एमवीसी फ्रेमवर्क - उन्नत उदाहरण
पहले अध्याय में, हमने सीखा कि कैसे MVC में कंट्रोलर्स और व्यूज इंटरैक्ट करते हैं। इस ट्यूटोरियल में, हम एक कदम आगे बढ़ाने जा रहे हैं और मॉडल का उपयोग करने और बनाने, संपादित करने, हटाने के लिए एक उन्नत एप्लिकेशन बनाने का तरीका जानें। और हमारे आवेदन में उपयोगकर्ताओं की सूची देखें।
एक उन्नत MVC अनुप्रयोग बनाएँ
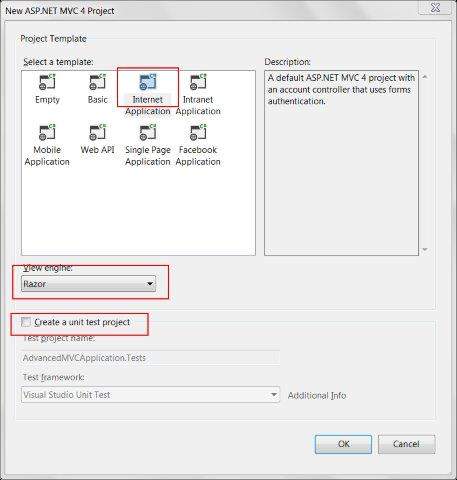
Step 1- फाइल का चयन करें → नया → प्रोजेक्ट → ASP.NET MVC वेब एप्लीकेशन। इसे AdvancedMVCApplication नाम दें। ओके पर क्लिक करें। अगली विंडो में, टेम्प्लेट को इंटरनेट एप्लिकेशन और रेजर के रूप में व्यू इंजन चुनें। निरीक्षण करें कि हम खाली आवेदन के बजाय इस बार टेम्पलेट का उपयोग कर रहे हैं।

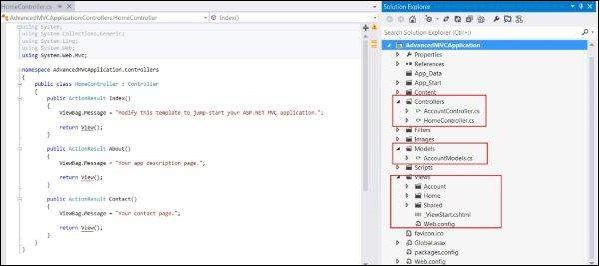
यह एक नया समाधान परियोजना बनाएगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है। चूंकि हम डिफ़ॉल्ट ASP.NET थीम का उपयोग कर रहे हैं, यह नमूना दृश्य, नियंत्रक, मॉडल और अन्य फ़ाइलों के साथ आता है।

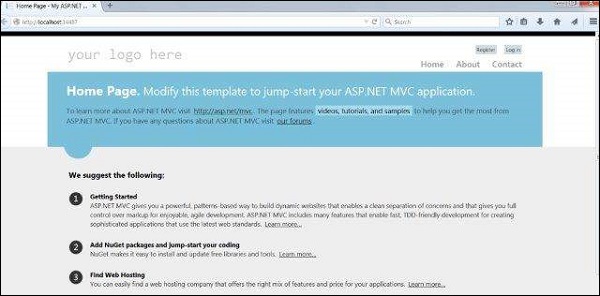
Step 2 - समाधान बनाएँ और इसके डिफ़ॉल्ट आउटपुट को देखने के लिए एप्लिकेशन को चलाएं जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

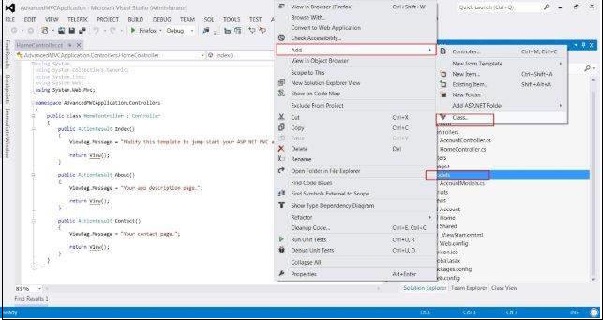
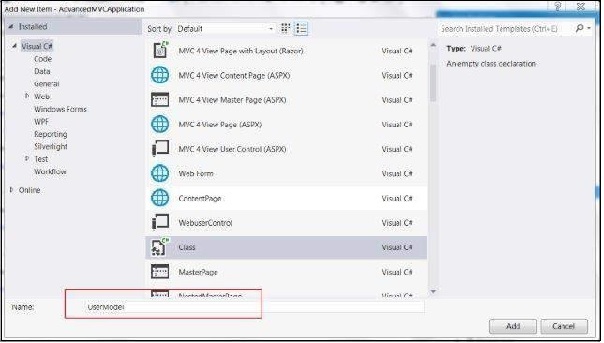
Step 3- एक नया मॉडल जोड़ें जो उपयोगकर्ताओं के डेटा की संरचना को परिभाषित करेगा। मॉडल फ़ोल्डर पर राइट-क्लिक करें और → क्लास जोड़ें पर क्लिक करें। इसे UserModel नाम दें और Add पर क्लिक करें।


