TurboGears - HTTP तरीके
एचटीपी प्रोटोकॉल विश्वव्यापी वेब में डेटा संचार की नींव है। निर्दिष्ट प्रोटोकॉल से डेटा पुनर्प्राप्ति के विभिन्न तरीकों को इस प्रोटोकॉल में परिभाषित किया गया है। निम्नलिखित तालिका विभिन्न http विधियों का सारांश प्रस्तुत करती है -
| अनु क्रमांक। | HTTP तरीके और विवरण |
|---|---|
| 1 | GET सर्वर को अनएन्क्रिप्टेड रूप में डेटा भेजता है। सबसे आम तरीका। |
| 2 | HEAD GET के समान है, लेकिन प्रतिक्रिया निकाय के बिना |
| 3 | POST HTML फॉर्म डेटा को सर्वर पर भेजने के लिए उपयोग किया जाता है। POST विधि द्वारा प्राप्त डेटा सर्वर द्वारा कैश नहीं किया जाता है। |
| 4 | PUT अपलोड की गई सामग्री के साथ लक्ष्य संसाधन के सभी वर्तमान अभ्यावेदन को प्रतिस्थापित करता है। |
| 5 | DELETE किसी URL द्वारा दिए गए लक्ष्य संसाधन के सभी वर्तमान अभ्यावेदन को हटा देता है |
HTML फॉर्म बनाना
आइए हम एक HTML फॉर्म बनाते हैं और एक URL पर फ़ॉर्म डेटा भेजते हैं। निम्न स्क्रिप्ट को login.html के रूप में सहेजें
<html>
<body>
<form action = "http://localhost:8080/login" method = "get">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>इस फॉर्म में दर्ज डाटा को सबमिट किया जाना है ‘/login’ URL। अब एक कंट्रोलर फंक्शन बनाएंloginpage() और ऊपर दिए गए html पेज को उजागर करें।
@expose("hello.templates.login")
def loginpage(self):
return {}प्रपत्र डेटा प्राप्त करने के लिए, एक प्रदान करें login()नियंत्रक, जिसके रूप में विशेषताएँ इसके पैरामीटर हैं। यहाँ‘nm’ लॉगिन फॉर्म में टेक्स्ट इनपुट फील्ड का नाम है, इसे लॉगिन () फ़ंक्शन के पैरामीटर के रूप में उपयोग किया जाता है।
@expose("hello.templates.sample")
def login(self, nm):
name = nm
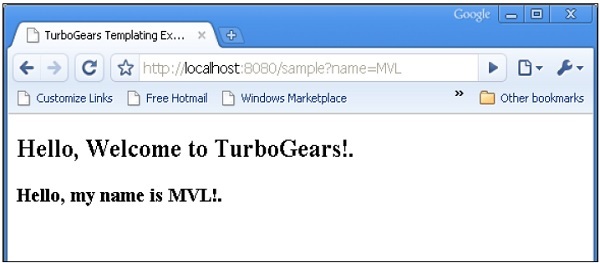
return {'person':name}जैसा कि देखा जा सकता है, लॉगिन फॉर्म से प्राप्त डेटा को नमूना.html टेम्पलेट (पहले इस्तेमाल किया गया) में भेजा जा रहा है। यह एक द्वारा पार्स हैGenshi template engine निम्नलिखित उत्पादन उत्पन्न करने के लिए -

पोस्ट विधि
जब HTML फॉर्म एक्शन विशेषता में URL को डेटा भेजने के लिए POST विधि का उपयोग करता है, तो फॉर्म डेटा URL में उजागर नहीं होता है। एन्कोडेड डेटा एक में प्राप्त होता हैdictनियंत्रक फ़ंक्शन द्वारा तर्क। **kw नीचे तर्क डेटा के लिए डिक्शनरी ऑब्जेक्ट है।
HTML फॉर्म में दो इनपुट टेक्स्ट फील्ड होते हैं।
<html>
<body>
<form action = "http://localhost:8080/marks" method = "post">
<p>Marks in Physics:</p>
<p><input type = "text" name = "phy" /></p>
<p>Marks in Maths:</p>
<p><input type = "text" name = "maths" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>marks() नियंत्रक प्रपत्र डेटा प्राप्त करता है और इसे भेजता है sample.htmlटेम्पलेट। के लिए कोडroot.py इस प्रकार है -
from hello.lib.base import BaseController
from tg import expose, request
class RootController(BaseController):
@expose("hello.templates.marks")
def marksform(self):
return {}
@expose("hello.templates.sample")
def marks(self, **kw):
phy = kw['phy']
maths = kw['maths']
ttl = int(phy)+int(maths)
mydata = {'phy':phy, 'maths':maths, 'total':ttl}
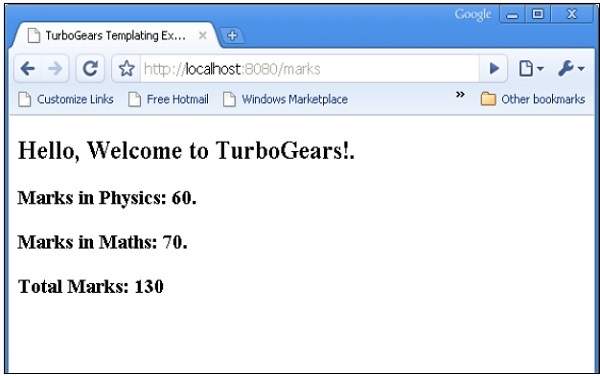
return mydataअंत में, sample.html टेम्पलेट निम्नानुसार है -
<html>
<head>
<title>TurboGears Templating Example</title>
</head>
<body>
<h2>Hello, Welcome to TurboGears!.</h2>
<h3>Marks in Physics: ${phy}.</h3>
<h3>Marks in Maths: ${maths}.</h3>
<h3>Total Marks: ${total}</h3>
</body>
</html>सर्वर शुरू करें (यदि पहले से नहीं चल रहा है)
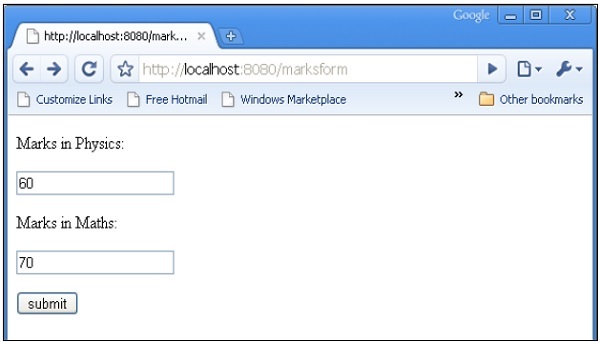
Gearbox server –reload –debugदर्ज http://localhost::8080/marksform ब्राउजर में

sample.html निम्नलिखित उत्पादन प्रस्तुत करना होगा -