विंडोज 10 विकास - XAML नियंत्रण
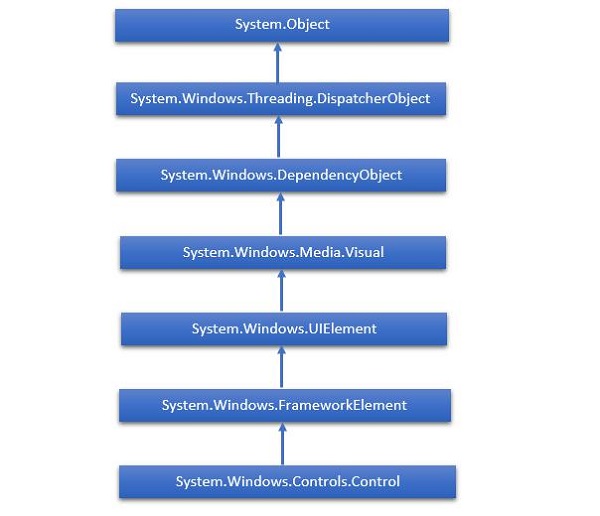
XAML एक्स्टेंसिबल एप्लिकेशन मार्कअप लैंग्वेज के लिए खड़ा है। यह एक यूजर इंटरफेस फ्रेमवर्क है और यह विंडोज के लिए यूआई विकास का समर्थन करने वाले नियंत्रणों की एक विस्तृत लाइब्रेरी प्रदान करता है। उनमें से कुछ में एक दृश्य प्रतिनिधित्व है जैसे कि एक बटन, टेक्स्टबॉक्स और टेक्स्टब्लॉक आदि; जबकि अन्य नियंत्रणों का उपयोग अन्य नियंत्रणों या सामग्री के लिए कंटेनरों के रूप में किया जाता है, जैसे कि चित्र आदि। सभी XAML नियंत्रण विरासत में मिले हैं“System.Windows.Controls.Control”।
XAML उभरती कहानी
XAML का उपयोग कई महत्वपूर्ण Microsoft प्लेटफार्मों जैसे कि विंडोज प्रेजेंटेशन फाउंडेशन (WPF), सिल्वरलाइट और अब, विंडोज ऐप में किया जाता है। अब, Microsoft Office 2016 भी UWP ऐप्स का एक परिवार है। एक्सएएमएल एक समृद्ध प्लेटफ़ॉर्म है, जो यूडब्ल्यूपी अनुप्रयोगों में उपयोग किए जा सकने वाले बहुत अच्छे फीचर और नियंत्रण प्रदान करता है।
नियंत्रणों की पूर्ण विरासत पदानुक्रम नीचे दिखाया गया है।

लेआउट नियंत्रण
अनुप्रयोग प्रयोज्य के लिए नियंत्रण का लेआउट बहुत महत्वपूर्ण और महत्वपूर्ण है। इसका उपयोग आपके एप्लिकेशन में GUI तत्वों के समूह को व्यवस्थित करने के लिए किया जाता है। लेआउट पैनल का चयन करते समय कुछ महत्वपूर्ण बातें हैं -
- बाल तत्वों की स्थिति।
- बाल तत्वों का आकार।
- एक-दूसरे के ऊपर बाल तत्वों को ओवरलैप करना।
सूची Layout Controls नीचे दिया गया है -
| क्र.सं. | नियंत्रण और विवरण |
|---|---|
| 1 | StackPanel StackPanelXAML में एक सरल और उपयोगी लेआउट पैनल है। स्टैक पैनल में, बाल तत्वों को एक लाइन में क्षैतिज या लंबवत रूप से उन्मुखीकरण संपत्ति के आधार पर व्यवस्थित किया जा सकता है। |
| 2 | WrapPanel में WrapPanel, बाल तत्व अभिविन्यास संपत्ति के आधार पर बाएं से दाएं या ऊपर से नीचे तक अनुक्रमिक क्रम में तैनात होते हैं। StackPanel और WrapPanel के बीच एकमात्र अंतर यह है कि यह सभी बाल तत्वों को एक ही पंक्ति में नहीं रखता है, लेकिन यदि कोई स्थान नहीं बचा है तो यह शेष तत्वों को दूसरी पंक्ति में लपेटता है। |
| 3 | DockPanel DockPanelएक दूसरे के सापेक्ष बाल तत्वों को व्यवस्थित करने के लिए एक क्षेत्र को परिभाषित करता है, या तो क्षैतिज या लंबवत। DockPanel के साथ आप आसानी से डॉक प्रॉपर्टी के साथ बाल तत्वों को टॉप, बॉटम, राइट, लेफ्ट और सेंटर में डॉक कर सकते हैं। साथ में LastChildFill संपत्ति, अंतिम बाल तत्व उस तत्व के लिए निर्धारित किए जाने पर किसी अन्य डॉक मान की परवाह किए बिना शेष स्थान को भरता है। |
| 4 | Canvas Canvasबुनियादी लेआउट पैनल है जिसमें बाल तत्वों को स्पष्ट रूप से निर्देशांक का उपयोग करके तैनात किया जा सकता है जो किसी भी पक्ष जैसे कि बाएं, दाएं, ऊपर और नीचे के सापेक्ष हैं। आमतौर पर कैनवस का उपयोग 2D ग्राफिक तत्वों (जैसे कि एलीप, आयत आदि) के लिए किया जाता है, लेकिन UI तत्वों के लिए नहीं, क्योंकि निर्दिष्ट निर्देशांक एक XAML अनुप्रयोग में आकार बदलने, स्थानीयकरण या स्केलिंग करते समय परेशानी देते हैं। |