Step 4 - नए बनाए गए UserModel.cs में निम्न कोड को कॉपी करें।
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}उपरोक्त कोड में, हमने उन सभी मापदंडों को निर्दिष्ट किया है जो उपयोगकर्ता मॉडल में हैं, उनके डेटा प्रकार और सत्यापन जैसे आवश्यक फ़ील्ड और लंबाई।
अब जब हमारे पास हमारा उपयोगकर्ता मॉडल डेटा रखने के लिए तैयार है, तो हम एक वर्ग फ़ाइल Users.cs बनाएंगे, जिसमें उपयोगकर्ताओं को देखने, जोड़ने, संपादन करने और उपयोगकर्ताओं को हटाने के लिए विधियाँ होंगी।
Step 5- मॉडल पर राइट-क्लिक करें और Add → Class पर क्लिक करें। इसे उपयोगकर्ता के रूप में नाम दें। यह मॉडल के अंदर Users.cs क्लास बनाएगा। निम्न कोड को user.cs वर्ग में कॉपी करें।
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}एक बार जब हमारे पास हमारे UserModel.cs और Users.cs हैं, तो हम उपयोगकर्ताओं को देखने, जोड़ने, संपादित करने और हटाने के लिए अपने मॉडल में दृश्य जोड़ देंगे। पहले एक उपयोगकर्ता बनाने के लिए एक दृश्य बनाते हैं।
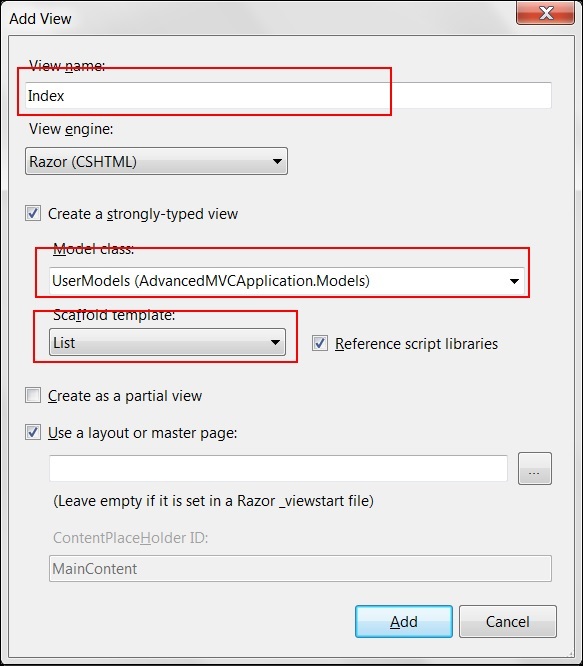
Step 6 - व्यू फोल्डर पर राइट क्लिक करें और Add → View पर क्लिक करें।

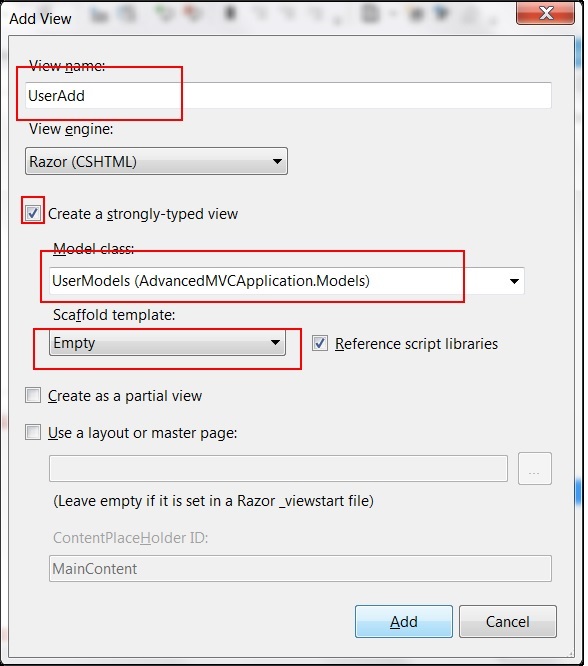
Step 7 - अगली विंडो में, UserAdd के रूप में View Name का चयन करें, रेजर के रूप में इंजन को देखें और एक दृढ़ता से टाइप किया गया व्यू चेकबॉक्स चुनें।

