित तिथि और समय पर प्रकाशन पूरा करता है।
Access−यह ड्रॉपडाउन सूची जैसे अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और आइटम देखने के लिए विशेष विकल्पों से केवल चयनित उपयोगकर्ताओं को अनुमति देता है ।
Ordering - स्थिति में मौजूद सभी मॉड्यूल की गिरावट को प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
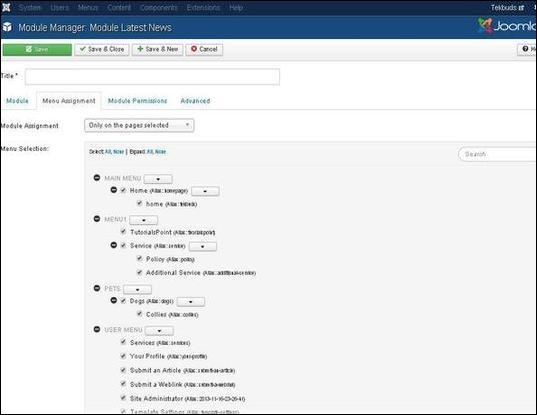
Step 4 - इस पर क्लिक करें Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- ड्रॉपडाउन सूची से आइटम को देखने के लिए विकल्प का चयन करें, जैसे सभी पृष्ठ, कोई पृष्ठ नहीं, केवल चयनित पृष्ठों पर या चुने गए सभी पृष्ठों को छोड़कर ।
Menu Selection - विकल्प चुनने के बाद only on the pages selected या on all pages except those selected, यह जूमला में मौजूद सभी मेनू आइटम को प्रदर्शित करता है। यह आपको कुछ पेजों के लिए मॉड्यूल असाइन करने की अनुमति देता है और सभी पृष्ठों को नहीं।
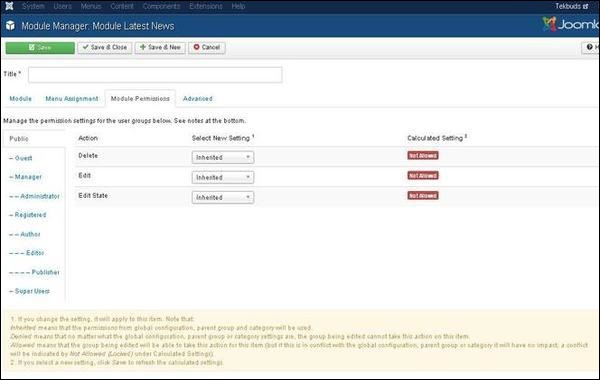
Step 5 - Module Permissionsटैब से चुनने के लिए तीन क्रियाएं प्रदान करता है। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमति की स्थापना का प्रबंधन करता है।

Delete - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Step 6 - Advancedनवीनतम समाचार की उन्नत सेटिंग्स करने के लिए टैब का उपयोग किया जाता है। उन्नत टैब स्क्रीन नीचे दी गई है।

Alternative Layout - इस मॉड्यूल के लिए उपयोग किए जाने वाले लेआउट का चयन करें, जिसे आपने जूमला या टेम्पलेट में मॉड्यूल के लिए पहले से ही एक या अधिक लेआउट के रूप में परिभाषित किया है।
Module Class Suffix - इस पैरामीटर को सेट करने से जूमला या तो एक नया CSS वर्ग जोड़ देता है या इस विशिष्ट मॉड्यूल के लिए div एलिमेंट के लिए मौजूदा CSS क्लास को संशोधित करता है।
Caching - मॉड्यूल की सामग्री को कैश करें। Use Global वैश्विक कॉन्फ़िगरेशन से सेटिंग्स को कैश करने के लिए उपयोग किया जाता है। No Caching इसका उपयोग मॉड्यूल की सामग्री को कैश करने के लिए किया जाता है या नहीं।
Cache Time - मॉड्यूल फिर से कैश होने से पहले मिनटों में समय निर्दिष्ट करें।
Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करें।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करें।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करता है।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्प्लेट शैली को ओवरराइड करता है।
उपकरण पट्टी
नवीनतम समाचार मॉड्यूल में मौजूद टूलबार फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं।
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देगा।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Search Moduleजूमला में। खोज मॉड्यूल का उपयोग खोज बॉक्स प्रदर्शित करने के लिए किया जाता है, जहां उपयोगकर्ता वेबसाइट खोजने के लिए एक विशेष नाम टाइप करता है।
मॉड्यूल खोजें
जूमला में मौजूदा खोज मॉड्यूल को संपादित करने के लिए सरल कदम निम्नलिखित हैं।
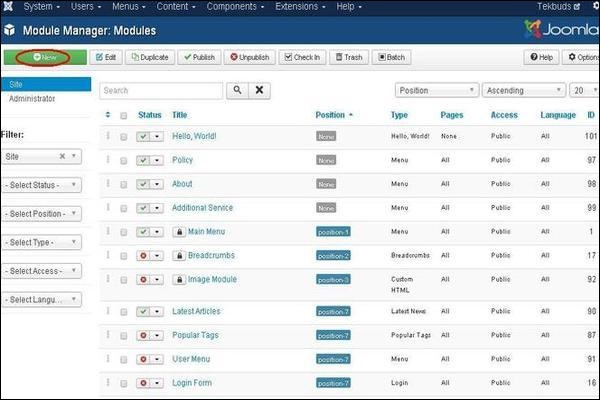
Step 1 - क्लिक करें Extension → Module Manager जूमला प्रशासक नियंत्रण कक्ष में, आपको निम्न स्क्रीन मिलती है -

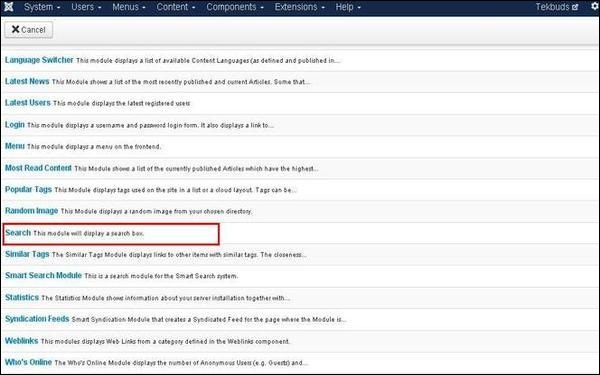
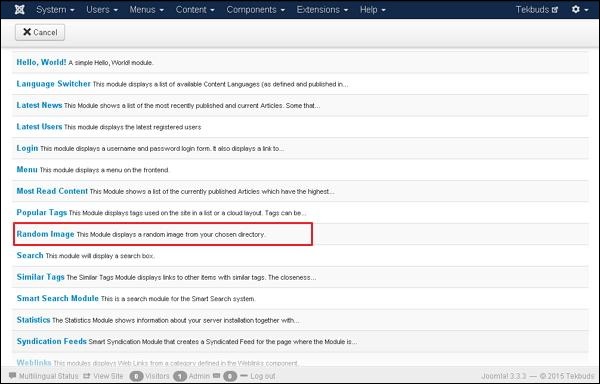
Step 2 - इसके बाद, पर क्लिक करें Newबटन और निम्न स्क्रीन प्रदर्शित होती है। अगला, इस स्क्रीन पर खोज के रूप में मॉड्यूल प्रकार का चयन करें ।

Step 3 - क्लिक करने के बाद Searchनीचे दिखाए गए अनुसार मौजूदा खोज मॉड्यूल प्रदर्शित करता है।

डिफ़ॉल्ट रूप से, Moduleटैब प्रदर्शित किया गया है। मॉड्यूल एक खोज बॉक्स प्रदर्शित करता है। नीचे, हमने उपस्थित क्षेत्रों का विवरण दिया हैModule टैब।
Title - मॉड्यूल का शीर्षक प्रदर्शित करता है।
Box Label - सर्च बॉक्स लेबल में टेक्स्ट दिखाई देगा।
Box Width- खोज बॉक्स की चौड़ाई सेट करता है। डिफ़ॉल्ट रूप से यह 20 पर सेट है।
Box Text - खोज बॉक्स पर देखने के लिए पाठ।
Search Button- खोज बटन प्रदर्शित किया जाता है। डिफ़ॉल्ट रूप से यह सेट नहीं है।
Button Position- लेफ्ट , राइट , बॉटम , टॉप जैसे सर्च बटन की स्थिति निर्धारित करता है ।
Search Button Image- बटन के रूप में छवि डालें। छवि को टेम्प्लेट / टेम्प्लेट नाम / छवियों / में स्थित होना चाहिए
Button Text - खोज बटन पर देखने के लिए पाठ।
OpenSearch autodiscovery- साइट खोज के लिए यह ब्राउज़र समर्थन जोड़ता है। डिफ़ॉल्ट रूप से यह Yes पर सेट है।
OpenSearch title - जब एक साइट को एक खोज प्रदाता के रूप में जोड़ा जाता है, तो पाठ समर्थित ब्राउज़र में प्रदर्शित होता है।
Set ItemID - खोज परिणाम प्रदर्शित करने के लिए, मेनू आइटम का चयन करके आइटम को सौंपा गया है।
Show Title - सामने के अंत में मॉड्यूल का शीर्षक प्रदर्शित करता है।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करता है।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर प्रकाशित होना शुरू हो जाता है।
Finish Publishing - यह निर्धारित तिथि और समय पर प्रकाशन पूरा करता है।
Access- यह केवल चयनित उपयोगकर्ताओं को अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और आइटम देखने के लिए विशेष विकल्पों जैसे ड्रॉपडाउन सूची से अनुमति देता है ।
Ordering - स्थिति में मौजूद सभी मॉड्यूल की गिरावट को प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
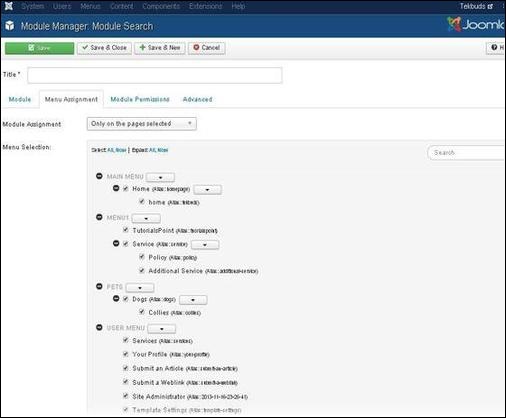
Step 4 - इस पर क्लिक करें Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- ड्रॉपडाउन सूची से आइटम को देखने के लिए विकल्प का चयन करें, जैसे सभी पृष्ठ, कोई पृष्ठ नहीं, केवल चयनित पृष्ठों पर या चुने गए सभी पृष्ठों को छोड़कर ।
Menu Selection - विकल्प चुनने के बाद only on the pages selected या on all pages except those selected, यह जूमला में मौजूद सभी मेनू आइटम को प्रदर्शित करता है। यह आपको कुछ पेजों के लिए मॉड्यूल असाइन करने की अनुमति देता है और सभी पृष्ठों को नहीं।
Step 5 - Module Permissionsटैब में से चुनने के लिए तीन क्रियाएं हैं। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमति की स्थापना का प्रबंधन करता है।

Delete - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Step 6 - Advancedटैब का उपयोग खोज की उन्नत सेटिंग्स को करने के लिए किया जाता है। उन्नत टैब स्क्रीन नीचे दी गई है।

Alternative Layout - इस मॉड्यूल के लिए उपयोग किए जाने वाले लेआउट का चयन करें, जिसे आपने जूमला या टेम्पलेट में मॉड्यूल के लिए पहले से ही एक या अधिक लेआउट के रूप में परिभाषित किया है।
Module Class Suffix - इस पैरामीटर को सेट करने से जूमला या तो एक नया CSS वर्ग जोड़ देता है या इस विशिष्ट मॉड्यूल के लिए div एलिमेंट के लिए मौजूदा CSS क्लास को संशोधित करता है।
Caching - मॉड्यूल की सामग्री को कैश करें। Use Global वैश्विक कॉन्फ़िगरेशन से सेटिंग्स को कैश करने के लिए उपयोग किया जाता है। No Caching इसका उपयोग मॉड्यूल की सामग्री को कैश करने के लिए किया जाता है या नहीं।
Cache Time - मॉड्यूल फिर से कैश होने से पहले मिनटों में समय निर्दिष्ट करें।
Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करें।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करें।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करते हैं।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्प्लेट शैली को ओवरराइड करता है।
उपकरण पट्टी
खोज मॉड्यूल में मौजूद टूलबार फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं।
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देगा।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Random Image Moduleजूमला में। रैंडम इमेज मॉड्यूल का उपयोग चयनित डायरेक्टरी से बेतरतीब ढंग से चित्र प्रदर्शित करने के लिए किया जाता है।
रैंडम इमेज मॉड्यूल
जूमला में मौजूदा रैंडम इमेज मॉड्यूल को संपादित करने के लिए सरल चरण निम्नलिखित हैं।
Step 1 - क्लिक करें Extension → Module Manager जूमला प्रशासक में, निम्न स्क्रीन प्रदर्शित की जाएगी -

Step 2 - इसके बाद, पर क्लिक करें Newबटन और निम्न स्क्रीन प्रदर्शित होती है। इसके बाद रैंडम इमेज पर क्लिक करें।

Step 3 - क्लिक करने के बाद Random Imageमौजूदा रैंडम छवि मॉड्यूल नीचे दिखाए गए अनुसार प्रदर्शित होता है।

डिफ़ॉल्ट रूप से, मॉड्यूल टैब प्रदर्शित होता है। नीचे, हमने मॉड्यूल टैब में मौजूद फ़ील्ड्स का विवरण दिया है।
Title - मॉड्यूल का शीर्षक प्रदर्शित करता है
Image Type - छवि प्रकार यानी png, jpg, .gif आदि प्रदर्शित करता है। डिफ़ॉल्ट रूप से यह jpg पर सेट है।
Image Folder - छवि फ़ोल्डर का पथ परिभाषित करता है जो सर्वर पर संग्रहीत होता है।
Link - जब छवियाँ क्लिक की जाती हैं, तो URL पुनर्निर्देशित किया जाता है।
Width (px) - पिक्सेल में छवि की चौड़ाई निर्दिष्ट करता है।
Height (px) - पिक्सेल में छवि की ऊंचाई निर्दिष्ट करता है।
Show Title - सामने के अंत में मॉड्यूल का शीर्षक प्रदर्शित करता है।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करता है।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर प्रकाशित होना शुरू हो जाता है।
Finish Publishing- यह निर्धारित तिथि और समय पर प्रकाशन पूरा करता है
Access- यह आइटम को देखने के लिए अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और विशेष विकल्पों जैसे ड्रॉपडाउन सूची से केवल चयनित उपयोगकर्ताओं तक पहुंच की अनुमति देता है ।
Ordering - स्थिति में मौजूद सभी मॉड्यूल के ड्रॉप डाउन को प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
Step 4 - जब हम पर क्लिक करते हैं Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- ड्रॉपडाउन सूची से आइटम को देखने के लिए विकल्प का चयन करें, जैसे सभी पृष्ठ, कोई पृष्ठ नहीं, केवल चयनित पृष्ठों पर या चुने गए सभी पृष्ठों को छोड़कर ।
Menu Selection - विकल्प चुनने के बाद only on the pages selected या on all pages except those selected, यह जूमला में मौजूद सभी मेनू आइटम को प्रदर्शित करता है। यह आपको कुछ पेजों के लिए मॉड्यूल असाइन करने की अनुमति देता है और सभी पृष्ठों को नहीं।
Step 5 - Module Permissionsटैब चुनने के लिए तीन क्रियाएं प्रदान करता है। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमति की स्थापना का प्रबंधन करता है।

