TurboGears - ToscaWidgets फ़ॉर्म
किसी भी वेब एप्लिकेशन का सबसे आवश्यक पहलू उपयोगकर्ता के लिए उपयोगकर्ता इंटरफ़ेस प्रस्तुत करना है। HTML एक <form> टैग प्रदान करता है जिसका उपयोग इंटरफ़ेस डिजाइन करने के लिए किया जाता है। फॉर्म के तत्व जैसे टेक्स्ट इनपुट, रेडियो, चयन आदि का उचित उपयोग किया जा सकता है। उपयोगकर्ता द्वारा दर्ज किया गया डेटा सर्वर साइड स्क्रिप्ट को GET या POST विधि द्वारा Http अनुरोध संदेश के रूप में प्रस्तुत किया जाता है।
सर्वर साइड स्क्रिप्ट को http अनुरोध डेटा से फार्म तत्वों को फिर से बनाना है। तो इस आशय में, प्रपत्र तत्वों को दो बार परिभाषित किया जाना है - एक बार HTML में और फिर से सर्वर साइड स्क्रिप्ट में।
HTML फॉर्म का उपयोग करने का एक और नुकसान यह है कि फॉर्म के तत्वों को गतिशील रूप से प्रस्तुत करना कठिन (यदि असंभव नहीं है)। HTML स्वयं उपयोगकर्ता के इनपुट को मान्य करने का कोई तरीका नहीं प्रदान करता है।
ToscaWidgets2
TurboGears ToscaWidgets2 पर निर्भर करता है, एक लचीला रूप प्रतिपादन और सत्यापन पुस्तकालय। ToscaWidgets का उपयोग करके, हम अपनी पायथन स्क्रिप्ट में प्रपत्र फ़ील्ड्स को परिभाषित कर सकते हैं और HTML टेम्पलेट का उपयोग करके उन्हें प्रस्तुत कर सकते हैं। जुड़वा 2 क्षेत्र में सत्यापन लागू करना भी संभव है।
ToscaWidgets पुस्तकालय कई मॉड्यूल का एक संग्रह है। कुछ महत्वपूर्ण मॉड्यूल नीचे सूचीबद्ध हैं -
tw2.core- यह कोर कार्यक्षमता प्रदान करता है। इस मॉड्यूल में विजेट एंड-यूज़र के लिए उपलब्ध नहीं हैं।
tw2.forms- यह एक बुनियादी रूप पुस्तकालय है। इसमें फ़ील्ड्स, फ़ील्ड्स और फ़ार्म के लिए विजेट शामिल हैं।
tw2.dynforms - इसमें डायनामिक रूप कार्यक्षमता शामिल है।
tw2.sqla - यह SQLAlchemy डेटाबेस के लिए एक इंटरफ़ेस है।
tw2.forms
इसमें एक फॉर्म क्लास होता है, जो कस्टम फॉर्म के लिए आधार का काम करता है। वहाँ एक TableForm वर्ग है जो दो कॉलम तालिका में फ़ील्ड प्रदान करने में उपयोगी है। ListForm अपने क्षेत्रों को एक अव्यवस्थित सूची में प्रस्तुत करता है।
| अनु क्रमांक। | फ़ील्ड और विवरण |
|---|---|
| 1 | TextField एक एकल पंक्ति पाठ इनपुट फ़ील्ड |
| 2 | TextArea मल्टी-लाइन टेक्स्ट इनपुट फ़ील्ड |
| 3 | CheckBox लेबल के साथ एक जाँच योग्य आयताकार बॉक्स प्रस्तुत करता है |
| 4 | CheckBoxList बहु-चयन समूह pf चेक बॉक्स |
| 5 | RadioButton चयन / अचयनित करने के लिए एक टॉगल बटन |
| 6 | RadioButtonList परस्पर अनन्य रेडियो बटन का समूह |