| 5 | Grid Gridएक लचीला क्षेत्र प्रदान करता है, जिसमें पंक्तियाँ और स्तंभ होते हैं। ग्रिड में, बाल तत्वों को एक सारणीबद्ध रूप में व्यवस्थित किया जा सकता है। तत्वों का उपयोग करके किसी भी विशिष्ट पंक्ति और स्तंभ में जोड़ा जा सकता हैGrid.Row तथा Grid.Column गुण। |
| 6 | SplitView SplitViewदो विचारों के साथ एक कंटेनर का प्रतिनिधित्व करता है; मुख्य सामग्री के लिए एक दृश्य और दूसरा दृश्य जो आमतौर पर नेविगेशन कमांड के लिए उपयोग किया जाता है। |
| 7 | RelativePanel RelativePanel एक ऐसे क्षेत्र को परिभाषित करता है जिसके भीतर आप एक दूसरे या माता-पिता के पैनल के संबंध में बाल वस्तुओं को स्थिति और संरेखित कर सकते हैं। |
| 8 | ViewBox ViewBox एक सामग्री डेकोरेटर को परिभाषित करता है जो उपलब्ध स्थान को भरने के लिए एकल बच्चे को खींच और स्केल कर सकता है। |
| 9 | FlipView FlipView एक आइटम के नियंत्रण का प्रतिनिधित्व करता है जो एक समय में एक आइटम प्रदर्शित करता है, और आइटम के अपने संग्रह को ट्रैवर्स करने के लिए "फ्लिप" व्यवहार को सक्षम करता है। |
| 10 | GridView GridView एक नियंत्रण है जो पंक्तियों और स्तंभों में वस्तुओं का संग्रह प्रस्तुत करता है और क्षैतिज रूप से स्क्रॉल किया जा सकता है। |
यूआई नियंत्रण
यहां UI नियंत्रणों की एक सूची दी गई है, जो अंतिम उपयोगकर्ताओं को दिखाई देते हैं।
| क्र.सं. | UI नियंत्रण और विवरण |
|---|---|
| 1 | Button एक नियंत्रण जो उपयोगकर्ता इनपुट के प्रति प्रतिक्रिया करता है |
| 2 | Calendar एक नियंत्रण का प्रतिनिधित्व करता है जो एक उपयोगकर्ता को एक दृश्य कैलेंडर डिस्प्ले का उपयोग करके एक तिथि का चयन करने में सक्षम बनाता है। |
| 3 | CheckBox एक नियंत्रण जो उपयोगकर्ता का चयन या स्पष्ट कर सकता है। |
| 4 | ComboBox आइटम की एक ड्रॉप-डाउन सूची, एक उपयोगकर्ता से चुन सकता है। |
| 5 | ContextMenu संदर्भ मेनू तत्व हो जाता है या सेट हो जाता है जो इस तत्व के भीतर उपयोगकर्ता इंटरफ़ेस (UI) के माध्यम से संदर्भ मेनू से अनुरोध किया जाता है। |
| 6 | DataGrid एक नियंत्रण का प्रतिनिधित्व करता है जो अनुकूलन ग्रिड में डेटा प्रदर्शित करता है। |
| 7 | DatePicker एक नियंत्रण जो उपयोगकर्ता को एक तिथि का चयन करने देता है। |
| 8 | Dialogs एक एप्लिकेशन उपयोगकर्ता को महत्वपूर्ण जानकारी एकत्र करने या प्रदर्शित करने के लिए अतिरिक्त विंडो भी प्रदर्शित कर सकता है। |
| 9 | Flyout एक नियंत्रण का प्रतिनिधित्व करता है जो हल्के UI को प्रदर्शित करता है जो या तो जानकारी है, या उपयोगकर्ता इंटरैक्शन की आवश्यकता है। एक संवाद के विपरीत, एक फ्लाईआउट को इसके बाहर क्लिक या टैप करके, डिवाइस के बैक बटन को दबाकर या 'Esc' कुंजी दबाकर हल्का खारिज किया जा सकता है। |