Delete - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Step 6 - Advancedरैंड का उपयोग रैंडम इमेज की उन्नत सेटिंग्स को करने के लिए किया जाता है। उन्नत टैब स्क्रीन नीचे दी गई है।

Alternative Layout - इस मॉड्यूल के लिए उपयोग किए जाने वाले लेआउट का चयन करता है, जिसे आपने जूमला या टेम्पलेट में मॉड्यूल के लिए पहले से ही एक या अधिक लेआउट के रूप में परिभाषित किया है।
Module Class Suffix - इस पैरामीटर को सेट करने से जूमला या तो एक नया CSS वर्ग जोड़ देता है या इस विशिष्ट मॉड्यूल के लिए div एलिमेंट के लिए मौजूदा CSS क्लास को संशोधित करता है।
Caching - मॉड्यूल की सामग्री को कैश करता है। Use Global वैश्विक कॉन्फ़िगरेशन से सेटिंग्स को कैश करने के लिए उपयोग किया जाता है। No Caching इसका उपयोग मॉड्यूल की सामग्री को कैश करने के लिए किया जाता है या नहीं।
Cache Time - मॉड्यूल फिर से कैश होने से पहले मिनटों में समय निर्दिष्ट करता है।
Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करता है।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करता है।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करता है।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्प्लेट शैली को ओवरराइड करता है।
उपकरण पट्टी
रैंडम छवि मॉड्यूल में मौजूद टूलबार फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं।
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देगा।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Who's Online Moduleजूमला में। यह मॉड्यूल उपयोगकर्ता की जानकारी को प्रदर्शित करने में मदद करता है जो वेबसाइट तक पहुंच रहे हैं।
ऑनलाइन मॉड्यूल कौन है
जूमला में मौजूदा हू के ऑनलाइन मॉड्यूल को संपादित करने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - क्लिक करें Extension → Module Manager जूमला प्रशासक में, निम्न स्क्रीन प्रदर्शित की जाएगी।

Step 2 - इसके बाद, पर क्लिक करें Newबटन और निम्न स्क्रीन प्रदर्शित होगी। इस पेज में, पर क्लिक करेंWho's Online।

Step 3 - क्लिक करने के बाद Who's Onlineमौजूदा हू के ऑनलाइन मॉड्यूल को नीचे दिखाए अनुसार प्रदर्शित किया जाएगा।

डिफ़ॉल्ट रूप से, Moduleटैब प्रदर्शित किया गया है। नीचे, हमने उपस्थित क्षेत्रों का विवरण दिया हैModule टैब।
Title - मॉड्यूल का शीर्षक प्रदर्शित करता है
Display- प्रदर्शित करने के लिए निम्न विकल्प का चयन करें अर्थात #of मेहमान / उपयोगकर्ता , उपयोगकर्ता नाम या दोनों ।
नीचे दिए गए विवरण टैब टैब के दाईं ओर मौजूद हैं।
Show Title - सामने के अंत में मॉड्यूल का शीर्षक प्रदर्शित करता है।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करेगा।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर प्रकाशन शुरू कर देगा।
Finish Publishing - यह निर्धारित तिथि और समय पर प्रकाशन समाप्त कर देगा।
Access- यह केवल चयनित उपयोगकर्ताओं को आइटम, देखने के लिए अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और विशेष विकल्पों जैसे ड्रॉपडाउन सूची से एक्सेस करने की अनुमति देता है ।
Ordering - स्थिति में मौजूद सभी मॉड्यूल के ड्रॉप-डाउन प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
Step 4 - जब हम पर क्लिक करते हैं Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- ड्रॉपडाउन सूची से आइटम को देखने के लिए विकल्प का चयन करता है जैसे कि सभी पृष्ठ, कोई पृष्ठ नहीं, केवल चयनित पृष्ठों पर या उन चयनितों को छोड़कर सभी पृष्ठों पर ।
Menu Selection - विकल्प चुनने के बाद only on the pages selected या on all pages except those selected, यह जूमला में मौजूद सभी मेनू आइटम प्रदर्शित करेगा। यह कुछ और सभी पृष्ठों को मॉड्यूल असाइन करने की अनुमति देगा।
Step 5 - Module Permissionsटैब में से चुनने के लिए तीन क्रियाएं हैं। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमति की स्थापना का प्रबंधन करता है।

Delete - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Step 6 - Advancedटैब का उपयोग हू के ऑनलाइन की उन्नत सेटिंग्स को करने के लिए किया जाता है। उन्नत टैब स्क्रीन नीचे दी गई है।

Alternative Layout - इस मॉड्यूल के लिए उपयोग करने के लिए लेआउट का चयन करता है, जिसे आपने जूमला या टेम्पलेट में मॉड्यूल के लिए पहले से ही एक या अधिक लेआउट के रूप में परिभाषित किया है।
Module Class Suffix - इस पैरामीटर को सेट करने से जूमला या तो एक नया CSS वर्ग जोड़ देता है या इस विशिष्ट मॉड्यूल के लिए div एलिमेंट के लिए मौजूदा CSS क्लास को संशोधित करता है।
Caching - मॉड्यूल की सामग्री को कैश करता है। Use Global वैश्विक कॉन्फ़िगरेशन से सेटिंग्स को कैश करने के लिए उपयोग किया जाता है। No Caching मॉड्यूल की सामग्री को कैश करना है या नहीं, इसका उपयोग किया जाता है।
Cache Time - मॉड्यूल फिर से कैश होने से पहले मिनटों में समय निर्दिष्ट करता है।
Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करता है।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करता है।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करता है।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्पलेट शैली को ओवरराइड करता है।
उपकरण पट्टी
टूलबार फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं जो ऑनलाइन में मौजूद हैं।
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देगा।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Syndicate Moduleजूमला में। सिंडिकेट मॉड्यूल पृष्ठ के लिए RSS फ़ीड लिंक बनाने में मदद करता है। यह वर्तमान पृष्ठ के लिए उपयोगकर्ता द्वारा एक न्यूज़फ़ीड बनाने की अनुमति देता है।
सिंडीकेट मॉड्यूल
जूमला में एक मौजूदा सिंडिकेट मॉड्यूल को संपादित करने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - क्लिक करें Extension → Module Manager जूमला प्रशासक में, निम्न स्क्रीन प्रदर्शित की जाएगी।

Step 2 - इसके बाद, पर क्लिक करें Newबटन और निम्न स्क्रीन प्रदर्शित होगी। इस पृष्ठ पर, सिंडिकेशन फ़ीड्स पर क्लिक करें।

Step 3 - इसके बाद, पर क्लिक करें Syndication Feedsमौजूदा सिंडिकेट मॉड्यूल को नीचे दिखाए अनुसार प्रदर्शित किया जाएगा।

डिफ़ॉल्ट रूप से, Moduleटैब प्रदर्शित किया गया है। नीचे, हमने उपस्थित क्षेत्रों का विवरण दिया हैModule टैब।
Title - मॉड्यूल का शीर्षक प्रदर्शित करता है।
Display Text- पाठ हां या नहीं जैसे विकल्प का चयन करके प्रदर्शित किया जाता है ।
Text - दर्ज पाठ आइकन के बगल में प्रदर्शित हो जाएगा जब Display Textहां के रूप में सेट किया गया है। यदि फ़ील्ड खाली छोड़ दी जाती है, तो यह एक डिफ़ॉल्ट पाठ प्रदर्शित करेगा।
Feed Format- सिंडिकेशन फ़ीड प्रारूप का चयन किया गया है अर्थात RSS 2.0 या एटम 1.0 ।
Show Title - सामने के अंत में मॉड्यूल का शीर्षक प्रदर्शित करता है।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करेगा।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर प्रकाशित करना शुरू कर देगा।
Finish Publishing - यह निर्धारित तिथि और समय पर प्रकाशन समाप्त कर देगा।
Access- यह आइटम को देखने के लिए अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और विशेष विकल्प जैसे ड्रॉपडाउन सूची से केवल चयनित उपयोगकर्ताओं तक पहुंच की अनुमति देता है ।
Ordering - स्थिति में मौजूद सभी मॉड्यूल की गिरावट को प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
Step 4 - पर क्लिक करें Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- ड्रॉपडाउन सूची से आइटम को देखने के लिए विकल्प का चयन करें, जैसे सभी पृष्ठ, कोई पृष्ठ नहीं, केवल चयनित पृष्ठों पर या चुने गए सभी पृष्ठों को छोड़कर ।
Menu Selection- विकल्प चुनने के बाद only on the pages selected या on all pages except those selected, यह जूमला में मौजूद सभी मेनू आइटम प्रदर्शित करेगा। यह कुछ और सभी पृष्ठों को मॉड्यूल असाइन करने की अनुमति देगा।
Step 5 - Module Permissionsटैब में से चुनने के लिए तीन कार्रवाई है। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमति की स्थापना का प्रबंधन करता है।

Delete - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Step 6 - Advancedटैब का उपयोग सिंडिकेट की उन्नत सेटिंग्स को करने के लिए किया जाता है। उन्नत टैब स्क्रीन नीचे दी गई है।

Alternative Layout - इस मॉड्यूल के लिए उपयोग करने के लिए लेआउट का चयन करता है, जिसे आपने जूमला या टेम्पलेट में मॉड्यूल के लिए पहले से ही एक या अधिक लेआउट के रूप में परिभाषित किया है।
Module Class Suffix - इस पैरामीटर को सेट करने से जूमला या तो एक नया CSS वर्ग जोड़ देता है या इस विशिष्ट मॉड्यूल के लिए div एलिमेंट के लिए मौजूदा CSS क्लास को संशोधित करता है।
Caching - मॉड्यूल की सामग्री को कैश करता है। Use Global वैश्विक कॉन्फ़िगरेशन से सेटिंग्स को कैश करने के लिए उपयोग किया जाता है। No Caching मॉड्यूल की सामग्री को कैश करना है या नहीं, इसका उपयोग किया जाता है।
Cache Time - मॉड्यूल फिर से कैश होने से पहले मिनटों में समय निर्दिष्ट करता है।
Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करता है।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करता है।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करता है।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्पलेट शैली को ओवरराइड करता है।
उपकरण पट्टी
सिंडिकेट मॉड्यूल के टूलबार पर मौजूद फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं।
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देगा।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Donation Module जूमला में।
दान का मॉड्यूल
जूमला में मौजूदा डोनेशन मॉड्यूल को संपादित करने के सरल चरण निम्नलिखित हैं।
Step 1 - क्लिक करें Extension → Module Manager जूमला प्रशासक में, निम्न स्क्रीन प्रदर्शित की जाएगी।

Step 2 - इसके बाद, पर क्लिक करें Newबटन और निम्न स्क्रीन प्रदर्शित होगी। इसके बाद, पर क्लिक करेंOS Donate।

Step 3 - क्लिक करने के बाद OS Donateमौजूदा डोनेट मॉड्यूल को नीचे दिखाए अनुसार प्रदर्शित किया जाएगा।

डिफ़ॉल्ट रूप से, Moduleटैब प्रदर्शित किया गया है। नीचे हमने उपस्थित क्षेत्रों का विवरण दिया हैModule टैब।
Title - मॉड्यूल का शीर्षक प्रदर्शित करता है।
Module Class Suffix - अनुकूलित सीएसएस शैलियों को लागू करने के लिए इन मॉड्यूल पर बनाने की अनुमति है।
Open in new window - पेपाल बटन पर क्लिक करने के बाद एक नई विंडो खोलता है।
Success return page - पेज का URL दर्ज करें जहां उपयोगकर्ता पेपाल में दान करने के बाद वापस आ जाएगा।
Cancel return page - पेज का URL दर्ज करें जहां उपयोगकर्ता पेपल डोनेट करने के बाद वापस आ जाएगा।
Company Logo URL - कंपनी के लोगो की छवि पथ दर्ज करें।
PayPal button image - पेपाल बटन का रास्ता तय करता है।
Show intro text - इंट्रो टेक्स्ट मॉड्यूल में दिखाया गया है।
Intro text - मॉड्यूल में प्रदर्शित इंट्रो टेक्स्ट दर्ज करें।
E-Mail/PayPal ID - पेपाल आईडी या ईमेल एड्रेस डालें।
PayPal Description - पेपैल दान का संक्षिप्त विवरण प्रदर्शित करें।
Currencies - उपयोगकर्ताओं को मुद्राओं का चयन करने की अनुमति दें।
PayPal Language - पेपाल के लिए भाषा सेट करें।
Show amount field - संपादन योग्य राशि क्षेत्र दिखाया गया है।
Amount - दान की राशि निर्धारित है।
Show Title - सामने के अंत में मॉड्यूल का शीर्षक प्रदर्शित करें।
Position - यह प्रदर्शित किए जाने वाले मॉड्यूल की स्थिति का चयन करेगा।
Status- यह प्रकाशित, अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Start Publishing - यह निर्धारित तिथि और समय पर प्रकाशन शुरू कर देगा।
Finish Publishing - यह निर्धारित तिथि और समय पर प्रकाशन समाप्त कर देगा।
Access- यह आइटम को देखने के लिए अतिथि, सार्वजनिक, सुपर उपयोगकर्ता, पंजीकृत और विशेष विकल्प जैसे ड्रॉपडाउन सूची से केवल चयनित उपयोगकर्ताओं तक पहुंच की अनुमति देता है ।
Ordering - स्थिति में मौजूद सभी मॉड्यूल की गिरावट को प्रदर्शित करता है।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
Step 4 - में Description टैब में, दान मॉड्यूल के बारे में एक संक्षिप्त विवरण दिया गया है।

Step 5 - जब हम पर क्लिक करते हैं Menu Assignment टैब, आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी।

Module Assignment- आइटम को ड्रॉपडाउन सूची से देखने के लिए विकल्प का चयन करें, जैसे सभी पृष्ठ, कोई पृष्ठ नहीं, केवल चयनित पृष्ठों पर या उन चयनितों को छोड़कर सभी पृष्ठों पर ।
Menu Selection - विकल्प चुनने के बाद only on the pages selected या on all pages except those selected, यह जूमला में मौजूद सभी मेनू आइटम प्रदर्शित करेगा। यह कुछ और सभी पृष्ठों को मॉड्यूल असाइन करने की अनुमति देगा।
Step 6 - Module Permissionsटैब चुनने के लिए तीन क्रिया दिखाता है। यह निम्न स्क्रीन में दिखाए अनुसार उपयोगकर्ता समूहों के लिए मॉड्यूल अनुमतियों की सेटिंग का प्रबंधन करता है।

Delete - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को मॉड्यूल में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Step 7 - में sticky hover options टैब, आप चिपचिपे होवर के लिए विकल्प सेट कर सकते हैं।