| 7 | PasswordField टेक्स्टफील्ड के समान लेकिन इनपुट कुंजियों का पता नहीं चलता है |
| 8 | CalendarDatePicker एक तिथि चुनने के लिए उपयोगकर्ता को देता है |
| 9 | SubmitButton फॉर्म सबमिट करने के लिए बटन |
| 10 | ImageButton शीर्ष पर एक छवि के साथ क्लिक करने योग्य बटन |
| 1 1 | SingleSelectField किसी सूची से एकल आइटम का चयन करने में सक्षम बनाता है |
| 12 | MultipleSelectField सूची से कई मदों का चयन सक्षम करता है |
| 13 | FileField फ़ाइल अपलोड करने के लिए फ़ील्ड |
| 14 | EmailField एक ईमेल इनपुट फ़ील्ड |
| 15 | URLField URL दर्ज करने के लिए एक इनपुट फ़ील्ड |
| 16 | NumberField एक नंबर स्पिनबॉक्स |
| 17 | RangeField एक नंबर का स्लाइडर |
निम्नलिखित उदाहरण में, इनमें से कुछ विजेट का उपयोग करके एक फॉर्म का निर्माण किया गया है। जबकि इनमें से अधिकांश विजेट्स tw2.forms में परिभाषित हैं, CalendarDateField को tw2.Dynforms मॉड्यूल में परिभाषित किया गया है। इसलिए ये दोनों मॉड्यूल tw2.core के साथ शुरुआत में आयात किए गए हैं -
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdएक ToscaWidgets फॉर्म एक वर्ग है जो इससे प्राप्त होता है tw2.forms.formआधार वर्ग। आवश्यक विजेट्स को एक लेआउट ऑब्जेक्ट के अंदर रखा जाता है। इस उदाहरण में,TableLayoutप्रयोग किया जाता है। विजेट दो स्तंभ तालिका में दिए गए हैं। पहला कॉलम कैप्शन दिखाता है और दूसरा कॉलम इनपुट या चयन क्षेत्र दिखाता है।
निम्नलिखित कंस्ट्रक्टर का उपयोग करके एक TextField ऑब्जेक्ट बनाया जाता है -
twf.TextField(size, value = None)यदि उल्लेख नहीं है तो TextField ऑब्जेक्ट डिफ़ॉल्ट आकार लेता है और शुरू में रिक्त होता है। TextArea ऑब्जेक्ट की घोषणा करते समय, पंक्तियों और स्तंभों की संख्या का उल्लेख किया जा सकता है।
twf.TextArea("",rows = 5, cols = 30)NumberField ऑब्जेक्ट एक TextField है जो केवल अंकों को स्वीकार कर सकता है। इसके अंदर की संख्या बढ़ाने या घटाने के लिए दाहिनी सीमा पर ऊपर और नीचे तीर उत्पन्न होते हैं। प्रारंभिक मूल्य को कंस्ट्रक्टर में एक तर्क के रूप में भी निर्दिष्ट किया जा सकता है।
twf.NumberField(value)कैलेंडर कैलेंडर के दाईं ओर एक कैलेंडर बटन प्रदर्शित होता है। जब एक तारीख चयनकर्ता दबाया जाता है। उपयोगकर्ता बॉक्स में मैन्युअल रूप से एक तारीख टाइप कर सकता है या तिथि चयनकर्ता से चयन कर सकता है।
twd.CalendarDatePicker()EmailField ऑब्जेक्ट एक TextField प्रस्तुत करता है, लेकिन इसमें पाठ ईमेल प्रारूप में होना चाहिए।
