Excel Tingkat Lanjut - Desain Bagan
Pita Alat Bagan
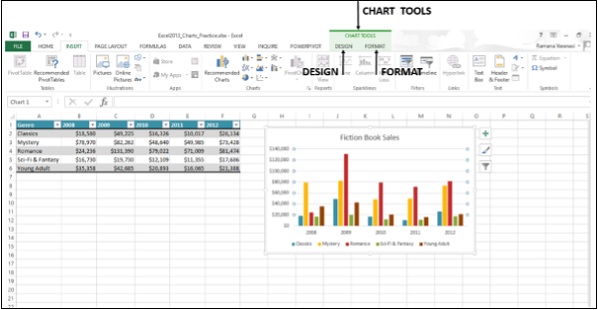
Saat Anda mengklik Bagan Anda, file CHART TOOLS tab, terdiri dari DESIGN dan FORMAT tab diperkenalkan di pita.
Step 1 - Klik pada Bagan. CHART TOOLS dengan DESIGN dan FORMAT tab akan ditampilkan di pita.

Mari kita pahami fungsi dari DESIGN tab.
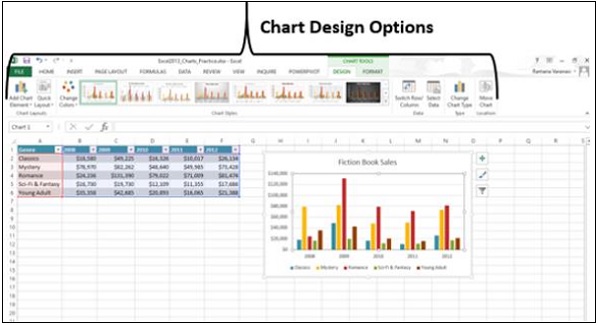
Step 1 - Klik pada grafik.
Step 2 - Klik di DESIGNtab. ItuRibbon sekarang menampilkan semua opsi Chart Design.

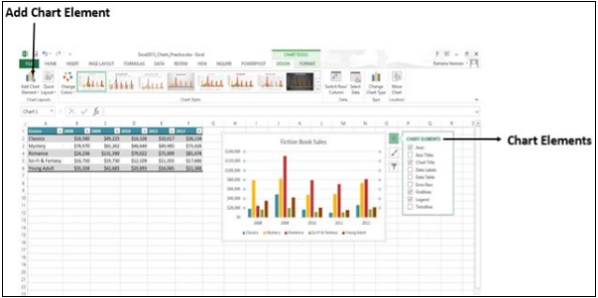
Tombol pertama di pita adalah Add Chart Element, yang sama dengan Chart Elements, diberikan di sudut kanan atas Grafik seperti yang ditunjukkan di bawah ini.

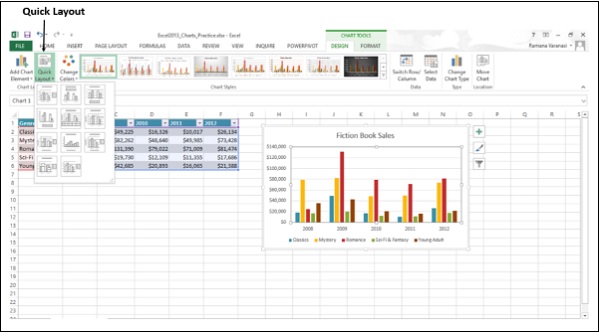
Tata Letak Cepat
Anda dapat menggunakan Tata Letak Cepat untuk mengubah keseluruhan tata letak Bagan dengan cepat dengan memilih salah satu opsi tata letak yang telah ditentukan sebelumnya.
Step 1- Klik Quick Layout. Berbagai kemungkinan tata letak akan ditampilkan.

Step 2- Saat Anda beralih ke opsi tata letak, tata letak bagan berubah ke opsi khusus itu. Pratinjau bagaimana bagan Anda akan terlihat ditampilkan.

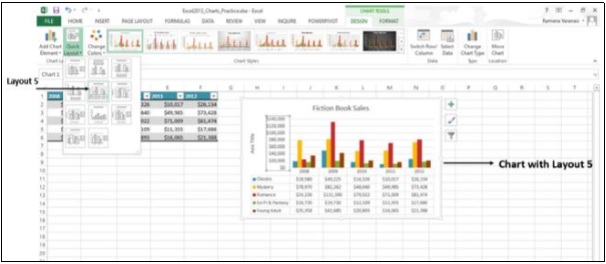
Step 3- Klik pada tata letak yang Anda suka. Grafik akan ditampilkan dengan tata letak yang dipilih.
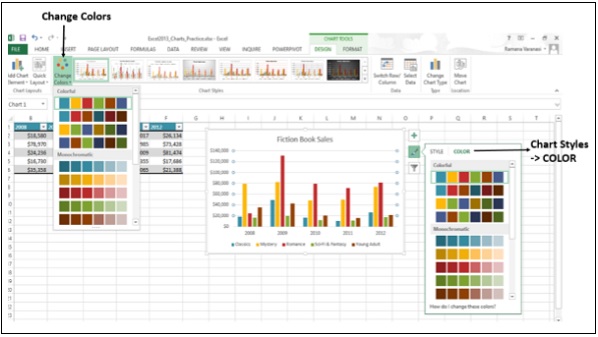
Ubah Warna
Itu Change Colors opsinya sama seperti di CHART ELEMENTS → Change Styles → COLOR.

