रिएक्टिव नेटिव - क्विक गाइड
प्रतिक्रियात्मक मूल सिद्धांतों की बेहतर समझ के लिए, हम आधिकारिक दस्तावेज से कुछ पंक्तियाँ उधार लेंगे -
प्रतिक्रिया मूल निवासी आपको केवल जावास्क्रिप्ट का उपयोग करके मोबाइल एप्लिकेशन बनाने देता है। यह अभिक्रिया के समान डिज़ाइन का उपयोग करता है, जिससे आपको घोषित घटकों से एक समृद्ध मोबाइल UI की रचना करने में मदद मिलती है। प्रतिक्रियाशील मूल के साथ, आप एक मोबाइल वेब ऐप, एक एचटीएमएल 5 ऐप या एक हाइब्रिड ऐप नहीं बनाते हैं; आप एक वास्तविक मोबाइल एप्लिकेशन का निर्माण करते हैं जो कि उद्देश्य-सी या जावा का उपयोग करके निर्मित ऐप से अप्रभेद्य है। React Native उसी मौलिक UI बिल्डिंग ब्लॉक्स को नियमित iOS और Android ऐप्स के रूप में उपयोग करता है। आप सिर्फ जावास्क्रिप्ट और प्रतिक्रिया का उपयोग करके उन बिल्डिंग ब्लॉक्स को एक साथ रखते हैं।
रिएक्टिव नेटिव फीचर्स
निम्नलिखित प्रतिक्रिया मूल निवासी की विशेषताएं हैं -
React - यह जावास्क्रिप्ट का उपयोग करके वेब और मोबाइल एप्लिकेशन के निर्माण के लिए एक फ्रेमवर्क है।
Native - आप जावास्क्रिप्ट द्वारा नियंत्रित देशी घटकों का उपयोग कर सकते हैं।
Platforms - रिएक्टिव नेटिव आईओएस और एंड्रॉयड प्लेटफॉर्म को सपोर्ट करता है।
प्रतिक्रियात्मक लाभ
प्रतिक्रिया मूल निवासी के फायदे इस प्रकार हैं -
JavaScript - आप देशी मोबाइल एप्लिकेशन बनाने के लिए मौजूदा जावास्क्रिप्ट ज्ञान का उपयोग कर सकते हैं।
Code sharing - आप अपने अधिकांश कोड को विभिन्न प्लेटफार्मों पर साझा कर सकते हैं।
Community - प्रतिक्रिया और प्रतिक्रिया मूल के आसपास का समुदाय बड़ा है, और आप किसी भी उत्तर को खोजने में सक्षम होंगे जिसकी आपको आवश्यकता है।
रिएक्टिव नेटिव लिमिटेशन
रिएक्ट नेटिव की सीमाएँ निम्नलिखित हैं -
Native Components - यदि आप मूल कार्यक्षमता बनाना चाहते हैं जो अभी तक नहीं बनी है, तो आपको कुछ प्लेटफ़ॉर्म विशिष्ट कोड लिखने की आवश्यकता होगी।
रिएक्ट नेटिव के लिए वातावरण को स्थापित करने के लिए आपको कुछ चीजों की आवश्यकता है। हम अपने निर्माण मंच के रूप में OSX का उपयोग करेंगे।
| अनु क्रमांक। | सॉफ्टवेयर | विवरण |
|---|---|---|
| 1 | NodeJS और NPM | NodeJS को स्थापित करने के लिए आप हमारे NodeJS पर्यावरण सेटअप ट्यूटोरियल का अनुसरण कर सकते हैं । |
चरण 1: बनाएँ-प्रतिक्रिया-मूल-एप्लिकेशन इंस्टॉल करें
अपने सिस्टम में सफलतापूर्वक NodeJS और NPM को स्थापित करने के बाद आप create-react-native-app (नीचे दिए गए अनुसार विश्व स्तर पर) की स्थापना के साथ आगे बढ़ सकते हैं।
C:\Users\Tutorialspoint> npm install -g create-react-native-appचरण 2: प्रोजेक्ट बनाएं
आवश्यक फ़ोल्डर के माध्यम से ब्राउज़ करें और नीचे दिखाए अनुसार एक नई प्रतिक्रिया देशी परियोजना बनाएं।
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeउपरोक्त कमांड को निष्पादित करने के बाद, निर्दिष्ट सामग्री के साथ निर्दिष्ट नाम के साथ एक फ़ोल्डर बनाया जाता है।

चरण 3: NodeJS पायथन Jdk8
सुनिश्चित करें कि आपके पास आपके सिस्टम में Python NodeJS और jdk8 स्थापित हैं यदि नहीं, तो उन्हें स्थापित करें। इसके अलावा कुछ मुद्दों से बचने के लिए यार्न के नवीनतम संस्करण को स्थापित करने की सिफारिश की गई है।
चरण 4: प्रतिक्रियाशील मूल निवासी CLI स्थापित करें
आप npm पर देशी कमांड लाइन इंटरफेस स्थापित कर सकते हैं, नीचे दिखाए गए के रूप में इंस्टॉल-जी प्रतिक्रिया-मूल-क्ली कमांड का उपयोग करके।
npm install -g react-native-cli
चरण 5: देशी प्रतिक्रिया शुरू करें
प्रोजेक्ट फ़ोल्डर के माध्यम से स्थापना ब्राउज़ को सत्यापित करने के लिए और स्टार्ट कमांड का उपयोग करके प्रोजेक्ट शुरू करने का प्रयास करें।
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startअगर सब कुछ ठीक रहा तो आपको क्यूआर कोड मिल जाएगा जैसा कि नीचे दिखाया गया है।