Use sticky hover - पेज स्क्रॉल करने के बाद जहां पेपल बटन स्थिर है, उस मॉड्यूल की स्थिति सेट करता है।
Horizontal Reference Side - संदर्भ पक्ष को बाईं ओर या दाईं ओर क्षैतिज रूप से सेट करता है।
Horizontal distance - पिक्सेल में क्षैतिज रूप से दूरी निर्धारित करता है।
Vertical Reference Side - संदर्भ पक्ष को नीचे या शीर्ष पर लंबवत सेट करता है।
Vertical distance - पिक्सल में लंबवत दूरी तय करता है।
Font Color - हेक्सा मूल्य में फ़ॉन्ट रंग दर्ज करें।
Width - चौड़ाई सेट करें।
Step (8)-इस Advancedटैब का उपयोग डोनेशन मॉड्यूल की उन्नत सेटिंग्स को करने के लिए किया जाता है। का स्क्रीनशॉटAdvanced टैब नीचे दिखाया गया है।

Module Tag - मॉड्यूल के लिए HTML टैग निर्दिष्ट करता है।
Bootstrap Size - बूटस्ट्रैप में निर्मित मॉड्यूल की चौड़ाई का चयन करता है।
Header Tag - मॉड्यूल HTML हेडर टैग का उपयोग करता है।
Header Class - मॉड्यूल सीडर में वैकल्पिक सीएसएस कक्षाएं जोड़ी जाती हैं।
Module Style - अपनी स्थिति के लिए टेम्पलेट शैली को ओवरराइड करता है।
उपकरण पट्टी
दान मॉड्यूल के टूलबार पर मौजूद फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं।
Save - अपने मॉड्यूल बचाता है।
Save & Close - मॉड्यूल को बचाता है और वर्तमान स्क्रीन को बंद कर देगा।
Save & New - मॉड्यूल को बचाता है और एक नया बनाने वाला मॉड्यूल स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मॉड्यूल को रद्द करता है।
ग्लोबल कॉन्फ़िगरेशन का उपयोग आपकी व्यक्तिगत सेटिंग्स के साथ जूमला साइट को कॉन्फ़िगर करने के लिए किया जाता है। सिस्टम सेटिंग्स तक पहुँचने के लिए, बस निम्नलिखित चरणों का पालन करें -
Step 1 - पर जाएं System → Global Configuration जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

Step 2 - के तहत Global Configuration अनुभाग, पर क्लिक करें System प्राप्त करने के लिए टैब System Settings जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

के अंतर्गत System Settings, आप देख सकते हैं कि दो विकल्प हैं -
Path to Log Folder- यह जूमला द्वारा लॉग को स्टोर करने के लिए एक रास्ता देता है। यह रास्ता स्वचालित रूप से जूमला इंस्टॉलेशन पर सेट किया गया है और इसे बदला नहीं जाना चाहिए।
Help Server- यह बटन क्लिक करने पर मदद की जानकारी प्रदान करता है। यह मदद सेवा के लिए उपयुक्त भाषा का उपयोग करता है। यह डिफ़ॉल्ट रूप से जूमला मुख्य सहायता साइट का उपयोग करता है।
डिबग सेटिंग

डीबग सेटिंग्स में दो विकल्प होते हैं -
Debug System- यह जूमला का डिबगिंग सिस्टम है जो इसे "यस" पर सेट करके डिबग जानकारी प्रदान करता है। यह नैदानिक जानकारी, भाषा अनुवाद और SQL त्रुटियों जैसे विभिन्न रूप प्रदान करता है। डिफ़ॉल्ट सेटिंग "नहीं" है।
Debug Language - यह जूमला साइट के लिए डीबग भाषा अनुवाद "हां" पर सेट करके प्रदान करता है।
कैश सेटिंग्स

कैश सेटिंग्स में तीन विकल्प होते हैं -
Cache- यह निर्दिष्ट करता है कि कैश सक्षम है या नहीं। यह वेबसाइटों द्वारा वेब सर्वर पर उपयोग किए जाने वाले लोड को कम करता है। डिफ़ॉल्ट "ऑफ - कैशिंग अक्षम" है।
Cache Handler - यह कैश हैंडलिंग के लिए फ़ाइल-आधारित कैशिंग तंत्र प्रदान करता है।
Cache Time- यह ताज़ा होने से पहले कैश फ़ाइल के लिए अधिकतम समय निर्दिष्ट करता है। डिफ़ॉल्ट कैश समय 15 मिनट है।
सत्र सेटिंग्स

सत्र सेटिंग्स में दो विकल्प होते हैं -
Session Lifetime - यह उन उपयोगकर्ताओं के लिए सत्र का समय निर्धारित करता है जो साइन इन रहते हैं। डिफ़ॉल्ट सत्र 15 मिनट है।
Session Handler- यह सत्र हैंडलर प्रदान करता है जो सूचित करता है कि साइट में उपयोगकर्ता के लॉग के बाद सत्र को कैसे संभाला जाना चाहिए। डिफ़ॉल्ट सेटिंग "डेटाबेस" है।
उपकरण पट्टी
टूलबार फ़ंक्शन टैब के बारे में विवरण निम्नलिखित हैं -
Save - आपकी सेटिंग सहेजता है।
Save & Close - सेटिंग्स को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Cancel - जूमला में सेटिंग रद्द करें।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Joomla Media Settings। जूमला मीडिया सेटिंग्स वैश्विक मीडिया फ़ाइलों के विकल्प जैसे फ़ाइल प्रारूप, माइम विनिर्देशों, फ़ाइलों के अपलोड, फ़ाइलों के आकार आदि को कॉन्फ़िगर करने में मदद करती हैं।
जूमला मीडिया सेटिंग्स
जूमला मीडिया विकल्प सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं -
Step 1 - पर जाएं System → Global Configuration जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

पर क्लिक करें Media Manager जूमला में Global Configuration। आपको निम्न स्क्रीन देखने और उपयुक्त मानों से फ़ील्ड भरने को मिलेगा।

नीचे हमने जूमला मीडिया सेटिंग पेज में मौजूद फ़ील्ड्स का विवरण दिया है -
Legal Extensions (File Types) - उपयोगकर्ता फ़ाइल अपलोड के लिए एक एक्सटेंशन प्रदान करें जो द्वारा अलग किए गए हैं comma (,)। उदाहरण के लिए - jpg, png, json ....
Maximum Size (in MB) - एमबी में फ़ाइल का अधिकतम आकार यानी अपलोड करने की अनुमति।
Path to files folder - फ़ाइल फ़ोल्डर के लिए पथ प्रदान करें यानी जूमला इंस्टॉलेशन डायरेक्टरी की जड़ से संबंधित।
Path to images folder - जूमला इंस्टॉलेशन डायरेक्टरी के रूट से संबंधित छवि फ़ोल्डर के लिए पथ प्रदान करें।
Restrict Uploads - यह छवि फ़ाइलों को अपलोड करने के लिए एक उपयोगकर्ता को प्रतिबंधित करता है, अगर कोई नहीं है Manager Permission if File info या MIME Magic सर्वर पर स्थापित नहीं है।
Check MIME Types - MIME प्रकार को सत्यापित करने के लिए MIME मैजिक या फ़ाइल जानकारी का उपयोग किया जाता है।
Legal Image Extensions (File Types) - छवि फ़ाइलों के वैध छवि हेडर के लिए जाँच करें।
Ignored Extensions (File types) - अल्पविराम से अलग इस क्षेत्र में निर्दिष्ट फ़ाइल प्रकारों को अनदेखा करता है।
Legal MIME Types - कॉमा द्वारा अलग किए गए कानूनी MIME प्रकार निर्दिष्ट करता है।
Illegal MIME Types - अल्पविराम द्वारा अलग किए गए अवैध MIME प्रकार निर्दिष्ट करता है।
Step 2 - इस पर क्लिक करें Permission और ड्रॉप-डाउन मेनू से आवश्यक विकल्पों का चयन करें।

निम्न चरणों का वर्णन है कि मीडिया प्रबंधक घटक के लिए अनुमतियाँ कैसे बदलें -
Step (2.1) - आप का चयन कर सकते हैं Title में सूचीबद्ध है Group, दाईं ओर स्थित है।
Step (2.2) - वांछित Actions हैं -
Configure - उपयोगकर्ता इस घटक को कॉन्फ़िगर कर सकते हैं।
Access Administration Interface - उपयोगकर्ता प्रशासन इंटरफ़ेस तक पहुंचने में सक्षम हैं।
Create - उपयोगकर्ता इस घटक में सामग्री बना सकते हैं।
Delete - उपयोगकर्ता इस घटक में परिभाषित किसी भी सामग्री को हटा सकते हैं।
Step (2.3) - का चयन करें Permission एक के लिए Action जो आप बदलना चाहते हैं -
Inherited - इस समूह के उपयोगकर्ताओं के लिए वैश्विक कॉन्फ़िगरेशन, घटक कॉन्फ़िगरेशन, आलेख प्रबंधक विकल्प या श्रेणी अनुमतियाँ इनहेरिट करने के लिए उपयोग की जाती हैं।
Allowed - यह इस समूह के लिए अनुमत उपयोगकर्ताओं को दिखाता है।
Denied - यह इस समूह के लिए अस्वीकृत उपयोगकर्ताओं को दिखाता है।
उपकरण पट्टी
मीडिया में टूलबार विकल्प निम्नलिखित हैं।
Save - आपकी मीडिया सेटिंग को बचाता है।
Save & Close - मीडिया सेटिंग को सेव करता है और करंट स्क्रीन को बंद कर देता है।
Cancel - जूमला में मीडिया सेटिंग रद्द करना।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Joomla Language Manager। जूमला भाषा प्रबंधक विकल्प का उपयोग मूल शीर्षक, भाषा कोड, एसईएफ उपसर्ग, और स्थापित की छवि उपसर्गों या स्थापित भाषाओं को स्थापित करने के लिए किया जाता है।
जूमला भाषा प्रबंधक
जूमला भाषा प्रबंधक को सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं।
Step 1 - पर जाएं System → Global Configuration जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

इसके बाद, पर क्लिक करें Language Manager जूमला में Global Configuration और आपको नीचे दिखाए अनुसार स्क्रीन मिलेगी।

नीचे हमने जूमला भाषा प्रबंधक पृष्ठ में मौजूद क्षेत्रों का विवरण दिया है।
Configure - स्थापित भाषा को कॉन्फ़िगर करें।
Access Administration Interface - उपयोगकर्ता प्रशासन इंटरफ़ेस तक पहुंचने में सक्षम हैं।
Create - यह घटक में नई भाषाएं बनाता है।
Delete - यह घटक में बनाई गई नई भाषाओं को हटा देता है।
Edit - यह एक मौजूदा भाषा को संपादित करता है।
Edit State - घटक में भाषा की स्थिति जैसे कि प्रकाशित, अप्रकाशित, संग्रह और ट्रैश में परिवर्तन।
उपकरण पट्टी
भाषा प्रबंधक में टूलबार विकल्प निम्नलिखित हैं।
Save - अपनी भाषा सेटिंग बचाता है।
Save & Close - भाषा सेटिंग को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Cancel - जूमला में भाषा सेटिंग रद्द करना।
मैसेजिंग सिस्टम जूमला के बैक-एंड उपयोगकर्ताओं को संदेश भेजने की अनुमति देता है। आप संदेश भेज, पढ़, लिख और हटा सकते हैं।
Step 1- आप एक नया निजी संदेश बना सकते हैं जैसा कि नीचे स्क्रीन में दिखाया गया है। के लिए जाओComponents → Messaging → New Private Message एक नया निजी संदेश लिखने के लिए।

Step 2 - जब आप नया निजी संदेश खोलते हैं, तो आपको निम्न स्क्रीन मिलेगी।

आप चुनिंदा उपयोगकर्ता बटन पर क्लिक करके "प्राप्तकर्ता" का चयन कर सकते हैं। "विषय" फ़ील्ड में एक विषय दर्ज करें। अपना संदेश "संदेश" क्षेत्र में दर्ज करें। संदेश क्षेत्र बोल्ड, इटैलिक, हेडिंग फॉर्मेट, इमेज की प्रविष्टि, लिंक, टेबल, टेक्स्ट का इंडेंटेशन, टेक्स्ट एलाइनमेंट, स्पेशल कैरेक्टर आदि जैसे विकल्पों के साथ एक संपादक प्रकार का इंटरफ़ेस प्रदान करता है।
Step 3 - अगर आप प्राइवेट मैसेज पढ़ना चाहते हैं, तो जाएं Components → Messaging → Read Private Messages जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

जब आप उपरोक्त लिंक को खोलेंगे, तो आपको निम्न स्क्रीन मिलेगी।

आप "खोज" बॉक्स में विषय का भाग लिखकर संदेशों की सूची को फ़िल्टर कर सकते हैं। आप चुनिंदा स्टेटस ड्रॉपडाउन का उपयोग करके संदेश की स्थिति को "पढ़ें", "बिना पढ़े" और "कचरा" के रूप में चुन सकते हैं ।
Step 4 - सबसे ऊपर बाईं ओर, आपको एक टूलबार दिखाई देगा जो निम्नलिखित कार्य प्रदान करता है -
New - इसका उपयोग एक नया संदेश बनाने के लिए किया जाता है।
Mark as Read - यह रीड के रूप में संदेश की स्थिति का चयन करता है।
Mark as Unread - यह अनरीड के रूप में संदेश की स्थिति का चयन करता है।
Trash - इसका इस्तेमाल मैसेज को डिलीट करने के लिए किया जाता है।
My Settings - यह संदेश सेटिंग्स को बदलने के लिए पॉप-अप विंडो प्रदान करता है।
Mass Mailका उपयोग पंजीकृत उपयोगकर्ताओं के समूह को ईमेल भेजने के लिए किया जाता है। उपयोगकर्ताओं को समूहों के आधार पर चुना जा सकता है।
Step 1 - इस सुविधा का उपयोग करने के लिए, पर जाएं Users → Mass Mail Users जैसा कि नीचे स्क्रीन में दिखाया गया है।

Step 2 - निम्न स्क्रीन मास मेल विंडो दिखाती है।

मास मेल विंडो निम्नलिखित विकल्प प्रदान करती है -
Subject - इसका उपयोग ईमेल विषय के लिए किया जाता है।
Message - यह ईमेल की सामग्री को जोड़ता है।
Mail to Child User Groups - अभिभावक समूह के सभी बाल समूहों को ईमेल भेजने के लिए इसका उपयोग किया जाता है।
Send in HTML Mode - यह मेल में HTML कोड का उपयोग करता है।
Send to disable users - मेल भेजने पर डिसेबल यूजर्स को शामिल किया जाएगा, अगर इसकी जांच हो जाए।
Recipients as Bcc - यह प्राप्तकर्ता सूची को छुपाता है और साइट मेल पर प्रतिलिपि जोड़ता है।
Group - यह मेल भेजने के लिए एक समूह चुनता है।
शीर्ष बाईं ओर, निम्नलिखित विकल्पों के साथ एक टूलबार है -
Send Mail - एक बार सम्पादित होने के बाद ईमेल भेजने के लिए इसका उपयोग किया जाता है।
Cancel - यह सहेजे गए संपादन को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Joomla Cache Manager। आप कैश नियंत्रक प्लग-इन स्थापित कर सकते हैं जिसमें जूमला के प्रदर्शन को बेहतर बनाने में मदद मिलती है। आप विशेष पृष्ठों और घटक पर कैश को बंद भी कर सकते हैं।
जूमला कैश मैनेजमेंट
जूमला कैश मैनेजर की स्थापना के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं -
Step 1 - इस पर क्लिक करें Cache Management जूमला में Global Configuration। आपको स्क्रीन नीचे दिखाए अनुसार मिल जाएगी।