EmailID = twf.EmailField()निम्न रूप में एक RadioButtonList भी है। इस वर्ग के निर्माता में विकल्प पैरामीटर के मान के रूप में एक सूची ऑब्जेक्ट शामिल है। प्रत्येक विकल्प के लिए एक रेडियो बटन प्रदान किया जाएगा। डिफ़ॉल्ट चयन मूल्य पैरामीटर के साथ निर्दिष्ट किया जाता है।
twf.RadioButtonList(options = ["option1","option2"],value = option1)चेकबॉक्स सूची में प्रत्येक विकल्प के लिए चेक बॉक्स को प्रस्तुत करता है।
twf.CheckBoxList(options = [option1, option2, option3])इस ToscaWidgets लाइब्रेरी में ड्रॉपडाउन सूची को सिंगलसेलेफील्ड कहा जाता है। विकल्प पैरामीटर के अनुरूप सूची ऑब्जेक्ट में आइटम ड्रॉप डाउन सूची बनाते हैं। दर्शनीय कैप्शन को शीघ्र_ पैरामीटर के मान के रूप में सेट किया जाता है।
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])डिफ़ॉल्ट रूप से, फ़ॉर्म 'कैप्शन' के रूप में अपने कैप्शन के साथ सबमिट बटन प्रदर्शित करता है। एक और कैप्शन प्रदर्शित करने के लिए, एक SubmitButton ऑब्जेक्ट बनाएं और इसे वैल्यू पैरामीटर के रूप में निर्दिष्ट करें।
twf.SubmitButton(value = 'Submit')प्रपत्र URL पर सबमिट किया जाता है, जो फ़ॉर्म के एक्शन पैरामीटर के मान के रूप में निर्दिष्ट होता है। डिफ़ॉल्ट रूप से, फॉर्म डेटा http POST विधि द्वारा प्रस्तुत किया जाता है।
action = 'URL'निम्नलिखित कोड में, एडमिशनफ़ॉर्म नामक एक फॉर्म को ऊपर वर्णित विगेट्स का उपयोग करके बनाया गया है। RootController क्लास से पहले इस कोड को root.py में जोड़ें।
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')अब इस कोड को नीचे की तरह सेव करें twform.html टेम्प्लेट निर्देशिका में -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>RootController क्लास में (root.py) में, निम्नलिखित कंट्रोलर फंक्शन जोड़ें -
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)एडमिशनफ़ॉर्म क्लास में, हमारे पास है stipulated/save_formएक्शन URL के रूप में। इसलिए जोड़ेंsave_form() रूटकंट्रोलर में कार्य करता है।
@expose()
def save_movie(self, **kw):
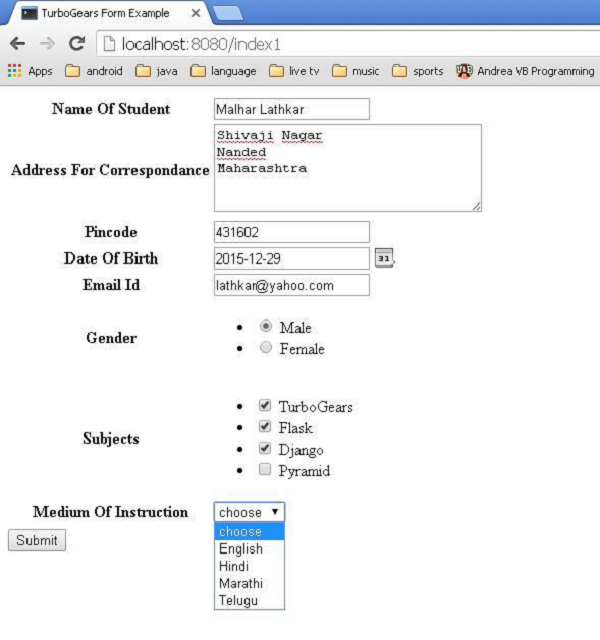
return str(kw)सुनिश्चित करें कि सर्वर चल रहा है (गियरबॉक्स सेवा का उपयोग करके)। दर्जhttp://localhost:8080/twform ब्राउज़र में।

सबमिट बटन दबाने पर यह डेटा पोस्ट हो जाएगा save_form() URL, जो डिक्शनरी डेटा को डिक्शनरी ऑब्जेक्ट के रूप में प्रदर्शित करेगा।
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}