जैसा कि निर्देश दिया गया है, अपने एंड्रॉइड डेविस पर प्रतिक्रियात्मक ऐप्स चलाने का एक तरीका एक्सपो का उपयोग करना है। अपने एंड्रॉइड डेविस में एक्सपो क्लाइंट स्थापित करें और उपरोक्त प्राप्त क्यूआर कोड को स्कैन करें।
चरण 6: परियोजना को बाहर निकालें
यदि आप एंड्रॉइड स्टूडियो का उपयोग करके एंड्रॉइड एमुलेटर चलाना चाहते हैं, तो वर्तमान कमांड लाइन से बाहर आकर दबाएं ctrl+c।
फिर, रन निष्पादित करें eject command जैसा
npm run ejectयह आपको बेदखल करने के विकल्पों का संकेत देता है, तीर का उपयोग करके पहले एक का चयन करें और एंटर दबाएं।

फिर, आपको होम स्क्रीन पर ऐप का नाम और एंड्रॉइड स्टूडियो और एक्सकोड प्रोजेक्ट के प्रोजेक्ट का नाम सुझाना चाहिए।

हालाँकि आपकी परियोजना सफलतापूर्वक समाप्त हो गई, लेकिन आपको एक त्रुटि मिल सकती है -

इस त्रुटि को अनदेखा करें और निम्न कमांड का उपयोग करके एंड्रॉइड के लिए मूल निवासी को चलाएं -
react-native run-androidलेकिन, इससे पहले आपको एंड्रॉइड स्टूडियो स्थापित करने की आवश्यकता है।
चरण 7: Android स्टूडियो स्थापित करना
वेब पेज पर जाएँ https://developer.android.com/studio/ और एंड्रॉयड स्टूडियो डाउनलोड करें।

इसकी स्थापना फ़ाइल डाउनलोड करने के बाद, इस पर डबल क्लिक करें और स्थापना के साथ आगे बढ़ें।

चरण 8: AVD प्रबंधक को कॉन्फ़िगर करना
एवीडी प्रबंधक को कॉन्फ़िगर करने के लिए मेनू बार में संबंधित आइकन पर क्लिक करें।

चरण 9: AVD प्रबंधक को कॉन्फ़िगर करना
डिवाइस की परिभाषा चुनें, Nexus 5X सुझाव देने योग्य है।

नेक्स्ट बटन पर क्लिक करें आपको एक सिस्टम इमेज विंडो दिखाई देगी। को चुनिएx86 Images टैब।

फिर, मार्शमैलो चुनें और अगले पर क्लिक करें।

अंत में, AVD कॉन्फ़िगरेशन को समाप्त करने के लिए फिनिश बटन पर क्लिक करें।

अपने वर्चुअल डिवाइस को कॉन्फ़िगर करने के बाद अपने एंड्रॉइड एमुलेटर को शुरू करने के लिए ऐक्शन कॉलम के तहत प्ले बटन पर क्लिक करें।

चरण 10: Android चल रहा है
कमांड प्रॉम्प्ट खोलें, अपने प्रोजेक्ट फ़ोल्डर के माध्यम से ब्राउज़ करें और, निष्पादित करें react-native run-android आदेश।

फिर, आपका ऐप निष्पादन एक और प्रॉम्प्ट में शुरू होता है, आप इसकी स्थिति देख सकते हैं।

अपने एंड्रॉइड एमुलेटर में आप डिफ़ॉल्ट ऐप के निष्पादन को देख सकते हैं -

चरण 11: स्थानीय
को खोलो android आपके प्रोजेक्ट फ़ोल्डर में फ़ोल्डर SampleReactNative/android(इस मामले में)। नाम से एक फ़ाइल बनाएँlocal.properties और इसमें निम्न पथ जोड़ें।
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkयहाँ, बदलें Tutorialspoint अपने उपयोगकर्ता नाम के साथ।
चरण 12: गर्म रीलोडिंग
और एप्लिकेशन को बनाने के लिए App.js को संशोधित करें और परिवर्तनों को स्वचालित रूप से एंड्रॉइड एमुलेटर पर अपडेट किया जाएगा।
यदि नहीं, तो एंड्रॉइड एमुलेटर प्रेस पर क्लिक करें ctrl+m फिर, चयन करें Enable Hot Reloading विकल्प।

यदि आप डिफ़ॉल्ट ऐप खोलते हैं, तो आप देख सकते हैं कि app.js फ़ाइल जैसा दिखता है
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});उत्पादन

नमस्ते दुनिया
एक सरल संदेश प्रदर्शित करने के लिए, जिसमें कहा गया है कि "वेलकम टू ट्यूटोरियलस्पॉट" में सीएसएस भाग को हटा दें और नीचे दिखाए अनुसार संदेश को <text> </ text> टैग द्वारा लिपटा हुआ प्रिंट करने के लिए डालें।
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
React Components के अंदर के डेटा को प्रबंधित किया जाता है state तथा props। इस अध्याय में, हम बात करेंगेstate।
स्टेट और प्रॉप्स के बीच अंतर
state जबकि परिवर्तनशील है propsअपरिवर्तनीय हैं। इस का मतलब है किstate भविष्य में अद्यतन किया जा सकता है, जबकि सहारा अद्यतन नहीं किया जा सकता है।
राज्य का उपयोग करना
यह हमारा मूल घटक है। हम सिर्फ आयात कर रहे हैंHome जिसका उपयोग अधिकाँश अध्यायों में किया जाएगा।
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}हम निम्न स्क्रीनशॉट की तरह राज्य से एमुलेटर टेक्स्ट में देख सकते हैं।