जूमला कैश प्रबंधन पृष्ठ में मौजूद क्षेत्रों का विवरण निम्नलिखित है -
Configure- इसका उपयोग उस सिस्टम को चुनने के लिए किया जाता है जिसके लिए आपकी साइट का उपयोग कैशिंग के लिए किया जाना चाहिए। यह आपके PHP opcode को भी कैश करता है।
Access Administration Interface - यह उपयोगकर्ताओं को प्रशासन इंटरफ़ेस तक पहुंचने की अनुमति देता है।
उपकरण पट्टी
कैश मैनेजमेंट में टूलबार विकल्प निम्नलिखित हैं।
Save - अपने कैश प्रबंधक सेटिंग सहेजता है।
Save & Close - कैश प्रबंधक सेटिंग को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Cancel - जूमला में कैश मैनेजर सेटिंग रद्द करना।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Joomla Users Setting। यह नए उपयोगकर्ताओं को कॉन्फ़िगर करने के तरीके पर विकल्प देता है और विभिन्न विकल्प प्रदान करता है जो नए उपयोगकर्ताओं को अवांछित विवरण प्रदान करने से प्रतिबंधित करते हैं।
जूमला उपयोगकर्ता सेटिंग
जूमला उपयोगकर्ताओं को सेट करने के लिए निम्नलिखित सरल चरणों का उपयोग किया जाता है।
Step 1 - पर जाएं System → Global Configuration जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

अगला, पर क्लिक करें Users Manager जूमला में Global Configuration। आपको नीचे दिखाए गए अनुसार स्क्रीन मिलेगी और उपयुक्त मान वाले फ़ील्ड चुनें।

हम ऊपर दिखाए गए स्क्रीन में मौजूद विभिन्न टैब देख सकते हैं। डिफ़ॉल्ट रूप से, घटक टैब प्रदर्शित होता है।
नीचे हमने घटक टैब में मौजूद क्षेत्रों का विवरण दिया है।
Allow User Registration - यह नए उपयोगकर्ता पंजीकरण की अनुमति देता है और इसे सेट करता है Yes।
New User Registration Group - डिफ़ॉल्ट समूह जो उपयोगकर्ता को फ्रंट-एंड के माध्यम से पंजीकरण करने की अनुमति देता है।
Guest User Group - अतिथि उपयोगकर्ता की स्थापना।
Send Password - अगर यह सेट है Yes, पासवर्ड पंजीकृत उपयोगकर्ता को पंजीकरण मेल के एक भाग के रूप में भेजा जाएगा।
New User Account Activation - अगर यह सेट है Noneनए उपयोगकर्ता को तुरंत पंजीकृत किया जाएगा। अगर यह करने के लिए सेटSelf, नए उपयोगकर्ता को सक्रियण मेल मिलता है जो स्वयं खाते को सक्रिय करने में मदद करता है।
Notification Mail to Administrators - अगर यह सेट है No, यह व्यवस्थापक को नया उपयोगकर्ता सक्रियण मेल भेजता है।
Captcha - नए उपयोगकर्ता को सक्रिय करने के लिए कैप्चा विकल्प प्रदान करता है।
Front-end User Parameters - यह करने के लिए सेट है show, उपयोगकर्ता अपनी भाषा, संपादक और वेबसाइटों को संशोधित करने में सक्षम होगा।
Front-end Language - यह करने के लिए सेट है showनया उपयोगकर्ता पंजीकरण के दौरान भाषा विकल्प दिखाई देगा।
Change Login Name - अगर यह सेट है Yes, यह नए उपयोगकर्ता को लॉगिन नाम को संपादित करने की अनुमति देता है।
Maximum Reset Count - यह उपयोगकर्ता के लिए पासवर्ड के अधिकतम रीसेट को परिभाषित करता है और 0 कोई सीमा नहीं दर्शाता है।
Time in Hours - घंटे में रीसेट काउंटर के लिए समय।
Minimum Password Length - पासवर्ड की लंबाई निर्दिष्ट करता है।
Password Minimum Integers - यह पूर्णांक की न्यूनतम संख्या को निर्दिष्ट करता है जिसे पासवर्ड प्रविष्टि में शामिल किया जाना चाहिए।
Password Minimum Symbols - यह पासवर्ड प्रविष्टि में शामिल होने वाले न्यूनतम प्रतीकों की संख्या निर्दिष्ट करता है।
Password Upper Case Minimum - यह ऊपरी केस वर्णों की न्यूनतम संख्या को निर्दिष्ट करता है जो पासवर्ड प्रविष्टि में शामिल होना चाहिए।
Step 2- उपयोगकर्ता नोट्स इतिहास टैब उपयोगकर्ता नोटों के इतिहास को बचाने के लिए उपयोग किया जाता है।

Save History - यह घटक के संस्करण इतिहास को तब सहेजता है जब उसे चुना जाता है Yes। अन्यथा कोई संस्करण इतिहास सहेजा नहीं गया है।
Maximum Versions - यह हमेशा एक आइटम के लिए संस्करणों की अधिकतम संख्या बचाता है।
Step 3 - मास मेल टैब का उपयोग मास मेल के लिए सेटिंग को बचाने के लिए किया जाता है।

Subject Prefix - बड़े पैमाने पर मेल के विषय से पहले स्वचालित रूप से पाठ डाला जाता है।
Mailbody Suffix - ईमेल की बॉडी के बाद ऑटोमेटिकली टेक्स्ट डाला जाता है।
Step 4 - में Permissionsटैब, हम छह क्रियाओं को देख सकते हैं जैसा कि नीचे स्क्रीन में देखा जा सकता है। यह टैब स्क्रीन के बाद उपयोगकर्ता समूहों के लिए अनुमति सेटिंग्स का प्रबंधन करने के लिए उपयोग किया जाता है।

Configure - यह उपयोगकर्ताओं को उपयोगकर्ता विकल्प को संपादित करने की अनुमति देता है।
Access Administration Interface - यह उपयोगकर्ताओं को प्रशासन इंटरफ़ेस तक पहुंचने की अनुमति देता है।
Create - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री बनाने की अनुमति देता है।
Delete - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह के उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
उपकरण पट्टी
उपयोगकर्ता सेटिंग में टूलबार विकल्प निम्नलिखित हैं।
Save - आपकी उपयोगकर्ता सेटिंग्स सहेजता है।
Save & Close - उपयोगकर्ता सेटिंग्स को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Cancel - जूमला में उपयोगकर्ता सेटिंग्स रद्द।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Debugजूमला में। डिबग मोड को सक्षम करके यह जूमला के विभिन्न मुद्दों का निवारण करने में मदद करता है। यह दिखाता है कि जूमला किस तरह सेशन डेटा, प्रोफाइल इंफॉर्मेशन, मेमोरी यूसेज और डेटाबेस क्वेरीज़ को प्रस्तुत कर रहा है।
जुमला डिबग
जूमला डिबग सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं।
Step 1 - पर जाएं System → Global Configuration जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

इसके बाद, पर क्लिक करें System जूमला में टैब Global Configuration जैसा की नीचे दिखाया गया।

नीचे हमने जूमला डिबग सेटिंग अनुभाग में मौजूद फ़ील्ड्स का विवरण दिया है।
Debug System- यह जूमला का डिबगिंग सिस्टम है जो इसे "यस" पर सेट करके डिबग जानकारी प्रदान करता है। यह नैदानिक जानकारी, भाषा अनुवाद और SQL त्रुटियों जैसे विभिन्न रूप प्रदान करता है। डिफ़ॉल्ट सेटिंग "नहीं" है।
Debug Language - यह जूमला साइट के लिए डीबग भाषा अनुवाद "हां" पर सेट करके प्रदान करता है।
उपकरण पट्टी
डिबग में टूलबार विकल्प निम्नलिखित हैं।
Save - आपकी कॉन्फ़िगरेशन सेटिंग को बचाता है।
Save & Close - कॉन्फ़िगरेशन सेटिंग को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Cancel - जूमला में विन्यास सेटिंग रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Template Managerजूमला में। यह वेबसाइट में उपयोग किए जाने वाले विभिन्न टेम्पलेट्स का प्रबंधन करता है। वेबसाइट की सामग्री संरचना को बदले बिना टेम्प्लेट का उपयोग किया जा सकता है।
खाका प्रबंधक
Joomla में टेम्प्लेट मैनेजर को संपादित करने के लिए सरल चरण निम्नलिखित हैं।
Step 1 - क्लिक करें Extensions → Template Manager जैसा की नीचे दिखाया गया।

Step 2 - Template Manager:Stylesपृष्ठ नीचे दिखाए गए अनुसार प्रदर्शित होता है। यहां, आप सूचीबद्ध किसी भी टेम्पलेट पर सीधे क्लिक कर सकते हैंTemplate स्तंभ।

Step 3- ऊपर दिए गए किसी भी टेम्प्लेट में से किसी एक पर क्लिक करने के बाद आपको नीचे दिखाए अनुसार स्क्रीन मिल जाएगी। में Editor पृष्ठ के बाईं ओर टैब, टेम्प्लेट फ़ाइल सूचीबद्ध हैं जैसा कि नीचे स्क्रीनशॉट में देखा गया है -

Step 4 - संपादन के लिए उस पर क्लिक करके किसी भी फाइल का चयन करें।

Step 5 - इस पर क्लिक करें Create Overrides टैब, आप की सूची देखेंगे Modules, Components, तथा Layoutsनीचे दिखाए गए अनुसार टेम्पलेट प्रबंधक में मौजूद है। यहां आप नए टेम्प्लेट को आसानी से ओवरराइड कर सकते हैं।

Step 6 - किसी भी एक घटक पर क्लिक करें और आपको नीचे दिखाए गए अनुसार इसके अंदर मौजूद कई उप घटक दिखाई देंगे।

Step 7 - जब आप किसी एक सब कंपोनेंट पर क्लिक करेंगे तो आपको निम्न संदेश मिलेगा।

Step 8 - आप वापस जा सकते हैं Editor यह जाँचने के लिए कि क्या ओवरराइड फ़ाइल संपादन के लिए उपलब्ध है या नहीं जैसा कि नीचे दिखाया गया है।

Step 9 - इस पर क्लिक करें Template Description टैब, आपको नीचे दिखाए गए अनुसार चयनित टेम्पलेट का विस्तृत विवरण दिखाई देगा।

उपकरण पट्टी
टेम्प्लेट मैनेजर में टूलबार विकल्प निम्नलिखित हैं।
Save - अपने टेम्पलेट मैनेजर को बचाता है।
Save & Close - टेम्पलेट्स को बचाता है और वर्तमान स्क्रीन को बंद कर देता है।
Copy Template - टेम्पलेट नाम दर्ज करें और पर क्लिक करें Copy Templateबटन। यह टेम्पलेट को कॉपी करेगा।

Manage Folders- यह टेम्पलेट के अंदर एक नया फ़ोल्डर बनाता है। फ़ील्ड में फ़ोल्डर का नाम दर्ज करें और पर क्लिक करेंCreate बटन।

New File - आप की ड्रॉपडाउन पर क्लिक करके फ़ाइल प्रकार का चयन कर सकते हैं File Type और फ़ाइल का नाम दर्ज करें और उस पर क्लिक करें Createबटन। यह एक नई फ़ाइल बनाएगा। दूसरे ब्लॉक का उपयोग आपके सिस्टम से सीधे फाइल अपलोड करने के लिए किया जाता है और आखिरी ब्लॉक का उपयोग फाइल को कॉपी करने के लिए किया जाता है।

Rename File - फाइल के लिए नया नाम दर्ज करें और क्लिक करें Rename बटन।

Delete File - विशेष फ़ाइल को हटाता है।
Close File - वर्तमान फ़ाइल को बंद करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Template Customize Managerजूमला में। अनुकूलित टेम्पलेट टेम्पलेट में नई फ़ाइलों को संपादित करने या बनाने की अनुमति देता है।
टेम्पलेट कस्टमाइज़ करें
Joomla में टेम्प्लेट को कस्टमाइज़ करने के लिए सरल चरण निम्नलिखित हैं।
Step 1 - क्लिक करें Extensions → Template Manager जैसा की नीचे दिखाया गया।

Step 2 - क्लिक करने के बाद Template Manager, को Template Manager: Styles पेज प्रदर्शित हो जाएगा।

Step 3 - इसके बाद, पर क्लिक करें Templatesजैसा कि ऊपर दिखाया गया है, आपको निम्न स्क्रीन मिलेगी। यहां टेम्प्लेट में से किसी एक का चयन करें।

Step 4- एक टेम्प्लेट सेलेक्ट करने के बाद आपको स्क्रीन दिखाई जाएगी जैसा कि नीचे दिखाया गया है। मेंEditor पृष्ठ के बाईं ओर टैब, टेम्प्लेट फ़ाइलें सूचीबद्ध हैं जैसा कि नीचे देखा गया है।

Step 5 - संपादन के लिए उस पर क्लिक करके किसी भी फाइल का चयन करें।

Step 6 - इस पर क्लिक करें Create Overrides टैब, आप की सूची देखेंगे Modules, Components, तथा Layoutsनीचे दिखाए गए अनुसार टेम्पलेट प्रबंधक में मौजूद है। यहां आप नए टेम्प्लेट को आसानी से ओवरराइड कर सकते हैं।

Step 7 - किसी एक घटक पर क्लिक करें और आपको नीचे दिखाए गए अनुसार कई उप-घटक दिखाई देंगे।

Step 8 - जब आप किसी एक सब-कंपोनेंट पर क्लिक करेंगे तो आपको निम्न संदेश मिलेगा।

Step 9 - आप देख सकते हैं कि ओवरराइड्स फ़ाइल संपादन के लिए उपलब्ध है या वापस जाकर नहीं Editor नीचे दिखाया गया टैब।

Step 10 - क्लिक करने के बाद Template Description टैब, आपको नीचे दिखाए गए अनुसार चयनित टेम्पलेट का विस्तार विवरण दिखाई देगा।

उपकरण पट्टी
नीचे हमने टेम्प्लेट मैनेजर में टूलबार पर फ़ील्ड के बारे में विवरण का उल्लेख किया है।
Save - अपने टेम्पलेट मैनेजर को बचाता है।
Save & Close - टेम्पलेट्स को बचाता है और वर्तमान स्क्रीन को बंद कर देता है।
Copy Template - टेम्पलेट नाम दर्ज करें और पर क्लिक करें Copy Template बटन जो आपको टेम्पलेट को कॉपी करने में मदद करेगा।

Manage Folders- यह टेम्पलेट के अंदर एक नया फ़ोल्डर बनाता है। फ़ील्ड में फ़ोल्डर का नाम लिखें और क्लिक करेंCreate बटन।

New File - आप की ड्रॉपडाउन पर क्लिक करके फ़ाइल प्रकार का चयन कर सकते हैं File Type और फ़ाइल का नाम लिखें और उस पर क्लिक करें Createबटन जो एक नई फ़ाइल बनाएगा। दूसरे ब्लॉक का उपयोग आपके सिस्टम से सीधे फाइल अपलोड करने के लिए किया जाता है और आखिरी ब्लॉक का उपयोग फाइल को कॉपी करने के लिए किया जाता है।