Step 8- जोड़ें। यह निम्न CSHML कोड डिफ़ॉल्ट रूप से बनायेगा जैसा कि नीचे दिखाया गया है -
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
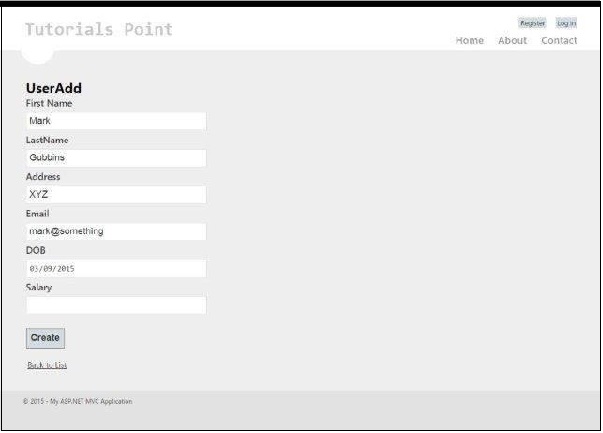
}जैसा कि आप देख सकते हैं, इस दृश्य में उनके सत्यापन संदेश, लेबल, आदि सहित फ़ील्ड की सभी विशेषताओं का विवरण शामिल है। यह दृश्य हमारे अंतिम आवेदन में निम्नलिखित की तरह दिखेगा।

UserAdd के समान, अब हम नीचे दिए गए कोड के साथ चार और दृश्य जोड़ेंगे -
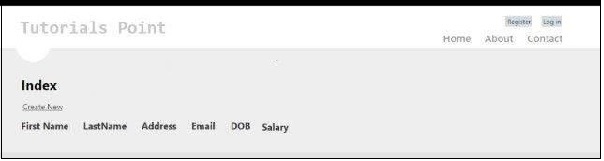
Index.cshtml
यह दृश्य हमारे सिस्टम में मौजूद सभी उपयोगकर्ताओं को इंडेक्स पेज पर प्रदर्शित करेगा।
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
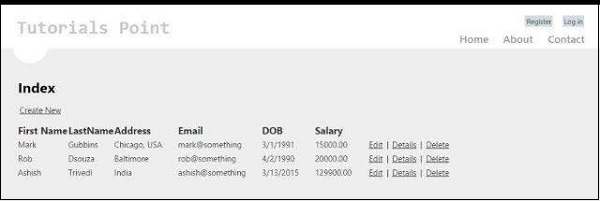
</table>यह दृश्य हमारे अंतिम आवेदन में निम्नलिखित की तरह दिखेगा।

Details.cshtml
जब हम उपयोगकर्ता रिकॉर्ड पर क्लिक करते हैं, तो यह दृश्य एक विशिष्ट उपयोगकर्ता का विवरण प्रदर्शित करेगा।
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
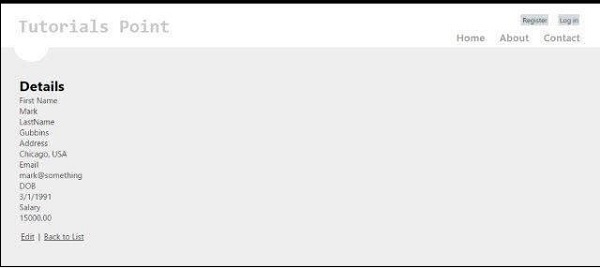
</p>यह दृश्य हमारे अंतिम आवेदन में निम्नलिखित की तरह दिखेगा।

Edit.cshtml
यह दृश्य मौजूदा उपयोगकर्ता के विवरण को संपादित करने के लिए संपादित रूप प्रदर्शित करेगा।
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
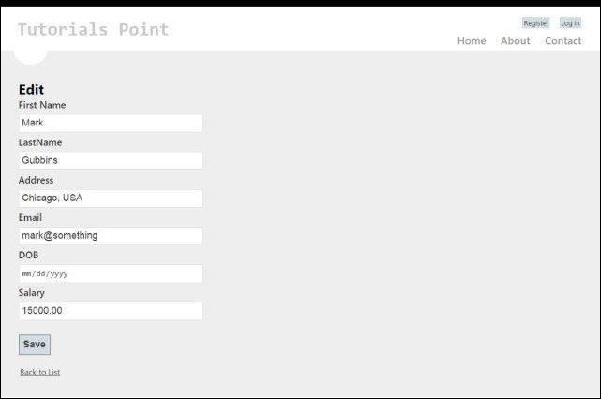
}यह दृश्य हमारे आवेदन में निम्नलिखित की तरह दिखेगा।

