MVC फ्रेमवर्क - फ़ोल्डर
अब जब हमने पहले ही एक नमूना एमवीसी एप्लिकेशन बना लिया है, तो हमें एक एमवीसी परियोजना की फ़ोल्डर संरचना को समझने दें। हम इसे सीखने के लिए एक नया MVC प्रोजेक्ट बनाएंगे।
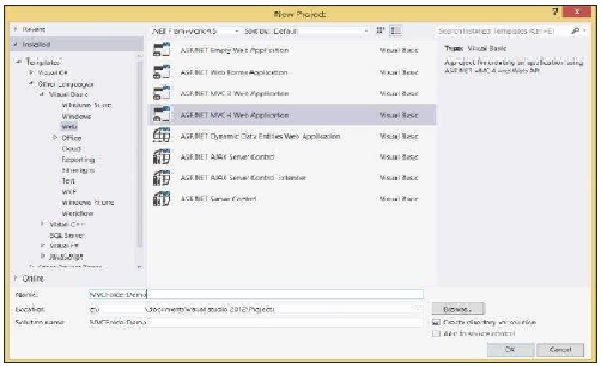
अपने विज़ुअल स्टूडियो में, फ़ाइल → नया → प्रोजेक्ट खोलें और ASP.NET MVC एप्लिकेशन चुनें। इसे नाम देंMVCFolderDemo।

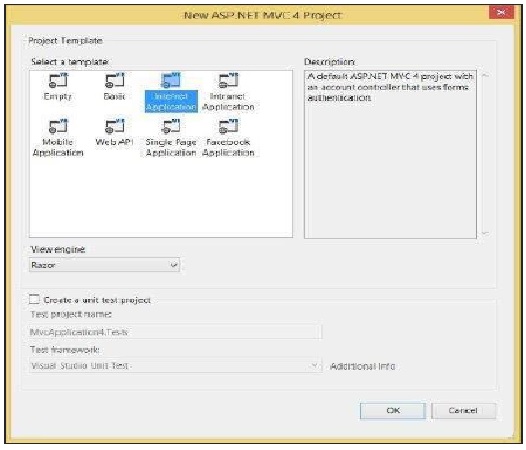
ओके पर क्लिक करें। अगली विंडो में, प्रोजेक्ट टेम्पलेट के रूप में इंटरनेट एप्लिकेशन का चयन करें और ठीक पर क्लिक करें।

यह एक नमूना MVC एप्लिकेशन बनाएगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

Note- इस परियोजना में मौजूद फाइलें उस डिफ़ॉल्ट टेम्पलेट से बाहर आ रही हैं जिसे हमने चुना है। ये अलग-अलग संस्करणों के अनुसार थोड़े बदल सकते हैं।
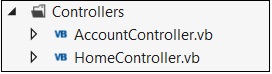
कंट्रोलर फोल्डर
इस फ़ोल्डर में सभी नियंत्रक वर्ग होंगे। MVC को नियंत्रक के साथ सभी नियंत्रक फ़ाइलों के नाम की आवश्यकता होती है।
हमारे उदाहरण में, कंट्रोलर फ़ोल्डर में दो क्लास फाइलें होती हैं: अकाउंटकंट्रोलर और होमकंट्रोलर।

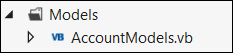
मॉडल फ़ोल्डर
इस फ़ोल्डर में सभी मॉडल कक्षाएं होंगी, जिनका उपयोग एप्लिकेशन डेटा पर काम करने के लिए किया जाता है।
हमारे उदाहरण में, मॉडल फ़ोल्डर में AccountModels शामिल है। आप इस फ़ाइल में कोड को खोल सकते हैं और देख सकते हैं कि हमारे उदाहरण में खातों के प्रबंधन के लिए डेटा मॉडल कैसे बनाया गया है।

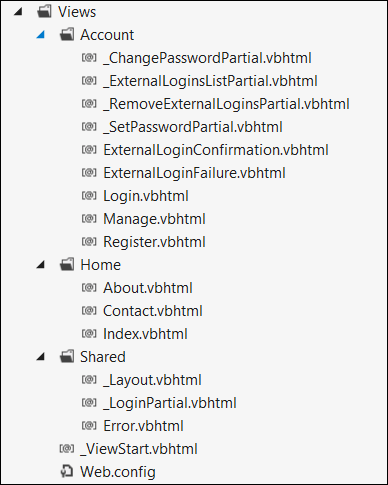
दृश्य फ़ोल्डर
यह फ़ोल्डर एप्लिकेशन डिस्प्ले और यूजर इंटरफेस से संबंधित HTML फाइलों को स्टोर करता है। इसमें प्रत्येक नियंत्रक के लिए एक फ़ोल्डर होता है।
हमारे उदाहरण में, आपको व्यू, अकाउंट, होम और साझा के तहत तीन उप-फ़ोल्डर दिखाई देंगे, जिसमें उस दृश्य क्षेत्र के लिए विशिष्ट HTML फाइलें शामिल हैं।

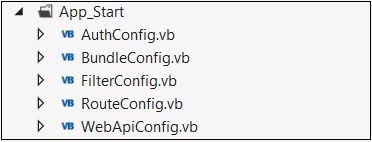
App_Start फ़ोल्डर
इस फ़ोल्डर में वे सभी फाइलें हैं जो एप्लिकेशन लोड के दौरान आवश्यक हैं।
उदाहरण के लिए, रूटकॉन्फ़िग फ़ाइल का उपयोग आने वाले URL को सही नियंत्रक और क्रिया के लिए रूट करने के लिए किया जाता है।

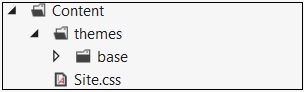
सामग्री फ़ोल्डर
इस फ़ोल्डर में सभी स्थिर फाइलें हैं, जैसे सीएसएस, चित्र, आइकन, आदि।
इस फ़ोल्डर के अंदर Site.css फ़ाइल डिफ़ॉल्ट स्टाइल है जो अनुप्रयोग लागू होता है।

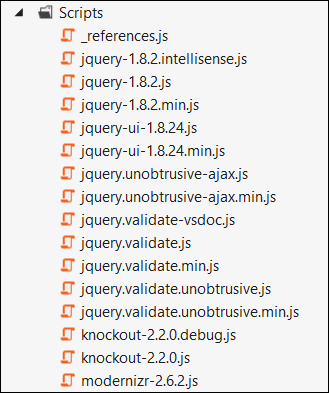
फ़ोल्डर का वर्णन करता है
यह फ़ोल्डर प्रोजेक्ट में सभी JS फ़ाइलों को संग्रहीत करता है। डिफ़ॉल्ट रूप से, Visual Studio MVC, jQuery और अन्य मानक JS पुस्तकालयों को जोड़ता है।