Rename File - फाइल के लिए नया नाम दर्ज करें और क्लिक करें Rename बटन।

Delete File - विशेष फ़ाइल को हटाता है।
Close File - वर्तमान फ़ाइल को बंद करता है।
इस अध्याय में, हम अध्ययन करेंगे कि कैसे करना है add / install Template जूमला में।
टेम्पलेट जोड़ना
जूमला में टेम्प्लेट जोड़ने / स्थापित करने के सरल चरण निम्नलिखित हैं।
Step 1 - इस पर क्लिक करें Extensions → Extension Manager जैसा की नीचे दिखाया गया।

Step 2 - क्लिक करने के बाद Extension Manager, आपको निम्न स्क्रीन मिलेगी। यहां आप टेम्प्लेट फ़ाइल को वेब , पैकेज , निर्देशिका या URL से अपलोड / इंस्टॉल कर सकते हैं । टेम्पलेट फ़ाइल चुनें जो आपके सिस्टम पर उपलब्ध है और बाद में क्लिक करेंUpload &Install बटन।

Step 3 - टेम्पलेट को सफलतापूर्वक स्थापित करने के बाद, आप टेम्पलेट प्रबंधक पर जा सकते हैं और सूची में मौजूद नए इंस्टॉल किए गए टेम्पलेट को नीचे दिखाए अनुसार देख सकते हैं।

उपकरण पट्टी
निम्नलिखित टेम्पलेट स्क्रीन के टूलबार पर विकल्प हैं -
Default - डिफ़ॉल्ट टेम्पलेट का चयन करें।
Edit - संपादन के लिए टेम्पलेट का चयन करें।
Duplicate - चयनित टेम्पलेट की प्रतिलिपि डुप्लिकेट करें।
Delete - जूमला साइट से टेम्पलेट को हटा दें।
इस अध्याय में, हम अध्ययन करेंगे कि कैसे करना है create a template जूमला में।
टेम्प्लेट बनाना
जूमला में टेम्प्लेट बनाने के सरल चरण निम्नलिखित हैं -
Step 1 - नामक एक फ़ोल्डर बनाएँ MyFirstTemplate अपने अंदर Joomla → Templatesफ़ोल्डर। के भीतरMyFirstTemplateफ़ोल्डर, सभी छवियों और सीएसएस फ़ाइलों को बचाने के लिए छवियों और सीएसएस के रूप में नामित 2 और फ़ोल्डर्स बनाएँ ।

Step 2 - अंदर MyFirstTemplate फ़ोल्डर, एक फ़ाइल के रूप में बुलाया बनाएँ templateDetails.xml, इस फाइल के बिना टेम्पलेट जूमला में प्रदर्शित नहीं होगा।
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?>
<extension version = "3.0" type = "template">
<name>Tutorials Point</name>
<creationDate>2015-06-13</creationDate>
<author>Tutorials Point</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>http://www.example.com </authorUrl>
<copyright>Jack 2015</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>My First Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>कोड का विवरण
<files> - इसमें उपलब्ध फाइलें और फोल्डर शामिल हैं MyFirstTemplate फ़ोल्डर।
<folder> - यह संपूर्ण उपलब्ध फोल्डरों को अंदर ले जाता है MyFirstTemplate फ़ोल्डर।
Step 3 - जैसा नाम से फाइल बनाएं index.php। यह जूमला के सभी पृष्ठों को क्रियान्वित करने में मदद करता है।
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>कोड का विवरण
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >इस कोड का उपयोग ब्राउज़र को बताने के लिए किया जाता है कि किस प्रकार का html पृष्ठ उपयोग किया जा रहा है और वेबसाइट में प्रयुक्त भाषा का वर्णन करके HTML दस्तावेज़ को शुरू करता है।
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" /> <link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" />
</head>इन लाइनों का उपयोग जूमला में टेम्पलेट के लिए विभिन्न शैलियों को जोड़ने के लिए किया जाता है।
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>यहाँ शरीर अनुभाग में, jdocJoomla प्रणाली के कुछ हिस्सों से Joomla में आउटपुट को शामिल करने के लिए उपयोग किया जाता है। name = "top" शीर्ष पर मेनू सेट करने के लिए उपयोग किया जाता है।
Step 4 - इन दोनों फाइलों को बनाने के बाद जूमला पर लॉगइन करें और क्लिक करें Extension → Extension Manager और निम्न पृष्ठ प्रदर्शित होगा।

Step 5 - उपरोक्त पेज में, पर क्लिक करें Discover लिंक, निम्न पृष्ठ प्रदर्शित किया गया है।

Step 6 - इसके बाद, पर क्लिक करें Discover नीचे दिए गए अनुसार नए बनाए गए टेम्पलेट को खोजने के लिए बटन।

Step 7 - टेम्पलेट का चयन करने के लिए चेकबॉक्स पर क्लिक करें और पर क्लिक करें Install बटन जूमला में टेम्पलेट स्थापित करने के लिए।

Step 8 - टेम्प्लेट इंस्टॉल करने के बाद आप अपने नए बनाए गए टेम्प्लेट पर क्लिक करके देख सकते हैं Extension → Template Manager। आप देखेंगे कि आपका नया बनाया गया टेम्पलेट नीचे सूचीबद्ध है।

उपकरण पट्टी
साँचा प्रबंधक में टूलबार विकल्प निम्नलिखित हैं -
Default - डिफ़ॉल्ट टेम्पलेट का चयन करें।
Edit - संपादन के लिए टेम्पलेट का चयन करें।
Duplicate - चयनित टेम्पलेट की प्रतिलिपि डुप्लिकेट करें।
Delete - जूमला के लिए टेम्पलेट हटाएं।
इस अध्याय में, हम अध्ययन करेंगे कि कैसे करना है Customize Logoजूमला में। आप अपनी वेब साइटों के लिए लोगो जोड़ सकते हैं और इसे अपनी आवश्यकता के अनुसार अनुकूलित कर सकते हैं।
जूमला कस्टमाइज़ लोगो
जूमला में कस्टमाइज्ड लोगो सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं -
Step 1 - इस पर क्लिक करें Extensions → Template Manager।

Step 2 - पर क्लिक करने के बाद Template Manager, स्क्रीन प्रदर्शित हो जाएगा।

Step 3 - पर क्लिक करें Hathor Defaultविकल्प, नीचे के रूप में एक स्क्रीन प्रदर्शित किया जाएगा। आप यहां अपनी वेब साइट के लिए लोगो को अनुकूलित कर सकते हैं।

जूमला कस्टमाइज़ लोगो पृष्ठ में मौजूद क्षेत्र निम्नलिखित हैं -
Show Site Name - टेम्पलेट हेडर में साइट का नाम दिखाता है।
Logo- साइट के लिए लोगो अपलोड करना। पर क्लिक करेंSelectएक छवि चुनने के लिए बटन। चयन बटन पर क्लिक करने पर आपको निम्न पॉप-अप विंडो मिलेगी। निम्न फ़ोल्डर से छवि का चयन करें और पर क्लिक करेंInsert।

Select Color - अपने लोगो के लिए रंग का चयन करें।
Bold Text - बोल्ड टेक्स्ट का इस्तेमाल करें।
उपकरण पट्टी
निम्नलिखित टूलबार विकल्प मौजूद हैं -
Save - अपने स्वनिर्धारित लोगो बचाता है।
Save & Close - स्वनिर्धारित लोगो को बचाता है और वर्तमान स्क्रीन को बंद कर देता है।
Save & New - लोगो बचाता है एक नया बनाएँ अनुकूलित लोगो स्क्रीन खोलता है।
Cancel - जूमला में अनुकूलित लोगो रद्द।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Category Managementजूमला में। श्रेणी प्रबंधक का उपयोग उस लेख के लिए श्रेणियां बनाने के लिए किया जाता है जो आपकी सामग्री को बेहतर तरीके से समूहीकृत करने की अनुमति देता है।
श्रेणी प्रबंधन
जूमला में नए श्रेणी प्रबंधक को जोड़ने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - इस पर क्लिक करें Category Manager नियंत्रण कक्ष में जैसा कि नीचे दिखाया गया है।

Step 2 - a पर क्लिक करने के बाद Category Manager, आपको निम्न स्क्रीन मिलेगी।

Step 3 - इस पर क्लिक करें Newउपरोक्त स्क्रीन में बटन। निम्नलिखित मूल संपादक पृष्ठ है जो हमें श्रेणी प्रबंधक के लिए मिलता है। इस संपादक को जूमला - एडिंग कंटेंट लेख में विस्तार से बताया गया है । इस पृष्ठ पर विभिन्न टैब मौजूद हैं। डिफ़ॉल्ट रूप से,Category टैब प्रदर्शित किया गया है।

Step 4 - में Publishing टैब, यह जूमला श्रेणी की जानकारी देता है।

निम्नलिखित क्षेत्रों में मौजूद विवरण हैं Publishing टैब।
Created Date - यह वह श्रेणी है जिस दिन श्रेणी बनाई गई थी।
Created by - यह उस उपयोगकर्ता का नाम है जिसने श्रेणी बनाई है।
Modified Date - यह वह तारीख है जिस श्रेणी को संशोधित किया गया था।
Modified by - यह उस उपयोगकर्ता का नाम है जिसने श्रेणी को संशोधित किया है।
Hits - आइटम को देखे जाने की संख्या को निर्दिष्ट करता है।
ID - यह स्वचालित रूप से आइटमों को निर्दिष्ट विशिष्ट पहचान संख्या है।
Meta Description - इसका उपयोग वेब पेजों की सामग्री की व्याख्या लिखने के लिए किया जाता है।
Meta Keywords - खोज इंजन के लिए कीवर्ड परिभाषित करें।
Author - मेटाडेटा के भीतर लेखक का नाम निर्दिष्ट करता है।
Robots- यह रोबोट को दिया गया निर्देश है, जो यूज ग्लोबल , इंडेक्स , फॉलो , नो इंडेक्स , नो फॉलो जैसे कमांड का इस्तेमाल करके पेज को ब्राउज करता है ।
Step 5 - में Permission टैब, आप उस श्रेणी के लिए विभिन्न उपयोगकर्ता समूहों के लिए अनुमति सेट कर सकते हैं।

Create - यह उपयोगकर्ताओं को एक समूह में श्रेणियां बनाने की अनुमति देता है।
Delete - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद श्रेणियों को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद श्रेणियों को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद श्रेणियों की स्थिति को बदलने की अनुमति देता है।
Edit Own - यह उन श्रेणियों को संपादित करने की अनुमति देता है जो स्वयं द्वारा बनाई गई हैं।
Step 6 - में Options टैब, आप अपनी वेबसाइट के लिए विभिन्न लेआउट चुन सकते हैं।

Alternative Layout- यह आपूर्ति किए गए घटक दृश्य जैसे कि उपयोग ग्लोबल , ब्लॉग और सूची से एक वैकल्पिक लेआउट का उपयोग करता है ।
Image- यह प्रदर्शित होने वाली छवि का चयन करता है।
उपकरण पट्टी
श्रेणी प्रबंधन में टूलबार विकल्प निम्नलिखित हैं।
Save - आपकी श्रेणी बचाता है।
Save & Close - श्रेणी बचाता है और वर्तमान स्क्रीन को बंद कर देता है।
Save & New - श्रेणियों को बचाता है और एक नई बनाएँ श्रेणी स्क्रीन खोलता है।
Cancel - जूमला में बनाई गई श्रेणी को रद्द करता है।
इस अध्याय में, हम अध्ययन करेंगे कि कैसे करना है add content जूमला वेबसाइट पर।
सामग्री जोड़ना
जूमला में सामग्री जोड़ने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - इस पर क्लिक करें Content → Article Manager → Add New Article जैसा की नीचे दिखाया गया।

Step 2 - क्लिक करने के बाद Add New Article, आपको संपादक पृष्ठ मिलेगा Article Manager जैसा की नीचे दिखाया गया।