अद्यतन राज्य
चूँकि स्थिति परिवर्तनशील है, हम इसे बनाकर अपडेट कर सकते हैं deleteState फ़ंक्शन का उपयोग करके इसे कॉल करें onPress = {this.deleteText} प्रतिस्पर्धा।
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- सभी अध्यायों में, हम स्टेटफुल (कंटेनर) घटकों के लिए क्लास सिंटैक्स का उपयोग करेंगे और स्टेटलेस (प्रेजेंटेशनल) घटकों के लिए सिंटैक्स का उपयोग करेंगे। हम अगले अध्याय में घटकों के बारे में अधिक जानेंगे।
हम यह भी सीखेंगे कि तीर फ़ंक्शन सिंटैक्स का उपयोग कैसे करें updateState। आपको यह ध्यान रखना चाहिए कि यह वाक्यविन्यास शाब्दिक गुंजाइश का उपयोग करता है, औरthisकीवर्ड पर्यावरण ऑब्जेक्ट (क्लास) के लिए बाध्य होगा। यह कभी-कभी अप्रत्याशित व्यवहार को जन्म देगा।
तरीकों को परिभाषित करने का दूसरा तरीका EC5 फ़ंक्शंस का उपयोग करना है, लेकिन उस मामले में हमें बाध्य होना होगा thisमैन्युअल रूप से कंस्ट्रक्टर में। इसे समझने के लिए निम्नलिखित उदाहरण पर विचार करें।
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}हमारे अंतिम अध्याय में, हमने आपको दिखाया कि कैसे आपस में प्रयोग किया जा सकता है state। इस अध्याय में, हम आपको दिखाएंगे कि राज्य और को कैसे मिलाएंprops।
प्रस्तुतिकरण घटकों को पास करके सभी डेटा प्राप्त करना चाहिए props। केवल कंटेनर घटक होना चाहिएstate।
कंटेनर घटक
अब हम समझेंगे कि एक कंटेनर घटक क्या है और यह भी कि यह कैसे काम करता है।
सिद्धांत
अब हम अपने कंटेनर घटक को अपडेट करेंगे। यह घटक राज्य को संभालेगा और प्रॉपेशनल प्रेजेंटेशन घटक को पास करेगा।
कंटेनर घटक का उपयोग केवल राज्य को संभालने के लिए किया जाता है। दृश्य (स्टाइलिंग आदि) से संबंधित सभी कार्यक्षमता को प्रस्तुतिकरण घटक में संभाला जाएगा।
उदाहरण
यदि हम पिछले अध्याय से उदाहरण का उपयोग करना चाहते हैं तो हमें इसे हटाने की आवश्यकता है Textइस फ़ंक्शन के रेंडर से तत्व उपयोगकर्ताओं को पाठ प्रस्तुत करने के लिए उपयोग किया जाता है। यह प्रेजेंटेशनल कंपोनेंट के अंदर होना चाहिए।
आइए नीचे दिए गए उदाहरण में कोड की समीक्षा करें। हम आयात करेंगेPresentationalComponent और इसे रेंडर फ़ंक्शन में पास करें।
आयात करने के बाद PresentationalComponentऔर इसे रेंडर फ़ंक्शन में पास करें, हमें प्रॉपर पास करने की आवश्यकता है। हम जोड़कर प्रॉपर पास करेंगेmyText = {this.state.myText} तथा deleteText = {this.deleteText} सेवा <PresentationalComponent>। अब, हम इसे प्रेजेंटेशनल कंपोनेंट के अंदर एक्सेस कर पाएंगे।
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}प्रस्तुति घटक
अब हम समझेंगे कि एक प्रस्तुतिकरण घटक क्या है और यह भी कि यह कैसे काम करता है।
सिद्धांत
उपयोगकर्ताओं को दृश्य प्रस्तुत करने के लिए केवल प्रस्तुति घटकों का उपयोग किया जाना चाहिए। इन घटकों में राज्य नहीं है। वे प्रॉपर के रूप में सभी डेटा और फ़ंक्शन प्राप्त करते हैं।
सबसे अच्छा अभ्यास संभव के रूप में अधिक से अधिक प्रस्तुति घटकों का उपयोग करना है।
उदाहरण
जैसा कि हमने अपने पिछले अध्याय में उल्लेख किया है, हम प्रस्तुतिकरण घटकों के लिए EC6 फ़ंक्शन सिंटैक्स का उपयोग कर रहे हैं।
हमारे कंपोनेंट में प्रॉपर, रिटर्न व्यू एलिमेंट्स, प्रेजेंट टेक्स्ट यूज मिलेगा {props.myText} और कॉल करें {props.deleteText} जब उपयोगकर्ता पाठ पर क्लिक करता है तो कार्य करता है।
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentअब, हमारी अपनी कार्यक्षमता समान है Stateअध्याय। फर्क सिर्फ इतना है कि हमने कंटेनर और प्रेजेंटेशनल कंपोनेंट को अपना कोड रिफैक्ट किया।
आप ऐप को चला सकते हैं और टेक्स्ट को निम्न स्क्रीनशॉट में देख सकते हैं।

