एसएपी डैशबोर्ड - डायनामिक डैशबोर्ड
इस अध्याय में, हम चर्चा करेंगे कि एंबेडेड स्प्रेडशीट का उपयोग करते हुए SQL सर्वर के शीर्ष पर डैशबोर्ड कैसे बनाया जाए।
SQL सर्वर का उपयोग कर डायनामिक डैशबोर्ड
डैशबोर्ड डिज़ाइनर खोलें और एक अनटाइटल्ड डैशबोर्ड चुनें।

के पास जाओ Data tab in the Spreadsheet → From Other sources → From SQL server.

निम्न स्क्रीनशॉट में दिखाए अनुसार SQL सर्वर डेटाबेस से कनेक्ट करने के लिए SQL सर्वर नाम और क्रेडेंशियल दर्ज करें।

अगली विंडो में, उस डेटाबेस और तालिका का चयन करें जिसे आप मॉडल में उपयोग करना चाहते हैं।

अपनी डेटा कनेक्शन फ़ाइल का नाम दर्ज करें और समाप्त पर क्लिक करें।

एम्बेडेड स्प्रेडशीट में क्षेत्र का चयन करें और ठीक पर क्लिक करें। यदि यह संकेत देता है तो फिर से क्रेडेंशियल दर्ज करें।

इसी तरह, डेटाबेस से एम्बेडेड स्प्रेडशीट के लिए सभी तालिकाओं का चयन करें।


चयनकर्ता घटक कैसे जोड़ें?
यहां हम चयनकर्ता घटक - डेटा मॉडल में मुद्रा रूपांतरण को लागू करने के लिए एक रेडियो बटन जोड़ सकते हैं।

रेडियो बटन का शीर्षक दर्ज करें और स्प्रेडशीट से कोशिकाओं का चयन करने के लिए सेल चयनकर्ता पर जाएं।

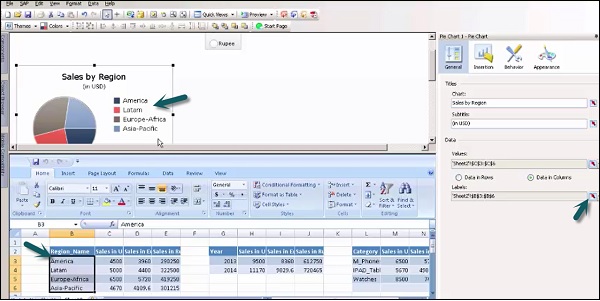
घटकों से, एक पाई चार्ट चुनें। चार्ट का शीर्षक और उप शीर्षक दर्ज करें। मान टैब से सेल चयनकर्ता पर जाएं और स्प्रेडशीट से कोशिकाओं का चयन करें।

के लिए जाओ General → Labels → Cell Selectorइस घटक में लेबल जोड़ने के लिए। निम्न स्क्रीनशॉट में दिखाए अनुसार लेबल जोड़ने के लिए स्प्रेडशीट से कोशिकाओं का चयन करें।

इसी तरह, बिक्री दिखाने के लिए यूरो और रुपए में मुद्रा जोड़ने के लिए अधिक पाई चार्ट जोड़ें। एक ही दिखाने के लिए और एक सेल चयनकर्ता के पास जाने के लिए चार्ट में शीर्षक और उपशीर्षक जोड़ें।


डायनेमिक विजिबिलिटी कैसे सक्षम करें?
प्रत्येक चार्ट के लिए गतिशील दृश्यता को सक्षम करने के लिए, पर जाएं Behavior → Dynamic Visibility and Status. चार्ट में उस सेल पर जाएं जो गतिशील दृश्यता के लिए मूल्य संग्रहीत करता है।

रेडियो बटन चयनकर्ता घटक के अनुसार प्रत्येक पाई चार्ट का मुख्य मूल्य दर्ज करें।

शीर्ष पर विकल्प का उपयोग करके मॉडल सहेजें और पूर्वावलोकन देखने के लिए पूर्वावलोकन विकल्प पर जाएं जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

वर्ष तक बिक्री दिखाने के लिए और अधिक घटक जोड़ने के लिए, एक पाई चार्ट का चयन करें और इसे वर्ष के अनुसार बिक्री के रूप में और USD के रूप में उपशीर्षक दें। एम्बेडेड स्प्रेडशीट से मान पास करने के लिए सेल चयनकर्ता पर जाएं।

लेबल के रूप में वर्षों को जोड़ने के लिए, लेबल पर जाएं और एम्बेडेड स्प्रेडशीट से वर्षों के कॉलम का चयन करें।

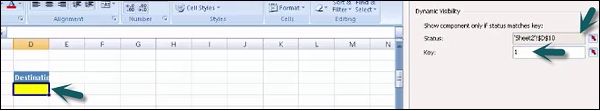
पिछले विषयों में वर्णित चार्ट की गतिशील दृश्यता निर्धारित करें। कुंजी का मान गंतव्य के तहत सेल में संग्रहीत किया जाता है।

इसी तरह, बिक्री के लिए पाई चार्ट्स इन ईयर (इन यूरोस) और सेल्स बाय ईयर (रुपए में) जोड़ें। बिक्री परियोजना को बचाओ। किसी भी प्रकार के स्वरूपण को लागू करने के लिए, आप ऑब्जेक्ट ब्राउज़र से सभी चार्ट देख सकते हैं, पर जाएंAppearance → Text.

इसी तरह, आप शीर्षक के साथ और अधिक चार्ट जोड़ सकते हैं - बिक्री द्वारा श्रेणी, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

सेल चयनकर्ता पर जाकर लेबल जोड़ें। घटकों और कई चार्ट के लिए गतिशील दृश्यता निर्धारित करें।

प्रोजेक्ट को फिर से सहेजें और शीर्ष पर पूर्वावलोकन विकल्प पर जाएं।

यह आप SAP बिजनेस ऑब्जेक्ट डैशबोर्ड डिज़ाइनर में मॉडल बना सकते हैं और बाहरी डेटा स्रोतों से डेटा प्राप्त करने के लिए एम्बेडेड स्प्रेडशीट का उपयोग कर सकते हैं और कैनवस में विभिन्न घटकों के साथ डेटा बाइंडिंग कर सकते हैं और गतिशील दृश्यता सुविधा का उपयोग कर सकते हैं।