निम्नलिखित क्षेत्रों के विवरण संपादक के पृष्ठ पर दिए गए हैं Article Manager।
शीर्षक
.jpg)
Title- लेख का शीर्षक लिखने के लिए इसका उपयोग किया जाता है। यह शीर्षक पृष्ठ पर प्रदर्शित हो जाता है।
Alias - यह दिए गए टाइटल नाम से ऑटो जेनरेट होता है।
TinyMCE संपादक
यह एक WYSIWYG संपादक है, जो एक शब्द प्रोसेसर इंटरफ़ेस के समान है जहां हम लेख की सामग्री को संपादित कर सकते हैं।
.jpg)
First Row - वे संपादक पृष्ठ के शीर्ष पर दिखाई देते हैं और संबंधित आदेशों का एक समूह होता है।
Edit - पूर्ववत करें, फिर से करें और काटें, कॉपी करें, चिपकाएँ, सभी चुनें।
Insert - इमेज डालें, लिंक डालें, हॉरिजॉन्टल लाइन, स्पेशल कैरेक्टर।
View - दृश्य एड्स।
Format - इस समूह में बोल्ड, इटैलिक, अंडरलाइन और विभिन्न प्रारूप उपलब्ध हैं।
Table - लेख में पंक्ति और स्तंभों का उपयोग करके तालिका प्रारूप प्रदर्शित करने के लिए इसका उपयोग किया जाता है।
Tools - यह HTML प्रारूप में आपके लेख के स्रोत कोड को प्रदर्शित करता है और कोड एक नई पॉपअप विंडो में प्रदर्शित किया जाएगा।
Second Row - इस पंक्ति में, हम देख सकते हैं कि 4 बटन मौजूद हैं -
पहले बटन का उपयोग फ़ॉन्ट को बोल्ड, इटैलिक, रेखांकित और स्ट्राइकथ्रू बनाने के लिए किया जाता है।
दूसरे बटन का इस्तेमाल कंटेंट यानी लेफ्ट, सेंटर, राइट और फुल के अलाइनमेंट को करने के लिए किया जाता है।
तीसरे बटन का उपयोग टेक्स्ट के लिए पूर्व-निर्धारित प्रारूप यानी पैराग्राफ, हेडिंग, टेक्स्ट या प्री को चुनने के लिए किया जाता है।
चौथे बटन का उपयोग बुलेट या नंबरों का उपयोग करके सूची प्रारूप को प्रदर्शित करने के लिए किया जाता है।
Third Row -
पहला बटन पैराग्राफ या पाठ के इंडेंटेशन के लिए उपयोग किया जाता है, या तो बाईं ओर या दाईं ओर इंडेंट करता है।
दूसरे बटन का उपयोग सामग्री को पूर्ववत या फिर से करने के लिए किया जाता है।
तीसरे बटन का उपयोग लिंक डालने या हटाने, छवियों को डालने और HTML प्रारूप में अपने लेख के स्रोत कोड को प्रदर्शित करने के लिए किया जाता है।
चौथे बटन का उपयोग एक क्षैतिज रेखा को जोड़ने और ड्रॉपडाउन विकल्प का उपयोग करके तालिकाओं को जोड़ने के लिए किया जाता है।
पांचवें बटन का उपयोग टेक्स्ट को सुपरस्क्रिप्ट और सबस्क्रिप्ट करने के लिए किया जाता है।
छठे बटन का उपयोग पाठ में विशेष वर्ण को सम्मिलित करने के लिए किया जाता है।
विवरण
Category - यह आपके लेख के लिए श्रेणी का चयन करने के लिए उपयोग किया जाता है।
Tags - इसका उपयोग फ्रंट-एंड पेज पर टैग प्रदर्शित करने के लिए किया जाता है।
Status - आप अपने लेख के लिए निम्न में से कोई भी स्थिति चुन सकते हैं -
Published - आइटम वेबसाइट पर प्रकाशित हो जाते हैं।
Unpublished - आइटम वेबसाइट पर प्रकाशित नहीं होते हैं।
Archived - आइटम मेनू सूची के साथ-साथ ब्लॉग पर प्रदर्शित नहीं होंगे।
Trashed - आइटम साइट से हटा दिए जाएंगे।
Featured - इसका उपयोग होम पेज पर लेख को प्रदर्शित करने के लिए किया जाता है या नहीं, बटन YES / NO का उपयोग करके।
Access - आप सूची बॉक्स से अपने आइटम के लिए एक पहुंच स्तर का चयन कर सकते हैं।
Language - यह अपने आइटम के लिए भाषा का चयन करता है।
Version Note- इसका उपयोग आइटम के संस्करण को नोट करने के लिए किया जाता है। यह वैकल्पिक है।
पाठ प्रविष्टि
इसका उपयोग किसी लेख की सामग्री लिखने के लिए किया जाता है।
संपादक बटन
पाठ संपादक के निचले भाग में मौजूद पाँच बटन नीचे दिए गए संपादक बटन हैं।
.jpg)
Article Button - इस पर क्लिक करें Articleजैसा कि नीचे दिखाया गया है एक विंडो पॉप-अप बटन। यहां, हम देखने के लिए आवश्यक लेख का चयन कर सकते हैं।
.jpg)
Image - पर क्लिक करें Imageबटन, एक विंडो पॉप-अप जैसा कि नीचे दिखाया गया है। यहां, आप छवियों का विवरण जोड़ सकते हैं। सभी फ़ील्ड भरने के बाद, पर क्लिक करेंInsert बटन।
.jpg)
Directory - छवि फ़ोल्डर में मौजूद विशेष निर्देशिका खोजें।
Image URL - छवि URL डालें।
Image Description - विशेष छवि के बारे में संक्षिप्त विवरण लिखें।
Image Title - इमेज का नाम लिखें।
Image Float - छवि स्थान सेट करें।
Caption - छवि के लिए एक कैप्शन लिखें।
Caption Class - यह छवि को लोड करने के लिए जूमला पुस्तकालयों को बुलाता है।
Page Break - इस पर क्लिक करें Page Break बटन, एक विंडो पॉप-अप नीचे दिखाए गए अनुसार प्रदर्शित होगा।
.jpg)
Page Title - पेज का शीर्षक दर्ज करें।
Table of Contents Alias - तालिका सामग्री उपनाम दर्ज करें।
Read More - पर क्लिक करें Read Moreबटन, लाल बिंदीदार रेखा संपादक में प्रदर्शित होती है। लेख की आगे की जानकारी का हिस्सा रीड डॉटेड लाइनों के बाद प्रदर्शित होता है या कभी-कभी यह पूरे लेख को प्रदर्शित करता है।
Toggle editor - TinyMCE संपादक प्रदर्शित या इसके अदृश्य हो जाएगा।
उपकरण पट्टी
टूलबार विकल्प निम्नलिखित हैं -
Save - सामग्री को बचाता है और एक ही स्क्रीन पर रहता है।
Save & Close - सामग्री को बचाता है और स्क्रीन को बंद कर देता है।
Save & New - सामग्री को सहेजता है और एक नया सामग्री पृष्ठ खोलता है।
Cancel - इसमें किए गए सामग्री परिवर्तनों को रद्द करता है और बिना सहेजे पिछली स्क्रीन पर लौटता है।
इस अध्याय में, हम अध्ययन करेंगे कि कैसे करना है format content जूमला वेबसाइट पर।
स्वरूपण सामग्री
जूमला में सामग्री को प्रारूपित करने के सरल चरण निम्नलिखित हैं -
Step 1 - इस पर क्लिक करें Article Manager नियंत्रण कक्ष में जैसा कि नीचे दिखाया गया है।

Step 2- चेकबॉक्स पर क्लिक करके फ़ॉर्मेट किए जाने वाले लेख का चयन करें। इसके बाद, पर क्लिक करेंEdit नीचे दिखाए अनुसार बटन।

Step 3- अगला, लेख नीचे दिखाए अनुसार संपादन के लिए खुलता है। यहां हम शीर्षक को संरेखित कर रहे हैंAppleकेंद्र संरेखण का उपयोग कर केंद्र में। इसी तरह, आप छवि संरेखण, फ़ॉन्ट आकार और इतने पर संपादित कर सकते हैं। आप अध्याय जूमला - एडिंग कंटेंट में विस्तार से संपादक के बारे में अध्ययन कर सकते हैं ।

उपकरण पट्टी
टूलबार विकल्प निम्नलिखित हैं -
Save - सामग्री को बचाता है और एक ही स्क्रीन पर रहता है।
Save & Close - सामग्री को बचाता है और स्क्रीन को बंद कर देता है।
Save & New - सामग्री को सहेजता है और एक नया सामग्री पृष्ठ खोलता है।
Save as Copy - स्वरूपित सामग्री को सहेजता है और उसकी प्रतिलिपि बनाता है।
Versions - इसका उपयोग पेज के संस्करणों का चयन करने के लिए किया जाता है।
Close - स्वरूपण के बिना लेख को बंद कर देता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Article Metadataजूमला में। मेटाडेटा लेख के विवरण को संक्षेप में बताता है। यह एक विशेष डेटा के साथ काम करना आसान बनाता है।
जूमला - लेख मेटाडाटा
जूमला लेख मेटाडेटा सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं -
Step 1 - पर जाएं System → Global Configuration जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

अगला, पर क्लिक करें Global Configuration, आपको निम्न स्क्रीन देखने को मिलेगी। उचित मूल्यों के साथ खेतों को भरें।

नीचे हमने जूमला अनुच्छेद मेटाडेटा अनुभाग में मौजूद क्षेत्रों का विवरण दिया है।
Site Meta Description- वेबसाइट का समग्र विवरण यहां लिखा गया है। इसका उपयोग सर्च इंजन द्वारा किया जाएगा।
Site Meta Keywords- आपकी वेबसाइट का वर्णन करने के लिए कीवर्ड और वाक्यांश लिखे गए हैं। दोनों को अल्पविराम द्वारा अलग किया जाना चाहिए।
Robots - रोबोट अनुदेश।
Content Rights - सामग्री के अधिकारों को लिखना जो दूसरों द्वारा उपयोग किया जा रहा है।
Show Author Meta Tag - लेखों को देखने के दौरान लेखक मेटा टैग दिखाया जाता है।
Show Joomla! Version - यह वर्तमान में उपयोग किए गए जूमला संस्करण को प्रदर्शित करता है।
उपकरण पट्टी
मेटाडेटा में टूलबार विकल्प निम्नलिखित हैं -
Save - आपकी मेटाडेटा सेटिंग्स को बचाता है।
Save & Close - मेटाडेटा सेटिंग्स को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Cancel - जूमला में मेटाडेटा सेटिंग्स को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Adding Bannersजूमला में। यह सक्रिय बैनर प्रदर्शित करता है और आपको वेबपृष्ठ पर विज्ञापन के लिए विभिन्न बैनर का उपयोग करने की अनुमति देता है।
बैनर जोड़ना
जूमला में बैनर जोड़ने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - क्लिक करें Components → Banners → Banners जूमला प्रशासक में, आपको निम्न स्क्रीन मिलेगी।

Step 2 - इसके बाद, पर क्लिक करें New बटन, आपको निम्न स्क्रीन मिलेगी।

उपरोक्त स्क्रीन में अलग-अलग टैब मौजूद हैं। डिफ़ॉल्ट रूप से,Detailsटैब सक्रिय है। यह टैब बैनर का विवरण प्रदर्शित करता है।
नीचे हमने विवरण टैब पर मौजूद फ़ील्ड का विवरण दिया है ।
Name - इस ब्लॉक का उपयोग आइटम का नाम लिखने के लिए किया जाता है।
Alias - यह दिए गए नाम से ऑटो जेनरेट होता है।
Type - बैनर प्रकार यानी छवि या HTML कोड प्रदर्शित करता है।
Image - बैनर की छवि फ़ाइल प्रदर्शित करता है।
Width - बैनर छवि की चौड़ाई सेट करें।
Height - बैनर छवि की ऊंचाई निर्धारित करें।
Alternative Text - यह बैनर छवि पर प्रदर्शित करने के लिए वैकल्पिक पाठ का प्रतिनिधित्व करता है।
Click URL - जब उपयोगकर्ता बैनर पर क्लिक करता है तो वह निर्दिष्ट URL पर नेविगेट करेगा।
Description - बैनर के बारे में संक्षिप्त विवरण।
निम्नलिखित फ़ील्ड विवरण टैब के दाईं ओर मौजूद हैं ।
Category - यह बैनर की श्रेणी प्रदर्शित करता है।
Status- यह प्रकाशित, अप्रकाशित, संग्रहीत और ट्रैश किए गए जैसे बैनर की स्थिति प्रदर्शित करता है ।
Sticky- यह प्रदर्शित करता है कि बैनर स्टिकी है या नहीं। उसके लिए हमें (यस / नो) बटन का चयन करना होगा।
Language - यह बैनर की निर्दिष्ट भाषा को प्रदर्शित करता है।
Version Note - यह बैनर पर आइटम के संस्करण को प्रदर्शित करता है।
Step 4 - क्लिक करने के बाद Banner Details टैब, आपको निम्न स्क्रीन मिलेगी।

निम्नलिखित फ़ील्ड बैनर विवरण टैब पर मौजूद हैं ।
Max. Impressions- बैनर के लिए खरीदे गए छापों की अधिकतम संख्या प्रदर्शित करें। असीमित चेकबॉक्स बैनर के लिए अनुमति दी जाने वाली छापों की असीमित संख्या को इंगित करता है।
Total Impressions- वेब पेज पर उपयोगकर्ता को प्रदर्शित किए गए कुल बैनर की संख्या दिखाता है। आप कुल इंप्रेशन को शून्य पर रीसेट कर सकते हैं।
Total Clicks- प्रदर्शित करता है कि बैनर कितनी बार क्लिक किए गए। आप कुल क्लिक को शून्य पर रीसेट कर सकते हैं।
Client - निर्दिष्ट बैनर के लिए ग्राहक को दिखाता है।
Purchase Type- यह बैनर खरीद प्रकार का उपयोग करता है जैसे कि यूज़ क्लाइंट डिफ़ॉल्ट, असीमित, वार्षिक, मासिक, साप्ताहिक और दैनिक ।
Track Impressions - यह निर्दिष्ट करता है कि वेब पेज पर बैनर कितने ट्रैक प्रदर्शित किए गए हैं।
Track Clicks - यह वेब पेज पर ट्रैक क्लिक की संख्या को निर्दिष्ट करता है।
Step 5 - इस पर क्लिक करें Publishing टैब, आपको निम्न स्क्रीन मिलेगी।

Start Publishing - यह उस तारीख को इंगित करता है जिस पर बैनर वेब पेज पर प्रकाशित किया जाना है।
Finish Publishing - यह उस तारीख को इंगित करता है जिस पर बैनर को वेब पेज पर प्रकाशित होने से रोका जाना है।
Created Date - यह उस तारीख को इंगित करता है जिस पर बैनर बनाया गया था।
Created by - यह उस उपयोगकर्ता के नाम को इंगित करता है जिसने बैनर बनाया है।
Created by alias- यह उर्फ के नाम को इंगित करता है जिसने बैनर में आवश्यक चीजों को बनाया है।
Modified Date - यह बैनर की अंतिम संशोधित तिथि को दर्शाता है।
Modified by - यह उस उपयोगकर्ता के नाम को इंगित करता है जिसने पिछली बार बैनर को संशोधित किया है।
Revision - यह बैनर के लिए संशोधन की संख्या को इंगित करता है।
ID - यह बैनर के लिए आवश्यक पहचान की संख्या को इंगित करता है।
प्रकाशन टैब के दाईं ओर निम्नलिखित फ़ील्ड मौजूद हैं।
Meta Keywords - यह विभिन्न मेटा कीवर्ड्स को निर्दिष्ट करता है और इसे लोअरकेस या अपरकेस द्वारा दर्शाया जाना चाहिए।
Use Own Prefix - यह या तो (हां / नहीं) का चयन करके अपने स्वयं के उपसर्गों का उपयोग करने के लिए निर्दिष्ट करता है।
Meta Keyword Prefix - यह मेटा कीवर्ड्स के उपसर्गों को निर्दिष्ट करता है और यह उन उपसर्गों को लेता है जो मेटा कीवर्ड्स टैग में उपलब्ध हैं।
उपकरण पट्टी
ऐड बैनर में टूलबार विकल्प मौजूद हैं।
Save - अपने बैनर बचाता है।
Save & Close - बैनर बचाता है और वर्तमान स्क्रीन को बंद कर देता है।
Save & New - बैनर बचाता है और एक नया बैनर बैनर स्क्रीन खोलता है।
Cancel - जूमला में बनाया बैनर रद्द।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Adding Contactsजूमला में। यह कंपनी के संपर्क विवरण को संग्रहीत करता है।
जूमला संपर्क जोड़ना
जूमला संपर्कों को सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं।
Step 1 - पर जाएं System → Global Configuration जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

अगला, पर क्लिक करें Contacts जूमला में Global Configuration और आपको निम्न स्क्रीन देखने को मिलेगी।

नीचे हमने इस पर मौजूद क्षेत्रों का विवरण दिया है Contact टैब।
Choose a layout - यह आइटम के लिए डिफ़ॉल्ट लेआउट का चयन करता है।
Contact Category - के मामले में Hide, संपर्क श्रेणी प्रदर्शित नहीं होगी। के मामले मेंShow Without Link, यह सादे पाठ और के मामले में प्रदर्शित करेगा Show With Link यह मेनू आइटम के रूप में प्रदर्शित होगा।
Save History- यह हाँ के रूप में चयनित होने पर घटक के संस्करण इतिहास को बचाता है। अन्यथा कोई संस्करण इतिहास सहेजा नहीं गया है।
Maximum Version - यह हमेशा एक आइटम के लिए संस्करणों की अधिकतम संख्या बचाता है।
Show Contact List - अगर Show चुना गया है, उपयोगकर्ता सभी संपर्क जानकारी के ड्रॉप-डाउन मेनू सूची का चयन करके संपर्क जानकारी को संपादित कर सकते हैं।
Display Format - संपर्कों के लिए प्रदर्शन प्रारूप।
Name - संपर्क का नाम दिखाया या छिपा हुआ है।
Contact's Position - संपर्क की स्थिति को दिखाया या छिपाया गया है।
Email - ईमेल पता दिखाया या छिपा हुआ है।
Street Address - सड़क का पता दिखाया या छिपाया गया है।
City or Suburb - शहर या उपनगर को दिखाया या छिपाया गया है।
State or County - राज्य या काउंटी को दिखाया या छिपाया गया है।
Postal Code - डाक कोड दिखाया या छिपा हुआ है।
Country - देश को दिखाया या छिपाया गया है।
Telephone - टेलीफोन नंबर दिखाया या छिपा हुआ है।
Mobile Phone - मोबाइल फोन नंबर दिखाया या छिपाया गया है।
Fax - फैक्स नंबर दिखाया या छिपाया गया है।
Web Page - वेब पेज दिखाया या छिपा हुआ है।
Misc. Information - विविध जानकारी को दिखाया या छिपाया गया है।
Image - संपर्क छवि को दिखाया या छिपाया गया है।
Image - अपने स्थानीय भंडारण से संपर्क छवि का चयन करें और पर क्लिक करें Insert बटन छवि डालने के लिए।
vCard - vCard प्रारूप में संपर्क विवरण दिखाया या छिपा हुआ है।
Show User Articles - अगर Show, चुना गया है, यह उपयोगकर्ता द्वारा बनाए गए लेखों की सूची प्रदर्शित करता है।
Show Profile - अगर Show, चुना गया है, यह उपयोगकर्ता प्रोफ़ाइल प्रदर्शित करता है।
Show Links - लिंक दिखाएँ या छिपाएँ।
Link A Label - एक अतिरिक्त वेबसाइट इस संपर्क को जोड़ती है।
Link B Label - एक अतिरिक्त वेबसाइट इस संपर्क को जोड़ती है।
Link C Label - एक अतिरिक्त वेबसाइट इस संपर्क को जोड़ती है।
Link D Label - एक अतिरिक्त वेबसाइट इस संपर्क को जोड़ती है।
Link E Label - एक अतिरिक्त वेबसाइट इस संपर्क को जोड़ती है।
Show Tags - एकल श्रेणी के टैग दिखाए या छिपे हुए हैं।
Step 2 - में Icons टैब, आप एकल संपर्क के लिए सेटिंग्स लागू कर सकते हैं।