यदि आप टेक्स्ट पर क्लिक करते हैं, तो इसे स्क्रीन से हटा दिया जाएगा।

रिएक्ट नेटिव में आपके तत्वों को स्टाइल करने के कुछ तरीके हैं।
आप उपयोग कर सकते हैं styleसंपत्ति इनलाइन जोड़ने के लिए। हालांकि, यह सबसे अच्छा अभ्यास नहीं है क्योंकि कोड को पढ़ना मुश्किल हो सकता है।
इस अध्याय में, हम इसका उपयोग करेंगे Stylesheet स्टाइल के लिए।
कंटेनर घटक
इस खंड में, हम अपने कंटेनर घटक को अपने पिछले अध्याय से सरल करेंगे।
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}प्रस्तुति घटक
निम्नलिखित उदाहरण में, हम आयात करेंगे StyleSheet। फ़ाइल के नीचे, हम अपनी स्टाइलशीट बनाएंगे और उसे असाइन करेंगेstylesस्थिर। ध्यान दें कि हमारी शैली में हैंcamelCase और हम उपयोग नहीं करते हैं px या स्टाइल के लिए%।
हमारे पाठ में शैलियों को लागू करने के लिए, हमें जोड़ना होगा style = {styles.myText} के लिए संपत्ति Text तत्व।
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})जब हम ऐप चलाते हैं, तो हमें निम्न आउटपुट प्राप्त होंगे।
विभिन्न स्क्रीन आकारों को समायोजित करने के लिए, प्रतिक्रियात्मक प्रस्ताव प्रदान करता है Flexbox सहयोग।
हम उसी कोड का उपयोग करेंगे जो हमने अपने में इस्तेमाल किया था React Native - Stylingअध्याय। हम केवल परिवर्तन करेंगेPresentationalComponent।
ख़ाका
वांछित लेआउट प्राप्त करने के लिए, फ्लेक्सबॉक्स तीन मुख्य गुण प्रदान करता है - flexDirection justifyContent तथा alignItems।
निम्न तालिका संभावित विकल्पों को दिखाती है।
| संपत्ति | मूल्यों | विवरण |
|---|---|---|
| flexDirection | 'स्तंभ पंक्ति' | यह निर्दिष्ट करने के लिए उपयोग किया जाता है कि क्या तत्व लंबवत या क्षैतिज रूप से संरेखित होंगे। |
| justifyContent | 'केंद्र', 'फ्लेक्स-स्टार्ट', 'फ्लेक्स-एंड', 'स्पेस-अराउंड', 'स्पेस-बीच' | यह निर्धारित करने के लिए उपयोग किया जाता है कि कंटेनर के अंदर तत्वों को कैसे वितरित किया जाना चाहिए। |
| alignItems | 'केंद्र', 'फ्लेक्स-स्टार्ट', 'फ्लेक्स-एंड', 'स्ट्रेच्ड' | यह निर्धारित करने के लिए उपयोग किया जाता है कि तत्वों को माध्यमिक अक्ष के साथ कंटेनर के अंदर कैसे वितरित किया जाना चाहिए (flexDirection के विपरीत) |
यदि आप आइटम को लंबवत रूप से संरेखित करना चाहते हैं और उन्हें केंद्रीकृत करना चाहते हैं, तो आप निम्न कोड का उपयोग कर सकते हैं।
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
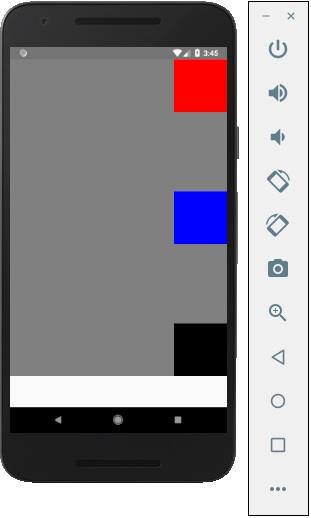
})Output

यदि आइटमों को दाईं ओर ले जाने की आवश्यकता है और उनके बीच रिक्त स्थान जोड़े जाने की आवश्यकता है, तो हम निम्नलिखित कोड का उपयोग कर सकते हैं।
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
इस अध्याय में, हम आपको दिखाएंगे कि कैसे रिएक्ट नेटिव में एक सूची बनाएं। हम आयात करेंगेList हमारे में Home घटक और इसे स्क्रीन पर दिखाएं।
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default Appएक सूची बनाने के लिए, हम इसका उपयोग करेंगे map()तरीका। यह मदों की एक सरणी पर पुनरावृति करेगा, और प्रत्येक को प्रस्तुत करेगा।
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})जब हम ऐप चलाते हैं, तो हम नामों की सूची देखेंगे।

आप सूची में प्रत्येक आइटम पर क्लिक करके नाम के साथ अलर्ट ट्रिगर कर सकते हैं।

इस अध्याय में, हम आपको दिखाएंगे कि कैसे काम करना है TextInput प्रतिक्रियाशील मूल में तत्व।
होम कंपोनेंट इनपुट आयात और रेंडर करेगा।
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default Appइनपुट
हम प्रारंभिक अवस्था को परिभाषित करेंगे।
प्रारंभिक स्थिति को परिभाषित करने के बाद, हम निर्माण करेंगे handleEmail और यह handlePasswordकार्य करता है। इन कार्यों का उपयोग अद्यतन स्थिति के लिए किया जाता है।
login() फ़ंक्शन केवल राज्य के वर्तमान मूल्य को सचेत करेगा।
हम ऑटो कैपिटलाइज़ेशन को अक्षम करने, एंड्रॉइड डिवाइस पर निचले बॉर्डर को हटाने और प्लेसहोल्डर सेट करने के लिए टेक्स्ट इनपुट में कुछ अन्य गुण भी जोड़ेंगे।
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})जब भी हम किसी एक इनपुट फील्ड में टाइप करेंगे, तो स्टेट अपडेट हो जाएगा। जब हम पर क्लिक करते हैंSubmit बटन, इनपुट से पाठ संवाद बॉक्स के अंदर दिखाया जाएगा।