Delete.cshtml
यह दृश्य मौजूदा उपयोगकर्ता को हटाने के लिए फ़ॉर्म प्रदर्शित करेगा।
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
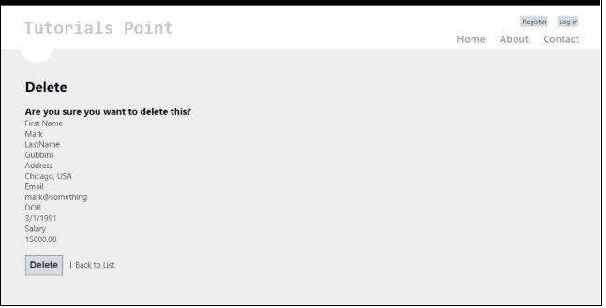
}यह दृश्य हमारे अंतिम आवेदन में निम्नलिखित की तरह दिखेगा।

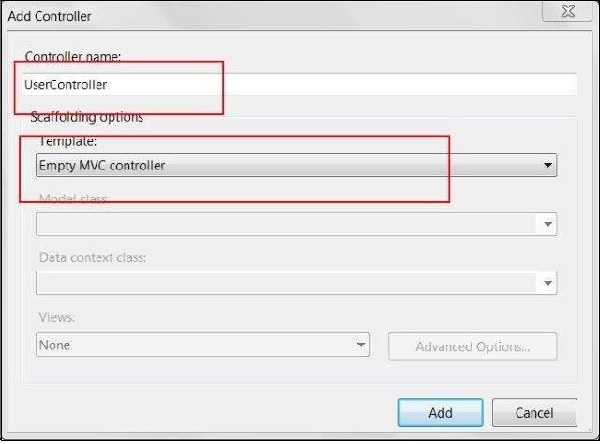
Step 9- हमने अपने आवेदन में मॉडल और दृश्य पहले ही जोड़ लिए हैं। अब अंत में हम अपने विचार के लिए एक नियंत्रक जोड़ देंगे। कंट्रोलर फ़ोल्डर पर राइट-क्लिक करें और जोड़ें → नियंत्रक पर क्लिक करें। इसे UserController नाम दें।

डिफ़ॉल्ट रूप से, आपका नियंत्रक वर्ग निम्नलिखित कोड के साथ बनाया जाएगा -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}उपरोक्त कोड में, इंडेक्स विधि का उपयोग इंडेक्स पेज पर उपयोगकर्ताओं की सूची को प्रस्तुत करते समय किया जाएगा।
Step 10 - इंडेक्स विधि पर राइट-क्लिक करें और हमारे इंडेक्स पेज के लिए व्यू बनाने के लिए क्रिएट व्यू का चयन करें (जो सभी उपयोगकर्ताओं को सूचीबद्ध करेगा और नए उपयोगकर्ता बनाने के लिए विकल्प प्रदान करेगा)।

Step 11- अब UserController.cs में निम्न कोड जोड़ें। इस कोड में, हम विभिन्न उपयोगकर्ता क्रियाओं के लिए एक्शन मेथड बना रहे हैं और जो पहले हमने बनाए थे, उसी विचार को वापस कर रहे हैं।
हम प्रत्येक ऑपरेशन के लिए दो तरीके जोड़ेंगे: GET और POST। डेटा लाने और उसे रेंडर करते समय HttpGet का उपयोग किया जाएगा। डेटा बनाने / अपडेट करने के लिए HttpPost का उपयोग किया जाएगा। उदाहरण के लिए, जब हम एक नया उपयोगकर्ता जोड़ रहे हैं, तो हमें एक उपयोगकर्ता को जोड़ने के लिए एक फॉर्म की आवश्यकता होगी, जो एक GET ऑपरेशन है। एक बार जब हम फॉर्म भर देते हैं और उन मूल्यों को जमा करते हैं, तो हमें POST विधि की आवश्यकता होगी।
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - अंतिम बात यह है कि App_Start फ़ोल्डर में रूटकॉन्फ़िग.क्स फ़ाइल पर जाएं और डिफ़ॉल्ट नियंत्रक को उपयोगकर्ता में बदलें।
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }बस हमें अपने उन्नत एप्लिकेशन को प्राप्त करने और चलाने की आवश्यकता है।
Step 13- अब एप्लीकेशन को रन करें। आप एक आवेदन देख पाएंगे जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है। जैसा कि हमने पहले के स्क्रीनशॉट में देखा था, उपयोगकर्ताओं को जोड़ने, देखने, संपादित करने और हटाने के सभी कार्य कर सकते हैं।