| 10 | Image एक नियंत्रण जो एक छवि प्रस्तुत करता है। |
| 1 1 | ListBox एक नियंत्रण जो उन मदों की एक इनलाइन सूची प्रस्तुत करता है, जिसे उपयोगकर्ता चुन सकता है। |
| 12 | Menus एक विंडोज़ मेनू नियंत्रण का प्रतिनिधित्व करता है जो आपको कमांड और ईवेंट हैंडलर से जुड़े तत्वों को पदानुक्रमित करने में सक्षम बनाता है। |
| 13 | MenuFlyout एक फ़्लायआउट का प्रतिनिधित्व करता है जो आदेशों का एक मेनू प्रदर्शित करता है। |
| 14 | PasswordBox पासवर्ड दर्ज करने के लिए एक नियंत्रण। |
| 15 | Popup एप्लिकेशन विंडो के सीमा के भीतर, मौजूदा सामग्री के शीर्ष पर सामग्री प्रदर्शित करता है। |
| 16 | ProgressBar एक नियंत्रण जो एक बार प्रदर्शित करके प्रगति को इंगित करता है। |
| 17 | ProgressRing एक नियंत्रण जो एक अंगूठी को प्रदर्शित करके अनिश्चित प्रगति को इंगित करता है। |
| 18 | RadioButton एक नियंत्रण जो उपयोगकर्ता को विकल्पों के समूह से एकल विकल्प का चयन करने की अनुमति देता है। |
| 19 | RichEditBox एक नियंत्रण जो उपयोगकर्ता को फ़ॉर्मेट किए गए पाठ, हाइपरलिंक और छवियों जैसी सामग्री के साथ समृद्ध पाठ दस्तावेज़ों को संपादित करने देता है। |
| 20 | ScrollViewer एक कंटेनर नियंत्रण जो उपयोगकर्ता को पैन और उसकी सामग्री को ज़ूम करने देता है। |
| 21 | SearchBox एक नियंत्रण जो उपयोगकर्ता को खोज क्वेरी दर्ज करने देता है। |
| 22 | Slider एक नियंत्रण जो उपयोगकर्ता को एक ट्रैक के साथ एक अंगूठे नियंत्रण को स्थानांतरित करके मूल्यों की एक श्रृंखला से चुनने देता है। |
| 23 | TextBlock एक नियंत्रण जो पाठ को प्रदर्शित करता है। |
| 24 | TimePicker एक नियंत्रण जो उपयोगकर्ता को एक समय मान सेट करने देता है। |
| 25 | ToggleButton एक बटन जिसे 2 राज्यों के बीच टॉगल किया जा सकता है। |
| 26 | ToolTip एक पॉप-अप विंडो जो किसी तत्व के लिए जानकारी प्रदर्शित करती है। |
| 27 | Window रूट विंडो जो न्यूनतम / अधिकतम विकल्प, टाइटल बार, बॉर्डर और क्लोज बटन प्रदान करती है। |
नीचे दिया गया एक उदाहरण है, जिसमें विभिन्न प्रकार के नियंत्रण शामिल हैं a SplitView। XAML फ़ाइल में, कुछ गुणों और घटनाओं के साथ अलग-अलग नियंत्रण बनाए जाते हैं।
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>नीचे दिया गया है Events C # में कार्यान्वयन।
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
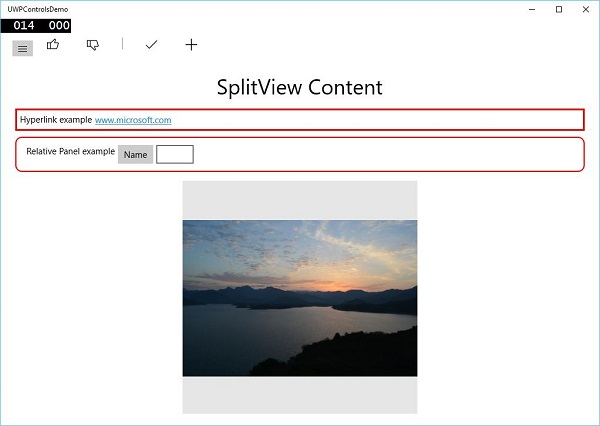
}जब उपरोक्त कोड संकलित और निष्पादित किया जाता है, तो आपको निम्न विंडो दिखाई देगी -

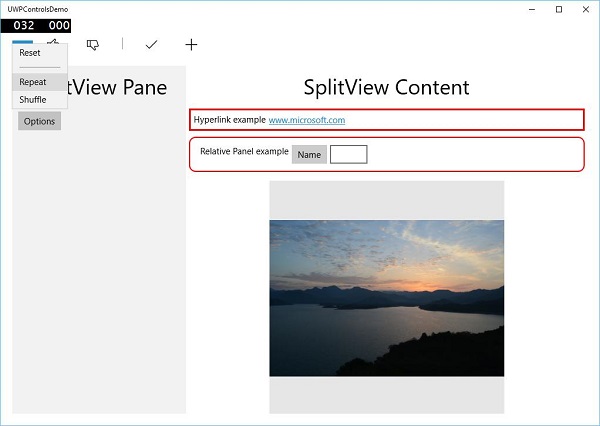
जब आप ऊपर बाईं ओर हैमबर्गर बटन पर क्लिक करेंगे, तो यह खुल जाएगा / बंद हो जाएगा SplitView फलक।

में SplitView फलक, आप देख सकते हैं Flyout, MenuFlyout तथा FlipView नियंत्रित करता है।
में SplitView सामग्री, आप हाइपरलिंक, रिलेटिव पैनल, व्यूबॉक्स और अन्य बटन और टेक्स्टबॉक्स नियंत्रण देख सकते हैं।