जब भी हम किसी एक इनपुट फील्ड में टाइप करेंगे, तो स्टेट अपडेट हो जाएगा। जब हम पर क्लिक करते हैंSubmit बटन, इनपुट से पाठ संवाद बॉक्स के अंदर दिखाया जाएगा।

इस अध्याय में, हम आपको दिखाएंगे कि कैसे काम करना है ScrollView तत्व।
हम फिर बनाएंगे ScrollViewExample.js और इसमें आयात करें Home।
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default Appस्क्रॉलव्यू नामों की सूची प्रस्तुत करेगा। हम इसे राज्य में बनाएंगे।
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})जब हम ऐप चलाते हैं, तो हम नामों की स्क्रॉल करने योग्य सूची देखेंगे।
इस अध्याय में, हम समझेंगे कि कैसे प्रतिक्रियाशील मूल में छवियों के साथ काम करना है।
छवि जोड़ना
एक नया फोल्डर बनाते हैं img के अंदर srcफ़ोल्डर। हम अपनी छवि जोड़ेंगे (myImage.png) इस फ़ोल्डर के अंदर।
हम होम स्क्रीन पर चित्र दिखाएंगे।
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appस्थानीय छवि को निम्नलिखित सिंटैक्स का उपयोग करके एक्सेस किया जा सकता है।
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleउत्पादन

स्क्रीन घनत्व
रिएक्ट नेटिव विभिन्न उपकरणों का उपयोग करके छवियों को अनुकूलित करने का एक तरीका प्रदान करता है @2x, @3xप्रत्यय। ऐप केवल विशेष स्क्रीन घनत्व के लिए आवश्यक छवि को लोड करेगा।
निम्नलिखित छवि के नाम के अंदर होगा img फ़ोल्डर।
[email protected]
[email protected]नेटवर्क छवियाँ
इसके बजाय नेटवर्क छवियों का उपयोग करते समय require, हमें जरूरत है sourceसंपत्ति। इसे परिभाषित करने की सिफारिश की गई हैwidth और यह height नेटवर्क छवियों के लिए।
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleउत्पादन

इस अध्याय में, हम आपको बताएंगे कि कैसे उपयोग करना है fetch नेटवर्क अनुरोधों को संभालने के लिए।
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default Appफ़ेच का उपयोग करना
हम उपयोग करेंगे componentDidMountघटक के माउंट होते ही सर्वर से डेटा लोड करने के लिए जीवनचक्र विधि। यह फ़ंक्शन सर्वर को GET अनुरोध भेजेगा, JSON डेटा लौटाएगा, कंसोल को लॉग इन करेगा और हमारे राज्य को अपडेट करेगा।
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleउत्पादन

इस अध्याय में, हम आपको प्रतिक्रियाशील मूल निवासी घटक दिखाएगा। हम उन्हें 'टौचेबल' कहते हैं क्योंकि वे एनिमेशन में निर्मित हैं और हम इसका उपयोग कर सकते हैंonPress स्पर्श घटना से निपटने के लिए सहारा।
फेसबुक प्रदान करता है Buttonघटक, जिसे एक जेनेरिक बटन के रूप में उपयोग किया जा सकता है। उसी को समझने के लिए निम्नलिखित उदाहरण पर विचार करें।
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default Appयदि डिफ़ॉल्ट Button घटक आपकी आवश्यकताओं के अनुरूप नहीं है, आप इसके बजाय निम्नलिखित घटकों में से एक का उपयोग कर सकते हैं।

अछूत अपारदर्शिता
यह तत्व छूने पर एक तत्व की अस्पष्टता को बदल देगा।
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
स्पर्श करने योग्य हाइलाइट
जब कोई उपयोगकर्ता तत्व को दबाता है, तो यह गहरा हो जाएगा और अंतर्निहित रंग के माध्यम से दिखाएगा।
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Touchable मूल निवासी प्रतिक्रिया
जब तत्व दबाया जाता है तो यह स्याही एनीमेशन का अनुकरण करेगा।
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})प्रतिक्रिया के बिना स्पर्श करने योग्य
इसका उपयोग तब किया जाना चाहिए जब आप किसी भी एनीमेशन के बिना स्पर्श घटना को संभालना चाहते हैं आमतौर पर, इस घटक का अधिक उपयोग नहीं किया जाता है।
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>इस अध्याय में, हम आपको बताएंगे कि कैसे उपयोग करना है LayoutAnimation रिएक्टिव नेटिव में।
एनिमेशन घटक
हम सेट करेंगे myStyleराज्य की संपत्ति के रूप में। इस संपत्ति का उपयोग किसी तत्व को स्टाइल करने के लिए किया जाता हैPresentationalAnimationComponent।
हम दो कार्य भी करेंगे - expandElement तथा collapseElement। ये फ़ंक्शन राज्य से मूल्यों को अपडेट करेंगे। पहले एक का उपयोग करेगाspring पूर्व निर्धारित एनीमेशन जबकि दूसरे एक होगा linearपूर्व निर्धारित। हम इन्हें प्रॉपर के रूप में भी पारित करेंगे। Expand और यह Collapse बटन कॉल expandElement() तथा collapseElement() कार्य करता है।
इस उदाहरण में, हम गतिशील रूप से बॉक्स की चौड़ाई और ऊंचाई को बदल देंगे। के बाद सेHome घटक समान होगा, हम केवल परिवर्तन करेंगे Animations घटक।
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})रिएक्ट देशी कुछ तरीकों की पेशकश करता है जो आपके कोड को डीबग करने में मदद करते हैं।
ऐप डेवलपर मेनू में
आप IOS सिम्युलेटर पर डेवलपर मेनू दबाकर खोल सकते हैं command + D।
Android एमुलेटर पर, आपको प्रेस करने की आवश्यकता है command + M।