नीचे हमने उपस्थित क्षेत्रों का विवरण दिया है Icons टैब।
Settings - जानकारी के बगल में आइकन, पाठ या कुछ भी नहीं दिखाता है।
Address Icon- चयन बटन पर क्लिक करके मीडिया फ़ोल्डर से पता आइकन चुनें। कुछ नहीं चुने जाने पर डिफ़ॉल्ट आइकन प्रदर्शित होता है।
Email Icon- चुनिंदा बटन पर क्लिक करके मीडिया फोल्डर से ईमेल आइकन चुनें। कुछ नहीं चुने जाने पर डिफ़ॉल्ट आइकन प्रदर्शित होता है।
Telephone Icon- चुनिंदा बटन पर क्लिक करके मीडिया फोल्डर से टेलीफोन आइकन चुनें। कुछ नहीं चुने जाने पर डिफ़ॉल्ट आइकन प्रदर्शित होता है।
Mobile Icon- चयन बटन पर क्लिक करके मीडिया फ़ोल्डर से मोबाइल आइकन चुनें। कुछ नहीं चुने जाने पर डिफ़ॉल्ट आइकन प्रदर्शित होता है।
Fax Icon- चयन बटन पर क्लिक करके मीडिया फ़ोल्डर से फैक्स आइकन चुनें। कुछ नहीं चुने जाने पर डिफ़ॉल्ट आइकन प्रदर्शित होता है।
Misc Icon- चुनिंदा बटन पर क्लिक करके मीडिया फोल्डर से मिसकॉल आइकन चुनें। कुछ नहीं चुने जाने पर डिफ़ॉल्ट आइकन प्रदर्शित होता है।
Step 3 - में Category टैब, आप संपर्क श्रेणी विकल्पों के लिए सेटिंग्स लागू कर सकते हैं।

नीचे हमने उपस्थित क्षेत्रों का विवरण दिया है Category टैब।
Choose a Layout - डिफ़ॉल्ट लेआउट का चयन करता है।
Category Title - श्रेणी शीर्षक दिखाया या छिपा हुआ है।
Category Description - श्रेणी विवरण दिखाया या छिपा हुआ है।
Category Image - श्रेणी की छवि को दिखाया या छिपाया गया है।
Subcategory Levels - उपश्रेणी के स्तरों को प्रदर्शित करता है।
Empty Categories - वह लेख जिसमें कोई श्रेणी नहीं है, दिखाया या छिपाया गया है।
Subcategories Descriptions - उपश्रेणियों का विवरण दिखाया या छिपाया गया है।
#Contacts in Category - श्रेणी में मौजूद संपर्कों को दिखाया या छिपाया गया है।
Show Tags - एकल श्रेणी के टैग दिखाए या छिपे हुए हैं।
Step 4 - में Categories टैब, आप संपर्क श्रेणियों के विकल्पों के लिए सेटिंग्स लागू कर सकते हैं।

नीचे हमने उपस्थित क्षेत्रों का विवरण दिया है Categories टैब।
Top Level Category Description - शीर्ष स्तर की श्रेणी का विवरण दिखाया या छिपाया गया है।
Subcategory Levels - उपश्रेणी के स्तरों को प्रदर्शित करें।
Empty Categories - वह लेख जिसमें कोई श्रेणी नहीं है, दिखाया या छिपाया गया है।
Subcategories Descriptions - उपश्रेणियों का विवरण दिखाया या छिपाया गया है।
#Contacts in Category - श्रेणी में मौजूद संपर्कों को दिखाया या छिपाया गया है।
Step 5 - में List Layouts टैब, आप संपर्क सूची विकल्प के लिए सेटिंग्स लागू कर सकते हैं।

नीचे हमने उपस्थित क्षेत्रों का विवरण दिया है List Layout टैब।
Filter Field - सूची के लिए फ़िल्टर फ़ील्ड को दिखाया या छिपाया गया है।
Display Select - चयनित वस्तुओं की संख्या को दिखाया या छिपाया गया है।
Table Headings - तालिका में मौजूद हेडिंग को दिखाया या छिपाया गया है।
Position - संपर्कों की सूची में, कॉलम की स्थिति को दिखाया या छिपाया गया है।
Email - संपर्कों की सूची में, ईमेल का कॉलम दिखाया या छिपा हुआ है।
Phone - संपर्कों की सूची में, फोन का कॉलम दिखाया या छिपा हुआ है।
Mobile - संपर्कों की सूची में, मोबाइल का कॉलम दिखाया या छिपा हुआ है।
Fax - संपर्कों की सूची में, फ़ैक्स का कॉलम दिखाया या छिपा हुआ है।
City or Suburb - संपर्कों की सूची में, शहर या उपनगर का कॉलम दिखाया या छिपा हुआ है।
State or County - संपर्कों की सूची में, राज्य या काउंटी का स्तंभ दिखाया या छिपा हुआ है।
Country - संपर्कों की सूची में, देश का कॉलम दिखाया या छिपा हुआ है।
Pagination- पृष्ठांकन दिखाया या छिपा हुआ है। पृष्ठ के नीचे मौजूद पृष्ठों के लिंक उपयोगकर्ताओं को अतिरिक्त पृष्ठों पर नेविगेट करने में मदद करते हैं।
Pagination Results - पृष्ठ पर अंक लगाना परिणाम की जानकारी को दिखाया या छिपाया गया है।
Sort by - संपर्क नाम, आदेश या क्रम नाम के रूप में हल किए जा सकते हैं।
Step 6 - में Form टैब, आप एकल संपर्क के लिए सेटिंग लागू कर सकते हैं।

Allow Captcha on Contact - संपर्क फ़ॉर्म में, कैप्चा प्लगइन का चयन किया जाता है।
Show Contact Form - संपर्क फ़ॉर्म दिखाया या छिपा हुआ है।
Send Copy to Submitter - यह ईमेल कॉपी को सबमिटर को भेजने की अनुमति देता है।
Banned Email - संपर्क फ़ॉर्म में, ईमेल पते को सबमिट करने की अनुमति नहीं है।
Banned Subject - संपर्क फ़ॉर्म में, किसी भी विषय को प्रस्तुत करने की अनुमति नहीं है।
Banned Text - संपर्क फ़ॉर्म में, पाठ को शरीर में जमा करने की अनुमति नहीं है।
Session Check - मौजूदा सत्र कुकीज़ की जाँच की जाती है।
Custom Reply - प्लगइन्स को स्वचालित उत्तर को बंद करके अन्य सिस्टम के साथ एकीकरण को संभालने की अनुमति है।
Contact Redirect - उपयोगकर्ता द्वारा मेल भेजे जाने के बाद, एक वैकल्पिक URL पुनर्निर्देशित किया जाता है।
Step 7 - एकीकरण टैब में, जैसा कि नीचे दिए गए चित्र में देखा गया है -

Show Feed Link - फ़ीड लिंक का URL दिखाया या छिपा हुआ है।
Step 8 - में Permissionsटैब, हम छह क्रियाओं को नीचे स्क्रीन में प्रदर्शित कर सकते हैं। अनुमति टैब का उपयोग स्क्रीन के बाद उपयोगकर्ता समूहों के लिए अनुमति सेटिंग्स का प्रबंधन करने के लिए किया जाता है।

Configure - यह उपयोगकर्ताओं को उपयोगकर्ता विकल्प को संपादित करने की अनुमति देता है।
Access Administration Interface - यह उपयोगकर्ताओं को प्रशासन इंटरफ़ेस तक पहुंचने की अनुमति देता है।
Create - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री बनाने की अनुमति देता है।
Delete - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह के उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Edit Own - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में प्रस्तुत किसी भी सामग्री को संपादित करने की अनुमति देता है।
उपकरण पट्टी
संपर्कों में टूलबार विकल्प निम्नलिखित हैं।
Save - आपकी संपर्क सेटिंग सहेजता है।
Save & Close - संपर्क सेटिंग सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Cancel - जूमला में संपर्क सेटिंग रद्द करें।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Adding News Feed जूमला में।
जूमला न्यूज फीड जोड़ना
समाचार फ़ीड जोड़ने के लिए उपयोग किए जाने वाले सरल चरण निम्नलिखित हैं।
Step 1 - पर जाएं System → Global Configuration जैसा कि निम्नलिखित स्क्रीन में दिखाया गया है।

अगला, पर क्लिक करें Newsfeeds जूमला में विकल्प Global Configuration। आपको नीचे स्क्रीन मिलेगी और फिर उपयुक्त मानों का चयन करें।

नीचे हमने जूमला में मौजूद क्षेत्रों के विवरण का उल्लेख न्यूज फीड पेज से किया है।
Choose a Layout - यह आइटमों के लिए डिफ़ॉल्ट लेआउट है।
Save History- यह हाँ के रूप में चयनित होने पर घटक के संस्करण इतिहास को बचाता है। अन्यथा कोई संस्करण इतिहास सहेजा नहीं गया है।
Maximum Version - यह हमेशा एक आइटम के लिए संस्करणों की अधिकतम संख्या बचाता है।
Feed Image - फ़ीड छवि को दिखाया या छिपाया गया है।
Feed Description - फ़ीड विवरण दिखाया या छिपा हुआ है।
Feed Content - फ़ीड की सामग्री को दिखाया या छिपाया गया है।
Characters Count - प्रति फ़ीड वर्णों की संख्या प्रदर्शित करता है।
Feed Display Order - क्रम में फ़ीड प्रदर्शित करता है।
Image Float - छवियों की स्थिति को नियंत्रित करता है।
Show Tags - एकल श्रेणी टैग दिखाए या छिपे हुए हैं।
Step 2 - में Category टैब, आप संपर्क श्रेणी विकल्पों के लिए सेटिंग्स लागू कर सकते हैं।

नीचे हमने उपस्थित क्षेत्रों का विवरण दिया है Category टैब।
Choose a Layout - डिफ़ॉल्ट लेआउट का चयन करता है।
Category Title - श्रेणी शीर्षक दिखाया या छिपा हुआ है।
Category Description - श्रेणी विवरण दिखाया या छिपा हुआ है।
Category Image - श्रेणी की छवि को दिखाया या छिपाया गया है।
Subcategory Levels - उपश्रेणी के स्तरों को प्रदर्शित करें।
Empty Categories - वह लेख जिसमें कोई श्रेणी नहीं है, दिखाया या छिपाया गया है।
Subcategories Descriptions - उपश्रेणियों का विवरण दिखाया या छिपाया गया है।
#Feeds in Category - श्रेणी में मौजूद फ़ीड को दिखाया या छिपाया गया है।
Show Tags - एकल श्रेणी टैग दिखाए या छिपे हुए हैं।
Step 3 - में Categories टैब, आप संपर्क श्रेणियों के विकल्पों के लिए सेटिंग्स लागू कर सकते हैं।

नीचे हमने उपस्थित क्षेत्रों का विवरण दिया है Categories टैब।
Top Level Category Description - शीर्ष स्तर की श्रेणी का विवरण दिखाया या छिपाया गया है।
Subcategory Levels - उपश्रेणी के स्तरों को प्रदर्शित करता है।
Empty Categories - वह लेख जिसमें कोई श्रेणी नहीं है, दिखाया या छिपाया गया है।
Subcategories Descriptions - उपश्रेणियों का विवरण दिखाया या छिपाया गया है।
#Feeds in Category - श्रेणी में मौजूद फ़ीड को दिखाया या छिपाया गया है।
Step 4 - में List Layouts टैब, आप संपर्क सूची विकल्प के लिए सेटिंग्स लागू कर सकते हैं।

नीचे हमने उपस्थित क्षेत्रों का विवरण दिया है List Layout टैब।
Filter Field - सूची के लिए फ़िल्टर फ़ील्ड को दिखाया या छिपाया गया है।
Display Select - चयनित वस्तुओं की संख्या को दिखाया या छिपाया गया है।
Table Headings - तालिका में मौजूद हेडिंग को दिखाया या छिपाया गया है।
# Articles - फ़ीड में मौजूद लेख दिखाए या छिपे हुए हैं।
Feed Links - फ़ीड लिंक का URL दिखाया या छिपा हुआ है।
Pagination- पृष्ठांकन दिखाया या छिपा हुआ है। पृष्ठ के नीचे मौजूद पृष्ठों के लिंक उपयोगकर्ताओं को अतिरिक्त पृष्ठों पर नेविगेट करने में मदद करते हैं।
Pagination Results - पृष्ठ पर अंक लगाना परिणाम की जानकारी को दिखाया या छिपाया गया है।
Step 5 - में Permissionsटैब, हम नीचे स्क्रीन में प्रदर्शित किए गए कार्यों को देख सकते हैं। अनुमति टैब का उपयोग उपयोगकर्ता समूहों के लिए अनुमति सेटिंग्स का प्रबंधन करने के लिए किया जाता है।

Configure - यह उपयोगकर्ताओं को उपयोगकर्ता विकल्प को संपादित करने की अनुमति देता है।
Access Administration Interface - यह उपयोगकर्ताओं को प्रशासन इंटरफ़ेस तक पहुंचने की अनुमति देता है।
Create - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री बनाने की अनुमति देता है।
Delete - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री को हटाने की अनुमति देता है।
Edit - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री को संपादित करने की अनुमति देता है।
Edit State - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में मौजूद सामग्री की स्थिति को बदलने की अनुमति देता है।
Edit Own - यह समूह में उपयोगकर्ताओं को एक्सटेंशन में प्रस्तुत किसी भी सामग्री को संपादित करने की अनुमति देता है।
उपकरण पट्टी
न्यूज़फ़ीड में टूलबार विकल्प निम्नलिखित हैं।
Save - आपकी समाचार फ़ीड सेटिंग सहेजता है।
Save & Close - समाचार फ़ीड सेटिंग सहेजता है और वर्तमान स्क्रीन बंद कर देता है।
Cancel - जूमला में न्यूज फीड सेटिंग कैंसिल करें।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Adding Forumजूमला में। हम विशेष मुद्दों पर विचारों और विचारों को साझा करने या चर्चा करने के लिए जूमला में मंच विस्तार स्थापित कर सकते हैं।
जुमला ऐड फोरम
जूमला ऐडिंग फोरम को सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं।
Step 1 - इस पर क्लिक करें Install Extensions जूमला में विकल्प।

