जूमला - मेनू आइटम जोड़ना
इस अध्याय में, हम चरण-दर-चरण प्रक्रिया का अध्ययन करेंगे कि कैसे करें add new menu itemsजूमला में। मेनू आइटम मुख्य मेनू (मेनू 1) में बनाया जा सकता है, जिसे हमने पहले ही अध्याय जुमला - क्रिएट मेनस में बनाया है ।
मेनू आइटम जोड़ना
जूमला में एक मेनू आइटम जोड़ने के लिए सरल कदम निम्नलिखित हैं।
Step 1 - इस पर क्लिक करें Menus → Menu1 → Add New Menu Item जैसा की नीचे दिखाया गया।

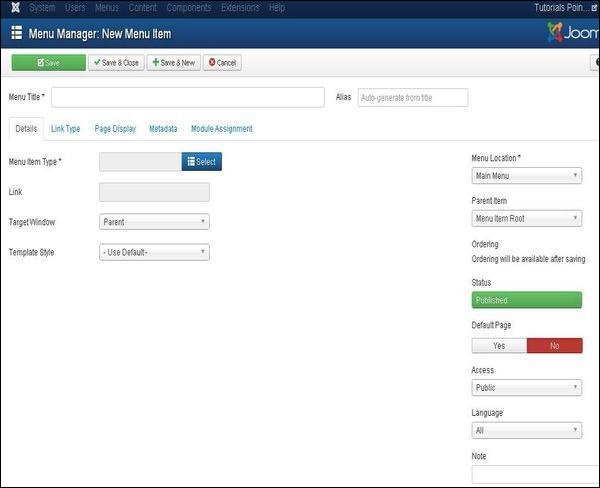
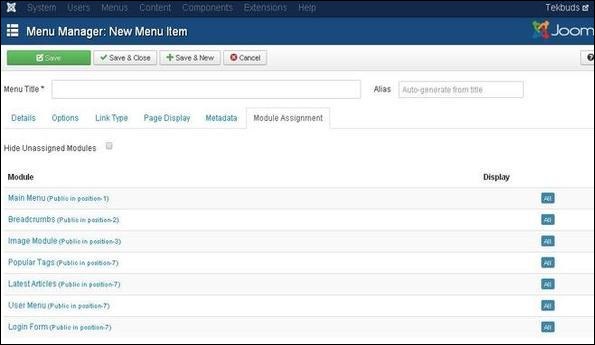
Step 2 - Add New Menu Item पर क्लिक करने के बाद, Menu Manager − New Menu Item पृष्ठ नीचे दिखाए अनुसार प्रदर्शित किया गया है।

आप इस पृष्ठ में मौजूद विभिन्न टैब देख सकते हैं। Details टैब डिफ़ॉल्ट रूप से सक्रिय हो जाता है।
नए मेनू आइटम के अंतर्गत दो मुख्य खंड हैं -
Menu Title - यह मेनू आइटम का शीर्षक प्रदर्शित करता है।
Alias- इसका इस्तेमाल SEF URL के रूप में किया जाता है। जूमला स्वचालित रूप से शीर्षक से मूल्य भर देगा। यह UTF-8 उपनाम का उत्पादन करेगा, हालांकि, यह किसी भी स्थान और अंडरस्कोर की अनुमति नहीं देता है।
Menu Item Type - मेनू आइटम प्रकार में, यह मेनू आइटम का प्रकार निर्दिष्ट करता है जैसे लेख, टैग, वेब लिंक, सिस्टम लिंक, संपर्क आदि। यहां आप मेनू आइटम प्रकार का चयन कर सकते हैं Selectबटन। इस बटन पर क्लिक करने से, एक स्क्रीन दिखाई देती है जैसा नीचे दिखाया गया है।
.jpg)
पर क्लिक करें Articlesमेनू प्रकार, आपको निम्न स्क्रीन मिलती है। अब सेलेक्ट करेंSingle Article जैसा की नीचे दिखाया गया।
.jpg)
चयन करने के बाद Single Article आपको निम्न स्क्रीन मिलेगी।
.jpg)
Select Article - सूची से लेख का चयन करता है।
Link - मेनू आइटम के लिए लिंक संदर्भ निर्दिष्ट करता है।
Template Style- आप ड्रॉपडाउन मेनू पर क्लिक करके अपनी वेबसाइट के लिए एक टेम्पलेट शैली का चयन कर सकते हैं जो आपको Beez3 देता है - डिफ़ॉल्ट और प्रोटॉस्टार - डिफ़ॉल्ट शैली या आपकी वेबसाइट के लिए डिफ़ॉल्ट टेम्पलेट प्रदान करता है।
Target Window- यह मेन्यू आइटम जैसे कि पेरेंट , नई विंडो विद नेविगेशन और न्यू विदाउट नेविगेशन जैसे विंडो को टारगेट करता है ।
Menu Location- यह निर्दिष्ट करता है कि मुख्य मेनू या उपयोगकर्ता मेनू में कौन सा मेनू लिंक दिखाई देगा ।
Parent Item- यह मेनू आइटम रूट या होम का चयन करके मूल आइटम का चयन करता है ।
Status- यह प्रकाशित , अप्रकाशित और ट्रैशेड जैसे लेख की स्थिति प्रदर्शित करता है ।
Default Page- यह मेनू आइटम को साइट के डिफ़ॉल्ट या होम पेज के रूप में सेट करने के लिए हां या नहीं विकल्प प्रदान करता है ।
Access- यह आइटम को देखने के लिए केवल ड्रॉपडाउन सूची जैसे अतिथि, सार्वजनिक, सुपर उपयोगकर्ता , पंजीकृत और विशेष विकल्प से केवल चयनित उपयोगकर्ताओं तक पहुंच की अनुमति देता है ।
Language- यह साइट की भाषा को निर्दिष्ट करता है। यह सभी या अंग्रेजी (यूके) विकल्प प्रदान करता है ।
Note - इसका इस्तेमाल टेक्स्ट इंफॉर्मेशन डालने के लिए किया जाता है।
चयन करने के बाद Menu Item Type यह एक उत्पन्न करेगा Options स्वचालित रूप से टैब करें।
Step 3 - जब हम पर क्लिक करते हैं Options टैब हमें निम्न स्क्रीन मिलेगी।