Reload- सिम्युलेटर को फिर से लोड करने के लिए उपयोग किया जाता है। आप शॉर्टकट का उपयोग कर सकते हैंcommand + R
Debug JS Remotely - ब्राउज़र डेवलपर कंसोल के अंदर डिबगिंग को सक्रिय करने के लिए उपयोग किया जाता है।
Enable Live Reload- जब भी आपका कोड सहेजा जाता है, लाइव पुनः लोडिंग को सक्षम करने के लिए उपयोग किया जाता है। डीबगर पर खुल जाएगाlocalhost:8081/debugger-ui।
Start Systrace - एंड्रॉइड मार्कर आधारित प्रोफाइलिंग टूल शुरू करने के लिए उपयोग किया जाता है।
Show Inspector- इंस्पेक्टर खोलने के लिए उपयोग किया जाता है जहां आप अपने घटकों के बारे में जानकारी पा सकते हैं। आप शॉर्टकट का उपयोग कर सकते हैंcommand + I
Show Perf Monitor - अपने ऐप के प्रदर्शन पर नज़र रखने के लिए परफ़ेक्ट मॉनिटर का उपयोग किया जाता है।
इस अध्याय में, हम React Native में नेविगेशन को समझेंगे।
चरण 1: राउटर स्थापित करें
के साथ शुरू करने के लिए, हमें स्थापित करने की आवश्यकता है Router। हम इस अध्याय में React Native Router Flux का उपयोग करेंगे। आप प्रोजेक्ट फ़ोल्डर से टर्मिनल में निम्न कमांड चला सकते हैं।
npm i react-native-router-flux --saveचरण 2: संपूर्ण आवेदन
चूँकि हम चाहते हैं कि हमारा राउटर पूरे एप्लिकेशन को हैंडल करे, हम इसे इसमें जोड़ देंगे index.ios.js। Android के लिए, आप इसमें भी कर सकते हैंindex.android.js।
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)चरण 3: राउटर जोड़ें
अब हम बनाएंगे Routesघटक फ़ोल्डर के अंदर घटक। यह वापस आ जाएगीRouterकई दृश्यों के साथ। प्रत्येक दृश्य की आवश्यकता होगीkey, component तथा title। राउटर दृश्यों के बीच स्विच करने के लिए प्रमुख संपत्ति का उपयोग करता है, घटक को स्क्रीन पर प्रदान किया जाएगा और शीर्षक को नेविगेशन बार में दिखाया जाएगा। हम भी सेट कर सकते हैंinitial दृश्य के लिए संपत्ति जो शुरू में प्रदान की जानी है।
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default Routesचरण 4: घटक बनाएँ
हमारे पास पहले से ही है Homeपिछले अध्यायों से घटक; अब, हमें जोड़ने की जरूरत हैAboutघटक। हम जोड़ देंगेgoToAbout और यह goToHome दृश्यों के बीच स्विच करने के लिए कार्य करता है।
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default Aboutएप्लिकेशन प्रारंभिक प्रस्तुत करेगा Home स्क्रीन।

आप लगभग स्क्रीन पर स्विच करने के लिए बटन दबा सकते हैं। पीछे तीर दिखाई देगा; आप इसे पिछली स्क्रीन पर वापस लाने के लिए उपयोग कर सकते हैं।