Step 2 - इस पर क्लिक करें Choose Fileबटन और अपने वेब साइट में शामिल करने के लिए आपके द्वारा डाउनलोड किए गए एक्सटेंशन फोरम को चुनें। फाइल चुनने के बाद, पर क्लिक करेंUpload & Install बटन।

Step 3- जूमला आपकी साइट के लिए फोरम एक्सटेंशन स्थापित करना शुरू कर देता है। स्थापना पूर्ण होने के बाद, आपको सफलता संदेश दिखाने के लिए नीचे दी गई स्क्रीन मिलती है।

Step 4 - इस पर क्लिक करें Menus → Main Menu → Add New Menu Item जूमला में विकल्प।

Step 5 - में Add New Menu Item पृष्ठ, शीर्षक निर्दिष्ट करें Menu Title। पर क्लिक करेंSelect चुनने के लिए बटन Forum अपनी वेबसाइट के लिए विस्तार।

Step 6 - पर क्लिक करें Discussion और चुनें Discussion सूचकांक विचारों पर चर्चा करें ।

Step 7 - अपनी वेबसाइट खोलें जिसमें नीचे स्क्रीन में दिखाए अनुसार फोरम मेनू है।

उपकरण पट्टी
नीचे दिए गए फोरम में मौजूद टूलबार के बारे में कुछ जानकारी दी गई है।
Save - अपने मंचों बचाता है।
Save & Close - मंचों को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Save & New - मंचों को सहेजता है और एक नया मंच बनाता है स्क्रीन खोलता है।
Cancel - जूमला में बनाए गए मंचों को रद्द करें।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Adding Web Linksजूमला में। यह आपको जूमला में दूसरे वेबपेज के लिंक डालने, हटाने और संपादित करने की अनुमति देता है।
वेबलिंक जोड़ना
जूमला में वेबलिंक्स को जोड़ने के सरल उपाय निम्नलिखित हैं -
Step 1 - क्लिक करें Components → Weblinks → Linksजूमला प्रशासक में। लिंक्स पर क्लिक करने के बाद, आपको निम्न स्क्रीन मिलेगी।

Step 2 - इसके बाद, पर क्लिक करें New बटन, आपको निम्न स्क्रीन मिलेगी।

यह वेब लिंक प्रबंधक के लिए मूल संपादक पृष्ठ है। हमने पहले ही अध्याय जूमला - एडिंग कंटेंट के बारे में विस्तार से संपादक के बारे में बताया है । यहां अलग-अलग टैब मौजूद हैं। डिफ़ॉल्ट रूप से,New Web Link टैब प्रदर्शित किया गया है।
URL - यूआरएल लिंक दर्ज करें, सहेजने के बाद, यह पुनीकोड में परिवर्तित हो जाता है।
Step 3 - में Images टैब, आपको निम्न स्क्रीन मिलेगी।

निम्नलिखित फ़ील्ड चित्र टैब पर मौजूद हैं -
First image - वेब पेज पर आइटम के साथ प्रदर्शित करने के लिए एक छवि का चयन करने के लिए चयन करें बटन पर क्लिक करें।
Image Float - छवि के लिए जगह सेट करता है Use Global, Right, Left तथा None क्रमशः।
Alt text - वैकल्पिक पाठ छवियों तक पहुंच के बिना मौजूद है।
Caption - दर्ज पाठ छवि के नीचे प्रदर्शित होगा।
Second image - वेब पेज पर किसी आइटम के साथ प्रदर्शित करने के लिए दूसरी छवि का चयन करने के लिए चयन करें बटन पर क्लिक करें।
Image Float - छवि के लिए जगह सेट करता है Use Global, Right, Left तथा None क्रमशः।
Alt text - वैकल्पिक पाठ छवियों तक पहुंच के बिना मौजूद है।
Caption - दर्ज पाठ नीचे की छवि प्रदर्शित करेगा।
Step 4 - इस पर क्लिक करें Publishing टैब, आपको निम्न स्क्रीन मिलेगी।

निम्नलिखित विवरण प्रकाशन टैब पर मौजूद हैं -
Start Publishing - यह उस तारीख को इंगित करता है जिस पर वेबलिंक को वेब पेज पर प्रकाशित किया जाना है।
Finish Publishing - यह उस तारीख को इंगित करता है जिस पर वेबलिंक को वेब पेज पर प्रकाशित होने से रोका जाना है।
Created Date - यह वेबलिंक की बनाई गई तारीख को इंगित करता है।
Created by - यह उस उपयोगकर्ता के नाम को इंगित करता है जिसने Weblinks बनाया है।
Author's Alias- यह लेखक के उपनाम का संकेत देता है जिसने वेबलिंक्स में आवश्यक चीजें बनाई हैं।
Modified Date - यह वेबलिंक्स की अंतिम संशोधित तिथि को दर्शाता है।
Modified by - यह उस उपयोगकर्ता के नाम को इंगित करता है जिसने पिछली बार वेबलिंक को संशोधित किया है।
Revision - यह वेबलिंक के लिए संशोधन की संख्या को इंगित करता है।
Hits - यह इंगित करता है कि वेबलिंक को कितनी बार देखा गया है।
ID - यह स्वचालित रूप से वेबलिंक को निर्दिष्ट विशिष्ट पहचान संख्या को इंगित करता है।
Meta Description - यह पेज के विवरण का विवरण देता है।
Meta Keywords - यह अलग मेटा कीवर्ड्स को निर्दिष्ट करता है और इसे लोअरकेस या अपरकेस द्वारा दर्शाया जाना चाहिए।
External Reference - यह बाहरी संदर्भ का उपयोग करने के लिए निर्दिष्ट करता है।
Robots - यह उपयोगकर्ता को वेब पेज ब्राउज़ करने के लिए निर्देश निर्दिष्ट करता है।
Content Rights - यह सामग्री के अधिकारों को निर्दिष्ट करता है ताकि अन्य इसका उपयोग कर सकें।
Step 5 - पर क्लिक करने के बाद Options टैब, आपको निम्न स्क्रीन मिलेगी।

निम्नलिखित विवरण विकल्प टैब पर मौजूद हैं -
Target- इसका उपयोग किसी भी कमांड के साथ एक वेबलिंक खोलने के लिए किया जाता है - ग्लोबल का उपयोग करें, पैरेंट विंडो में खोलें, नई विंडो में खोलें, पॉपअप और मोडल में खोलें ।
Width - मोडल विंडो की चौड़ाई सेट करता है।
Height - मोडल विंडो की ऊंचाई निर्धारित करता है।
Count Clicks - यह वेबलिंक की संख्या को गिनता है जिसे खोला गया है।
उपकरण पट्टी
वेबलिंक जोड़ने में टूलबार विकल्प निम्नलिखित हैं -
Save - अपने वेबलिंक बचाता है।
Save & Close - वेबलिंक को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Save & New - वेबलिंक बचाता है और एक नई वेबलिंक स्क्रीन बनाता है।
Cancel - जूमला में बनाए गए वेबलिंक को रद्द करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Plugin Managerजूमला में। यह आपको जूमला प्लगइन्स को सक्षम और अक्षम करने में मदद करता है। यह मौजूदा वेब साइट के लिए अद्वितीय सुविधाएँ जोड़ता है।
जूमला प्लगइन प्रबंधक
मौजूदा जूमला प्लगइन्स को सेट या संपादित करने के लिए निम्नलिखित सरल चरण हैं -
Step 1 - इस पर क्लिक करें Extension → Plugin Manager नीचे दिखाए अनुसार जूमला प्रशासक

Step 2 - पर क्लिक करने के बाद Plugin Managerएक मौजूदा जूमला प्लगइन्स नीचे दिखाए गए अनुसार प्रदर्शित किया जाएगा।

उपकरण पट्टी
प्लगइन में टूलबार विकल्प निम्नलिखित हैं -
Edit - प्लग-इन संपादित करें।
Enable - वेबसाइट पर उपयोग करने के लिए प्लग-इन सक्षम करें।
Disable - प्लग-इन को अक्षम करें, जो वेबसाइट पर आवश्यक नहीं हैं।
Check In - प्लग-इन की जांच करने के लिए उपयोग किया जाता है और प्रक्रिया को पूरा करने के बाद सफल संदेश प्रदर्शित करता है।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Extensions Managerजूमला में। साइट की कार्यक्षमता बढ़ाने के लिए हम विभिन्न प्रकार के एक्सटेंशन स्थापित कर सकते हैं।
जूमला एक्सटेंशन मैनेजर
जूमला एक्सटेंशन मैनेजर को सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं।
Step 1 - इस पर क्लिक करें Install Extensions जूमला में विकल्प।

Step 2 - इस पर क्लिक करें Choose Fileबटन और विस्तार मंच चुनें जिसे आपने अपनी वेब साइट पर शामिल करने के लिए डाउनलोड किया है। पर क्लिक करेंUpload & Install बटन।

Step 3- जूमला आपकी साइट के लिए फोरम एक्सटेंशन स्थापित करना शुरू कर देता है। इंस्टॉलेशन पूरा करने के बाद, आपको सफल इंस्टॉलेशन संदेश नीचे दिखाए गए अनुसार मिलेगा।

Step 4 - वेब से सीधे एक्सटेंशन इंस्टॉल करना भी संभव है, उस एक्सटेंशन का चयन करें जिसे आप अपनी वेबसाइट पर जोड़ना चाहते हैं और क्लिक करें Install बटन।

इस अध्याय में, हम इस बारे में अध्ययन करेंगे Website backupजूमला में। यह जूमला में फ़ाइलों, फ़ोल्डरों के बैकअप की अनुमति देता है और इसे फिर से खोलता है।
वेबसाइट बैकअप
Joomla में वेबसाइट का बैकअप लेने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं -
Step 1 - इस पर क्लिक करें System → Global Configurationजूमला प्रशासक में। आपको निम्न स्क्रीन मिलेगी।

Step 2 - इसके बाद, पर क्लिक करें EJB - Easy Joomla Backupबाईं ओर के किनारे पर। आपको जूमला बैकअप के लिए एक मूल संपादक पृष्ठ मिलता है। यहाँ डिफ़ॉल्ट रूप से,Component टैब प्रदर्शित किया गया है।

नीचे हमने उपस्थित क्षेत्रों का विवरण दिया है Component पृष्ठ पर टैब -
Exclude files from backup archive - यह एक बैकअप संग्रह से बाहर किए जाने वाले पथ पते के साथ फ़ाइलों के नाम को इंगित करता है।
Exclude folders from backup archive - यह एक बैकअप संग्रह से बाहर किए जाने वाले पथ पते के साथ फ़ोल्डर्स के नाम को इंगित करता है।
Add 'DROP TABLE' instruction to dump file - यह या तो (हां / नहीं) का चयन करके तालिकाओं को हटाने के बिना फ़ाइलों को डंप करने के लिए ड्रॉप टेबल निर्देश को जोड़ने का संकेत देता है।
Add additional tables - यह अतिरिक्त तालिकाओं को जोड़ने का संकेत देता है, लेकिन इसमें समान उपसर्ग नहीं होना चाहिए।
Maximum number of backup files - यह बैकअप फ़ाइलों की अधिकतम संख्या को इंगित करता है।
Prefix for archive names - यह बैकअप फ़ाइल के संग्रह नामों के लिए उपसर्गों का उपयोग करने का संकेत देता है।
Step 3 - क्लिक करने के बाद Permissions टैब, आपको निम्न स्क्रीन मिलेगी।

अनुमतियाँ टैब पर मौजूद विवरण निम्नलिखित हैं -
Configure - यह उपयोगकर्ता को उपयोगकर्ता विकल्प को संपादित करने की अनुमति देता है।
Access Administration Interface - यह उपयोगकर्ताओं को प्रशासन इंटरफ़ेस तक पहुंचने की अनुमति देता है।
Delete - यह समूह में उपयोगकर्ता को एक्सटेंशन में मौजूद सामग्री को हटाने की अनुमति देता है।
Download - यह उपयोगकर्ता को बैकअप संग्रह फ़ाइल डाउनलोड करने की अनुमति देता है।
Full Backup - यह उपयोगकर्ता को पूर्ण बैकअप फ़ाइल अनुमति बनाने की अनुमति देता है।
Database Backup - यह उपयोगकर्ता को डेटाबेस बैकअप बनाने की अनुमति देता है।
File Backup - यह उपयोगकर्ता को फ़ाइल बैकअप के निर्माण की अनुमति देता है।
Discover - यह उपयोगकर्ता को डेटाबेस में बैकअप फ़ाइलों या नई प्रविष्टियों की खोज करने की अनुमति देता है।
उपकरण पट्टी
वेबसाइट बैकअप स्क्रीन में टूलबार विकल्प निम्नलिखित हैं -
Save - अपनी वेबसाइट का बैकअप बचाता है।
Save & Close - वेबसाइट का बैकअप बचाता है और वर्तमान स्क्रीन को बंद कर देता है।
Cancel - जूमला में वेबसाइट का बनाया बैकअप रद्द।
इस अध्याय में, हम इस बारे में अध्ययन करेंगे Website SEOजूमला में। एसईओ (सर्च इंजन ऑप्टिमाइजेशन) खोज इंजन के लिए एक वेबसाइट के अनुकूलन के बारे में है। यह खोज इंजनों को आपकी साइट को खोज क्वेरी के जवाब में अन्य साइटों की तुलना में उच्चतर खोजने और रैंक करने में मदद करता है।
जूमला वेबसाइट एसईओ
Joomla Website SEO सेट करने के लिए उपयोग किए जाने वाले सरल कदम निम्नलिखित हैं -
Step 1 - इस पर क्लिक करें System → Global Configurationजूमला प्रशासक में। डिफ़ॉल्ट रूप सेSite टैब नीचे दिखाया गया है।

एसईओ सेटिंग में मौजूद फ़ील्ड्स का विवरण निम्नलिखित है।
Search Engine Friendly URLs - खोज इंजन के लिए यूआरएल का अनुकूलन।
Use URL rewriting - सर्वर का चयन करना, जो एक विशिष्ट स्थिति को पूरा करने के लिए यूआरएल को फिर से लिखता है।
Adds Suffix to URL - दस्तावेज़ के आधार पर URL में प्रत्यय जोड़ा जाता है।
Unicode Aliases - यह लिप्यंतरण और यूनिकोड उपनामों के बीच का चयन करता है।
Include Site Name in Page Titles - पेज की शुरुआत या अंत में सभी पृष्ठों पर अपनी साइट का नाम प्रदान करें।
उपकरण पट्टी
SEO में टूलबार विकल्प निम्नलिखित हैं -
Save - आपकी एसईओ सेटिंग बचाता है।
Save & Close - SEO सेटिंग को सेव करता है और करंट स्क्रीन को बंद करता है।
Cancel - Joomla में SEO सेटिंग रद्द करें।