एमवीसी फ्रेमवर्क - अजाक्स समर्थन
जैसा कि आप जानते होंगे, अजाक्स एसिंक्रोनस जावास्क्रिप्ट और एक्सएमएल के लिए एक आशुलिपि है। MVC फ्रेमवर्क में विनीत अजाक्स के लिए अंतर्निहित समर्थन शामिल है। आप अपने Ajax सुविधाओं को परिभाषित करने के लिए सभी विचारों में एक कोड जोड़कर सहायक विधियों का उपयोग कर सकते हैं। MVC में यह सुविधा jQuery सुविधाओं पर आधारित है।
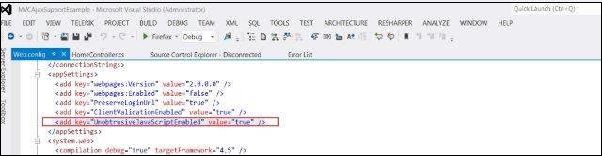
MVC अनुप्रयोग में विनीत AJAX समर्थन को सक्षम करने के लिए, Web.Config फ़ाइल खोलें और निम्नलिखित कोड का उपयोग करके AppSettings अनुभाग के अंदर UnobtrusiveJavaScriptEnabled संपत्ति सेट करें। यदि आपके एप्लिकेशन में कुंजी पहले से मौजूद है, तो आप इस चरण को अनदेखा कर सकते हैं।
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
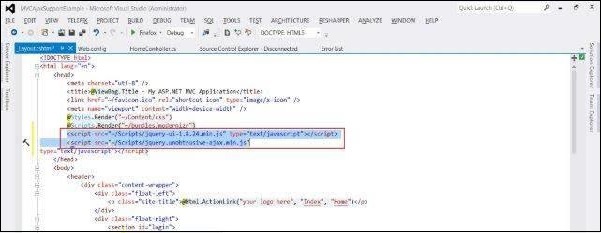
इसके बाद, सामान्य लेआउट फ़ाइल खोलें _Layout.cshtmlफ़ाइल दृश्य / साझा फ़ोल्डर के अंतर्गत स्थित है। हम निम्नलिखित कोड का उपयोग करके यहां jQuery पुस्तकालयों के संदर्भ जोड़ेंगे -
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
एक विनीत अजाक्स अनुप्रयोग बनाएँ
निम्न उदाहरण में, हम एक फॉर्म बनाएंगे जो सिस्टम में उपयोगकर्ताओं की सूची प्रदर्शित करेगा। हम एक ड्रॉपडाउन रखेंगे जिसमें तीन विकल्प होंगे: एडमिन, नॉर्मल और गेस्ट। जब आप इनमें से किसी एक मान का चयन करेंगे, तो यह विवादास्पद AJAX सेटअप का उपयोग करके इस श्रेणी से संबंधित उपयोगकर्ताओं की सूची प्रदर्शित करेगा।
Step 1 - एक मॉडल फ़ाइल बनाएं Model.cs और निम्न कोड को कॉपी करें।
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - UserController.cs नाम से एक नियंत्रक फ़ाइल बनाएँ और निम्नलिखित कोड का उपयोग करके अंदर दो क्रिया विधियाँ बनाएँ।
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- अब निम्नलिखित कोड के साथ GetUserData नामक एक आंशिक दृश्य बनाएं। यह दृश्य ड्रॉपडाउन से चयनित भूमिका के आधार पर उपयोगकर्ताओं की सूची प्रस्तुत करने के लिए उपयोग किया जाएगा।
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- अब निम्नलिखित कोड के साथ एक View GetUser बनाएं। यह दृश्य असंगत रूप से पहले से बनाए गए नियंत्रक के GetUserData एक्शन से डेटा प्राप्त करेगा।
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - अंत में, उपयोगकर्ता नियंत्रक को लॉन्च करने के लिए रूट.कॉन्फ़िग प्रविष्टियों को बदलें।
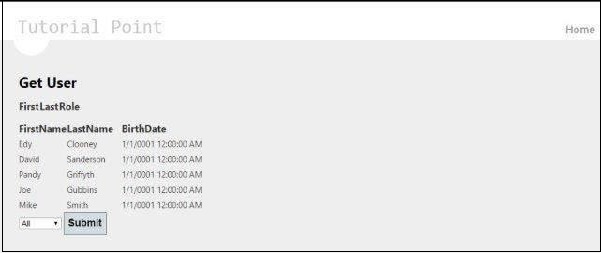
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - एप्लिकेशन को चलाएं जो निम्न स्क्रीनशॉट की तरह दिखाई देगा।

यदि आप ड्रॉपडाउन से व्यवस्थापन का चयन करते हैं, तो वह सभी उपयोगकर्ताओं को व्यवस्थापन प्रकार के साथ ले जाएगा। यह AJAX के माध्यम से हो रहा है और पूरे पृष्ठ को फिर से लोड नहीं करता है।