यदि आप IOS सिम्युलेटर में अपने ऐप का परीक्षण करना चाहते हैं, तो आपको बस अपने ऐप के रूट फ़ोल्डर को टर्मिनल और रन में खोलना है -
react-native run-iosउपरोक्त कमांड सिम्युलेटर शुरू करेगा और ऐप चलाएगा।
हम उस डिवाइस को भी निर्दिष्ट कर सकते हैं जिसका हम उपयोग करना चाहते हैं।
react-native run-ios --simulator "iPhone 5sसिम्युलेटर में ऐप खोलने के बाद, आप दबा सकते हैं command + Dडेवलपर्स मेनू खोलने के लिए IOS पर। आप हमारे बारे में इस बारे में अधिक जानकारी प्राप्त कर सकते हैंdebugging अध्याय।
आप IOS सिम्युलेटर को दबाकर पुनः लोड भी कर सकते हैं command + R।
हम टर्मिनल में निम्न कोड चलाकर एंड्रॉइड प्लेटफॉर्म पर रिएक्ट नेटिव ऐप चला सकते हैं।
react-native run-androidइससे पहले कि आप अपना ऐप एंड्रॉइड डिवाइस पर चला सकें, आपको सक्षम करना होगा USB Debugging के अंदर Developer Options।
कब USB Debugging सक्षम है, आप अपने डिवाइस में प्लग इन कर सकते हैं और ऊपर दिए गए कोड स्निपेट को चला सकते हैं।
नेटिव एंड्रॉइड एमुलेटर धीमा है। हम आपके ऐप के परीक्षण के लिए Genymotion डाउनलोड करने की सलाह देते हैं ।
डेवलपर मेनू को दबाकर पहुँचा जा सकता है command + M।
रिएक्ट नेटिव में दृश्य सबसे आम तत्व है। आप इसे इसके समकक्ष मान सकते हैंdiv वेब विकास में उपयोग किया जाने वाला तत्व।
बक्सों का इस्तेमाल करें
आइए अब कुछ सामान्य उपयोग के मामले देखते हैं।
जब आपको कंटेनर के अंदर अपने तत्वों को लपेटने की आवश्यकता होती है, तो आप उपयोग कर सकते हैं View एक कंटेनर तत्व के रूप में।
जब आप मूल तत्व के अंदर अधिक तत्वों को घोंसला बनाना चाहते हैं, तो माता-पिता और बच्चे दोनों हो सकते हैं View। इसमें आपके जितने बच्चे हो सकते हैं।
जब आप विभिन्न तत्वों को स्टाइल करना चाहते हैं, तो आप उन्हें अंदर रख सकते हैं View चूंकि यह समर्थन करता है style संपत्ति, flexbox आदि।
View सिंथेटिक स्पर्श घटनाओं का भी समर्थन करता है, जो विभिन्न उद्देश्यों के लिए उपयोगी हो सकता है।
हम पहले से ही इस्तेमाल किया Viewहमारे पिछले अध्यायों में और हम लगभग सभी अध्यायों में भी इसका उपयोग करेंगे। Viewप्रतिक्रियाशील मूल में एक डिफ़ॉल्ट तत्व के रूप में माना जा सकता है। नीचे दिए गए उदाहरण में, हम दो दृश्य और एक पाठ का नामकरण करेंगे।
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default Appउत्पादन

इस अध्याय में, हम सीखेंगे कि WebView का उपयोग कैसे करें। इसका उपयोग तब किया जाता है जब आप अपने मोबाइल ऐप इनलाइन पर वेब पेज को रेंडर करना चाहते हैं।
WebView का उपयोग करना
HomeContainer एक कंटेनर घटक होगा।
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;हमें एक नई फ़ाइल बनाने के लिए कहा जाता है WebViewExample.js के अंदर src/components/home फ़ोल्डर।
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})उपरोक्त कार्यक्रम निम्न आउटपुट उत्पन्न करेगा।

इस अध्याय में, हम आपको दिखाएंगे कि कैसे प्रतिक्रियाशील मूल में मोडल घटक का उपयोग करें।
अब एक नई फ़ाइल बनाते हैं: ModalExample.js
हम अंदर तर्क रखेंगे ModalExample। हम प्रारंभिक स्थिति को अपडेट करके चला सकते हैंtoggleModal।
चलाने के द्वारा प्रारंभिक स्थिति को अद्यतन करने के बाद toggleModal, हम सेट कर देंगे visibleहमारे मोडल को संपत्ति। राज्य बदलने पर यह प्रस्ताव अपडेट किया जाएगा।
onRequestClose Android उपकरणों के लिए आवश्यक है।
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})हमारी शुरुआती स्क्रीन इस तरह दिखाई देगी -

यदि हम बटन पर क्लिक करते हैं, तो मोडल खुलेगा।

इस अध्याय में हम आपको बताएंगे कि रिएक्ट नेटिव में गतिविधि सूचक का उपयोग कैसे करें।
चरण 1: ऐप
App हमारे आयात और दिखाने के लिए घटक का उपयोग किया जाएगा ActivityIndicator।
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default Homeचरण 2: ActivIndicatorExample
एनिमेटेड संपत्ति एक बूलियन है जिसका उपयोग गतिविधि संकेतक दिखाने के लिए किया जाता है। घटक माउंट होने के बाद छह सेकंड बाद बंद हो जाता है। यह प्रयोग किया जाता हैcloseActivityIndicator() समारोह।
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})जब हम ऐप चलाते हैं, तो हम स्क्रीन पर लोडर देखेंगे। यह छह सेकंड के बाद गायब हो जाएगा।

इस अध्याय में, हम दो उपलब्ध विकल्पों के साथ सरल पिकर बनाएंगे।
चरण 1: फ़ाइल बनाएँ
यहां ही App.js फ़ोल्डर का उपयोग एक प्रस्तुतिकरण घटक के रूप में किया जाएगा।
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default Appचरण 2: तर्क
this.state.user पिकर नियंत्रण के लिए उपयोग किया जाता है।
updateUser उपयोगकर्ता द्वारा चुने जाने पर फ़ंक्शन चालू हो जाएगा।
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
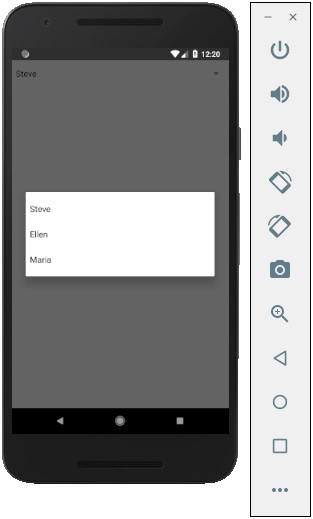
})उत्पादन