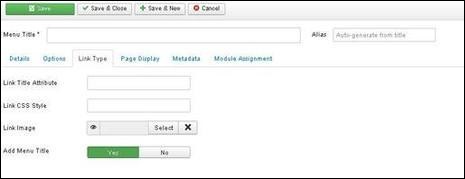
Step 4 - इस पर क्लिक करें Link Type टैब हमें निम्न स्क्रीन मिलेगी।

Link Title Attribute - यह दिए गए हाइपरलिंक की शीर्षक विशेषता के लिए विवरण निर्दिष्ट करता है।
Link CSS Style - यह हाइपरलिंक पर कस्टम सीएसएस शैली लागू करता है।
Link Image - यह हाइपरलिंक के साथ प्रयोग की जाने वाली छवि का उपयोग करता है।
Add Menu Title- यह हां या नहीं विकल्प प्रदान करता है और छवि के बगल में मेनू शीर्षक जोड़ता है। डिफ़ॉल्ट हाँ है ।
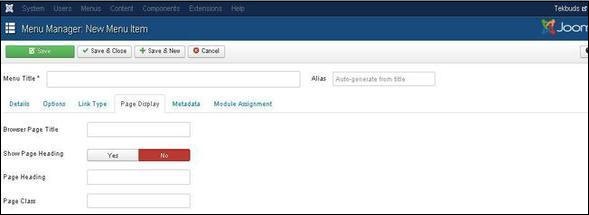
Step 5 - इस पर क्लिक करें Page Display टैब हमें निम्न स्क्रीन मिलेगी।

Browser Page Title - यह ब्राउज़र पेज शीर्षक के लिए विवरण निर्दिष्ट करता है।
Show Page Heading- यह पेज हेडिंग दिखाने के लिए Yes या नो ऑप्शन प्रदान करता है ।
Page Heading - यह पृष्ठ शीर्षक के लिए पाठ निर्दिष्ट करता है।
Page Class - यह पेज में तत्वों को स्टाइल करने के लिए वैकल्पिक CSS क्लास को परिभाषित करता है।
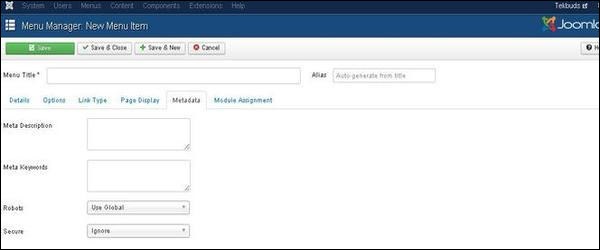
Step 6 - इस पर क्लिक करें Metadata टैब हमें नीचे दी गई स्क्रीन पर मिलता है।

Meta Description - इसका उपयोग वैकल्पिक पैराग्राफ के रूप में किया जाता है जिसमें पेज का विवरण शामिल होता है और खोज इंजन के परिणामों में प्रदर्शित होता है।
Meta Keywords - ये HTML पेज में उपयोग किए जाने वाले वैकल्पिक कीवर्ड हैं।
Robots- यह रोबोट के निर्देश जैसे यूज़ ग्लोबल , इंडेक्स, फॉलो , नो इंडेक्स, नो फॉलो को निर्दिष्ट करता है
Secure- यह परिभाषित करता है कि लिंक को SSL या सुरक्षित साइट URL का उपयोग करना चाहिए या नहीं। यह ऑफ , ऑन और इग्नोर जैसे तीन विकल्प प्रदान करता है ।
Step 7 - Module Assignment मेनू आइटम में मॉड्यूल असाइन करके पृष्ठ पर मॉड्यूल प्रदर्शन को नियंत्रित करता है।

उपकरण पट्टी
नीचे, हमने मेनू आइटम जोड़ते समय मौजूद टूलबार बटन के कार्यों का विवरण दिया है ।
Save - आपके बनाए मेनू आइटम को सहेजता है।
Save & Close - मेनू आइटम को सहेजता है और वर्तमान स्क्रीन को बंद कर देता है।
Save & New- मेनू आइटम सहेजा जाएगा और यह एक नया जोड़ने मेनू आइटम स्क्रीन खुल जाएगा ।
Cancel - वर्तमान क्रिया को रद्द करता है।