रिएक्टिव नेटिव - फ्लेक्सबॉक्स
विभिन्न स्क्रीन आकारों को समायोजित करने के लिए, प्रतिक्रियात्मक प्रस्ताव प्रदान करता है Flexbox सहयोग।
हम उसी कोड का उपयोग करेंगे जो हमने अपने में इस्तेमाल किया था React Native - Stylingअध्याय। हम केवल परिवर्तन करेंगेPresentationalComponent।
ख़ाका
वांछित लेआउट प्राप्त करने के लिए, फ्लेक्सबॉक्स तीन मुख्य गुण प्रदान करता है - flexDirection justifyContent तथा alignItems।
निम्न तालिका संभावित विकल्पों को दिखाती है।
| संपत्ति | मूल्यों | विवरण |
|---|---|---|
| flexDirection | 'स्तंभ पंक्ति' | यह निर्दिष्ट करने के लिए उपयोग किया जाता है कि क्या तत्व लंबवत या क्षैतिज रूप से संरेखित होंगे। |
| justifyContent | 'केंद्र', 'फ्लेक्स-स्टार्ट', 'फ्लेक्स-एंड', 'स्पेस-अराउंड', 'स्पेस-बीच' | यह निर्धारित करने के लिए उपयोग किया जाता है कि कंटेनर के अंदर तत्वों को कैसे वितरित किया जाना चाहिए। |
| alignItems | 'केंद्र', 'फ्लेक्स-स्टार्ट', 'फ्लेक्स-एंड', 'स्ट्रेच्ड' | यह निर्धारित करने के लिए उपयोग किया जाता है कि माध्यमिक अक्ष के साथ कंटेनर के अंदर तत्वों को कैसे वितरित किया जाना चाहिए (flexDirection के विपरीत) |
यदि आप आइटम को लंबवत रूप से संरेखित करना चाहते हैं और उन्हें केंद्रीकृत करना चाहते हैं, तो आप निम्न कोड का उपयोग कर सकते हैं।
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

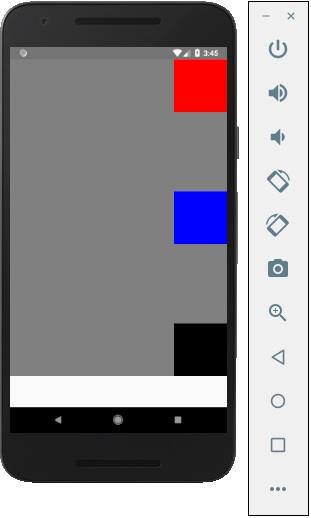
यदि आइटमों को दाईं ओर ले जाने की आवश्यकता है और उनके बीच रिक्त स्थान जोड़े जाने की आवश्यकता है, तो हम निम्नलिखित कोड का उपयोग कर सकते हैं।
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})