यदि आप नाम पर क्लिक करते हैं तो यह आपको तीनों विकल्प बताता है -

और आप उनमें से एक को चुन सकते हैं और आउटपुट जैसा होगा।

इस अध्याय में, हम आपको दिखाएंगे कि रिएक्ट नेटिव में स्टेटस बार उपस्थिति को कैसे नियंत्रित किया जाए।
स्थिति पट्टी का उपयोग करना आसान है और आपको इसे बदलने के लिए सभी गुणों को सेट करना होगा।
hiddenसंपत्ति का उपयोग स्टेटस बार को छिपाने के लिए किया जा सकता है। हमारे उदाहरण में यह निर्धारित हैfalse। यह डिफ़ॉल्ट मान है।
barStyle तीन मान हो सकते हैं - dark-content, light-content तथा default।
इस घटक में कई अन्य गुण हैं जिनका उपयोग किया जा सकता है। उनमें से कुछ Android या IOS विशिष्ट हैं। आप इसे आधिकारिक दस्तावेज में देख सकते हैं।
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default Appयदि हम ऐप चलाते हैं, तो स्टेटस बार दिखाई देगा और सामग्री में गहरा रंग होगा।
उत्पादन

इस अध्याय में, हम समझाएंगे Switch कुछ चरणों में घटक।
चरण 1: फ़ाइल बनाएँ
हम उपयोग करेंगे HomeContainer तर्क के लिए घटक, लेकिन हमें प्रस्तुतिकरण घटक बनाने की आवश्यकता है।
अब एक नई फ़ाइल बनाते हैं: SwitchExample.js।
चरण 2: तर्क
हम मूल्य से गुजर रहे हैं state और टॉगल स्विच आइटम के लिए कार्य करता है SwitchExampleघटक। राज्य को अपडेट करने के लिए टॉगल फ़ंक्शन का उपयोग किया जाएगा।
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}चरण 3: प्रस्तुति
स्विच घटक दो सहारा लेता है। onValueChangeउपयोगकर्ता द्वारा स्विच दबाने पर प्रोप हमारे टॉगल फ़ंक्शन को ट्रिगर करेगा। value सहारा राज्य के लिए बाध्य है HomeContainer घटक।
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})यदि हम स्विच दबाते हैं, तो राज्य को अपडेट किया जाएगा। आप कंसोल में मान देख सकते हैं।
उत्पादन

इस अध्याय में, हम बात करेंगे Text प्रतिक्रियाशील मूल में घटक।
इस घटक को नेस्ट किया जा सकता है और यह माता-पिता से बच्चे में गुण विरासत में मिल सकता है। यह कई मायनों में उपयोगी हो सकता है। हम आपको पहले अक्षर को कैपिटल करने, शब्दों को स्टाइल करने या पाठ के कुछ हिस्सों आदि का उदाहरण दिखाएंगे।
चरण 1: फ़ाइल बनाएँ
हम जो फाइल बनाने जा रहे हैं, वह है text_example.js
चरण 2: App.js
इस चरण में, हम बस एक साधारण कंटेनर बनाएंगे।
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default Appचरण 3: पाठ
इस चरण में, हम इनहेरिटेंस पैटर्न का उपयोग करेंगे। styles.text सभी के लिए लागू किया जाएगा Text अवयव।
आप यह भी देख सकते हैं कि हम पाठ के कुछ हिस्सों में अन्य स्टाइलिंग गुण कैसे सेट करते हैं। यह जानना महत्वपूर्ण है कि सभी बाल तत्वों की मूल शैलियाँ उनके पास हैं।
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})आपको निम्न आउटपुट प्राप्त होंगे -

इस अध्याय में, हम समझेंगे कि कस्टम कैसे बनाएं Alert घटक।
चरण 1: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default Appचरण 2: alert_example.js
हम ट्रिगर करने के लिए एक बटन बनाएंगे showAlert समारोह।
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})उत्पादन

जब आप बटन पर क्लिक करते हैं, तो आपको निम्नलिखित दिखाई देंगे -

इस अध्याय में, हम आपको बताएंगे कि कैसे उपयोग करना है Geolocation।
चरण 1: App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default Appचरण 2: जियोलोकेशन
हम प्रारंभिक राज्य की स्थापना करके शुरू करेंगे, जिसके लिए प्रारंभिक और अंतिम स्थिति होगी।
अब, हमें एक घटक का उपयोग करके माउंट होने पर डिवाइस की वर्तमान स्थिति प्राप्त करने की आवश्यकता है navigator.geolocation.getCurrentPosition। हम प्रतिक्रिया को कठोर करेंगे ताकि हम राज्य को अपडेट कर सकें।
navigator.geolocation.watchPositionका उपयोग उपयोगकर्ताओं की स्थिति पर नज़र रखने के लिए किया जाता है। हम इस चरण में देखने वालों को भी साफ करते हैं।
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})इस अध्याय में, हम आपको दिखाएंगे कि कैसे अपने डेटा का उपयोग करना जारी रखें AsyncStorage।
चरण 1: प्रस्तुति
इस चरण में, हम बनाएंगे App.js फ़ाइल।
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default Appचरण 2: तर्क
Nameप्रारंभिक अवस्था से खाली स्ट्रिंग है। घटक के माउंट होने पर हम इसे लगातार स्टोरेज से अपडेट करेंगे।
setName हमारे इनपुट फ़ील्ड से टेक्स्ट को ले जाएगा, इसका उपयोग करके सहेजें AsyncStorage और राज्य को अद्यतन करें।
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})जब हम ऐप चलाते हैं, तो हम इनपुट फ़ील्ड में टाइप करके टेक्स्ट को अपडेट कर सकते हैं।
