रिएक्ट नेटिव - पिकर
इस अध्याय में, हम दो उपलब्ध विकल्पों के साथ सरल पिकर बनाएंगे।
चरण 1: फ़ाइल बनाएँ
यहां ही App.js फ़ोल्डर का उपयोग एक प्रस्तुतिकरण घटक के रूप में किया जाएगा।
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default Appचरण 2: तर्क
this.state.user पिकर नियंत्रण के लिए उपयोग किया जाता है।
updateUser उपयोगकर्ता द्वारा चुने जाने पर फ़ंक्शन चालू हो जाएगा।
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})उत्पादन

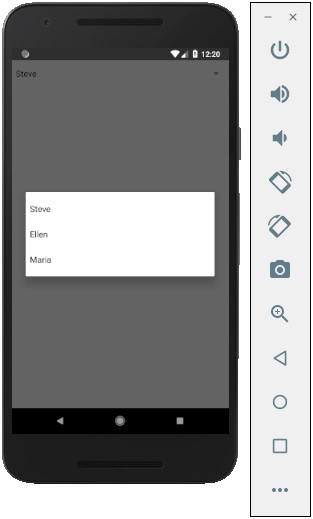
यदि आप नाम पर क्लिक करते हैं तो यह आपको तीनों विकल्प बताता है -

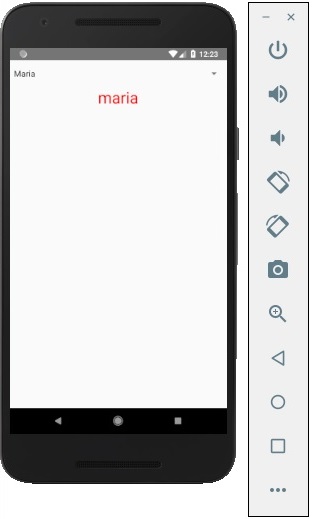
और आप उनमें से एक चुन सकते हैं और आउटपुट जैसा होगा।