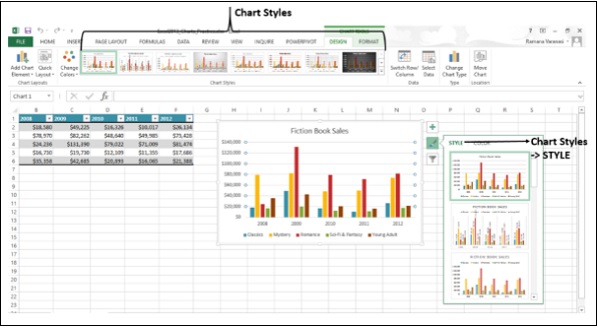
Gaya Bagan
Opsi Chart Styles sama seperti pada CHART ELEMENTS → Change Styles → STYLE.

Ganti Baris / Kolom
Anda dapat menggunakan Switch Row / Columnpada pita untuk mengubah tampilan data dari sumbu X ke sumbu Y dan sebaliknya. Ikuti langkah-langkah yang diberikan di bawah ini untuk memahami ini.

Step 1 - Klik Switch Row / Column. Anda dapat melihat bahwa data akan ditukar antara sumbu X dan sumbu Y.

Pilih Data
Anda dapat mengubah Rentang Data yang termasuk dalam bagan menggunakan perintah ini.

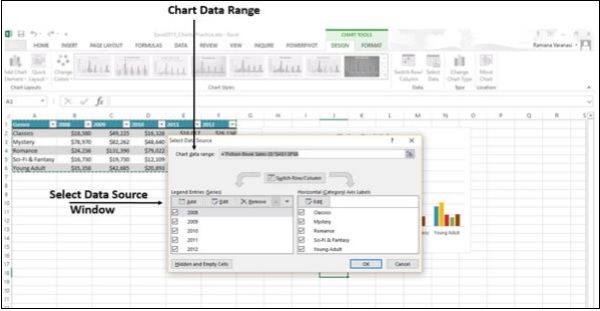
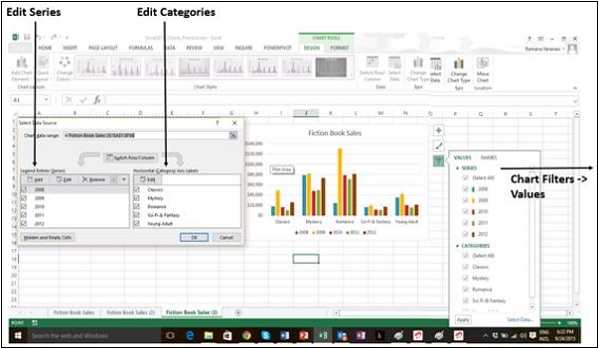
Step 1 - Klik Select Data. ItuSelect Data Source Jendela muncul seperti yang ditunjukkan pada gambar yang diberikan di bawah ini.
Step 2 - Pilih Chart Data Range.

Jendela juga memiliki opsi untuk mengedit file Legend Entries (Series) dan Categories. Ini sama denganChart Elements → Chart Filters → VALUES.

Ubah Jenis Bagan
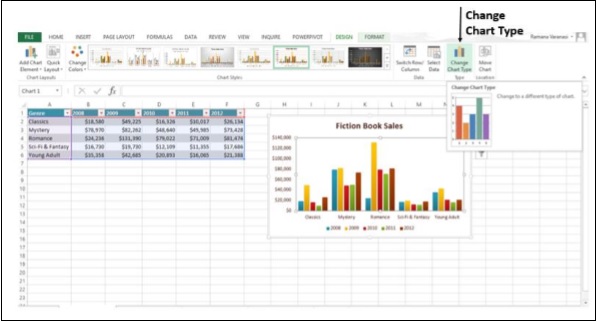
Anda dapat mengubah ke yang lain Chart Type menggunakan opsi ini.

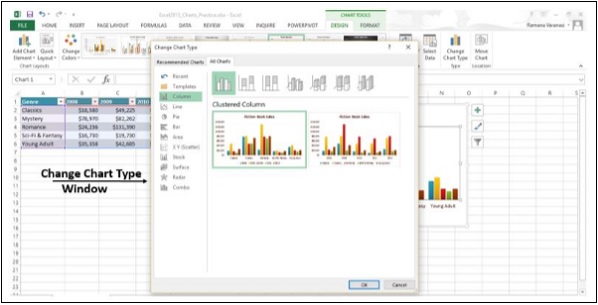
Step 1 - Klik di Change Chart Typejendela. ItuChange Chart Type jendela muncul.

Step 2 - Pilih ChartKetik yang Anda inginkan. Grafik akan ditampilkan dengan jenis yang dipilih.
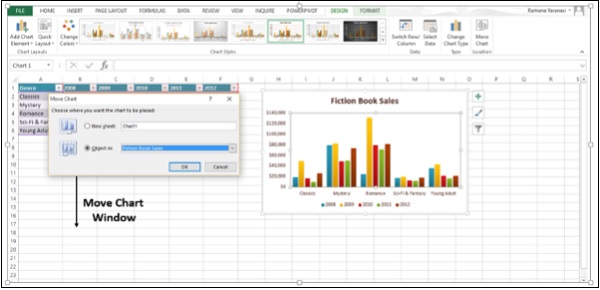
Pindahkan Bagan
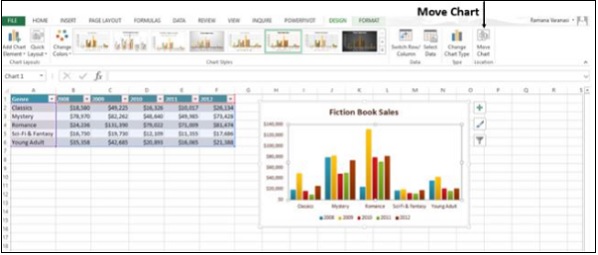
Anda dapat memindahkan Bagan ke Lembar Kerja lain di Buku Kerja menggunakan opsi ini.

Klik Move Chart. ItuMove Chart jendela muncul.